I’ve used alert messages in WordPress to warn customers about low stock, confirm successful checkouts, and even highlight new blog features. They’re those small, styled boxes that show up on your site to share updates, errors, or notices, right when your visitors need to see them.
WordPress shows some alerts by default, like when a form fails or a login succeeds. But they’re limited, and customizing them usually means messing with code.
In this guide, I’ll show you two simple ways to create your own alert messages using tools that don’t need custom code—just drag, drop, and go.
Qu'est-ce qu'un message d'alerte dans WordPress ?
Un message d'alerte est un message qui apparaît sur votre site WordPress pour informer les visiteurs de mises à jour importantes, de notifications ou d'erreurs. Vous pouvez les afficher à différents endroits de votre site, tels que l'en-tête, le pied de page, la barre latérale ou à l'intérieur des articles et des pages de blog.
WordPress fournit des messages d'alerte par défaut pour divers événements, par exemple lorsqu'un utilisateur se connecte avec succès ou lorsqu'il y a une erreur dans l'envoi d'un formulaire de contact. Ces messages d'alerte par défaut sont conçus pour être informatifs et conviviaux, mais ils ne sont pas toujours suffisants pour répondre aux besoins spécifiques de votre site web.
Pourquoi ajouter un message d'alerte à votre site WordPress ?
L'ajout de messages d'alerte personnalisés à WordPress vous permet d'afficher des messages adaptés à vos besoins spécifiques.
Par exemple, vous pouvez informer les utilisateurs d'une nouvelle fonctionnalité sur votre site web ou leur fournir un code de réduction pour un produit de commerce électronique. De même, vous pouvez avertir les utilisateurs des articles qui se trouvent encore dans leur panier et afficher un message de réussite après le passage à la caisse.

En ajoutant des messages d'alerte personnalisés, vous pouvez améliorer l'expérience de l'utilisateur sur votre site web, communiquer des informations importantes à votre public et augmenter l'urgence pour l'inciter à agir.
Types of Alert Messages You Can Use in WordPress
There are several types of alert messages in WordPress you can add depending on what you want visitors to do or know. Each one serves a different purpose, and the message style helps users recognize what’s going on at a glance.
- Info Messages: Use these for general tips, reminders, or updates—like letting users know about new features or blog posts.
- Success Messages: These confirm when something worked, like a form submission, account creation, or a completed purchase.
- Warning or Error Messages: Great for alerts that need urgent attention—such as low stock, failed actions, or system errors.
Each method in this guide shows you how to create one or more of these message types using visual tools, so you don’t need to write a single line of code.
How to Add a Custom Alert Message in WordPress (2 Easy Methods)
Il y a plusieurs façons d'ajouter un message d'alerte personnalisé à WordPress. Vous pouvez coder manuellement la fonctionnalité, installer un plugin de barre de notification WordPress, utiliser un plugin de popup, ou essayer un logiciel de notification. Aujourd'hui, nous allons vous montrer comment utiliser 2 des méthodes les plus simples : en utilisant un plugin de construction de page WordPress et un puissant logiciel de popup.
Ces deux solutions sont très simples, ne nécessitent pas de connaissances techniques, et vous n'aurez pas besoin d'utiliser des CSS, HTML, PHP, Javascript ou tout autre code.
Method 1: Show a WordPress Alert Message Using SeedProd
Pour la première méthode, nous utiliserons SeedProd. Avec plus d'un million d'utilisateurs, c'est le meilleur plugin de construction de pages pour WordPress.

SeedProd makes it easy to add custom alert messages to your WordPress site without touching any code. You can choose where the alert appears, style it to match your site, and control the message type, from info boxes to warning notices.
Vous pouvez également utiliser SeedProd pour :
- Créer une page "coming soon" dans WordPress
- Personnalisez le design de votre site WooCommerce
- Créer un thème WordPress personnalisé
- Ajouter des icônes de médias sociaux personnalisés à votre site
- Mettez votre site en mode maintenance
- Et bien d'autres choses encore.
Si vous êtes prêt à commencer, suivez les étapes ci-dessous pour créer un message d'alerte personnalisé dans WordPress avec SeedProd.
Step 1: Install and Activate SeedProd Plugin
La première chose à faire est de visiter la page de tarification de SeedProd et de télécharger le plugin. Si vous avez besoin d'aide, vous pouvez suivre notre documentation sur l'installation de SeedProd.
Note : SeedProd a une version gratuite ; cependant, nous utiliserons SeedProd Pro pour la fonction de boîte d'alerte.
Après avoir activé le plugin, allez dans SeedProd " Settings et collez votre clé de licence dans la boîte de licence.

La clé de licence se trouve sur le site web de SeedProd dans le tableau de bord de votre compte. Après avoir saisi votre clé, cliquez sur le bouton Vérifier la clé.
Ensuite, vous devrez décider du type de mise en page que vous souhaitez créer. Avec SeedProd, vous pouvez soit créer des pages WordPress individuelles avec le Landing Page Builder, soit créer des thèmes WordPress personnalisés avec le Theme Builder.
Si vous souhaitez continuer à utiliser votre thème WordPress actuel, nous vous recommandons l'option Landing Page Builder. Cependant, si vous souhaitez remplacer votre thème et ajouter des boîtes d'alerte à votre en-tête, pied de page, barre latérale et autres modèles de thème, le Theme Builder est le meilleur choix.
Pour ce tutoriel, nous utiliserons l'option Theme Builder. Mais si vous souhaitez créer une page d'atterrissage, vous pouvez suivre ce guide sur la création d'une page d'atterrissage dans WordPress.
Astuce : vous pouvez utiliser la fonction Boîte d'alerte avec les deux options.
Step 2: Pick a WordPress Template Kit
Since we’re going with the Theme Builder option, the next step is to visit the SeedProd » Theme Builder page. On that page, you’ll need to click the Theme Template Kits button to choose a pre-made website layout.

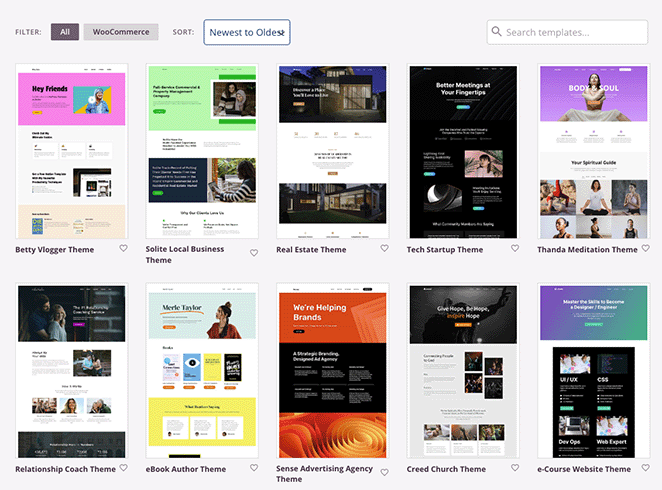
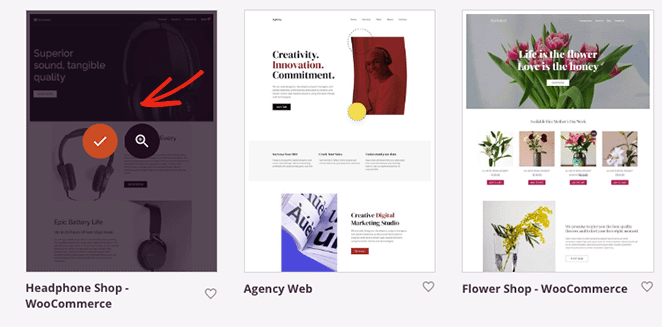
Vous verrez immédiatement une bibliothèque de kits de sites web que vous pouvez ajouter à votre site en un seul clic. En utilisant les filtres de la barre supérieure, vous pouvez trier les modèles par popularité, nouveauté, WooCommerce, et plus encore.

Lorsque vous trouvez un modèle qui vous plaît, survolez-le et sélectionnez l'icône de la coche pour l'ajouter à votre site WordPress. En quelques secondes, SeedProd importera l'ensemble du modèle, y compris les pages spécifiques et le contenu de la démo.

À partir de là, vous verrez les différentes parties qui composent votre thème dans votre tableau de bord WordPress. Vous pouvez personnaliser n'importe quelle partie du thème en la survolant et en cliquant sur le lien Modifier le design.

Par exemple, à l'aide des tutoriels ci-dessous, vous pouvez :
- Créer une page de blog personnalisée
- Créer un modèle d'article unique personnalisé
- Modifier la page d'accueil de WordPress
- Personnaliser l'en-tête de WordPress
- Modifiez votre pied de page WordPress
- Créer une barre latérale personnalisée
- Et plus encore.
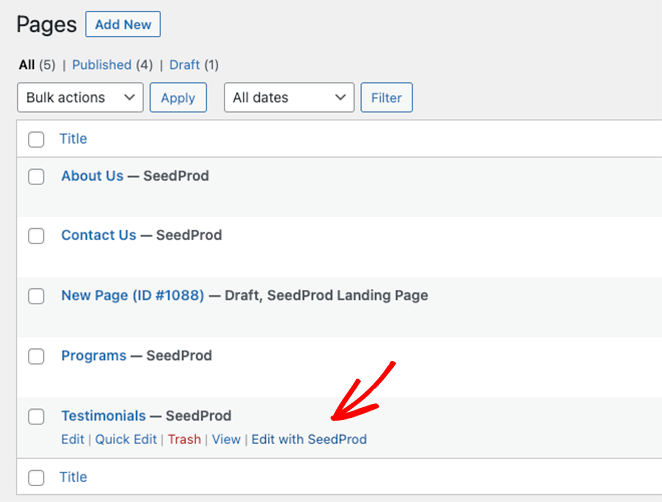
En outre, vous pouvez personnaliser des pages individuelles, telles que les pages"A propos", "Contact" et " Services". Il vous suffit de visiter Pages " All Pages et de cliquer sur le lien Edit with SeedProd à côté de la page que vous souhaitez personnaliser.

Pour commencer, nous allons vous montrer comment ajouter un message d'alerte à votre page d'accueil WordPress. Pour cela, survolez le modèle de page d'accueil et cliquez sur le lien Modifier le design.

Step 3: Add and Customize the Alert Message Block
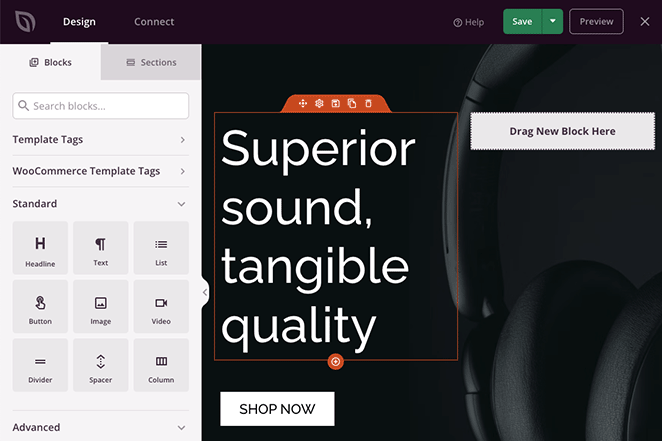
Lorsque vous ouvrirez le modèle, vous verrez le constructeur de pages par glisser-déposer de SeedProd. Il y aura des blocs WordPress et des réglages sur la gauche et un aperçu en direct de votre page d'accueil sur la droite.

Vous pouvez cliquer n'importe où sur l'aperçu pour personnaliser le contenu du modèle et voir les changements en temps réel. En outre, vous pouvez faire glisser de nouveaux blocs WordPress depuis le panneau de gauche sur votre page afin d'ajouter des caractéristiques et des fonctionnalités supplémentaires.
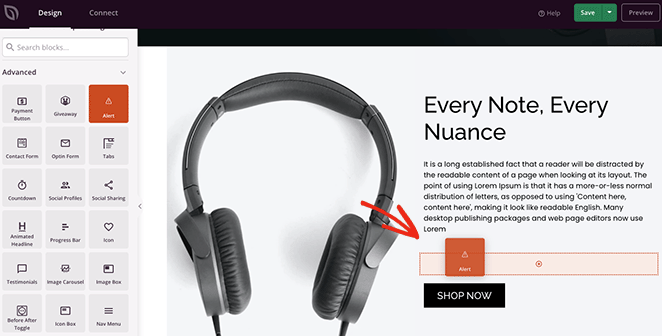
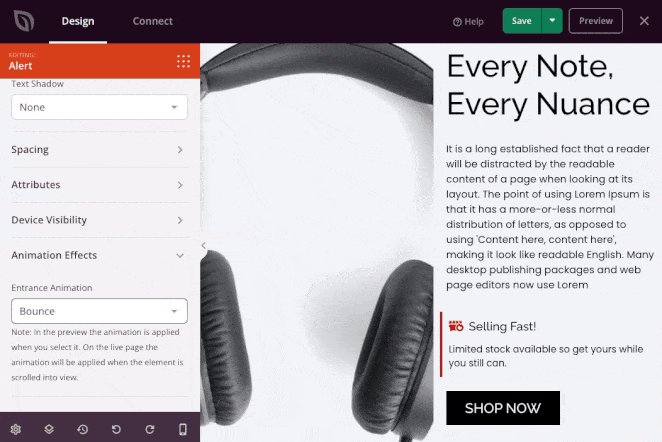
C'est ainsi que nous ajouterons un message d'alerte à la page d'accueil. Trouvez le bloc Alerte dans le panneau Blocs avancés et faites-le glisser à l'endroit où vous souhaitez l'afficher.

Une fois le bloc en place, vous pouvez personnaliser son apparence et le message qu'il affiche aux visiteurs de votre site web.
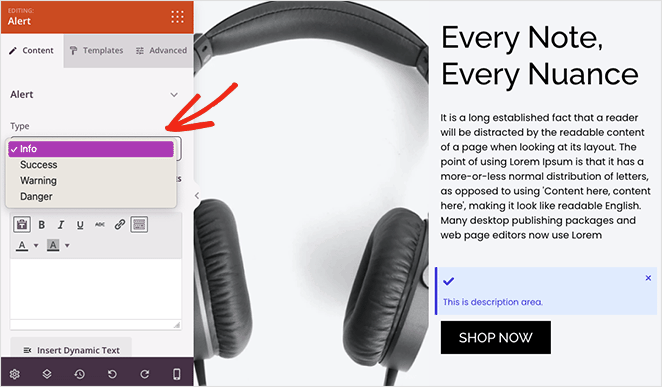
Tout d'abord, cliquez sur le menu déroulant "Type" et choisissez un type d'alerte, tel que Info, Succès, Avertissement ou Danger.

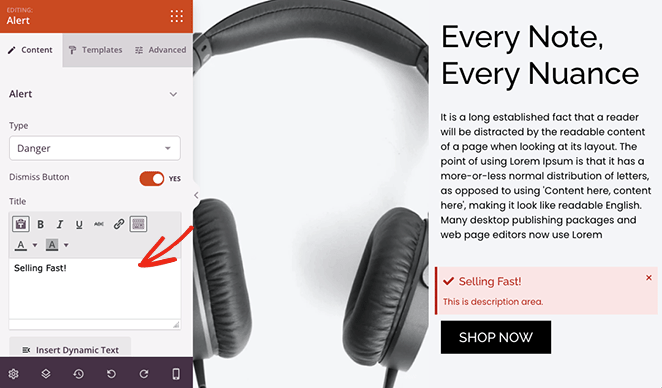
Ensuite, donnez un titre à votre alerte. Vous pouvez également activer ou désactiver le bouton de fermeture, qui permet aux utilisateurs de rejeter le message.

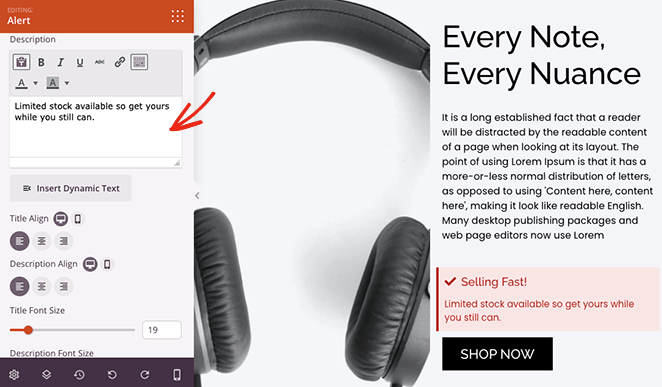
Saisissez maintenant une description de votre alerte pour donner plus d'informations aux utilisateurs. En dessous, vous pouvez modifier le titre et la description, la taille, l'alignement et le niveau de l'en-tête.

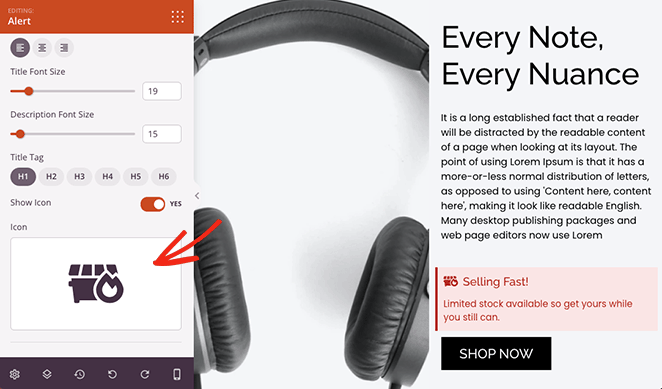
Pour faire ressortir l'alerte, vous pouvez ajouter une icône personnalisée. SeedProd dispose de centaines d'icônes Font Awesome, ce qui offre de nombreuses possibilités.

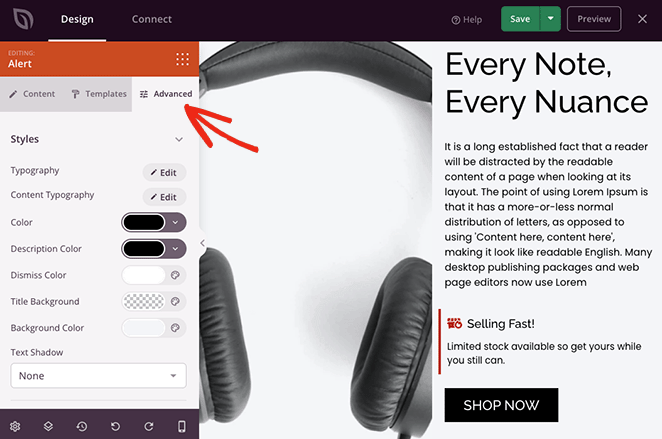
If you want to use custom colors for your alert message, click the Advanced tab in the block settings. Here, you can edit the typography, change the colors for the description, title, and background, and select a text shadow.

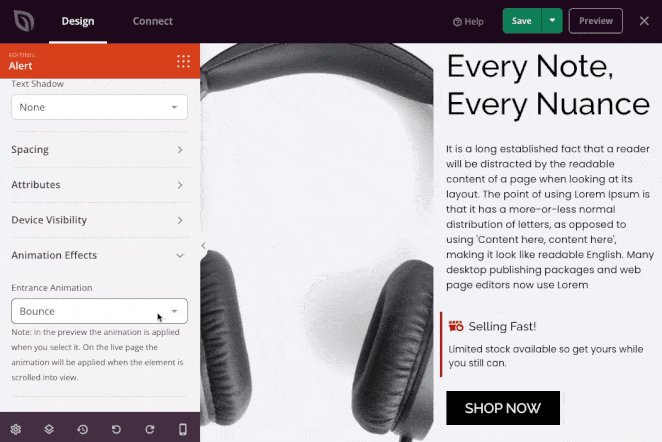
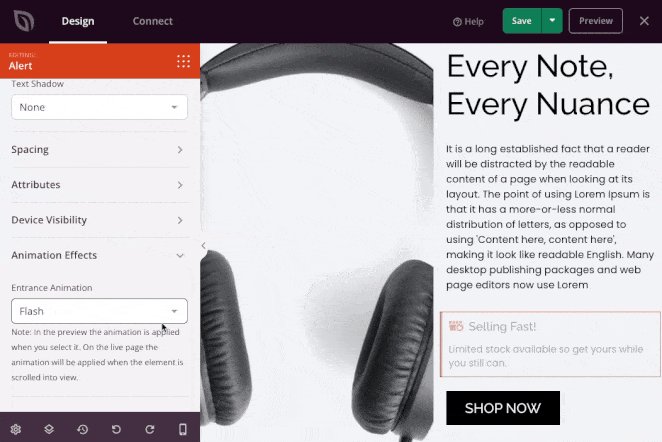
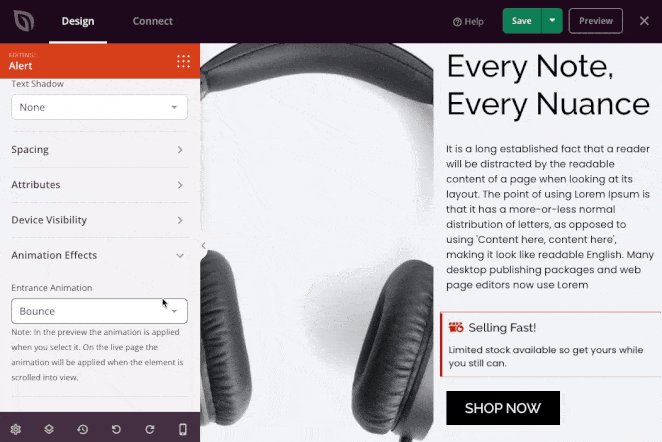
Dans le même panneau, vous pouvez modifier l'espacement des blocs, leur visibilité et même ajouter une animation pour les rendre plus attrayants.

Veillez à cliquer sur le bouton Enregistrer avant de personnaliser d'autres pages.

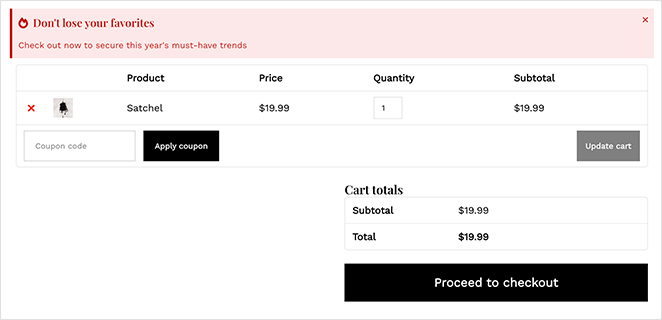
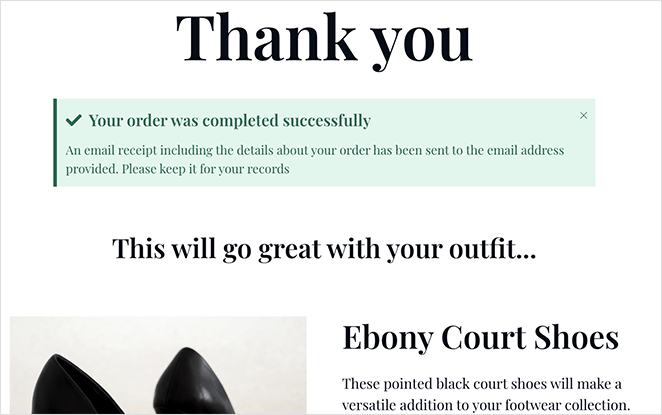
Les messages d'alerte sont un excellent moyen d'attirer l'attention sur d'autres parties de votre site. Dans la capture d'écran ci-dessous, nous avons ajouté un message de réussite à la page de confirmation de commande d'un magasin en ligne.

Faites preuve de créativité avec des notifications personnalisées, puis suivez la dernière étape pour les intégrer à votre site web.
Step 4: Publish the Alert Message to Your WordPress Site
Après avoir modifié n'importe quel modèle de thème SeedProd, vous devrez activer le thème pour montrer les changements sur votre site web. Pour ce faire, quittez le constructeur de pages et retournez au tableau de bord du constructeur de thèmes.
A partir de là, trouvez la case Enable SeedProd Theme (Activer le thème SeedProd) et mettez-la sur la position verte "Yes" (Oui).

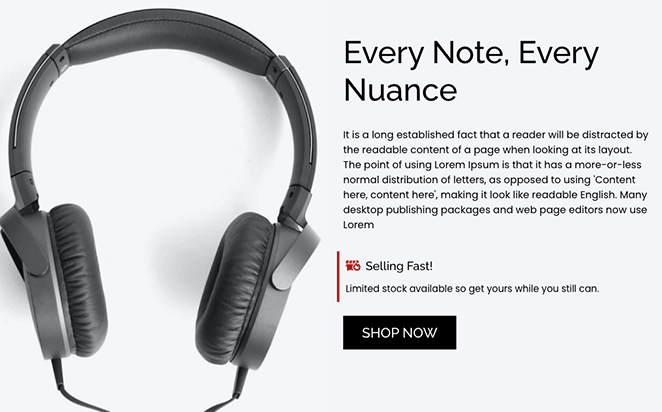
Désormais, vous pouvez visiter votre site web et voir votre message d'alerte en action !

Method 2: Display a Notification Bar in WordPress with OptinMonster
Une autre façon d'ajouter un message d'alerte à votre site WordPress est de créer une barre de notification d'alerte. La barre d'alerte sera placée en haut ou en bas de votre site web et affichera un message personnalisé à l'intention des visiteurs.
For this method, we’ll use OptinMonster, the best conversion optimization software on the market.

OptinMonster lets you add floating alert bars that stick to the top or bottom of your site. You can use them for limited-time offers, product warnings, or site-wide announcements, all without code.
Plus, as I mentioned above, you can use OptinMonster to create an alert message bar for your website. The software has countless pre-built templates, making it super easy to create a great-looking alert bar in minutes.
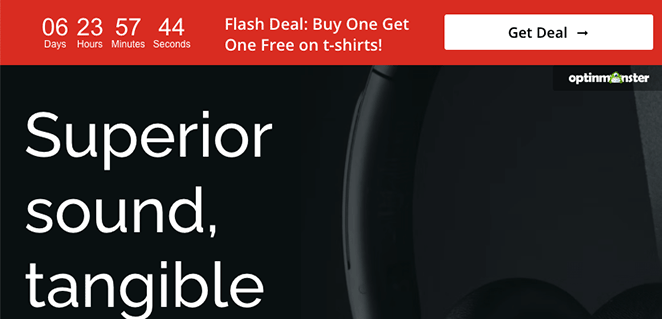
Voici celui que nous allons fabriquer dans ce tutoriel :

C'est parti !
Step 1: Install OptinMonster and Connect Your Site
Tout d'abord, rendez-vous sur le site d'OptinMonster et créez votre compte.
Ensuite, installez et activez le plugin WordPress OptinMonster. Pour vous aider, vous pouvez consulter ce guide sur l 'installation d'un plugin WordPress.
Le plugin OptinMonster vous permet de connecter facilement votre site web au logiciel en quelques clics.
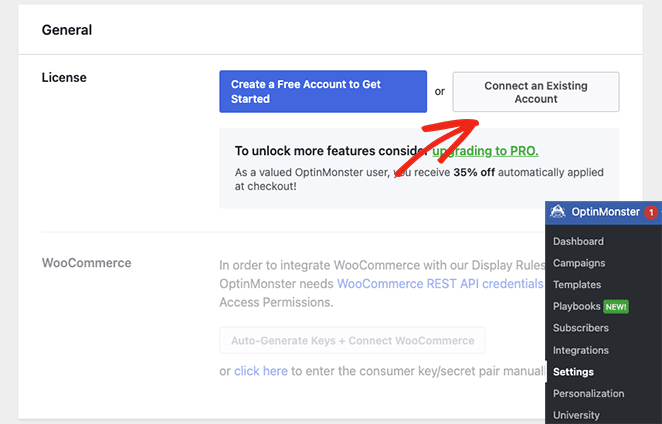
Après avoir activé le plugin, vous devez connecter votre compte. Pour ce faire, allez dans OptinMonster " Réglages depuis l'administration de WordPress.
Cliquez ensuite sur le bouton Connecter un compte existant.

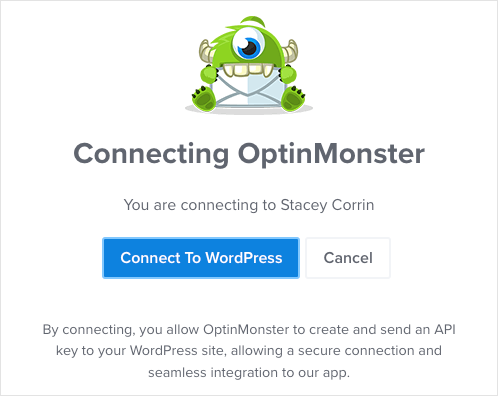
Une fenêtre s'ouvre pour vous demander d'entrer votre adresse électronique. Une fois que vous avez ajouté votre adresse électronique, cliquez sur le bouton Connexion à WordPress.

Step 2: Select a Floating Alert Bar Template
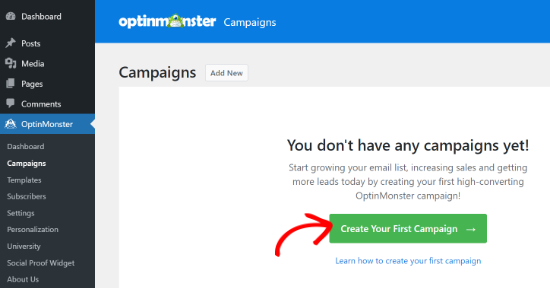
Après avoir connecté votre compte OptinMonster, allez dans OptinMonster " Campagnes depuis votre tableau de bord WordPress. Vous pouvez maintenant cliquer sur le bouton Créer votre première campagne.

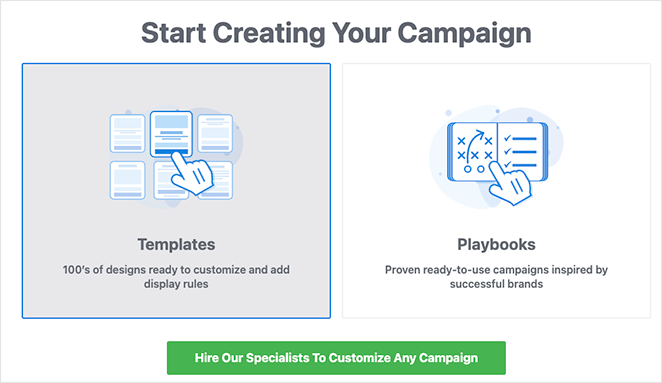
OptinMonster offre le choix entre un modèle préétabli ou l'utilisation de ses playbooks, qui reproduisent les campagnes réussies de marques authentiques. Pour ce guide, nous choisirons l'option Modèles.

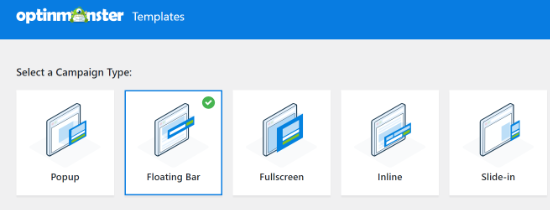
Sur cette page, choisissez la barre flottante comme type de campagne pour créer votre barre d'alerte.

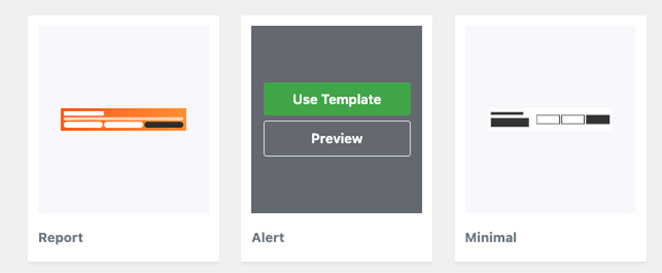
Ensuite, vous verrez une sélection de différents modèles de campagne. Pour choisir un modèle, survolez-le et cliquez sur le bouton Utiliser le modèle.

Nous utiliserons le modèle "Alert" pour notre barre d'alerte.
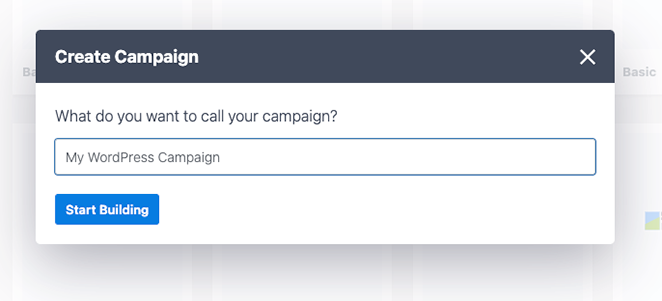
Après avoir sélectionné le modèle, vous verrez apparaître une invite vous demandant de nommer votre campagne. Une fois que vous avez saisi votre nom, cliquez sur le bouton Commencer à construire.

Step 3: Edit the Text and Design of Your Alert Bar
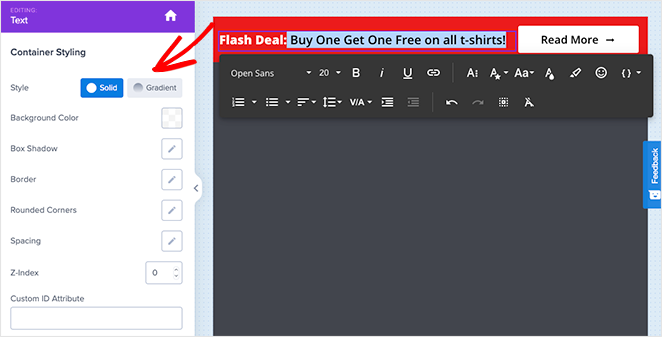
Sur l'écran suivant, vous verrez l'éditeur de campagne d'OptinMonster. C'est ici que vous pouvez concevoir et personnaliser votre message d'alerte.
La barre d'alerte apparaît par défaut en haut de l'écran. Pour modifier le texte de la barre flottante, cliquez sur la zone que vous souhaitez modifier et tapez votre message personnalisé.

Vous pouvez également modifier la police, la taille de la police, la couleur, etc.
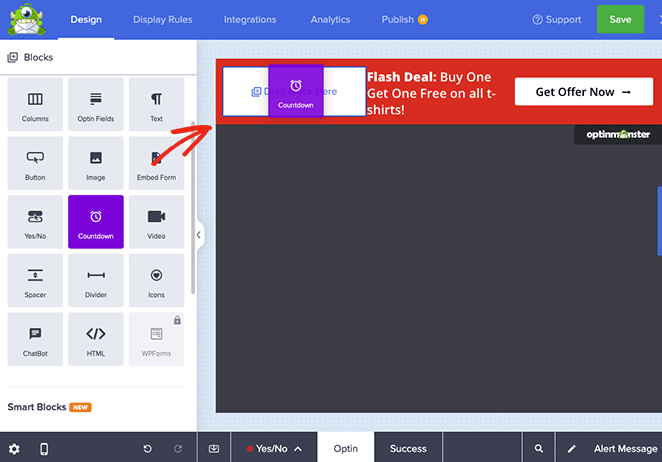
Si vous souhaitez renforcer le caractère urgent de votre barre d'alerte, vous pouvez faire glisser le bloc Compte à rebours et le déposer sur la barre flottante.

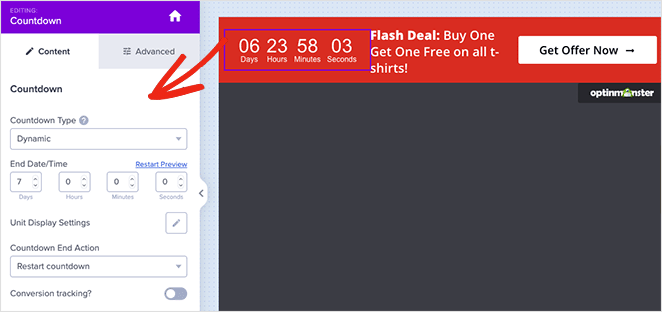
À partir de là, vous pouvez sélectionner la minuterie du modèle, personnaliser ses paramètres et saisir la date et l'heure de fin souhaitées.

Vous pouvez également définir le minuteur comme un compte à rebours permanent. Un compte à rebours permanent est défini séparément pour chaque visiteur de votre site web.
Lorsque vous êtes satisfait de votre barre d'alerte, cliquez sur le bouton Enregistrer en haut de votre écran.
Step 4: Set Display Rules and Trigger Settings
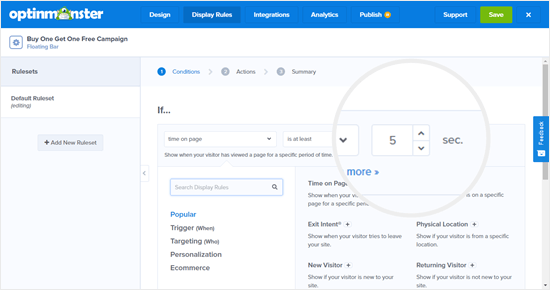
L'étape suivante consiste à aller dans l'onglet "Règles d'affichage" et à sélectionner quand et où afficher votre barre. La règle par défaut affiche la barre après que le visiteur a été sur la page pendant 5 secondes.

Nous allons le remplacer par 0 seconde afin qu'un message d'alerte apparaisse instantanément. Pour ce faire, il suffit de remplacer le compte à rebours "sec" par 0.
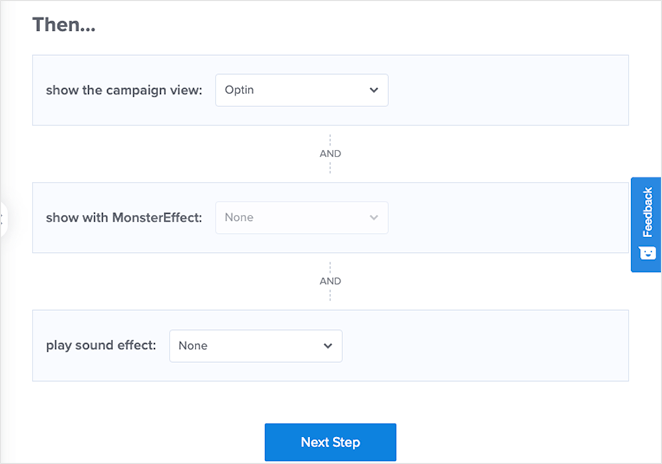
Une fois que vous avez fait cela, cliquez sur le bouton Étape suivante pour modifier les paramètres de l'action. Vous pouvez laisser le menu déroulant "Afficher la vue de la campagne" sur Optin et sélectionner si vous voulez jouer un effet sonore lorsque la barre d'alerte apparaît.

Après avoir effectué ces modifications, cliquez sur le bouton Étape suivante. Sur la page suivante, vous trouverez un résumé de votre campagne.
Si vous êtes satisfait des paramètres, cliquez sur le bouton Enregistrer.
Step 5: Publish the Alert Bar on Your WordPress Site
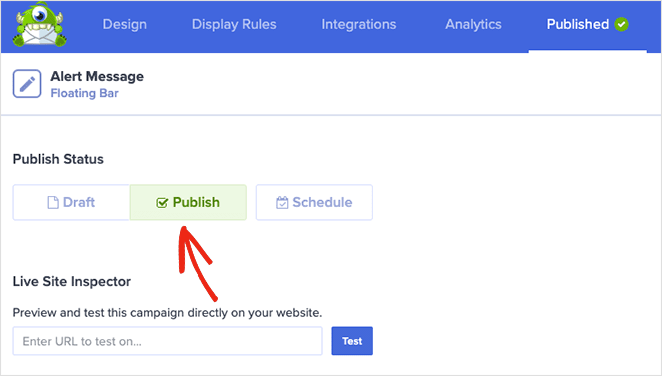
L'étape suivante consiste à passer à l'onglet Publier et à changer le statut de publication en Publier.

La dernière étape consiste à activer la campagne sur votre site WordPress.
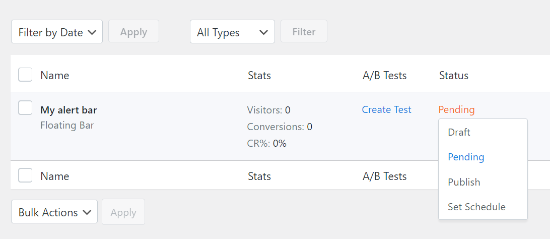
Pour ce faire, fermez l'éditeur de campagne et allez dans OptinMonster " Campagnes". Vous verrez votre campagne dans la liste, et le statut sera En attente.

Pour le modifier, cliquez sur le statut En attente et sélectionnez Publier dans le menu déroulant.
Désormais, vous pouvez visiter n'importe quelle page de votre site web et voir votre barre d'alerte en action.

Questions fréquemment posées
C'est tout !
Nous espérons que cet article vous a aidé à apprendre comment créer un message d'alerte dans WordPress. Si vous cherchez un autre moyen de recueillir des commentaires, jetez un coup d'œil au plugin UserFeedback. Il est très facile à utiliser et vous permet d'ajouter des formulaires popup élégants en quelques minutes.
Avant de partir, vous aimerez peut-être aussi ces guides sur la façon d'ajouter Google Analytics à WordPress et les meilleurs fournisseurs d'hébergement WordPress.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.