WordPressサイト用のレスポンシブ・ログインページ・テンプレートをお探しですか?
魅力的なログインページを作成することは、ブランドへの信頼を築き、ウェブサイトのユーザーエクスペリエンスを向上させる最善の方法のひとつです。しかし、WordPressでログインページを作成するのは、ウェブ制作会社の助けがなければ簡単ではありません。
そこで今回は、WordPressのあらゆるウェブページ、eコマースサイト、サインアップページに使える、魅力的なログインページテンプレートをご紹介します。
ログインページテンプレートとは?
ログインページテンプレートは、HTML、CSS、PHPコードを記述することなく、あなたのウェブサイトですぐに使用できる既成のウェブサイトテンプレートです。このテンプレートには、レスポンシブなログインフォームのデザインと、ユーザーがフロントエンドであなたのウェブサイトに登録しログインできるようにする登録フォームが含まれます。
ログインページを一から構築するには、通常HTML5やCSS3などのコーディング言語を使用します。そのため、コーディングの経験がない場合は、デザインを作成するウェブデザイナーと、デザインを機能させる開発者が必要になります。
しかし、ログインページテンプレートを使用すれば、デザインも制作も既製品で提供される。つまり、いくつかのボタンをクリックするだけで、WordPressサイトに公開することができるのだ。
例えば、ホームページにログインフォームをオーバーレイしたモーダルログインポップアップを作成できるテンプレートがあります。また、HTMLテンプレート、ブートストラップログインフォーム、オートコンプリート機能付きJavascriptやjqueryアニメーションログインフォームもあります。
ログイン画面を作成するには?
SeedProdのようなWordPressプラグインを使えば、コードをいじらずに簡単にログインページを作成できます。

SeedProdは、ドラッグ&ドロップ機能を備えた最高のWordPressページビルダーです。つまり、どんなページでも視覚的にデザイン、構築、公開することができ、リアルタイムで変更を確認することができます。
さらに良いことに、SeedProdには150以上のレスポンシブなランディングページテンプレートが用意されているので、ゼロから始める必要はありません。その代わり、どのテンプレートでも選ぶことができ、SeedProdのビジュアルエディタであなたのビジネスニーズに合うようにカスタマイズすることができます。
サインインフォーム、登録フォーム、ログインボタンなど、さまざまなログインテンプレートも用意されている。
また、ログインページをカスタマイズするために、SeedProdには強力なブロックやセクションが多数用意されています:
- ログイン、サインアップ、コンタクトフォーム
- ソーシャルメディアのプロフィールとシェアボタン
- カウントダウン・タイマーとプログレス・バー
- WooCommerceショッピングカート、チェックアウト、商品グリッド
- グーグルマップと料金表
- アコーディオンと検索ボックス
- ナビゲーション・メニューと画像カルーセル
- 星の評価とお客様の声
- その他にもいろいろ
つまり、ログインさせるだけでなく、他の製品やサービスをアップセルしたり、ソーシャルメディアでの存在感を高めたりできるWordPressのログインページを作成できるということです。
SeedProdを使用してWordPressでログインページを作成する方法については、ガイドをご覧ください。
注:SeedProdのログインページモードとログインフォームブロックを使用するには、SeedProd Proプランが必要です。SeedProdは現在、無料のログインフォームを提供していません。
9 レスポンシブWordPressログインページテンプレート
ここまでで、ログインページテンプレートとは何か、WordPressでログインページを作成する方法はお分かりいただけたと思います。あとは、あなたのウェブサイトにぴったりのログインテンプレートを見つけるだけです。
以下に、SeedProdで利用可能な最高のレスポンシブログインページテンプレートを9つご紹介します。
1.SeedProd 空白の無料ログインページテンプレート

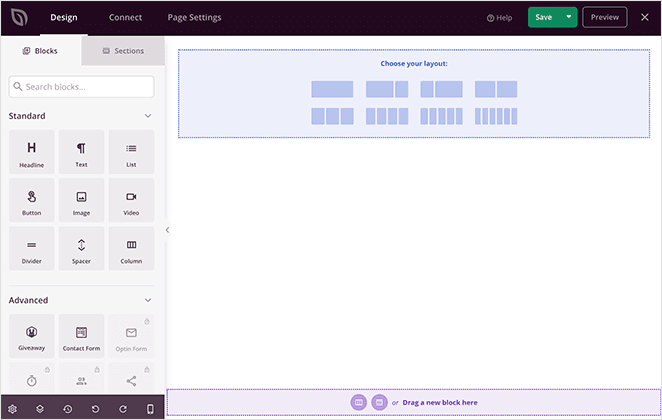
最初のテンプレートは、SeedProdのドラッグアンドドロップ・ビジュアルエディタで使用できる空白のテンプレートです。この無料テンプレートは、デザイン要素のないまっさらな状態で、HTML CSSなどのコーディング言語を使わずに、リアルタイムで視覚的に完全にカスタムデザインを構築するために使用することができます。
ビジュアルエディタは、右側にプレビュー、左側にブロックとセクションの分割画面を備えています。そこから、あなたのビジネスニーズに合わせてブロックごとにログインページを構築することができます。
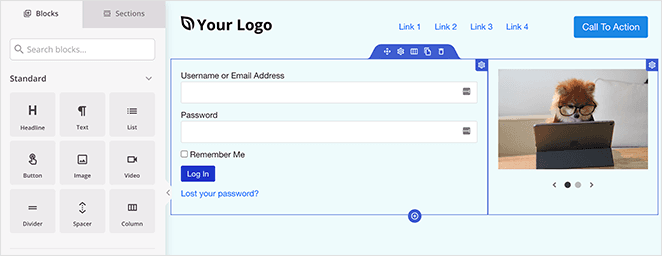
これが、5分もかからずに作った超簡単なモックアップだ:

このページの要素には以下が含まれる:
- ヘッダーセクション
- 入力フィールド、remember meチェックボックスフォームバリデーション、パスワード忘れリンクを備えたログインフォームブロック
- 列ブロック
- イメージカルーセル
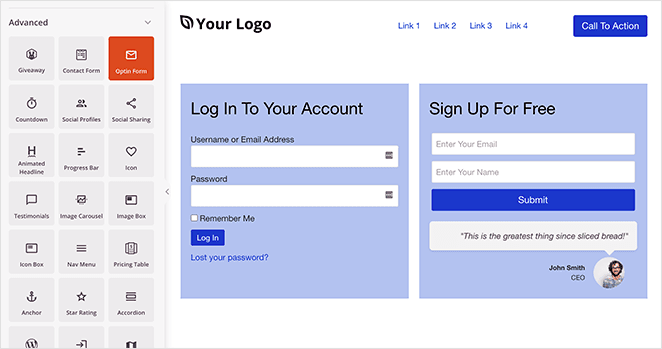
また、より多くのユーザーにあなたのウェブサイトにアカウント登録してもらうために、サインアップフォームを設置することもできます。そのために必要なのは、サインアップフォームブロックと、SeedProdがサポートしている多くのメールマーケティングサービスのうちの1つに接続することだけです。

ご覧の通り、カスタムフォント、カラー、プレースホルダーなど、カスタマイズオプションはほぼ無制限です。これにより、あなたの利用者に合わせた完璧なログインデザインを作成することができます。
2.サイバーログインページのデザイン

様々なビジネスニーズに対応するデザインです。2カラムの分割画面と、目に優しいダークな配色が特徴です。
ネオンブルーとピンクの波のグラデーションが未来的なイメージの背景が素敵です。さらに、シンプルなログインフォーム、レスポンシブデザイン、シンプルなフォームの背景がスタイリッシュな外観を完成させています。
このデザインにさらに華やかさを加えることができる:
- あなたのソーシャル・プロフィールを宣伝するソーシャルメディア・アイコン
- あなたのFacebookページからの最新ニュースのフィード
- サイト内の人気ページへのリンク
3.最小限のログインページテンプレート

もしあなたのウェブサイトデザインがクリーンでモダンなデザインでシンプルなものであれば、この最小限のログインテンプレートが最適です。
このページで取り上げているのはエレメントだけである:
- ロゴ用画像ブロック
- WordPressログインフォーム
- 無地の背景色
あとは、デフォルトの画像をあなたのロゴに置き換え、ログインフォームの設定を行い、ページを公開するだけです。さらに良いことに、あなたのページを立ち上げて実行するのに数分しかかかりません。
4.みどりのログインページ例

Greeneryは新鮮でクリーンなデザインの魅力的なログイン画面テンプレートです。モダンな美しさは、ライフスタイルブランド、健康サイト、インテリアブランド、オンラインショップに最適です。
このテンプレートでも、シンプルなログインフォームと背景画像を使った分割画面を提供しています。しかし、ウェブサイトのコンバージョンを向上させるために、このデザインにさらに追加することをお勧めします。
例えば、こんなことができる:
- リピーター割引の実施
- カウントダウンタイマーでユーザーに割引を請求するよう促す
- カートに入れるボタンを使って、割引された商品を即座に購入する。
5.ジオサインインページテンプレート

次のログイン画面のデザインは、大胆で幾何学的な背景画像が目を引くこと請け合いです。そしてページの右側には、ユーザーが素早くアカウントにサインインできるログインフォームがあります。
このテンプレートは、代理店や中小企業のウェブサイト、さらにはアートギャラリーや博物館にも最適です。
例えば、ログインページにグーグルマップを追加して、ユーザーに所在地を知らせることができます。また、最新のFacebookイベントを埋め込むことで、今後のカンファレンスやミートアップ、オープンデーを宣伝することもできます。
このデザインは好きだけど、もっとコンパクトなレイアウトがいいという方には、よりシンプルなボックス型のGeoテンプレートがあります:

6.Peekabooログインページフォーム

ログイン画面はウェブサイトへの入り口なので、ユーザーに歓迎されていると感じさせることが非常に重要です。Peekabooログインテンプレートは、そのための理想的なデザインです。
この2カラムのデザインは、左側にログインフォームを配置し、右側にはユーザーを招き入れる暖かく歓迎的な背景画像を配置しています。
このスペースを使って、ユーザー限定のコンテンツをこっそり見てもらうことができます。また、アクセス登録を促すために、アカウント作成を促すコールトゥアクションを追加することもできます。
7.フライトログインフォームテンプレート

次にご紹介するのは、インスピレーションを与える背景画像を使った美しいログイン画面のデザイン、Flightです。このテンプレートは、予約サイト、ホテル、宿泊施設のような旅行業界のウェブサイトに最適です。
このデザインの余分なスペースを使って、最新の旅行先を紹介することができます。画像カルーセルブロックをページにドラッグして、最新の写真をアップロードするだけです。
また、特定のプロモーションを実施している場合は、リピーターがチェックできるようにコール・トゥ・アクション・ボタンを含めることができる。
より多くのインスピレーションを得るために、ログインページの例をご覧ください。
8.シンプルなログインページテンプレート

最小限のログイン画面のように、Simpleログインテンプレートは成功するログインページを作成するために必要な必須要素のみを備えています。デザインはシンプルな赤と白の配色で、1カラムのレイアウトです。
そして、ページ上の唯一の要素は
- 見出し
- ロゴ
- ログインフォーム
- グレーの背景
シンプルなデザインが必要な場合は、このテンプレートが最適です。しかし、ナビゲーションメニューやフッターリンクのような追加要素を追加する必要がある場合は、SeedProdの既製のブロックとセクションで簡単に行うことができます。
9.ソーシャルログインページテンプレート

次にご紹介するのは、このリストの中で最もお気に入りのログインテンプレートです。Welcomeは、レッドカーペットを敷き詰めるのに最適な人目を引く機能を備えた、視覚的に美しいログイン画面です。
たとえば、フルスクリーンの背景写真は、ユーザーがあなたのウェブサイトに期待することのできるシーンを設定します。また、スプリットスクリーンレイアウトは、ユーザーを引き付け、離さないための十分なスペースを提供します。
ログインフォームはシンプルで、対照的なCTAボタンがある。そして画面の左側には、歓迎の見出し、短い説明文、ソーシャルメディアのプロフィールアイコンがある。
ウェルカムスクリーンに景品を含めることで、このページをさらにウェルカムなものにすることができます。SeedProdのRafflePress景品ブロックを使用すると、すぐに任意の景品を埋め込むことができ、あなたのウェブサイトに戻ってきたユーザーに報酬を与えることができます。
これで完成だ!
あなたのWordPressサイトに最適なログインページテンプレートが見つかることを願っています。この記事をブックマークして、新しくリリースされたSeedProdのログインページテンプレートをチェックしてみてください。
ランディングページのパフォーマンスを向上させたい場合は、Google OptimizeのA/Bテストの実施方法をご覧ください。
お読みいただきありがとうございました。ツイッター、フェイスブック、ユーチューブで、あなたのビジネスの成長に役立つコンテンツをもっとご覧ください。