Voulez-vous apprendre à éditer un menu mobile dans WordPress ?
Les menus mobiles sont des liens de navigation qui permettent aux utilisateurs mobiles de naviguer et d'interagir plus facilement avec votre site web. Si vous utilisez WordPress, il est relativement facile de modifier votre menu mobile, ce qui peut grandement améliorer l'expérience de l'utilisateur, les temps de chargement du site web et la navigation mobile.
Dans cet article, nous allons vous expliquer comment modifier votre menu mobile dans WordPress afin de créer une expérience conviviale pour les visiteurs mobiles.
Pourquoi modifier votre menu mobile dans WordPress ?
Il est important de modifier et de personnaliser le menu mobile de WordPress pour les raisons suivantes :
- Amélioration de l'expérience utilisateur : Les utilisateurs de téléphones mobiles ont des besoins et des habitudes différents de ceux des utilisateurs d'ordinateurs de bureau. En personnalisant votre menu mobile, vous pouvez créer une expérience conviviale qui répond à leurs besoins spécifiques.
- Temps de chargement des sites web plus rapides: Un menu optimisé pour les appareils mobiles peut contribuer à réduire le temps de chargement des pages, ce qui est important pour les utilisateurs dont les connexions internet sont plus lentes.
- Une meilleure navigation : Un menu mobile bien conçu peut permettre aux utilisateurs de trouver plus facilement ce dont ils ont besoin sur votre site web, ce qui se traduit par une amélioration des taux d'engagement et de conversion.
- Indexation mobile d'abord : Google utilise un système d'indexation "mobile-first", ce qui signifie que les sites web sont classés en fonction de leur version mobile. Un menu mobile bien conçu peut contribuer à améliorer le classement de votre site web dans les moteurs de recherche.
Dans l'ensemble, l'édition de votre menu mobile WordPress est essentielle pour l'optimiser pour les visiteurs mobiles, améliorer l'expérience utilisateur et augmenter l'engagement, les taux de conversion et le référencement.
Comment modifier le menu mobile dans WordPress
Dans ce guide, nous partagerons 2 façons différentes d'éditer un menu mobile sur votre site WordPress.
La première méthode vous permet de personnaliser entièrement vos menus et d'afficher ou de masquer certains éléments sur les écrans de bureau ou mobiles. En revanche, l'autre méthode est une solution gratuite qui offre moins d'options de personnalisation.
Cliquez sur l'un des liens ci-dessous pour choisir la méthode que vous souhaitez utiliser :
C'est parti !
Personnaliser les menus mobiles avec SeedProd Page Builder
Pour commencer, nous utiliserons un plugin de construction de page pour personnaliser et modifier les menus mobiles visuellement, sans code. Pour cela, nous utiliserons SeedProd, le meilleur constructeur de site web et de page d'atterrissage de WordPress.

Il est livré avec des centaines de modèles pré-faits, une interface drag-and-drop, et d'innombrables éléments de conception pour rendre la personnalisation de n'importe quelle page WordPress sans effort. Que votre menu soit dans l'en-tête, le pied de page ou la barre latérale de WordPress, vous pouvez le modifier facilement avec le constructeur de SeedProd.
En outre, les puissantes options de visibilité de ce plugin vous permettent de masquer des éléments de conception spécifiques sur les écrans mobiles ou de bureau. Vous pouvez ainsi adapter vos menus de navigation à différentes tailles d'écran.
Étape 1. Installer et activer SeedProd
Pour commencer, vous devez télécharger le plugin sur le site de SeedProd. Bien que SeedProd ait une version gratuite, nous utiliserons SeedProd Pro pour ses fonctionnalités de construction de thèmes WordPress.
Si vous avez besoin d'aide, vous pouvez consulter ce guide sur l'installation d'un plugin WordPress.
Après l'activation, allez dans SeedProd " Settings, où vous pouvez entrer votre clé de licence du plugin. Vous trouverez cette information dans la section Téléchargements du tableau de bord de votre compte SeedProd.

Collez votre clé dans le champ vide et cliquez sur le bouton Vérifier la clé pour enregistrer votre licence.
Étape 2. Choisir un modèle préfabriqué
Ensuite, vous devrez choisir un modèle préétabli qui vous servira de point de départ. Vous pouvez soit créer un tout nouveau thème WordPress à partir de zéro avec le constructeur de thèmes, soit créer des pages individuelles avec le constructeur de pages d'atterrissage.
Pour ce guide, nous utiliserons le Theme Builder, mais si vous préférez créer une page d'atterrissage, vous pouvez suivre ce guide sur la création d'une page d'atterrissage dans WordPress.
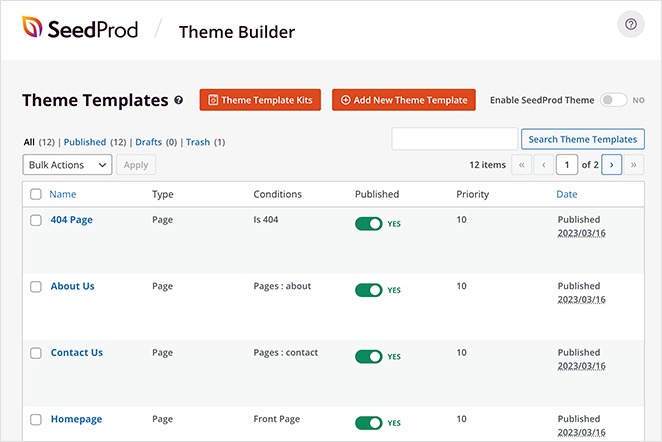
Pour choisir un design pré-fait pour votre thème WordPress, naviguez vers SeedProd " Theme Builder depuis votre tableau de bord WordPress et cliquez sur le bouton Theme Template Kits.

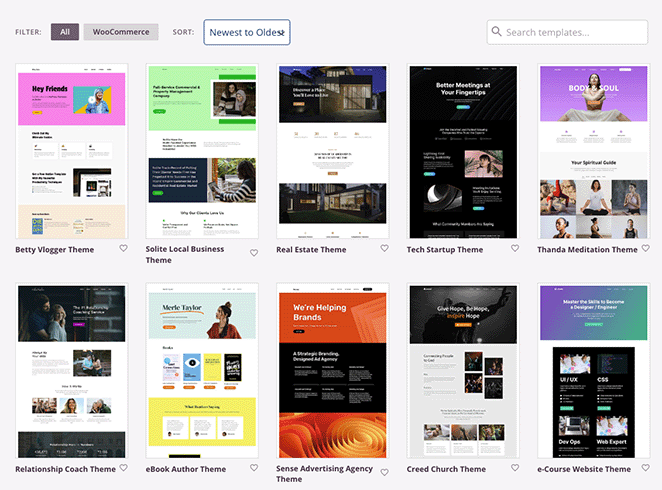
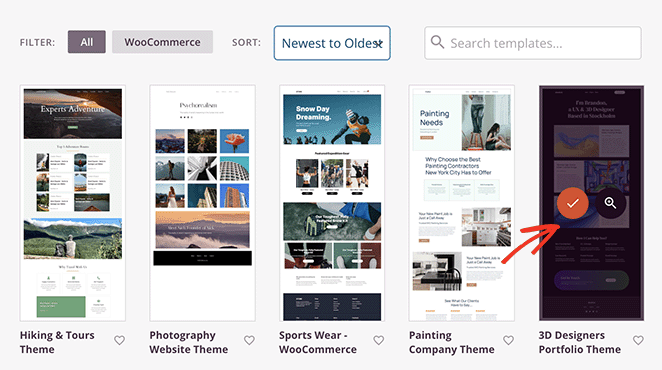
Cela ouvrira la bibliothèque de SeedProd de modèles de sites web pré-fabriqués que vous pouvez installer en 1 clic.

Il vous suffit de faire défiler les modèles jusqu'à ce que vous en trouviez un qui vous plaise, puis de cliquer sur l'icône de la coche pour l'importer.

Une fois que vous avez importé votre kit de site web, vous verrez toutes les parties du modèle de votre thème dans une liste comme celle-ci :

Ce sont les modèles individuels qui composent votre thème complet, et vous pouvez personnaliser chacun d'entre eux avec le constructeur de pages par glisser-déposer de SeedProd.
Nous vous montrerons ensuite comment faire ! C'est très simple et ne nécessite pas d'écrire du code HTML, Jquery ou CSS personnalisé.
Étape 3. Personnaliser le modèle d'en-tête
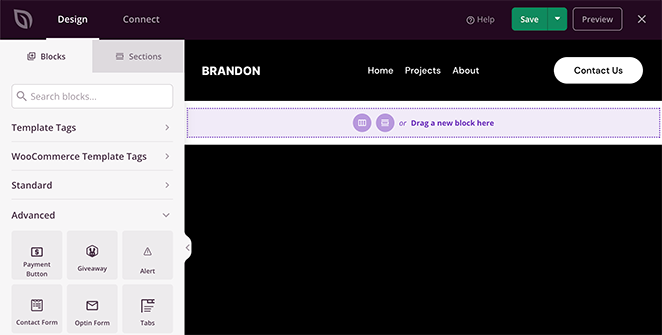
Puisque le menu WordPress que nous voulons modifier se trouve dans l'en-tête, faites défiler les parties de votre modèle jusqu'à ce que vous trouviez le modèle de l'en-tête. Survolez-le ensuite et cliquez sur le lien "Modifier le design".

Lorsqu'il s'ouvre, vous verrez une mise en page avec un aperçu en direct de votre en-tête sur la droite et des blocs WordPress sur la gauche. Vous pouvez faire glisser n'importe quel bloc sur l'aperçu pour ajouter facilement de nouveaux éléments à votre page.

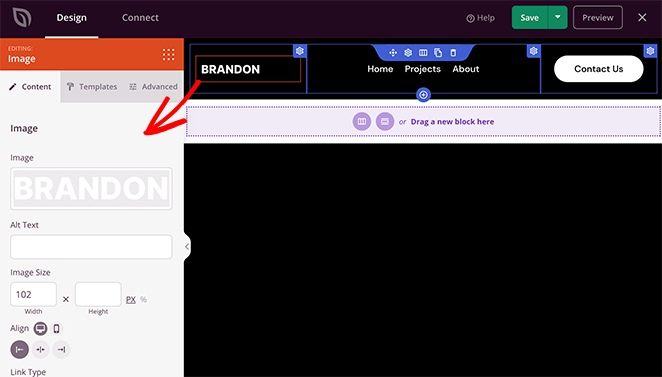
En cliquant sur les éléments de votre en-tête, vous pouvez voir leurs paramètres dans la barre latérale de gauche. Par exemple, en sélectionnant le logo, vous pourrez modifier l'image du logo, sa taille, son alignement et son lien.

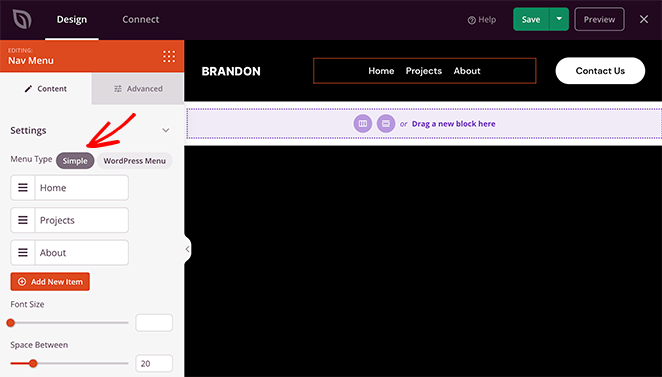
De même, un clic sur le bloc Nav Menu permet d'afficher les différents paramètres du menu.
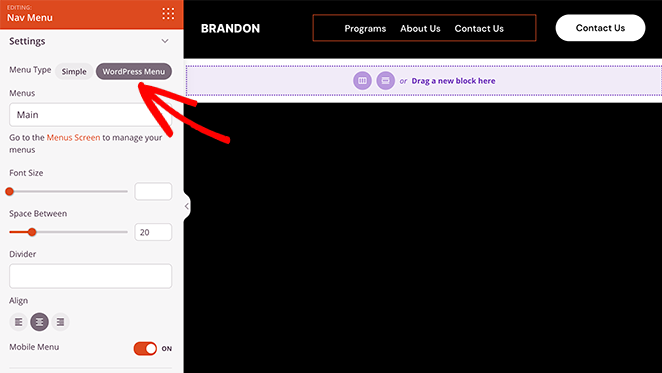
Par exemple, le bloc vous permet de choisir entre un "Menu simple" ou un "Menu WordPress".

L'option Simple vous permet d'ajouter de nouveaux éléments de menu dans l'interface du constructeur de pages. Vous pouvez ajouter des liens vers n'importe quelle page, article, catégorie, balise ou page web externe.
Comme il s'agit d'une approche simple de la création de menus, vous ne pouvez pas ajouter de menus déroulants, choisir des menus personnalisés que vous avez déjà créés ou attribuer un menu mobile personnalisé.
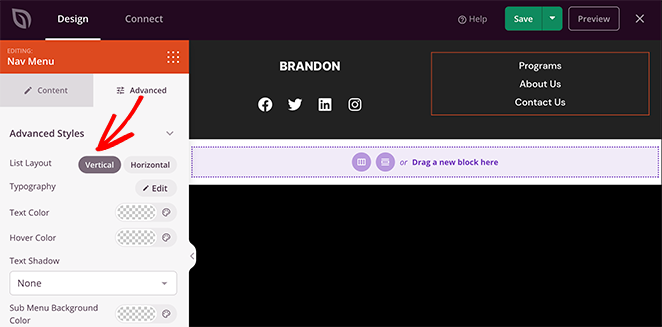
Toutefois, vous pouvez personnaliser l'alignement du menu, la taille de la police, l'espacement et le séparateur. De plus, dans l'onglet Avancé, vous pouvez choisir entre des menus horizontaux et verticaux et personnaliser la typographie, les couleurs d'arrière-plan, les bordures, les classes CSS, etc.
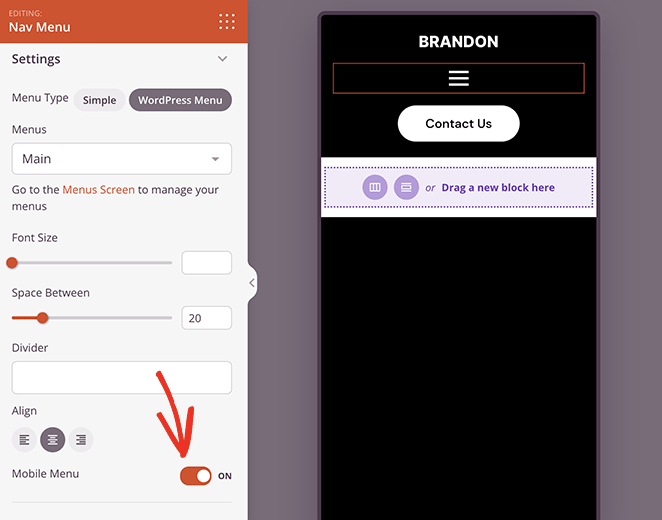
L'option Menu WordPress a une approche différente. Vous pouvez choisir des emplacements de menu existants dans la liste déroulante et activer le menu de navigation mobile pour les écrans de petite taille.

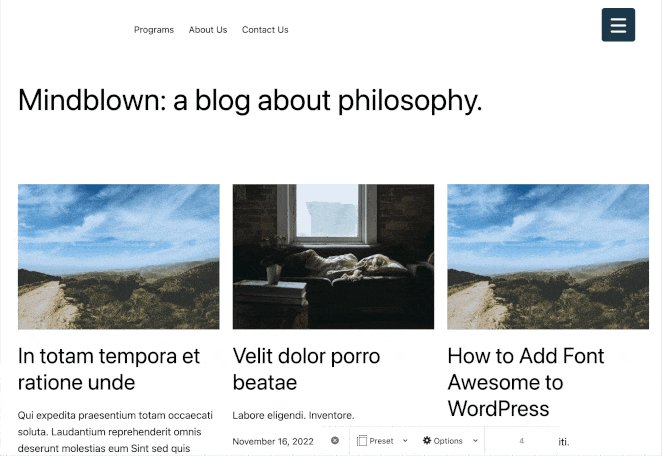
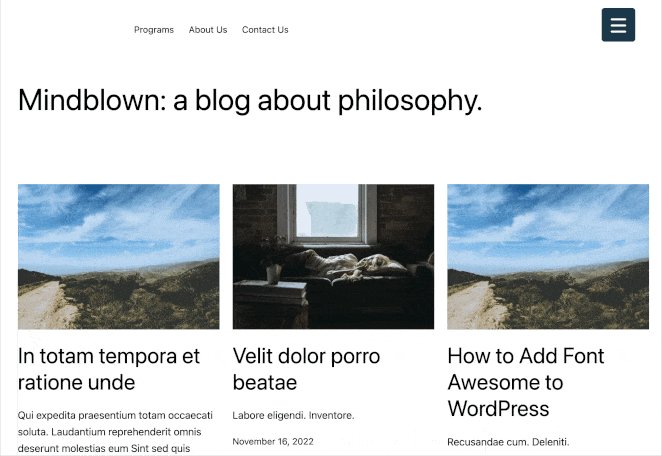
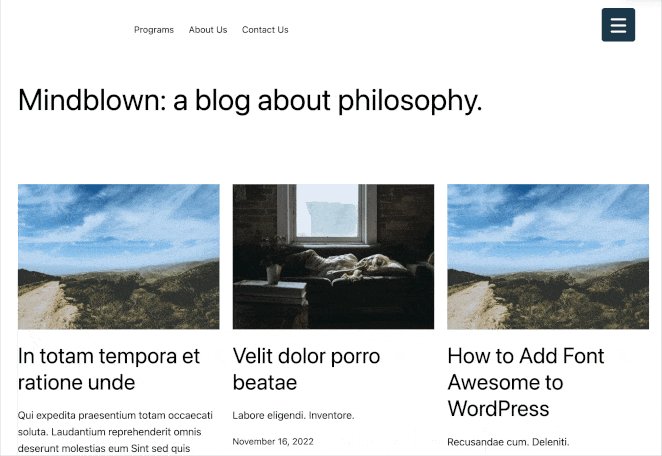
Lorsque vous activez ce paramètre et que vous passez à l'affichage mobile, vous verrez que votre menu mobile comporte une icône de hamburger au lieu des liens de menu standard, ce qui est bien mieux pour l'expérience de l'utilisateur mobile.

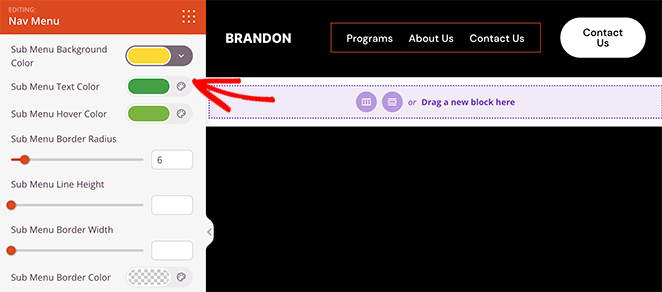
Il contient également un lien vers la page de menu par défaut de WordPress pour modifier la disposition de votre menu. Comme le menu simple, l'onglet Avancé propose des options de personnalisation et d'animation, et contrairement au menu simple, vous pouvez personnaliser les options de style de vos sous-menus.

Étape 4. Modifier les paramètres de visibilité de l'en-tête
Jusqu'à présent, vous savez comment modifier votre menu principal et activer un menu hamburger pour les écrans mobiles. Mais que faire si votre en-tête contient des éléments que vous ne souhaitez pas afficher sur des écrans plus petits ?
La bonne nouvelle, c'est que vous pouvez modifier les paramètres de visibilité de chaque élément de la page et choisir ce qui s'affiche sur différentes tailles d'écran.
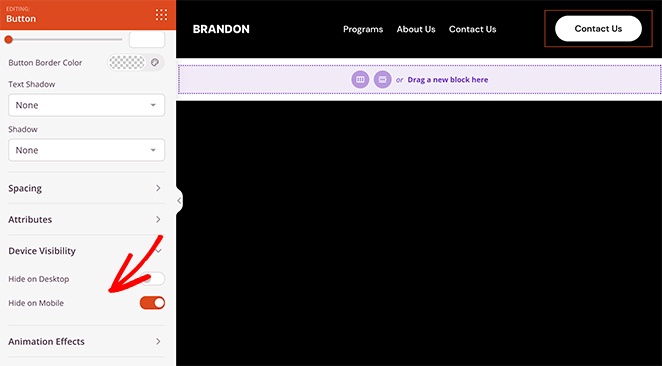
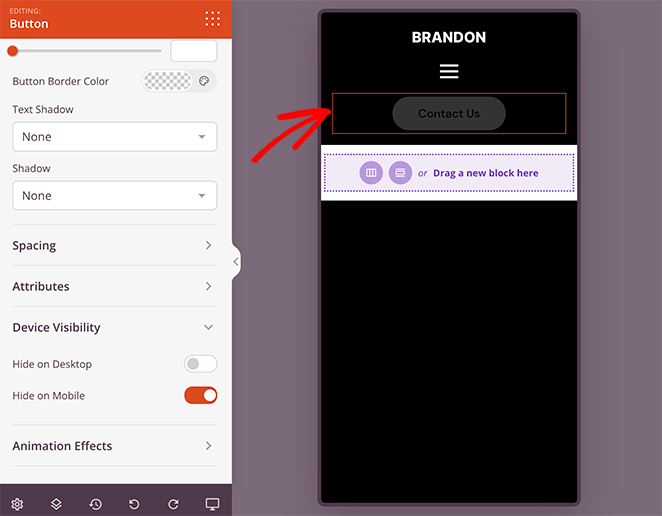
Supposons que vous souhaitiez masquer l'appel à l'action (CTA) de votre en-tête sur les appareils mobiles parce qu'il nuit à l'expérience de l'utilisateur. Dans ce cas, vous pouvez aller dans l'onglet Paramètres avancés de ce bloc et activer la case à cocher "Masquer sur mobile" dans le menu Visibilité de l'appareil.

Lorsque vous prévisualisez votre en-tête en vue mobile, vous verrez qu'il est grisé, ce qui signifie que le bouton ne sera pas visible pour les visiteurs mobiles.

Continuez à personnaliser les options de votre menu mobile jusqu'à ce que vous soyez satisfait de son aspect. Ensuite, cliquez sur le bouton Enregistrer pour sauvegarder vos modifications.
Étape 5. Poursuivre la personnalisation de votre thème WordPress
Après avoir édité votre menu, vous pouvez personnaliser le reste de votre site WordPress en utilisant le constructeur de pages de SeedProd. Par exemple, vous pouvez modifier votre page d'accueil WordPress, créer une barre latérale WordPress personnalisée, et personnaliser votre modèle de page de blog.
Vous pouvez même modifier votre pied de page WordPress et ajouter un widget de menu vertical comme celui-ci :

Si vous avez un site eCommerce, vous pouvez également personnaliser vos pages produits avec les blocs WooCommerce de SeedProd.
Étape 6. Publier vos modifications
Lorsque vous êtes prêt à faire vos changements sur votre site WordPress, retournez sur le tableau de bord du constructeur de thème SeedProd et cherchez la bascule appelée " Enable SeedProd Theme " (Activer le thème SeedProd). Il vous suffit de mettre ce bouton en position "Oui" pour activer votre thème SeedProd.

Vous pouvez maintenant visiter votre site web et voir votre menu mobile en action.

Alternative : Modifier les menus mobiles avec un plugin WordPress gratuit
Une autre façon de modifier vos menus mobiles est d'utiliser un plugin de menu WordPress. Par exemple, avec le plugin que nous allons utiliser, vous pouvez créer un menu hamburger qui s'affiche sur les écrans mobiles.
Tout d'abord, vous devez télécharger, installer et activer le plugin WordPress Responsive Menu.
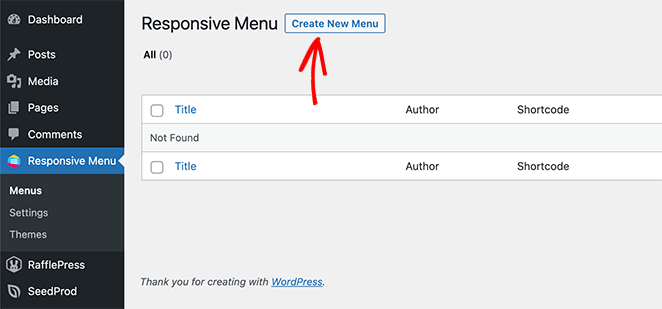
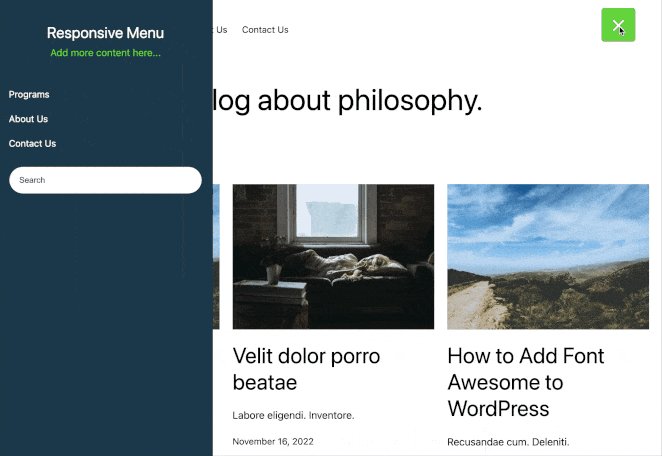
Une fois le plugin activé, vous verrez une nouvelle étiquette appelée "Responsive Menu" dans la barre d'administration de WordPress. En cliquant dessus, vous accéderez à l'écran de menu pour ajouter un nouveau menu réactif.

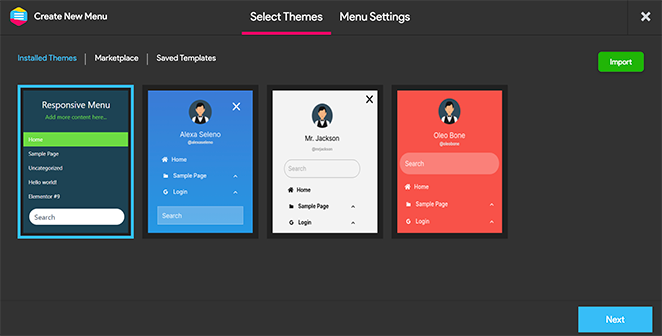
Cliquez donc sur le bouton Créer un nouveau menu. Vous verrez apparaître une fenêtre contextuelle proposant différents thèmes de menu, dont le thème par défaut, le thème bleu électrique, le thème pleine largeur et bien d'autres encore.

Choisissez un thème qui vous plaît, puis cliquez sur le bouton Suivant.
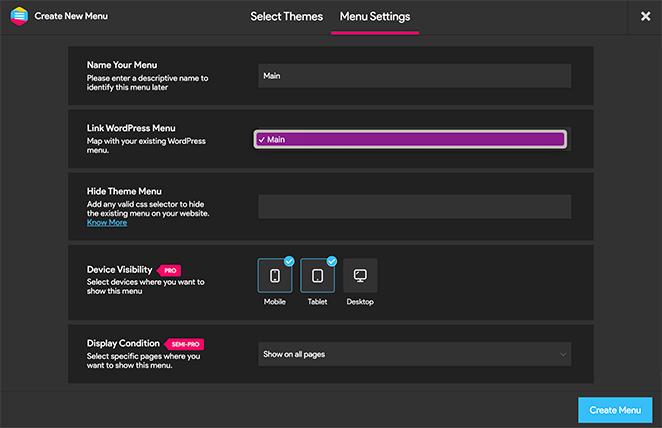
Vous pouvez maintenant saisir un nom pour votre menu, choisir un menu WordPress existant à afficher et cliquer sur le bouton Créer un menu.

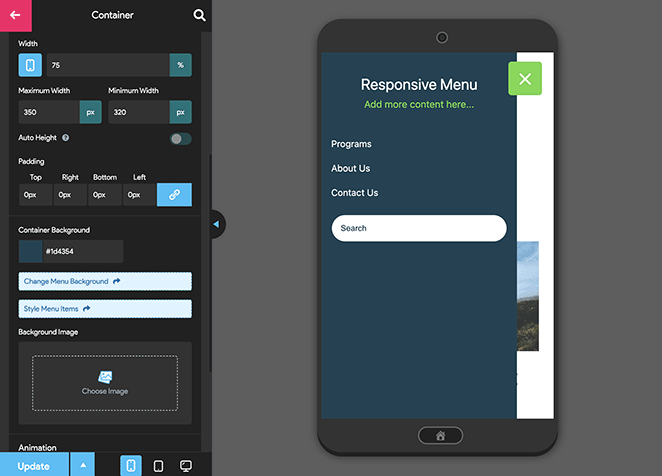
Vous verrez maintenant une interface visuelle dans laquelle vous pourrez modifier les options de votre menu responsive. Vous pouvez afficher et masquer différents éléments et modifier la largeur minimale et maximale de l'écran mobile responsive.

Le plugin responsive menu dispose de nombreuses autres options de menu mobile pour modifier le comportement et l'apparence de votre menu. Vous pouvez les explorer sur cette page et les ajuster si nécessaire.
N'oubliez pas de cliquer sur le bouton "Mise à jour" pour enregistrer vos paramètres.
À partir de là, vous pouvez visiter votre site web pour voir le menu réactif en action.

C'est tout !
Nous espérons que ce guide vous a aidé à apprendre comment éditer des menus mobiles dans WordPress. Voici quelques autres tutoriels qui pourraient vous être utiles, notamment les suivants :
- Comment ajouter un message d'alerte personnalisé à WordPress
- Les meilleurs plugins WordPress : Les 25 meilleurs outils indispensables
- Comment créer un site d'auteur sous WordPress sans codage
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.