¿Quieres añadir una barra de navegación vertical a tu sitio web WordPress?
Se trata de una sencilla función de diseño web sobre la que nos preguntó recientemente uno de nuestros lectores y que facilita a los visitantes la navegación por tu sitio web. Por suerte, es bastante fácil de implementar, lo que resulta en una navegación más organizada y una mejor experiencia de usuario.
Por eso, en esta guía te enseñaremos cómo crear una barra de navegación vertical en WordPress paso a paso.
Índice
Por qué utilizar una barra de navegación vertical en WordPress
Las barras de navegación verticales facilitan la navegación de los usuarios en comparación con los menús horizontales. Utilizan el espacio vertical del sitio y permiten añadir una lista ordenada o desordenada de enlaces a las barras laterales y los pies de página sin que el sitio parezca estrecho.
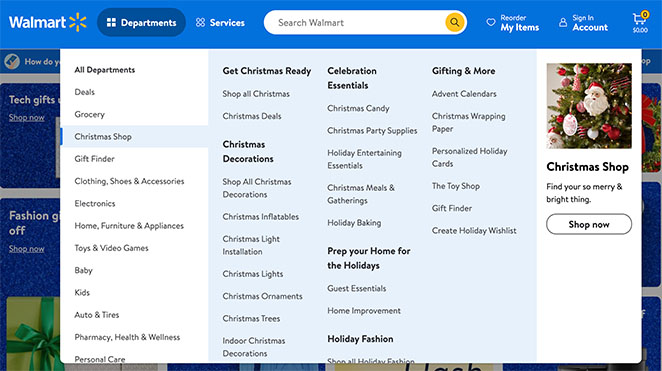
Un buen ejemplo de ello son las tiendas en línea.
Muchos sitios de comercio electrónico utilizan la navegación vertical para añadir muchos productos sin ocupar demasiado espacio. Este tipo de enlaces de navegación en forma de lista también es fácil de escanear, lo que resulta útil para los compradores con prisa.

En pocas palabras, unas barras de navegación verticales bien diseñadas pueden mejorar el aspecto, la usabilidad y la experiencia del usuario de su sitio web.
Con esto en mente, vamos a aprender cómo añadir uno a su sitio de WordPress.
Cómo crear una navegación vertical con SeedProd
Crear una barra de navegación vertical en WordPress es pan comido con SeedProd, el mejor constructor de sitios web y plugin de páginas de aterrizaje para WordPress.

Con el constructor de arrastrar y soltar de SeedProd, puede crear temas de WordPress personalizados y páginas web flexibles sin escribir código PHP, Jquery, Javascript, HTML y CSS. Además, su bloque Nav Menu incluye navegación vertical incorporada.
En primer lugar, tendrá que instalar y activar el plugin SeedProd. Si necesitas ayuda, puedes consultar nuestra documentación sobre la instalación de SeedProd Pro.
Nota: Con la versión gratuita de SeedProd, puede añadir una barra de navegación vertical a páginas individuales. Sin embargo, vamos a utilizar SeedProd Pro para esta guía para añadir una barra de menú a nuestras plantillas de temas de WordPress.
Después de activar el plugin e introducir su clave de licencia, estará listo para crear un tema personalizado para WordPress.
Crear un tema de WordPress personalizado
Para crear su tema, vaya a la página SeedProd " Theme Builder desde su panel de control de WordPress. En esta página, puedes elegir un tema ya creado como punto de partida. Reemplazará su tema existente con un diseño de sitio web responsivo personalizado de su elección.
Para ello, haga clic en el botón Kits de plantillas de temas.

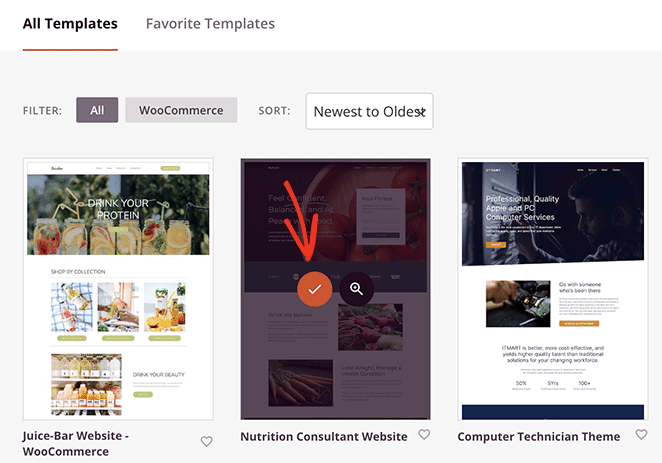
A continuación, verás la biblioteca de temas con diseños para diferentes nichos de sitios web. Si haces clic en el menú desplegable, podrás filtrarlos por popularidad y tipo. Navega a través de ellos, luego haz clic en el icono de marca de verificación en cualquier diseño para importarlo.

Cuando importa un diseño, SeedProd generará las plantillas que componen su tema. A partir de ahí, puede editar cada plantilla y personalizar el diseño para adaptarlo a sus necesidades.

Para conocer todos los pasos, consulte nuestra guía sobre cómo crear un tema personalizado para WordPress.
Añada una barra de navegación vertical a sus plantillas
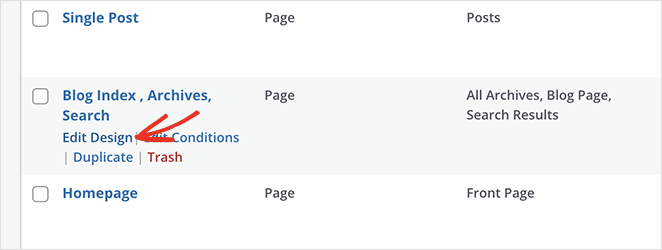
Puede utilizar SeedProd para añadir una barra de navegación vertical a cualquiera de sus plantillas de temas. Para esta guía, vamos a añadir un menú a la plantilla 'Blog Page'.
Para ello, sitúe el cursor del ratón sobre la plantilla y haga clic en el enlace "Editar diseño".

Esto abre el constructor de páginas de arrastrar y soltar, con una vista previa en vivo a la derecha y una barra lateral de bloques a la izquierda.
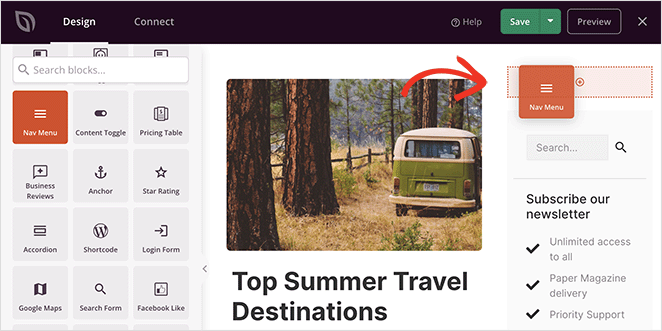
Ahora, desplázate hacia abajo por la barra lateral de bloques y busca el bloque Menú Nav. Una vez que lo encuentres, arrástralo hasta donde quieras mostrar tu menú de navegación, como la barra lateral.

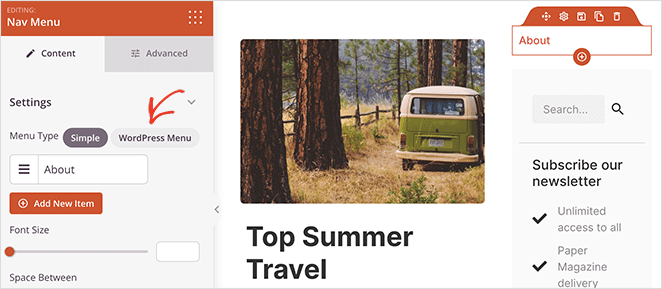
Por defecto, el menú de navegación sólo muestra la opción "Acerca de". Puede cambiar esto en la configuración del menú haciendo clic en el bloque. Se mostrarán los ajustes en la barra lateral izquierda.

Al principio, se activa el tipo de menú "Simple", que le permite construir su propio menú de navegación.
Para esta guía, seleccionaremos el tipo 'Menú WordPress', que le permite utilizar su menú de navegación WordPress existente.
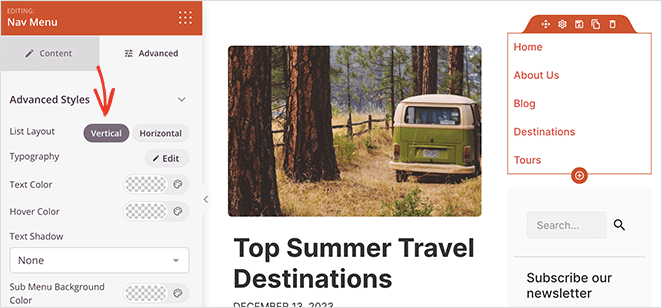
El siguiente paso es hacer que la barra sea vertical en lugar de una barra de navegación horizontal. Para ello, haz clic en la pestaña Avanzado de la configuración del bloque y selecciona el diseño de lista 'Vertical'.

En el mismo panel, puede personalizar los colores del menú, la tipografía, el color de fondo, la configuración de la alineación del texto, la decoración del texto y mucho más.
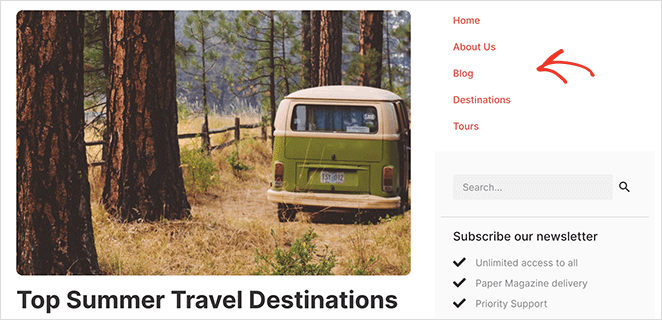
Cuando esté satisfecho con su menú, haga clic en el botón Guardar para almacenar los cambios. Puedes repetir estos pasos para cada plantilla que requiera navegación vertical.

4 formas más de crear una navegación vertical en WordPress
Crear una barra de navegación vertical con SeedProd es una gran opción si estás usando un plugin constructor de temas. Pero ¿qué pasa si desea utilizar las herramientas que ya están en su sitio web?
A continuación, encontrará cuatro métodos más para añadir navegación vertical a WordPress.
Elija un tema con barra de navegación vertical
Otra forma de añadir navegación vertical a tu sitio web es elegir un tema de WordPress que la admita. Muchos temas de WordPress incorporan soporte para barras de navegación vertical, lo que te ahorrará mucho tiempo.
La principal ventaja es la sencillez: elige un tema que se adapte a tu estética y deja que haga el trabajo pesado por ti. Esta puede ser la solución perfecta si no eres un experto en tecnología o tienes poco tiempo.
Sin embargo, tenga en cuenta que no todos los temas ofrecen esta función. Cuando elijas tu tema, ve a su configuración o documentación para ver si incluye una barra de navegación vertical.
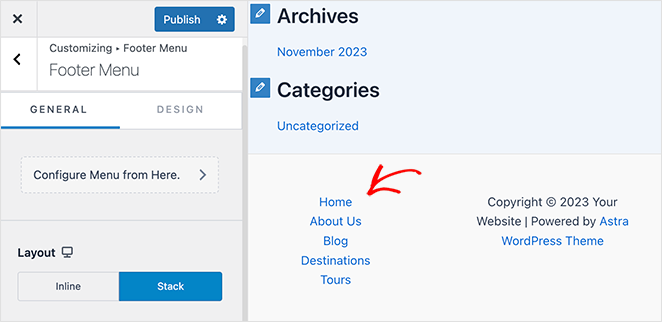
Por ejemplo, el tema por defecto de Twenty-Twenty-One no incluye navegación vertical. En cambio, el tema Astra incluye un menú de hamburguesa fuera del lienzo y un menú de pie de página que se puede mostrar apilado o en línea.

Si necesita ayuda para editar su menú, puede consultar nuestra guía sobre cómo editar la barra de navegación en WordPress .
Añadir una barra de navegación vertical con Full Site Editor
Muchos temas de WordPress son compatibles con el Full Site Editor (FSE) de WordPress. Se conocen como temas basados en bloques y te permiten personalizar tu tema visualmente.
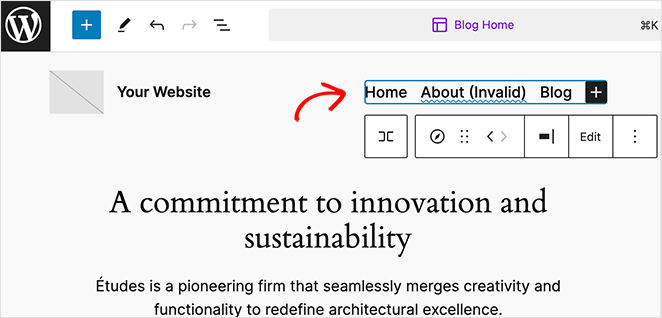
Para ello, vaya a Apariencia " Editor desde el administrador de WordPress. Desde allí, haz clic en el menú de navegación en la parte superior de la cabecera de tu sitio web.

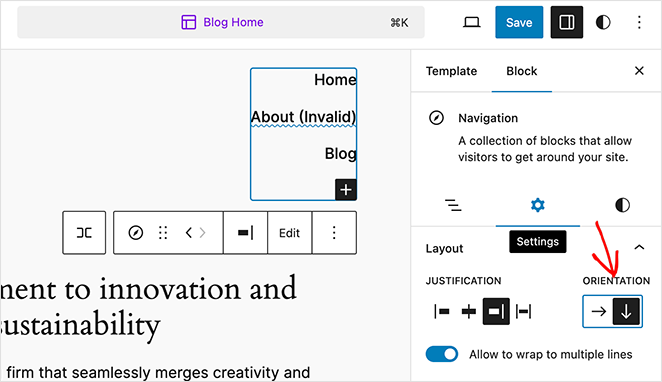
Tras hacer clic en el menú, verás varias opciones en el panel de navegación lateral. Por ejemplo, si haces clic en la pestaña Configuración, hay una opción para cambiar la orientación de los elementos de la lista del menú.

Pulse la flecha hacia abajo para cambiar el menú a navegación vertical.
Ahora haga clic en el botón Guardar para guardar los cambios.
Añadir un menú de navegación vertical a la barra lateral de WordPress
Puedes añadir fácilmente una barra de navegación vertical a tu barra lateral usando widgets si no quieres cambiar tu tema de WordPress. Este método es ideal si no tienes instalado un tema basado en bloques.
En primer lugar, asegúrate de haber configurado un menú de navegación. A continuación, dirígete a Apariencia " Widgets desde el panel de control de WordPress.
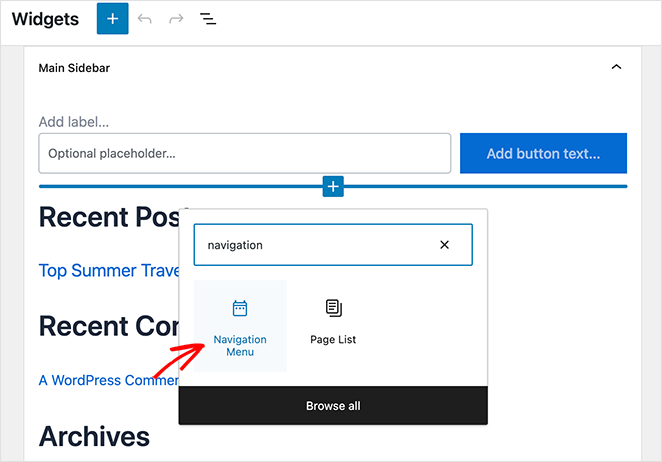
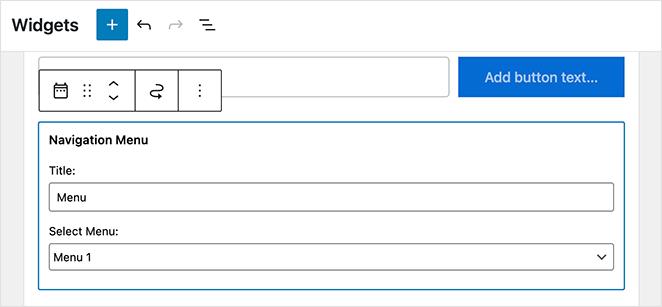
Desde ahí, haz clic en el botón (+) más y busca el widget Menú de navegación.

Después de hacer clic para añadirlo a tu barra lateral, puedes darle un título al menú y elegir qué menú mostrar.

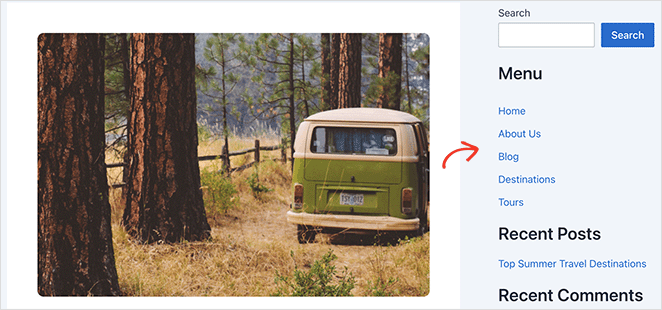
Ahora guarde los cambios y previsualice su sitio para ver la barra de navegación lateral vertical en acción.

Crear una barra de navegación vertical para entradas y páginas
Puede adoptar un enfoque similar para añadir barras de navegación verticales a sus entradas y páginas de WordPress.
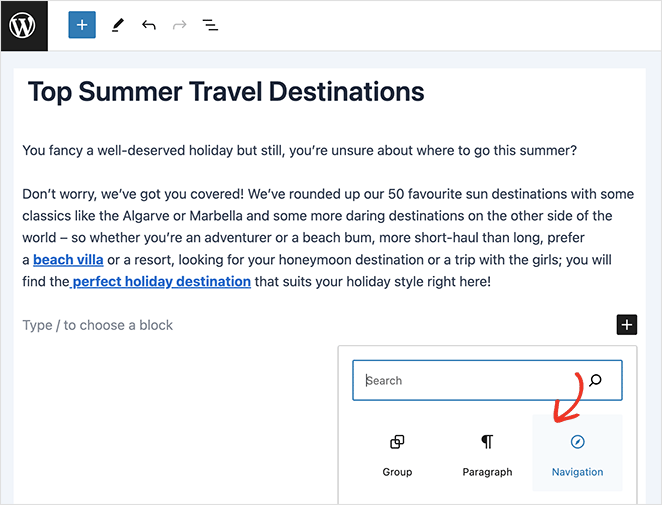
En primer lugar, edite o cree una nueva entrada o página. A continuación, añada el bloque Menú de navegación.

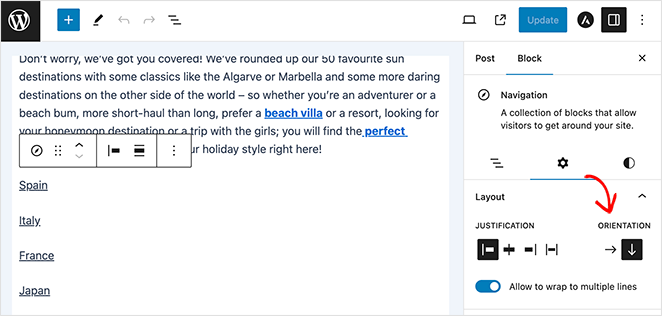
En la barra lateral derecha, haz clic en la flecha hacia abajo para que el menú sea vertical y, a continuación, guarda los cambios.

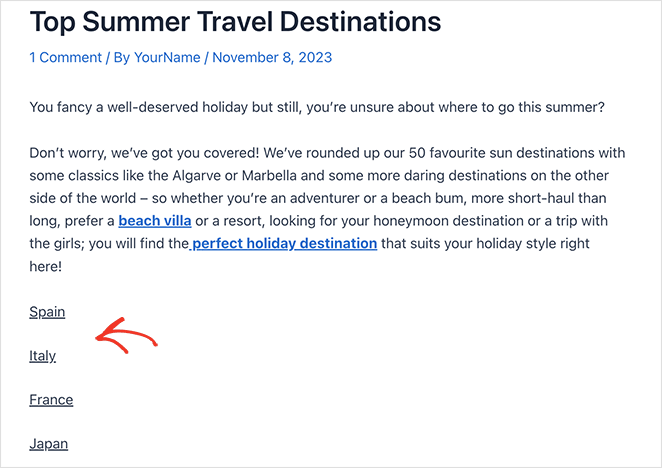
Cuando veas la entrada o la página, verás una nueva barra de navegación vertical.

Cree su próximo menú de navegación vertical
Con esto concluye nuestra guía sobre cómo crear una barra de navegación vertical en WordPress. Ahora te toca a ti crear un sistema de navegación más fácil de usar para tu sitio web.
Recuerde, tanto si opta por SeedProd como si elige alguna de las otras soluciones que hemos tratado, el objetivo sigue siendo el mismo. Mejore la experiencia de sus lectores, mantenga su sitio organizado y facilite la navegación a los visitantes.
¡Feliz diseño!
Para más consejos de navegación, consulte el siguiente tutorial:
- Cómo personalizar los estilos de menú de WordPress
- Cómo editar menús para móviles en WordPress
- La navegación en las páginas de aterrizaje ha muerto: he aquí por qué
- Cómo hacer una página de aterrizaje sin navegación
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.