Vous pouvez utiliser des polices personnalisées avec SeedProd en employant le CSS3 @font-face méthode. Cette méthode vous permet d'intégrer n'importe quelle police de caractères dans votre site web.
Pour commencer, vous devez télécharger la police souhaitée dans un format compatible avec le web. Idéalement, vous devriez également convertir vos polices personnalisées dans les formats suivants afin de vous assurer qu'elles sont visibles sur plusieurs navigateurs et appareils. Vous pouvez utiliser le générateur de polices Web FontSquirrel pour générer les fichiers de polices suivants.
- WOFF: Web Open Font Format adapté aux pages web.
- WOFF2: une version améliorée de WOFF avec une meilleure compression.
- TTF: police TrueType, commune à Mac OS et Windows.
- SVG: Scalable Vector Graphics police permettant l'utilisation de SVG comme glyphes.
- EOT: Polices OpenType intégrées pour l'utilisation sur les pages web.
- OTF: format OpenType largement utilisé sur diverses plateformes.
Après avoir obtenu vos fichiers de polices, l'étape suivante consiste à les télécharger sur votre serveur d'hébergement WordPress. Vous pouvez le faire via FTP, le gestionnaire de fichiers de votre cPanel, ou en utilisant un plugin de gestionnaire de fichiers. Sélectionnez n'importe quel dossier dans votre répertoire /wp-content/ pour télécharger vos polices personnalisées.
Ajouter des polices personnalisées dans les paramètres CSS globaux de SeedProd
Une fois les polices téléchargées avec succès, vous utiliserez la méthode CSS3 @font-face avec des liens directs vers vos fichiers de polices personnalisées.
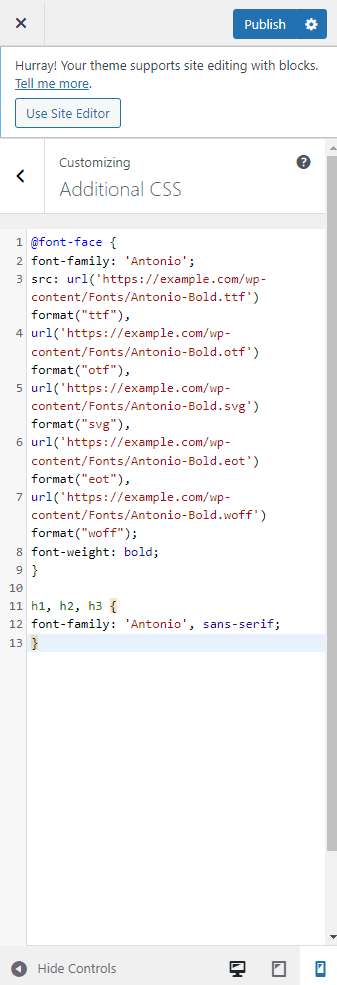
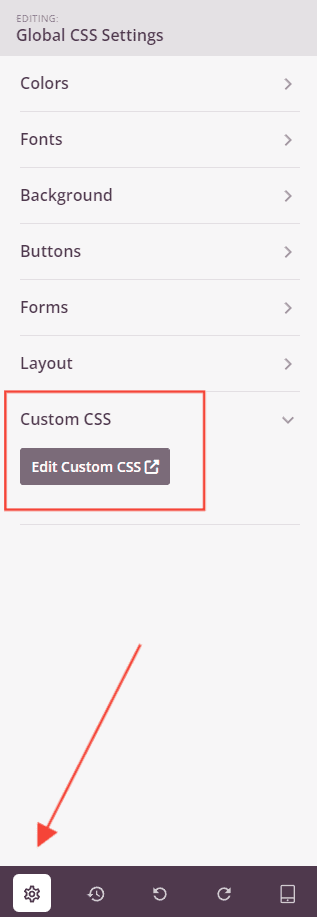
Insérez ce code CSS, qui fait référence à votre police personnalisée, dans le fichier Paramètres globaux > CSS personnalisé dans votre éditeur SeedProd. Mettez à jour la section font-family et l'URL avec les détails de votre police. 
@font-face {
font-family: 'YourFontName';
src: url('https://example.com/wp-content/Fonts/YourFont.ttf') format("ttf"),
url('https://example.com/wp-content/Fonts/YourFont.otf') format("otf"),
url('https://example.com/wp-content/Fonts/YourFont.svg') format("svg"),
url('https://example.com/wp-content/Fonts/YourFont.eot') format("eot"),
url('https://example.com/wp-content/Fonts/YourFont.woff') format("woff");
}
Vous pouvez ensuite appliquer la police à l'ensemble de votre site :
h1, h2, h3 {
font-family: 'YourFontName', sans-serif;
}
Exemple :