Puede utilizar fuentes personalizadas con SeedProd empleando el CSS3 @font-face método. Este método le permite integrar cualquier fuente preferida en su sitio web.
Para empezar, debe descargar la fuente que desee en un formato compatible con la web. Lo ideal es que también convierta sus fuentes personalizadas a los siguientes formatos para asegurarse de que sean visibles en múltiples navegadores y dispositivos. Puede utilizar el generador FontSquirrel Webfont para generar los siguientes archivos de fuentes.
- WOFF: Web Open Font Format adecuado para páginas web.
- WOFF2: versión mejorada de WOFF con mayor compresión.
- TTF: fuente TrueType, común en Mac OS y Windows.
- SVG: fuente de gráficos vectoriales escalables que permite SVG como glifos.
- EOT: Fuentes OpenType incrustadas para uso en páginas web.
- OTF: formato OpenType ampliamente utilizado en diversas plataformas.
Después de obtener los archivos de fuentes, el siguiente paso es subirlos al servidor de alojamiento de WordPress. Puede hacerlo a través de FTP, el Gestor de Archivos de su cPanel o utilizando un plugin del Gestor de Archivos. Seleccione cualquier carpeta dentro de /wp-content/ para subir sus fuentes personalizadas.
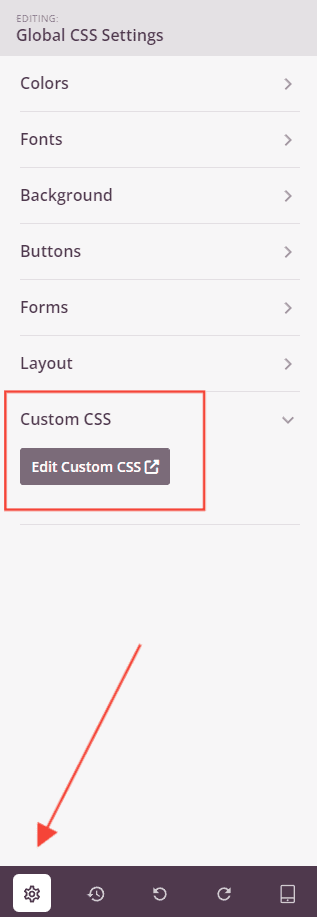
Añadir fuentes personalizadas en la configuración CSS global de SeedProd
Después de cargar correctamente la fuente, utilizará el CSS3 @font-face con enlaces directos a sus archivos de fuentes personalizadas.
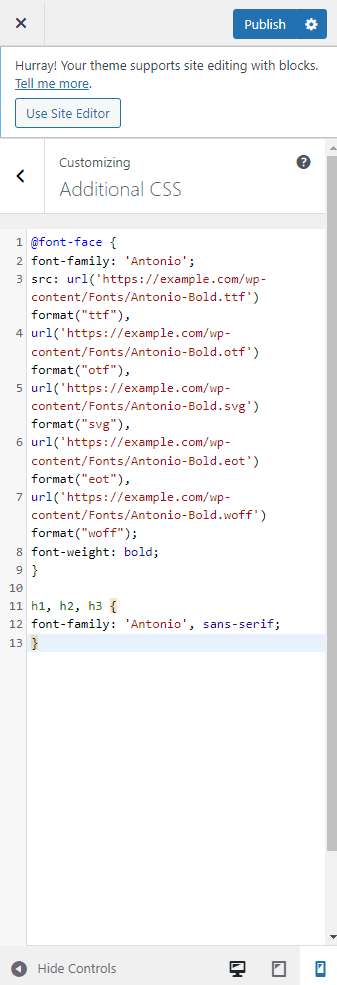
Inserte este código CSS, haciendo referencia a su fuente personalizada, dentro de la página Configuración global > CSS personalizado que se encuentra en su editor SeedProd. Actualice la sección font-family y URL con los datos de su fuente. 
@font-face {
font-family: 'YourFontName';
src: url('https://example.com/wp-content/Fonts/YourFont.ttf') format("ttf"),
url('https://example.com/wp-content/Fonts/YourFont.otf') format("otf"),
url('https://example.com/wp-content/Fonts/YourFont.svg') format("svg"),
url('https://example.com/wp-content/Fonts/YourFont.eot') format("eot"),
url('https://example.com/wp-content/Fonts/YourFont.woff') format("woff");
}
A continuación, puede aplicar la fuente en todo su sitio:
h1, h2, h3 {
font-family: 'YourFontName', sans-serif;
}
Ejemplo: