When I built my first FAQ page in WordPress, I wasn’t thinking about SEO. I just wanted to stop answering the same support emails over and over.
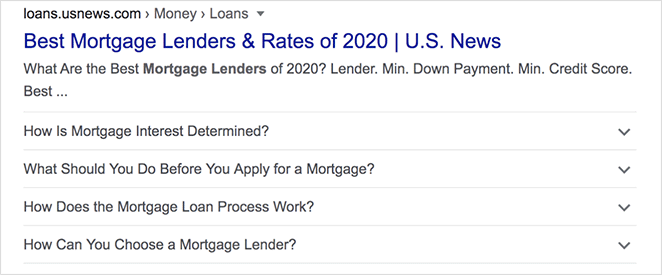
But once I saw it ranking in Google’s featured snippets, I realized something: a FAQ page isn’t just for customer service. It can drive traffic, boost sales, and make your site easier to use.
In this guide, I’ll show you step-by-step how to create a FAQ page in WordPress without writing a single line of code, and how to get it ready for Google rich snippets too.
Quick Summary: You’ll learn how to:
- Build a custom FAQ page in WordPress using SeedProd
- Add collapsible accordion sections for clean design
- Use All in One SEO to add FAQ schema markup
- Boost your SEO with rich snippets in Google
Why Add a FAQ Page to Your WordPress Site?
A good FAQ page helps answer common customer questions before they ask. It builds trust, removes purchase hesitation, and keeps your inbox a little quieter.

Can FAQ Pages Improve SEO?
Yes. Google often pulls FAQ content into featured snippets. That means more space in search results — and more clicks to your site.
What Makes a Great FAQ Page?
- Clear structure with categories or accordions
- Concise, helpful answers
- Schema markup to show up in search
- Links to more info (like your knowledge base)
- A search bar so visitors can find answers fast
- Calls-to-action to turn answers into leads
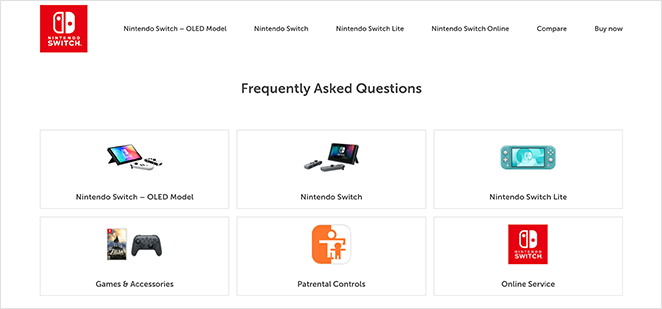
If you need ideas or inspiration, here’s a roundup of some of the best FAQ page examples I’ve seen.
WordPressでカスタムFAQページを作成する方法
次のステップバイステップガイドでは、このように注目のスニペットスポットを確保するのに役立つ、適切なスキーママークアップを使用してWordPressでカスタムFAQページを作成する方法を紹介します:

そのために、2つの強力なWordPressプラグインを使用します。いずれも複雑なコーディングや追加のWordPress FAQプラグインは必要ありませんのでご安心ください。
最初に使用するプラグインは、WordPressのための最高のウェブサイトビルダーであるSeedProdです。ドラッグ&ドロップで簡単にページビルダーを作成できるので、専門家の助けがなくても柔軟なWordPressレイアウトを作成できます。

SeedProdはブロックベースのアプローチを採用しているため、FAQページ全体を視覚的に作成し、リアルタイムで変更を確認することができます。FAQセクションも用意されており、数秒でページに追加することができます。
もう一つのプラグインはAll in One SEO(AIOSEO)で、最高のWordPress SEOプラグインです。SeedProdとシームレスに連携し、検索エンジン向けにサイトを最適化することができます。

さらに良いことに、このプラグインはスキーママークアップの設定が超簡単。ポイントし、クリックし、質問に答えるだけで、準備は完了だ。
最初のFAQページを作る準備ができたら、以下の簡単なステップに従ってください。
ステップ1.SeedProdプラグインをインストールする
始めるには、SeedProdのウェブサイトへ行き、SeedProd Proプラグインをダウンロードしてください。そして、プラグインをあなたのWordPressウェブサイトにアップロードし、有効化してください。
このステップについては、WordPressプラグインのインストールと有効化に関するこちらのガイドをご覧ください。
SeedProd " Settings ページに移動し、プラグインのライセンスキーを入力し、Verify Keyボタンをクリックします。

キーを有効化した後、SeedProd " Landing Pagesにアクセスして、利用可能なオプションの概要をご覧ください。

ページの上部には、作成・カスタマイズ可能ないくつかの特別ページが表示されます:
- Coming Soon-近日公開ページを作成し、ウェブサイトを公開前に隠すことができます。
- メンテナンスモード- WordPressサイトの更新時にメンテナンスページを表示します。
- 404-カスタム404ページを作成することで、ユーザーがリンク切れやページ切れの際に関連コンテンツを見つけやすくなります。
- ログイン- 顧客体験を向上させるために、御社のブランディングでユニークなWordPressログインページをデザインし、カスタマイズします。
これらのページには特定のテンプレートと機能が付属しています。FAQページの作成には必要ありませんので、ダッシュボードのこのエリアはスキップしてかまいません。
その代わりに、下の「新しいランディングページを追加」ボタンを見つけてクリックし、カスタムランディングページを作成してください。

ステップ2.ランディングページのテンプレートを選ぶ
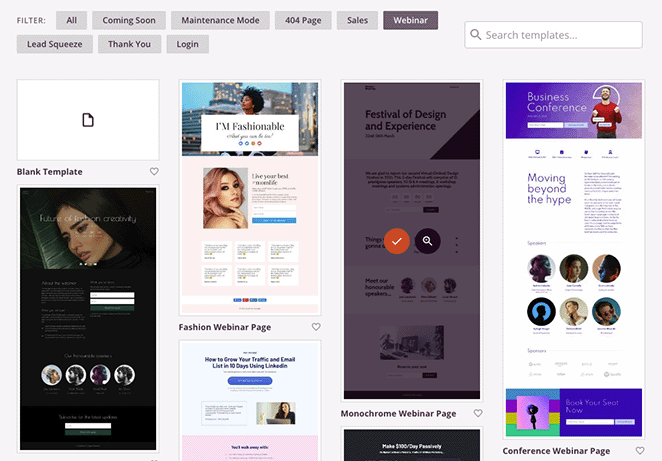
新しいランディングページを追加するボタンをクリックすると、あらかじめ用意されたテンプレートのライブラリが表示されます。どのランディングページテンプレートも100%モバイル対応で、SeedProdのビジュアルページビルダーでカスタマイズ可能です。
テンプレートはFAQページの出発点です。次のステップでは、あなたのビジネスニーズに合わせてテンプレートのあらゆる部分をカスタマイズすることができます。
とりあえず、気に入ったデザインが見つかるまでライブラリをクリックし、そのデザインにカーソルを合わせてチェックマークのアイコンをクリックする。

モノクロ・ウェビナーのページにはFAQセクションがないため、モノクロ・ウェビナーのページを使用しています。次にFAQを追加する方法を説明します。
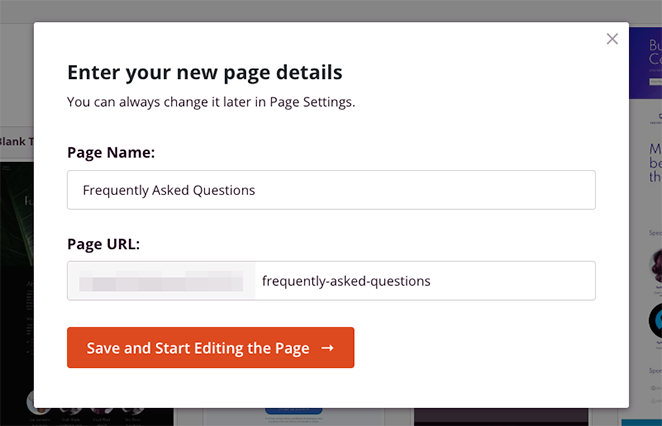
テンプレートを選択した後、小さなポップアップウィンドウが表示されますので、"Frequently Asked Questions "などのページ名を入力してください。

ページ名を入力したら、「保存してページの編集を開始する」ボタンをクリックします。
ステップ3.新しいFAQページをカスタマイズする
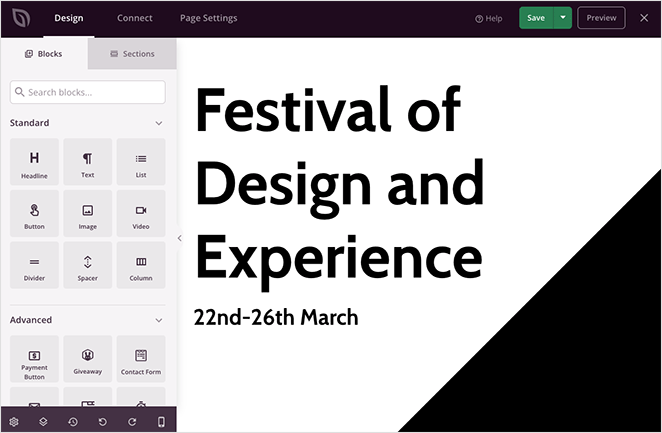
次の画面では、SeedProdのドラッグ&ドロップビルダーでテンプレートが開きます。ここでWordPressのブロックやセクションを使ってページをカスタマイズすることができます。

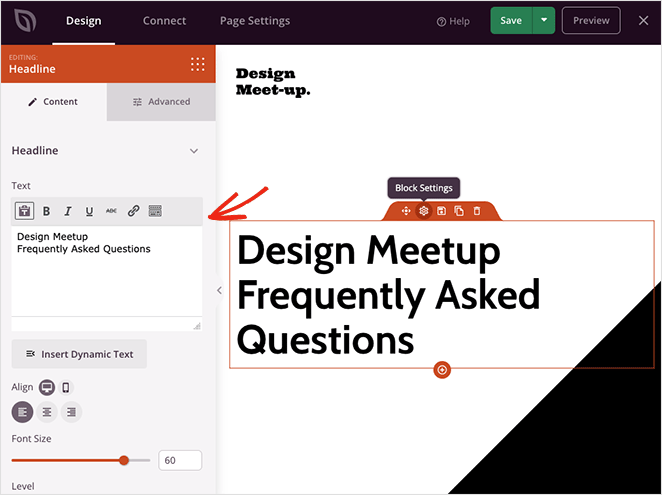
まず最初に、ページの見出しをより適切なものに変更する必要があります。そのためには、オレンジ色の枠がつくまで見出しをクリックし、カスタム見出しテキストを入力します。

ページの左側には見出しブロックの設定があります。このエリアに新しい見出しを入力し、見出しのサイズ、見出しレベル、配置を変更することもできます。
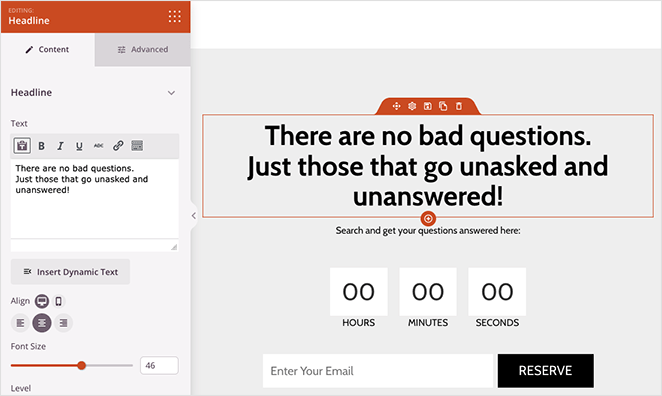
次に、ページの次の見出しにも同じことをする。

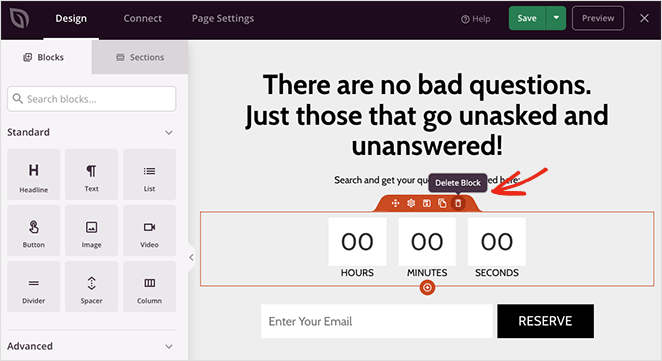
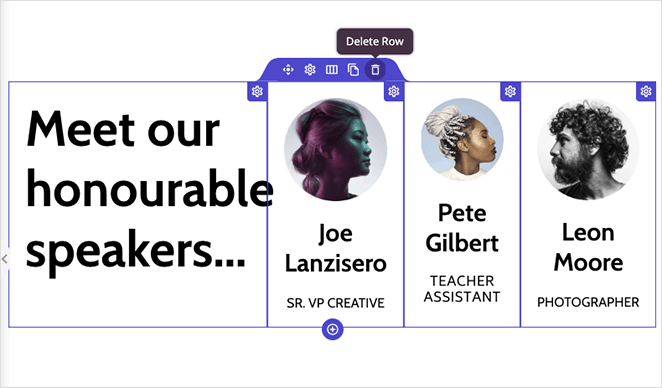
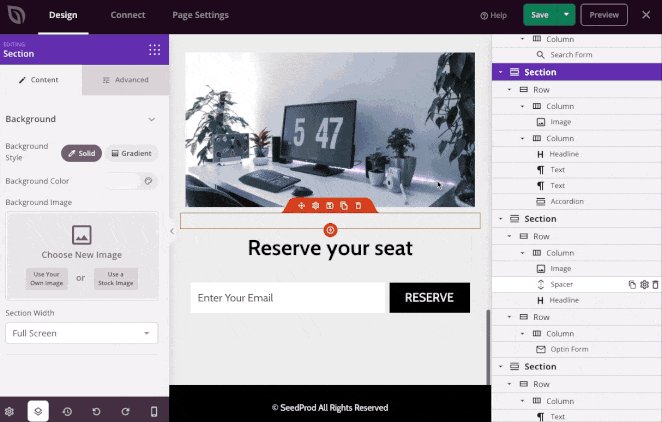
ご覧の通り、このテンプレートでは2つ目の見出しの下にカウントダウンタイマーとオプトインフォームがあります。これらの機能は必要ないので、各ブロックにカーソルを合わせてゴミ箱アイコンをクリックして削除してください。

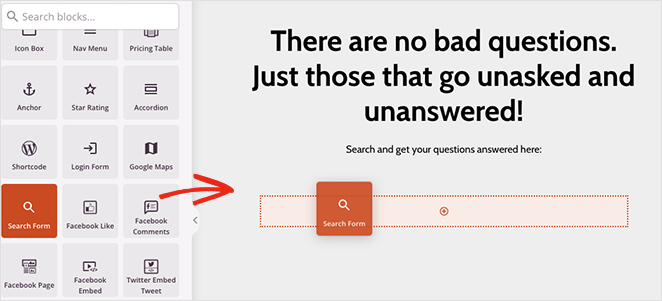
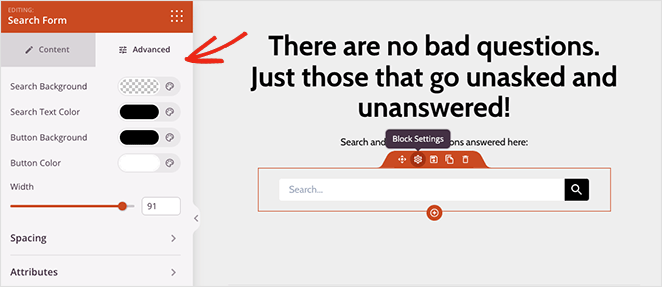
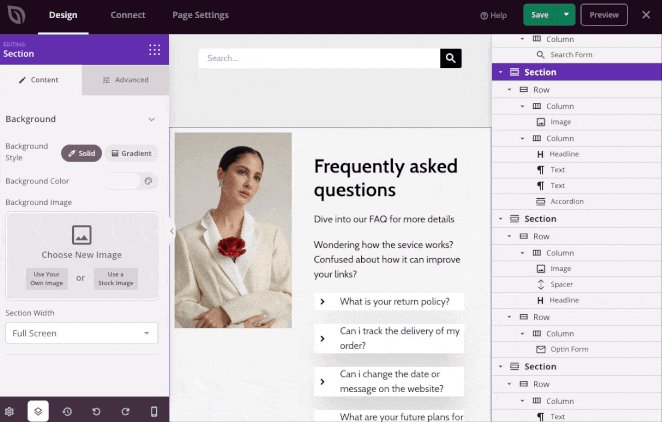
これらのブロックの代わりに検索ボックスを追加し、訪問者が特定の質問と回答を検索できるようにします。これを行うには、検索フォームブロックを見つけ、ページにドラッグします。

このブロックの詳細設定タブを開くと、ボタンやアイコンの色、間隔などをカスタマイズすることができます。

テンプレートの残りの部分をスクロールし、不要なブロックやセクションを削除する。

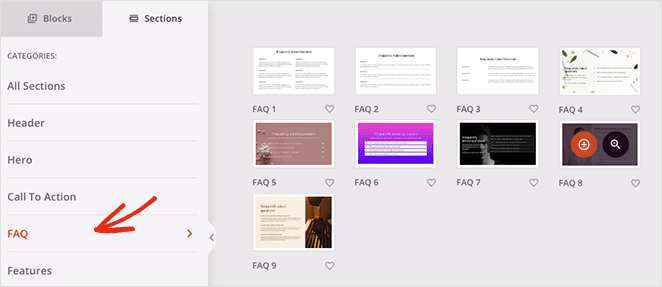
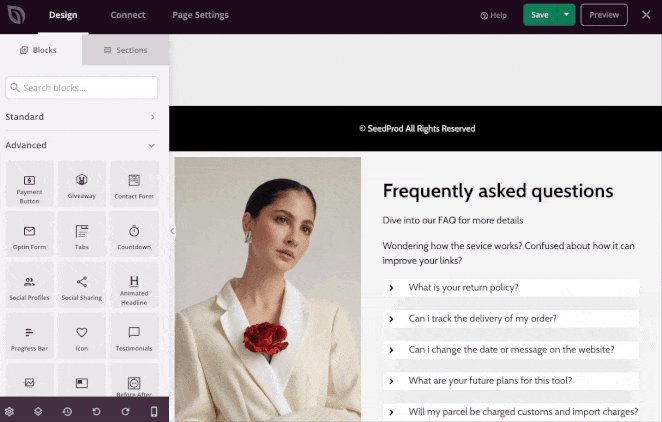
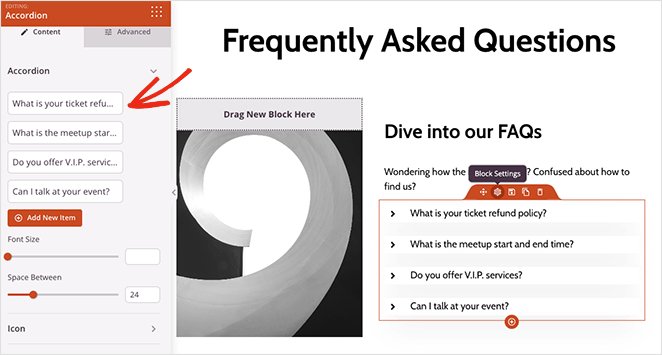
あなたのページにFAQセクションを追加しましょう。SeedProdのアコーディオンやテキストブロックを使ってFAQセクションを作成するか、あらかじめ用意されているFAQセクションを利用することができます。
FAQセクションを見つけるには、セクションタブをクリックし、FAQ見出しを選択し、お好みのFAQデザインを選択してください。

SeedProdはランディングページの下部にセクションを追加します。レイアウトナビゲーションパネルを開き、セクションを上にドラッグすることで、すぐに適切な場所に移動させることができます。

そこから、画像を差し替えたり、見出しテキストを変更したり、独自のFAQを追加したりして、セクションをカスタマイズすることができます。
FAQセクションは、SeedProdのアコーディオンブロックを使い、質問ごとに折りたたみ可能なセクションを追加することで、ページをすっきりとさせ、圧迫感をなくしています。

回答すべき質問がたくさんあっても心配しないでください。FAQの回答は必要な数だけ追加することができます。また、各回答ブロックの最後にフィードバックの仕組みを追加して、ユーザーからのフィードバックを集めることもできます。例えば、「この記事は役に立ちましたか」のような質問を入れて、ユーザーが回答できるオプションを提供します。
また、より詳細な情報が掲載されている別ページへの内部リンクを追加することもできます。例えば、カスタマー・サポート・チームにサポート・チケットを提出するためのチケット・システムや、連絡先情報やソーシャルメディアへのリンクを掲載したお問い合わせページにユーザーを誘導することができます。
FAQページは、トラブルシューティングや顧客からの質問に答えるためのセルフサービスポータルです。ですから、できる限り多くの情報を提供しましょう。
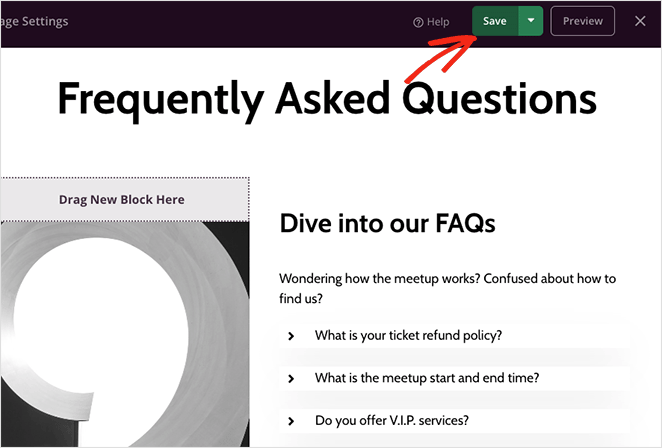
FAQランディングページに満足したら、保存ボタンをクリックし、Xアイコンをクリックして終了します。

次に、ランディングページにFAQスキーママークアップを追加するためのSEOプラグインを準備するためです。
ステップ4.All in One SEOでFAQ Schemaを追加する
次のステップでは、All in One SEOプラグインをインストールして有効化する必要がある。これにより、検索エンジン向けにランディングページを最適化し、正しいスキーママークアップを追加することができる。
このガイドで使用するAll in One SEO Proのインストール方法については、こちらのステップバイステップガイドを参照してください。そこから、クイックセットアップウィザードに従って、あなたのウェブサイト用にプラグインを設定することができます。

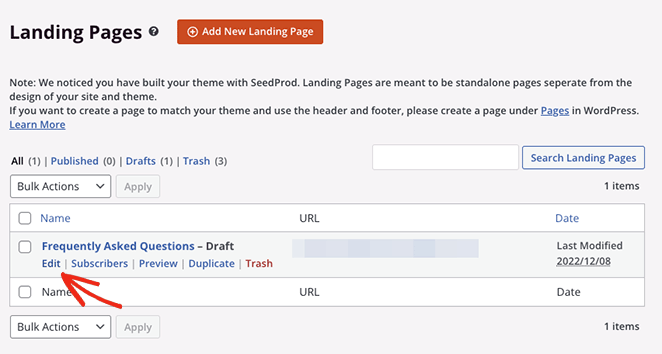
All in One SEOを設定した後、SeedProd " Landing Pagesに戻り、先ほど作成したページの下にあるEdit リンクをクリックします。

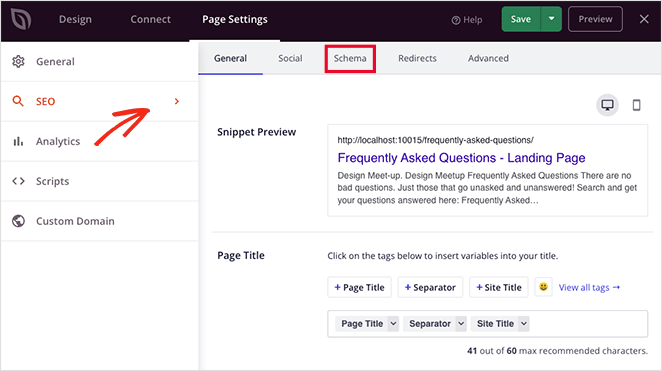
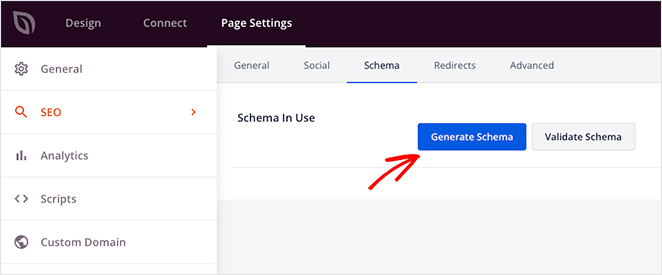
それが済んだら、画面上部のページ設定タブをクリックし、SEOの見出しを展開する。

この画面では、AIOSEOでFAQページのカスタムメタ情報を入力することができます:
- ページタイトル
- メタディスクリプション
- フォーカス・キーワード
また、スキーマタブをクリックすると、ページの現在のスキーママークアップを見ることができます。これから設定するので、スキーマの生成ボタンをクリックする。

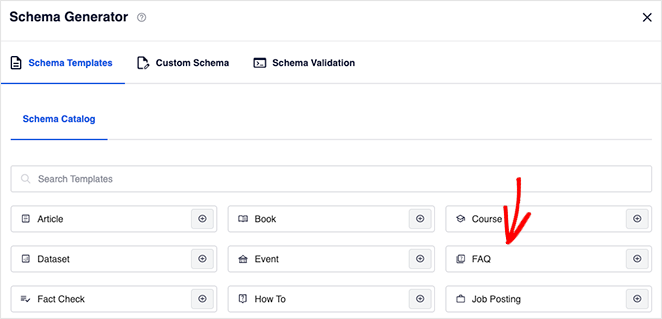
次の画面では、あらかじめ用意されたいくつかのスキーマテンプレートから選ぶことができ、正しいマークアップをウェブページに追加します。このタイプのページでは、FAQオプションを選択します。

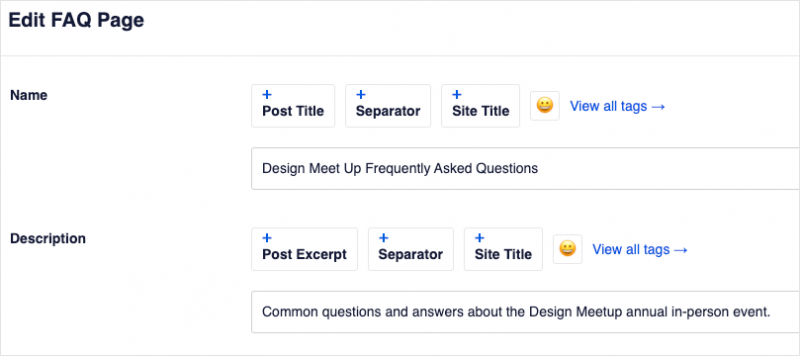
ページのタイトルと説明を入力する。

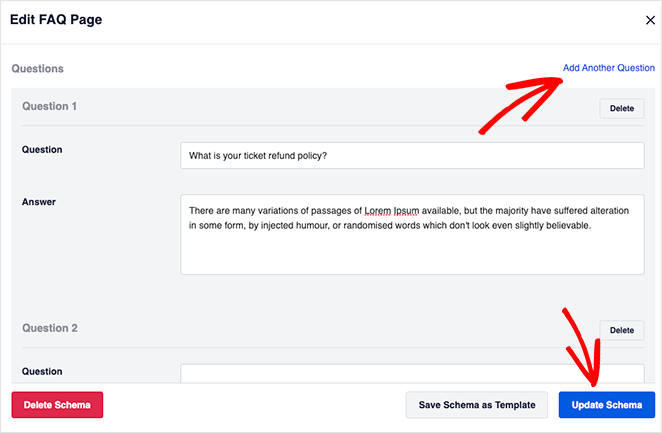
そして、下にスクロールして、あなたのページのよくある質問と回答を入力することができます。心配しないでください。あなたのウェブサイトの訪問者は、これを重複コンテンツと見なしません。
最初の質問を追加した後、「Add Another Question(別の質問を追加)」リンクをクリックしてさらに質問を追加し、完了したら「Update Schema(スキーマの更新)」ボタンをクリックします。

各質問には、ユーザーが検索しそうな関連キーワードを含めるようにしましょう。例えば、「送料は無料ですか」ではなく、「[あなたのブランド]は送料無料ですか」を使うかもしれません。
これだけです。ページを公開すれば、Googleリッチスニペットに掲載するために必要なものがすべて揃います。
SeedProdの設定でランディングページを最適化する方法は他にもいくつかあります:
- ランディングページのパフォーマンスをモニターするために、WordPressに最適なGoogle Analyticsプラグイン、MonsterInsightsをインストールしましょう。
- カスタムヘッダー、ボディ、フッタースクリプトの入力
- FAQページのカスタムドメイン名を選択する
また、接続タブをクリックしてメールマーケティングサービスを統合することもできます。これは、SeedProdのオプトインフォームブロックを使ってメールリストを増やす素晴らしい方法です。

ステップ5.FAQランディングページを公開する
FAQページの設定が完了したら、公開の準備が整いました。これを行うには、保存ボタンに移動し、ドロップダウンの矢印をクリックして、公開をクリックします。

現在、このページを訪問して、実際に動作しているところを見ることができます。以下は、SeedProdで作成したFAQページのスクリーンショットです。
ヒーローエリアの例:

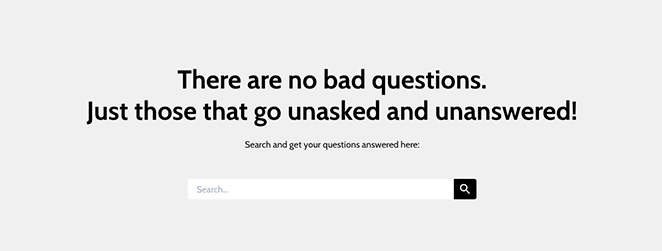
FAQページの検索例:

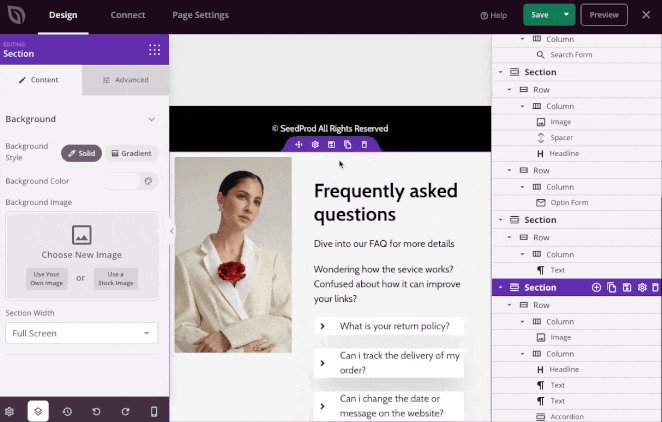
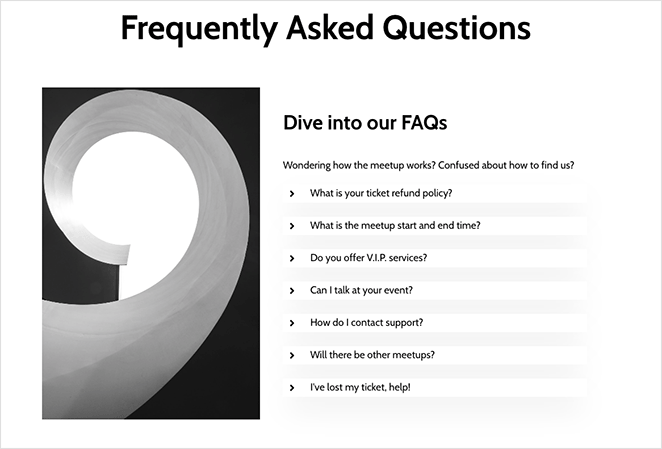
質問と回答のアコーディオンの例:

オプトインフォームの例

定期的にFAQページを更新し、新しい質問を追加したり、古い情報を削除することを忘れないようにしましょう。Google Analyticsのような分析ツールを使って、FAQページのパフォーマンスを追跡し、改善点を特定しましょう。
FAQページに関するその他の質問
FAQページとは何ですか?
FAQ(よくある質問)ページとは、サイトのサービス、製品、ポリシーに関する一般的な質問に答えるウェブサイトのセクションです。ユーザーが情報を素早く見つけることができ、価値あるコンテンツを提供することでユーザーエクスペリエンスとSEOを向上させることができます。
FAQページはどれくらいの長さが必要ですか?
FAQページは簡潔で要点を押さえ、簡潔でありながら情報量の多い回答であるべきです。質問の複雑さによって長さは異なりますが、あまり多くのテキストでユーザーを圧倒しないようにし、各回答を明確かつ直接的なものにすることが重要です。
FAQに最適なフォーマットは?
FAQに最適な形式は、質問がカテゴリーに整理され、ナビゲーションが容易なアコーディオンドロップダウンを使用した、明確で検索可能なレイアウトです。目立つ検索バーと、より詳細なリソースへの内部リンクを含めることで、ユーザビリティとユーザーエクスペリエンスが向上します。
そうだ!
このステップバイステップガイドが、Googleのリッチスニペットで適切なマークアップ機能を備えたFAQページをWordPressで作成する方法を学ぶのにお役に立てば幸いです。
カスタムWordPressテーマの作成、オンラインストアの構築、ホームページの編集など、SeedProdでできることはまだまだたくさんあります。
さらに、All in One SEOを使えば、これらすべてを検索エンジンに最適化できる。さあ、何を待っている?
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。