Vous êtes à la recherche de la meilleure intégration WordPress de Mailchimp ?
Mailchimp est un service populaire de marketing par email que vous pouvez intégrer à votre site WordPress pour vous aider à développer votre liste d'emails. Dans cet article, nous partagerons les meilleures intégrations Mailchimp pour WordPress afin de rationaliser vos efforts de construction de liste.
Pourquoi créer une liste d'adresses électroniques avec Mailchimp ?
Le marketing par courrier électronique est un moyen efficace de dialoguer avec votre public et de rester dans son esprit. En constituant une liste d'abonnés, vous pouvez vous adresser directement aux clients potentiels qui souhaitent entendre ce que vous avez à dire.
De plus, Mailchimp dispose de plusieurs fonctionnalités qui vous permettent de créer et d'envoyer des campagnes d'emailing ciblées. Par exemple, grâce à ses fonctions de segmentation, vous pouvez organiser vos abonnés en fonction de leur localisation, de leur historique d'achat ou de leur niveau d'engagement. Cela vous permet d'envoyer un contenu plus pertinent et personnalisé qui trouve un écho auprès de votre public.
De plus, Mailchimp fournit des analyses détaillées pour vous aider à suivre les performances de votre campagne d'emailing. Vous pouvez analyser les taux d'ouverture des e-mails, les taux de clics et les taux de conversion afin d'affiner vos efforts de marketing et vos résultats.
Enfin, Mailchimp fonctionne avec de nombreuses autres plateformes et outils, ce qui en fait une option polyvalente et flexible pour vos besoins en matière d'email marketing. Que vous souhaitiez l'intégrer à votre site web WordPress, à vos canaux de médias sociaux ou à votre plateforme d'e-commerce, Mailchimp dispose probablement d'une intégration disponible pour faciliter le processus.
C'est pourquoi nous allons examiner les meilleures intégrations WordPress de Mailchimp pour vous aider à développer votre petite entreprise.
Les bases de l'intégration de Mailchimp dans WordPress
Avant d'utiliser Mailchimp avec WordPress, vous devez créer un compte Mailchimp.
Création d'un compte Mailchimp
Pour ce faire, visitez le site web de Mailchimp et cliquez sur le bouton Démarrer l'essai gratuit.

Ensuite, vous visiterez la page de tarification pour choisir un plan. Pour ce guide, cliquez sur le bouton S'inscrire gratuitement.

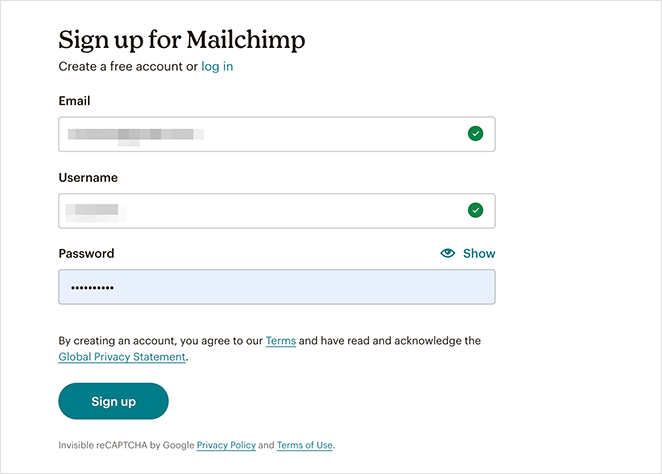
Sur l'écran suivant, vous pouvez saisir une adresse e-mail, un nom d'utilisateur et un mot de passe pour votre compte Mailchimp. Un e-mail vous sera également envoyé pour vérifier votre compte.

Après avoir vérifié votre nouveau compte, suivez les instructions à l'écran pour terminer la procédure d'installation.
Une fois que vous avez créé votre compte, vous verrez votre tableau de bord Mailchimp, qui ressemble à ceci :

Ajouter le formulaire d'inscription Mailchimp à WordPress
Mailchimp propose des formulaires d'abonnement intégrés que vous pouvez intégrer à votre site web WordPress.
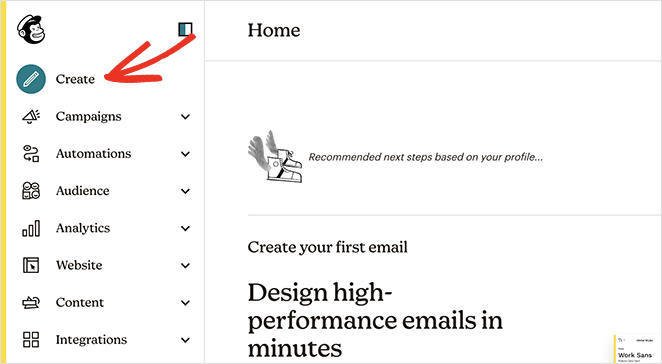
Pour les trouver, cliquez sur l'option Créer dans la barre latérale.
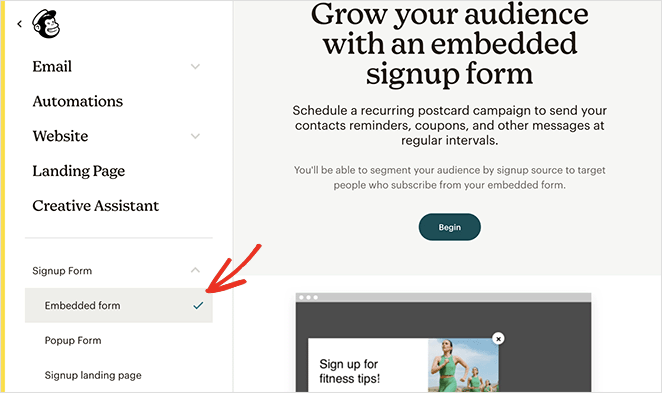
De là, cliquez sur Formulaire d'inscription " Formulaire intégré et sélectionnez Commencer.

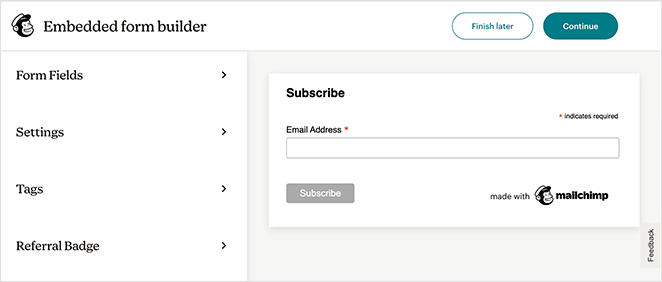
Sur l'écran suivant, vous pouvez sélectionner les champs du formulaire à afficher et d'autres options pour votre formulaire d'inscription, puis cliquer sur le bouton Continuer.

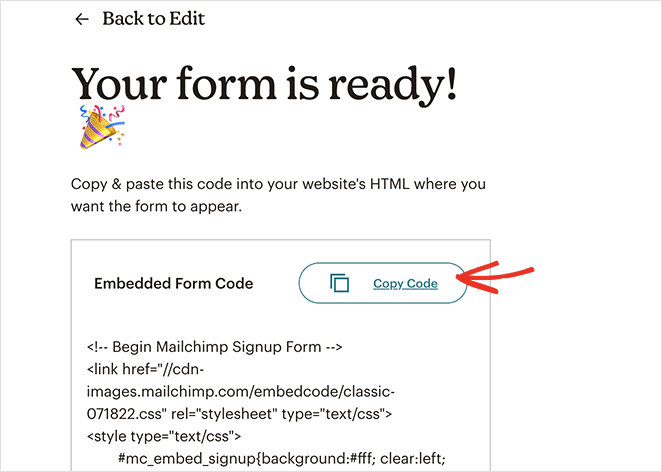
Vous devez maintenant copier le code d'intégration qui s'affiche à l'écran.

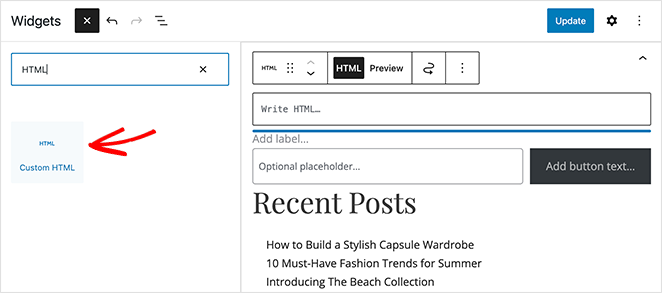
Ensuite, rendez-vous dans la zone d'administration de WordPress et naviguez jusqu'à la page Apparence " Widgets. De là, trouvez le bloc HTML personnalisé et ajoutez-le à la zone des widgets de votre barre latérale.

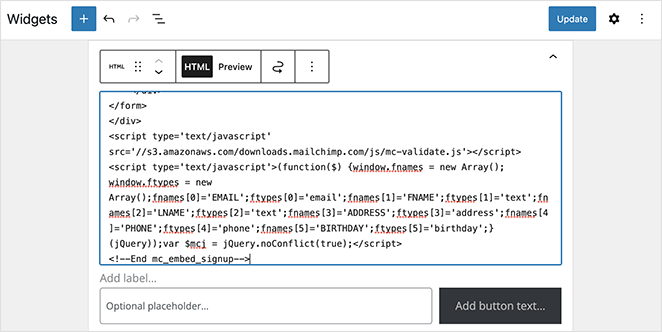
Dans les paramètres du widget, vous pouvez coller le code d'intégration Mailchimp que vous avez copié plus tôt et cliquer sur le bouton Mettre à jour.

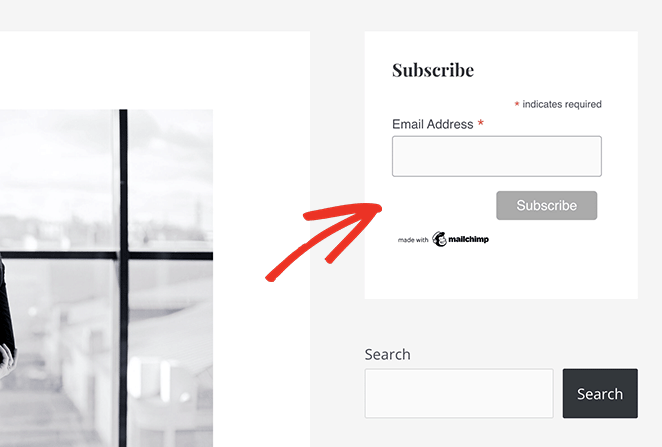
Lorsque vous visitez votre site, vous verrez le formulaire d'inscription dans votre barre latérale WordPress, prêt à développer votre liste Mailchimp.

Meilleures intégrations WordPress de Mailchimp
Les formulaires d'inscription de Mailchimp fonctionnent bien avec leur code d'intégration standard. Cependant, les formulaires que vous obtenez sont assez basiques et offrent peu d'options de personnalisation. Dans ce genre de situation, il est préférable d'intégrer Mailchimp à d'autres outils qui font mieux le travail.
Vous trouverez ci-dessous quelques-unes de nos intégrations Mailchimp préférées et comment les utiliser sur votre site WordPress.
1. SeedProd

SeedProd est l'une des meilleures intégrations WordPress de Mailchimp. C'est un puissant constructeur de pages par glisser-déposer qui vous permet de personnaliser l'ensemble de votre site WordPress sans avoir à écrire de code ou à embaucher un développeur.
Avec SeedProd, vous pouvez créer des pages d'atterrissage à fort taux de conversion, des thèmes WordPress avec des en-têtes, des pieds de page et des barres latérales personnalisés, des boutiques WooCommerce et utiliser ses blocs WordPress faciles à utiliser pour connecter Mailchimp à votre site web.
Comment intégrer Mailchimp à SeedProd
Tout d'abord, vous aurez besoin d'au moins un compte SeedProd Plus, qui comprend l'intégration des courriels Mailchimp. Vous devrez ensuite télécharger et activer le plugin WordPress sur votre site web.
Si vous avez besoin d'aide, vous pouvez consulter notre guide de la base de connaissances sur l'installation et l'activation de SeedProd.
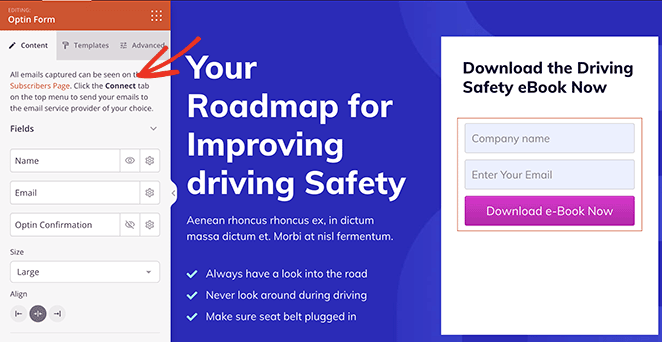
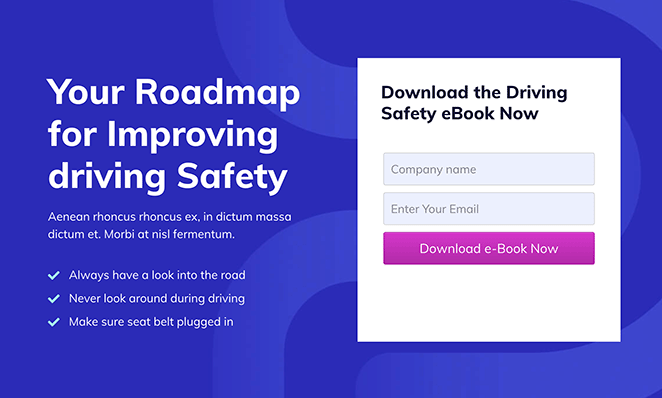
Une fois que vous avez activé SeedProd sur votre site WordPress, vous pouvez suivre ce guide pour créer une page d'atterrissage Mailchimp dans WordPress. Il vous montrera comment choisir un modèle de page d'atterrissage, configurer votre première page, et utiliser l'interface glisser-déposer pour ajouter un formulaire d'opt-in à votre page.

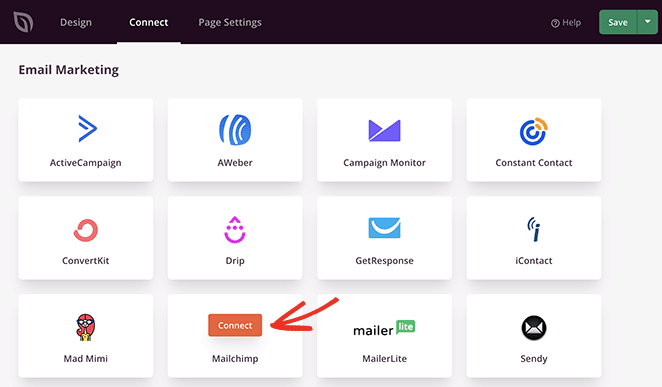
Lorsque vous êtes satisfait de la conception de votre page d'atterrissage, visitez l'onglet Connecter en haut de votre écran. De là, trouvez l'intégration Mailchimp et cliquez sur Connecter.

Ensuite, cliquez sur le bouton Connecter un nouveau compte.
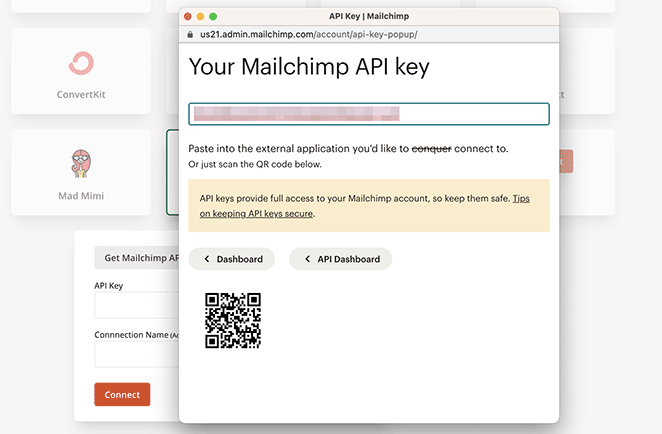
Vous pouvez maintenant cliquer sur le bouton Obtenir la clé API Mailchimp pour ouvrir une fenêtre popup avec votre clé.

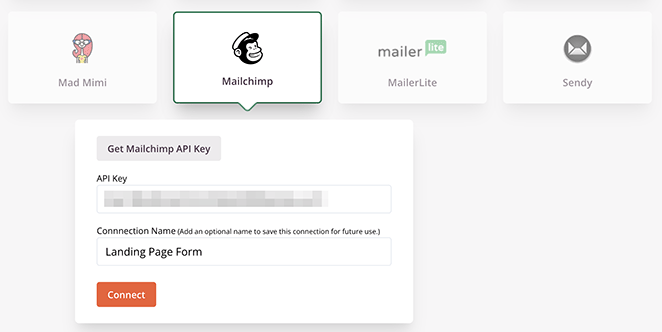
Il suffit de copier la clé, de la coller dans le champ Clé API et de cliquer sur Connecter.

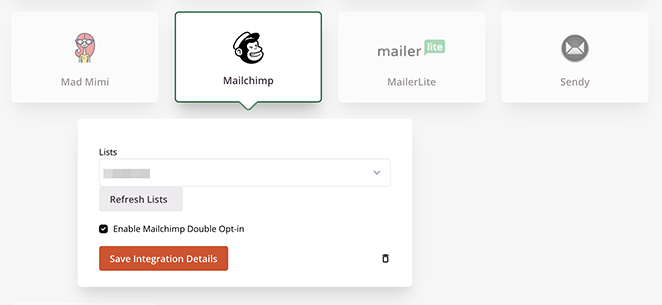
À partir de là, vous pouvez choisir votre liste d'adresses électroniques dans le menu déroulant et, si vous le souhaitez, activer la case à cocher "double opt-in" de Mailchimp.

Cliquez sur le bouton Enregistrer les détails de l'intégration pour enregistrer les paramètres de votre liste Mailchimp.
Mailchimp étant désormais intégré à votre page d'atterrissage, vous pouvez finir de personnaliser votre design. Après la publication de votre page, toute personne s'inscrivant via le formulaire d'abonnement de votre page d'atterrissage sera automatiquement ajoutée à votre liste d'emails Mailchimp.

2. OptinMonster

OptinMonster is another powerful Mailchimp WordPress integration. It’s the best conversion optimization software available, helping you convert website visitors into subscribers.
OptinMonster intègre Mailchimp, ce qui vous permet de développer facilement votre liste Mailchimp. Il est également doté d'un créateur de campagne par glisser-déposer, d'innombrables modèles prédéfinis et d'options de ciblage qui vous permettent d'afficher les formulaires d'opt-in aux bonnes personnes et au bon moment.
For example, you can show a popup form to WordPress users about to leave your site or display a different marketing campaign to users in specific locations and more. It’s quite frankly the best email subscription popup plugin around.
Comment intégrer Mailchimp à OptinMonster
Pour commencer, vous devez d'abord vous inscrire à un compte OptinMonster. Ensuite, vous devez installer le plugin WordPress OptinMonster sur votre site web, qui relie votre compte OptinMonster et votre site web.
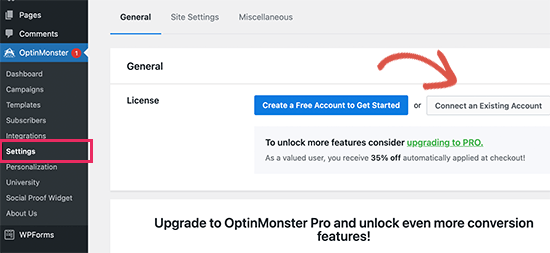
Après avoir activé le plugin, allez sur la page "Paramètres" d'OptinMonster et cliquez sur le bouton " Connecter un compte existant ".

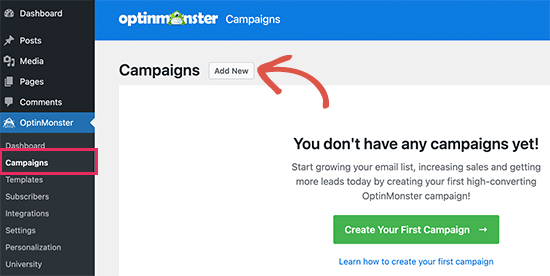
Une fois que votre compte est lié, cliquez sur le bouton Ajouter un nouveau.

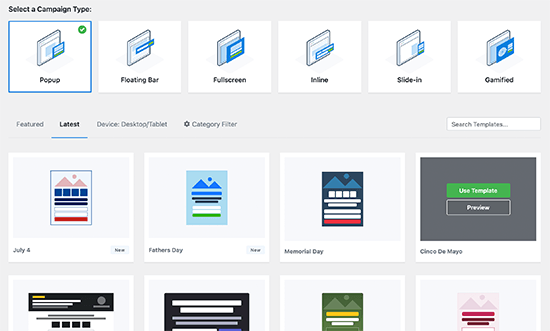
Vous pouvez maintenant choisir un type de campagne, par exemple :
- Boîte à lumière popup
- Barre flottante
- Plein écran
- Et plus encore
Ensuite, vous pouvez choisir un modèle pour votre formulaire. OptinMonster dispose de plusieurs modèles magnifiques, et vous pouvez les personnaliser facilement pour répondre aux besoins de votre campagne.

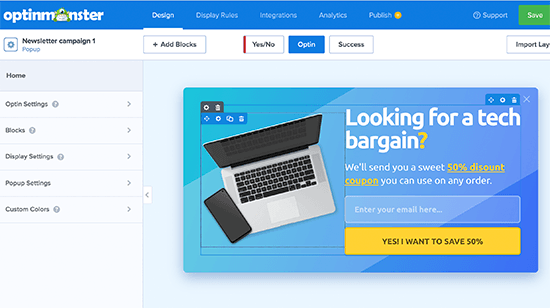
Une fois que vous avez trouvé un modèle qui vous plaît, vous pouvez le nommer et ouvrir le générateur de campagne.
Grâce à la fonctionnalité "glisser-déposer" d'OptinMonster, vous pouvez cliquer n'importe où pour personnaliser le design de votre formulaire. Vous pouvez ajouter de nouvelles images, changer la couleur des boutons, ajouter des éléments supplémentaires, et plus encore.

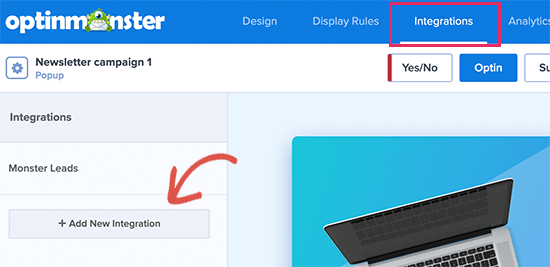
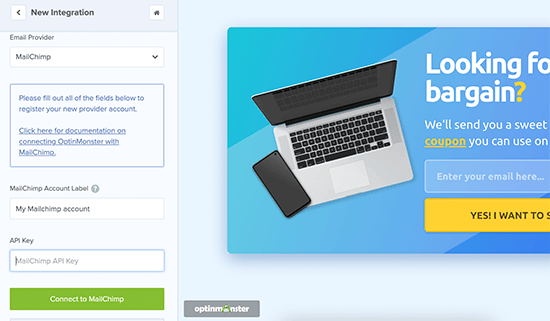
Lorsque vous êtes satisfait de la conception de votre campagne, vous êtes prêt à l'intégrer à Mailchimp. Pour ce faire, cliquez sur l'onglet Intégrations et sur le bouton Ajouter une nouvelle intégration.

Ensuite, sélectionnez Mailchimp comme fournisseur de services de messagerie et nommez la connexion. Collez ensuite votre clé API Mailchimp et cliquez sur le bouton Connecter à Mailchimp.

Astuce : Vous pouvez trouver votre clé API Mailchimp en visitant votre tableau de bord Mailchimp, en cliquant sur l'icône de votre profil, et en cliquant sur Extras " Clés API.
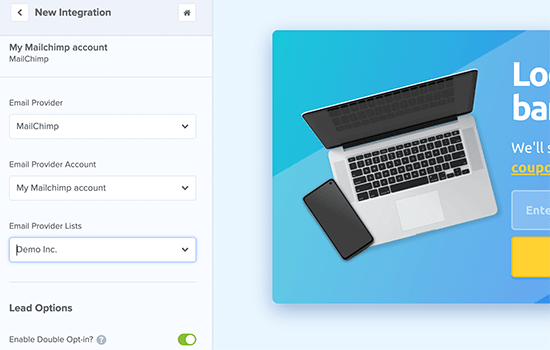
Après avoir connecté votre compte Mailchimp, vous devrez le sélectionner et choisir votre liste d'emails dans le menu déroulant.

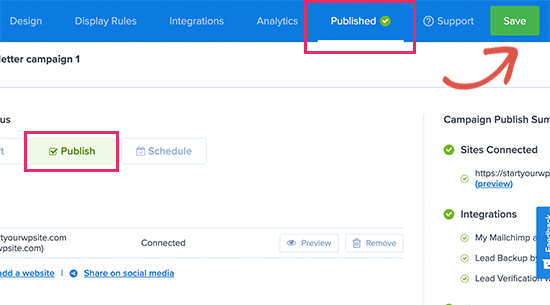
Après cela, vous pouvez publier votre campagne et quitter le constructeur.

Dans l'écran suivant, vous pouvez choisir l'endroit où afficher votre campagne et la mettre en ligne.
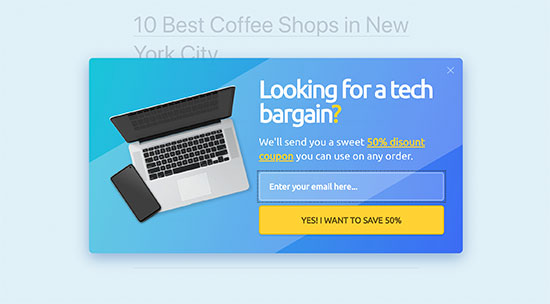
Après avoir publié votre campagne, vous pouvez visiter votre site web et voir le formulaire en action.

3. WPForms

Une autre façon d'intégrer Mailchimp à votre site web WordPress est d'utiliser un générateur de formulaires WordPress. WPForms est le meilleur constructeur de formulaire de contact pour WordPress, facilitant la création de n'importe quel formulaire sans avoir à écrire de code ou de CSS.
Il s'intègre directement avec Mailchimp, ce qui vous permet d'enregistrer les entrées de formulaire dans votre liste d'adresses Mailchimp. Vous pouvez également connecter WPForms avec des processeurs de paiement populaires, y compris PayPal, Stripe, Square, et plus encore.
Comment intégrer Mailchimp à WPForms
Pour commencer, vous devez installer et activer WPForms sur votre site WordPress et créer votre premier formulaire en ligne. Si vous avez besoin d'aide, nous avons plusieurs guides étape par étape sur la création de différents types de formulaires avec WPForms :
- Création d'un formulaire d'enregistrement d'utilisateur avec des champs personnalisés
- Comment créer un formulaire d'inscription à un événement
- Création d'un formulaire à plusieurs étapes
- Comment créer un formulaire avec téléchargement de fichier
- Création d'un formulaire de type Typeform
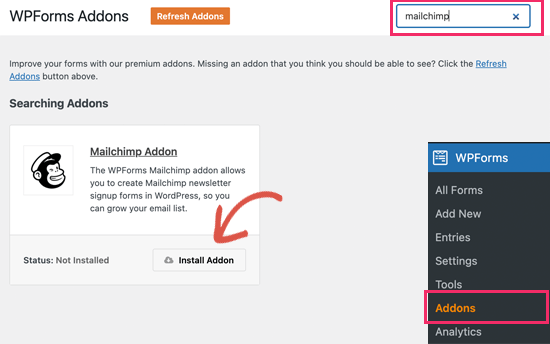
Après avoir créé un formulaire de contact, vous devrez l'intégrer à votre liste d'emails Mailchimp. Pour ce faire, visitez WPForms " Addons et installez l'addon Mailchimp.

Ensuite, modifiez votre formulaire, cliquez sur l'onglet Marketing, puis sur l'option Mailchimp. Cliquez ensuite sur le bouton Ajouter une nouvelle connexion.
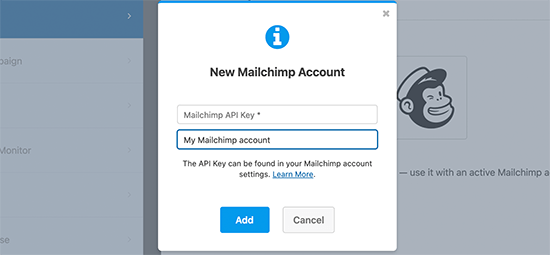
Sur l'écran suivant, nommez la connexion et collez votre clé API Mailchimp.

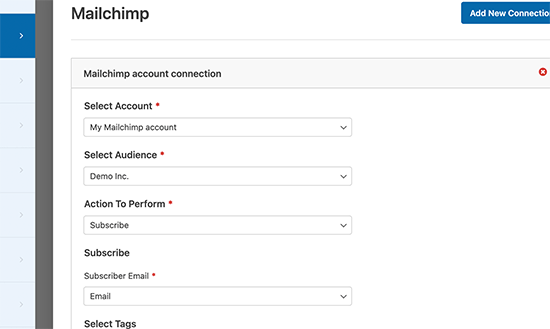
A partir de là, choisissez votre compte Mailchimp, votre audience et le champ du formulaire correspondant au champ de l'email.

Vous pouvez maintenant enregistrer les paramètres de votre formulaire et quitter le générateur de formulaires.
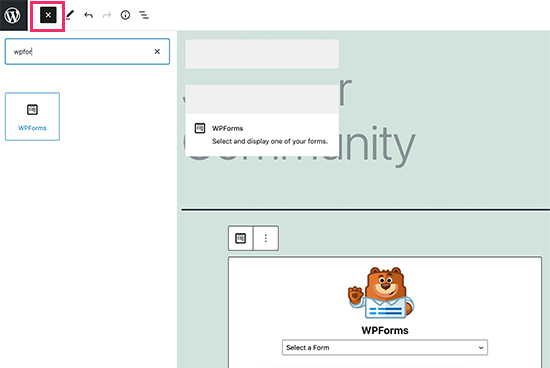
Ensuite, vous devrez intégrer votre formulaire sur votre site. Pour ce faire, vous pouvez ajouter le bloc WordPress WPForms à un article, une page ou une barre latérale.
Par exemple, pour ajouter votre formulaire à une page de contact, vous devez créer ou modifier une page, puis trouver le bloc WPForms.

Dans le bloc, choisissez votre formulaire dans le menu déroulant, puis enregistrez ou publiez vos modifications.
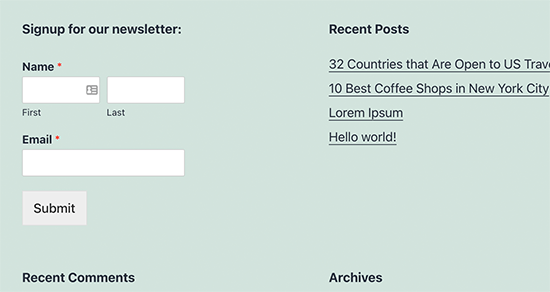
Lorsque vous visiterez votre page, vous verrez votre nouveau formulaire, prêt à recevoir des abonnements.

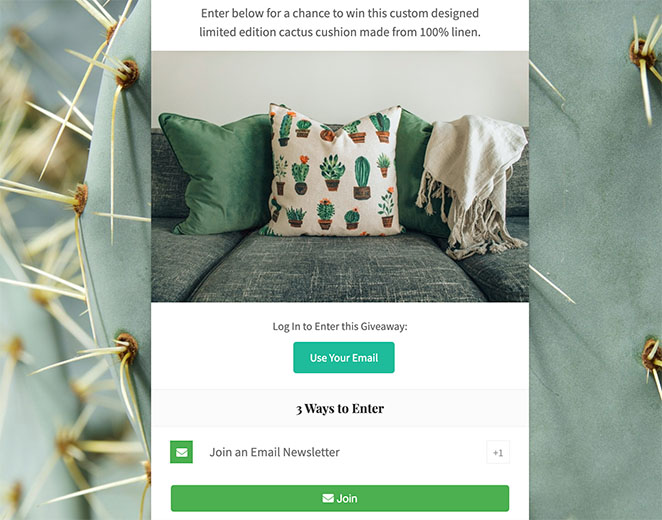
4. RafflePress
Si vous cherchez un moyen d'augmenter votre liste d'emails Mailchimp et de devenir viral en même temps, RafflePress est un excellent choix.

C'est le meilleur plugin WordPress de cadeaux, vous permettant d'organiser des cadeaux viraux pour augmenter le nombre de vos abonnés, la notoriété de votre marque, et le trafic de votre site WordPress.
Avec le générateur de cadeaux de RafflePress, vous pouvez organiser n'importe quel cadeau et l'intégrer à Mailchimp pour augmenter rapidement votre liste. De plus, grâce aux innombrables actions de cadeaux, les visiteurs peuvent gagner plus de chances de gagner :
- Suivre vos profils de médias sociaux
- Recommander des amis
- Partage sur les médias sociaux
- Visiter des pages spécifiques
- Laisser un commentaire
- Et plus encore.
Comment intégrer Mailchimp à RafflePress
Pour intégrer votre liste Mailchimp à une offre RafflePress, vous devez d'abord disposer d'un compte RafflePress Pro. Ensuite, vous devez installer et activer RafflePress sur votre site WordPress.
Ensuite, commencez à créer votre première campagne de cadeaux. Pour vous aider à démarrer, voici un guide étape par étape sur la façon de créer un concours en ligne avec RafflePress.
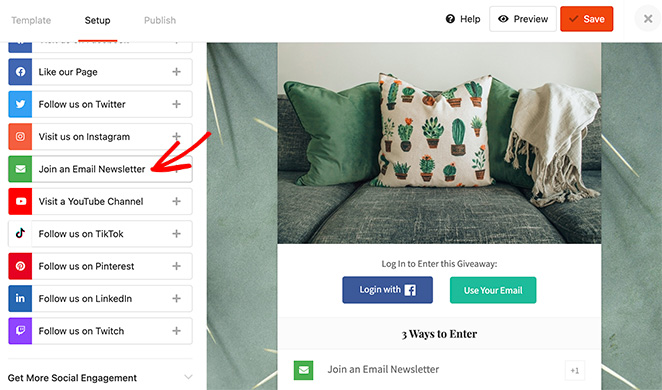
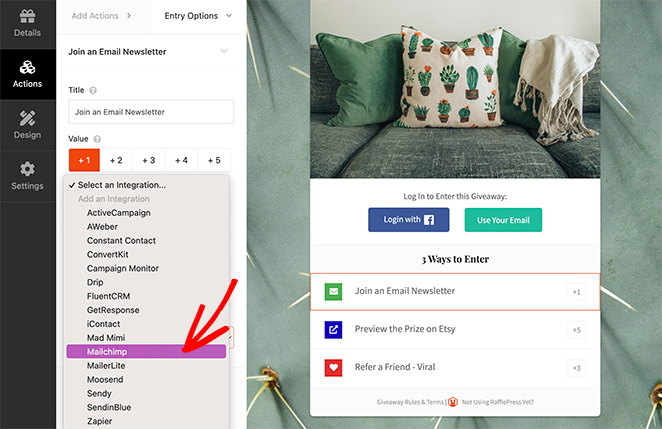
Pour créer un jeu-concours afin d'augmenter votre liste d'adresses électroniques, vous devez ajouter l'action de jeu-concours "S'inscrire à une lettre d'information électronique".

Après l'avoir ajouté à votre widget, cliquez sur le menu déroulant "Sélectionner une intégration" et choisissez Mailchimp dans la liste.

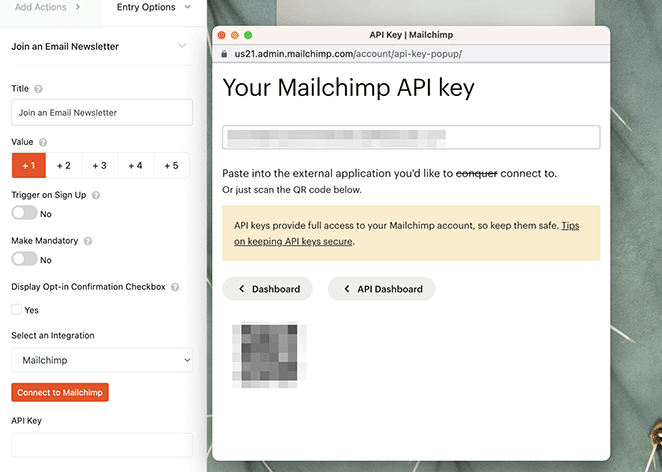
Maintenant, cliquez sur le bouton Connect to Mailchimp, qui ouvre une fenêtre popup dans laquelle vous pouvez copier votre clé API.

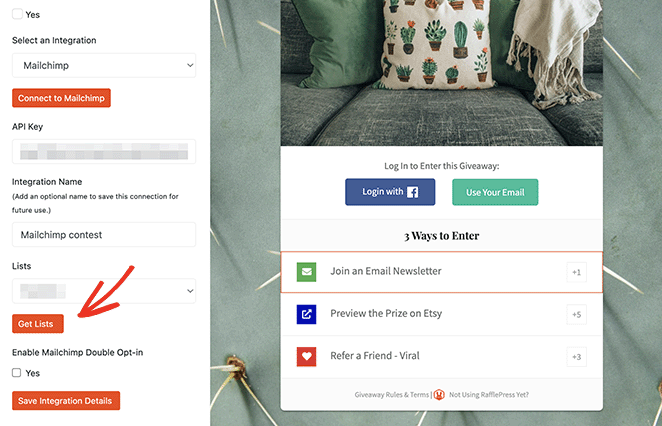
Après avoir collé la clé API dans le panneau des paramètres, vous pouvez sélectionner votre liste d'adresses électroniques spécifique et activer la case à cocher "double opt-in".

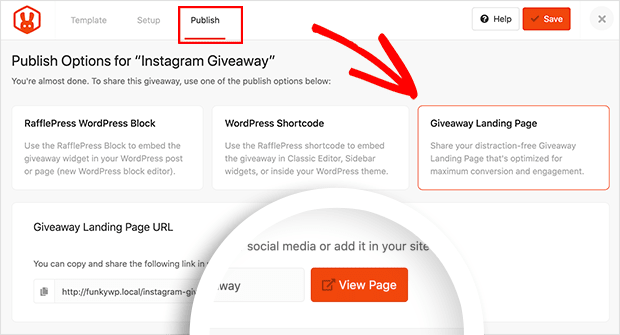
Une fois que vous avez fait cela, vous pouvez publier votre offre en utilisant soit le bloc WordPress de RafflePress, soit le shortcode, soit la page de destination de l'offre intégrée.
Il vous suffit de cliquer sur l'onglet Publier en haut de votre écran et de suivre les instructions correspondant à votre choix.

Lorsque votre jeu-concours commence, toute personne qui s'inscrit via l'action d'inscription à la newsletter sera automatiquement ajoutée à votre liste de diffusion Mailchimp.

5. Uncanny Automator
L'e-mail est un outil fantastique, surtout lorsqu'il s'agit de le personnaliser pour des utilisateurs spécifiques et d'envoyer vos messages au bon moment. Et avec les bons outils, vous pouvez créer des automatisations marketing ciblées avec des taux de conversion incroyables.
Par exemple, vous pouvez envoyer automatiquement un courrier électronique après l'achat d'un client pour lui suggérer des produits similaires. Vous pouvez également envoyer des courriels automatiques pour les nouveaux articles de blog.
Le plugin Uncanny Automator est un excellent moyen d'y parvenir. Il vous aide à créer des flux de travail automatisés pour votre site WordPress.

Uncanny Automator fonctionne de manière transparente avec les plugins WordPress les plus populaires, les plateformes de commerce électronique, les plugins d'adhésion et des milliers d'applications avec Zapier. Il se connecte également à Mailchimp, ce qui vous permet de créer des campagnes d'emailing plus intelligentes en quelques minutes.
Comment intégrer Mailchimp à Uncanny Automator
Pour commencer à utiliser ce plugin, installez et activez Uncanny Automator sur votre site WordPress.
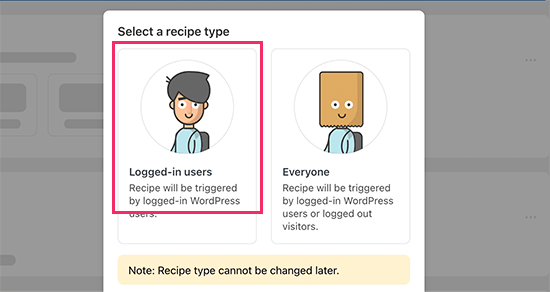
Après avoir activé le plugin, allez dans Automator " Add New à partir de votre tableau de bord WordPress pour créer votre première recette. A partir de là, le plugin vous demandera de choisir le type de recette que vous souhaitez réaliser.

Pour ce tutoriel, nous enverrons automatiquement un courriel aux abonnés lorsque nous publierons un nouvel article. Pour ce faire, choisissez d'abord l'option Utilisateurs connectés.
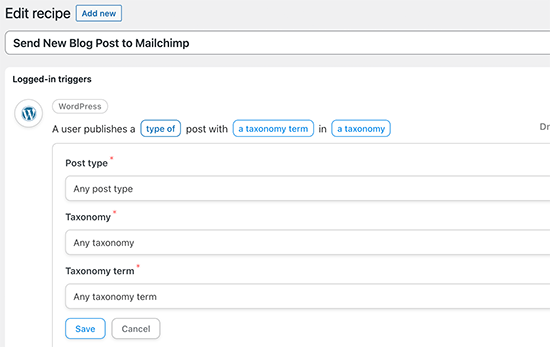
Ensuite, sélectionnez WordPress comme l'intégration qui déclenche l'action. Ensuite, pour le déclencheur, vous pouvez choisir quand un utilisateur publie un article.

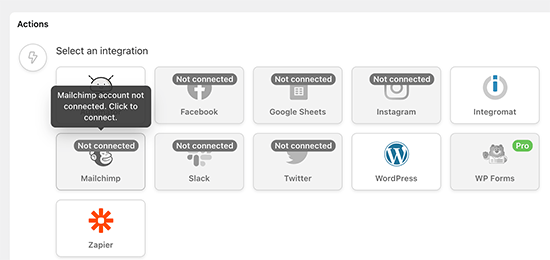
Vous pouvez maintenant choisir l'action qui sera déclenchée. Cliquez donc sur l'option Mailchimp pour la connecter à votre site web.

Vous verrez ensuite apparaître une fenêtre contextuelle dans laquelle vous pourrez suivre les instructions à l'écran pour terminer la connexion.
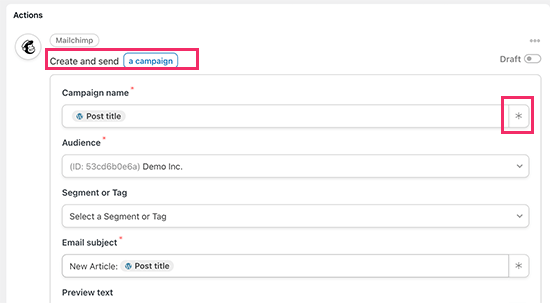
A partir de là, vous pouvez choisir l'action que vous souhaitez effectuer sur votre compte Mailchimp.

Dans l'exemple ci-dessus, nous l'avons configuré pour envoyer un nouvel e-mail à notre public avec le titre de l'article de blog et un message personnalisé.
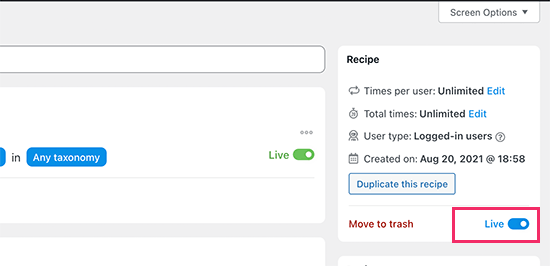
Lorsque vous êtes satisfait de la recette, vous pouvez la faire passer de l'état de projet à l'état réel.

Désormais, chaque fois que vous publierez un nouvel article, Mailchimp enverra automatiquement un e-mail de notification à vos abonnés avec tous les détails.
Plus d'intégrations Mailchimp pour WordPress
Si vous cherchez d'autres intégrations WordPress de Mailchimp, voici quelques-uns de nos choix préférés :
- Thrive Themes - Connectez votre liste Mailchimp à la suite de plugins WordPress de Thrive, y compris son constructeur de site web, son outil de génération de leads, son constructeur de page d'atterrissage, son constructeur de quiz, et plus encore.
- MemberPress - Intégrez votre liste d'emails Mailchimp avec le meilleur plugin d'adhésion WordPress.
- Formidable Forms - Créez des formulaires WordPress plus complexes et reliez-les à votre liste Mailchimp.
- UserFeedback - Affichez des popups d'enquête conviviaux dans WordPress et ajoutez des contacts à votre liste d'emails Mailchimp.
Et voilà !
Nous espérons que ce guide vous a aidé à trouver les meilleures intégrations WordPress de Mailchimp pour votre site web de petite entreprise. Avant de partir, vous pourriez également aimer ce guide ultime sur la façon de protéger un site Web WordPress par un mot de passe.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.