Alguna vez te has hecho la pregunta: "¿Cómo hacer que mi blog parezca un sitio web?".
Los blogs tienen un diseño distintivo y fácilmente reconocible. Sin embargo, a medida que tu negocio crece, puede que quieras darle un lavado de cara a tu blog y convertirlo en un sitio web en toda regla.
Aprender a convertir tu blog en un sitio web puede parecer complicado al principio, pero si sigues los consejos de este post, podrás hacer que tu blog parezca un sitio web en muy poco tiempo.
¿Se puede utilizar un blog como sitio web?
Los diferentes objetivos de los blogs y los sitios web pueden resultar confusos. Un blog está diseñado para mostrar sus últimas entradas en un formato fácil de entender, mientras que un sitio web tiene como objetivo educar a los visitantes sobre su marca o negocio.
Algunos blogueros creen que tendrán que crear un nuevo sitio web desde cero. Pero lo cierto es que puedes utilizar tu blog actual como sitio web con unos sencillos retoques.
En resumen: sí, puede utilizar un blog como sitio web sin necesidad de crear un nuevo sitio desde cero.
¿Por qué hacer que su blog parezca un sitio web?
Hay muchas razones para hacer que tu blog actual parezca un sitio web. Muchos blogueros transforman sus sitios porque se les ha quedado pequeña una simple configuración de blog y quieren ampliar la información que ofrecen.
También puede ser que, cuando empezó a bloguear, no pensara en monetizar su sitio web. Unos años más tarde, es posible que desarrolle productos que necesiten páginas de destino, páginas de productos y otras funciones del sitio web para promocionarlos.
Del mismo modo, puede empezar a ofrecer servicios independientes, como la redacción de textos publicitarios, lo que requerirá una página de inicio, páginas de servicios y testimonios que llamen la atención.

Sea cual sea el motivo, convertir su blog en un sitio web es una forma excelente de ayudar a su empresa a destacar y crecer en un mercado cada vez más saturado.
Cómo hacer que mi blog parezca un sitio web
Si te estás preguntando "¿cómo hacer que mi blog parezca un sitio web?", estás en el lugar adecuado. Sigue los siguientes consejos para transformar tu blog de WordPress en un sitio web moderno y de aspecto profesional que encantará a tu audiencia.
- 1. Empiece con la configuración adecuada
- 2. Crear un logotipo y un favicon
- 3. Crear una página de inicio profesional
- 4. Crear una página Acerca de
- 5. Personalice el tema de su blog
- 6. Haga su blog responsivo
- 7. Añadir funciones de comercio electrónico
- 8. Añadir formas de recabar opiniones
- 9. Mantener un diseño coherente
- 10. Añadir formularios de generación de clientes potenciales
- 11. Integrar funciones de medios sociales
1. Empiece con la configuración adecuada
Los mejores blogs y sitios web empiezan con una base sólida:
- Un nombre de dominio personalizado
- Alojamiento web rápido
Si ya dispone de ellos para su blog de WordPress, puede omitir este consejo, pero le recomendamos que lea esta sección si no los tiene.
Mucha gente empieza a bloguear en un servicio gratuito como Blogger o WordPress.com. Tiene sentido porque no tendrás que pagar por ninguna función de blog ni por alojar tu sitio web, pero probablemente también signifique que te quedes con un nombre de dominio como: tublog.wordpress.com/.
Los nombres de dominio de este tipo tienen un aspecto poco profesional, por lo que te sugerimos que consigas un nombre de dominio personalizado si quieres que tu público te tome en serio.
Lo mismo ocurre con el alojamiento de su sitio web.
Pasarte a una solución WordPress autoalojada te da más control sobre el contenido y la configuración de tu sitio web. No solo serás el propietario de tu contenido, sino que también podrás añadir más funciones a tus sitios web, como seguridad, copias de seguridad periódicas, marketing por correo electrónico y mucho más.
Por suerte, muchos proveedores de alojamiento de WordPress ofrecen alojamiento de sitios web y dominios personalizados en un solo paquete. Nuestra solución favorita es Bluehost.

Bluehost es un socio de alojamiento de WordPress oficialmente reconocido con paquetes de dominio y alojamiento para sitios web de cualquier tamaño. Sus planes vienen con SSL gratuito, CDN, instalación de WordPress en 1 clic, nombre de dominio gratuito, soporte 24/7 y muchas otras potentes funciones que te ayudarán a empezar de forma rápida y sencilla.
Consulte esta reseña de Bluehost para obtener más información.
También puedes consultar estas útiles guías si vas a cambiar de Blogger a WordPress o de WordPress.com a WordPress.org.
2. Crear un logotipo y un favicon
Después de sentar las bases perfectas, necesitarás un logotipo y un favicon de alta calidad para tu blog. Tu logotipo es lo primero que ve la gente y es lo que les ayudará a reconocer tu blog en el futuro.

Del mismo modo, su Favicon es un icono que ayuda a los usuarios a encontrar su sitio web cuando tienen varias pestañas del navegador abiertas. Puede encontrar favicons junto a cualquier elemento que identifique su sitio web, incluidos marcadores, pestañas, aplicaciones de la barra de herramientas, fuentes RSS, resultados del historial y barras de búsqueda.

Aunque los favicons no son directamente responsables de la optimización de los motores de búsqueda, son una herramienta esencial para mejorar su clasificación.
Puedes crear un logotipo y un favicon atractivos sin salirte del presupuesto. Hay muchas herramientas gratuitas, como Canva, con plantillas personalizables que te ayudarán a empezar. Incluso puedes vender plantillas de Canva para monetizar tu sitio.
3. Crear una página de inicio profesional
Crear una página de inicio es una forma excelente de hacer que tu blog se parezca más a un sitio web. En lugar del típico feed del blog y la barra lateral, los visitantes verán una página atractiva con toda la información que necesitan sobre tu marca.

La mayoría de las páginas de inicio tienen el siguiente diseño:
- Cabecera con menú de navegación
- Sección Hero con una introducción
- Características o servicios
- Testimonios y opiniones
- Llamamiento a la acción
- Muestra de entradas de blog
- Pie de página con datos de contacto
Lo que incluya en su página de inicio depende en gran medida de su blog o tipo de negocio.
Crear tu página de inicio en WordPress es tan sencillo como crear una página nueva y configurarla para que sea la portada de tu sitio web. También puedes utilizar un constructor de páginas para personalizar el diseño de tu página de inicio sin necesidad de contratar a un desarrollador.
Aquí tienes una guía paso a paso para crear una página de inicio de WordPress que cubre ambas opciones.
4. Crear una página Acerca de
Crear una página "Acerca de" es otra forma segura de dar a tu blog una estructura que se parezca más a un sitio web.
Una página "Acerca de" es el lugar donde los visitantes obtienen más información sobre usted o su empresa. Suelen tener varios nombres, como "Empieza aquí", "Misión" y "Nuestra historia", pero todas hacen lo mismo: contar a los visitantes quién es usted y por qué deberían elegir su empresa.
Los visitantes no te conocen cuando llegan por primera vez a tu sitio web. Con una página sobre ti, te conviertes en un desconocido, lo que hace que sea más probable que los usuarios lean las entradas de tu blog, se unan a tu lista de correo electrónico o compren lo que vendes.

Una página de información suele incluir:
- Su historia empresarial y por qué empezó
- Por qué su marca es única
- Fotos de su equipo
- Sus valores fundamentales
- Por qué los usuarios deberían elegirle
Siga estas instrucciones paso a paso para crear una página sobre su sitio web.
5. Personalice el tema de su blog
Es probable que hayas empezado tu blog con un tema gratuito de WordPress, y tiene sentido. Los temas gratuitos te dan todo lo que necesitas para tener un blog sin preocuparte por los costes.
Sin embargo, los temas gratuitos de WordPress suelen carecer de las funciones de diseño más avanzadas que necesitarás para que tu blog parezca un sitio web. Por eso es mejor elegir un tema premium de WordPress o crear un tema personalizado cuando hagas la transición.
Crear un tema personalizado para WordPress solía implicar contratar a un diseñador web, lo que costaba miles de euros. Hoy en día, puedes hacer lo mismo con un plugin constructor de páginas como SeedProd sin escribir una sola línea de código HTML.

SeedProd es el mejor creador de sitios web para WordPress. Te permite crear temas de WordPress personalizados, páginas de destino y diseños de sitios web flexibles sin necesidad de contratar a un desarrollador web.
Puedes empezar con una plantilla de sitio web prefabricada y luego personalizar tu tema visualmente con el editor de páginas de arrastrar y soltar, incluyendo tu:
- Encabezado y pie de página
- Páginas estáticas como acerca de/contacto/servicios
- Página de inicio
- Página del blog
- Barra lateral
- Y más
Sus versátiles secciones de página le ayudan a crear instantáneamente preguntas frecuentes, llamadas a la acción y áreas de héroe. También puede ocultar su sitio web detrás de una página de mantenimiento o de "Próximamente" mientras su sitio web está en desarrollo.
Puedes consultar este completo tutorial para crear un tema personalizado para WordPress con SeedProd.
💡 Expert Tip
To make sure your blog content performs well in search engines, use tools like SEOBoost. It gives you AI-powered recommendations for keywords, structure, and readability, helping your blog stand out.
6. Haga su blog responsivo
Hacer que tu blog sea adaptable a dispositivos móviles es otra forma excelente de hacer que parezca un sitio web. Cada vez más personas navegan desde dispositivos móviles, por lo que esperan que los sitios web se adapten perfectamente a los distintos tamaños de pantalla.
Si su sitio web no es responsivo, los clientes potenciales pueden abandonarlo porque es difícil navegar por él, lo que se traduce en pérdidas de clientes potenciales y ventas.
Para evitarlo, utiliza un tema de WordPress adaptable a dispositivos móviles e instala plugins de WordPress compatibles con dispositivos móviles. Estas herramientas mejorarán la experiencia de usuario de tu sitio añadiendo funciones como menús hamburguesa para la navegación, botones de mayor tamaño y diseños que se adaptan a diferentes pantallas.

Si no está seguro de por dónde empezar, puede consultar esta guía sobre cómo hacer que su sitio web sea apto para móviles.
7. Añadir funciones de comercio electrónico
Vender productos desde tu blog es otra forma de hacer que se parezca más a un sitio web, pero para ello tendrás que añadir funciones y características adicionales.
Por ejemplo, puede que necesites crear:
- Páginas de productos
- Carros de la compra
- Páginas de pago
- Botones de añadir al carrito
- Cuadros de mando de cuentas de clientes
Puede parecer mucho trabajo, pero es una forma excelente de mejorar la experiencia del usuario y generar ventas o ingresos pasivos.
Puede empezar añadiendo un formulario de pago de PayPal a su sitio web. Luego, a medida que tu sitio web crezca, puedes ampliarlo e instalar funciones avanzadas de comercio electrónico con plugins como WooCommerce.
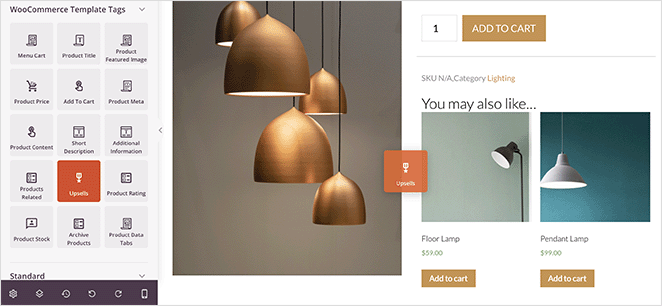
También puedes personalizar tus páginas de WooCommerce sin esfuerzo con el plugin page builder de SeedProd. Le permite agregar características fáciles de usar como productos recomendados, rejillas de productos, iconos de carrito de menú, upsells y calificaciones de productos para aumentar los valores de la orden.

For more inspiration, check out these blog layout examples.
8. Añadir formas de recabar opiniones
Tanto si vende productos desde su blog como si no, necesitará una forma de saber si está dando a los visitantes del blog suficiente valor. Una forma de hacerlo es con una encuesta de puntuación del esfuerzo del cliente (CES).
Las encuestas CES son una forma popular de medir la satisfacción del cliente pidiéndole que valore el esfuerzo necesario para completar una tarea específica. En el contexto de un blog, puedes pedir a los visitantes que valoren el esfuerzo necesario para encontrar la información que necesitan o para completar una acción específica, como dejar un comentario o compartir una entrada.
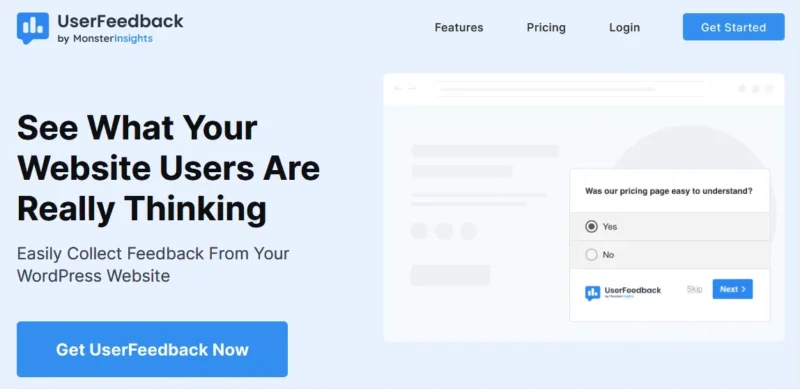
La forma más sencilla de añadir una encuesta CES a tu blog es con el plugin para WordPress UserFeedback. Te permite añadir fácilmente una encuesta a tu blog sin escribir código ni contratar a un desarrollador.

Los formularios de encuesta aparecen en la esquina inferior de la pantalla y vienen con varias plantillas para ayudarte a recopilar la información más relevante de tus visitantes. Aquí tienes una guía que te ayudará a crear una encuesta con UserFeedback.
9. Mantener un diseño coherente
La coherencia es otro factor fundamental para que tu blog parezca un sitio web. Un diseño coherente hace que tu sitio web sea más fácil de recordar, lo que es crucial teniendo en cuenta la cantidad de sitios web que existen.
Por ejemplo, WPForms tiene el mismo esquema de color naranja en todas partes.

Aunque su sitio web debe tener un esquema de diseño similar, también debe destacar. Aquí tienes algunas ideas para modificar el diseño de tu sitio web y hacerlo único:
- Crea un diseño diferente para la página de tu blog
- Cambiar las imágenes de los banners de su sitio web
- Utilice combinaciones de fuentes únicas
- Añada una navegación atractiva
- Crear barras laterales personalizadas para diferentes páginas
Consulte estos ejemplos de diseño de sitios web adaptados a dispositivos móviles para inspirarse.
10. Añadir formularios de generación de clientes potenciales
Crear un blog que se parezca a un sitio web es una forma eficaz de mejorar sus esfuerzos de generación de prospectos, ya que si los usuarios tienen suficiente información, naturalmente querrán saber más.
Puede aprovechar la curiosidad de su público añadiendo formularios estratégicamente a su sitio web. Por ejemplo, puede añadir un formulario de contacto en la página de contacto, un formulario de suscripción al boletín de noticias en la barra lateral del blog y un formulario de suscripción en la página de inicio.
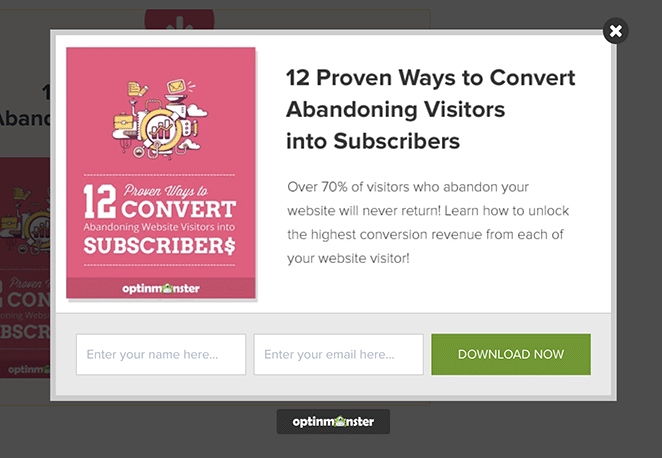
Nos gusta especialmente este ejemplo de OptinMonster, que se abre en una ventana emergente después de hacer clic en una oferta de imán de clientes potenciales. Como los usuarios obtienen algo gratis, es más probable que introduzcan sus direcciones de correo electrónico.

11. Integrar funciones de medios sociales
La integración de las redes sociales es otra de las características más populares de los sitios web de más éxito. Es una forma eficaz de dar a conocer la marca y promocionar contenidos entre el público objetivo.
Hay muchas formas de añadir funciones de redes sociales a su sitio web, pero aquí le presentamos algunas de las tácticas más eficaces:
- Utiliza botones para compartir en las redes sociales
- Incluye iconos de perfiles sociales para aumentar tus seguidores
- Insertar feeds de redes sociales para aumentar la participación en el sitio web
La mejor manera de incrustar contenido de medios sociales en su sitio web es con Smash Balloon.

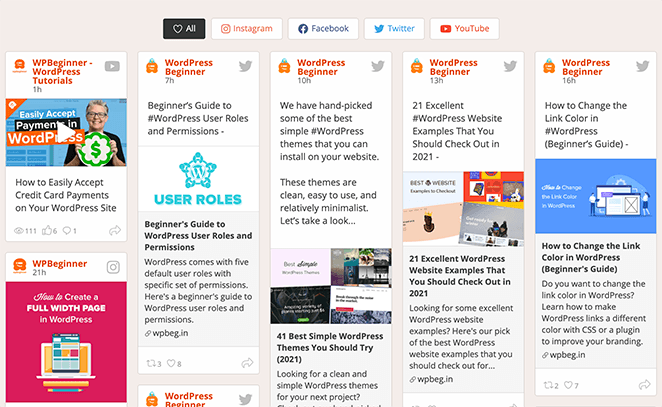
Este conjunto de potentes plugins para redes sociales te permite añadir feeds de Twitter, Instagram, YouTube y Facebook directamente a tu sitio de WordPress sin código. Puedes elegir entre varios diseños adaptables y filtrar tus feeds para mostrar temas específicos de tu blog y mantener así el interés de los usuarios.
Incluso puedes combinar tus perfiles sociales en un único muro de redes sociales que se actualice regularmente con contenidos frescos.

Siga esta guía para añadir feeds de redes sociales a su sitio web con unos pocos clics.
Próximos pasos
Esperamos que esta guía te haya ayudado a aprender a hacer que tu blog parezca un sitio web. Puede que también te guste este post sobre estrategias de generación de leads en redes sociales para generar más tráfico y leads y los mejores plugins de WordPress para blogs.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.