When I started using WordPress, I was frustrated with the basic search feature. It often returned irrelevant results or missed some content completely.
Through running my own WordPress sites, I now know that a good search feature helps visitors find what they’re looking for, leading them to stay on your site longer. This ultimately makes them happier and more likely to return to your website.
That’s why, in this guide, you’ll learn how to add a search bar to WordPress. By the end, you’ll have a powerful search feature your visitors will love using, and which severs your website better.
¿Por qué añadir una barra de búsqueda a WordPress?
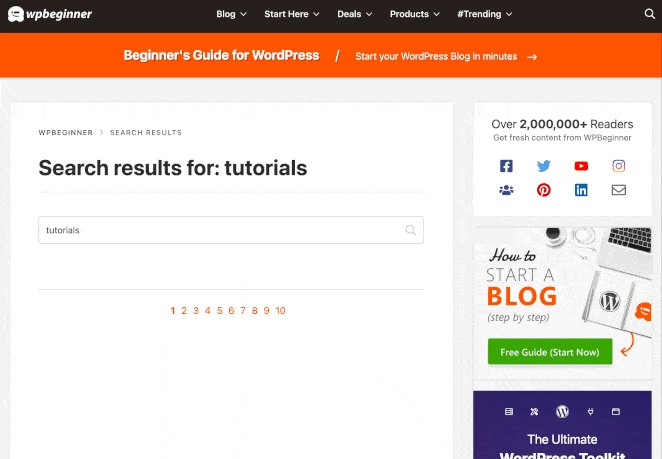
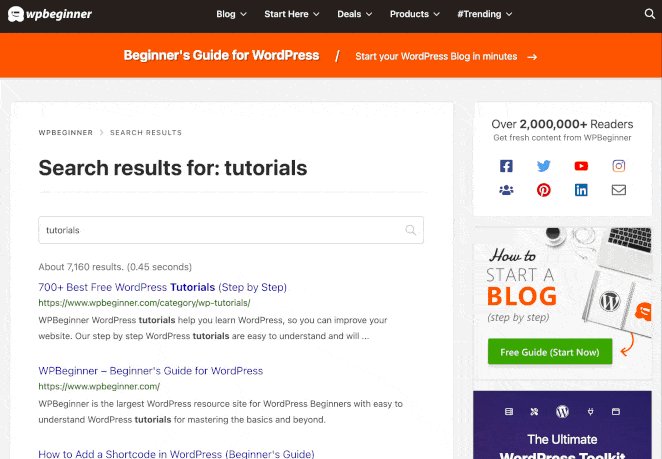
Imagine you’ve just landed on a website looking for specific information. You scroll through the homepage and click on a couple of tabs, but you can’t find what you’re searching for.
Frustrante, ¿verdad? Ahora, piense en su propio sitio web WordPress. Sus visitantes no son diferentes; quieren información, y la quieren rápido. Aquí es donde la magia de una barra de búsqueda entra en juego.
Adding a search bar to your WordPress site provides an easier user experience. When website visitors can quickly find what they’re looking for, they’re more likely to stay and explore.
In fact, on-site searchers are 1.8% more likely to convert than those who don’t use this feature. This makes a search bar crucial for turning visitors into subscribers and customers.

Even better, if users stay longer on your site, it can lower your bounce rate, a ranking factor in SEO.
However, the benefits continue beyond user experience. A good search bar or search widget can also help you learn what your audience is interested in. By looking at search queries, you can tailor your content strategy to meet your visitors’ demands and questions.
Cómo añadir una barra de búsqueda a WordPress: 2 Métodos Fáciles
While the default WordPress search function is suitable for simple situations, it’s hard to customize without writing CSS code or hiring a developer. A more custom approach allows you to add a WordPress search bar to widget areas, menus, and WooCommerce pages. In some cases, you can include custom fields, tailored search results, and more.
With this in mind, let’s look at ways to a add search bar to your website step-by-step:
The first method I’ll go through is using a page builder to seamlessly integrate a search bar on your WordPress site. It’s simpler than you might think, and you don’t need to be a tech wizard to pull it off.
Method 1. Add a Custom Search Form to WordPress with SeedProd
Lo primero es lo primero: hablemos de SeedProd.

If you’re unfamiliar with it, SeedProd is one of the best WordPress page builders, allowing you to customize your website without touching a single line of code. From drag-and-drop functionality to pre-made templates, SeedProd makes it easy to design your site just the way you want it.
And yes, that includes adding a search bar to your site.
Before I get into it, you’ll need to install SeedProd. While it offers a free version and several premium options, I’ll use SeedProd Pro for this guide. So go ahead and choose your plan and download the plugin.
Después de descargarlo, puede seguir estos pasos para instalar el plugin SeedProd en su sitio WordPress.
With SeedProd activated, your next step is choosing where to add the search bar in WordPress. With SeedProd, you can customize any part of your website, whether it’s a custom WordPress theme or a specific landing page.
El constructor de páginas de aterrizaje es el mejor para crear páginas independientes para aumentar los clientes potenciales y las conversiones.

Por otra parte, el Theme Builder es perfecto para crear un tema de WordPress personalizado sin necesidad de contratar a un desarrollador.

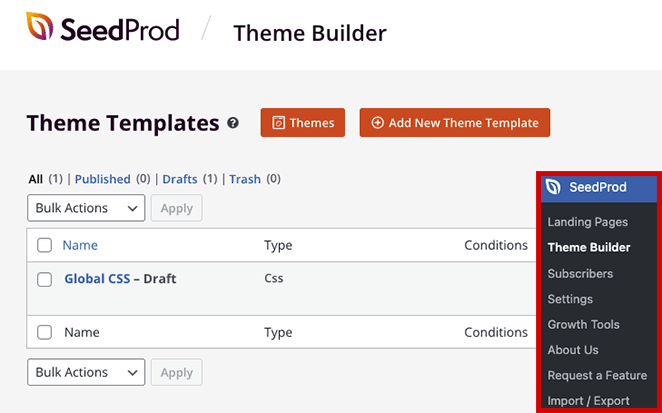
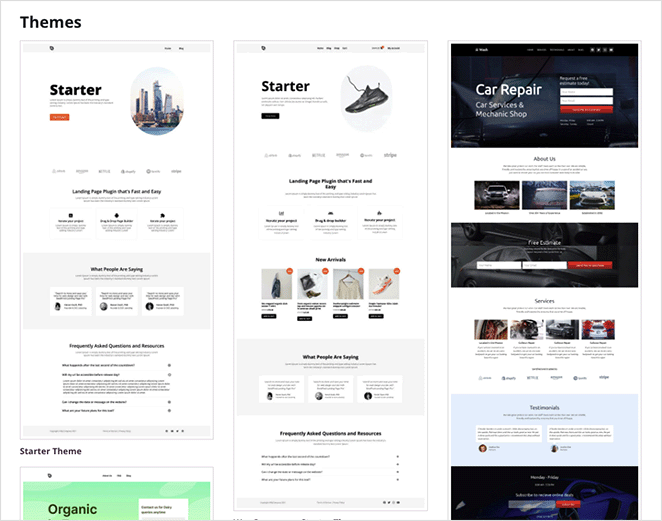
Para encontrar estas opciones, navega a SeedProd en tu panel de WordPress y elige Theme Builder o Landing Pages, dependiendo de tus necesidades. A partir de ahí, puedes seleccionar una plantilla de página de destino prefabricada o un kit de sitio web completo que se alinee con tu visión y empezar a personalizar tu sitio.

¿Necesitas todos los pasos? Aquí tienes una guía sobre cómo crear un tema de WordPress personalizado y cómo crear una página de aterrizaje en WordPress, que debería facilitarte las cosas.
Add a Search Box to WordPress Page
Ahora viene la parte divertida: añadir la barra de búsqueda.
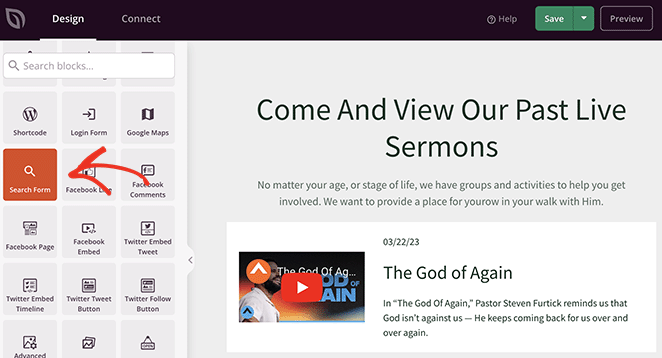
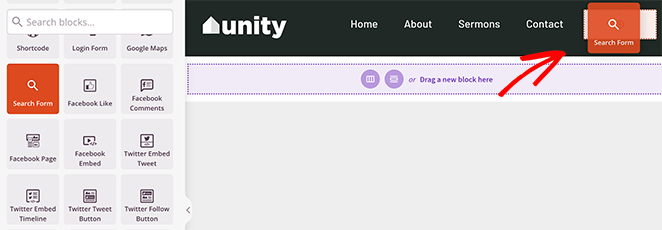
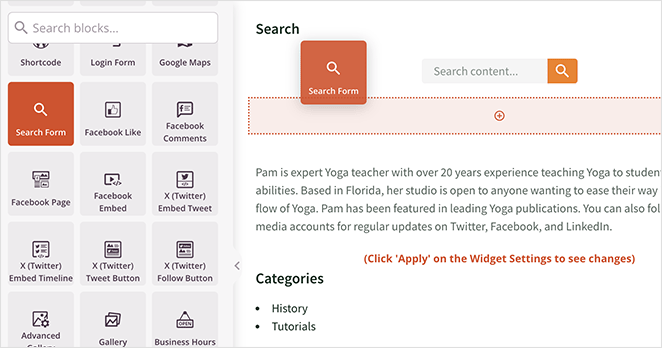
Dentro del constructor de páginas SeedProd, encontrará un panel a la izquierda con varios bloques para añadir a su página. Desplázate hacia abajo hasta que encuentres el bloque Search Form.

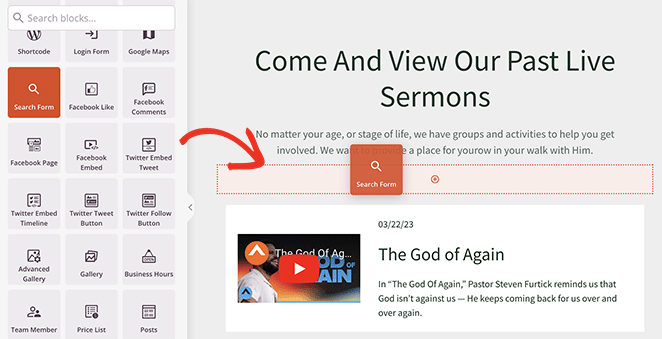
Next, drag and drop the block where you want to add WordPress search to your page.

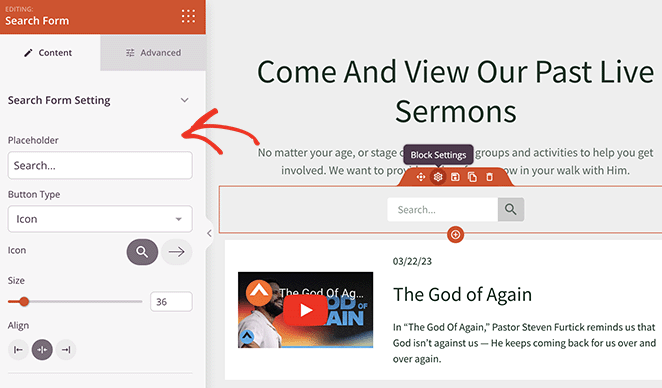
Inside the search block settings, you can customize its appearance, size, and search icon and even add a placeholder text like ‘Search here…’ to guide your visitors.

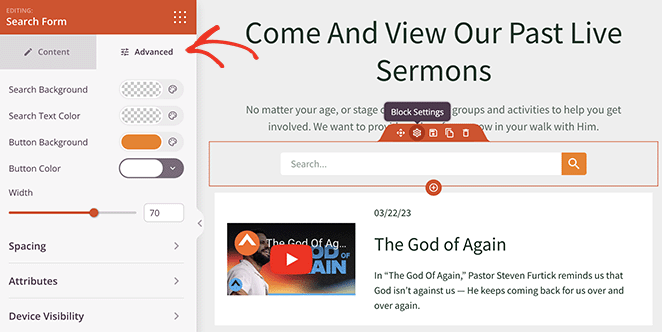
En la pestaña "Avanzado" del formulario de búsqueda, tienes una gran cantidad de opciones de personalización a tu alcance. Puedes cambiar los colores del botón de búsqueda y del cuadro de búsqueda para adaptarlos al tema de tu sitio, ajustar el espaciado para un diseño óptimo, controlar la visibilidad en dispositivos e incluso añadir animaciones para darle un toque extra.

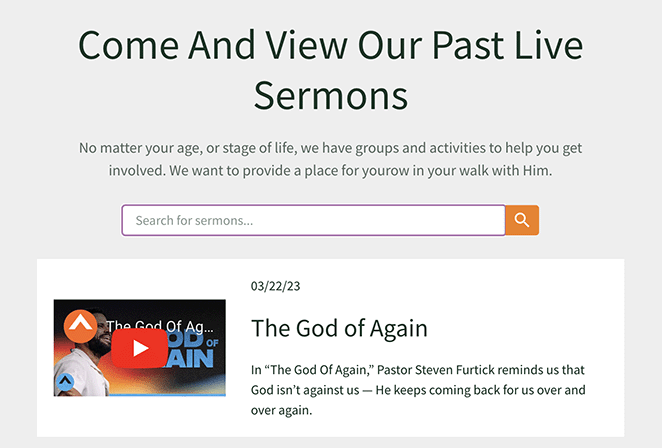
Cuando estés satisfecho con los cambios, haz clic en el botón Guardar y publicar y, a continuación, visita tu página para ver la nueva barra de búsqueda.

Adding Search Bar to a WordPress Header
Maybe you’re thinking site search would be most effective in the header, where it’s easily accessible on every page. You’re absolutely right, and with SeedProd, adding a search bar to your WordPress header is a breeze.
Para ello, tendrás que utilizar la función Theme Builder, que te permite personalizar varias partes de tu sitio web, como la cabecera, el pie de página, la barra lateral, los archivos, etc.
Si aún no ha configurado su tema de WordPress utilizando SeedProd, puede seguir estos pasos para personalizar su cabecera de WordPress.

Una vez que estés en el modo de edición de tu cabecera, verás la interfaz familiar del constructor de páginas SeedProd. Como antes, encuentra el bloque Formulario de búsqueda en el panel de la izquierda y arrástralo a la ubicación deseada en el encabezado.

No olvides ajustar la barra de búsqueda para que encaje perfectamente en el diseño de tu cabecera. Dirígete a la pestaña "Avanzado" en la configuración del formulario de búsqueda. Aquí puedes ajustar el estilo y configurar la barra de búsqueda para que aparezca de forma diferente en los distintos dispositivos.
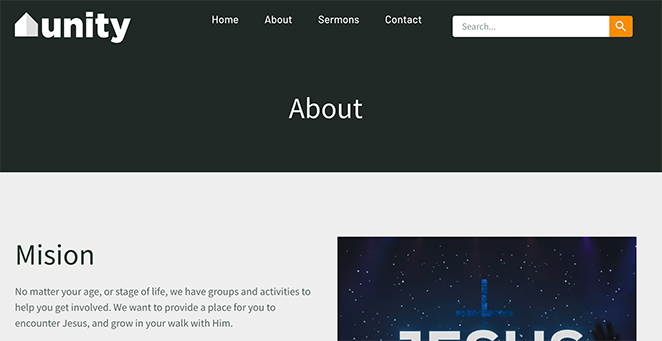
Una vez que hayas guardado los cambios, puedes comprobar tu sitio web para ver tu barra de búsqueda en la cabecera.

Add the Search Widget to WordPress Sidebar
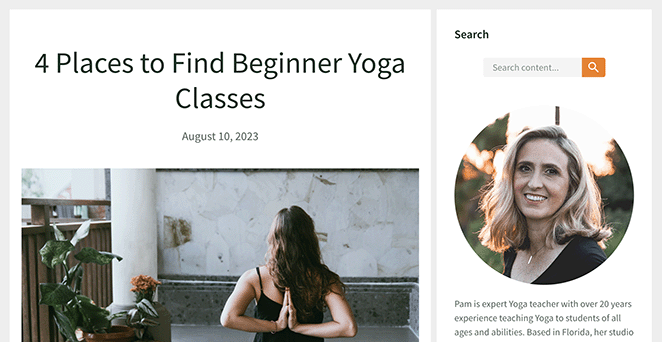
A veces, la barra lateral es el lugar perfecto para una barra de búsqueda, especialmente si desea que sea accesible, pero no demasiado en-su-cara. Con SeedProd, añadir una barra de búsqueda a la barra lateral de WordPress es tan sencillo como añadirla a la cabecera.
Repasemos los pasos.
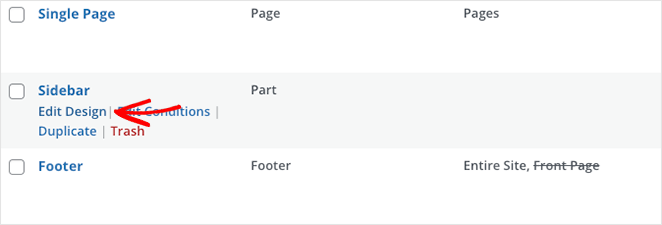
Al igual que antes, vaya a su panel de WordPress y haga clic en SeedProd, a continuación, Theme Builder. Desde allí, haz clic en el enlace "Editar diseño" de la plantilla de la barra lateral para abrir el constructor de páginas.

Si aún no tienes esta plantilla, sigue estos pasos para crear una barra lateral personalizada en WordPress.
Una vez que estés en el constructor de páginas para tu barra lateral, busca el bloque de búsqueda en el panel de la izquierda y arrástralo hasta donde quieras que esté la barra de búsqueda en tu barra lateral.

Ahora sólo queda personalizar su aspecto y hacer clic en el botón Guardar para que se apliquen los cambios.

Method 2. Add Site Search to WordPress with a Search Bar Plugin
Si está buscando una solución específica para añadir una barra de búsqueda a su sitio de WordPress, un plugin de búsqueda de WordPress como SearchWP es una opción excelente.

Search plugins like this, allows you to add search boxes easily, with advanced features like Ajax-powered live search and customizable search results.
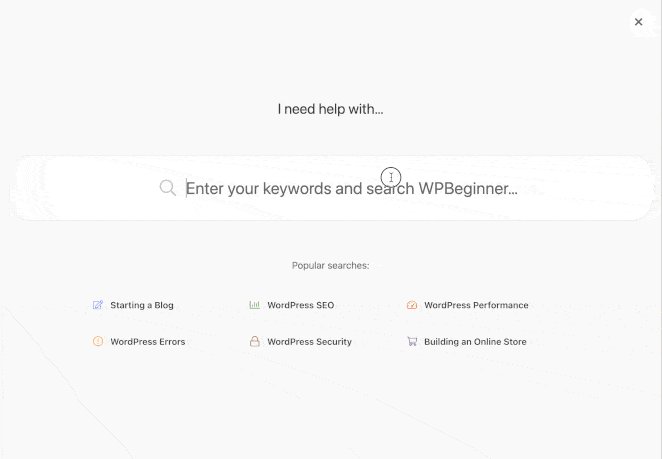
Live Ajax search gives users real-time search results as they type. This reduces how long they need to wait for results, while making the overall search experience better.
Añadir una barra de búsqueda al menú de navegación de WordPress
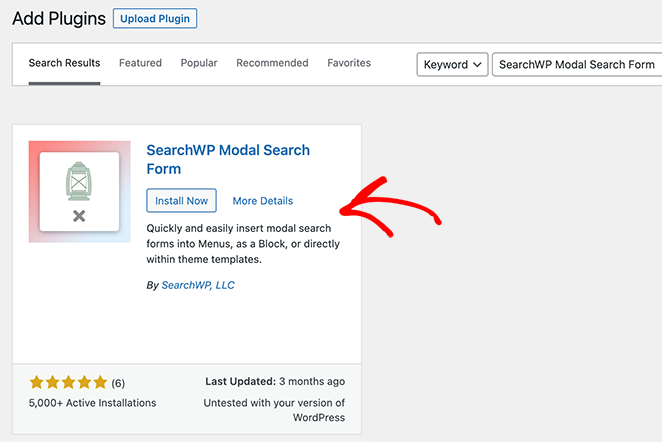
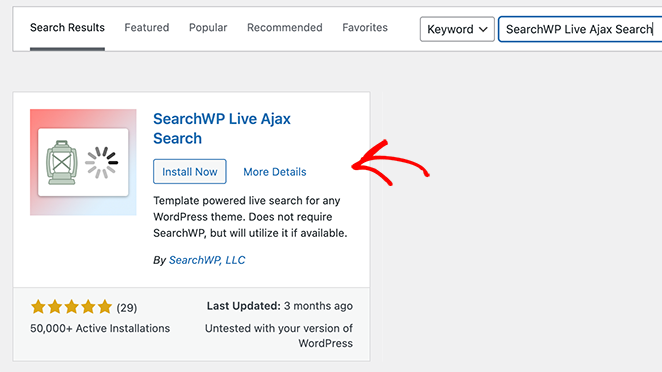
En primer lugar, vaya a su panel de WordPress, vaya a Plugins y haga clic en Añadir nuevo. Busca 'SearchWP Modal Search Form' e instala y activa el plugin. También puedes descargar el plugin de WordPress.org y cargarlo manualmente.

Después de la activación, vaya a Apariencia y Menús de su panel de control y seleccione un menú para editar desde el menú desplegable.

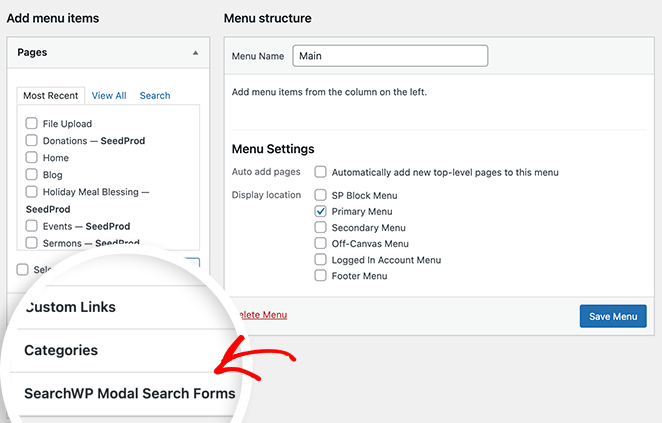
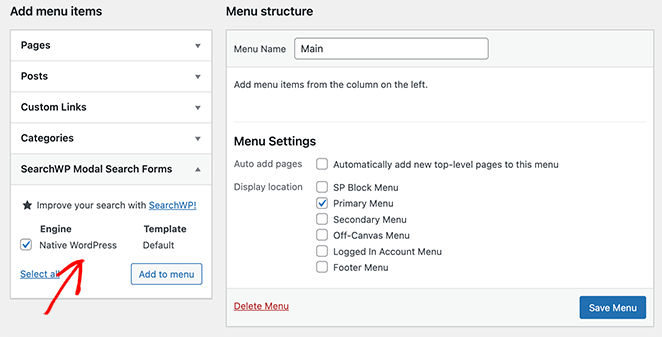
A continuación, busque el cuadro 'SearchWP Modal Search Forms' en la parte izquierda de la pantalla y haga clic en él para expandir sus opciones. Marque la opción 'Native WordPress' y haga clic en el botón Añadir al menú .

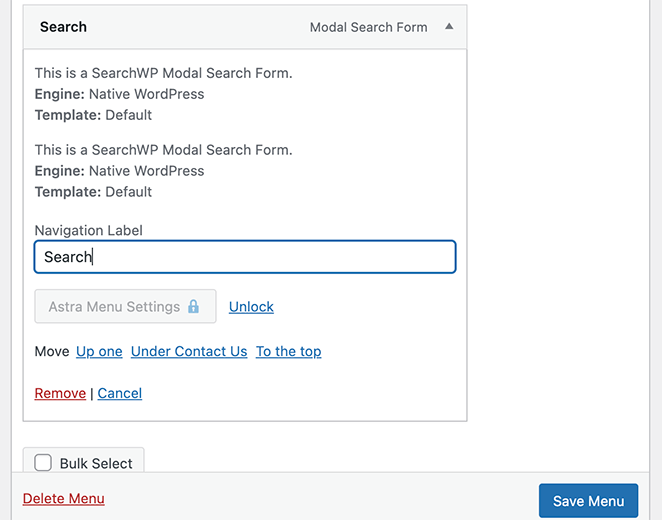
Ahora verás un elemento "WordPress nativo" en tu menú, en el que puedes hacer clic para personalizarlo. Por ejemplo, puedes cambiar la etiqueta de navegación a "Buscar" para mayor claridad.

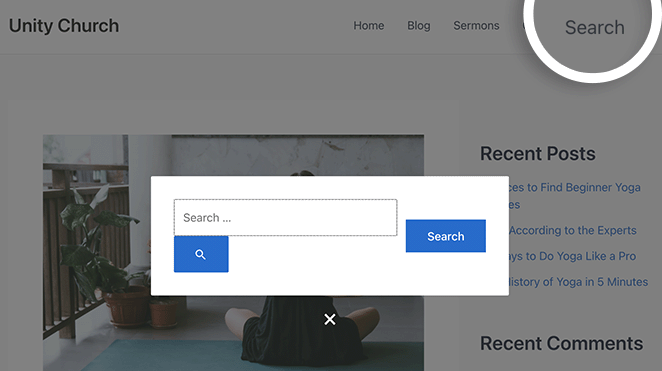
Después, haga clic en el botón Guardar cambios para guardar su menú y visite su sitio web para ver la función de búsqueda en el menú en acción.

Añadir Live Search con Ajax
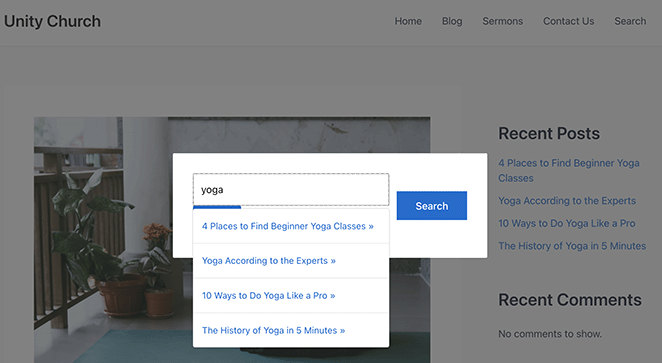
Para una experiencia de búsqueda más interactiva, puede añadir resultados de búsqueda en directo utilizando la tecnología Ajax. Esto le permite mostrar resultados de búsqueda relevantes a medida que los usuarios escriben sus consultas, de forma similar a Google Search y otros motores de búsqueda.
Para ello, instale y active el plugin 'SearchWP Live Ajax Search'. Funciona perfectamente con el SearchWP Modal Search Form y no tiene ajustes que configurar.

Una vez activado, el plugin añadirá automáticamente la búsqueda en tiempo real a todos tus formularios. Puedes verlo en acción visitando tu formulario de búsqueda en el front-end de tu sitio y escribiendo una consulta.

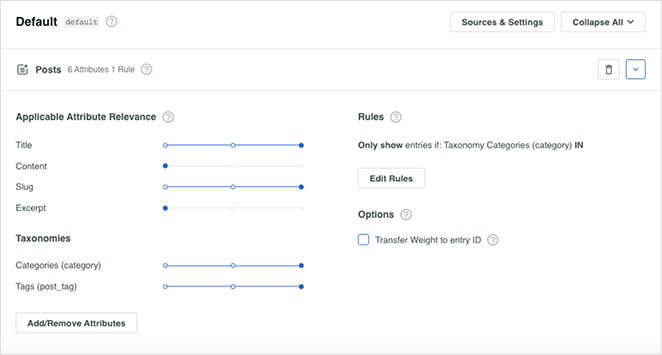
Personalización de los resultados de búsqueda de WordPress
Añadir una barra de búsqueda al menú de tu WordPress es un buen comienzo, pero puedes ir mucho más allá con el plugin premium SearchWP. El plugin premium tiene funciones de búsqueda avanzadas, lo que le permite personalizar los resultados de búsqueda y resaltar los elementos promocionados, como los productos de comercio electrónico.

Para obtener una guía completa, consulte estos consejos sobre cómo mejorar la búsqueda en WordPress con SearchWP.
¡Ya está!
Añadir una barra de búsqueda a su sitio WordPress es una decisión inteligente. Facilita el uso de su sitio web y ayuda a los visitantes a encontrar lo que buscan. Tanto si utilizas SeedProd como SearchWP, ambos métodos son sencillos y eficaces.
Así que adelante, añada la barra de búsqueda: sus visitantes se lo agradecerán.
Si buscas más tutoriales sencillos sobre WordPress, consulta las siguientes guías:
- Cómo añadir antes y después Photo Slider a WordPress
- Cómo añadir un cuadro de autor en WordPress
- Cómo crear contadores numéricos animados en WordPress
- Cómo crear divisores de sección elegantes para WordPress
- Cómo hacer que tu blog parezca un sitio web
- Cómo crear pestañas en WordPress para un contenido con pestañas impresionante
- Cómo crear animaciones de texto en WordPress (pasos sencillos)
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.