Suchen Sie nach Beispielen für Website-Header für Ihre WordPress-Website?
Dieser winzige Bereich hat die Macht, Interesse zu wecken, die Botschaft Ihrer Marke zu vermitteln und Besuchern die Navigation zu erleichtern. Unabhängig davon, ob Sie eine neue Website entwerfen oder eine bestehende aktualisieren, benötigen Sie ein benutzerfreundliches Header-Design, um einen starken ersten Eindruck zu hinterlassen.
In diesem Leitfaden stellen wir Ihnen einige unserer bevorzugten Website-Header-Beispiele und Best Practices für die Erstellung Ihrer eigenen Header vor.
Quick Answer: A great website header includes your logo, navigation, and a clear call to action. Below are 10 proven website header examples, including sticky menus, hamburger designs, and mobile-optimized layouts, all based on real sites you can learn from.
Inhaltsübersicht
Was ist die Kopfzeile einer Website?
Die Kopfzeile Ihrer Website ist das erste, was Besucher sehen, wenn sie auf Ihrer Website landen. Wie ein Schaufenster muss sie erklären, wer Sie sind, was Sie tun, und die Besucher Ihrer Website dazu ermutigen, Ihre Website weiter zu erkunden.

Ein auffälliger Website-Header enthält visuelle Elemente wie das Firmenlogo Ihrer Marke, die Website-Navigation und manchmal auch einen Aufruf zum Handeln (CTA). Die Farben, die Typografie und die Bilder, die Sie verwenden, sollten mit Ihrem Branding übereinstimmen, um einen Wiedererkennungswert zu schaffen.
Ein guter Website-Header repräsentiert nicht nur Ihre Markenidentität, sondern trägt auch zur Verbesserung der Funktionalität Ihrer Website und der Benutzerfreundlichkeit bei. Mit einer klaren Navigation und relevanten Informationen hilft er den Besuchern, schnell das zu finden, was sie brauchen, und verbessert so das Engagement und die Bindung der Nutzer.
Website-Header-Beispiele und Design-Tipps
Bei der Gestaltung Ihrer Kopfzeile ist es wichtig zu beachten, dass eine Größe nicht für alle passt. Was für eine Website funktioniert, muss nicht unbedingt auch für Ihre gelten. Es hängt alles von Ihren Bedürfnissen und den Zielen ab, die Sie sich für Ihre Website gesetzt haben.
Um sich zu inspirieren und herauszufinden, was für Sie am besten geeignet ist, sollten wir uns einige erfolgreiche und kreative Beispiele für Website-Header ansehen.
| Header Type | Am besten für | Navigation | Jump To Example |
|---|---|---|---|
| Single-Line with Left Logo | Simple, clean sites | Top menu | View Example |
| Two-Tier with Center Logo | Info-heavy or brand-focused | Stacked tiers | View Example |
| Sticky Menu | Long scrolling pages | Fixed top | View Example |
| Mega Menu | eCommerce or large sites | Expandable dropdown | View Example |
| Sticky Notification Bar | Promos or announcements | Top strip | View Example |
| Left-Aligned with Vertical Nav | Portfolios, blogs | Sidebar menu | View Example |
| Hamburger Menu | Mobile-first sites | Collapsible | View Example |
| Slide-In Navigation | Modern, minimal layouts | Slide-out panel | View Example |
| Multi-Site Navigation | Brand networks | Cross-site links | View Example |
| Mobile Optimized Header | All modern websites | Responsive top nav | View Example |
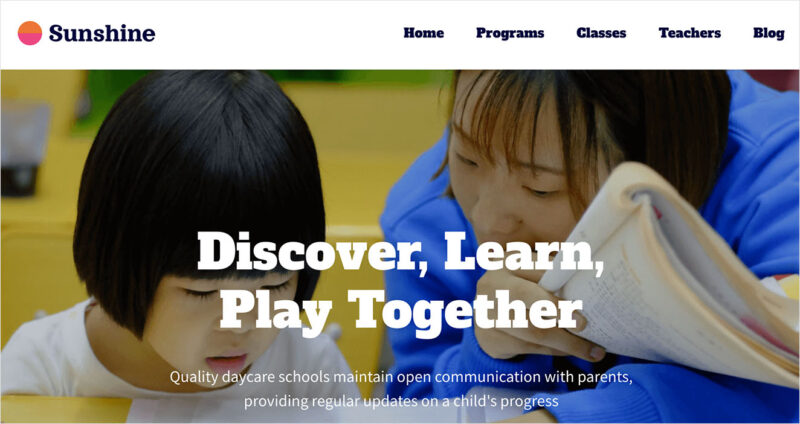
1. Einzeilige Kopfzeile mit linksbündigem Logo
Eine der beliebtesten Arten von Website-Kopfzeilen ist eine einzeilige Kopfzeile mit einem linksbündigen Logo. Der Grund für seine Beliebtheit ist seine Einfachheit und die leichte Navigation - zwei Dinge, die auf jeder Website im Vordergrund stehen sollten.
Hier ist ein Beispiel aus einem unserer Website-Vorlagen-Kits:

Das links ausgerichtete Logo erregt sofort die Aufmerksamkeit des Nutzers, da es sich direkt an der Stelle befindet, an der die meisten Nutzer mit dem Lesen beginnen. Es ist effizient, unkompliziert und oft das Erste, was ein Nutzer sieht.
Außerdem bietet diese Kopfzeile Platz für Links oder Handlungsaufforderungen in derselben Zeile, was die Navigation für die Besucher erleichtert.
Hauptmerkmale und Elemente
- Linksbündiges Logo
- Navigationsmenü in der gleichen Zeile
- Klare Schriftarten
- Einheitliches Farbschema
- Ausreichend weißer Raum
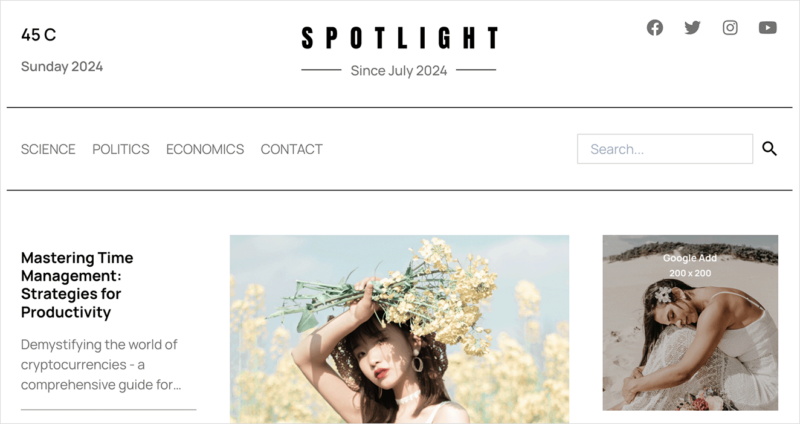
2. Zweistufige Kopfzeile mit mittig angeordnetem Logo
Eine weitere Top-Wahl für viele Website-Besitzer ist eine zweistufige Kopfzeile mit einem mittig ausgerichteten Logo. Dieser Stil verleiht Ihrer Website ein ausgewogenes und gut strukturiertes Aussehen und bietet den Besuchern viele Informationen.
Hier ist ein weiterer Website-Bausatz aus unserer Bibliothek mit dieser Art von Kopfzeile:

Das zweistufige Design bietet Platz für zwei horizontale Abschnitte. Das Logo befindet sich in der Mitte und lenkt die Aufmerksamkeit auf Ihr Branding.
Diese Art von Kopfzeile ermöglicht es Ihnen, die Menüpunkte zu verteilen, um ein übersichtliches Aussehen zu erzielen.
Die oberste Ebene könnte zum Beispiel Kontaktinformationen, Links zu sozialen Medien und Ihren Slogan enthalten. Dann können Sie die untere Ebene für Ihr Hauptnavigationsmenü verwenden.
Hauptmerkmale und Elemente
- Mittig ausgerichtetes Logo
- 2 horizontale Etagen
- Links zu sozialen Medien
- Suchfeld
- Kategorie-Navigation
3. Kopfzeile mit einem Sticky Menu
Ein Sticky-Menü ist eine Art Website-Kopfzeile, die beim Scrollen der Besucher am oberen Rand Ihrer Website fixiert bleibt. Es stellt sicher, dass die Nutzer überall auf der Seite auf Ihre Navigation zugreifen können.
Dieser Ansatz ist ein wirksames Mittel zur Verbesserung der Nutzererfahrung. Die Forschung unterstreicht dies: Laut Smashing Magazine kann die Sticky Navigation die Browsing-Zeit um 22 % reduzieren.
Die Kopfzeile dieser Website von Dr. Gillian Jack passt hervorragend zum minimalistischen Design.

Die Nutzer können nach unten scrollen, um die Qualifikationen zu sehen, und trotzdem schnell zu anderen Seiten navigieren.
Hauptmerkmale und Elemente
- Links-, mittig- oder rechtsbündige Navigation
- Kopfzeile bleibt beim Scrollen hängen
- Konsistentes Branding
- Reaktionsfähiges Design
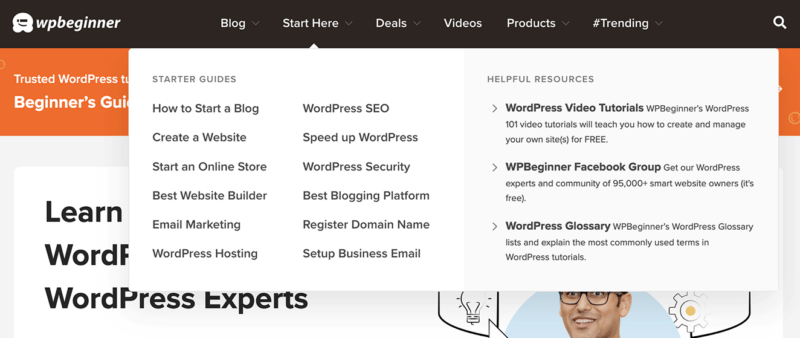
4. Kopfzeile mit einem Mega-Menü
Wenn Sie nach einem Menü mit vielen Optionen suchen, sind Mega-Menüs die ideale Wahl. Sie verfügen über eine Dropdown-Option, die erscheint, wenn Nutzer mit dem Mauszeiger über ein Element fahren oder darauf klicken, und die nach Kategorien gruppierte Links anzeigt.
Hier ist ein Beispiel von WPBeginner, das ein sauberes, benutzerfreundliches Mega-Menü hat.

Wie Sie sehen können, gliedern sie ihre wichtigsten Inhalte in übersichtliche Abschnitte, die darauf basieren, was ihre Besucher am hilfreichsten finden.
Ein Mega-Menü zeichnet sich dadurch aus, dass es erweiterte Funktionen wie Bilder, Symbole und Widgets unterstützt. Dies macht es ideal für große Websites mit vielen Inhalten, wie z. B. eCommerce-Websites oder Online-Portfolios.
Hauptmerkmale und Elemente
- Großes Dropdown-Menü
- Mehrspaltiges Layout
- Unterstützung von Rich Media
- Unterkategorien und Untermenüs
- Hover- und Klick-Funktionalität
- Integration der Suche
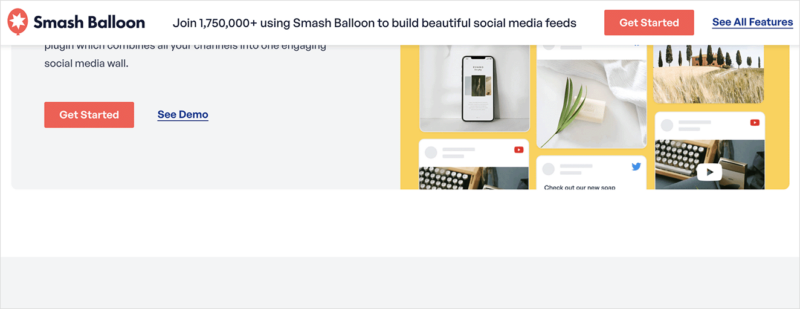
5. Kopfzeile mit einer klebenden Benachrichtigungsleiste
Auf vielen Websites wird oberhalb der Hauptnavigation eine Meldung angezeigt, die beim Scrollen ganz oben bleibt. Dies ist eine Benachrichtigungsleiste, die sich hervorragend dazu eignet, kurze, umsetzbare Informationen anzuzeigen.
In diesem Beispiel eines Website-Headers von Smash Balloon sehen Sie, dass die primäre Navigationsleiste verschwindet, während die Sticky Message beim Scrollen an Ort und Stelle bleibt.

Das Design erhöht die Sichtbarkeit bestimmter Nachrichten oder Links und sorgt dafür, dass sie die Aufmerksamkeit der Besucher auf sich ziehen.
Im Beispiel von Smash Balloon wird eine Schaltfläche mit der Aufforderung zum Handeln hervorgehoben, um mit ihren Produkten zu beginnen. Sie können diesen Bereich jedoch auch nutzen, um neue Funktionen anzukündigen, einen Verkauf zu fördern, einen Meilenstein zu feiern und vieles mehr.
Hauptmerkmale und Elemente
- Einzelne Spalte
- Klebrige Funktionalität
- Kurze, klare Botschaft
- Aufruf zum Handeln
- Countdown-Timer (für Verkäufe)
- Option verwerfen
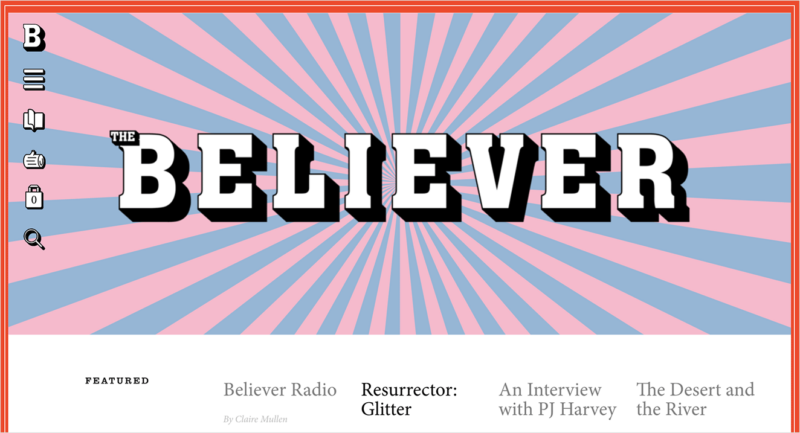
6. Linksbündige Kopfzeile mit vertikaler Navigation
Wenn Sie einen minimalistischen und modernen Look anstreben, ist eine links ausgerichtete Kopfzeile eine kreative Wahl. Dabei handelt es sich um ein Design, bei dem die wichtigsten Header-Elemente, wie das Logo, die Navigationslinks und die Call-to-Actions, auf der linken Seite der Seite angeordnet sind, wodurch der Schwerpunkt auf diesen Bereich gelegt wird.
Wie in diesem Beispiel des Believer Magazine zu sehen ist, führt dieser Ansatz das Auge und ermöglicht eine intuitive, einfache Benutzererfahrung.

Dieser Stil ist bei Websites und Blogs sehr beliebt, da er gut mit dem natürlichen Lesefluss von links nach rechts übereinstimmt. Es hilft auch, das Design Ihrer Kopfzeile zu straffen, verhindert Unordnung und fördert ein sauberes, geordnetes Aussehen.
Hauptmerkmale und Elemente
- Linksbündiges Logo
- Vertikales Navigationsmenü
- Mobilfreundliche Gestaltung
- Symbole für soziale Medien
- Suchfeld
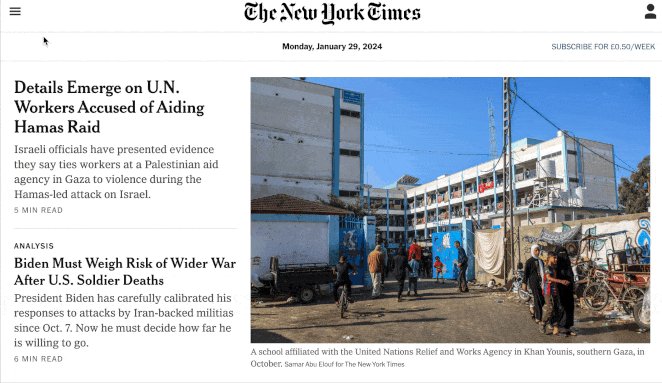
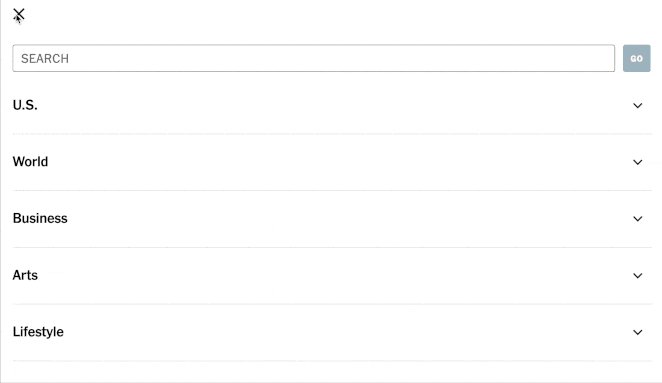
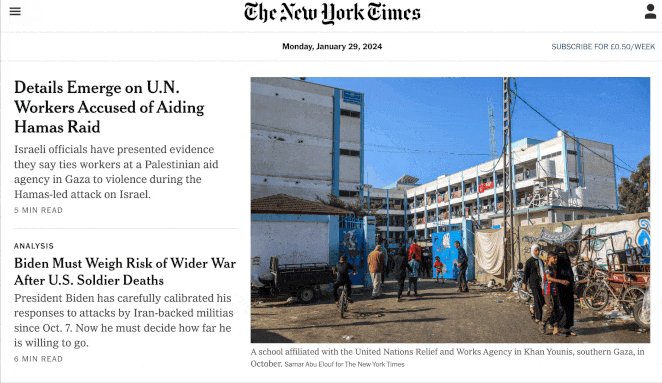
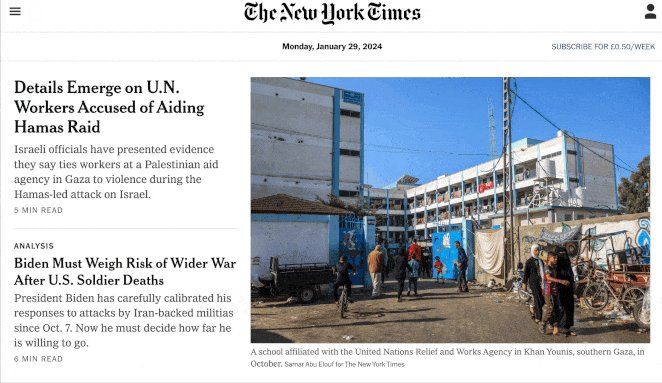
7. Kopfzeile mit Hamburger Menü
Benannt nach seiner Ähnlichkeit mit einem Hamburger - drei gestapelte horizontale Linien - speichert diese Art von Website-Header-Design die Navigationslinks in einem zusammenklappbaren Menü. Egal, ob Sie nur eine Handvoll Links haben oder Dutzende, dieses Design spart wertvollen Platz auf Ihrer Website.
Wenn Sie auf das Hamburger-Symbol klicken, erscheinen die Navigationsoptionen entweder als Dropdown- oder als Ausklappmenü.
Die New York Times verwendet ihr Hamburger-Menü, um eine Dropdown-Liste mit Artikelkategorien anzuzeigen. Das erleichtert den Nutzern auf mobilen Geräten das Blättern.

Diese Art von Kopfzeile ist bei Websites beliebt, die zahlreiche Navigationslinks haben oder ein sauberes, minimalistisches Layout mit weniger Ablenkungen im Vordergrund wünschen.
Hauptmerkmale und Elemente
- Hamburger Menü-Symbol
- Mobilfreundliches Layout
- Expandierbar und zusammenklappbar
- Schaltfläche Schließen (optional)
- Tastaturnavigation (für Barrierefreiheit)
8. Header mit Slide-In
Ähnlich wie im vorigen Beispiel hat eine Kopfzeile mit Slide-In ein verstecktes Menü, das sich "einschiebt" - typischerweise von links oder rechts - wenn ein Benutzer auf eine Schaltfläche oder ein Element klickt oder den Mauszeiger darüber bewegt.
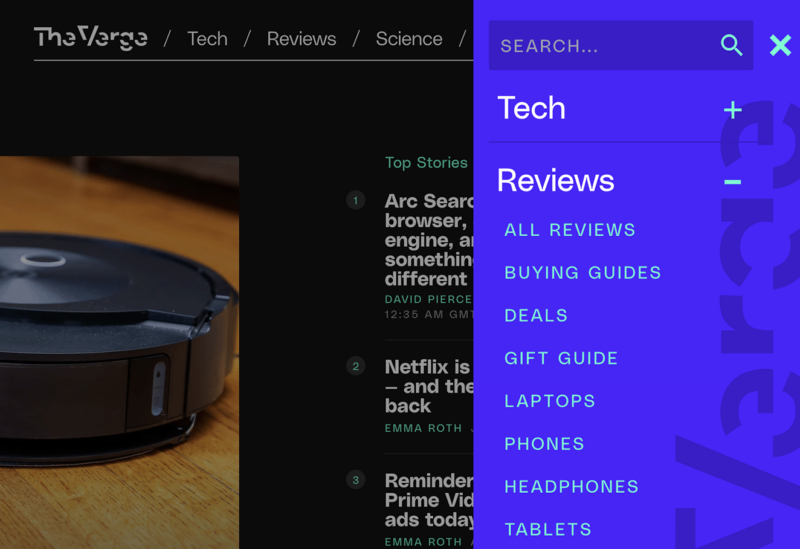
The Verge demonstriert dies perfekt:

Wenn Sie auf ein Plus-Symbol klicken, wird das Menü von rechts mit Links zu verschiedenen Kategorien und sozialen Symbolen eingeblendet. Sie können die Links sogar erweitern, um Unterkategorien zu sehen.
Dieses Webdesign bietet ein sauberes, übersichtliches Aussehen mit einfachem Zugang zu verschiedenen Webseiten oder Abschnitten.
Diese Art von Kopfzeile wird häufig auf mobilen Websites verwendet, um die Benutzerfreundlichkeit zu erhöhen. Sie ist jedoch auch für Desktop-Websites geeignet, um den Platz zu maximieren.
Hauptmerkmale und Elemente
- Symbol zum Erweitern des Einblendmenüs
- Linker oder rechter Einschubeffekt
- Vertikale Navigationslinks
- Symbole für soziale Medien
- Kategorien und Unterkategorien
9. Kopfzeile mit Multi-Site-Navigation
Eine Kopfzeile mit Multi-Site-Navigation ist eine vielseitige Option für diejenigen, die mehrere Websites oder Unterbereiche einer einzigen Website verwalten. Sie bietet eine elegante Lösung, die es den Nutzern ermöglicht, nahtlos zwischen den Websites zu wechseln.
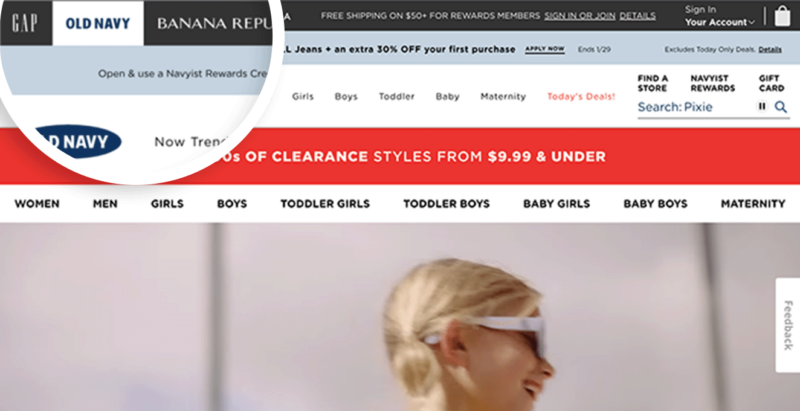
Hier ist ein Beispiel dafür, wie Old Navy eine standortübergreifende Navigationsüberschrift verwendet:

Die Nutzer können schnell zwischen den Schwestermarken GAP, Banana Republic und Athleta wechseln.
Ziel ist es, ein einheitliches Branding für alle Websites zu schaffen und gleichzeitig die Kontrolle über die Navigation in die Hände der Nutzer zu legen. Das Ergebnis ist ein höheres Engagement der Besucher, eine bessere Nutzererfahrung und ein Anstieg des Gesamtverkehrsaufkommens.
Hauptmerkmale und Elemente
- Mehrstufige Kopfzeile
- Links zu mehreren Marken-Websites
- Hauptnavigation der Website
- Login-Link (optional)
- Einkaufswagen (für eCommerce-Websites)
10. Mobiloptimierte Kopfzeile
Wir konnten diesen Leitfaden nicht abschließen, ohne die mobile Optimierung zu erwähnen. Wie der Name schon sagt, ist die Kopfzeile einer für Mobilgeräte optimierten Website so gestaltet, dass sie mühelos auf mobilen Geräten angezeigt werden kann.
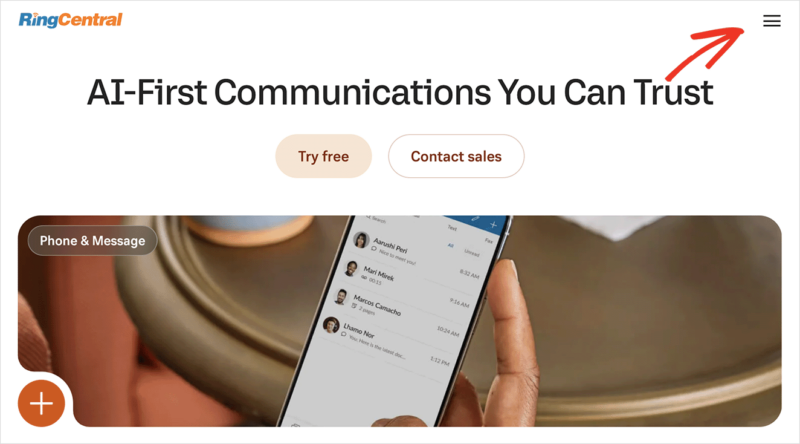
Hier ist ein Beispiel für eine mobile Kopfzeile von RingCentral, einem der besten VoIP-Dienste.

Die Kopfzeile ermöglicht ein einfaches Lesen und Navigieren ohne Größenänderung, Schwenken und Scrollen. Der Schwerpunkt ist derselbe: das Logo der Marke und die Website-Navigation, aber auf einem kleineren Bildschirm ist es viel einfacher zu sehen und zu tippen.
Außerdem versteckt das Hamburger-Symbol die Navigation und sorgt dafür, dass die Links den mobilen Bildschirm nicht überfüllen.
Hauptmerkmale und Elemente
- Mobile-responsive Gestaltung
- Hamburger-Symbol
- Kompaktes Layout
- Einfache Navigationselemente
- Schnelle Ladezeiten
Bewährte Praktiken für die Gestaltung einer Website-Kopfzeile
Nachdem Sie nun einige hervorragende Beispiele für Website-Kopfzeilen gesehen haben, wollen wir uns die besten Verfahren für die Gestaltung einer solchen ansehen.
- Stellen Sie sicher, dass Ihre Kopfzeile responsive ist und sich an verschiedene Bildschirmgrößen anpasst. Dies ist wichtig für eine bessere Nutzererfahrung und SEO.
- Setzen Sie Ihr Logo immer in die Kopfzeile. Es ist ein wesentlicher Bestandteil Ihrer Marke und hilft den Nutzern, Ihr Unternehmen schnell zu erkennen.
- Halten Sie Ihr Design einfach. Die Kopfzeile sollte nicht zu viele Designelemente enthalten. Halten Sie sie übersichtlich und sorgen Sie dafür, dass die Informationen leicht zugänglich sind und Ihre Nutzer nicht ablenken oder verwirren.
- Bieten Sie eine klare Navigation. Achten Sie darauf, dass die primäre und die Hauptnavigation der Website leicht zu erreichen sind.
- Bleiben Sie einheitlich. Das Design Ihrer Kopfzeile sollte zum übrigen Design Ihrer Website passen.
- Heben Sie wichtige Aufforderungen zum Handeln hervor. Wenn es eine bestimmte Aktion gibt, zu der Sie die Nutzer auffordern möchten, sollten Sie diese in Ihrer Kopfzeile hervorheben.
- Fügen Sie eine Suchleiste in Ihre Kopfzeile ein, wenn Ihre Website viele Inhalte hat, nach denen die Nutzer suchen möchten.
Wie man einen coolen Website-Header erstellt
Es gibt mehrere Möglichkeiten, einen Header für Ihre eigene Website zu entwerfen und zu erstellen. Eine der einfachsten Methoden für WordPress-Websites ist die Verwendung eines Website-Builders wie SeedProd.

SeedProd ist unsere bevorzugte Wahl, weil es einfach zu bedienen ist und keine Programmierung erfordert. Sie können sogar Ihre gesamte Website mit dem Drag-and-Drop-Theme-Builder erstellen.
Mit den vorgefertigten Abschnitten können Sie in wenigen Minuten eine professionelle Kopfzeile entwerfen. Sie können sogar Ihre Homepage, Fußzeile, Seitenleiste, Ihren Blog und andere Seiten anpassen.
Alle Schritte finden Sie in unserer Anleitung zum Anpassen von Kopfzeilen in WordPress.
Website-Header-FAQs
Wie kann ich meine Kopfzeile hervorheben?
Um Ihre Kopfzeile hervorzuheben, sollten Sie sich auf ein auffälliges Logo, einen einprägsamen Slogan und unterschiedliche Kopfgrößen konzentrieren. Sie können auch eine transparente Kopfzeile, eine kontrastierende Hintergrundfarbe, Links zu Landing Pages und Fallstudien sowie einen auffälligen Heldenbereich mit fettgedrucktem Kopfzeilentext darunter verwenden.
Sollte meine Kopfzeile auf jeder Seite sein?
Ihre Kopfzeile sollte auf jeder Seite Ihrer Website erscheinen, um eine einfache Navigation zu gewährleisten. So können Besucher wichtige Bereiche Ihrer Website schnell erkennen und aufrufen, unabhängig davon, auf welcher Seite sie sich befinden.
Welche Größe sollte ein Website-Header haben?
Die Größe der Kopfzeile einer Website hängt von ihrem Inhalt ab. Im Allgemeinen sollte sie zwischen 100 und 200 Pixel hoch sein, mit einer Auflösung von 72 dpi für optimale Sichtbarkeit und Benutzerfreundlichkeit.
Starten Sie mit einer responsiven Website-Kopfzeile
I’ve worked with a lot of header layouts over the years — and the best ones always do three things:
They make your site easier to navigate, reinforce your brand, and guide people to take action.
If you’re not sure where to start, try a simple header with your logo, a clear nav menu, and one strong CTA. Then test and tweak from there.
SeedProd makes that easy with its drag-and-drop builder. You don’t need to code anything. Just choose a pre-built section, customize it, and see it live in minutes.
Further Reading: WordPress Header & Design Guides
- So fügen Sie ganz einfach eine Schaltfläche zu Ihrer WordPress-Kopfzeile hinzu
- So erstellen Sie eine klebrige Kopfzeile
- Wie man eine Kopfzeilenvorlage erstellt
- Wie man eine vertikale Navigationsleiste in WordPress erstellt
- Beste WordPress Theme-Builder
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.