¿Quieres aprender a editar un menú móvil en WordPress?
Los menús móviles son enlaces de navegación que facilitan a los usuarios móviles la navegación y la interacción con tu sitio web. Si usas WordPress, editar tu menú móvil es relativamente fácil y puede mejorar mucho la experiencia del usuario, los tiempos de carga del sitio web y la navegación móvil.
En este artículo, le explicaremos cómo editar su menú móvil en WordPress para que pueda crear una experiencia fácil de usar para los visitantes móviles.
¿Por qué editar su menú móvil en WordPress?
Editar y personalizar el menú móvil de WordPress es importante por las siguientes razones:
- Mejora de la experiencia del usuario: Los usuarios de móviles tienen necesidades y hábitos diferentes a los de los ordenadores de sobremesa. Si personalizas tu menú para móviles, podrás crear una experiencia fácil de usar que se adapte a sus necesidades específicas.
- Tiempos de carga más rápidos: Un menú optimizado para dispositivos móviles puede ayudar a reducir los tiempos de carga de la página, lo que es importante para los usuarios con conexiones a Internet más lentas.
- Mejor navegación: Un menú móvil bien diseñado puede facilitar a los usuarios encontrar lo que necesitan en su sitio web, lo que conduce a un mejor compromiso y las tasas de conversión.
- Indexación móvil primero: Google utiliza un sistema de indexación mobile-first, lo que significa que los sitios web se clasifican en función de su versión móvil. Un menú móvil bien diseñado puede ayudar a mejorar la clasificación de su sitio web en los motores de búsqueda.
En general, la edición de su menú móvil de WordPress es esencial para optimizarlo para los visitantes móviles, mejorar la experiencia del usuario y aumentar el compromiso, las tasas de conversión y SEO.
Cómo editar el menú móvil en WordPress
En esta guía, compartiremos 2 maneras diferentes de editar un menú móvil en su sitio web WordPress.
El primer método le permite personalizar completamente sus menús y mostrar u ocultar determinados elementos en pantallas de escritorio o móviles. Sin embargo, el método alternativo es una solución gratuita con menos opciones de personalización.
Haga clic en cualquiera de los enlaces siguientes para elegir el método que desee utilizar:
Empecemos.
Personalizar menús móviles con SeedProd Page Builder
Para empezar, utilizaremos un plugin constructor de páginas para personalizar y editar los menús móviles visualmente, sin código. Para ello, utilizaremos SeedProd, el mejor constructor de sitios web y páginas de aterrizaje de WordPress.

Viene con cientos de plantillas prediseñadas, una interfaz de arrastrar y soltar, e innumerables elementos de diseño para personalizar cualquier página de WordPress sin esfuerzo. Tanto si tu menú está en la cabecera, en el pie de página o en la barra lateral de WordPress, puedes editarlo fácilmente con el constructor de SeedProd.
Además, las potentes opciones de visibilidad de este plugin le permiten ocultar elementos de diseño específicos en pantallas móviles o de escritorio. Como resultado, puede adaptar sus menús de navegación a diferentes tamaños de pantalla.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
Para empezar, tendrás que descargar el plugin desde el sitio web de SeedProd. Aunque SeedProd tiene una versión gratuita, utilizaremos SeedProd Pro por sus funciones de creación de temas para WordPress.
Si necesitas ayuda, puedes consultar esta guía sobre cómo instalar un plugin de WordPress.
Después de la activación, diríjase a SeedProd " Configuración, donde puede introducir la clave de licencia de su plugin. Encontrará esta información en la sección Descargas del panel de control de su cuenta SeedProd.

Pegue su clave en el campo en blanco y haga clic en el botón Verificar clave para almacenar su licencia.
Segundo paso Elija una plantilla prefabricada
A continuación, tendrás que elegir un diseño ya hecho para utilizarlo como punto de partida. Puedes crear un nuevo tema de WordPress desde cero con el Theme Builder o crear páginas individuales con el constructor de páginas de destino.
Para esta guía, utilizaremos el Theme Builder, pero si prefieres hacer una landing page, puedes seguir esta guía sobre cómo crear una landing page en WordPress.
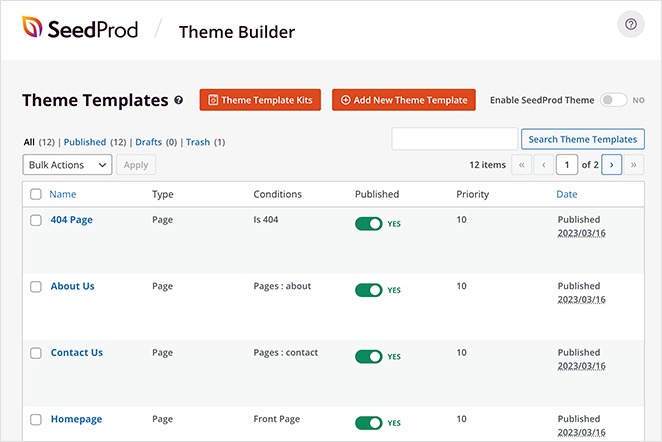
Para elegir un diseño prefabricado para su tema de WordPress, vaya a SeedProd " Theme Builder desde su panel de control de WordPress y haga clic en el botón Theme Template Kits.

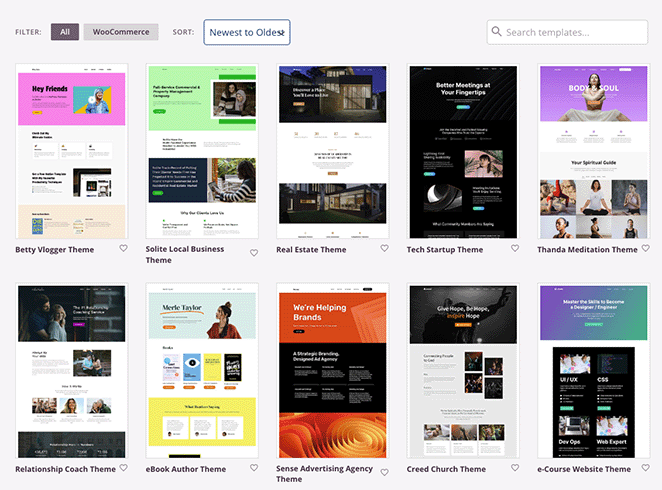
Esto abrirá la biblioteca de SeedProd de plantillas de sitios web prefabricados que puede instalar con 1 clic.

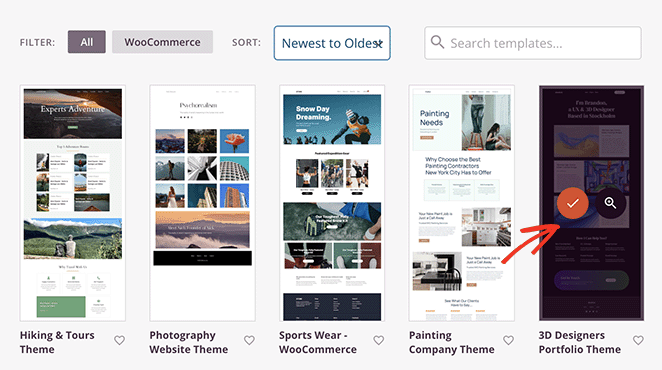
Simplemente desplázate por los diseños hasta que encuentres una plantilla que te guste y haz clic en el icono de la marca de verificación para importarla.

Una vez que hayas importado el kit de tu sitio web, verás todas las partes de la plantilla de tu tema en una lista como ésta:

Estas son las plantillas individuales que componen tu tema completo, y puedes personalizar cada una de ellas con el constructor de páginas arrastrar-y-soltar de SeedProd.
A continuación te mostraremos cómo hacerlo. Es súper fácil y no requerirá escribir ningún código HTML, Jquery o CSS personalizado.
Paso 3. Personalizar la plantilla de cabecera Personalizar la plantilla de cabecera
Como el menú de WordPress que queremos editar está en la cabecera, desplázate por las partes de tu plantilla hasta que encuentres la plantilla de cabecera. A continuación, sitúate sobre ella y haz clic en el enlace "Editar diseño".

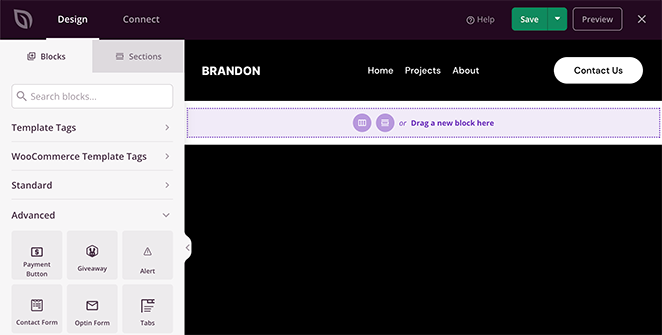
Cuando se abra, verás un diseño con una vista previa en vivo de tu cabecera a la derecha y los bloques de WordPress a la izquierda. Puedes arrastrar cualquier bloque a la vista previa para añadir nuevos elementos a tu página fácilmente.

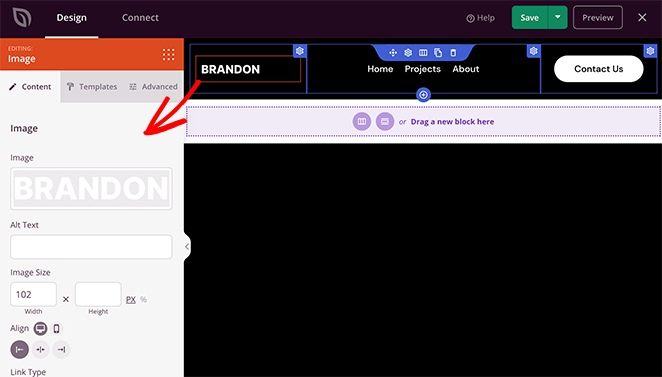
Si haces clic en los elementos de la cabecera, podrás ver su configuración en la barra lateral izquierda. Por ejemplo, si seleccionas el logotipo, se abrirán opciones para cambiar la imagen del logotipo y su tamaño, alineación y enlace.

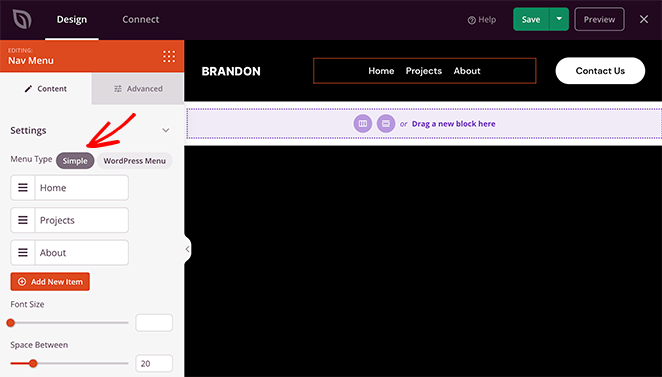
Del mismo modo, al hacer clic en el bloque Menú de navegación se mostrarán diferentes opciones de menú.
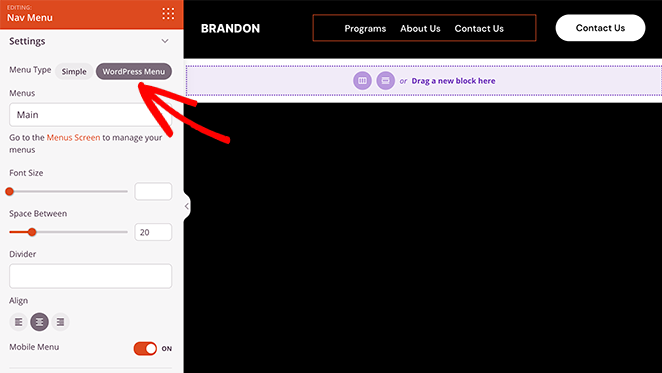
Por ejemplo, el bloque te permite elegir entre un 'Menú Simple' o un 'Menú WordPress'.

La opción Simple le permite añadir nuevos elementos de menú dentro de la interfaz del constructor de páginas. Puedes añadir enlaces a cualquier página, entrada, categoría, etiqueta o página web externa.
Dado que se trata de un enfoque sencillo de la creación de menús, no puede añadir menús desplegables, elegir menús personalizados ya creados ni asignar un menú móvil personalizado.
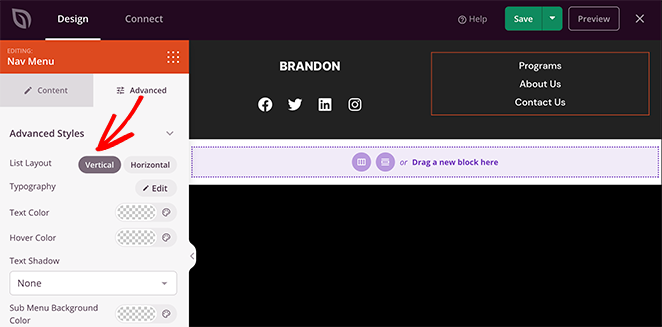
Sin embargo, puedes personalizar la alineación del menú, el tamaño de la fuente, el espaciado y el separador. Además, en la pestaña Avanzado, puedes elegir entre menús horizontales o verticales y personalizar la tipografía, los colores de fondo, los bordes, las clases CSS y mucho más.
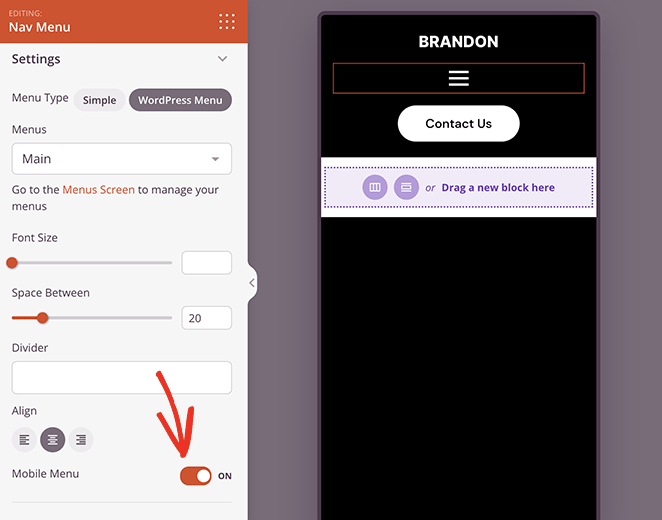
La opción Menú de WordPress tiene un enfoque diferente. Puede elegir ubicaciones de menú existentes en el menú desplegable y activar el menú de navegación móvil para tamaños de pantalla pequeños.

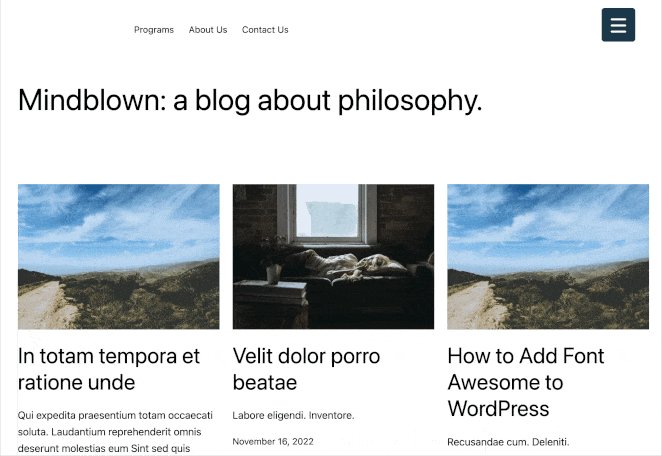
Cuando actives esta configuración y cambies a la vista móvil, verás que tu menú móvil tiene un icono de hamburguesa en lugar de enlaces de menú estándar, lo que es mucho mejor para la experiencia del usuario móvil.

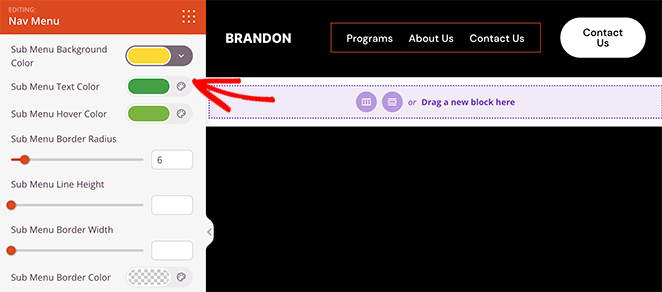
También tiene un enlace a la página del menú por defecto de WordPress para editar el diseño de su menú. Al igual que el menú Simple, la pestaña Avanzado tiene opciones de personalización y animación, y a diferencia del menú simple, puedes personalizar las opciones de estilo de tus submenús.

Paso 4. Edite la configuración de visibilidad de la cabecera
Hasta ahora, ya sabes cómo editar tu menú principal y activar un menú hamburguesa para pantallas móviles. Pero, ¿y si hay elementos en tu cabecera que no quieres que se muestren en pantallas más pequeñas?
La buena noticia es que puedes editar la configuración de visibilidad de cada elemento de la página y elegir lo que se muestra en diferentes tamaños de pantalla.
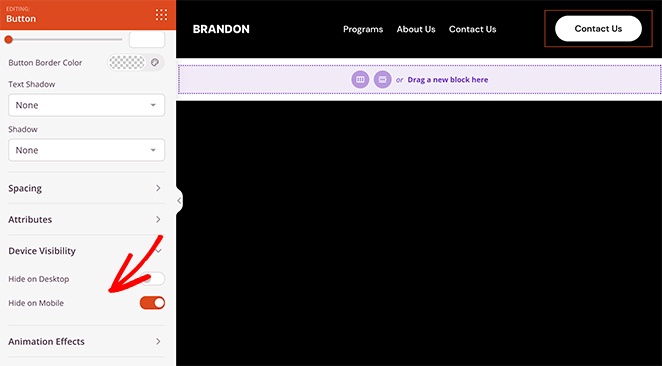
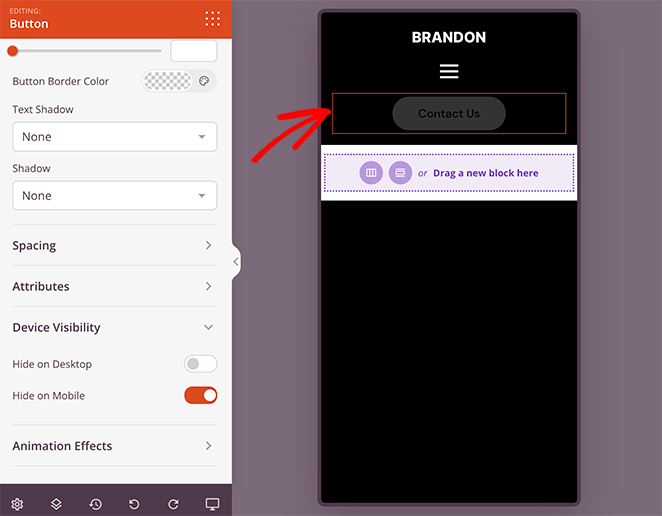
Supongamos que quieres ocultar la llamada a la acción (CTA) de tu cabecera en los dispositivos móviles porque perjudica la experiencia del usuario. En ese caso, puedes ir a la pestaña Configuración avanzada de ese bloque y activar la opción "Ocultar en móviles" en el menú Visibilidad de dispositivos.

Cuando previsualices tu cabecera en la vista móvil, verás que está en gris, lo que significa que el botón no será visible para los visitantes móviles.

Continúa personalizando las opciones de tu menú móvil hasta que estés satisfecho con el aspecto de todo. A continuación, haz clic en el botón Guardar para guardar los cambios.
Paso 5. Continúe personalizando su tema de WordPress
Después de editar tu menú, puedes personalizar el resto de tu sitio WordPress usando el constructor de páginas de SeedProd. Por ejemplo, puedes editar tu página de inicio de WordPress, crear una barra lateral personalizada de WordPress y personalizar la plantilla de página de tu blog.
Incluso puedes editar el pie de página de WordPress y añadir un widget de menú vertical como este:

Si tiene un sitio web de comercio electrónico, también puede personalizar sus páginas de productos con los bloques WooCommerce de SeedProd.
Paso 6. Publique sus cambios Publique sus cambios
Cuando esté listo para hacer sus cambios en vivo en su sitio de WordPress, la cabeza hacia atrás para el constructor de tema SeedProd tablero de instrumentos y buscar la palanca llamada "Habilitar SeedProd Tema". Simplemente cambie este conmutador a la posición "Sí" para activar su tema SeedProd.

Ahora puede visitar su sitio web y ver su menú móvil en acción.

Alternativa: Editar menús para móviles con un plugin gratuito de WordPress
Otra forma de editar tus menús para móviles es utilizando un plugin de menús para WordPress. Por ejemplo, con el plugin que usaremos a continuación, puedes hacer un menú hamburguesa que se deslice hacia fuera en pantallas móviles.
En primer lugar, tendrá que descargar, instalar y activar el plugin Responsive Menu WordPress.
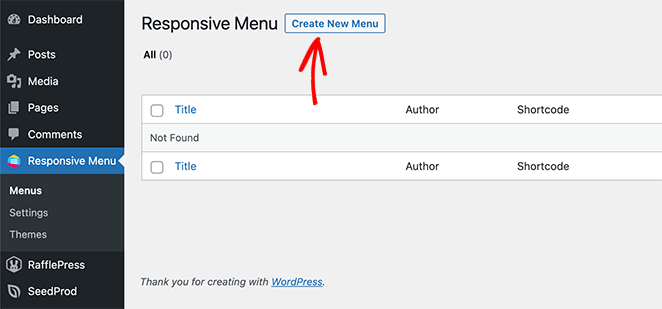
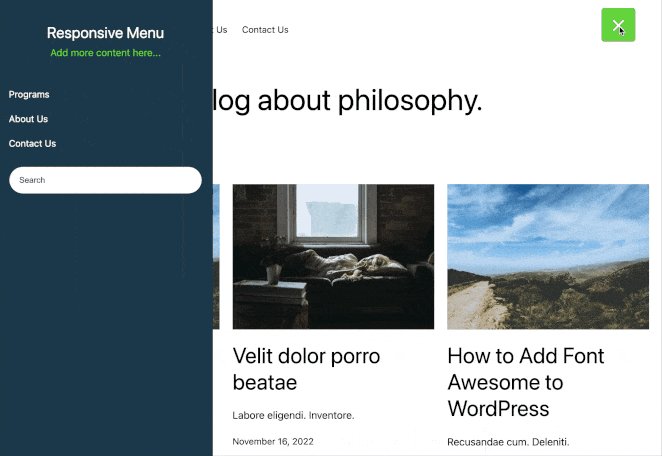
Una vez activado el plugin, verás una nueva etiqueta llamada 'Responsive Menu' en tu barra de administración de WordPress. Al hacer clic en ella, accederás a la pantalla de menús para añadir un nuevo menú adaptable.

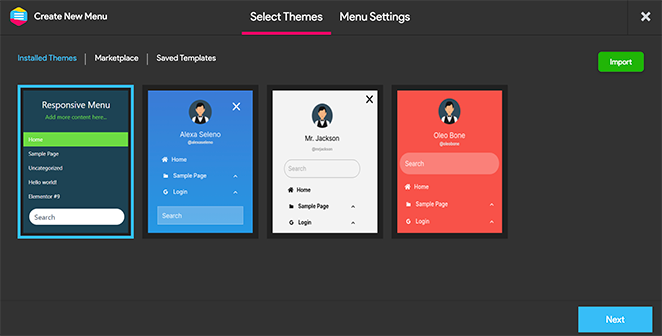
Así que adelante, haz clic en el botón Crear nuevo menú. Verás una ventana emergente con diferentes temas de menú para elegir, incluyendo por defecto, Electric Blue, Full-Width, y más.

Elige un tema que te guste y haz clic en el botón Siguiente.
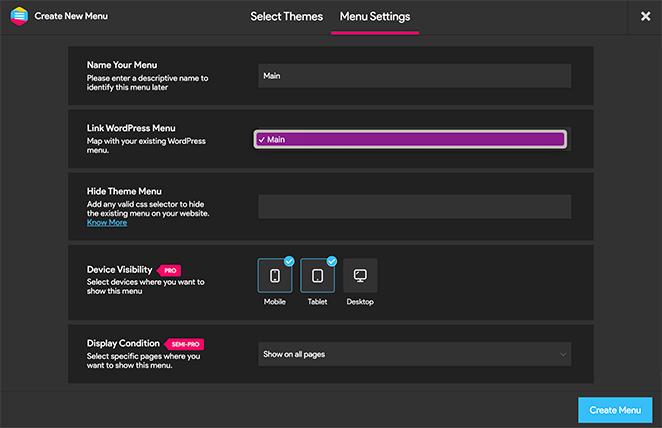
Ahora puede introducir un nombre para su menú, elegir un menú de WordPress existente para mostrar y hacer clic en el botón Crear menú.

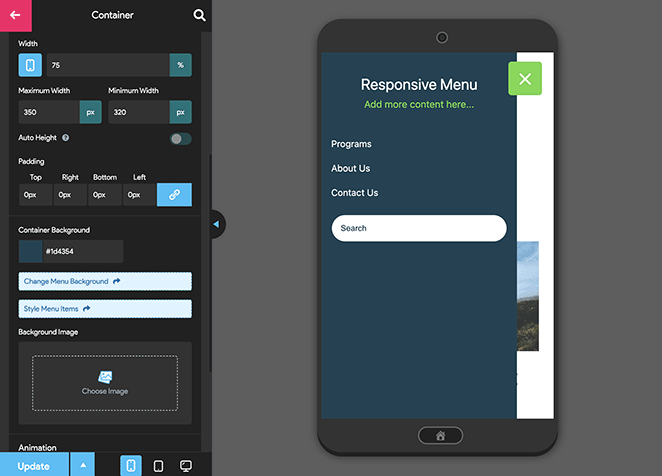
Ahora, verás una interfaz visual donde puedes editar las opciones de tu menú responsive. Puedes mostrar y ocultar diferentes elementos y cambiar la anchura mínima y máxima de la pantalla.

El plugin de menú responsivo tiene muchas otras opciones de menú móvil para cambiar el comportamiento y la apariencia de tu menú. Puedes explorarlas en esta página y ajustarlas según necesites.
No olvides hacer clic en el botón "Actualizar" para guardar los ajustes.
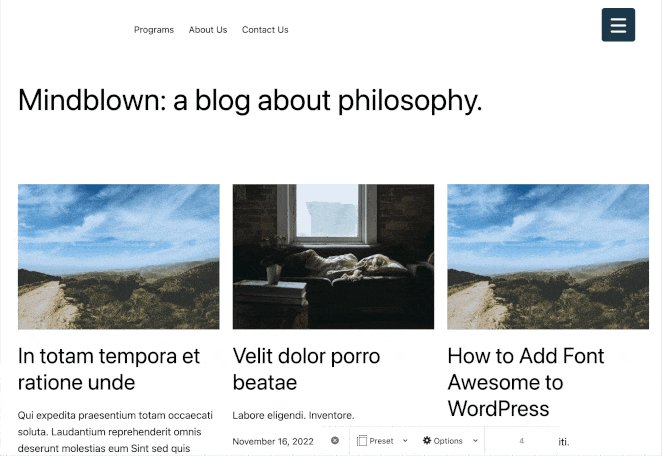
A partir de ahí, puede visitar su sitio web para ver el menú adaptable en acción.

¡Eso es!
Esperamos que esta guía te haya ayudado a aprender a editar menús móviles en WordPress. Aquí tienes otros tutoriales que también pueden resultarte útiles, como los siguientes:
- Cómo añadir un mensaje de alerta personalizado a WordPress
- Los mejores plugins de WordPress: Las 25 herramientas imprescindibles
- Cómo crear un sitio de autor en WordPress sin codificar
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.