When I started using WordPress, I was frustrated with the basic search feature. It often returned irrelevant results or missed some content completely.
Through running my own WordPress sites, I now know that a good search feature helps visitors find what they’re looking for, leading them to stay on your site longer. This ultimately makes them happier and more likely to return to your website.
That’s why, in this guide, you’ll learn how to add a search bar to WordPress. By the end, you’ll have a powerful search feature your visitors will love using, and which severs your website better.
Pourquoi ajouter une barre de recherche à WordPress ?
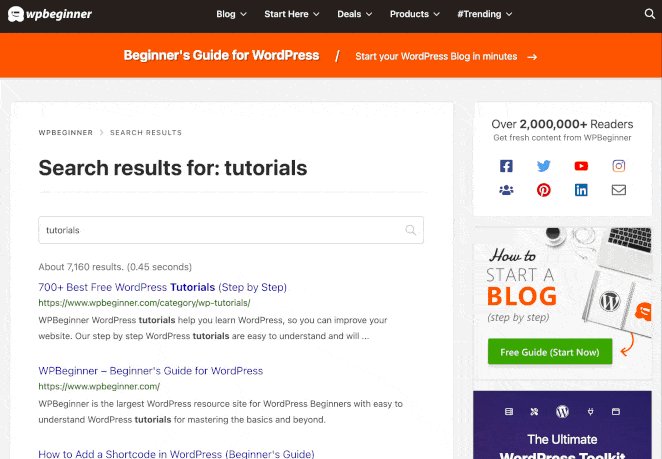
Imagine you’ve just landed on a website looking for specific information. You scroll through the homepage and click on a couple of tabs, but you can’t find what you’re searching for.
Frustrant, n'est-ce pas ? Pensez maintenant à votre propre site web WordPress. Vos visiteurs ne sont pas différents ; ils veulent des informations, et ils les veulent rapidement. C'est là que la magie d'une barre de recherche entre en jeu.
Adding a search bar to your WordPress site provides an easier user experience. When website visitors can quickly find what they’re looking for, they’re more likely to stay and explore.
In fact, on-site searchers are 1.8% more likely to convert than those who don’t use this feature. This makes a search bar crucial for turning visitors into subscribers and customers.

Even better, if users stay longer on your site, it can lower your bounce rate, a ranking factor in SEO.
However, the benefits continue beyond user experience. A good search bar or search widget can also help you learn what your audience is interested in. By looking at search queries, you can tailor your content strategy to meet your visitors’ demands and questions.
Comment ajouter une barre de recherche à WordPress : 2 méthodes faciles
While the default WordPress search function is suitable for simple situations, it’s hard to customize without writing CSS code or hiring a developer. A more custom approach allows you to add a WordPress search bar to widget areas, menus, and WooCommerce pages. In some cases, you can include custom fields, tailored search results, and more.
With this in mind, let’s look at ways to a add search bar to your website step-by-step:
The first method I’ll go through is using a page builder to seamlessly integrate a search bar on your WordPress site. It’s simpler than you might think, and you don’t need to be a tech wizard to pull it off.
Method 1. Add a Custom Search Form to WordPress with SeedProd
Tout d'abord, parlons de SeedProd.

If you’re unfamiliar with it, SeedProd is one of the best WordPress page builders, allowing you to customize your website without touching a single line of code. From drag-and-drop functionality to pre-made templates, SeedProd makes it easy to design your site just the way you want it.
And yes, that includes adding a search bar to your site.
Before I get into it, you’ll need to install SeedProd. While it offers a free version and several premium options, I’ll use SeedProd Pro for this guide. So go ahead and choose your plan and download the plugin.
Après l'avoir téléchargé, vous pouvez suivre les étapes suivantes pour installer le plugin SeedProd sur votre site WordPress.
With SeedProd activated, your next step is choosing where to add the search bar in WordPress. With SeedProd, you can customize any part of your website, whether it’s a custom WordPress theme or a specific landing page.
Le constructeur de pages d'atterrissage est idéal pour créer des pages autonomes afin d'augmenter le nombre de prospects et de conversions.

Par ailleurs, le constructeur de thèmes est parfait pour créer un thème WordPress personnalisé sans faire appel à un développeur.

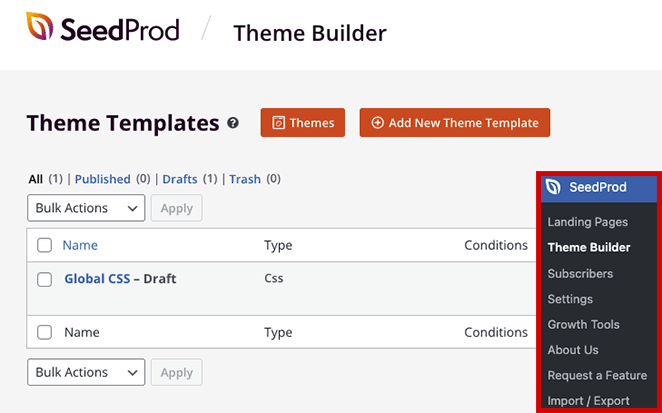
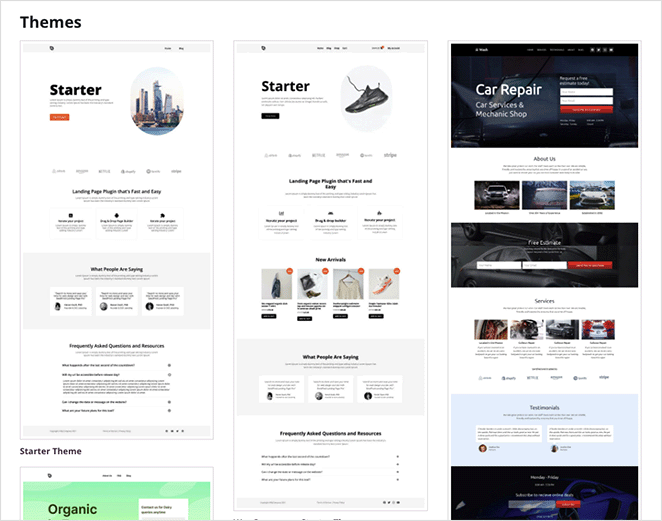
Pour trouver ces options, naviguez vers SeedProd dans votre tableau de bord WordPress et choisissez soit Theme Builder, soit Landing Pages, en fonction de vos besoins. À partir de là, vous pouvez sélectionner un modèle de page d'atterrissage prédéfini ou un kit de site web complet qui correspond à votre vision et commencer à personnaliser votre site.

Vous avez besoin de toutes les étapes ? Voici un guide sur la création d'un thème WordPress personnalisé et sur la création d'une page d'atterrissage dans WordPress, qui devrait vous faciliter la tâche.
Add a Search Box to WordPress Page
Voici maintenant la partie la plus amusante : l'ajout de la barre de recherche.
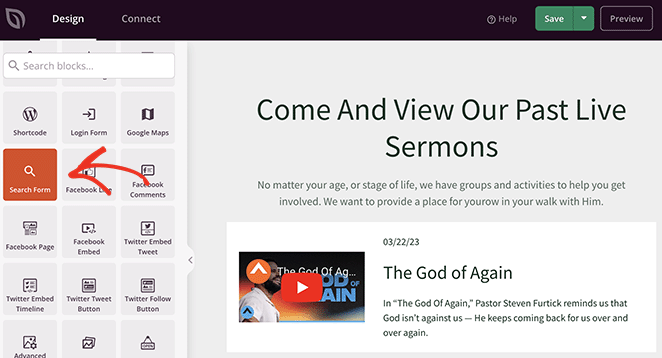
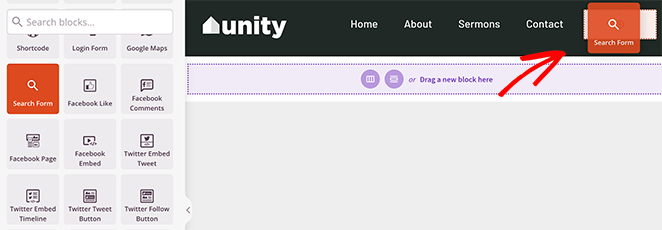
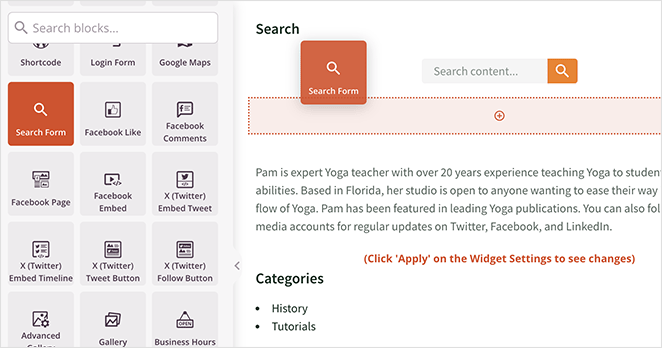
Dans le constructeur de pages SeedProd, vous trouverez un panneau sur la gauche avec différents blocs à ajouter à votre page. Faites défiler vers le bas jusqu'à ce que vous trouviez le bloc Formulaire de recherche.

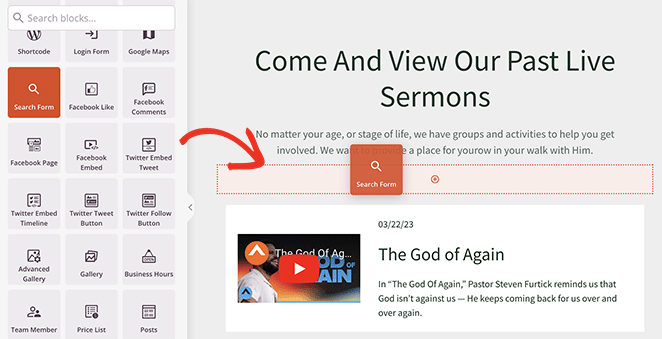
Next, drag and drop the block where you want to add WordPress search to your page.

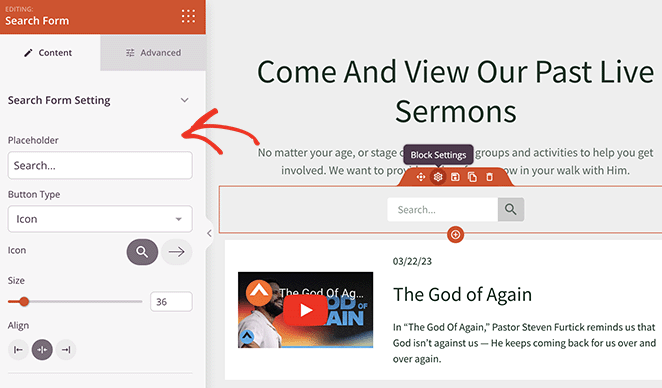
Inside the search block settings, you can customize its appearance, size, and search icon and even add a placeholder text like ‘Search here…’ to guide your visitors.

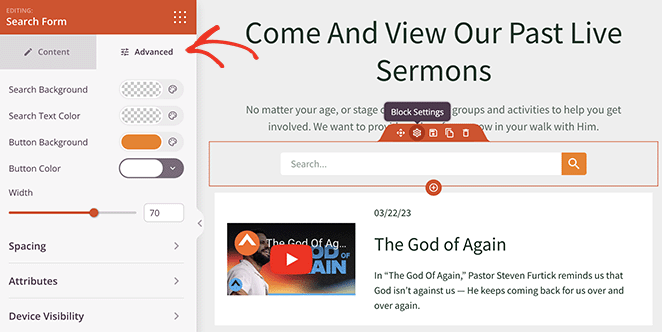
Dans l'onglet "Avancé" du formulaire de recherche, vous disposez d'une multitude d'options de personnalisation. Vous pouvez modifier les couleurs du bouton et du champ de recherche pour les adapter au thème de votre site, ajuster l'espacement pour une mise en page optimale, contrôler la visibilité de l'appareil et même ajouter des animations pour une touche d'élégance supplémentaire.

Lorsque vous êtes satisfait de vos modifications, cliquez sur le bouton Enregistrer et publier, puis visitez votre page pour voir votre nouvelle barre de recherche.

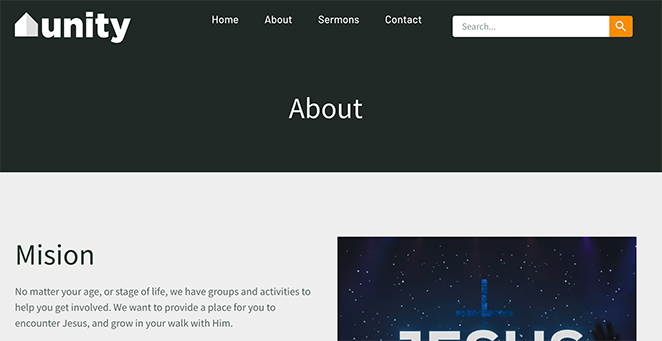
Adding Search Bar to a WordPress Header
Maybe you’re thinking site search would be most effective in the header, where it’s easily accessible on every page. You’re absolutely right, and with SeedProd, adding a search bar to your WordPress header is a breeze.
Pour ce faire, vous devrez utiliser la fonction Theme Builder, qui vous permet de personnaliser différentes parties de votre site web, notamment l'en-tête, le pied de page, la barre latérale, les archives, etc.
Si vous n'avez pas encore configuré votre thème WordPress à l'aide de SeedProd, vous pouvez suivre les étapes suivantes pour personnaliser votre en-tête WordPress.

Une fois que vous êtes en mode édition pour votre en-tête, vous verrez l'interface familière du constructeur de page SeedProd. Comme précédemment, trouvez le bloc Formulaire de recherche dans le panneau de gauche et faites-le glisser à l'endroit de votre choix dans l'en-tête.

N'oubliez pas d'ajuster la barre de recherche pour qu'elle s'intègre parfaitement à votre en-tête. Passez à l'onglet "Avancé" dans les paramètres du formulaire de recherche. Vous pouvez y ajuster le style et paramétrer la barre de recherche pour qu'elle s'affiche différemment selon les appareils.
Une fois que vous avez enregistré vos modifications, vous pouvez consulter votre site web pour voir que votre barre de recherche d'en-tête est bien vivante.

Add the Search Widget to WordPress Sidebar
Parfois, la barre latérale est l'endroit idéal pour une barre de recherche, surtout si vous voulez qu'elle soit accessible mais pas trop visible. Avec SeedProd, l'ajout d'une barre de recherche dans la barre latérale de votre site WordPress est aussi simple que de l'ajouter dans l'en-tête.
Voyons les différentes étapes.
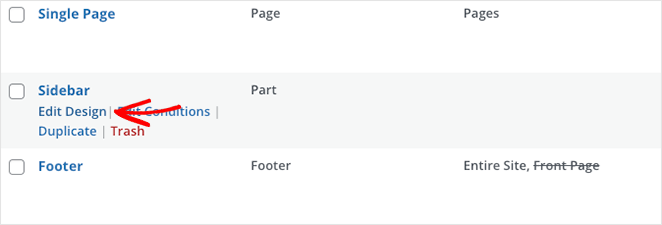
Comme précédemment, accédez à votre tableau de bord WordPress et cliquez sur SeedProd, puis sur Theme Builder. De là, cliquez sur le lien "Edit Design" sur votre modèle de barre latérale pour ouvrir le constructeur de pages.

Si vous ne disposez pas encore de ce modèle, suivez les étapes suivantes pour créer une barre latérale personnalisée dans WordPress.
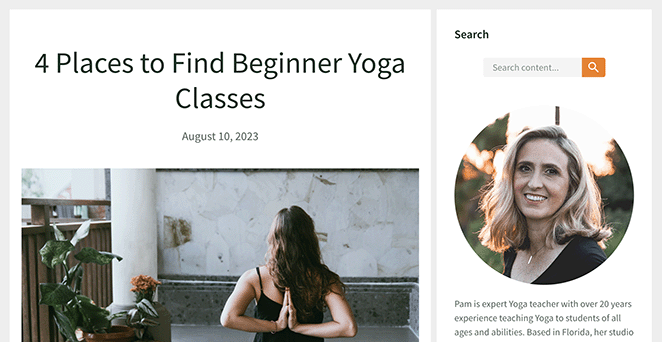
Une fois que vous êtes dans le constructeur de pages pour votre barre latérale, trouvez le bloc Recherche dans le panneau de gauche et faites-le glisser à l'endroit où vous souhaitez que la barre de recherche se trouve dans votre barre latérale.

Il ne reste plus qu'à personnaliser son apparence et à cliquer sur le bouton Enregistrer pour que vos modifications soient prises en compte.

Method 2. Add Site Search to WordPress with a Search Bar Plugin
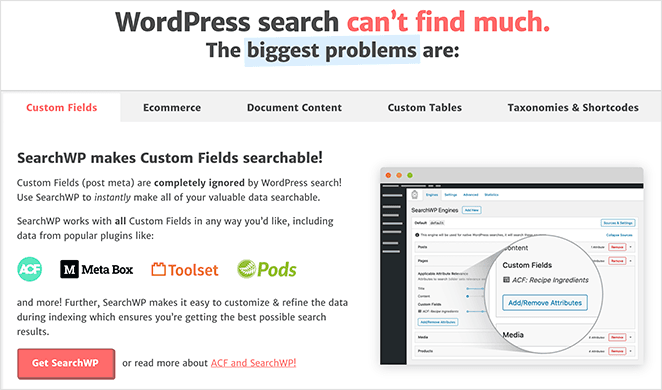
Si vous cherchez une solution dédiée pour ajouter une barre de recherche à votre site WordPress, un plugin de recherche WordPress comme SearchWP est un excellent choix.

Search plugins like this, allows you to add search boxes easily, with advanced features like Ajax-powered live search and customizable search results.
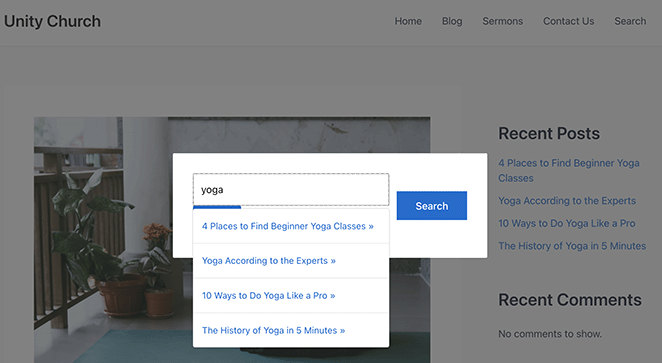
Live Ajax search gives users real-time search results as they type. This reduces how long they need to wait for results, while making the overall search experience better.
Ajouter une barre de recherche au menu de navigation de WordPress
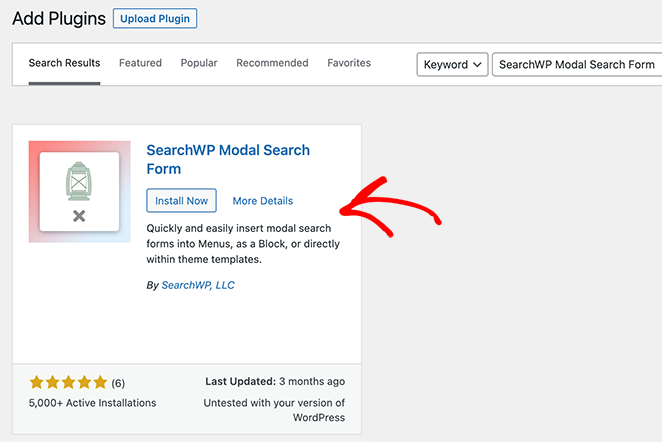
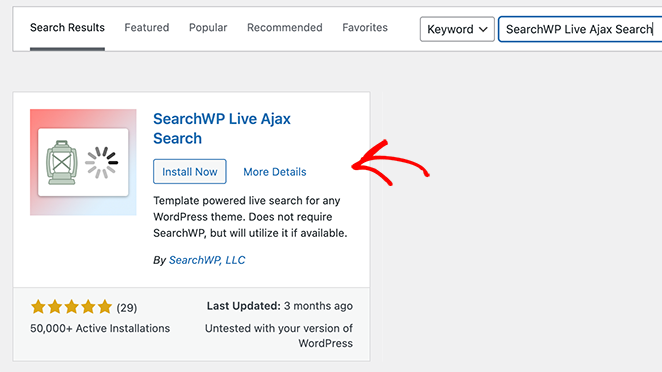
Tout d'abord, accédez à votre tableau de bord WordPress, cliquez sur Plugins, puis sur Ajouter un nouveau plugin. Recherchez le "SearchWP Modal Search Form" et installez et activez le plugin. Vous pouvez également télécharger le plugin à partir de WordPress.org et le charger manuellement.

Après l'activation, allez dans Apparence et Menus à partir de votre tableau de bord et sélectionnez un menu à modifier dans la liste déroulante.

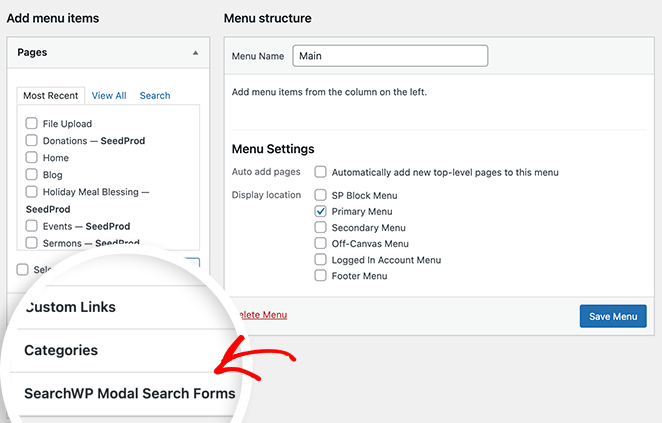
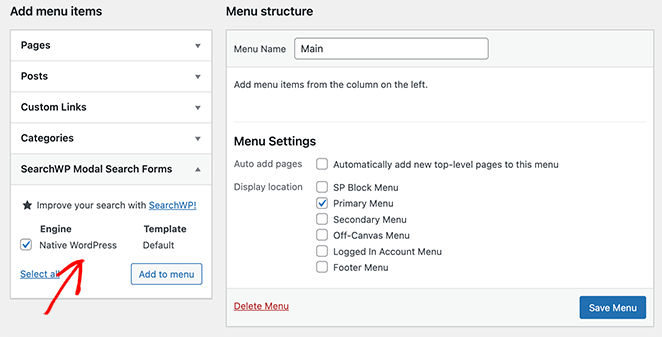
Ensuite, trouvez la boîte "SearchWP Modal Search Forms" sur le côté gauche de l'écran et cliquez dessus pour développer ses options. Cochez la case "Native WordPress" et cliquez sur le bouton " Ajouter au menu" .

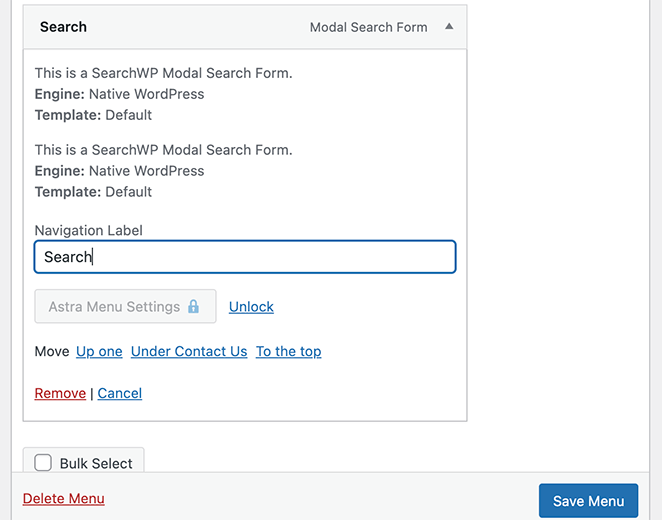
Vous verrez maintenant un élément "Native WordPress" dans votre menu, sur lequel vous pourrez cliquer pour le personnaliser. Par exemple, vous pouvez changer l'intitulé de la navigation en "Recherche" pour plus de clarté.

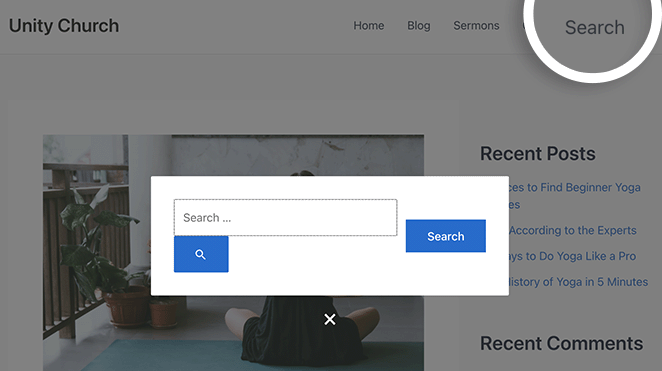
Cliquez ensuite sur le bouton Enregistrer les modifications pour enregistrer votre menu et visitez votre site web pour voir la fonction de recherche de menu en action.

Ajout de Live Search avec Ajax
Pour une expérience de recherche plus interactive, vous pouvez ajouter des résultats de recherche en direct à l'aide de la technologie Ajax. Cela vous permet d'afficher des résultats de recherche pertinents au fur et à mesure que les utilisateurs saisissent leurs requêtes, à l'instar de Google Search et d'autres moteurs de recherche.
Pour ce faire, installez et activez le plugin "SearchWP Live Ajax Search". Il fonctionne de manière transparente avec le formulaire de recherche modale de SearchWP et n'a aucun paramètre à configurer.

Une fois activé, le plugin ajoutera automatiquement la recherche en direct à tous vos formulaires. Vous pouvez le voir en action en visitant votre formulaire de recherche sur le front-end de votre site et en tapant une requête.

Personnaliser les résultats de recherche de WordPress
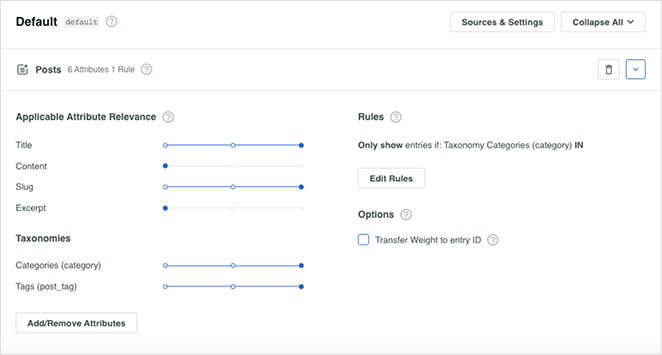
Ajouter une barre de recherche à votre menu WordPress est un bon début, mais vous pouvez aller beaucoup plus loin avec le plugin premium SearchWP. Le plugin premium dispose de fonctions de recherche avancées, vous permettant de personnaliser les résultats de la recherche et de mettre en évidence les éléments promus, comme les produits de commerce électronique.

Pour un guide complet, voir ces conseils sur la façon d'améliorer la recherche sur WordPress avec SearchWP.
Et voilà !
Ajouter une barre de recherche à votre site WordPress est une décision intelligente. Elle facilite l'utilisation de votre site et aide les visiteurs à trouver ce qu'ils cherchent. Que vous utilisiez SeedProd ou SearchWP, les deux méthodes sont simples et efficaces.
N'hésitez donc pas à ajouter cette barre de recherche : vos visiteurs l'apprécieront !
Si vous êtes à la recherche d'autres tutoriels WordPress faciles, veuillez consulter les guides suivants :
- Comment ajouter une barre de défilement de photos avant et après sur WordPress
- Comment ajouter une boîte d'auteur dans WordPress
- Comment créer des compteurs de nombres animés sur WordPress
- Comment créer des séparateurs de sections fantaisistes sur WordPress
- Comment faire ressembler votre blog à un site web
- Comment créer des onglets dans WordPress pour un contenu époustouflant
- Comment créer des animations de texte sur WordPress (étapes faciles)
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.