A reader recently asked me how to create a custom client login page in WordPress. They wanted something more professional and branded than the standard WordPress login.
If you run a business or manage client services, creating your own client login page helps your site look professional and secure. It’s also a great way to reinforce your brand and build client trust every time someone signs in.
In this guide, I’ll show you two simple ways to create a client login page in WordPress with no coding required.
What is a client login page? A client login page is a private area on your WordPress site where users can securely log in to view documents, dashboards, or other protected content.
Résumé rapide
Want a fast overview? Here’s what this guide covers:
- Why Add a Client Login Page to WordPress?
- Choosing the Right Client Login Page Plugin
- Method 1: Create a Client Login Page with SeedProd
- Method 2: Build a Login Form with WPForms
- Questions fréquemment posées
Why Add A Client Login Page to WordPress?
Key Takeaway: A custom client login page helps you protect sensitive content and present a more professional, branded experience.
A client login page is a secure area on a website where users enter a username and password to access their accounts or private information. It keeps sensitive data safe and only lets authorized users in.
L'écran de connexion par défaut de WordPress est une excellente solution pour les sites web personnels, mais il est générique et ennuyeux. Les sites WordPress destinés aux clients ont besoin d'une page de connexion qui soit plus professionnelle et qui donne à vos clients une bonne impression de votre entreprise.
With a custom WordPress customer login page, you can personalize it to suit your clients. You can also hide the default login screen, reducing login spam and keeping your WordPress site secure.
Consultez ces exemples de pages de connexion pour plus d'inspiration.
Choisir le bon plugin WordPress pour la page de connexion des clients
Le dépôt officiel de plugins de WordPress offre des tonnes de plugins pour vous aider à créer une page de connexion pour vos clients. Mais aujourd'hui, je vais me concentrer sur 2 des meilleurs plugins WordPress sur le marché : SeedProd et WPForms.
Utilisez SeedProd si vous avez besoin d'un constructeur de pages WordPress convivial pour créer n'importe quelle page en temps réel sans écrire de code.
Les principales caractéristiques de SeedProd sont les suivantes :
- Constructeur visuel de pages par glisser-déposer avec prévisualisation en temps réel
- Des modèles de pages de connexion conçus par des professionnels pour vous aider à démarrer
- Personnalisez chaque élément de votre page de connexion client grâce à de puissants éléments de page
- Ajouter un formulaire de connexion à n'importe quelle page de WordPress
Utilisez WPForms si vous avez besoin d'un plugin de formulaire WordPress pour débutants qui vous permet de créer n'importe quel formulaire grâce à son constructeur de formulaire par glisser-déposer.
Les principales caractéristiques de WPForms sont les suivantes
- Modèles prédéfinis pour tout type de formulaire
- Personnalisez votre formulaire de connexion sans code ni restrictions
- Publiez votre formulaire de connexion client sur n'importe quel article ou page WordPress
- Intégrer votre formulaire de connexion client dans votre barre latérale WordPress avec un widget de connexion personnalisé
Want more options? Check out our best WordPress login plugins roundup.
Méthode 1 : Utiliser SeedProd pour créer une page de connexion client
Key Takeaway: With SeedProd, you can build a completely custom, secure login page using a drag-and-drop builder, with no coding needed.
Tutoriel vidéo
Je vais utiliser SeedProd pour vous montrer comment créer une page de connexion client dans WordPress pour la première méthode. Suivez les étapes ci-dessous pour vous y plonger.
Étape 1. Installer et activer SeedProd
La première étape consiste à télécharger le plugin SeedProd et à l'activer sur votre site WordPress.
Pour des instructions détaillées, suivez ce guide sur l'installation d'un plugin WordPress.
Après avoir activé le plugin, vous verrez un écran de bienvenue où vous pourrez entrer votre clé de licence SeedProd. Vous pouvez trouver la clé de licence dans votre compte SeedProd sous la rubrique Téléchargements.

Après avoir vérifié votre clé de licence, faites défiler vers le bas et cliquez sur le bouton Créer votre première page.

Sur l'écran suivant, vous verrez le tableau de bord des pages d'atterrissage de SeedProd, où vous pouvez créer différents types de pages d'atterrissage. Cliquez sur le bouton Configurer une page de connexion pour commencer.

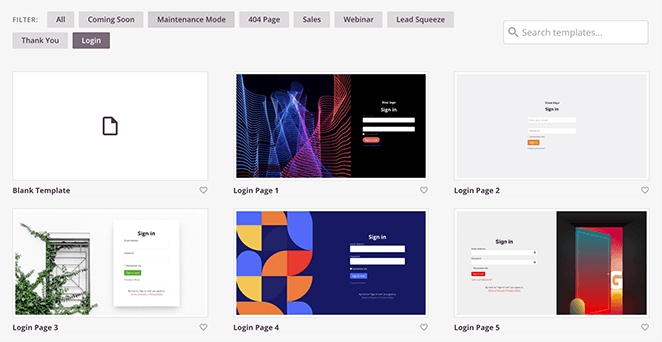
Étape 2. Choisir un modèle de page de connexion
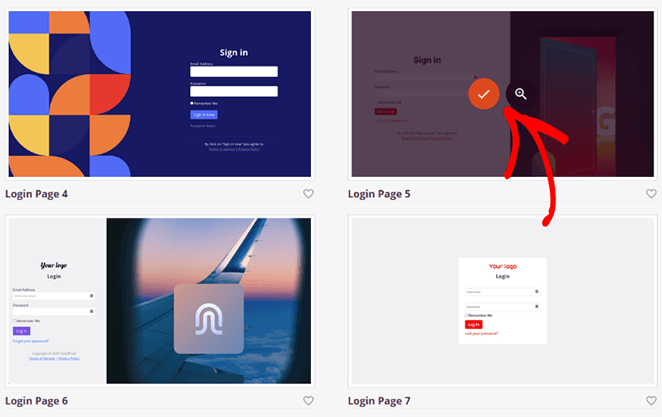
SeedProd vous demande maintenant de choisir un modèle pour votre page de connexion client. Il y a des tonnes de modèles parmi lesquels vous pouvez choisir, et même un modèle vierge si vous préférez partir de zéro.

Pour choisir un modèle de page de connexion, passez votre souris sur sa vignette et cliquez sur l'icône de la coche.

Votre modèle s'ouvrira maintenant dans le constructeur visuel de pages de SeedProd.
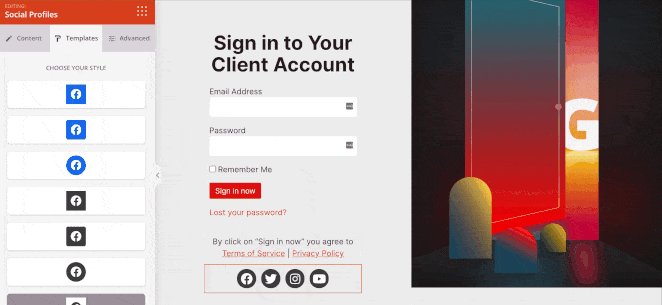
Étape 3. Personnalisez votre modèle de page de connexion client
L'une des meilleures choses à propos de SeedProd est que vous pouvez personnaliser votre portail de connexion client dans le constructeur drag-and-drop sans embaucher un développeur. Il est facile de personnaliser n'importe quel élément du modèle en pointant et en cliquant dessus avec votre curseur.
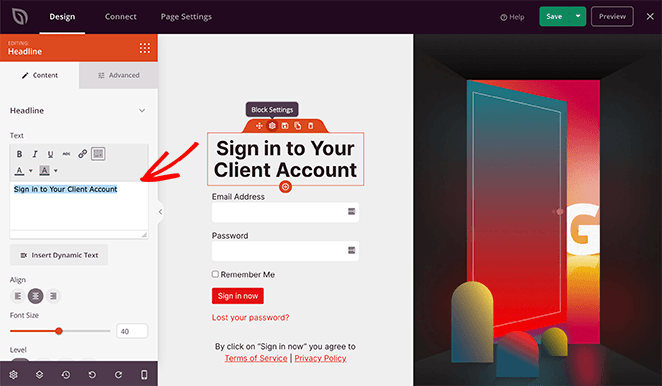
Par exemple, si vous cliquez sur le titre "S'identifier", un panneau s'ouvre sur la gauche, dans lequel vous pouvez modifier le contenu du titre, la taille du texte, l'alignement, la police et bien d'autres choses encore.

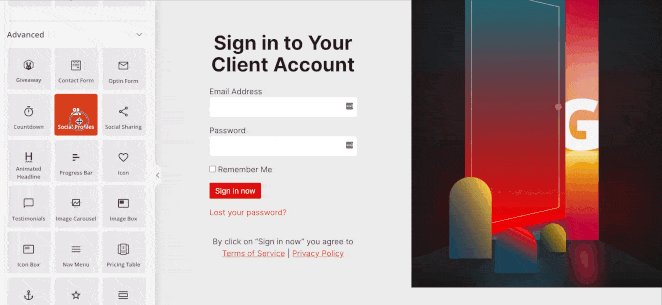
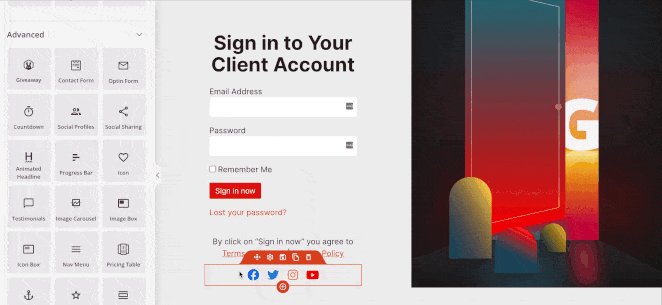
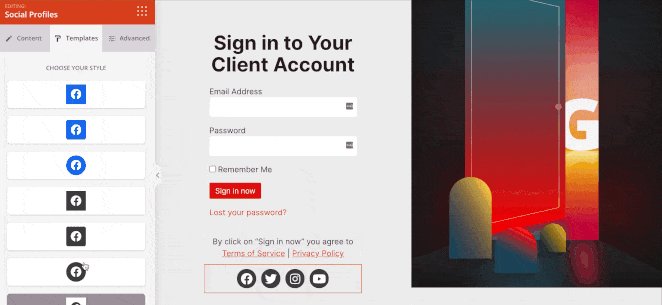
Ajouter un nouveau contenu à votre écran de connexion client est tout aussi facile avec les blocs de page d'atterrissage de SeedProd. Tout ce que vous avez à faire est de choisir un bloc dans la partie gauche de l'écran et de le glisser-déposer dans la partie droite.

Il y a plusieurs blocs à choisir, y compris :
- Images
- Boutons
- Boutons de profil social
- Comptes à rebours
- Barres de progression
- Et bien d'autres encore
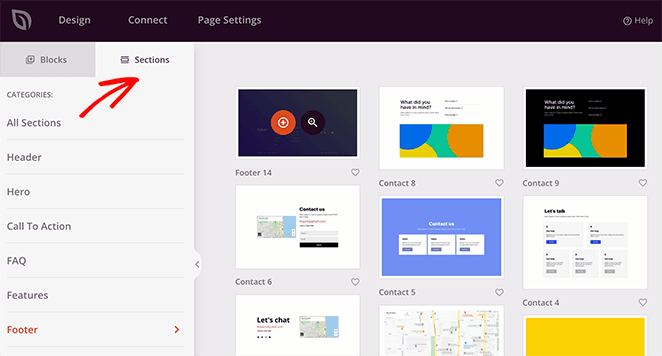
Tout comme les blocs, SeedProd propose également une variété de sections préfabriquées, telles que les en-têtes, les pieds de page, les caractéristiques et les FAQ. Pour les ajouter à votre page, il suffit de passer la souris sur une section et de cliquer sur l'icône plus (+).

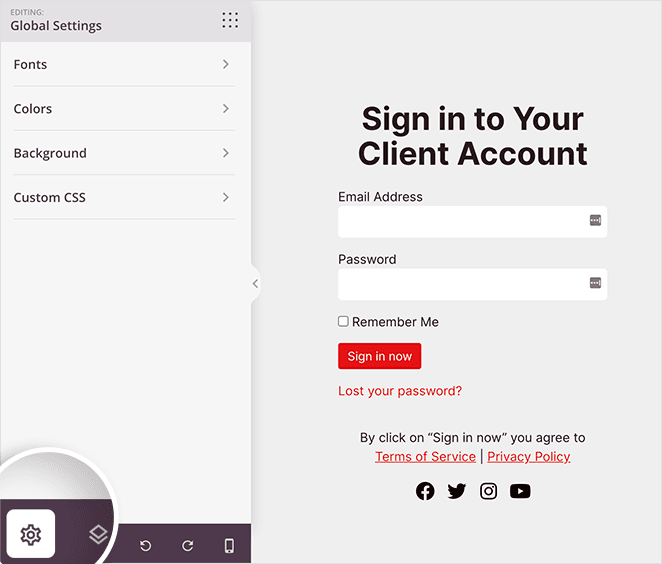
Si vous souhaitez contrôler davantage l'aspect et la convivialité de l'écran de connexion de votre client, vous pouvez vous rendre dans le panneau des paramètres globaux. Il vous suffit de cliquer sur l'icône en forme de roue dentée dans le coin inférieur gauche de votre écran.

Dans le panneau Paramètres globaux, vous pouvez modifier l'arrière-plan, la typographie et la palette de couleurs de votre page sans modifier les paramètres de chaque élément individuellement.
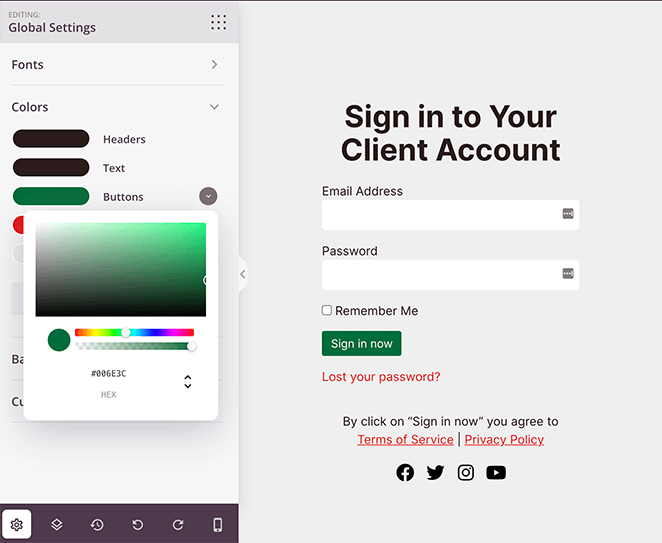
Par exemple, vous pouvez modifier votre palette de couleurs globale en cliquant sur l'en-tête Couleurs. À partir de là, vous pouvez choisir des couleurs personnalisées ou cliquer sur le bouton Palette de couleurs pour choisir parmi plus de 20 palettes de couleurs prédéfinies.

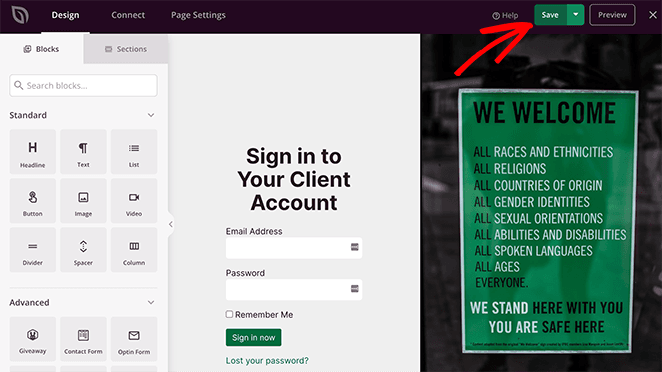
Lorsque vous êtes satisfait de l'aspect de votre page de connexion client, cliquez sur le bouton Enregistrer dans le coin supérieur droit de votre écran.

Étape 4. Configurer les paramètres de votre page
Si vous envisagez de collecter des adresses électroniques sur l'écran de connexion de votre client, vous pouvez connecter votre formulaire optin à votre service de marketing par courriel en cliquant sur l'onglet Connecter en haut de votre écran.

Choisissez ensuite votre fournisseur de services de marketing par courriel dans la liste et suivez les instructions pour vous connecter et autoriser votre compte. Désormais, chaque fois qu'un client s'inscrit via votre formulaire d'optin, il est automatiquement ajouté à votre liste d'adresses électroniques.
En outre, vous pouvez accéder à l'onglet Paramètres de la page pour configurer plusieurs autres paramètres.

Voici quelques-uns des paramètres que vous pouvez modifier sur cet écran :
- Général - Changez le nom et l'URL de votre page de connexion, affichez un lien d'affiliation SeedProd, et plus encore.
- SEO - Si vous utilisez un plugin WordPress SEO, vous pouvez définir le titre SEO de votre page, la méta description, etc.
- Analyse - Suivez les performances de votre page de connexion à l'aide d'un plugin d'analyse comme MonsterInsights.
- Scripts - Collez les codes de suivi et les scripts de reciblage comme les cookies ou les pixels de suivi Facebook.
N'oubliez pas de cliquer régulièrement sur le bouton Enregistrer pour sauvegarder vos modifications.
Étape 5. Publier votre page de connexion client
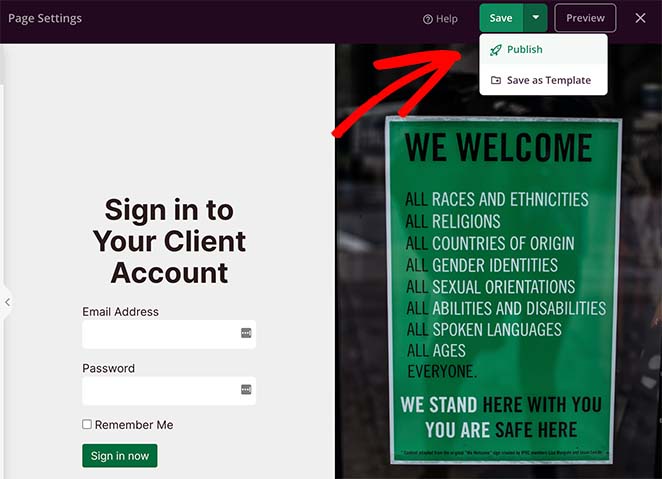
Une fois que vous êtes satisfait de votre écran de connexion client, vous êtes prêt à le publier et à le mettre en ligne sur votre site web. Pour ce faire, cliquez sur la flèche déroulante située à côté du bouton Enregistrer et cliquez sur Publier.

Vous verrez ensuite un message vous indiquant que votre page est maintenant en ligne.

Cliquez sur le bouton Voir la page en direct pour prévisualiser votre nouvelle page de connexion client.
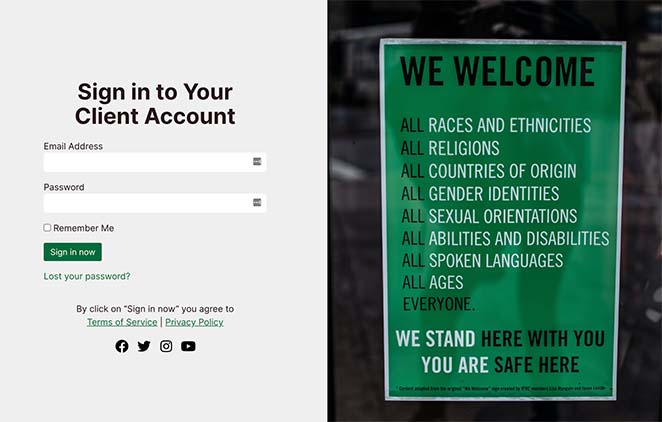
Voici la page que j'ai créée sur notre site web de test :

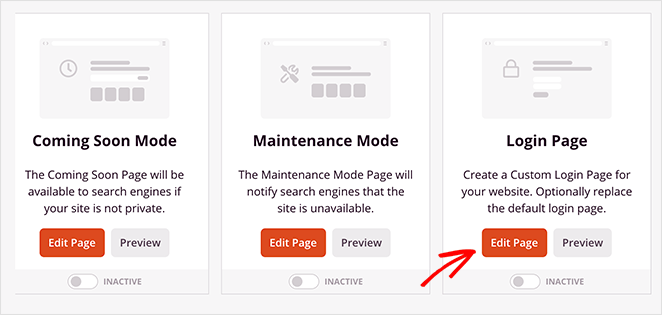
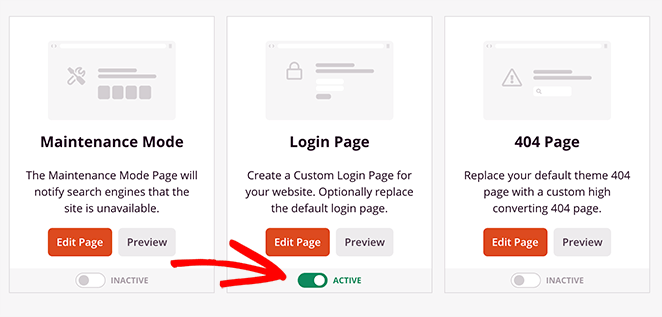
Il ne reste plus qu'à activer le mode page de connexion dans la zone d'administration de WordPress, et c'est très facile à faire.
Quittez simplement le constructeur de SeedProd, et retournez sur le tableau de bord principal de SeedProd. Ensuite, sous le mode Page de connexion, cliquez sur la bascule d'Inactif à Actif.

Ça y est ! Votre page de connexion client a maintenant un design personnalisé.
Méthode 2 : Utiliser WPForms pour créer une page de connexion client

Voyons maintenant la méthode 2, qui consiste à créer une page de connexion client avec WPForms.
Key Takeaway: WPForms lets you add a custom login form anywhere on your site, making it easy to control access to private content.
Étape 1 : Installer WPForms
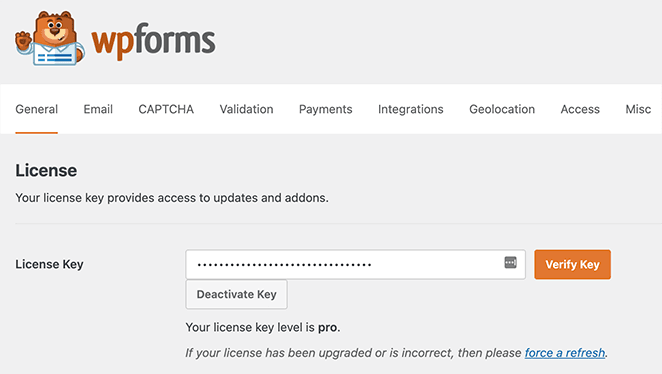
Tout d'abord, téléchargez le plugin WPForms, installez-le et activez-le sur votre site WordPress. De là, entrez votre clé de licence WPForms en allant dans WPForms " Settings.

Vous pouvez trouver votre clé de licence sur le site de WPForms dans votre espace client.
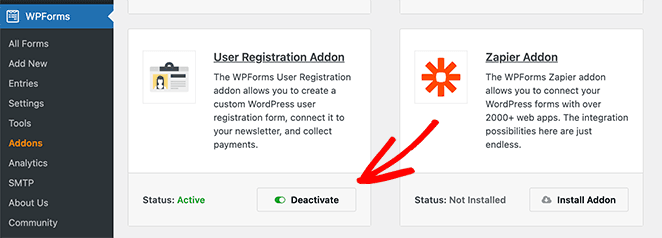
Pour créer un formulaire de connexion client avec WPForms, vous aurez besoin de l'addon User Registration.
Vous pouvez trouver l'addon en allant dans WPForms " Addons. Ensuite, cliquez sur Install Addon à côté de User Registration Addon et cliquez sur Activate.

Après avoir activé l'addon, vous êtes prêt à créer votre formulaire de connexion personnalisé.
Étape 2 : Créer un formulaire de connexion personnalisé pour les clients
Le puissant générateur de formulaires par glisser-déposer de WPForms permet de créer facilement n'importe quel formulaire sans écrire de code, en quelques minutes seulement.
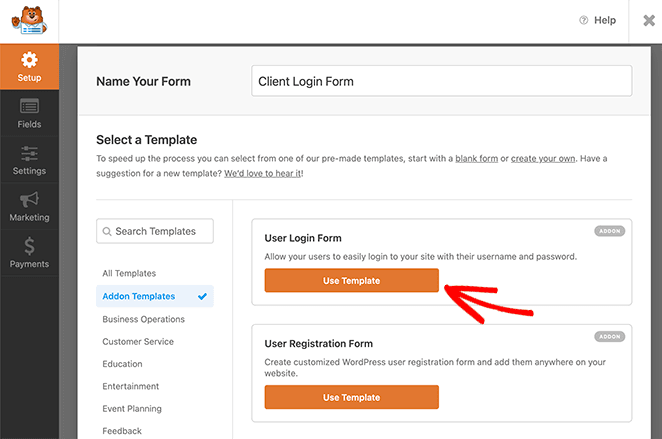
Pour créer votre formulaire de connexion client, allez dans WPForms " Add New. De là, cliquez sur le filtre Addon Templates et sélectionnez le modèle User Login Form.

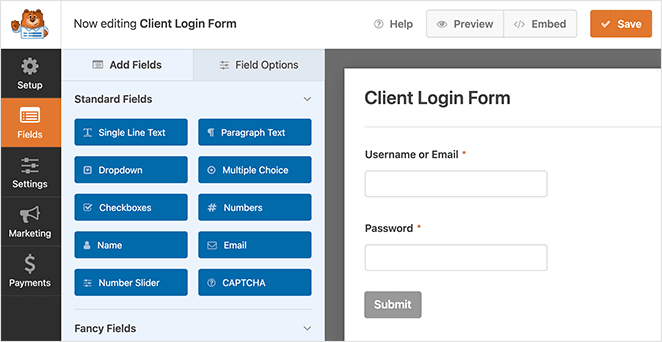
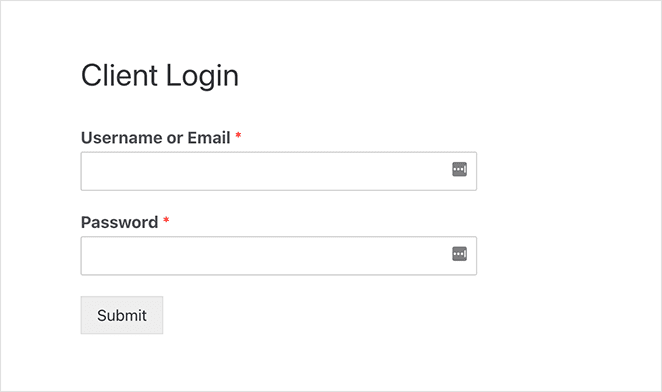
Dans l'écran suivant, vous verrez le constructeur de formulaire convivial, où vous pourrez ajouter, supprimer et personnaliser les champs de votre formulaire. Les champs du formulaire par défaut sont simplement le nom d'utilisateur et le mot de passe.

Il est facile de personnaliser les champs de votre formulaire. Il suffit de cliquer sur n'importe quel champ dans le générateur de formulaires et d'effectuer vos modifications dans le panneau des champs sur le côté gauche.
Après avoir personnalisé votre formulaire, cliquez sur l'onglet Paramètres pour configurer les paramètres de votre formulaire.
Étape 3 : Configuration des paramètres du formulaire
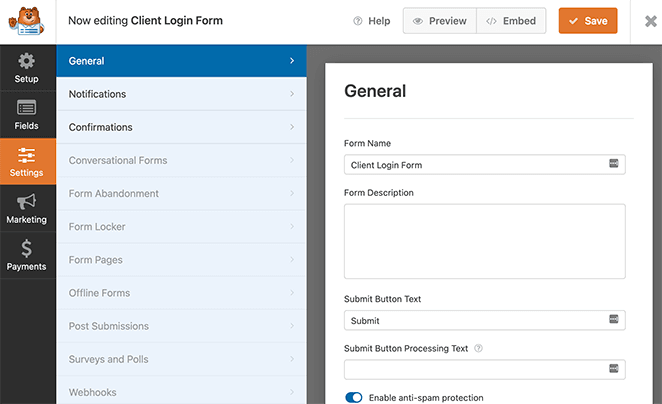
WPForms propose plusieurs paramètres pour les formulaires. Par exemple, vous pouvez personnaliser le nom de votre formulaire, sa description, le bouton de soumission, et plus encore dans les paramètres généraux .

Vous n'aurez pas à vous préoccuper de l'onglet Notifications pour ce type de formulaire, car les notifications sont désactivées par défaut. Cela signifie que vous ne recevrez pas d'e-mail lorsqu'un client se connectera à votre site web.
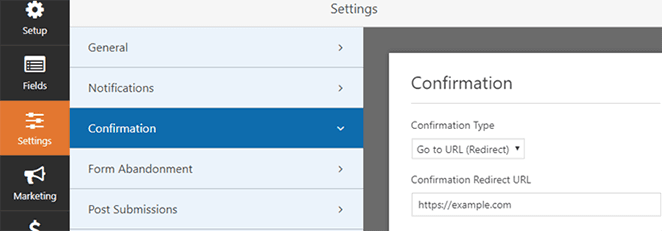
En règle générale, lorsque les clients se connectent à votre site au moyen de votre formulaire de connexion, ils atterrissent sur votre page d'accueil. Cliquez sur l'onglet Confirmation si vous souhaitez changer cette page pour un écran de bienvenue personnalisé ou une page de remerciement.

Choisissez ensuite le type de confirmation "Aller à l'URL" dans le menu déroulant et saisissez la page de votre choix dans le champ URL de redirection de la confirmation.
N'oubliez pas de cliquer sur Enregistrer pour sauvegarder vos paramètres.
Étape 4 : Publier le formulaire de connexion du client
Lorsque vous êtes satisfait de l'apparence de votre formulaire de connexion client, vous pouvez le publier sur votre site WordPress. WPForms vous permet de publier votre formulaire sur un article, une page, ou même en tant que widget dans la barre latérale de WordPress.
Tout d'abord, voyons comment publier votre formulaire dans un article ou une page.
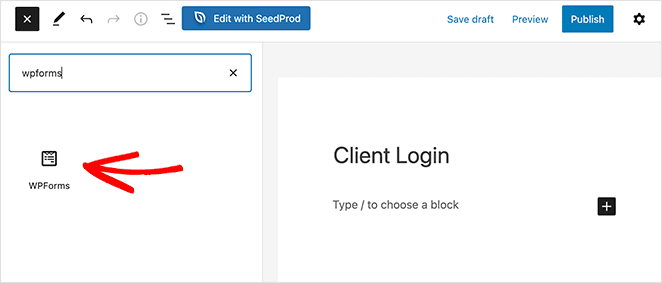
Créez un nouvel article ou une nouvelle page dans WordPress, puis cliquez sur l'icône plus (+) dans l'éditeur de blocs. À partir de là, vous pouvez rechercher WPForms et cliquer sur le bloc WPForms pour l'ajouter à votre page.

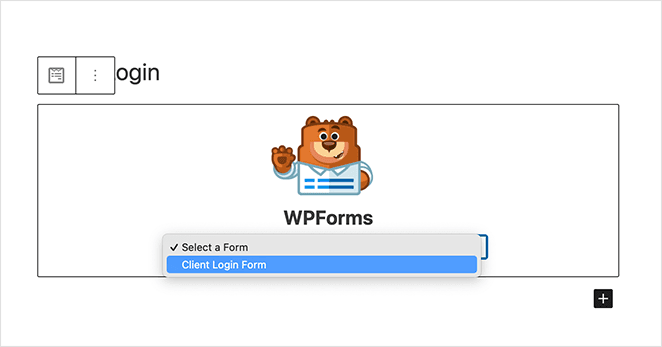
Ensuite, cliquez sur le menu déroulant à l'intérieur du bloc WPForms et choisissez votre formulaire de connexion client. WPForms ajoutera automatiquement le formulaire à votre page.

Vous pouvez maintenant cliquer sur Publier et mettre la page en ligne sur votre site web.

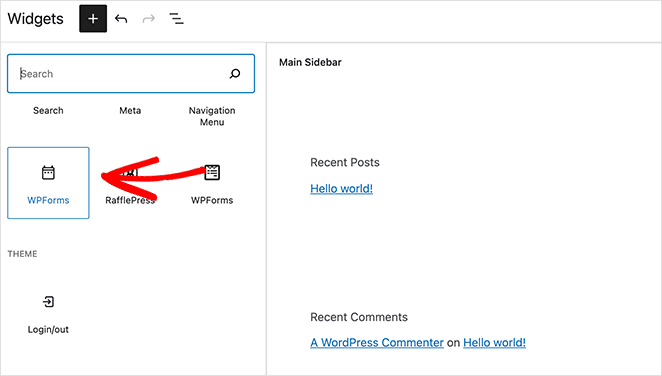
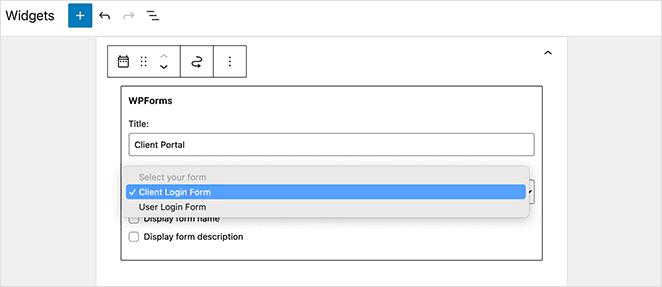
Vous pouvez également ajouter votre formulaire de connexion à la barre latérale de WordPress. Pour ce faire, allez dans Apparence " Widgets et ajoutez le widget WPForms à votre barre latérale.

Sélectionnez maintenant votre formulaire de connexion client dans les paramètres du widget et cliquez sur le bouton Mettre à jour pour enregistrer vos modifications.

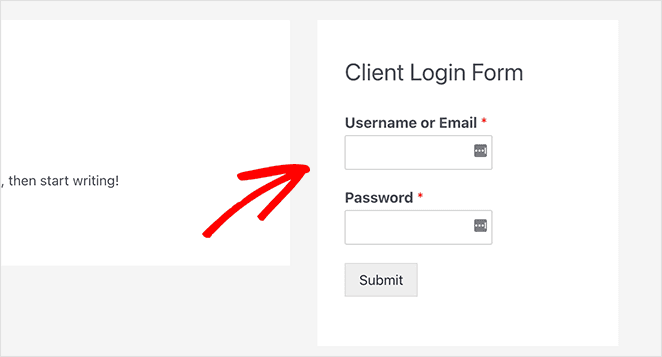
Bon travail ! Votre formulaire de connexion client est maintenant en ligne dans votre barre latérale WordPress.

Popular Use Cases for Client Login Pages
Not sure how to use a client login page? Here are some common ways businesses use them on WordPress websites:
- 📁 Share documents like invoices, contracts, or reports securely
- 🎓 Give students or coaching clients access to training materials
- 📸 Let photography clients view proofs and download images
- 🛒 Create a private area for wholesale customer pricing and orders
- 💼 Set up internal tools or dashboards for clients and team members
Questions fréquemment posées
C'est tout !
I hope this article helped you learn how to create a WordPress customer login page for your site. While you’re here, you might also enjoy the following guides:
- Comment créer une page d'atterrissage à contenu groupé sur WordPress
- Comment créer un design de page de service dans WordPress
- Comment créer une page 404 dans WordPress qui génère des leads
- Comment protéger un site WordPress par un mot de passe : Le guide ultime
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.