Le bloc Nav Menu vous permet d'incorporer des menus de navigation sur vos pages d'atterrissage et modèles SeedProd. Vous avez la possibilité de créer un menu simple directement dans le constructeur ou d'ajouter votre menu WordPress existant.

Configurer le bloc de menu Nav sur vos pages SeedProd
Suivez les étapes suivantes pour intégrer le bloc Nav Menu sur vos pages SeedProd :
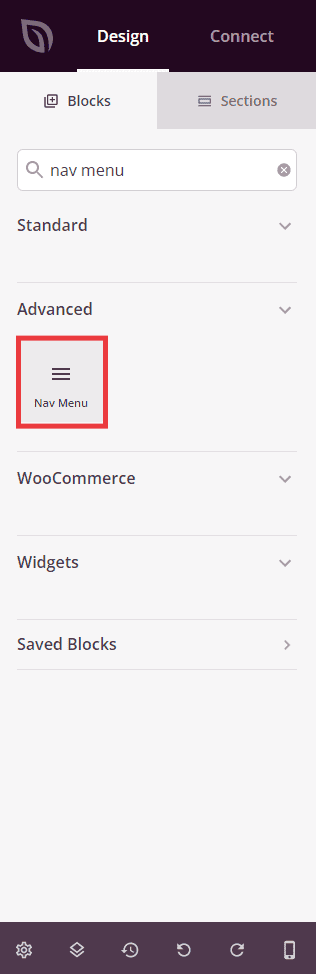
- Dans le cadre de la Design > Avancé Faites glisser et déposez la section Bloc de menu Nav sur votre page.

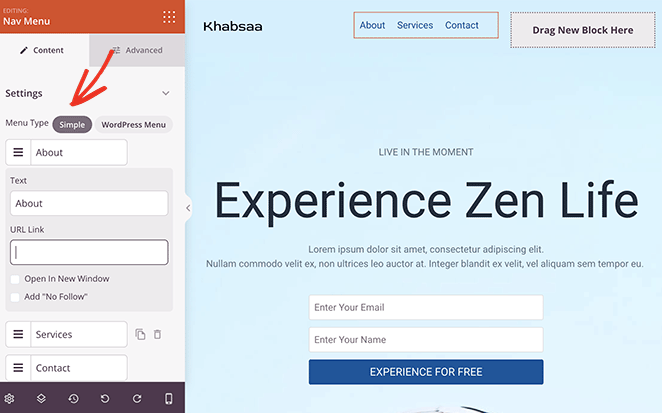
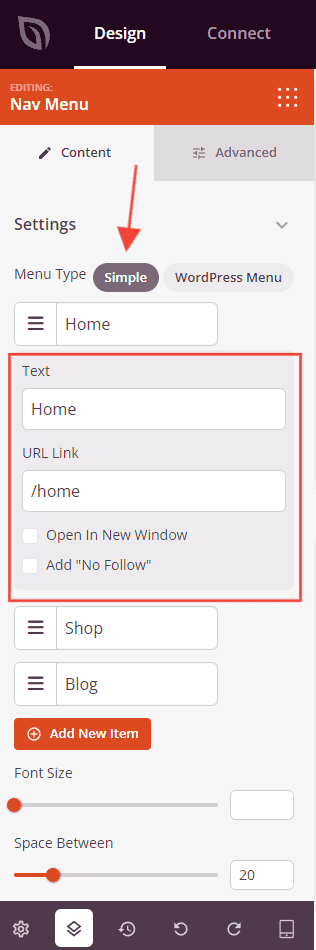
- Une fois ajouté, cliquez sur le bouton Bloc de menu Nav pour ouvrir ses paramètres. À l'intérieur de l'écran Contenu vous pourrez créer un formulaire de demande d'information personnalisé. Menu simple ou un Menu WordPress.
Si vous optez pour le Menu simpleVous pouvez ajouter des éléments de menu et des liens URL.
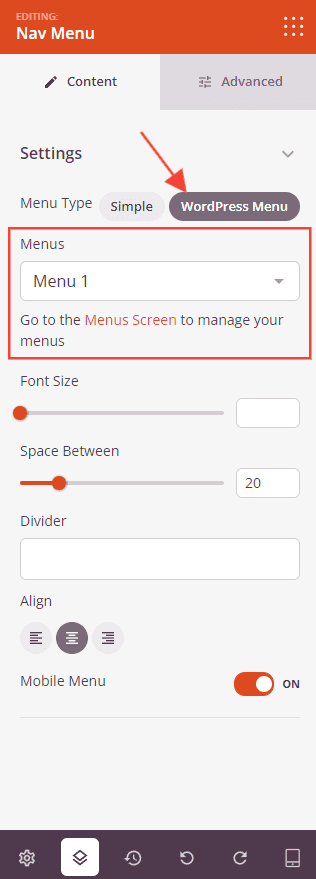
Choisir le Menu WordPress vous permet de sélectionner n'importe quel menu créé dans le Apparence > Menus de WordPress.

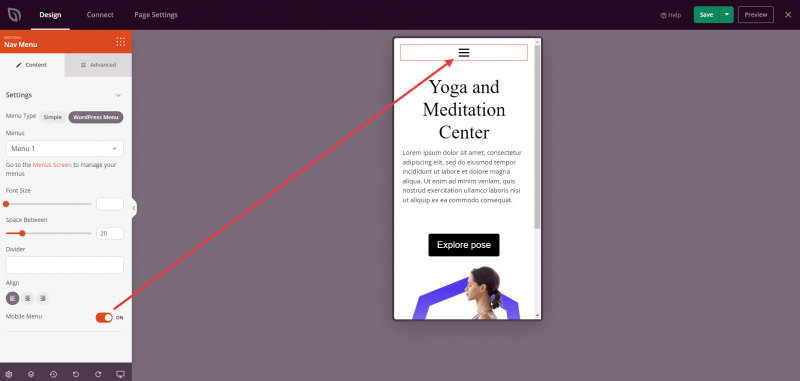
- Les Menu mobile affiche un menu hamburger sur les appareils mobiles (Remarque : cette option n'est disponible que pour le Menu WordPress sélection).

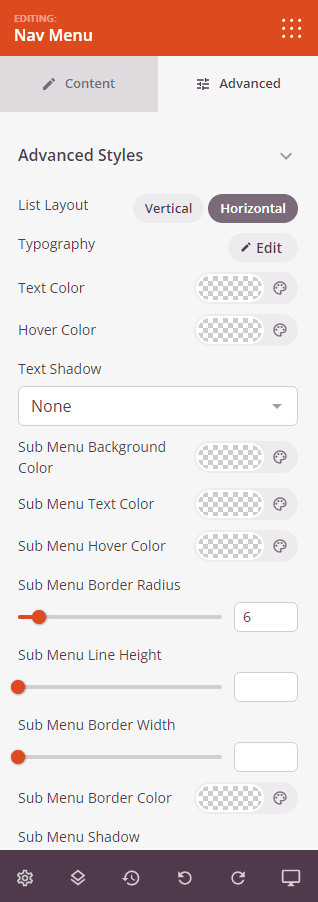
- Explorer le Avancé pour accéder à des options de personnalisation supplémentaires pour les éléments de menu. Vous pouvez améliorer le style de votre menu : paramètres et couleurs de la typographie, espacement, effets d'animation et paramètres de visibilité de l'appareil.

- Une fois la configuration terminée, n'oubliez pas d'enregistrer vos modifications pour qu'elles soient appliquées.
Voilà, c'est fait ! En suivant ces étapes, vous pouvez mettre en place le bloc Nav Menu dans vos pages SeedProd. Ce bloc facilite la navigation dans votre contenu, offrant aux utilisateurs une expérience de menu intuitive.
