The Nav Menu block allows you to incorporate navigation menus on your SeedProd landing pages and templates. You have the flexibility to create a simple menu directly within the builder or add your existing WordPress menu.

Setting Up the Nav Menu Block on Your SeedProd Pages
Follow these steps to integrate the Nav Menu block on your SeedProd pages:
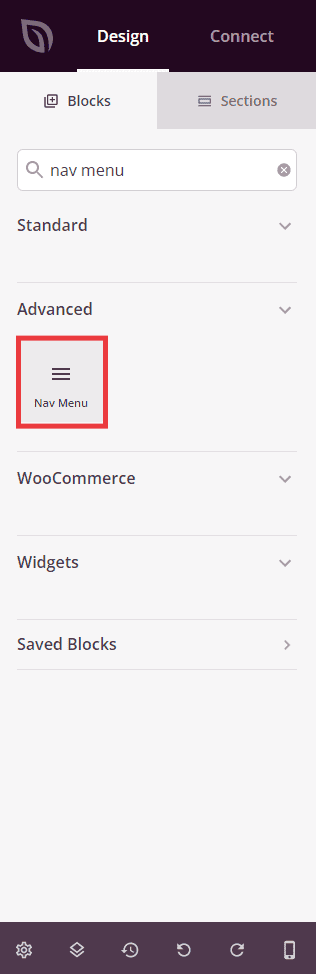
- In der Design > Advanced section, drag and drop the Nav Menu block onto your page.

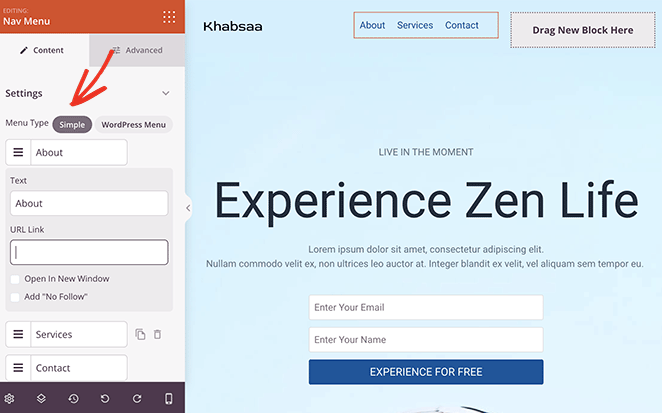
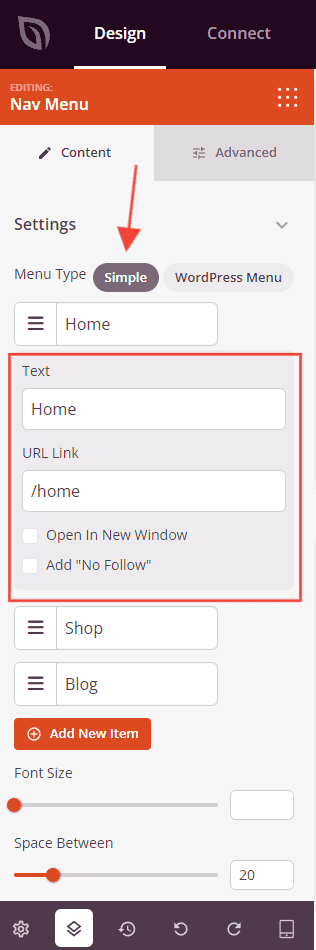
- Klicken Sie nach dem Hinzufügen auf das Symbol Nav Menu block to open its settings. Within the Inhalt tab, you will be able to create a custom Simple menu or a WordPress menu.
If you opt for the Simple Menu, you can add menu items and link URLs.
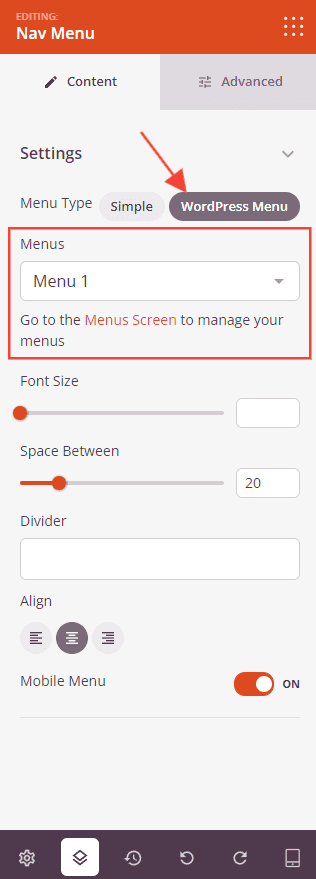
Choosing the WordPress-Menü enables you to select any menu created in the Appearance > Menus section of WordPress.

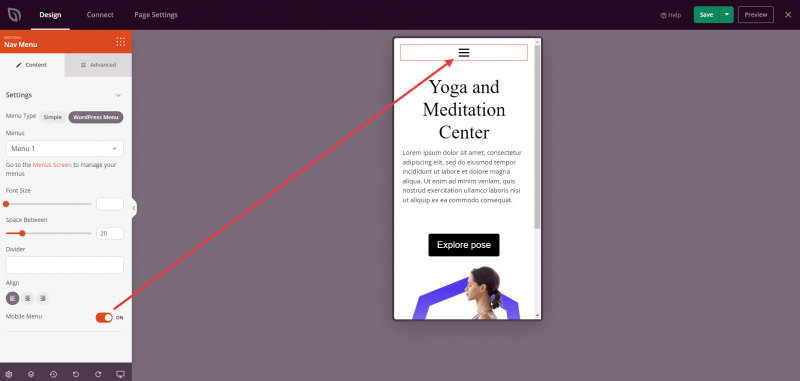
- The Mobile Menu feature displays a hamburger menu on mobile devices (Note: this option is only available for the WordPress-Menü selection).

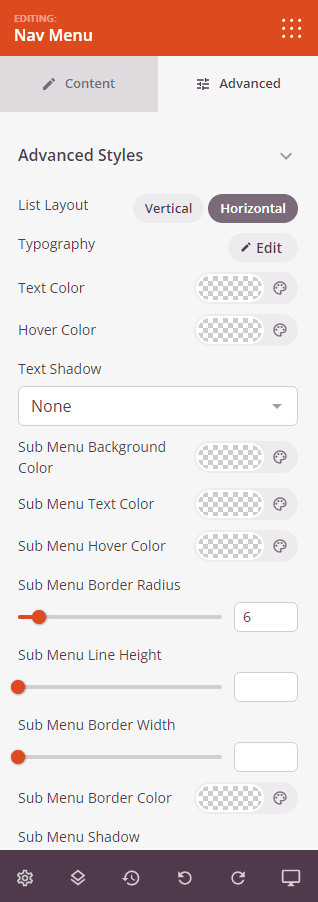
- Explore the Fortgeschrittene tab to access additional customization options for menu items. You can enhance your menu’s style typography settings and colors, spacing, animation effects, and device visibility settings.

- Once configuration is complete, remember to save your changes to ensure they are applied.
That’s it! By following these steps, you can set up the Nav Menu block in your SeedProd pages. This block facilitates seamless navigation through your content, providing users with an intuitive menu experience.
