A reader recently asked me how to create a custom client login page in WordPress. They wanted something more professional and branded than the standard WordPress login.
If you run a business or manage client services, creating your own client login page helps your site look professional and secure. It’s also a great way to reinforce your brand and build client trust every time someone signs in.
In this guide, I’ll show you two simple ways to create a client login page in WordPress with no coding required.
What is a client login page? A client login page is a private area on your WordPress site where users can securely log in to view documents, dashboards, or other protected content.
簡単なまとめ
Want a fast overview? Here’s what this guide covers:
- Why Add a Client Login Page to WordPress?
- Choosing the Right Client Login Page Plugin
- Method 1: Create a Client Login Page with SeedProd
- Method 2: Build a Login Form with WPForms
- よくある質問
Why Add A Client Login Page to WordPress?
Key Takeaway: A custom client login page helps you protect sensitive content and present a more professional, branded experience.
A client login page is a secure area on a website where users enter a username and password to access their accounts or private information. It keeps sensitive data safe and only lets authorized users in.
デフォルトのWordPressログイン画面は、個人サイトには優れたソリューションですが、一般的で退屈に見えます。クライアント向けのWordPressサイトには、よりプロフェッショナルに見え、クライアントに良い印象を与えるログイン画面が必要です。
With a custom WordPress customer login page, you can personalize it to suit your clients. You can also hide the default login screen, reducing login spam and keeping your WordPress site secure.
ログインページの例をご覧ください。
適切なクライアント・ログイン・ページ・WordPressプラグインの選択
WordPressの公式プラグインリポジトリには、クライアントログインページの作成に役立つプラグインがたくさんあります。しかし、今日は市場で最高のWordPressプラグインの2つに焦点を当てます:SeedProdとWPFormsです。
コードを書かずにリアルタイムで任意のページを作成するユーザーフレンドリーなWordPressページビルダーが必要な場合は、SeedProdを使用してください。
SeedProdの特筆すべき機能は以下の通り:
- リアルタイムのライブプレビューが可能なドラッグ&ドロップのビジュアルページビルダー
- プロがデザインしたログインページテンプレート
- 強力なページエレメントで顧客ログインページのあらゆる要素をカスタマイズ
- WordPressの任意のページにログインフォームを追加する
ドラッグ&ドロップでフォームを作成できるWordPressフォームプラグイン です。
WPFormsの特筆すべき機能は以下の通り:
- あらゆるタイプのフォームに対応する、あらかじめ用意されたテンプレート
- コードや制限なしでログインフォームをカスタマイズする
- クライアントログインフォームをWordPressの投稿やページに掲載する
- カスタムログインウィジェットでWordPressサイドバーに顧客ログインフォームを埋め込む
Want more options? Check out our best WordPress login plugins roundup.
方法1:SeedProdを使用してクライアントログインページを作成する
Key Takeaway: With SeedProd, you can build a completely custom, secure login page using a drag-and-drop builder, with no coding needed.
ビデオ・チュートリアル
今回はSeedProdを使って、WordPressでクライアントのログインページを作成する方法を紹介します。以下のステップに従ってください。
ステップ1.SeedProdのインストールとアクティベート
最初のステップは、SeedProdプラグインをダウンロードし、WordPressウェブサイトにアップロードして有効化することです。
詳しい手順については、WordPressプラグインのインストール方法をご覧ください。
プラグインを有効化すると、SeedProdのライセンスキーを入力するウェルカムスクリーンが表示されます。ライセンスキーは、SeedProdアカウントのダウンロードの見出しの下にあります。

ライセンスキーを確認した後、下にスクロールして「最初のページを作成」ボタンをクリックします。

次の画面では、SeedProdのランディングページダッシュボードが表示され、様々なタイプのランディングページを作成することができます。ログインページの設定]ボタンをクリックして開始します。

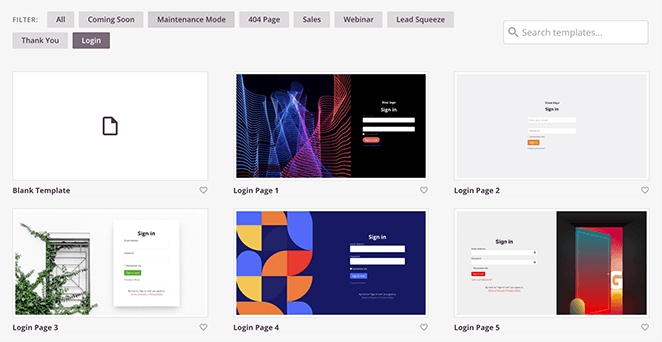
ステップ2.ログインページのテンプレートを選択する
SeedProdでは、クライアントログインページのテンプレートを選択できるようになりました。たくさんのテンプレートから選ぶことができ、ゼロから始めたい場合は空白のテンプレートもあります。

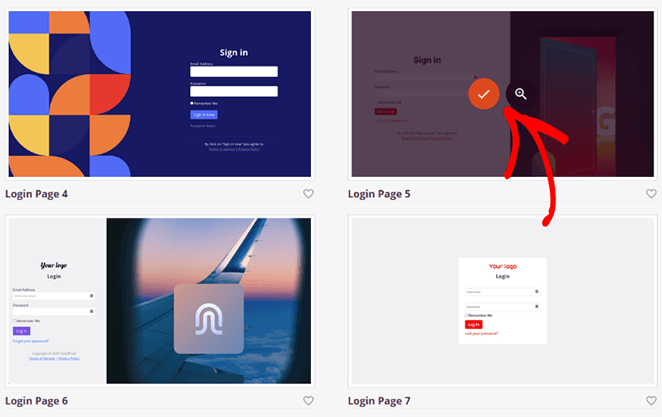
ログインページのテンプレートを選択するには、そのサムネイルにマウスカーソルを合わせ、チェックマークアイコンをクリックします。

テンプレートがSeedProdのビジュアルページビルダーで開きます。
ステップ3.クライアントログインページのテンプレートをカスタマイズする
SeedProdの最も優れた点の1つは、開発者を雇うことなく、ドラッグ&ドロップビルダーでクライアントログインポータルをカスタマイズできることです。カーソルでテンプレート要素をポイント&クリックするだけで、簡単にカスタマイズできます。
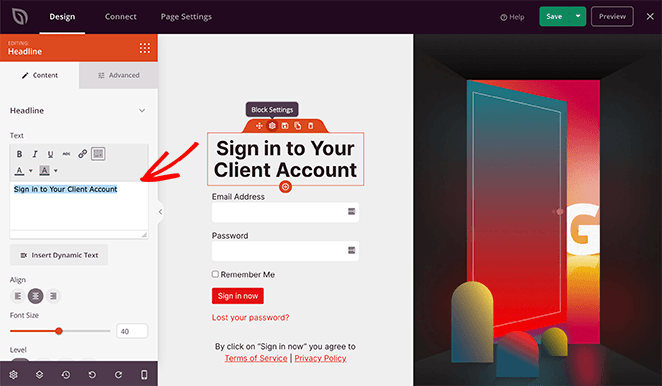
例えば、「サインイン」の見出しをクリックすると、左側にパネルが開き、見出しの内容、テキストサイズ、配置、フォントなどを変更することができます。

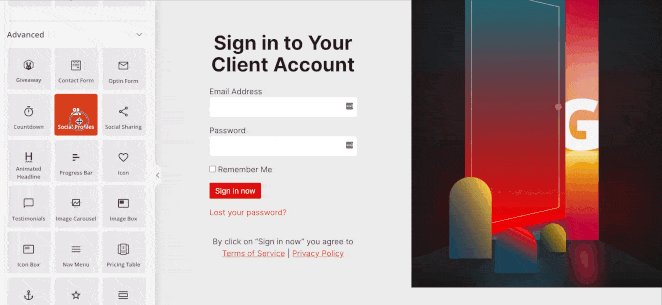
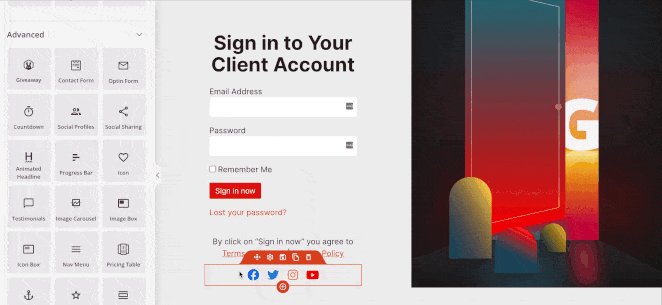
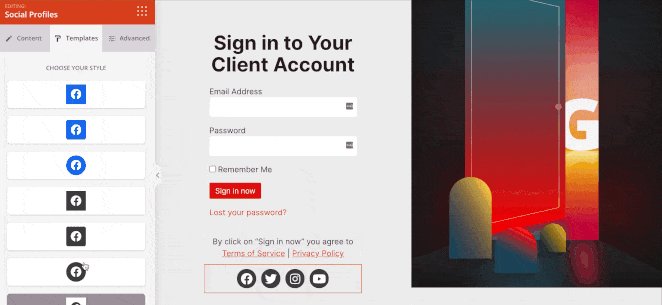
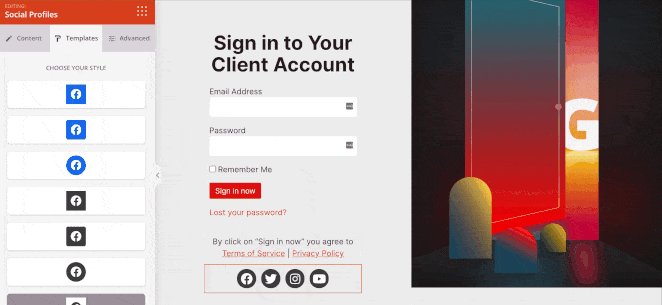
SeedProdのランディングページブロックを使えば、クライアントログイン画面に新しいコンテンツを追加するのも簡単です。画面の左側からブロックを選び、右側にドラッグ&ドロップするだけです。

様々なブロックから選ぶことができる:
- 画像
- ボタン
- ソーシャル・プロフィール・ボタン
- カウントダウン・タイマー
- プログレス・バー
- その他多数
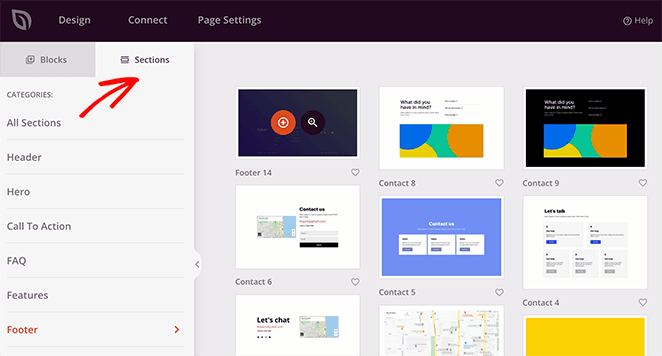
ブロックと同様に、SeedProdもヘッダー、フッター、特集、FAQなどの様々なプリメイドセクションを提供しています。セクションにカーソルを合わせてプラス(+)アイコンをクリックするだけで、簡単にページに追加することができます。

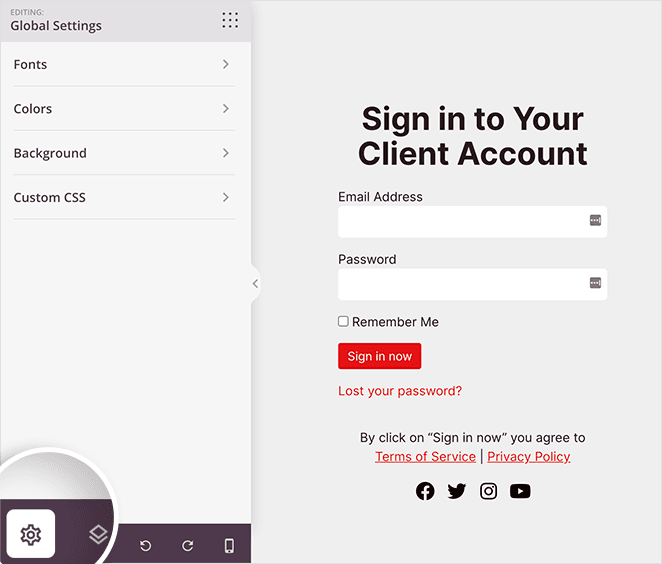
クライアントログイン画面のルック&フィールをもっとコントロールしたい場合は、グローバル設定パネルにアクセスしてください。画面の左下にある歯車のアイコンをクリックしてください。

グローバル設定パネルでは、各要素の設定を個別に変更することなく、ページの背景、タイポグラフィ、配色を変更することができます。
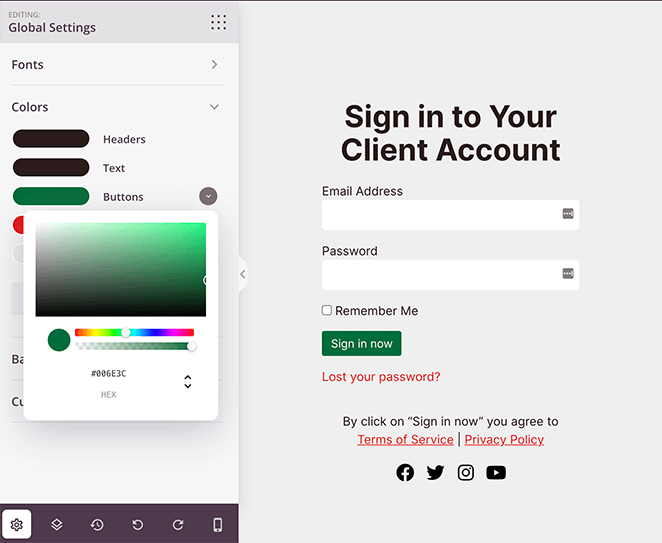
例えば、Colorsの見出しをクリックすると、グローバルカラースキームを変更できます。そこからカスタムカラーを選ぶか、カラーパレットボタンをクリックして20以上の既成カラーパレットから選ぶことができます。

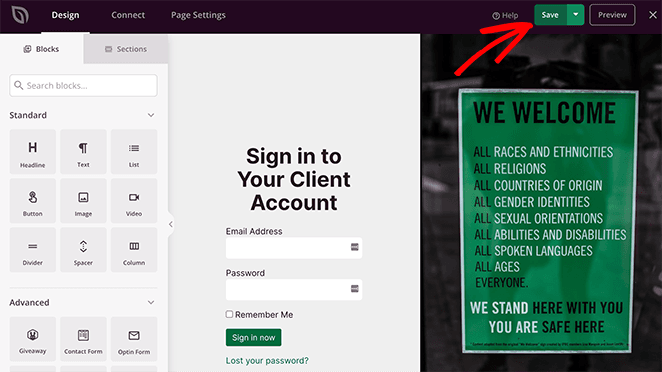
クライアントログインページの見た目に満足したら、画面右上の保存ボタンをクリックします。

ステップ4.ページ設定を行う
顧客ログイン画面でメールアドレスを収集する場合は、画面上部の接続 タブをクリックすることで、オプトインフォームをメールマーケティングサービスに接続することができます。

そこから、リストからメールマーケティングプロバイダーを選択し、指示に従ってアカウントの接続と認証を行います。これで、顧客がオプトインフォームから登録するたびに、自動的にあなたのメールリストに追加されます。
さらに、「ページ設定」タブで他のいくつかの設定を行うことができます。

この画面で編集できる設定の一部を紹介します:
- 一般 - ログインページ名とURLの変更、SeedProdアフィリエイトリンクの表示など。
- SEO-WordPressのSEOプラグインを使用している場合は、ページのSEOタイトル、メタディスクリプションなどを設定することができます。
- アナリティクス- MonsterInsightsのようなアナリティクスプラグインを使ってログインページのパフォーマンスを追跡します。
- スクリプト- CookieやFacebookトラッキングピクセルなどのトラッキングコードやリターゲティングスクリプトを貼り付けます。
覚えておいてください:定期的にSaveボタンをクリックして変更を保存してください。
ステップ5.顧客ログインページを公開する
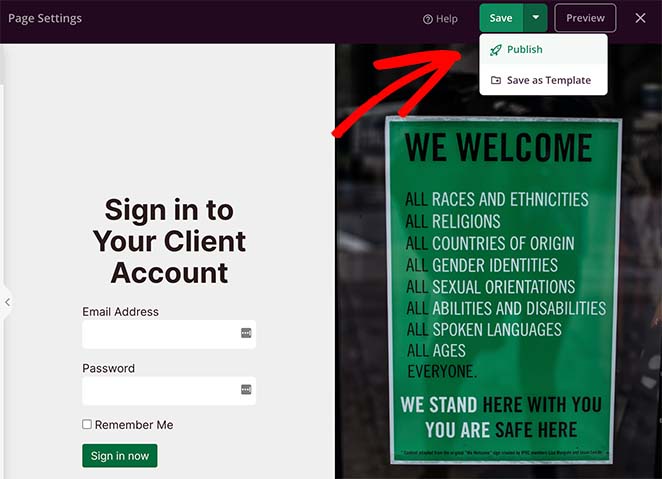
クライアントログイン画面に満足したら、それを公開し、ウェブサイト上で公開する準備ができました。これを行うには、保存ボタンの隣にあるドロップダウン矢印をクリックし、公開をクリックします。

その後、あなたのページが公開されたというメッセージが表示されます。

新しいクライアントログインページをプレビューするには、「ライブページを見る」ボタンをクリックしてください。
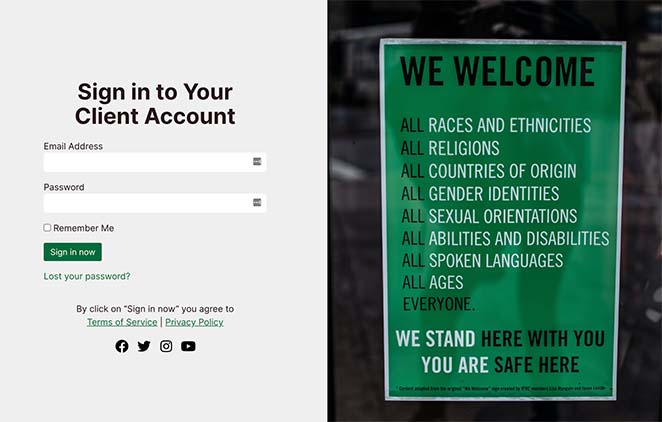
これがテストウェブサイトに作成したページだ:

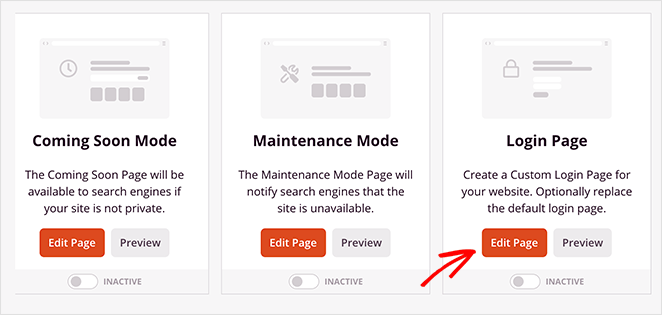
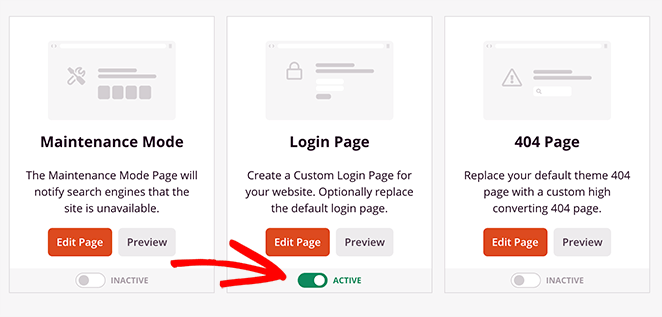
あとは、WordPressの管理画面でログインページモードを有効にするだけです。
SeedProdビルダーを終了し、メインのSeedProdダッシュボードに戻ります。ログインページモードで、非アクティブからアクティブに切り替えます。

以上です!あなたのクライアントログインページがカスタムデザインになりました。
方法2:WPFormsを使用してクライアントログインページを作成する

それでは方法2、WPFormsを使ってクライアントのログインページを作る方法を見てみましょう。
Key Takeaway: WPForms lets you add a custom login form anywhere on your site, making it easy to control access to private content.
ステップ1:WPFormsをインストールする
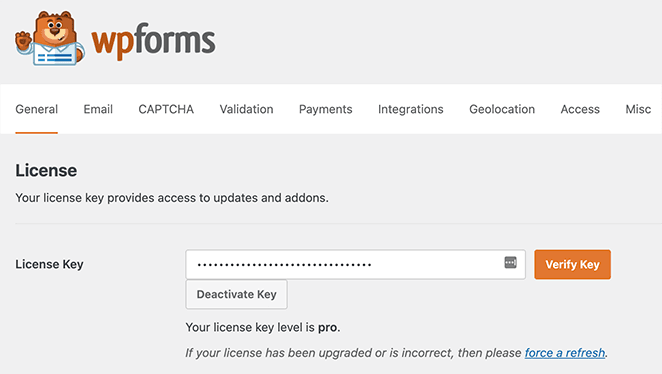
まず、WPFormsプラグインをダウンロードし、WordPressサイトにインストールして有効化します。そこからWPForms" SettingsにアクセスしてWPFormsのライセンスキーを入力します。

ライセンスキーはWPFormsウェブサイトのアカウントエリアにてご確認いただけます。
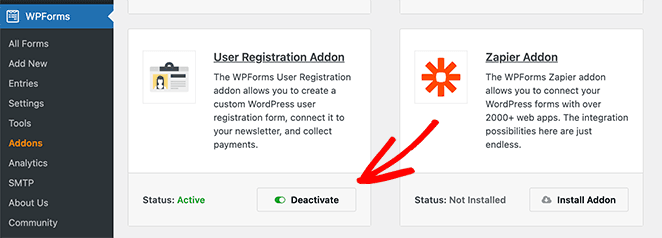
WPFormsでクライアントのログインフォームを作成するには、User Registrationアドオンが必要です。
アドオンはWPForms " Addonsから見つけることができます。次に、ユーザー登録アドオンの隣にあるアドオンのインストールをクリックし、有効化をクリックします。

アドオンを有効化したら、カスタムクライアントログインフォームを作成する準備ができました。
ステップ2: カスタムクライアントログインフォームの作成
WPFormsの強力なドラッグアンドドロップフォームビルダーは、コードを書くことなく、わずか数分で簡単にフォームを作成することができます。
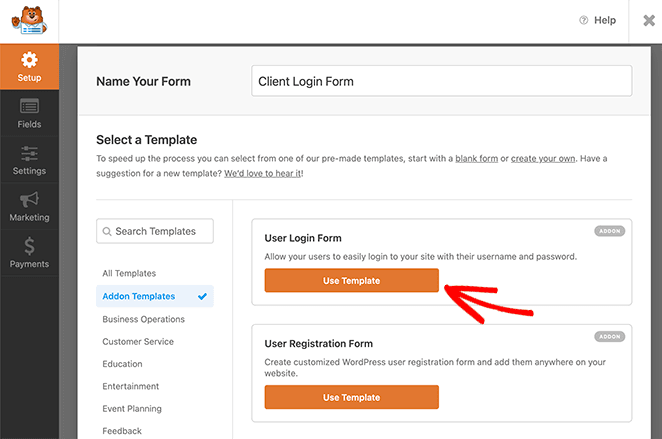
クライアントログインフォームを作成するには、 WPForms " 新規追加 にアクセスしてください。そこから Addon Templates フィルタをクリックし、User Login Formテンプレートを選択します。

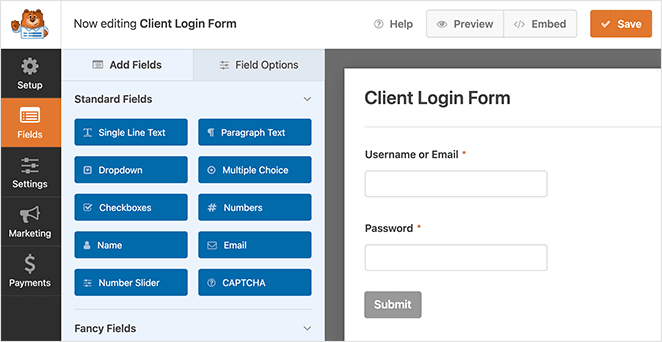
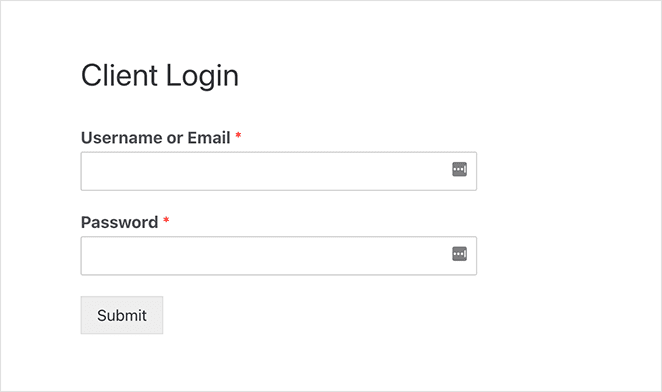
以下の画面では、初心者向けのフォームビルダーが表示され、フォームフィールドを追加、削除、カスタマイズすることができます。デフォルトのフォームフィールドはユーザー名とパスワードのフィールドだけです。

フォームフィールドのカスタマイズは簡単です。フォームビルダー上で任意のフィールドをクリックし、左側のフィールドパネルで変更を加えるだけです。
フォームをカスタマイズしたら、設定タブをクリックしてフォームの設定を行います。
ステップ 3: フォームの設定
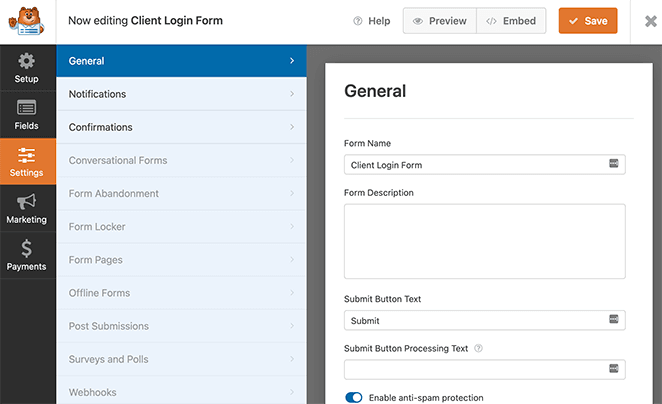
WPForms にはいくつかのフォーム設定があります。例えば、一般 設定でフォームの名前、説明、送信ボタンなどをカスタマイズできます。

このタイプのフォームはデフォルトで通知がオフになっているので、通知タブについて心配する必要はありません。つまり、クライアントがあなたのウェブサイトにログインするたびにメールが届くことはありません。
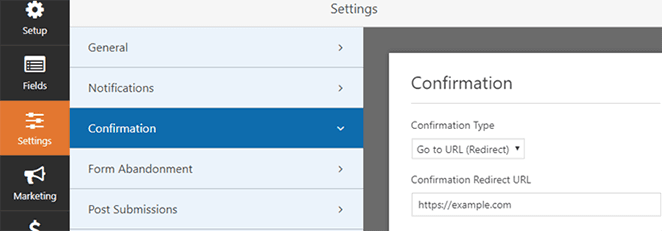
通常、クライアントがログインフォームからサイトにログインすると、あなたのホームページが表示されます。これをカスタムウェルカムスクリーンやサンキューページに変更したい場合は、[確認]タブをクリックしてください。

次に、ドロップダウンメニューから「Go to URL」確認タイプを選択し、「Confirmation redirect URL」フィールドにご希望のページを入力します。
設定を保存するには、忘れずに「保存」をクリックしてください。
ステップ 4: 顧客ログインフォームの公開
クライアントログインフォームの外観に満足したら、WordPressウェブサイトに公開することができます。WPFormsではフォームを投稿、ページ、またはWordPressのサイドバーウィジェットとして公開することができます。
まず、投稿やページにフォームを公開する方法を見てみましょう。
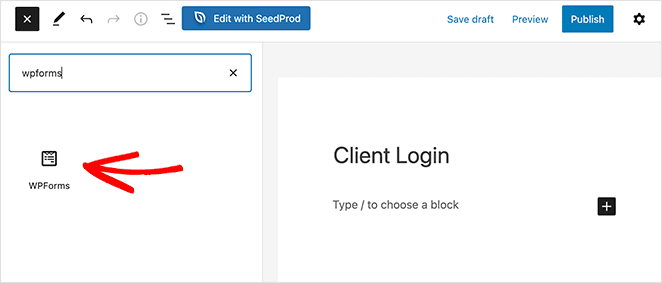
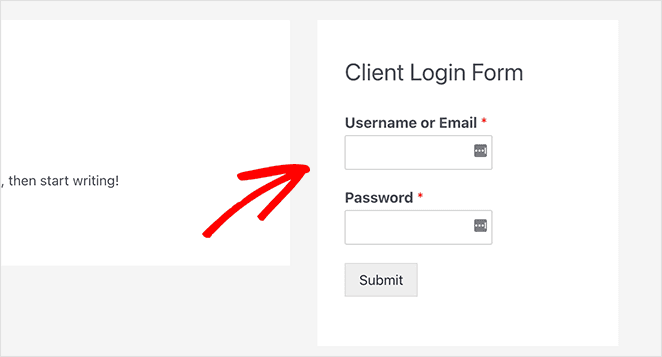
WordPressで新しい投稿またはページを作成し、ブロックエディタのプラス(+)アイコンをクリックします。そこからWPFormsを検索し、WPFormsブロックをクリックしてページに追加することができます。

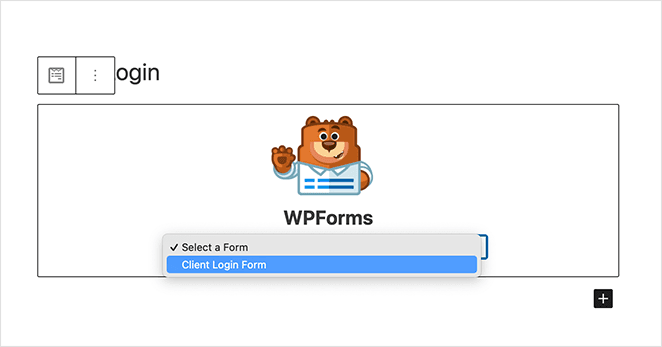
次に、WPFormsブロック内のドロップダウンメニューをクリックし、クライアントのログインフォームを選択します。WPFormsは自動的にあなたのページにフォームを追加します。

これでPublishをクリックし、ウェブサイト上でページを公開することができます。

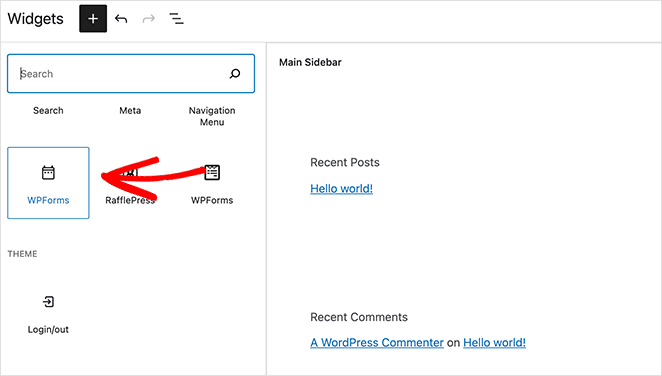
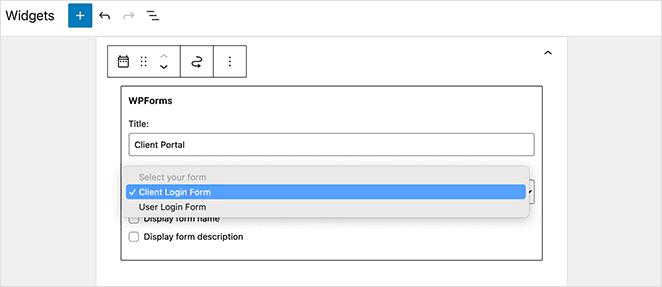
WordPressのサイドバーにログインフォームを追加することもできます。そのためには、外観 " ウィジェットに行き、WPFormsウィジェットをサイドバーに追加します。

ウィジェットの設定でクライアントログインフォームを選択し、更新ボタンをクリックして変更を保存します。

よくやったクライアントログインフォームがWordPressのサイドバーに表示されました。

Popular Use Cases for Client Login Pages
Not sure how to use a client login page? Here are some common ways businesses use them on WordPress websites:
- 📁 Share documents like invoices, contracts, or reports securely
- 🎓 Give students or coaching clients access to training materials
- 📸 Let photography clients view proofs and download images
- 🛒 Create a private area for wholesale customer pricing and orders
- 💼 Set up internal tools or dashboards for clients and team members
よくある質問
それだけだ!
I hope this article helped you learn how to create a WordPress customer login page for your site. While you’re here, you might also enjoy the following guides:
- WordPressでゲートコンテンツ・ランディングページを作成する方法
- WordPressでサービスページのデザインを作成する方法
- WordPressでリードを生み出す404ページを作る方法
- WordPressサイトをパスワードで保護する方法:究極のガイド
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。