WordPressで縦型の価格表を作成したいですか?
価格表は、ユーザーに購入の決断を促す優れた方法です。そのため、WordPressサイトにスキミング可能な価格テーブルを追加することで、ユーザーが適切な製品を選択しやすくなり、最終的にコンバージョンと売上が向上します。
この記事では、コードを書かずにWordPressで縦型の価格テーブルを作成する方法をご紹介します。
プライシング・テーブルのコーディング vs. プライシング・テーブル・プラグイン
WordPressのウェブサイトに新しい機能を追加する場合、通常2つの選択肢があります:
- コードを使って手動でテーブルを作成する
- WordPressの価格表プラグインを使用する
HTMLとCSSの経験があるWordPressユーザーであれば、縦型の価格表を手動で作成することはそれほど難しいことではありません。価格表のデザインを完全にコントロールでき、高度な開発知識も必要ありません。
とはいえ、価格テーブルを手作業でコーディングすることには、まだいくつかの欠点がある:
- デザインは一からレスポンシブである必要があります。
- デザインのコーディングとテストには時間がかかる
- デザインはクロスブラウザ対応であるべき
しかし、デザインやコーディングの経験がゼロであれば、WordPressのプラグインを使う方が手っ取り早く簡単だ。
ほとんどのプラグインには、デザインを始めるための価格表テンプレートが含まれています。そこからいくつかの設定を行い、公開をクリックするだけです。
WordPressで縦書き価格表を作る方法:2つの簡単な方法
WordPressで縦型の価格テーブルを手動で作成するのは初心者には少し専門的すぎるので、今日はWordPressプラグインを使って価格テーブルを作成する2つの方法をご紹介します。
最初の方法は、一般的なWordPressの投稿とページ用の価格テーブルを作成する方法を示しています。2つ目の方法は、ビジュアルなドラッグ&ドロップビルダーを使用して、カスタムランディングページに価格テーブルを追加する方法を説明します。
方法1:WordPressの投稿とページのための簡単な価格テーブル
最初の方法では、WordPressのEasy Pricing Tablesプラグインを使用します。このプラグインを使えば、コーディング不要で、投稿エディターから数分で価格表を作成、カスタマイズ、公開することができます。

まず、Easy Pricing Tablesをダウンロードし、WordPressサイトにインストールして有効化してください。
このステップについては、WordPressプラグインのインストール方法についてのガイドをご覧ください。
プラグインがあなたのワードプレスサイトでアクティブになったら、価格表の作成を始める準備ができました。
ステップ1.垂直価格表を作成する
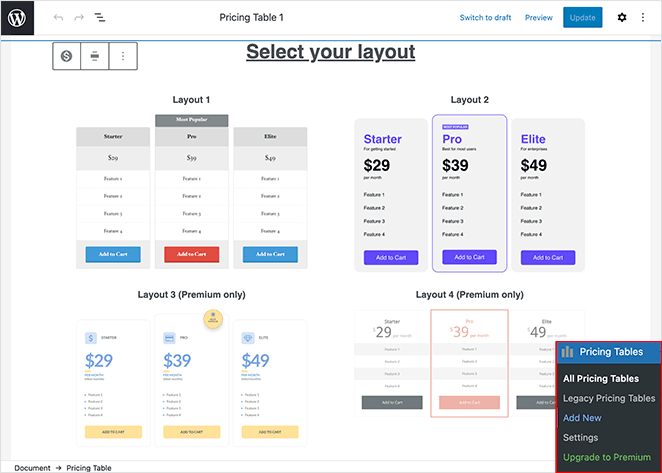
WordPressで垂直価格テーブルを作成するには、WordPressの管理エリアから価格テーブル " 新規追加に移動します。
次の画面では、いくつかの価格表テンプレートから選択することができます。シンプルな無料レイアウトから、プレミアム料金プランで利用できる複雑なテンプレートまで、さまざまなテーブルスタイルが用意されています。

任意のテンプレートをクリックしてデザインを選択します。テンプレートがWordPressのエディターで開き、カスタマイズできるようになります。

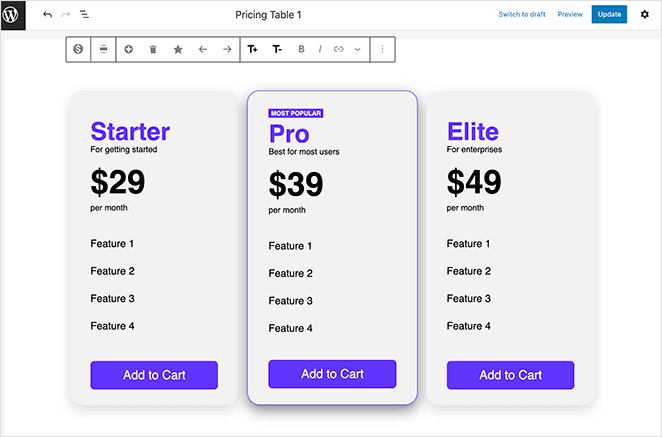
ステップ2.価格表をカスタマイズする
ビジュアルエディターを使えば、テンプレートのカスタマイズも簡単です。表のどこをクリックしても、表の見出し、小見出し、価格、機能などを編集できます。

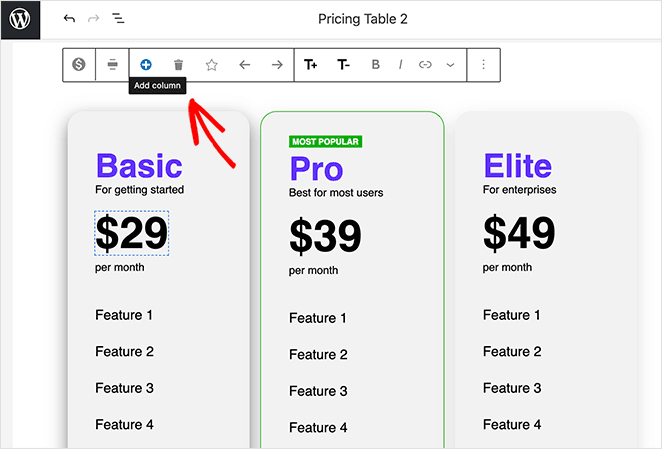
そして画面上部の設定バーでは、以下のことができる:
- 行と列のアライメントの変更
- 新しいカラムを追加する
- どの列が最も人気があるかを設定する
- 列を左または右に移動する
- 列のフォントサイズを変更する
- さらに
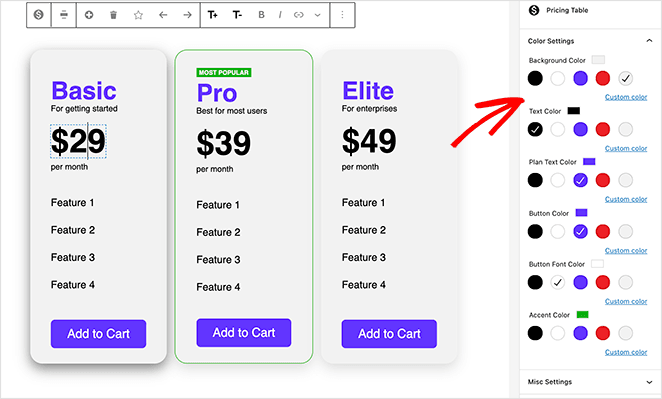
さらに、右側の価格テーブル設定パネルで、背景色、ボタン、アクセントカラーをカスタマイズできます。
例えば、アクセントカラーを変更することで、最適な料金プランを強調することができます。また、「その他の設定」では、料金表のボタンの表示・非表示を設定できます。

価格表の見栄えに満足したら、画面右上の「更新」ボタンをクリックして変更を保存します。
ステップ3.価格表を公開する
このプラグインでレスポンシブ価格表を公開するには2つの方法があります。
どちらかだ:
- 価格表のショートコードをコピー&ペーストする
- Easy Pricing Tables WordPressブロックを使う
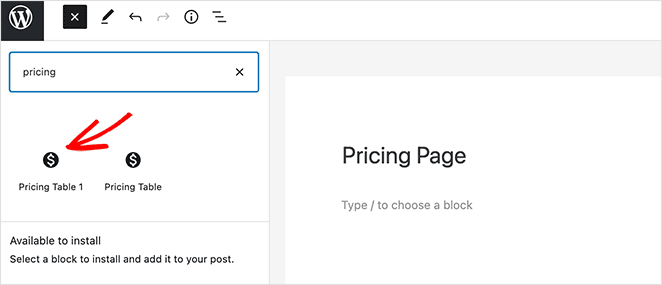
WordPressのブロックエディタで価格テーブルを追加するには、WordPressの投稿またはページを作成または編集するだけです。次に、プラス(+)アイコンをクリックして、新しいWordPressブロックを追加します。
検索フィールドに「pricing」と入力し、ブロックの検索結果を絞り込みます。先ほど作成した価格テーブルが自動的にブロックに変換されるはずです。

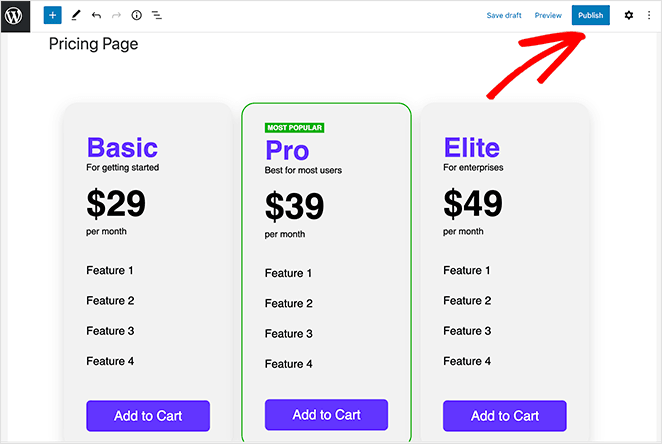
先に進み、あなたのページに追加し、どのように見えるかのプレビューを表示するには、価格テーブルをクリックしてください。これで、「公開」ボタンをクリックしてページを公開することができます。

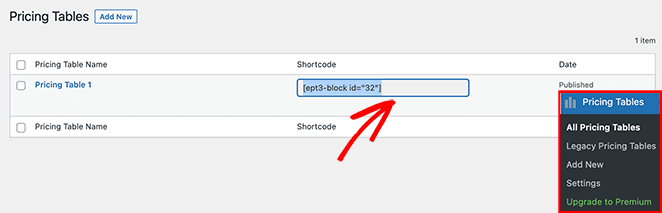
または、クラシックなWordPressエディターを使用している場合は、WordPressダッシュボードからPricing Tables " All Tablesに移動します。そして、前のステップで作成した価格テーブルの横にあるショートコードをコピーしてください。

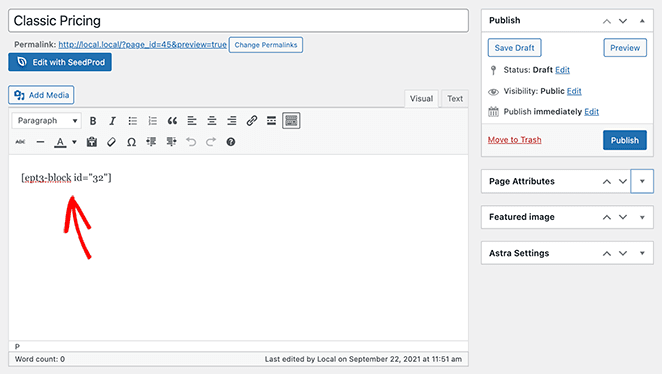
そこから、価格テーブルを追加したい投稿またはページを作成または編集します。次に、ショートコードをWordPressのエディターに貼り付けます。

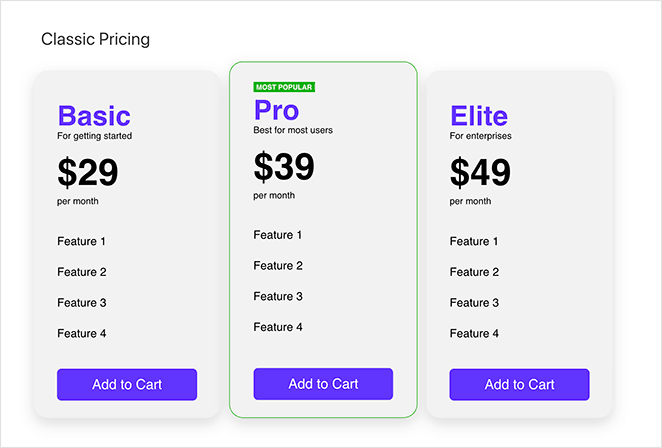
それでは、ページを公開または更新して結果をご覧ください。

方法2:WordPressランディングページ用SeedProdページビルダー
2つ目の縦型価格表のWordPressメソッドには、SeedProdを使用します。

SeedProdは 最高のWordPressページビルダーであり、どのWordPressテーマでも動作します。このプラグインを使用すると、ドラッグアンドドロップビルダーでWordPressのページを視覚的に完全にカスタマイズすることができます。
SeedProdは、コンバージョンの高い価格設定ページを作成するための最良の選択です。非常に使いやすいだけでなく、あなたのビジネスのためにリードを生み出すようにデザインされた、大量のビジュアルビルディングブロックを提供しています。
例えば、以下のようなものだ:
- 価格比較を容易にするカスタマイズ可能な価格表
- カウントダウン・タイマーで緊急性を演出
- WooCommerceカート追加ボタン
- 社会的証明のための証言と星評価
- 商品アップセルのための注目商品グリッド
- さらに
これらすべてが、あなたの価格設定ページをコンバージョンの大国に変えることができます。また、SeedProdは何百ものレスポンシブ・ランディングページ・テンプレートを提供しているため、ゼロから始める必要がなく、あなたのページはどんなモバイルデバイスでも常に見栄え良く表示されます。
まずは、SeedProdをダウンロードしてWordPressサイトにインストールしてください。
次に、SeedProd " Settingsに移動し、ライセンスキーを入力します。

ステップ1.新しいランディングページを作成する
SeedProdをインストールし、有効化した後、SeedProd " Pagesにアクセスし、新しいランディングページを作成します。

完全な手順については、SeedProdでランディングページを作成するためのステップバイステップガイドをご覧ください。
このガイドでは、ランディングページのテンプレートの選び方、SeedProdのすべての設定など、すべての手順を説明しています。ページを作成したら、ここに戻ってSeedProdの価格テーブルブロックについて学んでください。
ステップ2.垂直価格表ブロックを追加する
SeedProdで価格設定ページを作成した後、価格設定テーブルブロックを使用して、カスタマイズ可能な価格比較カラムをデザインに追加することができます。
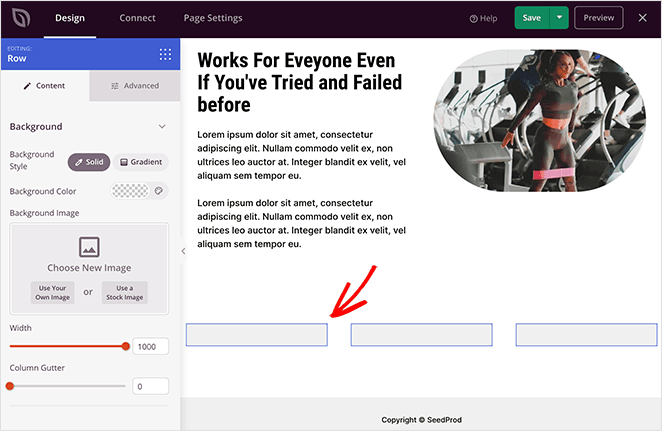
この例では、あらかじめ用意されたテンプレートを選び、3列の行を追加して価格テーブルを配置しました。

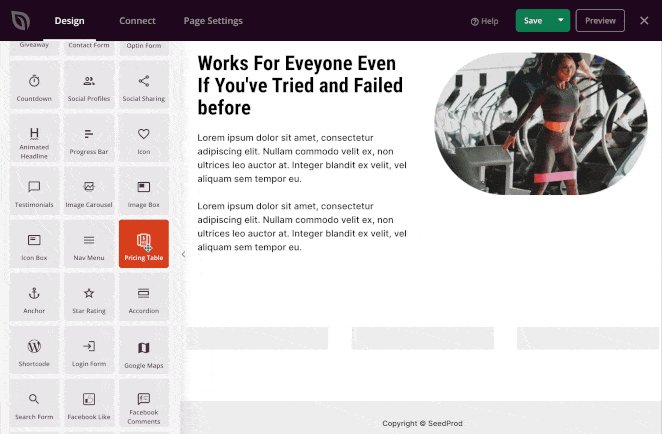
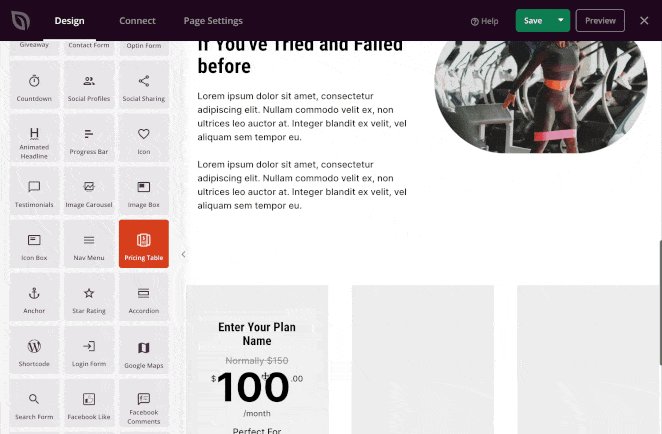
ページに価格テーブルを追加するには、価格テーブル ブロックを選択し、デザインにドラッグします。縦3列の価格テーブルが必要な場合は、このステップをもう2回繰り返してください。

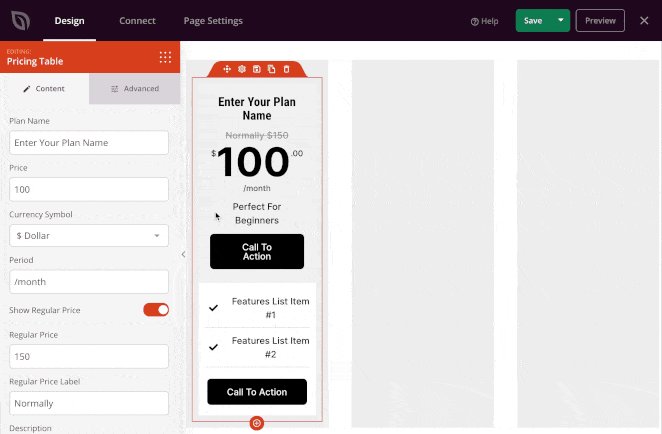
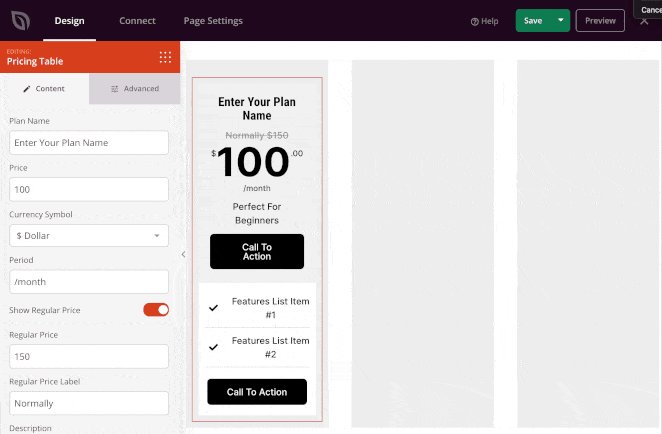
各テーブルブロックの設定アイコンをクリックして、価格テーブルの内容をカスタマイズできるようになりました。
例えば、こんなことができる:
- プラン名の編集
- 価格を変更する
- 通貨を選ぶ
- 通常価格を追加する
- 説明を含む
- 機能リストの追加
- 複数のCTAボタンを表示する
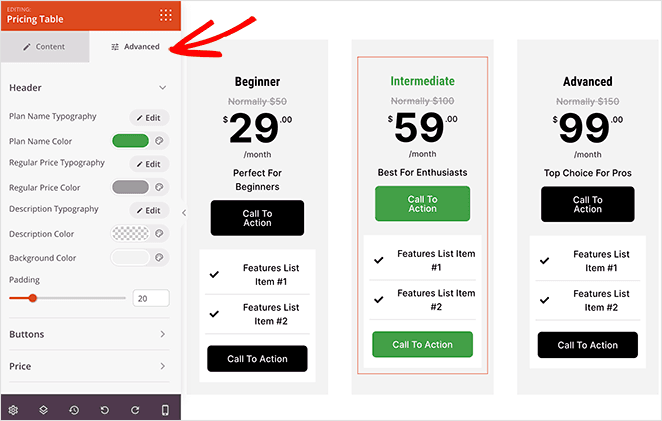
さらに、詳細設定タブでは、各テーブルの色、フォント、アイコン、間隔、ボタン、ホバー効果などをカスタマイズすることができます。これは、1つの価格帯を他の価格帯よりも目立たせ、買い物客にそのオプションを選択するよう促す優れた方法です。

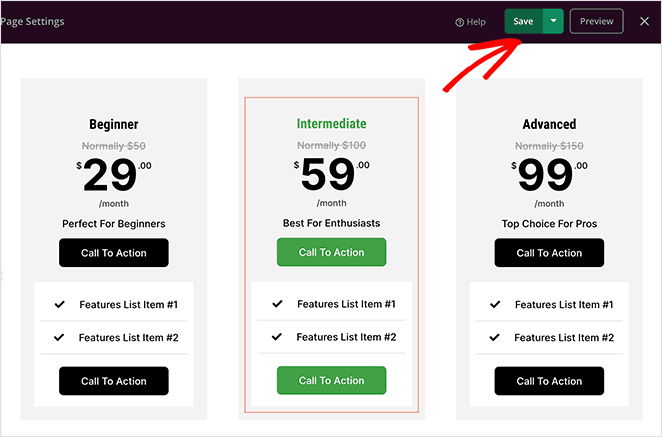
見た目が満足いくものになるまで、価格テーブルの編集を続けてください。その後、保存 ボタンをクリックして変更を保存します。

ステップ3.価格設定ページを公開する
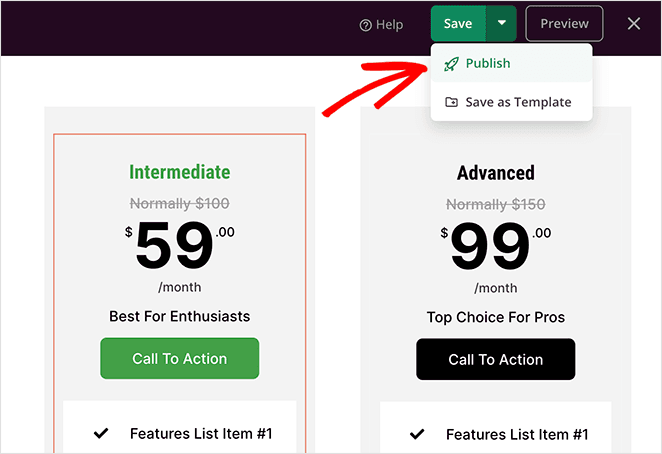
SeedProdでの価格ページの公開はとても簡単です。デザインに満足したら、保存ボタンのドロップダウン矢印をクリックし、公開をクリックします。

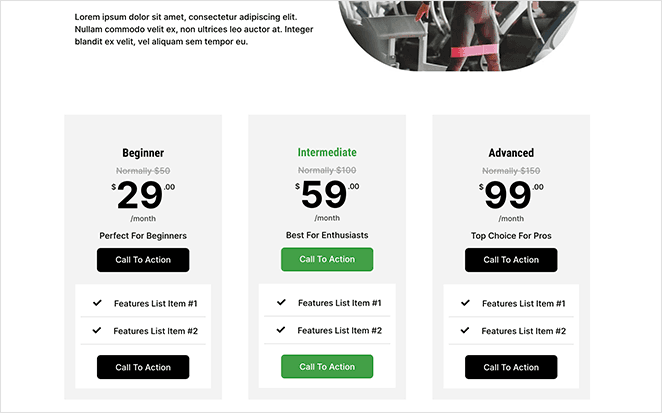
ライブページを見る]ボタンをクリックすると、新しいWordPress価格ページがどのように見えるかを確認できます。

垂直価格表に関するFAQ
縦型価格表は、製品やサービスの異なる価格階層を縦型フォーマットで表示する図式表現である。各行またはセクションには通常、各価格帯に関連する特徴、メリット、コストが含まれます。
この質問に対する万能の答えはありません。ティアの数は、御社のビジネスモデルや提供するサービスによって異なります。しかし、ほとんどの価格設定テーブルでは、3~5段階が一般的です。
含めるべき最も重要な情報は、各階層の料金、各階層に含まれるもの、各階層間の違いです。また、課金サイクル(毎月、毎年など)、返金ポリシー、特別な機能やボーナスなど、サービスの条件を含めることもできます。
そうですね、推奨ティアを強調するのは良いアイデアです。これは、特にそのティアがほとんどのユーザーにとって最高の価値を提供する場合、顧客を決定に導くのに役立ちます。
主な違いは向きです。縦型の価格表では、異なる価格階層が上から下へ垂直に表示されます。横長の価格表では、横並びで表示されます。
そうだ!
コードを一行も書かずにWordPressで縦型の価格テーブルを作成する方法がお分かりいただけたと思います。この記事が、あなたのビジネスに最適な価格表ソリューションを見つける手助けになれば幸いです。
FacebookイベントをWordPressに埋め込む方法をご紹介します。
お読みいただきありがとうございました。この記事が気に入ったら、YouTube、Twitter、Facebookで、あなたのビジネスを成長させるために役立つコンテンツをもっとご覧ください。