Möchten Sie eine vertikale Navigationsleiste zu Ihrer WordPress-Website hinzufügen?
Es handelt sich um eine einfache Webdesign-Funktion, nach der uns einer unserer Leser kürzlich gefragt hat und die es den Besuchern Ihrer Website erleichtert, sich zurechtzufinden. Glücklicherweise ist es ziemlich einfach zu implementieren und führt zu einer besser organisierten Navigation und einem besseren Nutzererlebnis.
Deshalb zeigen wir Ihnen in dieser Anleitung, wie Sie Schritt für Schritt eine vertikale Navigationsleiste in WordPress erstellen können.
Inhaltsübersicht
Warum eine vertikale Navigationsleiste in WordPress verwenden
Vertikale Navigationsleisten erleichtern den Nutzern die Navigation auf Ihrer Website im Vergleich zu horizontalen Menüs. Sie nutzen den vertikalen Platz auf Ihrer Website und ermöglichen es Ihnen, eine geordnete oder ungeordnete Liste von Links in Seitenleisten und Fußzeilen einzufügen, ohne dass es verkrampft aussieht.
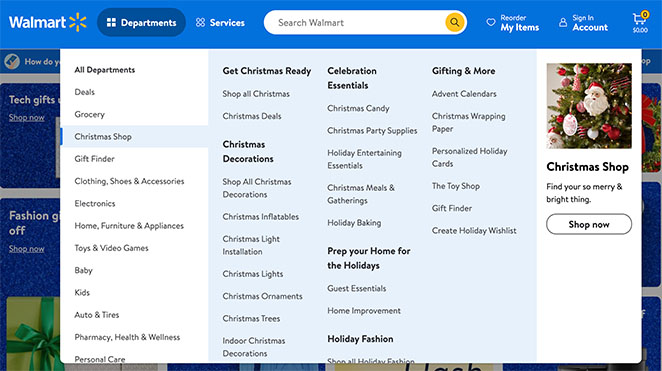
Ein gutes Beispiel dafür sind Online-Shops.
Viele eCommerce-Websites verwenden eine vertikale Navigation, um viele Produkte hinzuzufügen, ohne zu viel Platz zu beanspruchen. Diese listenartigen Navigationslinks sind auch leicht zu überfliegen, was für eilige Kunden hilfreich ist.

Kurz gesagt, gut gestaltete vertikale Navigationsleisten können das Erscheinungsbild Ihrer Website, die Benutzerfreundlichkeit und die Benutzererfahrung verbessern.
In diesem Sinne, lassen Sie uns lernen, wie Sie eine zu Ihrer WordPress-Website hinzufügen.
Wie man mit SeedProd eine vertikale Navigation erstellt
Die Erstellung einer vertikalen Navigationsleiste in WordPress ist ein Kinderspiel mit SeedProd, dem besten WordPress Website Builder und Landing Page Plugin.

Mit dem Drag-and-Drop-Builder von SeedProd können Sie individuelle WordPress-Themes und flexible Webseiten erstellen, ohne PHP-, Jquery-, Javascript-, HTML- und CSS-Code schreiben zu müssen. Außerdem enthält der Nav Menu-Block eine integrierte vertikale Navigation.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, können Sie unsere Dokumentation zur Installation von SeedProd Pro einsehen.
Hinweis: Mit der kostenlosen Version von SeedProd können Sie eine vertikale Navigationsleiste zu einzelnen Seiten hinzufügen. Für diese Anleitung verwenden wir jedoch SeedProd Pro, um eine Menüleiste zu unseren WordPress-Theme-Vorlagen hinzuzufügen.
Nachdem Sie das Plugin aktiviert und Ihren Lizenzschlüssel eingegeben haben, können Sie ein individuelles WordPress-Theme erstellen.
Erstellen eines benutzerdefinierten WordPress-Themes
Um Ihr Theme zu erstellen, navigieren Sie in Ihrem WordPress-Dashboard zur Seite SeedProd " Theme Builder. Auf dieser Seite können Sie ein vorgefertigtes Theme als Ausgangspunkt wählen. Es wird Ihr bestehendes Theme durch ein individuelles responsives Website-Design Ihrer Wahl ersetzen.
Klicken Sie dazu auf die Schaltfläche Themenvorlagen-Kits.

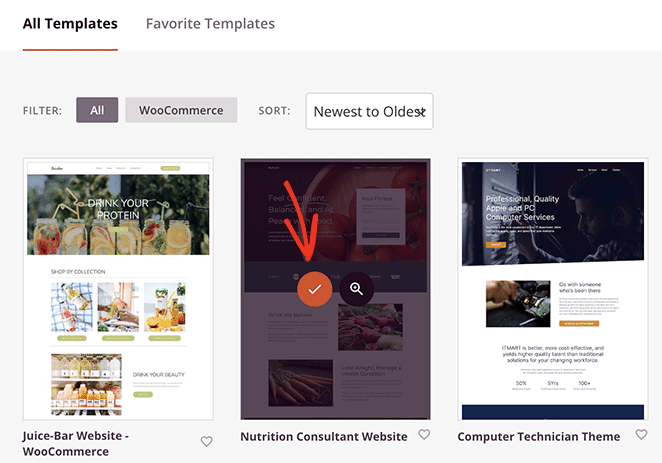
Sie sehen dann die Themenbibliothek mit Designs für verschiedene Website-Nischen. Wenn Sie auf das Dropdown-Menü klicken, können Sie sie nach Beliebtheit und Typ filtern. Blättern Sie durch die Designs und klicken Sie dann auf das Häkchen bei einem Design, um es zu importieren.

Wenn Sie ein Design importieren, generiert SeedProd die Vorlagen, aus denen Ihr Thema besteht. Von dort aus können Sie jede Vorlage bearbeiten und das Design an Ihre Bedürfnisse anpassen.

Alle Schritte finden Sie in unserer Anleitung zur Erstellung eines benutzerdefinierten WordPress-Themes.
Hinzufügen einer vertikalen Navigationsleiste zu Ihren Vorlagen
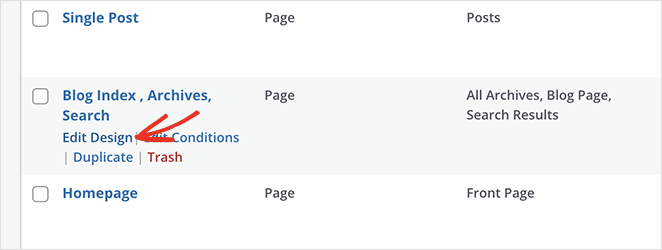
Sie können SeedProd verwenden, um eine vertikale Navigationsleiste zu jeder Ihrer Themenvorlagen hinzuzufügen. In dieser Anleitung fügen wir ein Menü zur Vorlage "Blog-Seite" hinzu.
Bewegen Sie dazu den Mauszeiger über die Vorlage und klicken Sie auf den Link "Design bearbeiten".

Dies öffnet den Drag-and-Drop-Seiten-Builder mit einer Live-Vorschau auf der rechten Seite und einer Block-Seitenleiste auf der linken Seite.
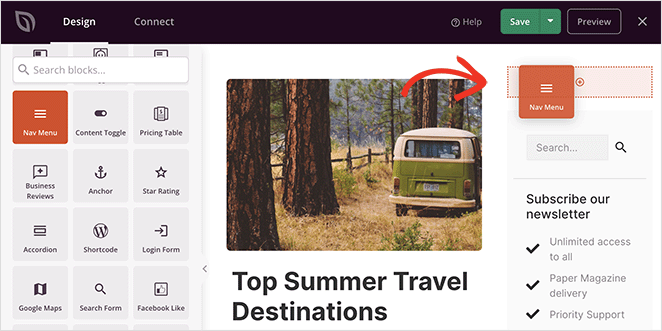
Scrollen Sie nun in der Seitenleiste der Blöcke nach unten und suchen Sie den Block Nav Menu. Sobald Sie ihn gefunden haben, ziehen Sie ihn an die Stelle, an der Sie Ihr Navigationsmenü anzeigen möchten, z. B. in die Seitenleiste.

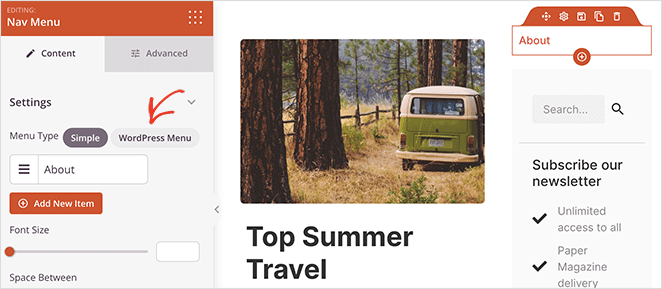
Standardmäßig wird im Navigationsmenü nur der Menüpunkt "Über" angezeigt. Sie können dies in den Menüeinstellungen ändern, indem Sie auf den Block klicken. Die Einstellungen werden dann in der linken Seitenleiste angezeigt.

Zunächst ist der Menütyp "Einfach" aktiviert, mit dem Sie Ihr eigenes Navigationsmenü erstellen können.
Für diese Anleitung wählen wir den Typ "WordPress-Menü", mit dem Sie Ihr bestehendes WordPress-Navigationsmenü verwenden können.
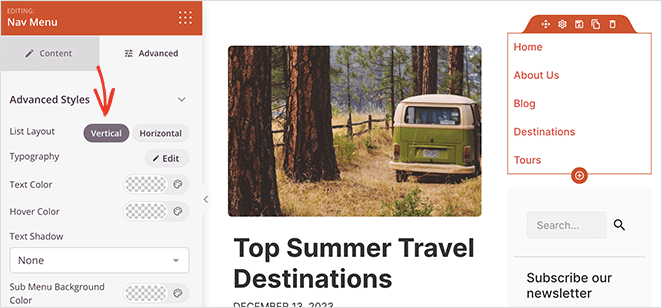
Der nächste Schritt besteht darin, die Leiste vertikal zu gestalten, anstatt sie als horizontale Navigationsleiste zu verwenden. Dazu klicken Sie in den Blockeinstellungen auf die Registerkarte "Erweitert" und wählen das Listenlayout "Vertikal".

In demselben Panel können Sie die Farben des Menüs, die Typografie, die Hintergrundfarbe, die Textausrichtung, die Textdekoration und vieles mehr anpassen.
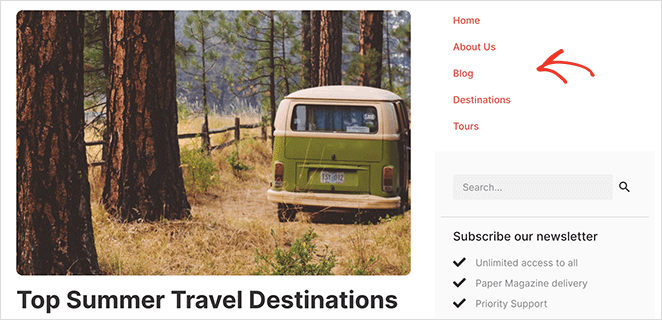
Wenn Sie mit Ihrem Menü zufrieden sind, klicken Sie auf die Schaltfläche Speichern, um Ihre Änderungen zu speichern. Sie können diese Schritte für jede Vorlage wiederholen, die eine vertikale Navigation erfordert.

4 weitere Möglichkeiten zur Erstellung einer vertikalen Navigation in WordPress
Die Erstellung einer vertikalen Navigationsleiste mit SeedProd ist eine gute Wahl, wenn Sie ein Theme-Builder-Plugin verwenden. Aber was ist, wenn Sie die Tools verwenden möchten, die bereits auf Ihrer Website vorhanden sind?
Im Folgenden finden Sie vier weitere Methoden zum Hinzufügen einer vertikalen Navigation in WordPress.
Wählen Sie ein Theme mit Unterstützung für vertikale Navigationsleisten
Eine weitere Möglichkeit, Ihrer Website eine vertikale Navigation hinzuzufügen, besteht darin, ein WordPress-Theme zu wählen, das dies unterstützt. Viele WordPress-Themes haben eine integrierte Unterstützung für vertikale Navigationsleisten, was Ihnen eine Menge Zeit spart.
Der Hauptvorteil ist die Einfachheit: Wählen Sie einfach ein Thema, das Ihren Vorstellungen entspricht, und lassen Sie es die Arbeit für Sie erledigen. Dies könnte die perfekte Lösung sein, wenn Sie technisch nicht versiert sind oder wenig Zeit haben.
Beachten Sie jedoch, dass nicht alle Themes diese Funktion bieten. Schauen Sie bei der Auswahl Ihres Themes in den Einstellungen oder in der Dokumentation nach, ob es eine vertikale Navigationsleiste enthält.
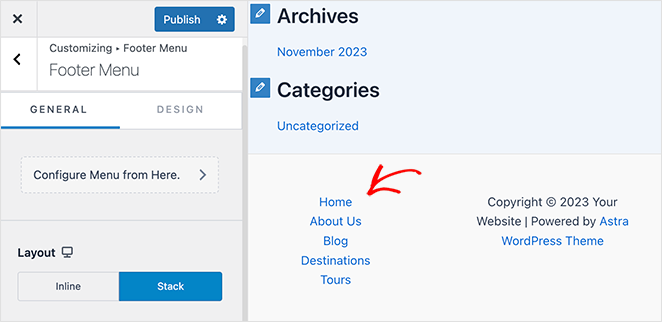
Das Standard-Twenty-Twenty-One-Theme bietet zum Beispiel keine vertikale Navigation. Das Astra-Theme hingegen unterstützt ein Off-Canvas-Hamburger-Menü und ein Fußzeilenmenü, das Sie gestapelt oder inline anzeigen können.

Hilfe bei der Bearbeitung Ihres Menüs finden Sie in unserer Anleitung zum Bearbeiten der Navigationsleiste in WordPress.
Hinzufügen einer vertikalen Navigationsleiste mit dem Full Site Editor
Viele WordPress-Themes sind mit dem WordPress Full Site Editor (FSE) kompatibel. Sie sind als blockbasierte Themes bekannt und ermöglichen es Ihnen, Ihr Theme visuell anzupassen.
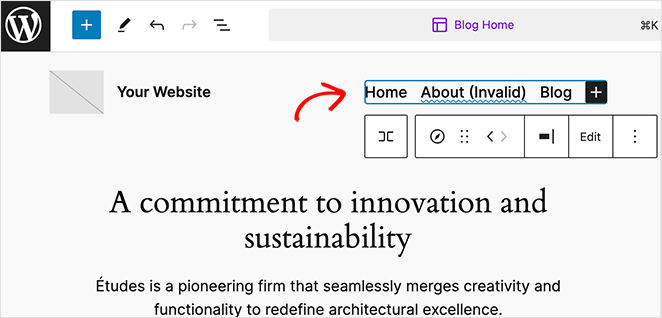
Navigieren Sie dazu in der WordPress-Verwaltung zu Erscheinungsbild " Editor. Klicken Sie dort auf das Navigationsmenü oben in der Kopfzeile Ihrer Website.

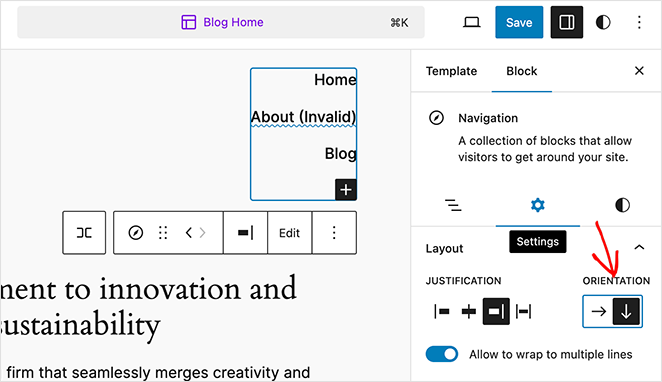
Nachdem Sie auf das Menü geklickt haben, sehen Sie in der seitlichen Navigationsleiste mehrere Optionen. Wenn Sie z. B. auf die Registerkarte Einstellungen klicken, können Sie die Ausrichtung der Menülistenelemente ändern.

Klicken Sie auf den Abwärtspfeil, um das Menü auf vertikale Navigation umzustellen.
Klicken Sie nun auf die Schaltfläche Speichern, um Ihre Änderungen zu speichern.
Hinzufügen eines vertikalen Navigationsmenüs zur WordPress-Seitenleiste
Wenn Sie Ihr WordPress-Theme nicht ändern möchten, können Sie Ihrer Seitenleiste mithilfe von Widgets ganz einfach eine vertikale Navigationsleiste hinzufügen. Diese Methode ist ideal, wenn Sie kein blockbasiertes Theme installiert haben.
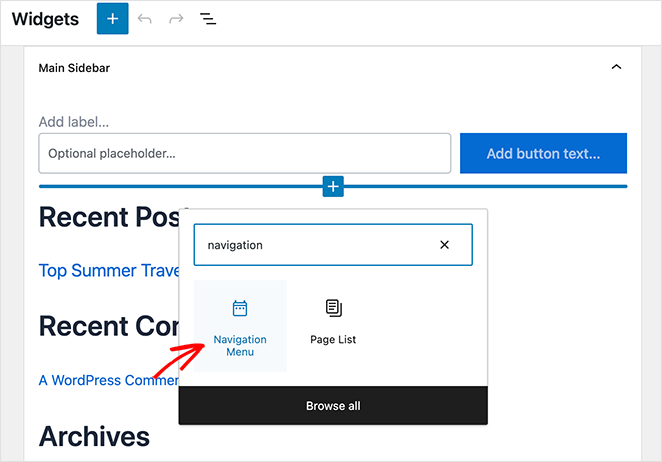
Stellen Sie zunächst sicher, dass Sie ein Navigationsmenü eingerichtet haben. Gehen Sie dann in Ihrem WordPress-Dashboard zu Darstellung " Widgets.
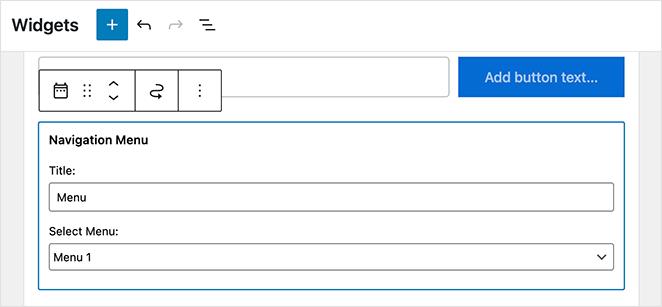
Klicken Sie dort auf das Pluszeichen (+) und suchen Sie nach dem Navigationsmenü-Widget.

Nachdem Sie auf "Hinzufügen" geklickt haben, können Sie dem Menü einen Titel geben und auswählen, welches Menü angezeigt werden soll.

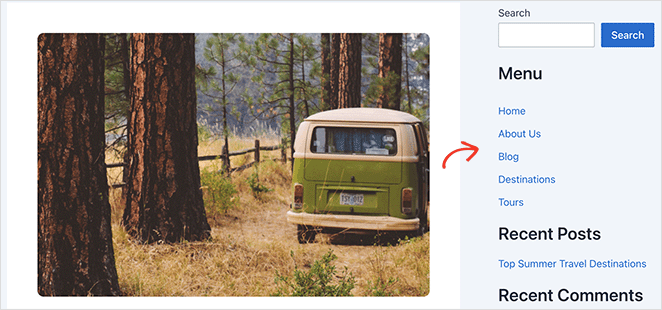
Speichern Sie nun Ihre Änderungen und sehen Sie sich Ihre Website in der Vorschau an, um die vertikale seitliche Navigationsleiste in Aktion zu sehen.

Erstellen einer vertikalen Navigationsleiste für Beiträge und Seiten
Auf ähnliche Weise können Sie vertikale Navigationsleisten zu Ihren WordPress-Beiträgen und -Seiten hinzufügen.
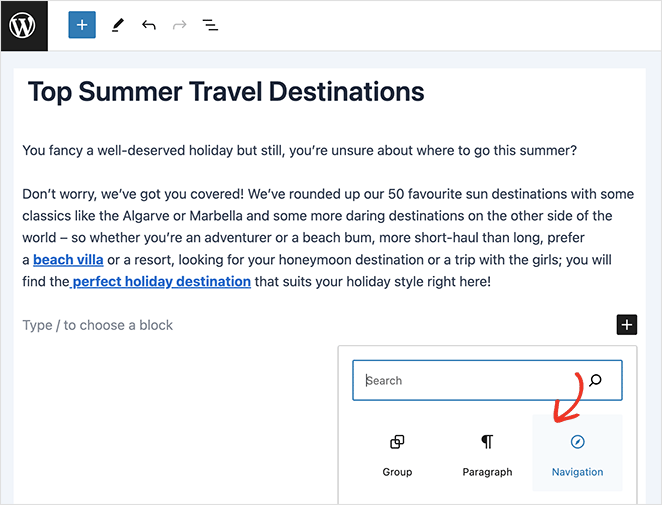
Bearbeiten oder erstellen Sie zunächst einen neuen Beitrag oder eine neue Seite. Fügen Sie dann den Block "Navigationsmenü" hinzu.

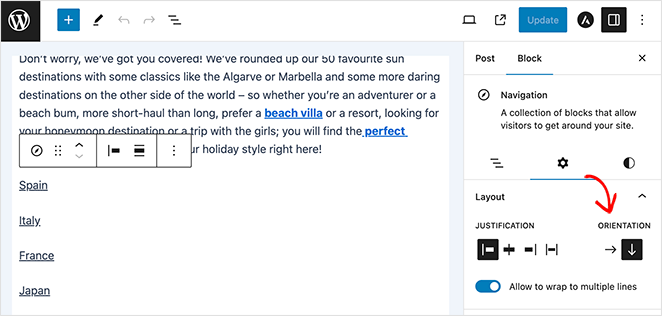
Klicken Sie in der rechten Seitenleiste auf den Pfeil nach unten, um das Menü vertikal zu gestalten, und speichern Sie Ihre Änderungen.

Wenn Sie den Beitrag oder die Seite anzeigen, sehen Sie eine neue vertikale Navigationsleiste.

Erstellen Sie Ihr nächstes vertikales Navigationsmenü
Damit ist unsere Anleitung zum Erstellen einer vertikalen Navigationsleiste in WordPress abgeschlossen. Jetzt sind Sie an der Reihe, ein benutzerfreundlicheres Navigationssystem für Ihre Website zu erstellen.
Denken Sie daran: Ob Sie sich für SeedProd entscheiden oder eine der anderen vorgestellten Lösungen wählen, das Ziel bleibt dasselbe. Verbessern Sie die Erfahrung Ihrer Leser, halten Sie Ihre Website organisiert und machen Sie die Navigation für Besucher einfach.
Viel Spaß beim Gestalten!
Weitere Tipps zur Navigation finden Sie in der folgenden Anleitung:
- Anpassen von WordPress-Menüstilen
- Wie man mobile Menüs in WordPress bearbeitet
- Landing Page Navigation ist tot: Hier ist der Grund
- Wie man eine Landing Page ohne Navigation erstellt
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.