I’ve customized a lot of WordPress menus over the years, and one thing I always notice is how much the default style blends into the background. It works, but it doesn’t really match your brand or help your site stand out.
A few small changes to your menu can make your whole site feel more polished and easier to navigate.
In this guide, I’ll show you how to customize WordPress menu styles step by step, no coding needed.
Warum sollten Sie Ihr WordPress-Menü anpassen?
Your menu is one of the most essential parts of your WordPress website. It’s what visitors see first when they land on your site, and what they’ll use to navigate around. That’s why ensuring your menu is well-designed and easy to use is important.
Hier sind ein paar Gründe, warum Sie Ihr WordPress-Navigationsmenü anpassen sollten:
- Verbessern Sie das Aussehen und die Atmosphäre Ihrer Website. Ihr Menü ist ein wichtiger Bestandteil des Gesamtdesigns Ihrer Website. Indem Sie es anpassen, können Sie es an das Erscheinungsbild Ihrer Homepage und anderer übergeordneter Seiten anpassen und es optisch ansprechender gestalten.
- Gestalten Sie Ihre Website benutzerfreundlicher. Ein gut gestaltetes Menü kann Besuchern helfen, schnell und einfach zu finden, was sie suchen. Durch die Anpassung Ihres Menüs können Sie es den Besuchern leichter machen, auf Ihrer Website zu navigieren und die gewünschten Informationen zu finden.
- Verbessern Sie die Suchmaschinenoptimierung Ihrer Website. Die Struktur Ihres Menüs kann sich auch auf die Suchmaschinenoptimierung Ihrer Website auswirken. Durch die Anpassung Ihres Menüs können Sie es den Suchmaschinen erleichtern, Ihre Website zu indizieren und in den Suchergebnissen höher zu platzieren.
Es gibt viele Möglichkeiten, Ihr WordPress-Menü anzupassen. Sie können die Reihenfolge der Menüelemente ändern, neue Elemente hinzufügen und sogar das Design des Menüs selbst ändern.
There are also many plugins available to help customize things further. In the step-by-step guide below, I share 3 ways to add custom menus to your WordPress site with and without using a WordPress plugin.
Wie man das WordPress-Menü mit einem Page Builder Plugin anpasst
First, I’ll show you how to customize your WordPress menu using a page builder plugin. I’ll use SeedProd in this example, but similar principles apply to any other page builder.

SeedProd ist ein leistungsstarker WordPress Page Builder, mit dem Sie individuelle Seiten und Menüs in WordPress erstellen können, ohne Code zu schreiben. Es ist einfach zu bedienen und bietet eine breite Palette von Funktionen, einschließlich:
- Drag-and-Drop-Seitenerstellung
- WordPress Theme-Builder
- Vorgefertigte Vorlagen
- Anpassbare Menüs
- Integration sozialer Medien
- Und mehr.
Sie können damit sogar benutzerdefinierte Menüs in die Fußzeile, die Kopfzeile, die Seitenleiste und den Seiteninhalt Ihrer Website einfügen.
Mit dieser Methode können Sie die Menüs unabhängig von Ihrem WordPress-Theme anpassen. Um loszulegen, folgen Sie den einfachen Schritten unten.
Schritt 1. SeedProd Page Builder installieren
Laden Sie zunächst das SeedProd-Plugin herunter und installieren und aktivieren Sie es auf Ihrer WordPress-Website.
Wenn Sie Hilfe bei diesem Schritt benötigen, können Sie unsere Anleitung zur Installation von SeedProd befolgen.
Schritt 2. Wählen Sie eine Landing Page-Vorlage
Sobald das Plugin aktiviert ist, navigieren Sie in Ihrem WordPress-Dashboard zu SeedProd " Landing Pages, und klicken Sie auf die Schaltfläche Add New Landing Page.

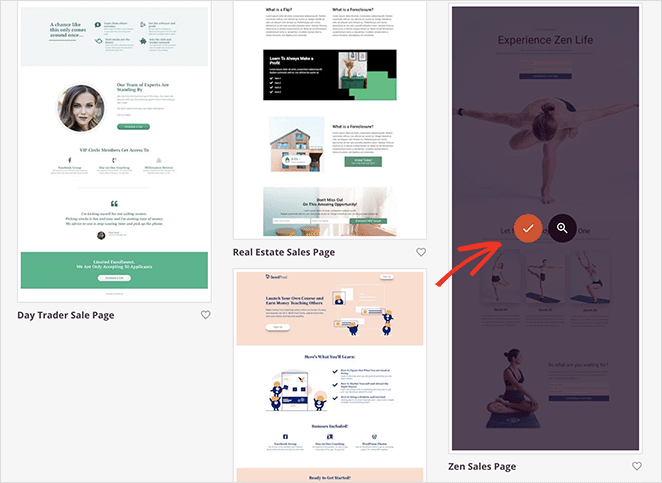
Daraufhin wird eine Bibliothek mit Landing Page-Vorlagen angezeigt, mit denen Sie schnell eine individuelle Seite erstellen können.

Jede Vorlage ist vollständig anpassbar und eignet sich für verschiedene Website-Nischen. Wenn Sie zum Beispiel oben auf die Registerkarte "Lead Squeeze" klicken, werden Vorlagen angezeigt, die sich am besten für die Erstellung von Squeeze-Seiten eignen.
Wenn Sie ein passendes Design gefunden haben, bewegen Sie den Mauszeiger darüber und klicken Sie auf das orangefarbene Häkchensymbol.

Nun öffnet sich ein Fenster, in dem Sie einen Seitennamen und eine URL eingeben können. Nachdem Sie diese Angaben eingegeben haben, klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.

Schritt 3. Passen Sie den Inhalt Ihrer Seite an
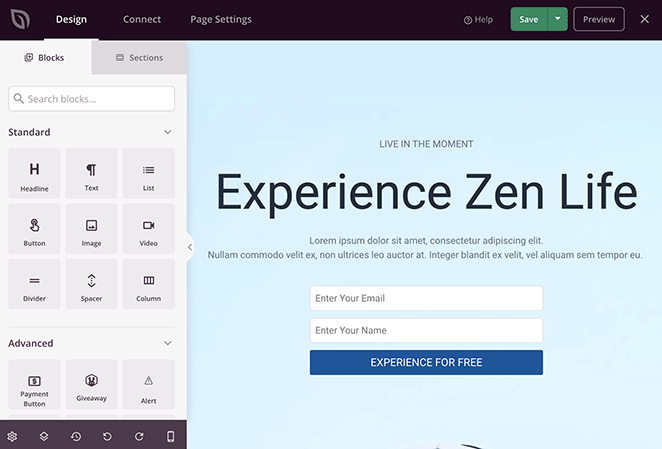
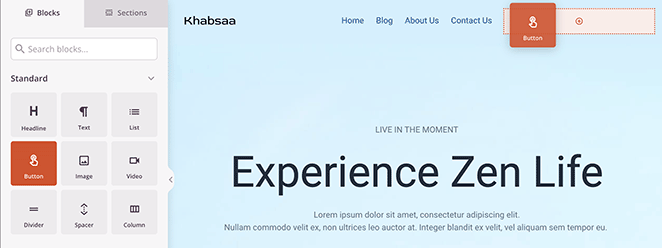
Der nächste Bildschirm zeigt Ihre Landing Page im Visual Page Builder von SeedProd. Auf der linken Seite finden Sie Blöcke, Abschnitte und Einstellungen, auf der rechten Seite eine Vorschau Ihrer Seite.

Alle Änderungen, die Sie an Ihrer Seite vornehmen, werden automatisch und in Echtzeit angezeigt. So können Sie sicherstellen, dass sie gut aussieht, bevor Sie die Änderungen veröffentlichen.
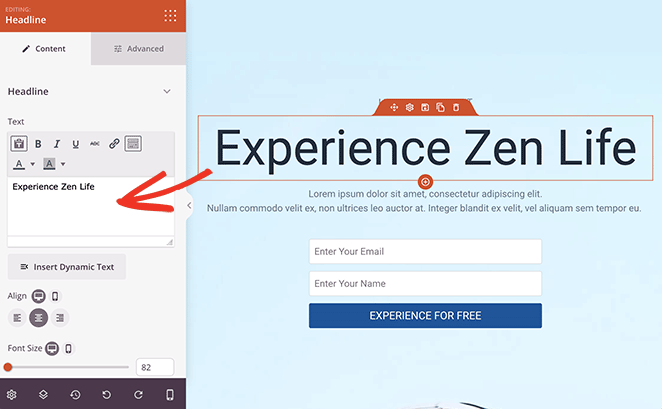
Die Anpassung des Vorlageninhalts ist so einfach wie das Zeigen und Klicken. Um beispielsweise einen Textinhalt zu ändern, klicken Sie ihn an, löschen den vorhandenen Text und ersetzen ihn durch Ihren eigenen.

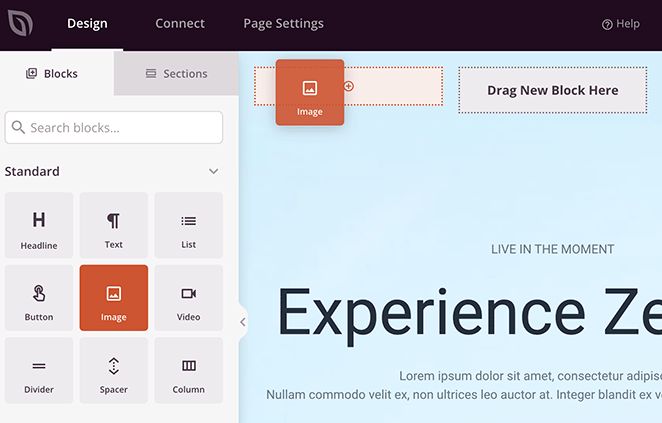
Um Ihrer Seite neue Funktionen hinzuzufügen, z. B. ein Bild oder eine Schaltfläche mit einer Aufforderung zum Handeln, suchen Sie den Block im linken Bedienfeld und ziehen ihn auf die Seite.

Ersetzen Sie den Inhalt der Vorlage so lange durch Ihren eigenen, bis Sie ein Design haben, das Ihnen gefällt. Weitere Hilfe zur Anpassung finden Sie in unserem Leitfaden zur Erstellung einer Landing Page in WordPress.
Schritt 4. Anpassen des WordPress-Menüs
After customizing your page, you can create menus and customize them easily. My template doesn’t include a header area, so I’ll need to make one first.
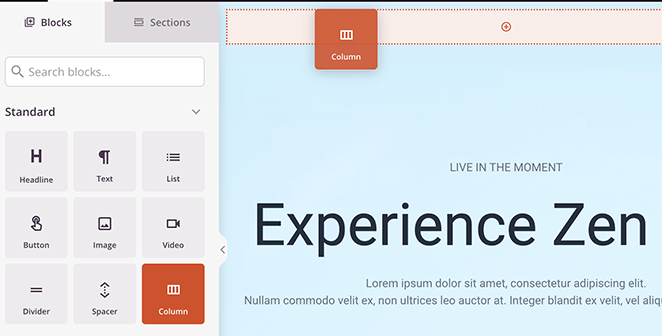
Suchen Sie dazu den Spaltenblock und ziehen Sie ihn an den oberen Rand Ihrer Seite.

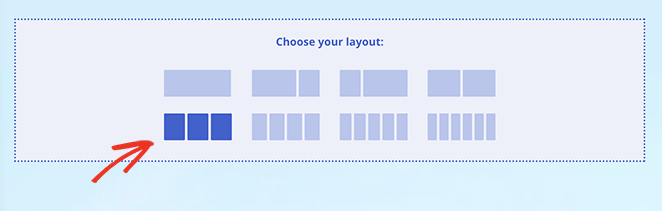
Als nächstes wählen Sie ein Layout. In diesem Fall verwenden wir ein 3-Spalten-Layout.

Lassen Sie uns nun den Kopfbereich mit einem Bildblock einrichten, um Ihr Website-Logo anzuzeigen.

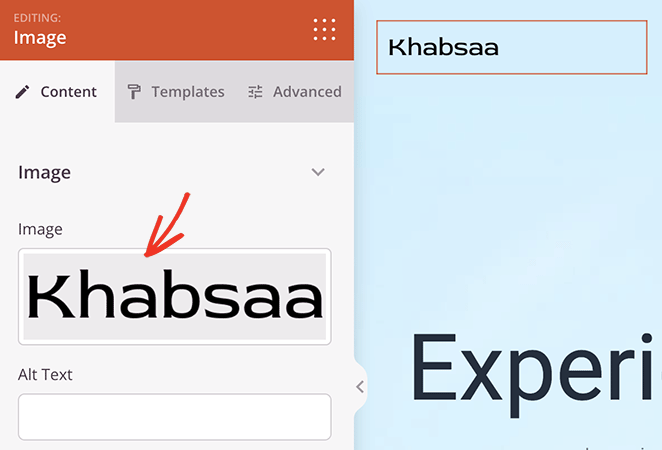
Um Ihr Logobild hochzuladen, klicken Sie auf die Schaltfläche "Eigenes Bild verwenden" in den Blockeinstellungen. Damit können Sie ein Bild aus Ihrer WordPress-Mediathek auswählen oder ein Bild von Ihrem Computer hochladen.

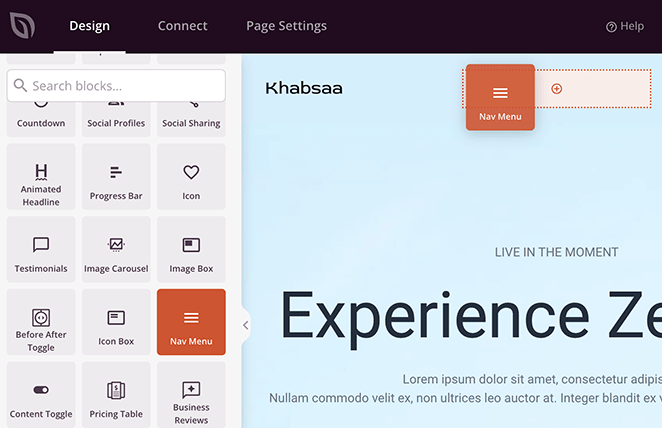
Als Nächstes suchen Sie den Nav Menu-Block und ziehen ihn in eine andere Spalte in Ihrer Kopfzeile. Hier können Sie Menüpunkte hinzufügen, auf die die Benutzer klicken und andere Seiten Ihrer Website besuchen können.

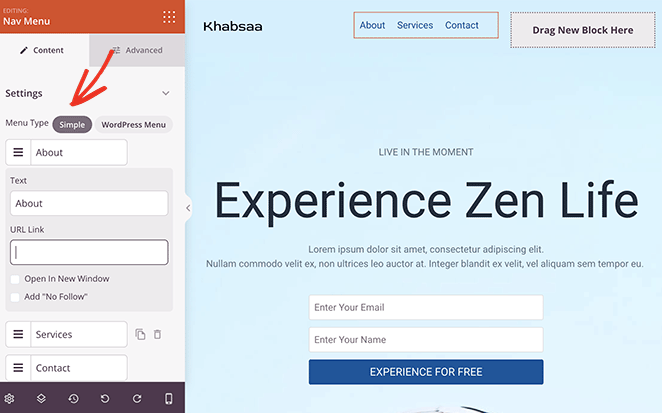
In den Blockeinstellungen gibt es 2 Möglichkeiten, Ihr Menü anzuzeigen.
Mit dem einfachen Menütyp können Sie individuelle Menülinks hinzufügen, ohne den Page Builder zu verlassen. Fügen Sie einfach einen Menünamen hinzu und fügen Sie Ihren individuellen Link ein.

Sie können den Link auch so einstellen, dass er nicht verfolgt und in einem neuen Tab geöffnet wird.
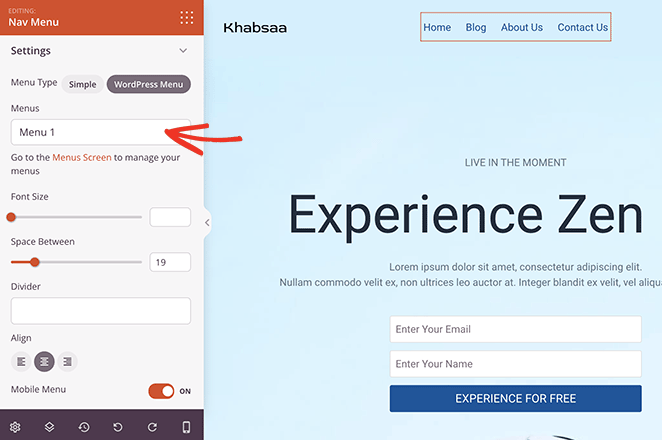
Mit dem Typ WordPress-Menü können Sie Menüs anzeigen, die Sie bereits in WordPress erstellt haben. Wenn Sie auf das Dropdown-Menü klicken, werden alle auf Ihrer Website verfügbaren Menüs angezeigt, z. B. das Hauptmenü oder das Hauptmenü.

Sie müssen lediglich die Menüs auswählen, um sie in Ihrer Kopfzeile anzuzeigen.
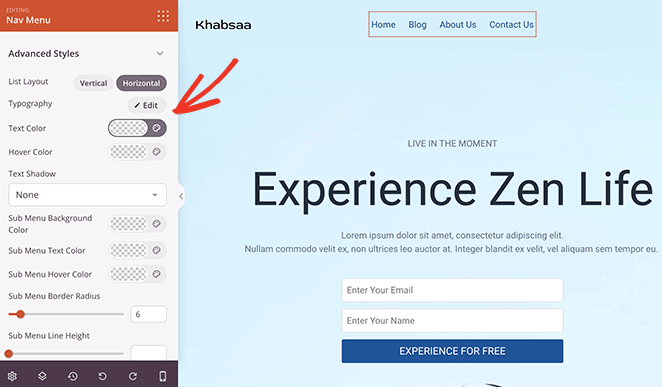
SeedProd bietet erweiterte Anpassungsoptionen für beide Menütypen. Auf der Registerkarte " Erweitert" können Sie Menüfarben, Schriftarten, Textschatten, Hover-Farben und mehr ändern.

Sie können Ihre Menüs sogar in einem vertikalen oder horizontalen Layout anzeigen. Das vertikale Design eignet sich hervorragend für Widgetbereiche in der Seitenleiste und Fußzeilenmenüs.
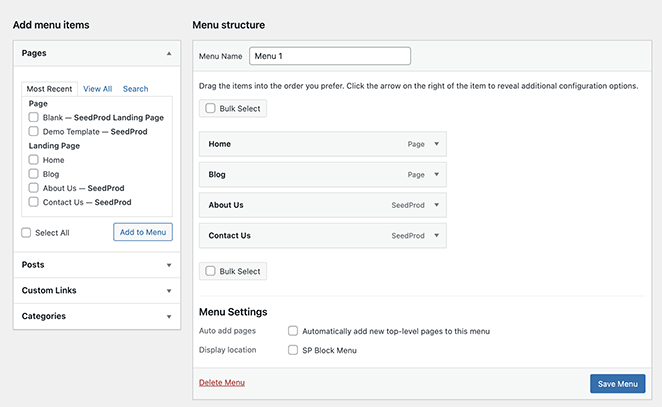
Um Ihre Menüs zu verwalten, klicken Sie auf den Link Bildschirm Menüs oder navigieren Sie in Ihrem WordPress-Admin zu Darstellung " Menüs .

Hier können Sie Ihre Menüstruktur bearbeiten, neue Menüpunkte und Untermenüs durch Anklicken der Kontrollkästchen hinzufügen und Standorte verwalten. Auf dieser Seite können Sie sogar ein neues Menü erstellen.
Vergessen Sie nicht, auf die Schaltfläche Menü speichern zu klicken, um Ihre Menüfunktionen zu speichern.
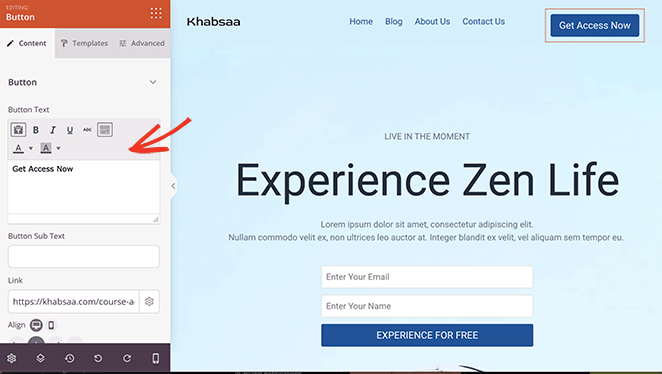
Viele Websites verwenden Schaltflächen in der Seitennavigation, um einen bestimmten Aufruf zum Handeln zu fördern. Mit dem Button-Block von SeedProd können Sie mit wenigen Klicks einen Menü-Button erstellen.
Suchen Sie einfach den Schaltflächenblock und fügen Sie ihn in Ihren Kopfbereich ein.

In den Blockeinstellungen können Sie dann Ihren Menülink hinzufügen und den Stil der Schaltfläche anpassen.

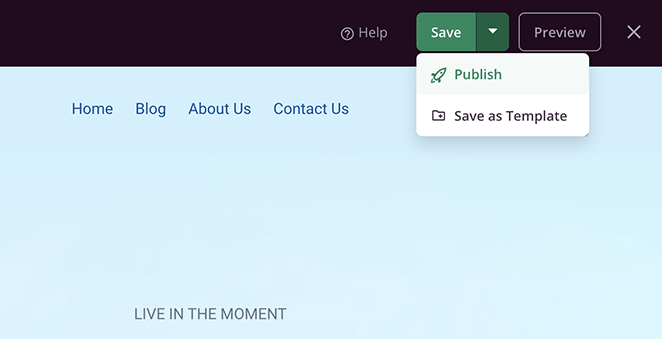
Schritt 5. Veröffentlichen Sie Ihre benutzerdefinierte Seite
Wenn Sie mit dem Aussehen Ihrer Seite zufrieden sind, klicken Sie auf Speichern und Veröffentlichen in der oberen rechten Ecke des Bildschirms.

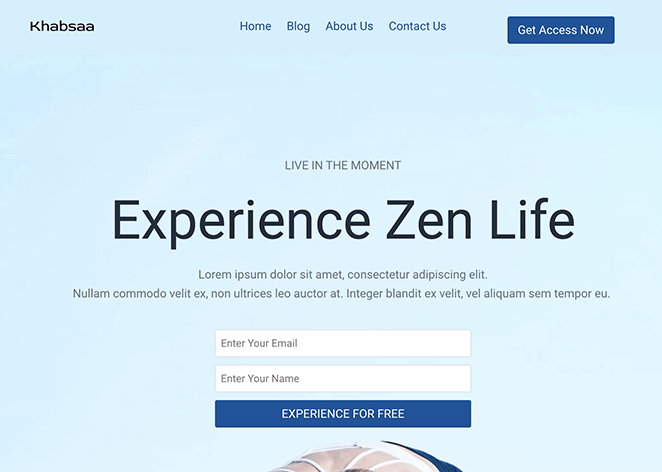
Von dort aus können Sie die Seite besuchen, um Ihr individuelles WordPress-Menü in Aktion zu sehen.

Anpassen des WordPress-Menüs mit dem WordPress-Site-Editor
Die erste Methode ist eine ausgezeichnete Lösung für jede Website, unabhängig davon, welches Theme Sie verwenden. Wenn Sie jedoch ein blockbasiertes WordPress-Theme wie Twenty Twenty Three verwenden, sollten Sie lieber den WordPress-Site-Editor verwenden, um Ihr Menü anzupassen.
Bitte beachten Sie: Diese Methode funktioniert nicht mit jedem Theme und Sie können nicht jeden Teil des Menüs anpassen.
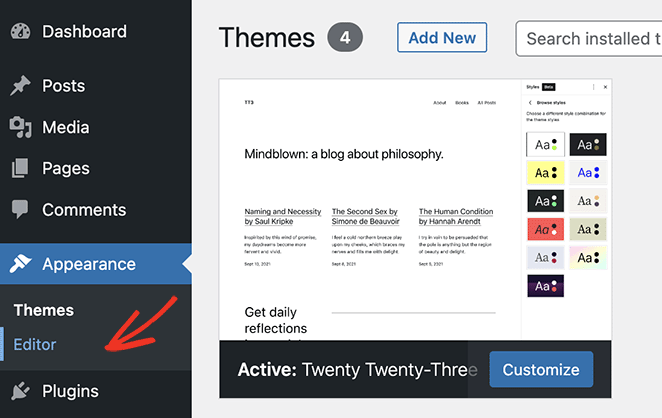
Um den Site-Editor zu öffnen, navigieren Sie in Ihrem WordPress-Dashboard zu Erscheinungsbild " Editor.

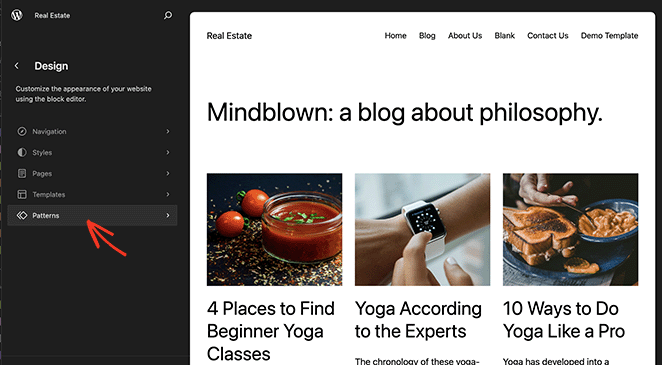
Klicken Sie auf dem nächsten Bildschirm auf die Registerkarte " Muster ".

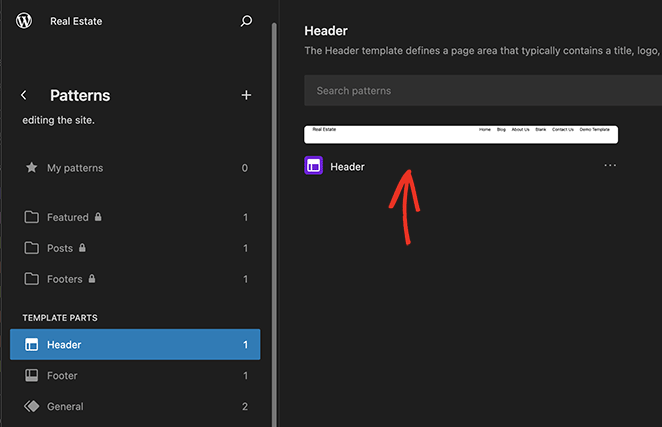
Klicken Sie dort auf die Option Kopfzeile und wählen Sie Ihre Kopfzeilenvorlage aus.

Hier können Sie durch Ziehen und Ablegen die Position des Menüs neu anordnen oder Elemente aus dem Menü entfernen.
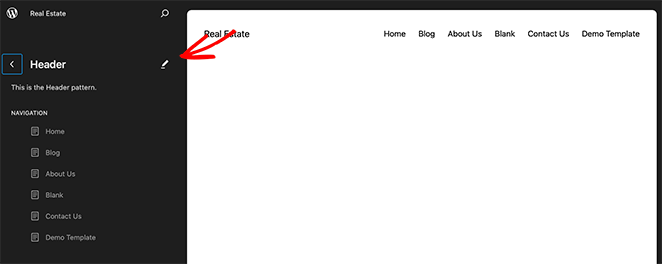
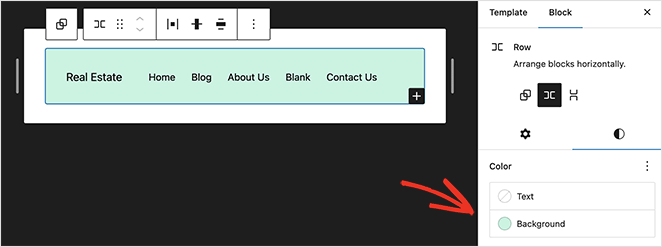
Sie können auch auf das Bleistift-Symbol klicken, um die Gestaltung des Menüs zu bearbeiten.

Sie können z. B. die Hintergrundfarbe des Menüs, die Schriftarten, die Füllung, die Ränder, die Umrandungen und vieles mehr anpassen.

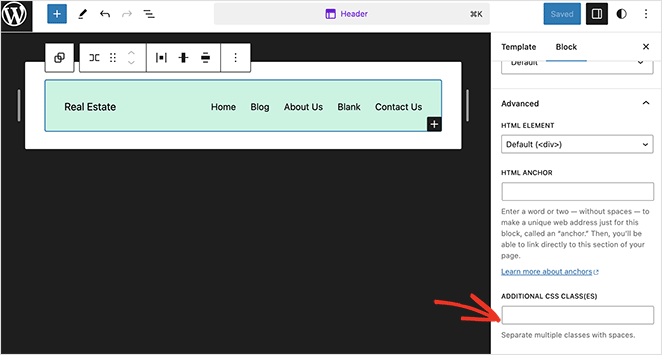
Wenn Sie zur Registerkarte Erweitert scrollen, können Sie benutzerdefinierte CSS-Klassen eingeben.

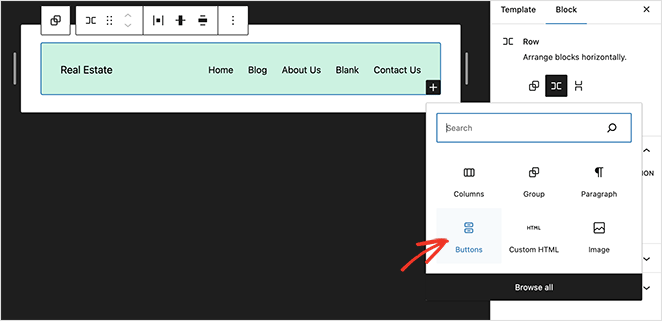
Um eine weitere Menüoption hinzuzufügen, z. B. eine Kopfzeilenschaltfläche, klicken Sie auf das Symbol Block hinzufügen.

Jetzt können Sie nach einem Block suchen und darauf klicken, um ihn zu Ihrem Menü hinzuzufügen und ihn wie jeden anderen WordPress-Block anzupassen.
Wenn Sie mit den Menüeinstellungen und Anpassungen zufrieden sind, klicken Sie auf die Schaltfläche Speichern.
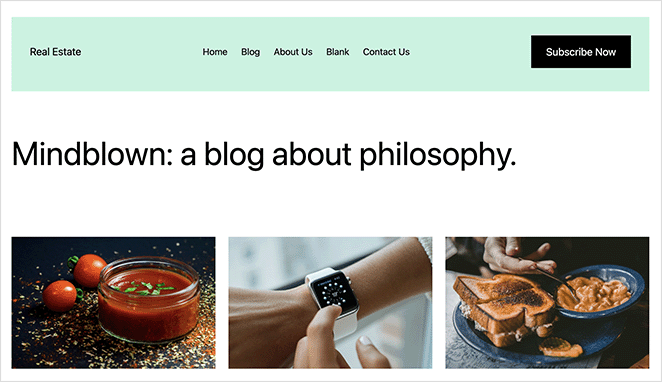
Sie können nun Ihre Website besuchen, um Ihr individuelles Menü zu sehen.

Wie man das WordPress-Menü ohne Plugin anpasst
Wenn Sie kein Page-Builder-Plugin einrichten möchten und kein WordPress-Block-Theme haben, können Sie immer einen Code verwenden, um ein benutzerdefiniertes Navigationsmenü hinzuzufügen.
For this, I recommend using a WordPress code snippet plugin like WPCode. It’s the safest and easiest way to add custom code to WordPress without editing core WordPress files, like your functions.php file.
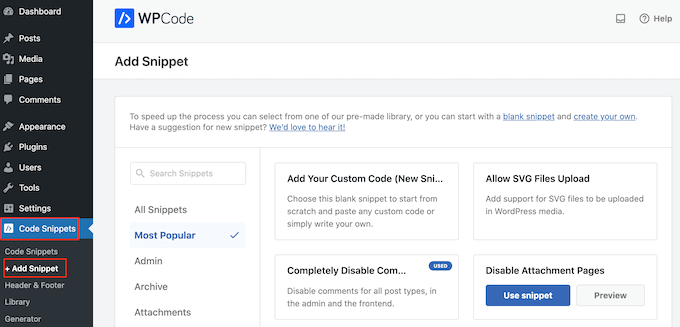
Installieren Sie dazu das kostenlose WPCode-Plugin und gehen Sie dann in Ihrem WordPress-Dashboard auf Code Snippets " Snippet hinzufügen.

Auf dieser Seite finden Sie fertige Snippets, die Sie mit wenigen Klicks in Ihre Website einfügen können.
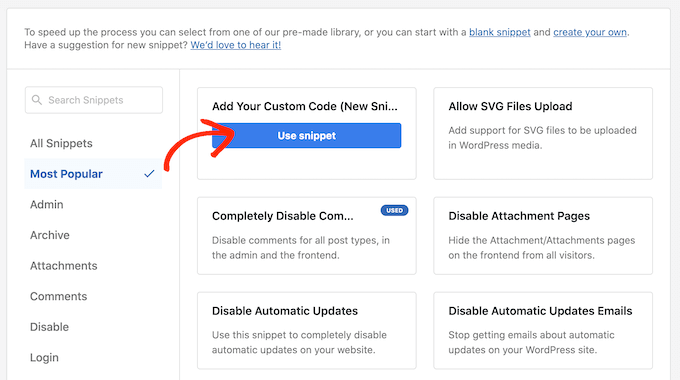
For this tutorial, I want to make our own snippet, so hover your mouse over ‘Add Your Custom Code,’ and click the Use snippet button.

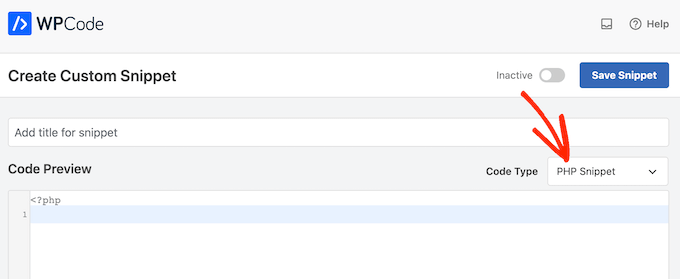
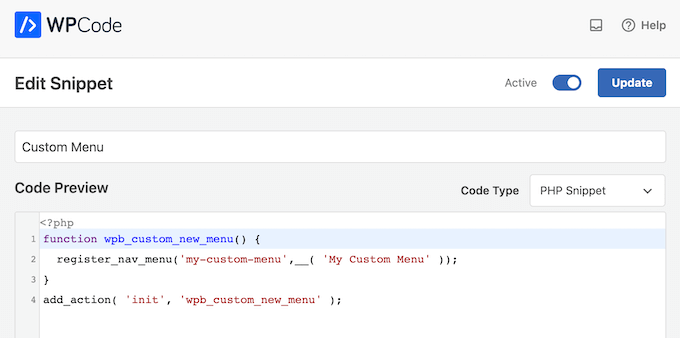
Geben Sie nun einen Titel für Ihr Snippet ein, öffnen Sie die Dropdown-Liste "Code-Typ" und klicken Sie auf PHP-Snippet.

Fügen Sie dann den folgenden Codeausschnitt in den Code-Editor ein:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );Dieses Snippet fügt eine neue Menüposition zu Ihrem Thema hinzu, "My Custom Menu".
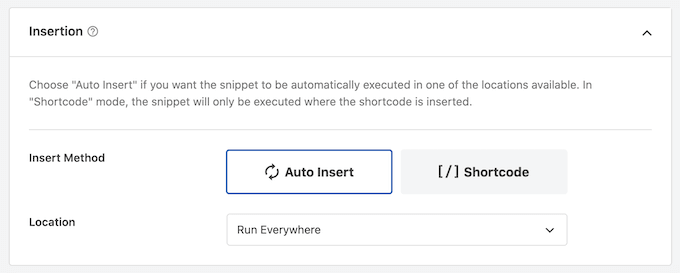
Scrollen Sie anschließend zu den Einfügeoptionen und wählen Sie die Methode "Automatisch einfügen", um das Snippet auf Ihrer gesamten Website einzufügen.
Öffnen Sie dort das Dropdown-Menü "Standort" und klicken Sie auf " Überall ausführen".

Nun können Sie zum oberen Rand des Bildschirms scrollen und auf den Schalter "Inaktiv" klicken, um ihn in "Aktiv" zu ändern.
Klicken Sie abschließend auf Speichern, um das Snippet zu aktivieren.

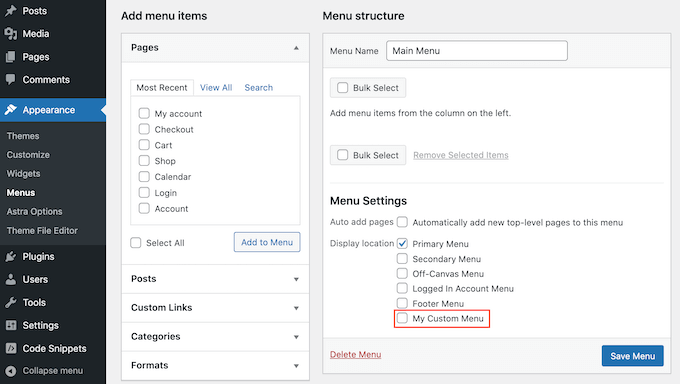
Gehen Sie nun zu Erscheinungsbild " Menüs und sehen Sie sich den Bereich "Anzeigeort" an.
In diesem Bereich sollten Sie eine neue Option "Mein benutzerdefiniertes Menü" sehen, in der Sie Menüpunkte hinzufügen können.

Der nächste Schritt besteht darin, Ihr benutzerdefiniertes Menü zu Ihrem WordPress-Theme hinzuzufügen.
Sie können ein benutzerdefiniertes Navigationsmenü an beliebiger Stelle auf Ihrer Website anzeigen, indem Sie Code in die Vorlagendatei Ihres Themes einfügen.
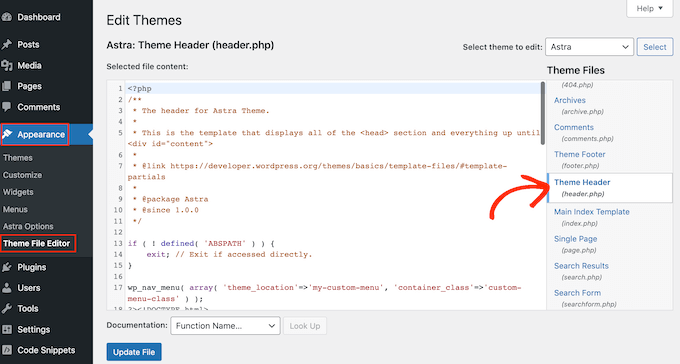
Gehen Sie einfach zu Erscheinungsbild " Editor für Themendateien.
Suchen Sie dann im rechten Menü die Vorlage, in die Sie das Menü einfügen möchten, z. B. die Kopfzeile Ihrer Website.

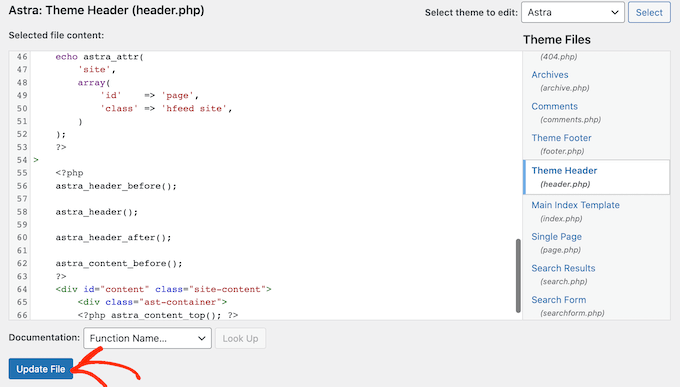
Jetzt müssen Sie eine wp_nav_menu-Funktion hinzufügen und den Namen Ihres benutzerdefinierten Menüs angeben. Im folgenden Codeschnipsel fügen wir zum Beispiel "Mein benutzerdefiniertes Menü" in die Kopfzeile des Themas ein:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );Nachdem Sie den Code hinzugefügt haben, klicken Sie auf die Schaltfläche Datei aktualisieren, um Ihre Änderungen zu speichern.

Wenn Sie nun Ihre Website besuchen, sehen Sie das benutzerdefinierte Menü in Aktion, aber Sie werden feststellen, dass es in einer einfachen Aufzählung erscheint.

You can style the menu to better match your WordPress theme or branding by adding custom CSS code to your site.
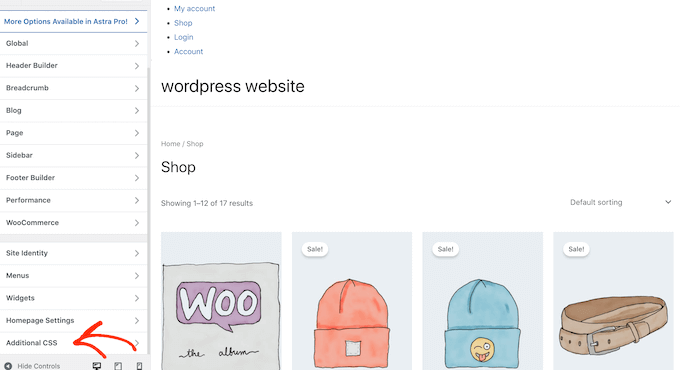
Gehen Sie dazu auf Darstellung " Anpassen und klicken Sie im WordPress-Customizer auf Zusätzliches CSS.
Dadurch wird ein Editor geöffnet, in den Sie Ihr benutzerdefiniertes CSS eingeben können.

Jetzt können Sie Ihr Menü mit der CSS-Klasse gestalten, die Sie zu Ihrer Themenvorlage hinzugefügt haben. In unserem Beispiel ist das .custom_menu_class.
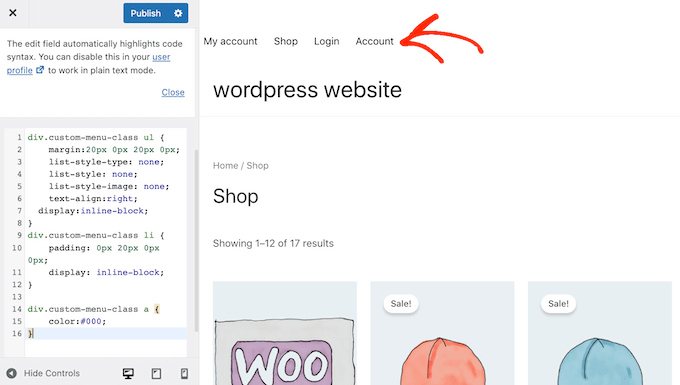
Im folgenden Code fügen wir Ränderund Polsterungen hinzu, setzen die Textfarbe auf Schwarz und ordnen das Menü in einem horizontalen Layout an:
div.custom-menu-class ul {
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
}
div.custom-menu-class li {
padding: 0px 20px 0px 0px;
display: inline-block;
}
div.custom-menu-class a {
color:#000;
}Der WordPress Customizer wird automatisch aktualisiert, sodass Sie sehen können, wie das Menü im neuen Stil aussieht. Wenn Sie mit den Änderungen zufrieden sind, veröffentlichen Sie sie, um sie zu aktivieren.

Weitere WordPress-Navigationstipps
I hope this guide has helped you learn how to customize your WordPress menu. For help to get more out of your WordPress navigation, check out the following tips and tutorials:
- Wie man mobile Menüs in WordPress bearbeitet (Anleitung für Anfänger)
- Hinzufügen eines WooCommerce-Einkaufswagen-Symbols in Menüs
- Landing Page Navigation ist tot: Hier ist der Grund
- Schritt-für-Schritt-Bearbeitung der Navigationsleiste in WordPress
- Wie macht man ein Landingsseite ohne Navigation (einfacher Weg)
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.