Looking for responsive landing page templates that look great on phones, tablets, and desktops?
I’ve tested dozens of WordPress templates while building landing pages for product launches, sign-up forms, and giveaways. The templates I’m sharing here are the most mobile-friendly and beginner-friendly I’ve found.
Each one is fully responsive and easy to customize in SeedProd’s visual editor, so you can build a professional landing page without touching code.
Whether you’re promoting a service, launching a new product, or growing your email list, these templates can help you get more leads and look great doing it.
レスポンシブ・ランディングページとは何か?
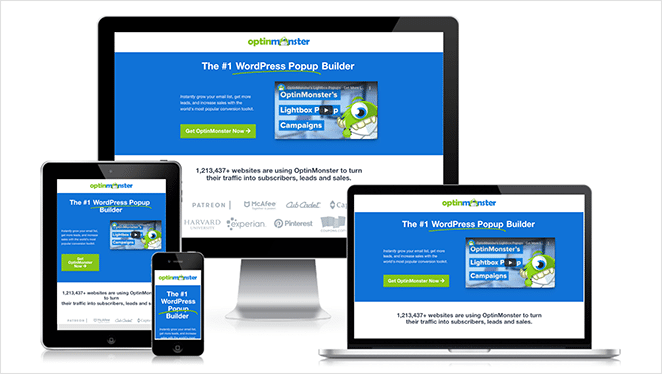
レスポンシブ・ランディングページは、モバイル・レスポンシブ・デザインを採用した独立したページです。つまり、ページは下の例のようにタブレットやスマートフォンなどのモバイルデバイスにシームレスに適応します:

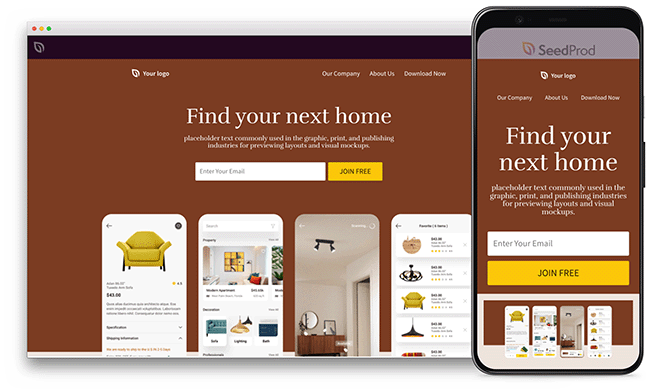
また、デスクトップやノートパソコンの画面でもピクセル単位で完璧に表示され、訪問者に最高のユーザー体験を提供します。
Mobile-friendly landing pages templates also include the essential elements you need to convert website visitors into leads and paying customers, including the following:
- コール・トゥ・アクション・ボタン(CTA)
- 価格表
- イメージギャラリー
- お客様の声
- カウントダウン・タイマー
- よくあるご質問
- さらに
However, unlike typical website templates, responsive website templates for WordPress have settings to optimize each element for different screen sizes. This can help with lead gen and improve search engine optimization (SEO) efforts.
When it comes to search on mobile devices, users should get the most relevant and timely results, no matter if the information lives on mobile-friendly web pages or apps.
Google Search Central Blog
Mobile-friendliness is a ranking signal in Google’s algorithm when it detects users searching on a mobile device. As a result, a mobile-friendly web design or landing page will likely outrank those that aren’t in mobile search results.
レスポンシブ・ランディングページのテンプレートはどこで入手できますか?
The best places to get responsive landing page templates are WordPress page builder plugins, online marketplaces, or email marketing services with landing page functionality.
これらのソースから入手できるテンプレートの種類を簡単に紹介しよう:
- Page Builder Plugins-WordPress用の高コンバージョンのランディングページテンプレートは、多目的で、ドラッグ&ドロップのページビルダーで簡単にカスタマイズできます。
- オンラインマーケットプレイス- WordPress、Bootstrapテンプレート、ランディングページ用HTMLテンプレート、CMS、eコマース、CSS3、さらにはFigmaやPhotoShop用のUIテンプレートなど、複数のプラットフォームに対応した様々なデザイン。
- メールマーケティングプロバイダー- そのメールプラットフォームのソフトウェア専用に作られたテンプレートです。例えば、Mailchimpや GetResponseには、無料のランディングページビルダーがあり、あらかじめテンプレートが用意されています。
WordPress用のランディングページ・ウェブサイト・テンプレートをお探しなら、SeedProdのようなWordPressページ・ビルダーを使うことをお勧めします。

SeedProd is the best WordPress page builder. It lets you create any part of your website design visually without writing code. Its intuitive drag-and-drop interface is easy to use, even for complete beginners, yet it has all the features you need to create landing pages with impressive conversion rates.
さらに、SeedProdには、ウェビナー、クリエイティブエージェンシー、デジタル製品、スタートアップ、近日公開、SaaS、ソーシャルメディアなど、あらゆる目的に対応する数百種類のテンプレートが用意されています。また、100%モバイルフレンドリーで、どのデバイスでも素晴らしい見栄えです。
With that in mind, let’s examine some of SeedProd’s best responsive landing page templates.
How I Chose These Responsive Templates
Over the past few years, I’ve helped build dozens of landing pages for product launches, list-building campaigns, and service promotions using SeedProd and WordPress. I chose these templates based on:
- How well they work on mobile, tablet, and desktop screens
- Ease of use for beginners using drag-and-drop tools
- Built-in conversion features like optin forms, CTA buttons, and testimonials
- Design flexibility for different industries and goals
I’ve also personally customized each of these templates using SeedProd’s visual editor, so I know they’re fast to set up, even if you’ve never built a landing page before.
Best Responsive Landing Page Templates for WordPress (Fully Mobile-Optimized)
SeedProd has over 200+ responsive landing page templates and more than 100+ pre-made website kits to choose from. Below we’ve hand-picked some of our favorite designs that you can customize to fit your business needs perfectly.
With that said, here are my top picks for the best WordPress landing page templates.
1.生息地

| Best For: Product pages or service-based businesses |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Clean layout with built-in optin form |
Habitatはアプリのランディングページ用にデザインされた美しいレスポンシブセールスページテンプレートです。インテリアデザインをテーマにしていますが、デジタル製品や物理的な商品のニーズに合わせて簡単にカスタマイズできます。
ヘッダーには、あなたの会社のロゴとカスタムメニューリンクを入れるスペースがあります。その後、Eメールリストを増やすためにデザインされたオプトインフォームで注目を集めます。
繊細な配色で、訪問者の目は瞬時に高品質の画像に引き寄せられ、フォントはスクリーンを目を細めなくても読みやすい。
このテンプレートの主な要素は以下の通り:
- ナビメニュー
- イメージブロック
- 見出し
- オプチンフォーム
- ボタン
- リスト
- お客様の声
- ソーシャル・プロフィール
このようなページを作りたい場合は、WordPressで販売ページを作成する方法についてのガイドに従ってください。
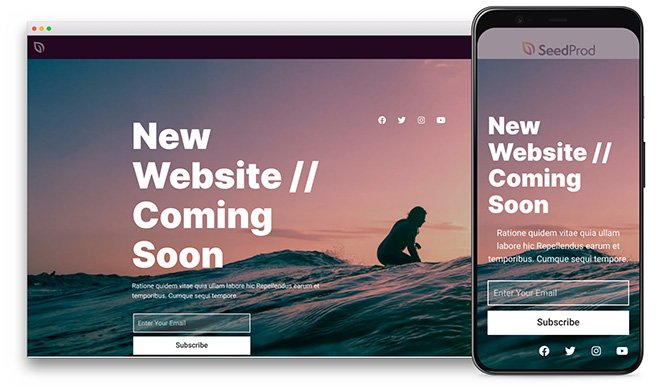
2.サーフ

| Best For: Coming soon pages |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Full-screen background with social icons |
Surfは、新しいウェブサイトを立ち上げる前にリードを生み出す手助けをすることを目的とした、気の散らないデザインのレスポンシブカミングスーンページテンプレートです。
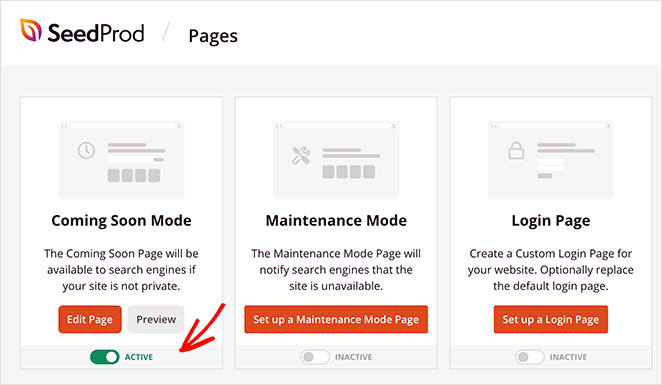
SeedProdに内蔵されているComing Soonモードと併用することで、このランディングページがホームページの代わりになり、訪問者に開発プロセスを見られることなく、舞台裏でサイトデザインに取り組むことができます。

そして、ウェブサイトを立ち上げる準備ができたら、ワンクリックでcoming soonモードを無効にすることができます。
このテンプレートは、瞬時に注目を集めるための大胆なタイポグラフィ、カスタムフルスクリーン背景画像、ソーシャルメディアのプロフィールアイコン、メールアドレスを収集するためのオプトインフォームを備えています。開発中のウェブサイトを保護するのに最適です。
ここでは、SeedProdを使用してWordPressでカミングスーンページを作成する方法をステップバイステップで説明します。
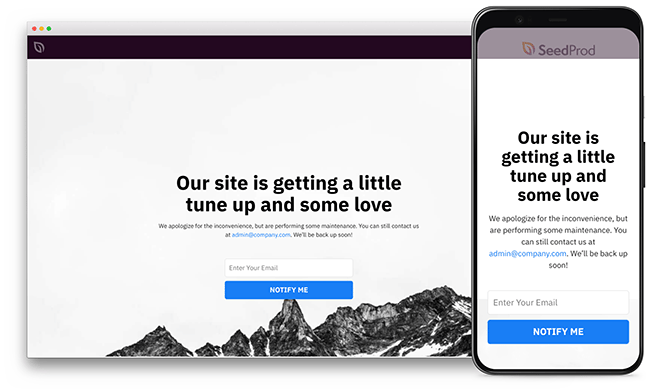
3.山

| Best For: Maintenance mode pages |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Monochrome design with vibrant CTA |
Mountain is a responsive design template with a minimalist design that works beautifully for maintenance pages. Like the previous design, it works seamlessly with SeedProd’s Maintenance Mode to hide your website behind a maintenance screen during updates and quick design changes.
このテンプレートはモノクロのデザインで、オプトインフォームに注意を引くために明るいポップな色を使っています。これにより、訪問者はウェブサイトのメンテナンス終了を知らせるEメールにサインアップすることができます。
このテンプレートは、ボタンの色、背景画像、CSS、メンテナンスメッセージなど、隅々までカスタマイズすることができます。WordPressをメンテナンスモードにする方法については、こちらのガイドをご覧ください。
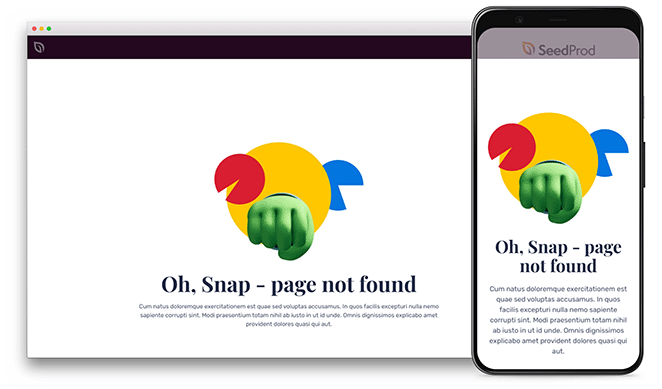
4.フィスト・バンプ

| Best For: 404 pages |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Space for related content + engaging visuals |
次に紹介するのは、訪問者をあなたのウェブサイトにとどまらせるためにカスタマイズできる、目を引く404ページのテンプレートです。
404ページは、訪問者のリクエストにエラーがあることを知らせることで、訪問者が期待するページにたどり着けないという混乱を取り除きます。優れた404ページのデザインは、間違いを認識し、ユーザーをサイトの関連ページに誘導します。
これにより、ホームページへのリンク、FAQ、関連商品など、ユーザーを引き留めることができる貴重なコンテンツを表示することができます。
レスポンシブ対応のFist Bumpテンプレートには、404ページに関連コンテンツを表示するスペースがたくさんあります。注目を集める画像と見出しの下には、リンク、おすすめ商品、CTAボタン、さらには動画を追加して、ターゲットオーディエンスを惹きつけることができます。
もっとインスピレーションが必要な場合は、ここに役立つかもしれないいくつかの優れた404ページの例があります。
5.バレット

| Best For: Local services or freelancers |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Full-width header and contact form |
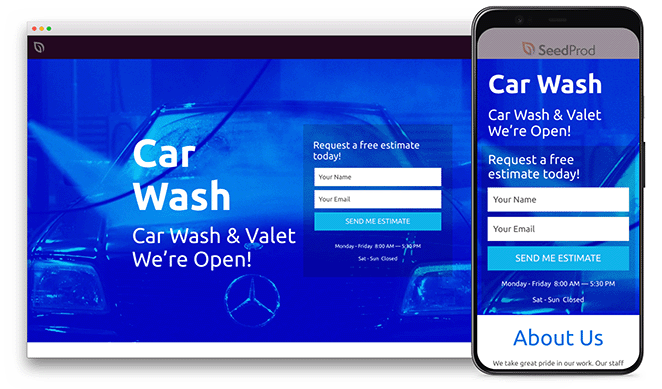
Valetはプロフェッショナルなサービスを宣伝するのに使えるテンプレートです。デフォルトのデザインは洗車やバレーサービス向けですが、フリーライターからパーソナルショッピングまで、どんな業種にも合うようにカスタマイズできます。
このテンプレートは、あなたの会社について訪問者に伝えたり、サービスを紹介したり、顧客の声を表示するセクションがあり、気が散らないデザインになっています。また、お問い合わせフォームも備えており、ユーザーは連絡を取ったり、見積もりを依頼したりすることができます。
このテンプレートの主な要素には、以下のWordPressブロックが含まれます:
- 全幅セクションの背景写真
- 見出し
- お問い合わせフォーム
- 画像
- お客様の声
- オプチンフォーム
- ソーシャル・プロフィール
6.ジューシー

| Best For: eCommerce product pages |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Parallax effect and Add-to-Cart button |
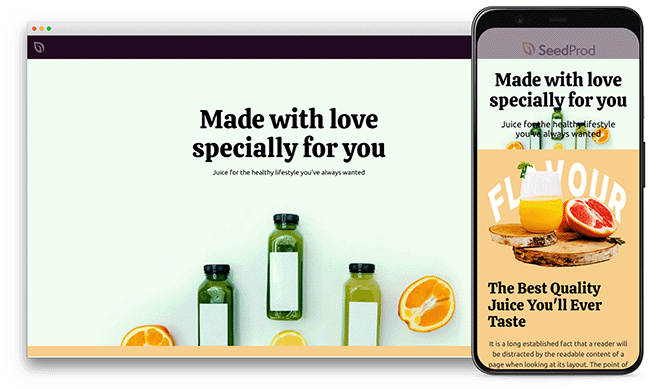
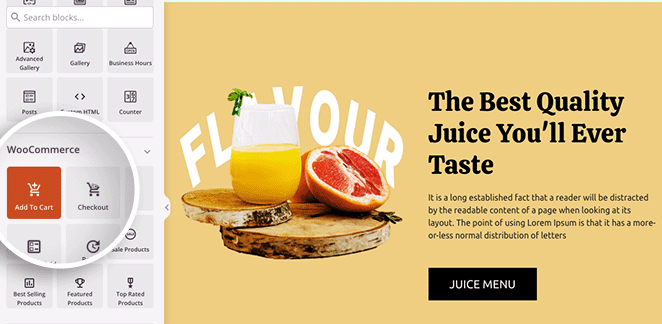
Juicyはモバイルフレンドリーなランディングページテンプレートで、eコマースサイトやオンラインストアに最適です。その明るい配色は注目を引きますが、あなたの製品やサービスを特集するのに十分なスペースを残しています。
このテンプレートの際立った特徴の一つは、背景画像がページと一緒にスクロールする方法です。これは、エキサイティングなパララックス効果を作成し、それを有効にするために必要なのは、カスタムCSSやHTMLを必要とせず、数回クリックするだけです。
この販売ページテンプレートは、見込み客に重要な情報を表示するためにSeedProdのカラムもうまく利用しています。無地を使用する代わりに、グラデーションやカスタム画像でカラムの背景をカスタマイズすることができます。
ボタンブロックの代わりにSeedProdのAdd-to-Cartボタンを使用して、ユーザーにWooCommerce製品の購入を促すこともできます。

7.緑

| Best For: Login pages or membership sites |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Branded login with trust-building visuals |
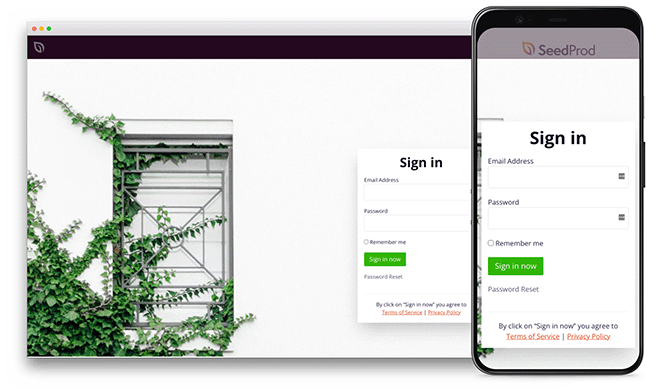
NextはクリーンでレスポンシブなWordPress用ログインページテンプレートです。SeedProdのログインページモードと連動し、あなたの会社のブランディングに完璧に合わせたログイン画面を作成することができます。
適切にブランディングされたログインページは、あなたのビジネスをよりプロフェッショナルに見せ、親しみやすいデザインであなたの会社に対する信頼を向上させることができます。さらに、あなたのウェブサイトに登録することへの潜在的な顧客の不安を和らげることができます。
このテンプレートを使って、あなたのビジネスロゴ、親しみやすいイメージ、カスタマイズ可能なログインフォームを追加することで、ユーザーを安心させることができます。WordPressでカスタムログインページを作成するためのステップバイステップガイドもご用意しています。
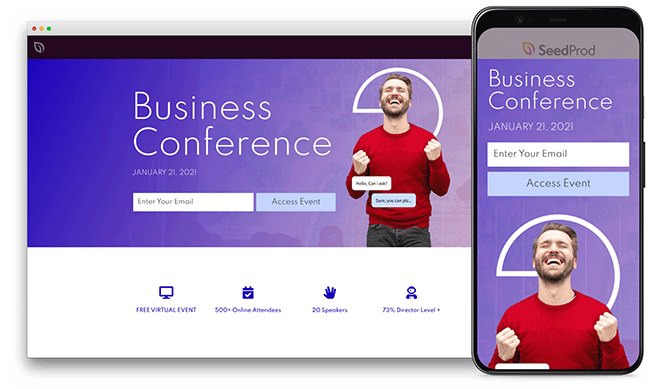
8.会議

| Best For: Webinars and live events |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Speaker grid and registration CTA |
Conferenceは、次回のウェビナー、バーチャルイベント、対面式カンファレンスに最適なランディングページテンプレートです。目を引くヘッダーエリアと明確な行動喚起が特徴で、ユーザーにイベントへの登録を促します。
場所、日付、議題、料金など、イベントの詳細を表示するセクションがあります。また、ウェビナーの信頼性を高めるために、魅力的なグリッドでイベントのスピーカーを紹介することもできます。
Eメールリストを増やすためにウェビナーを開催したいなら、SeedProdが最適です。SeedProdの統合ダッシュボードでは、どのようなオプトインフォームでも素早く簡単に人気のEメールマーケティングサービスに接続することができます。

WordPressでウェビナーの登録ページを作成する方法をご紹介します。
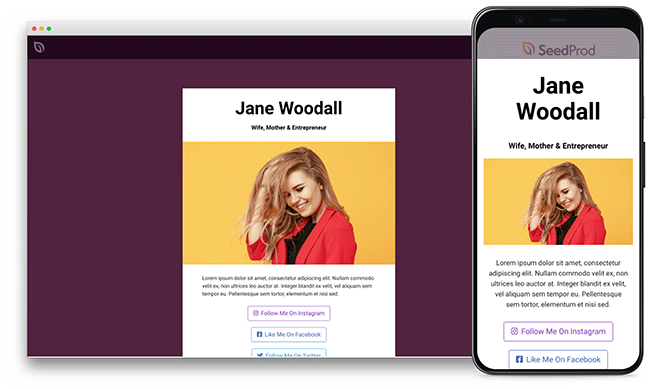
9.個人リンク

| Best For: Link-in-bio pages |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Custom links to posts, products, and profiles |
Personal Linksテンプレートは、ソーシャルメディアプロフィールのためのリンクインバイオのランディングページを作りたいと思ったことがある場合に最適です。このレスポンシブなランディングページテンプレートは、あなたのフォロワーとソーシャルメディアでの存在感を高めるために、あなたのトップソーシャルメディアプロフィールへのリンクを表示することができます。
また、重要なブログ記事、特定の商品、アフィリエイト・パートナーなど、訪問者に訪れてほしいページへのカスタム・リンクを追加することもできます。ページを作成した後、InstagramやTikTok、その他のソーシャル・チャンネルのプロフィール欄にリンクを追加して、ブランドの認知度を高めることができます。
WordPressでリンクイン・バイオ・ランディング・ページを作成することの素晴らしい点は、サードパーティのバイオリンク・プラットフォームではなく、あなたのウェブサイトに貴重なトラフィックを送ることができることだ。言うまでもなく、作成には数分しかかからない。
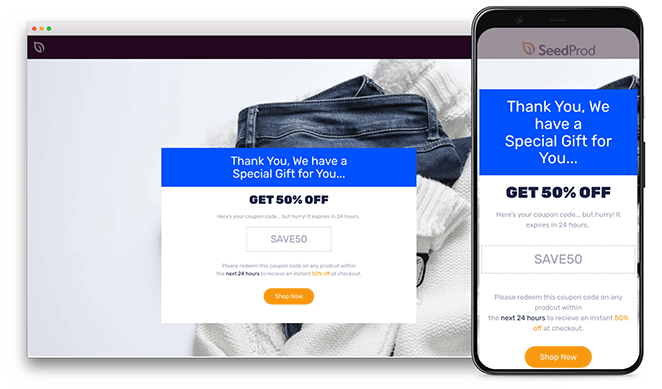
10.eコマース

| Best For: Thank you and post-purchase pages |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Built-in urgency + discount offer |
サンキューページには、あなたのビジネスにとって未開拓の大きな可能性があることをご存知ですか?単にウェブサイトの訪問者にお礼を言うだけでなく、より多くのリードを生み出し、製品の認知度を高め、さらには収益を上げるために活用することができます。
このレスポンシブeコマース・ランディングページ・テンプレートを見てみよう。訪問者への感謝から始まり、50%割引を提供し、緊急性を利用してユーザーに利用を促します。
サンキューページのデザインにこの戦術を使えば、戦略的なランディングページの要素から、新鮮なリードを数分で有料顧客に変えることができる。
同じようなものを作りたいですか?このガイドに従って、WordPressでサンキューページを作成する方法を学びましょう。
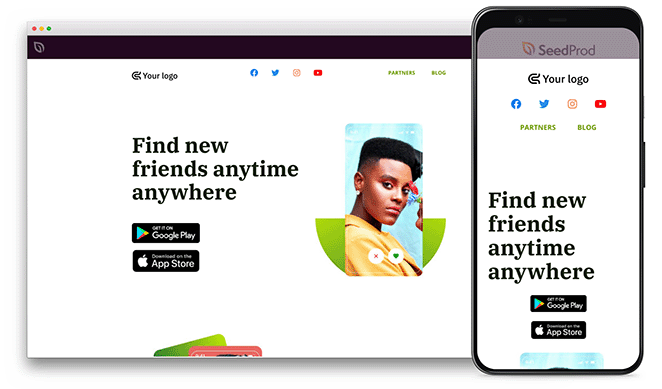
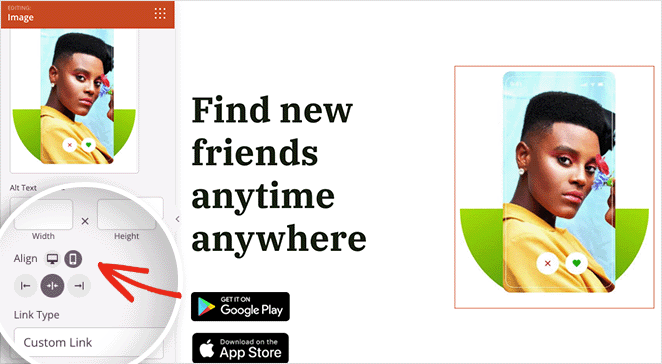
11.モバイルアプリ

| Best For: App download landing pages |
| Responsive? Yes – mobile, tablet, and desktop |
| Standout Element: Store buttons + device-based element control |
最後にご紹介するのは、モバイルアプリのプロモーションに最適なレスポンシブテンプレートです。そのクリーンでミニマルなデザインは、モバイルユーザーの群れにアプリケーションのダウンロードを促すために必要なすべてを備えています。
AndroidやAppleのアプリストアのアイコンをアップロードし、ダウンロードページにリンクさせ、ユーザーが競合他社ではなくあなたのアプリを選ぶ理由をアピールすることができます。
さらにモバイルをコントロールしたいですか?SeedProdを使用すると、モバイルとデスクトップの要素を個別に制御できるので、訪問者がパソコンで閲覧するかモバイルデバイスで閲覧するかによって、まったく異なる2つのバージョンのランディングページを提供することができます。

次に、モバイル対応のランディングページを作成する。
クリエイティビティを刺激する素晴らしいデザインをいくつか手に入れたので、次のステップは独自のレスポンシブ・ランディングページを作り始めることだ。
All of these templates are part of SeedProd, which I use daily for client projects and site experiments. If you want to build a responsive landing page quickly and without code, I’d recommend starting with one of these designs.
自分で試してみる準備はできているか?
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。