El bloque Nav Menu le permite incorporar menús de navegación en sus páginas de destino y plantillas SeedProd. Usted tiene la flexibilidad para crear un menú simple directamente dentro del constructor o añadir su menú de WordPress existente.

Configuración del bloque de menú de navegación en sus páginas SeedProd
Siga estos pasos para integrar el bloque Nav Menu en sus páginas SeedProd:
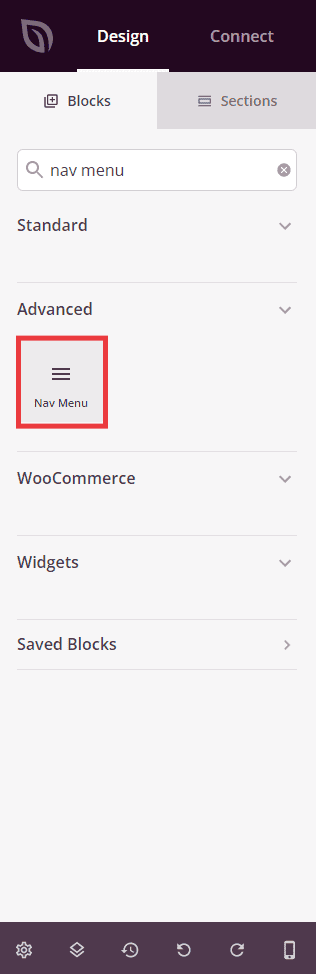
- En el Diseño > Avanzado arrastre y suelte el icono Bloque Nav Menu en su página.

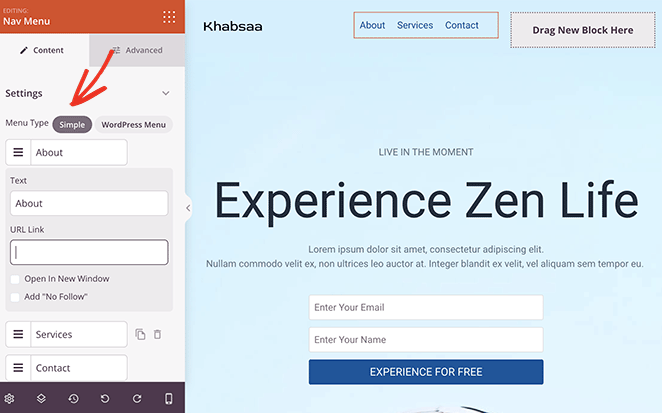
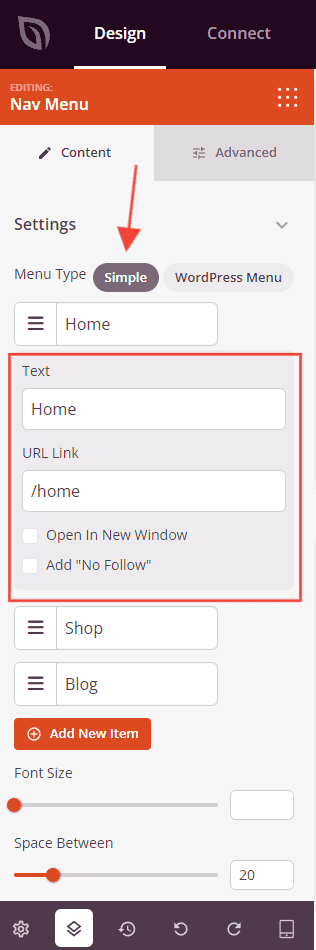
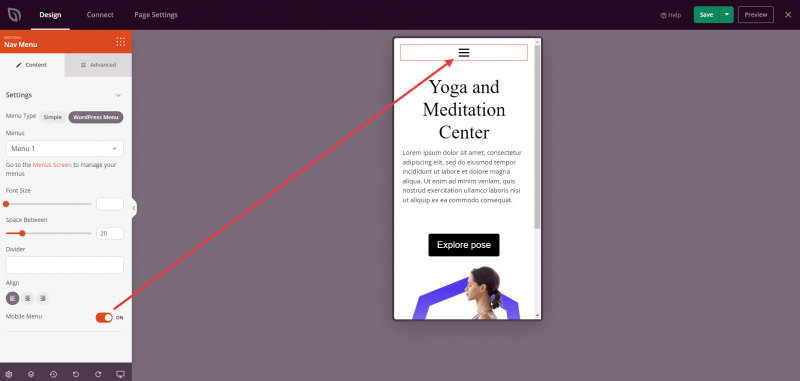
- Una vez añadido, haga clic en el botón Bloque Nav Menu para abrir su configuración. Dentro de la Contenido podrá crear una pestaña personalizada Menú sencillo o un Menú de WordPress.
Si opta por el Menú sencillopuede añadir elementos de menú y enlaces URL.
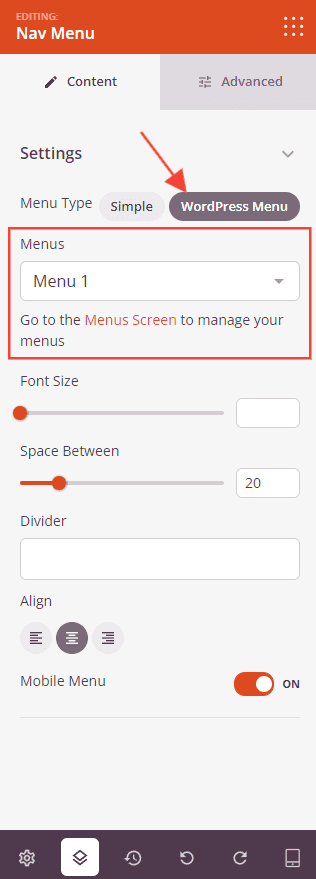
Elegir el Menú WordPress permite seleccionar cualquier menú creado en el Apariencia > Menús de WordPress.

- En Menú móvil muestra un menú hamburguesa en los dispositivos móviles (Nota: esta opción sólo está disponible para el Menú WordPress selección).

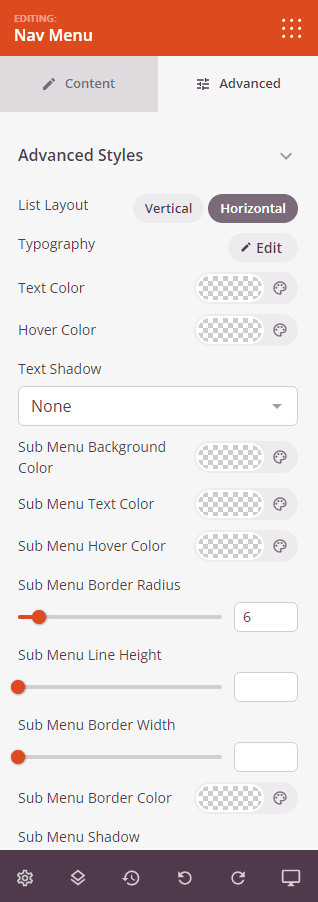
- Explora la Avanzado para acceder a otras opciones de personalización de los elementos del menú. Puede mejorar la configuración de la tipografía y los colores del estilo de su menú, el espaciado, los efectos de animación y la configuración de visibilidad del dispositivo.

- Una vez finalizada la configuración, recuerde guardar los cambios para asegurarse de que se aplican.
Ya está. Siguiendo estos pasos, puede configurar el bloque Menú Nav en sus páginas SeedProd. Este bloque facilita la navegación a través de su contenido, proporcionando a los usuarios una experiencia de menú intuitiva.
