Voulez-vous ajouter une barre de navigation verticale à votre site web WordPress ?
Il s'agit d'une fonctionnalité simple de conception web sur laquelle l'un de nos lecteurs nous a récemment interrogés et qui permet aux visiteurs de naviguer plus facilement sur votre site web. Heureusement, elle est assez facile à mettre en œuvre, ce qui permet une navigation plus organisée et une meilleure expérience utilisateur.
C'est pourquoi dans ce guide, nous vous apprendrons à créer une barre de navigation verticale dans WordPress, étape par étape.
Table des matières
Pourquoi utiliser une barre de navigation verticale dans WordPress
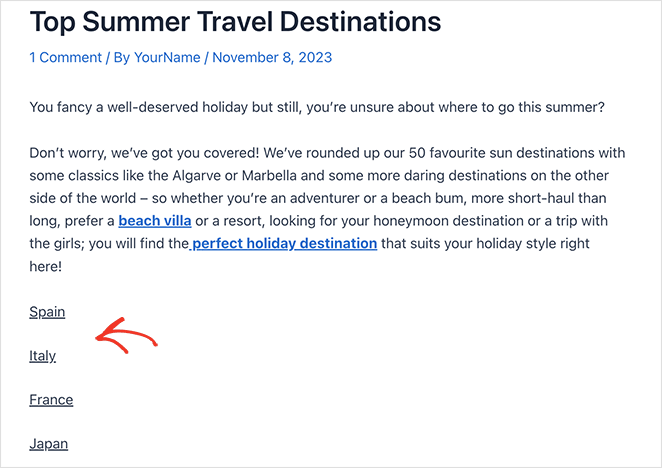
Les barres de navigation verticales facilitent la navigation des utilisateurs sur votre site web par rapport aux menus horizontaux. Elles utilisent l'espace vertical de votre site, ce qui vous permet d'ajouter une liste de liens, ordonnée ou non, dans les barres latérales et les pieds de page, sans que cela ne donne l'impression d'être à l'étroit.
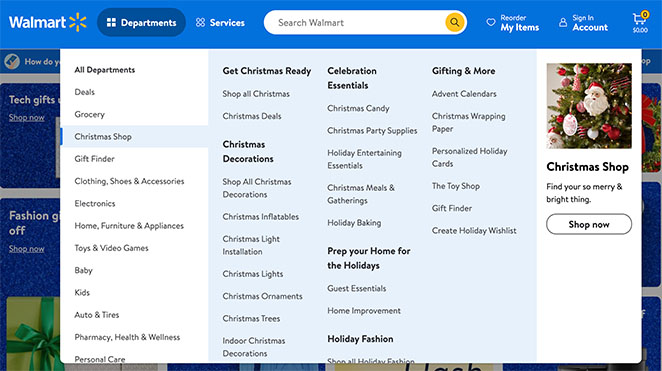
Les magasins en ligne en sont un bon exemple.
De nombreux sites de commerce électronique utilisent la navigation verticale pour ajouter de nombreux produits sans prendre trop de place. Ce type de liste de liens de navigation est également facile à parcourir, ce qui est utile pour les acheteurs pressés.

En résumé, des barres de navigation verticales bien conçues peuvent améliorer l'apparence de votre site, sa convivialité et l'expérience de l'utilisateur.
C'est pourquoi nous allons voir comment en ajouter un à votre site WordPress.
Comment créer une navigation verticale avec SeedProd
Créer une barre de navigation verticale sur WordPress est un jeu d'enfant avec SeedProd, le meilleur plugin de création de sites web et de pages d'atterrissage sur WordPress.

Avec le constructeur de SeedProd, vous pouvez créer des thèmes WordPress personnalisés et des pages web flexibles sans écrire de code PHP, Jquery, Javascript, HTML & CSS. De plus, son bloc Nav Menu comprend une navigation verticale intégrée.
Tout d'abord, vous devez installer et activer le plugin SeedProd. Si vous avez besoin d'aide, vous pouvez consulter notre documentation sur l'installation de SeedProd Pro.
Note : Avec la version gratuite de SeedProd, vous pouvez ajouter une barre de navigation verticale à des pages individuelles. Cependant, nous utiliserons SeedProd Pro pour ce guide afin d'ajouter une barre de menu à nos modèles de thèmes WordPress.
Après avoir activé le plugin et saisi votre clé de licence, vous êtes prêt à créer un thème WordPress personnalisé.
Créer un thème WordPress personnalisé
Pour créer votre thème, naviguez vers la page SeedProd " Theme Builder à partir de votre tableau de bord WordPress. Sur cette page, vous pouvez choisir un thème pré-fait comme point de départ. Il remplacera votre thème existant par un design de site web responsive personnalisé de votre choix.
Pour ce faire, cliquez sur le bouton Theme Template Kits.

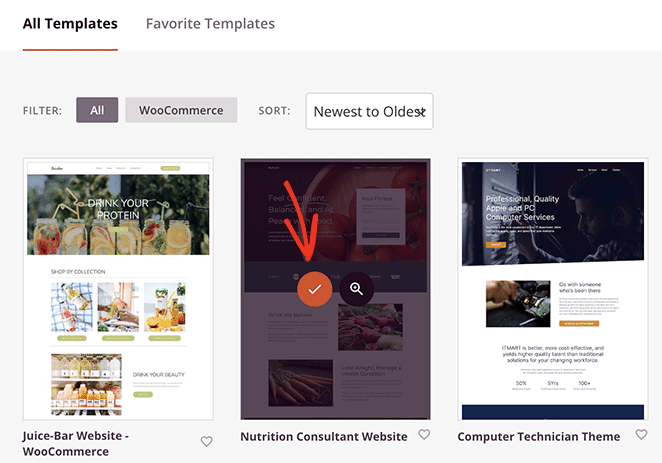
Vous verrez ensuite la bibliothèque de thèmes avec des designs pour différentes niches de sites web. En cliquant sur le menu déroulant, vous pouvez les filtrer par popularité et par type. Parcourez-les, puis cliquez sur l'icône de la coche sur n'importe quel design pour l'importer.

Lorsque vous importez un design, SeedProd génère les modèles qui composent votre thème. A partir de là, vous pouvez éditer chaque modèle et personnaliser le design en fonction de vos besoins.

Pour connaître toutes les étapes, consultez notre guide sur la création d'un thème WordPress personnalisé.
Ajouter une barre de navigation verticale à vos modèles
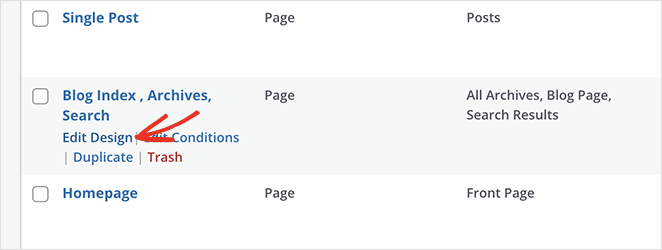
Vous pouvez utiliser SeedProd pour ajouter une barre de navigation verticale à n'importe quel modèle de votre thème. Pour ce guide, nous allons ajouter un menu au modèle 'Blog Page'.
Pour ce faire, placez le curseur de votre souris sur le modèle et cliquez sur le lien "Modifier le modèle".

Cela ouvre le constructeur de pages par glisser-déposer, avec un aperçu en direct sur la droite et une barre latérale de blocs sur la gauche.
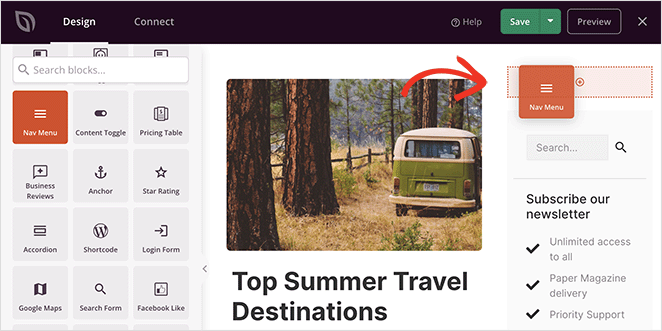
Faites défiler la barre latérale des blocs et recherchez le bloc Nav Menu. Une fois que vous l'avez trouvé, faites-le glisser à l'endroit où vous souhaitez afficher votre menu de navigation, par exemple dans la barre latérale.

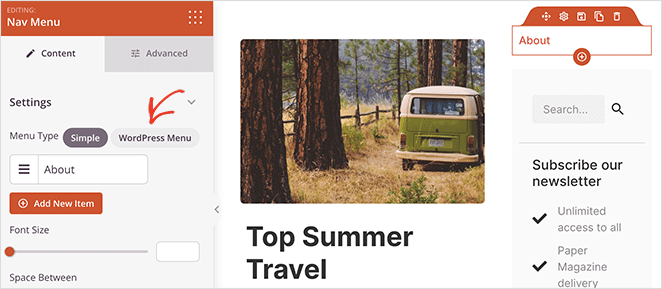
Par défaut, le menu de navigation n'affiche qu'un élément de menu "À propos". Vous pouvez modifier cette option dans les paramètres du menu en cliquant sur le bloc. Les paramètres s'affichent alors dans la barre latérale gauche.

Dans un premier temps, le type de menu "Simple" est activé, ce qui vous permet de créer votre propre menu de navigation.
Pour ce guide, nous sélectionnerons le type "Menu WordPress", qui vous permet d'utiliser votre menu de navigation WordPress existant.
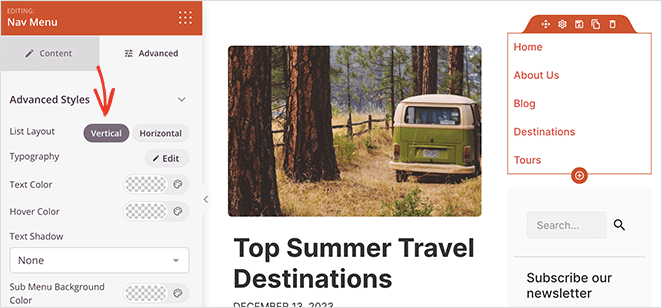
L'étape suivante consiste à rendre la barre verticale au lieu d'une barre de navigation horizontale. Pour ce faire, cliquez sur l'onglet Avancé dans les paramètres du bloc et sélectionnez la présentation de liste "Verticale".

Dans le même panneau, vous pouvez personnaliser les couleurs du menu, la typographie, la couleur d'arrière-plan, l'alignement du texte, la décoration du texte, etc.
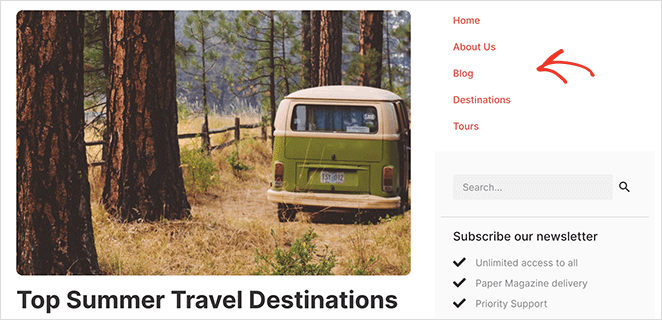
Lorsque vous êtes satisfait de votre menu, cliquez sur le bouton Enregistrer pour sauvegarder vos modifications. Vous pouvez répéter ces étapes pour chaque modèle nécessitant une navigation verticale.

4 autres façons de créer une navigation verticale dans WordPress
Créer une barre de navigation verticale avec SeedProd est un excellent choix si vous utilisez un plugin de construction de thème. Mais qu'en est-il si vous souhaitez utiliser les outils déjà présents sur votre site ?
Vous trouverez ci-dessous quatre autres méthodes pour ajouter la navigation verticale à WordPress.
Choisissez un thème prenant en charge la barre de navigation verticale
Une autre façon d'ajouter la navigation verticale à votre site web est de choisir un thème WordPress qui la prend en charge. De nombreux thèmes WordPress intègrent la prise en charge des barres de navigation verticales, ce qui vous permet de gagner beaucoup de temps.
L'avantage principal est la simplicité : il suffit de choisir un thème qui convient à votre esthétique et de le laisser faire le gros du travail pour vous. C'est peut-être la solution idéale si vous n'êtes pas doué pour la technologie ou si vous manquez de temps.
Cependant, sachez que tous les thèmes ne proposent pas cette fonctionnalité. Lorsque vous choisissez votre thème, consultez ses paramètres ou sa documentation pour vérifier s'il inclut une barre de navigation verticale.
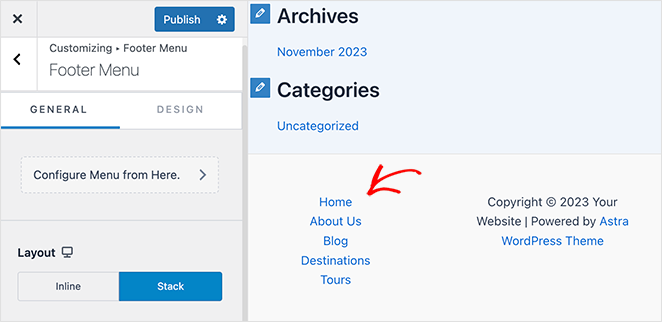
Par exemple, le thème Twenty-Twenty-One par défaut n'inclut pas la navigation verticale. Le thème Astra, quant à lui, prend en charge un menu hamburger hors du canevas et un menu de bas de page que vous pouvez afficher en pile ou en ligne.

Pour vous aider à modifier votre menu, vous pouvez consulter notre guide sur la modification de la barre de navigation dans WordPress .
Ajouter une barre de navigation verticale avec l'éditeur de site complet
De nombreux thèmes WordPress sont compatibles avec l'éditeur de site complet (FSE) de WordPress. Ils sont connus sous le nom de thèmes à blocs et vous permettent de personnaliser votre thème visuellement.
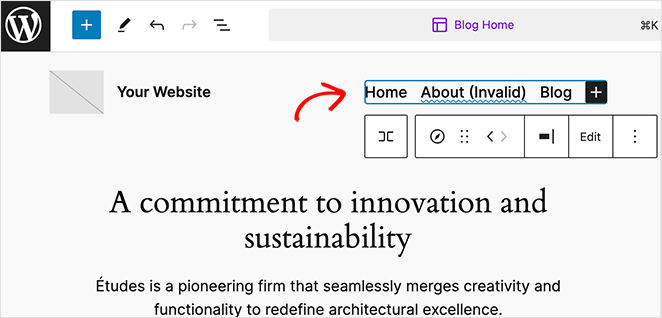
Pour ce faire, accédez à Apparence " Éditeur à partir de l'administration de WordPress. De là, cliquez sur le menu de navigation en haut de l'en-tête de votre site web.

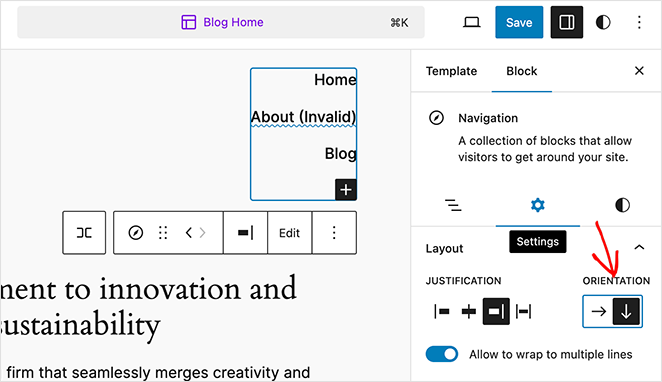
Après avoir cliqué sur le menu, vous verrez plusieurs options dans le panneau de navigation latéral. Par exemple, si vous cliquez sur l'onglet Paramètres, une option permet de modifier l'orientation des éléments de la liste du menu.

Cliquez sur la flèche vers le bas pour passer à la navigation verticale.
Cliquez ensuite sur le bouton Enregistrer pour sauvegarder vos modifications.
Ajouter un menu de navigation vertical à la barre latérale de WordPress
Vous pouvez facilement ajouter une barre de navigation verticale à votre barre latérale à l'aide de widgets si vous ne souhaitez pas modifier votre thème WordPress. Cette méthode est idéale si vous n'avez pas installé de thème basé sur des blocs.
Tout d'abord, assurez-vous d'avoir mis en place un menu de navigation. Ensuite, allez dans Apparence " Widgets dans votre tableau de bord WordPress.
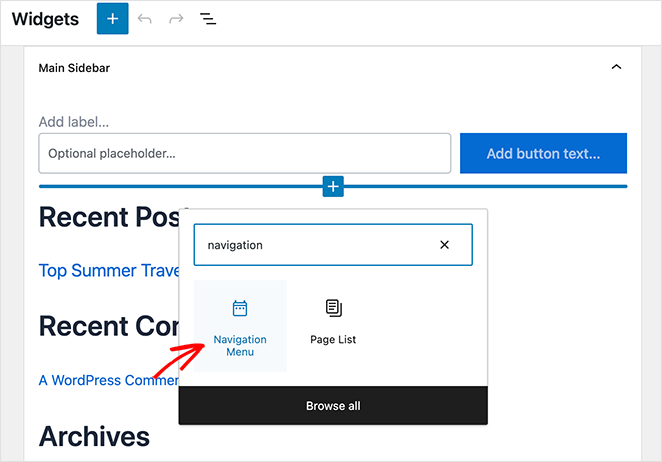
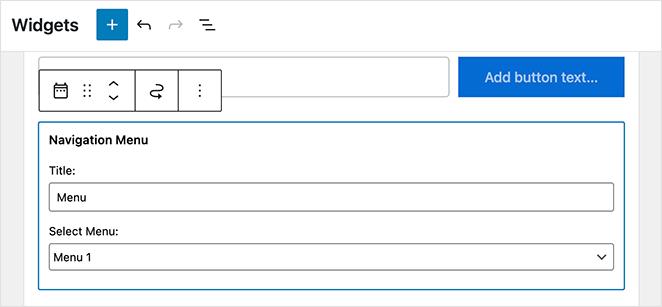
De là, cliquez sur le bouton (+) plus et recherchez le widget Menu de navigation.

Après avoir cliqué pour l'ajouter à votre barre latérale, vous pouvez donner un titre au menu et choisir le menu à afficher.

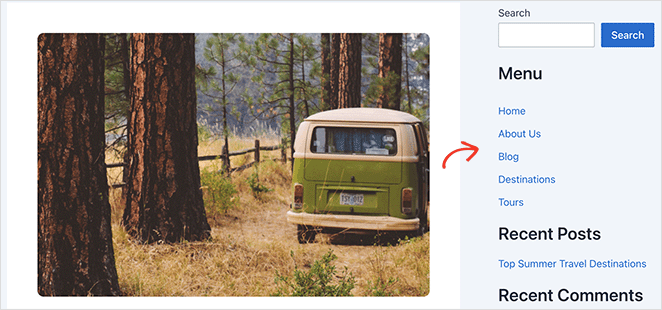
Enregistrez vos modifications et prévisualisez votre site pour voir la barre de navigation latérale verticale en action.

Créer une barre de navigation verticale pour les articles et les pages
Vous pouvez adopter une approche similaire pour ajouter des barres de navigation verticales à vos articles et pages WordPress.
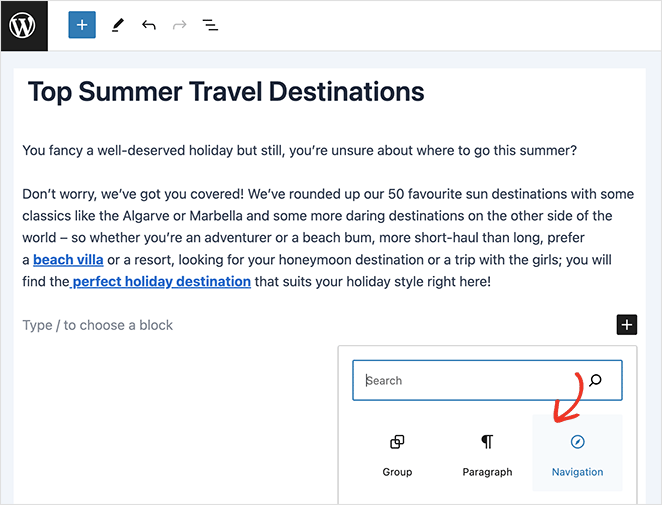
Tout d'abord, modifiez ou créez un nouvel article ou une nouvelle page. Ensuite, ajoutez le bloc Menu de navigation.

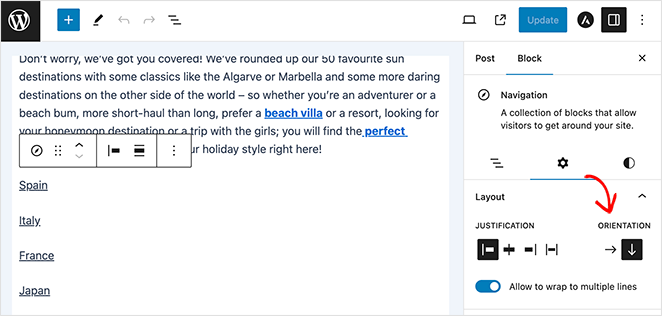
Dans la barre latérale de droite, cliquez sur la flèche vers le bas pour rendre le menu vertical, puis enregistrez vos modifications.

Lorsque vous consultez l'article ou la page, vous voyez apparaître une nouvelle barre de navigation verticale.

Créez votre prochain menu vertical
Voilà qui conclut notre guide sur la création d'une barre de navigation verticale dans WordPress. C'est maintenant à vous de construire un système de navigation plus convivial pour votre site web.
Rappelez-vous, que vous choisissiez SeedProd ou les autres solutions que nous avons présentées, l'objectif reste le même. Améliorez l'expérience de vos lecteurs, organisez votre site et facilitez la navigation de vos visiteurs.
Bonne conception !
Pour plus de conseils de navigation, voir le tutoriel suivant :
- Comment personnaliser les styles de menu de WordPress
- Comment modifier les menus mobiles dans WordPress
- La navigation dans les pages d'atterrissage est morte : voici pourquoi
- Comment créer une page d'atterrissage sans navigation
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.