I remember staring at a blank page trying to design my first service page in WordPress. I knew what I offered, but actually showing it in a way that looked clear and trustworthy felt harder than I expected.
A good layout clearly shows what you offer, how it helps, and what to do next. It usually includes a headline, list of services, optional pricing, and a strong call-to-action. You can create one full services page or build a separate page for each individual service using a builder like SeedProd.
I had to figure this out the hard way when I built my own service page. So I wanted to walk you through what actually works. No code. No stress. Just the tools I use and trust.
To design your WordPress service page, here are the steps I followed:
- Step 1: Install SeedProd for WordPress
- Step 2: Choose a Service Page Template
- Step 3: Customize Your Service Page Layout
- Step 4: Add a Services Section
- Step 5: Publish Your WordPress Service Page
- Alternative: Use Block Editor Instead of SeedProd
Pourquoi avez-vous besoin d'une page de service ?
A strong services page layout design shows what your business offers and why someone should work with you. On your service details page, you might want to include things like pricing, benefits, FAQs, and more.

You can go with one main service page that lists everything, or make separate pages for each offer. I’ve done both depending on how detailed I want things to be.
For example, you could add a short our services section design on your homepage and link to deeper service listing page designs for more info. You can even include a CTA button for people to book a call or contact you.
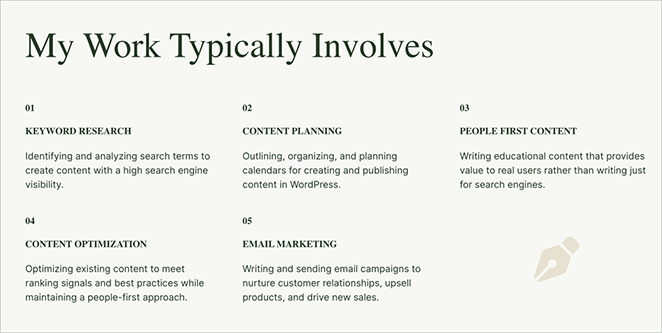
Here’s how I did it on my own site. I added a simple services section in my About page, and it works well to highlight what I do in a friendly, clear way.

How to Create a WordPress Service Page Template with SeedProd
When I wanted more control over how my service page looked, I used SeedProd. It let me move things around exactly how I pictured them. You don’t need any coding skills, and you can easily create your own services section design using built-in blocks and templates.

I like using SeedProd because it’s easy to figure out, even if you’re brand new to WordPress. That’s why it’s my favorite tool for building pages like this.
It comes with tons of services page inspiration thanks to its pre-built sections and templates. It also lets you create full custom themes, so if you offer services in WordPress (like web design or development), it’s a great fit.
I also like the extras it comes with. You can preview your page on mobile, connect email tools, and customize headers and footers. It all works without extra plugins.
Pour créer une page de service avec SeedProd, il suffit de suivre les étapes du tutoriel ci-dessous.
Étape 1. Installer et activer SeedProd
Tout d'abord, vous devrez installer et activer le plugin SeedProd sur votre site WordPress. Si vous avez besoin d'aide, vous pouvez consulter notre documentation sur l'installation de SeedProd.
La documentation vous guidera à travers le processus d'installation et vous montrera comment activer votre clé de licence SeedProd.
Étape 2. Choisir un modèle de page d'atterrissage
Une fois le plugin activé, naviguez vers SeedProd " Landing Pages depuis votre panneau d'administration WordPress et cliquez sur le bouton Ajouter une nouvelle page d'atterrissage.

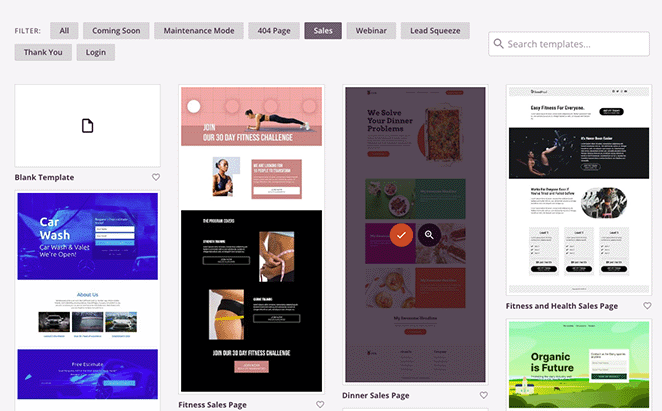
Now choose a layout that fits your services page design ideas.

Vous pouvez utiliser les filtres situés en haut de la page pour afficher des modèles correspondant à différents types de campagnes, comme " coming soon", "lead squeeze", " sales page", "webinar", et bien d'autres encore.
Une fois que vous avez trouvé un modèle qui vous plaît, il vous suffit de cliquer sur l'icône orange de la coche.

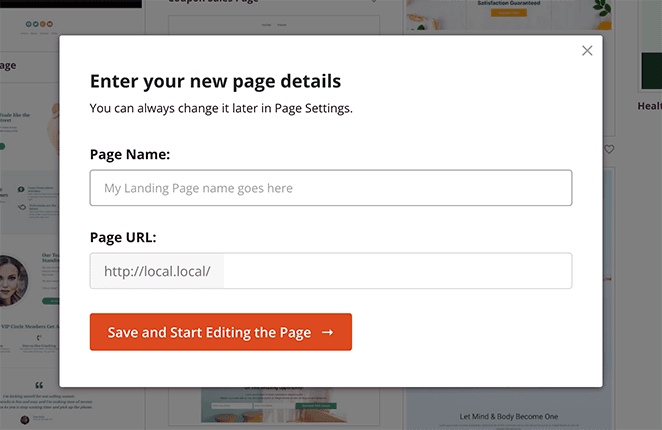
Vous pouvez maintenant donner un nom et une URL à votre page avant de cliquer sur le bouton Enregistrer et commencer à modifier la page.

Step 3. Customize Your WordPress Service Page Layout
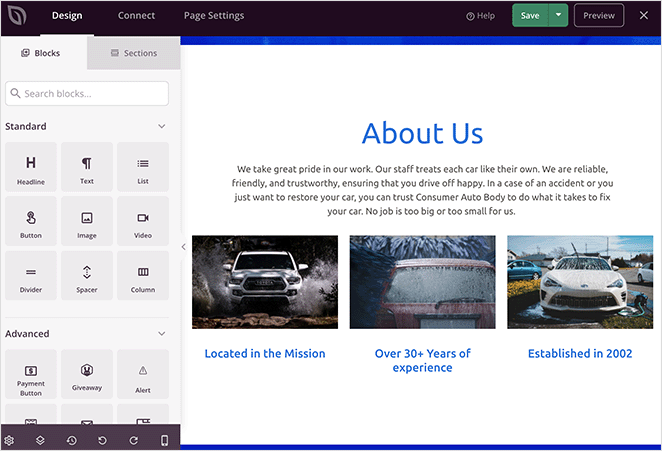
Sur l'écran suivant, votre modèle se chargera dans le constructeur visuel de pages par glisser-déposer de SeedProd. Il dispose d'un aperçu en direct sur la droite et de plusieurs blocs et réglages WordPress sur la gauche.

De nombreux modèles de SeedProd utilisent des blocs pour constituer la mise en page globale. Pour les personnaliser, il vous suffit de cliquer sur l'un d'entre eux, ce qui ouvrira ses paramètres dans le menu de gauche.
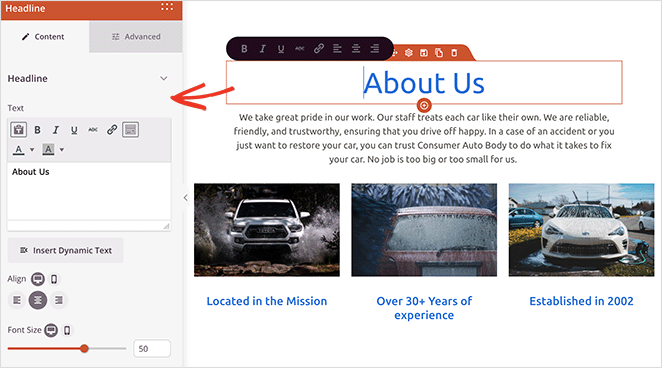
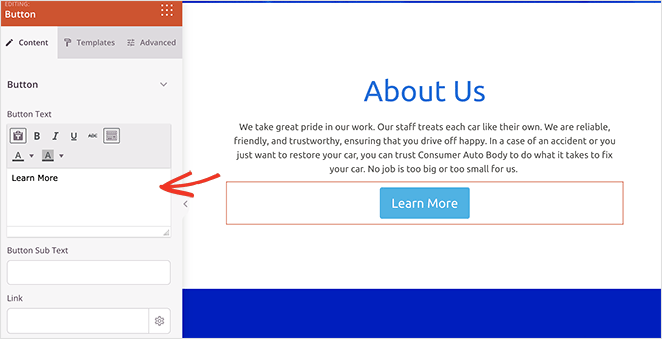
Par exemple, en cliquant sur un titre ou un bloc de texte, vous ouvrez les paramètres permettant de modifier le contenu, la taille de la police, le style, etc.

Or, if your our services page template includes a pricing table, you can click to edit each item, change the fonts, or even rearrange columns.
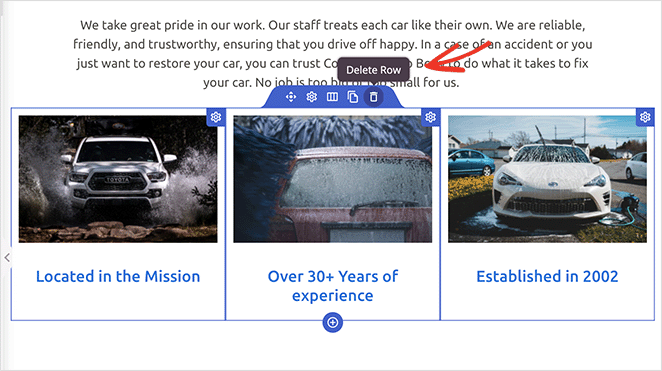
Pour supprimer un élément dont vous n'avez pas besoin, il suffit de le survoler et de cliquer sur l'icône de la corbeille.

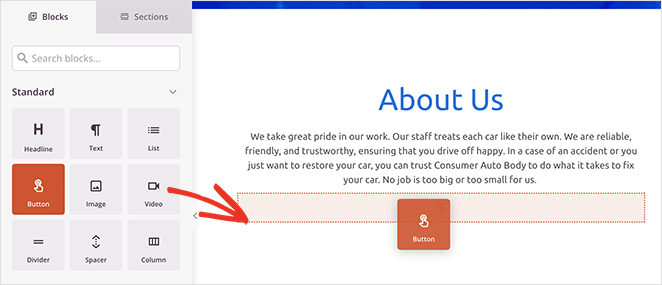
Si vous souhaitez ajouter de nouveaux éléments à votre conception, tels qu'un bouton d'appel à l'action, faites glisser le bloc depuis le panneau de gauche et mettez-le en place dans votre aperçu.

Vous pouvez ensuite le sélectionner pour personnaliser son apparence, son contenu et d'autres paramètres.

Before you settle on a layout, be sure you’re not falling into WordPress layout mistakes that hurt conversions. Small things like cluttered menus or weak CTAs can make a big difference.
Step 4. Add a Services Section to Your WordPress Page
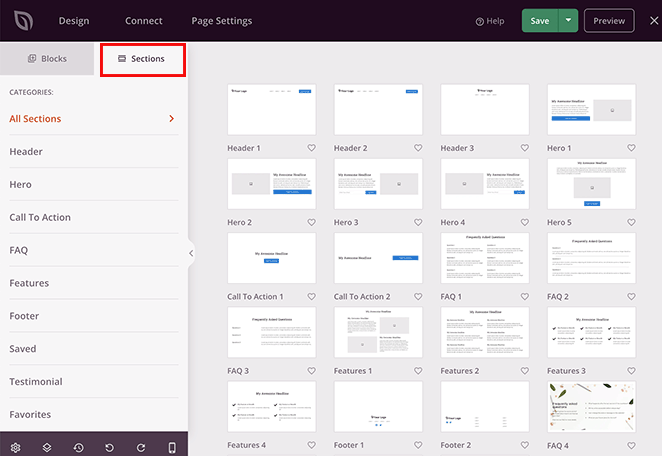
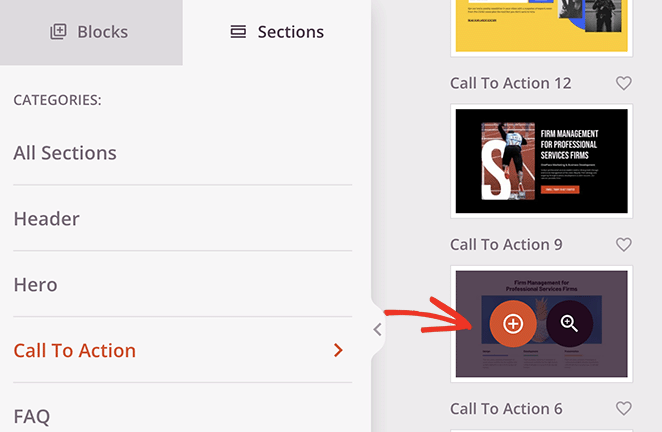
Another helpful SeedProd feature is its premade Sections. The Feature sections are perfect for building a visual services section. You can find them by clicking the Sections tab in the left-hand panel.

Les sections sont comme des mini-modèles qui combinent des lignes, des colonnes et des blocs pour créer des designs prédéfinis tels que des FAQ, des zones de héros, des en-têtes, etc.
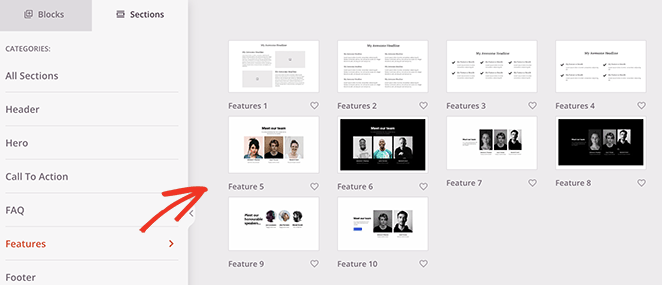
Par exemple, les sections Fonctionnalité sont idéales pour ajouter une section Services à votre page WordPress. Elles utilisent une combinaison de titres, d'images, de paragraphes et de colonnes pour créer une mise en page attrayante pour vos informations sur les services.
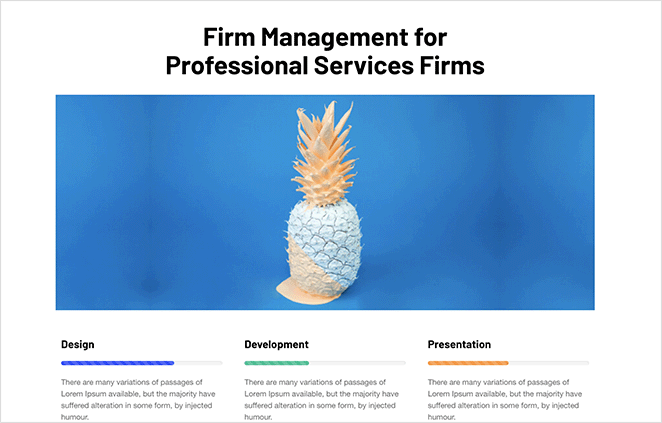
Look for layouts with a mix of images, text, and buttons. These are ideal for a clean, professional service section design.

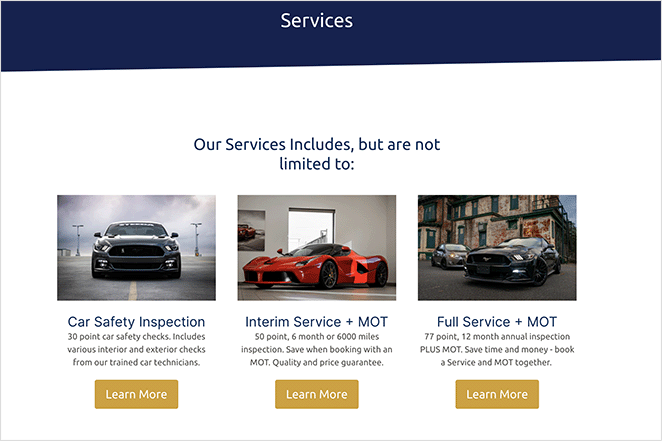
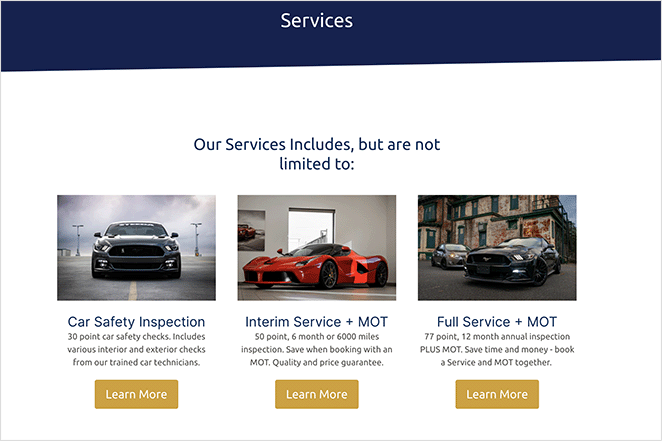
Ci-dessous, vous trouverez la section Appel à l'action 6, qui comprend un espace pour 3 services et une image de héros personnalisée.

Pour ajouter la section à votre page, survolez-la et cliquez sur l'icône orange plus.

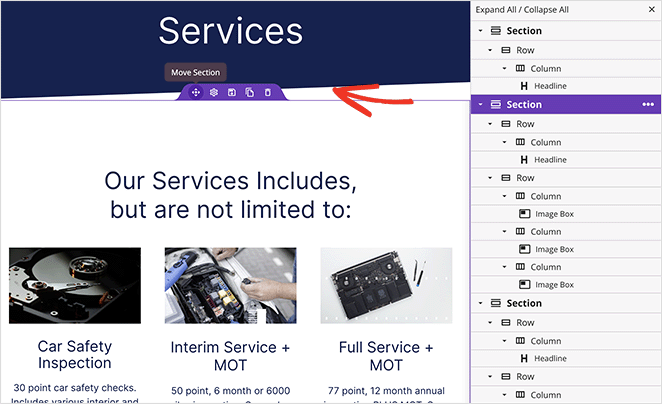
Par défaut, les nouvelles sections apparaissent au bas de votre page. Toutefois, vous pouvez cliquer sur la section entière, la faire glisser et la déposer pour la placer au bon endroit.

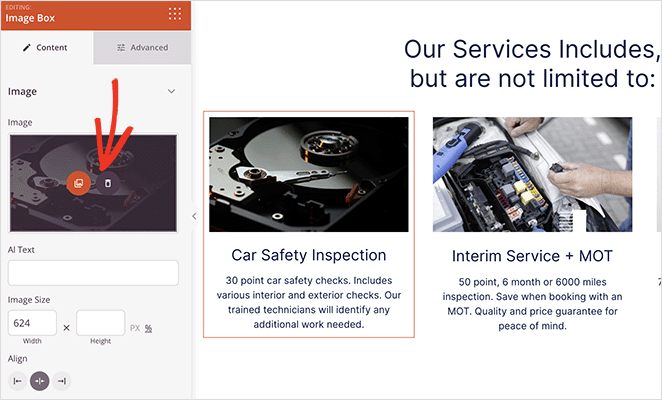
Après avoir repositionné votre section, vous pouvez cliquer sur n'importe quel élément pour en personnaliser le contenu. Par exemple, pour remplacer une image, cliquez dessus et choisissez l'icône de la corbeille dans le panneau de gauche pour la supprimer.

À partir de là, vous pouvez télécharger une nouvelle image à partir de votre ordinateur ou de la bibliothèque multimédia de WordPress.
Continue customizing your services page until you’re happy with how it looks. You may want to include your phone number to help users get in touch, or even an events calendar for upcoming webinars and conferences.
Étape 5. Publier le design de votre page de service dans WordPress
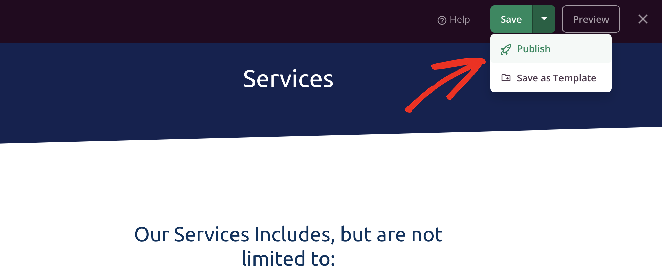
When you’re happy with your service section design, click the dropdown arrow on the Save button and choose Publish.

La page sera automatiquement mise en ligne sur votre site WordPress, où tous les clients potentiels pourront voir immédiatement vos services.

If you’re deciding between the default WordPress block editor and using SeedProd to design your service page, here’s a quick side-by-side comparison to help.
| Fonctionnalité | Block Editor | SeedProd |
|---|---|---|
| Facilité d'utilisation | Basic blocks, not very visual | Drag-and-drop with live preview |
| Modèles | Theme-dependent | Dozens of pre-built service page templates |
| Aperçu mobile | Requires switching views | Built-in preview for phone, tablet, desktop |
| Design Control | Manual tweaks or custom CSS | Visual controls with no code needed |
| Custom Sections | Manual block setup | Pre-built sections like FAQs, services, CTAs |
Alternative : Création d'une section Services à l'aide de l'éditeur de blocs de WordPress
Another way to add services to your WordPress website is with the Service Box Showcase plugin. It’s simple and lets you create a services section in WordPress using shortcodes.
It’s not as flexible as SeedProd, but still a quick option for building a clean services page layout.
Pour commencer, vous devez installer et activer le plugin Service Box Showcase sur votre site WordPress. Voici un guide utile si vous avez besoin d'aide pour installer et activer un plugin WordPress.
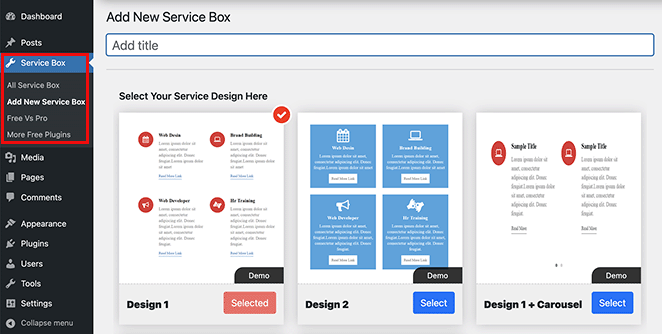
Après avoir activé le plugin, accédez à Service Box " Add New Service Box à partir de votre tableau de bord WordPress. Ensuite, entrez un titre pour votre nouvelle boîte de service.

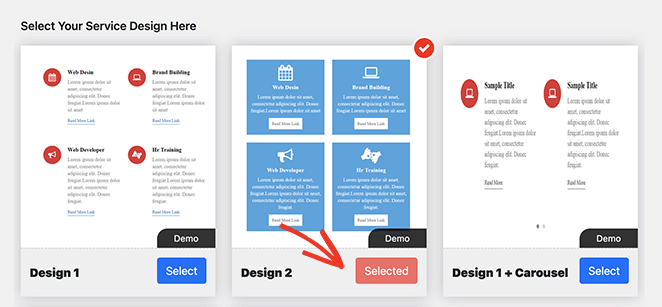
Ensuite, choisissez un modèle de boîte de service parmi les thèmes prédéfinis en cliquant sur le bouton Sélectionner.

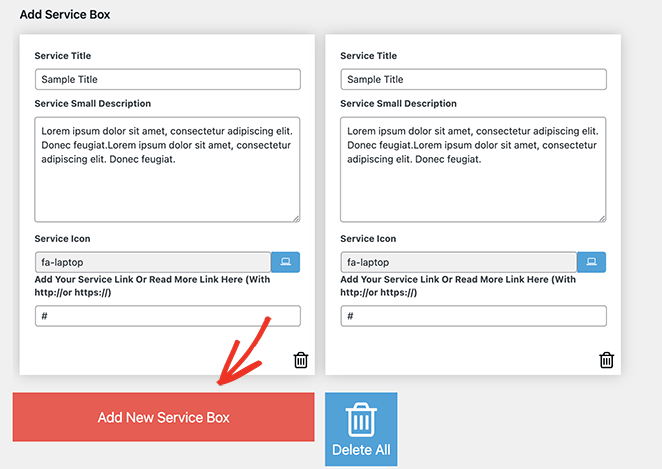
De là, faites défiler la page jusqu'à la section "Ajouter une boîte de service", qui contient deux boîtes par défaut. Si vous avez besoin de plus, cliquez sur le bouton " Ajouter une nouvelle boîte de service ".

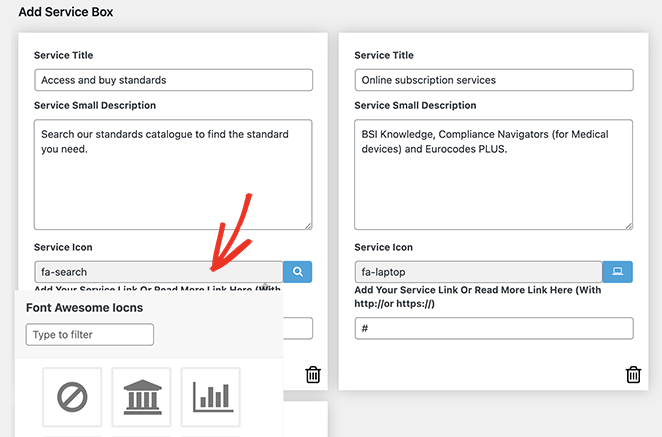
Vous pouvez désormais ajouter un titre et une description pour chaque boîte de service. Les visiteurs verront ce texte lorsqu'ils navigueront sur votre site web, ce qui les aidera à trouver les informations sur les services dont ils ont besoin.

Chaque case comprendra la même icône par défaut. Cependant, vous pouvez changer l'icône de chaque boîte pour quelque chose de plus approprié en cliquant sur le champ "Icône de service".
Vous verrez apparaître une fenêtre contextuelle dans laquelle vous pourrez rechercher et sélectionner différentes icônes Font Awesome.
En dessous, vous pouvez ajouter une URL personnalisée pour chaque service. C'est une bonne idée si vous souhaitez créer un lien vers des pages dédiées à chaque service ou vers un formulaire de contact.
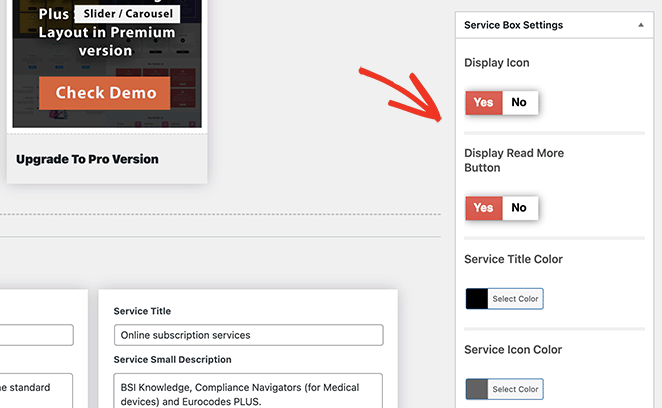
Après avoir saisi les informations relatives à votre service, vous pouvez utiliser le panneau Paramètres de la boîte de service pour personnaliser le style. Ces paramètres sont généralement faciles à utiliser et comprennent les couleurs et les tailles de texte, les familles de polices, la disposition des colonnes et d'autres options.

Si vous préférez masquer les icônes de votre section de service, vous devez désactiver le commutateur Afficher l'icône.
Jouez avec ces paramètres pour obtenir une apparence qui corresponde à votre style. Vous pouvez toujours revenir à cette page plus tard pour modifier les choses.
Lorsque vous êtes satisfait de vos boîtes de service, cliquez sur le bouton Publier dans le coin supérieur droit de l'écran.
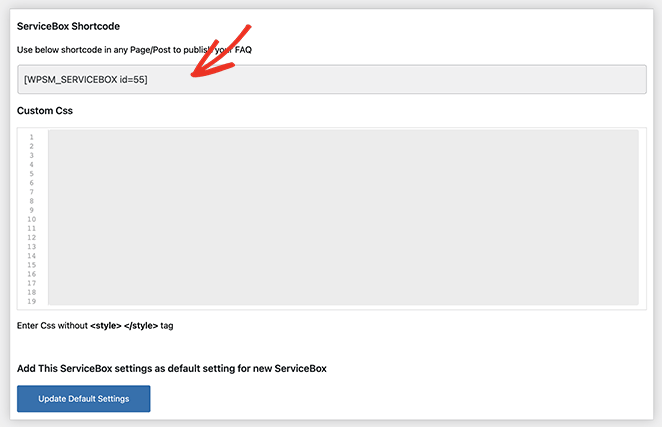
Ensuite, descendez jusqu'à la section Service Box Shortcode et copiez le shortcode dans le premier champ.

Vous pouvez désormais ajouter ce shortcode à n'importe quel article ou page de votre site WordPress en le collant dans l'éditeur de contenu. Il vous suffit ensuite de publier ou de mettre à jour l'article ou la page pour que les modifications soient prises en compte.

FAQ sur la conception des pages de services
– Hero section with a headline
– Short intro about your business
– A clear services section
– Social proof like testimonials
– A CTA to book a call or contact you
Bonus Guides for Creating WordPress Pages
I hope this guide made it easier to build a professional service page in WordPress.
If you’re ready to take the next step, try SeedProd to start designing your own custom services section today, with no code needed.
You might also like these tutorials:
- How to Write a Welcome Page for Your Website
- How to Create an About Us Page in WordPress
- Comment créer une page d'auteur personnalisée sur WordPress
- Comment créer une page 404 dans WordPress
- Comment ajouter une page "Rencontrer l'équipe" à WordPress
- How to Make a FAQ Page in WordPress
- Comment créer une page de blog sur WordPress
- How to Create a Client Login Page in WordPress
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.