When I built my first FAQ page in WordPress, I wasn’t thinking about SEO. I just wanted to stop answering the same support emails over and over.
But once I saw it ranking in Google’s featured snippets, I realized something: a FAQ page isn’t just for customer service. It can drive traffic, boost sales, and make your site easier to use.
In this guide, I’ll show you step-by-step how to create a FAQ page in WordPress without writing a single line of code, and how to get it ready for Google rich snippets too.
Quick Summary: You’ll learn how to:
- Build a custom FAQ page in WordPress using SeedProd
- Add collapsible accordion sections for clean design
- Use All in One SEO to add FAQ schema markup
- Boost your SEO with rich snippets in Google
Why Add a FAQ Page to Your WordPress Site?
A good FAQ page helps answer common customer questions before they ask. It builds trust, removes purchase hesitation, and keeps your inbox a little quieter.

Can FAQ Pages Improve SEO?
Yes. Google often pulls FAQ content into featured snippets. That means more space in search results — and more clicks to your site.
What Makes a Great FAQ Page?
- Clear structure with categories or accordions
- Concise, helpful answers
- Schema markup to show up in search
- Links to more info (like your knowledge base)
- A search bar so visitors can find answers fast
- Calls-to-action to turn answers into leads
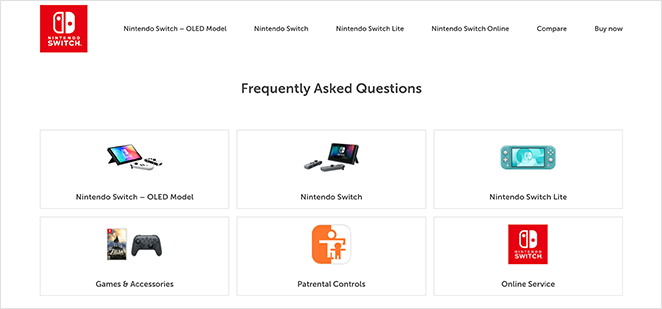
If you need ideas or inspiration, here’s a roundup of some of the best FAQ page examples I’ve seen.
How to Create a Custom FAQ Page in WordPress
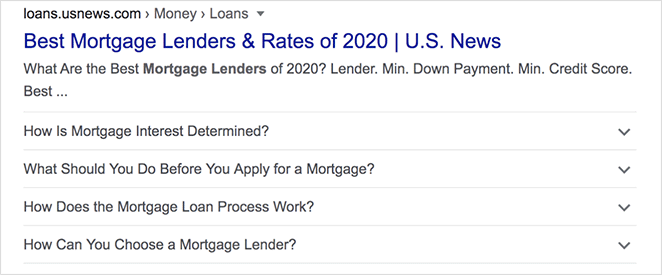
In the following step-by-step guide, we’ll show you how to create a custom FAQ page in WordPress with the right schema markup to help you secure that coveted featured snippet spot like this:

To do that, we’ll use 2 powerful WordPress plugins; don’t worry, none of them will require any complex coding or additional WordPress FAQ plugins.
The first plugin we’ll use is SeedProd, the best website builder for WordPress. It has an easy drag-and-drop page builder, so you can create flexible WordPress layouts without expert help.

Since SeedProd uses a block-based approach, you can visually make your entire FAQ page and see the changes in real-time. It even has ready-made FAQ sections that take a few seconds to add to your page.
The other plugin we’ll use is All in One SEO (AIOSEO), the best WordPress SEO plugin. It works seamlessly with SeedProd, allowing you to optimize your site for search engines.

Even better, this plugin has super easy schema markup settings. Simply point, click, and answer questions, and you’re ready to go.
So if you’re ready to make your first FAQ page, follow the easy steps below.
Step 1. Install the SeedProd Plugin
To get started, head to the SeedProd website and download the SeedProd Pro plugin. Then upload the plugin to your WordPress website and activate it.
For help with this step, you can see this helpful guide on installing and activating a WordPress plugin.
Now navigate to the SeedProd » Settings page, enter your plugin license key, and click the Verify Key button.

After activating your key, head to SeedProd » Landing Pages to see an overview of the available options.

At the top of the page, you’ll see several special pages that you can create and customize:
- Coming Soon – Create a coming soon page to hide your website before it launches.
- Maintenance Mode – Display a maintenance page when you’re updating your WordPress site.
- 404 – Make a custom 404 page to help users find relevant content when they visit a broken link or page.
- Login – Design and customize a unique WordPress login page with your company’s branding to improve customer experience.
These pages come with specific templates and functionality. We won’t need them to create a FAQ page, so you can skip this area of the dashboard.
Instead, find the Add New Landing Page button below and click it to make a custom landing page.

Step 2. Choose a Landing Page Template
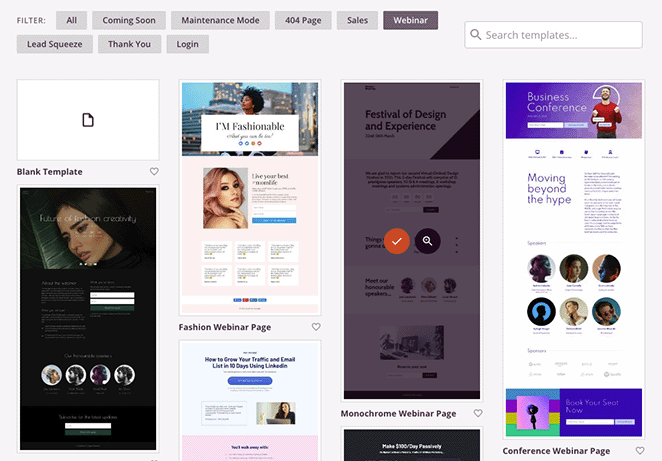
After clicking the button to add a new landing page, you’ll see a library of pre-made templates. Every landing page template is 100% mobile responsive and customizable with SeedProd’s visual page builder.
The templates are a starting point for your FAQ page. In the next step, you can customize every part of your template to suit your business needs.
For now, click through the library until you find a design you like, then hover over it and click the checkmark icon.

We’re using the Monochrome Webinar page because it doesn’t have a FAQ section. We’ll show you how to add one next.
After choosing your template, you’ll see a small popup window where you can enter a name for your page, such as “Frequently Asked Questions.”

Once you’ve entered your page name, click the Save and Start Editing the Page button.
Step 3. Customize Your New FAQ Page
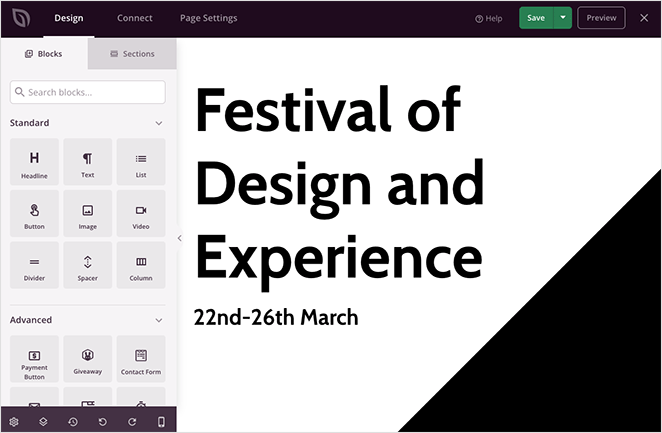
On the next screen, your template will open in SeedProd’s drag-and-drop builder. This is where you can customize your page using WordPress blocks and sections.

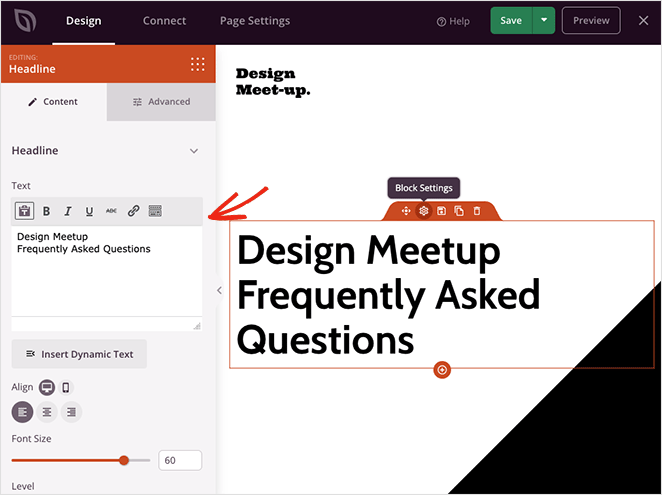
One of the first things you’ll need to do is change the page headline to something more relevant. To do that, click the headline until it has an orange border, then enter your custom headline text.

On the left side of the page are the headline block settings. You can also type your new headline in this area and change the headline size, heading level, and alignment.
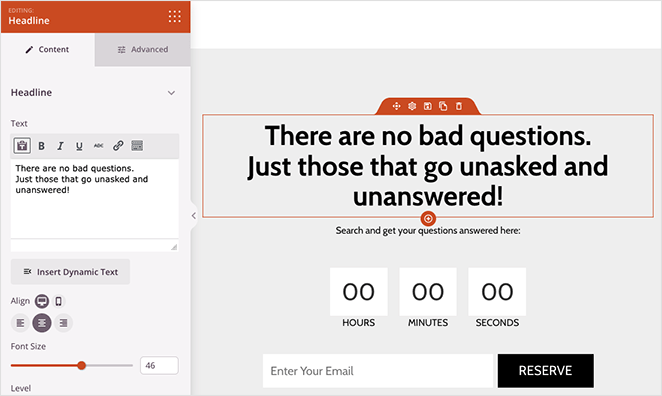
Now do the same to the next headline on the page.

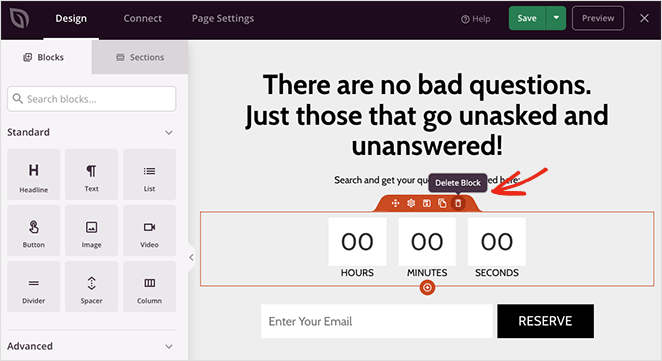
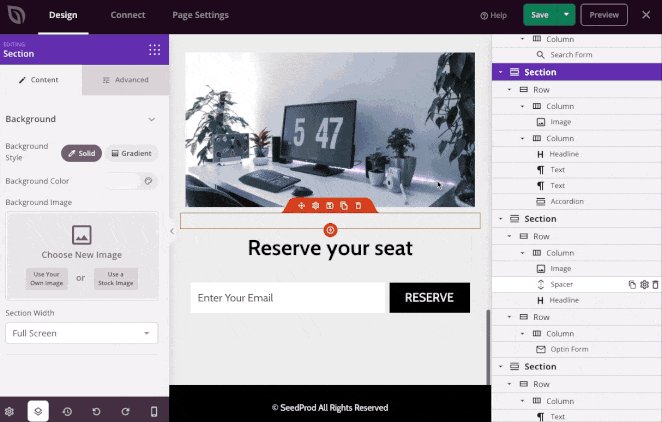
As you can see, this template has a countdown timer and opt-in form below the second headline. We won’t need these features, so delete them by hovering over each block and clicking the trashcan icon.

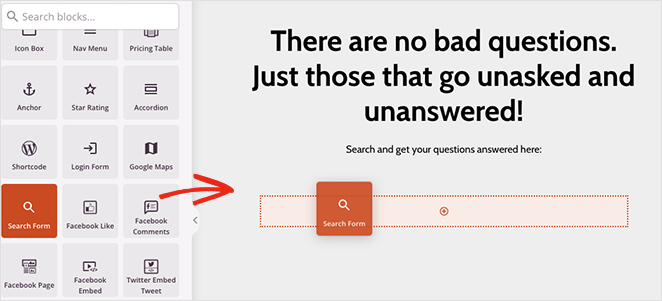
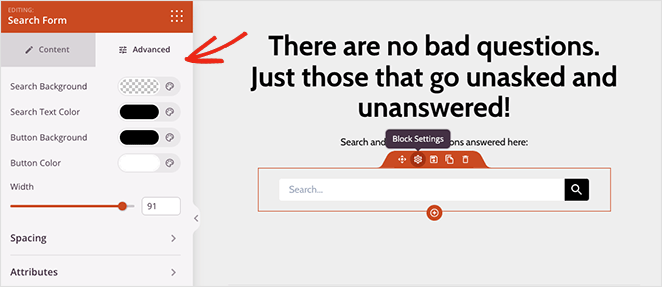
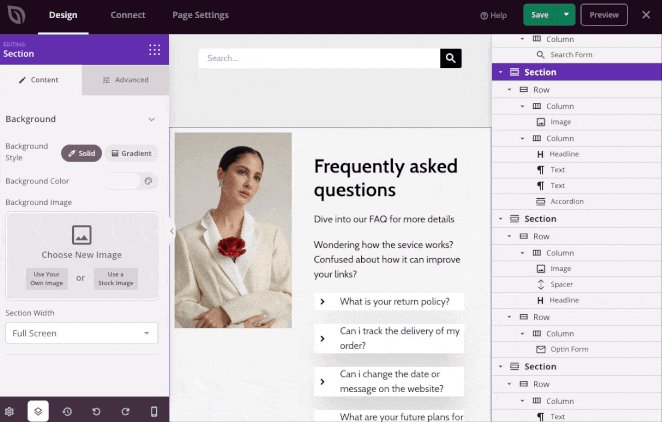
Instead of those blocks, we’ll add a search box so visitors can search for specific questions and answers. To do this, find the Search Form block and drag it onto your page.

If you open the Advanced settings tab for this block, you can customize the button and icon colors, spacing, and more.

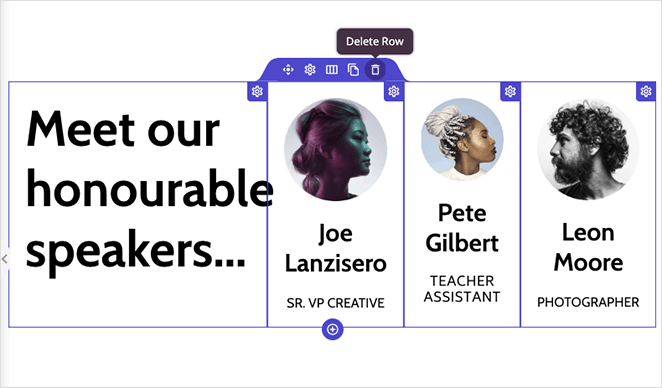
Now scroll through the rest of the template and remove any blocks and sections you don’t need.

It’s now time to add a FAQ section to your page. You can either build one with the SeedProd Accordion or Text blocks or use one of the pre-made FAQ sections.
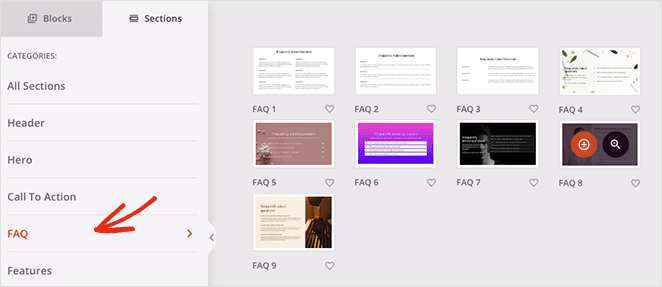
To find the FAQ sections, click the Sections tab, select the FAQ heading and choose a FAQ design you like.

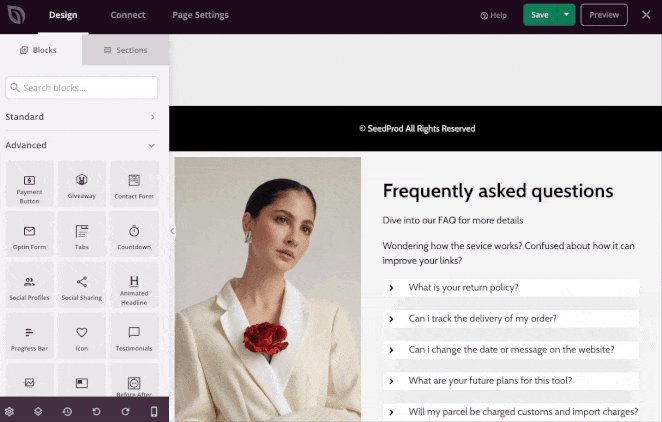
SeedProd will add the section at the bottom of your landing page. You can quickly move it to the right place by opening the layout navigation panel and dragging the section upwards.

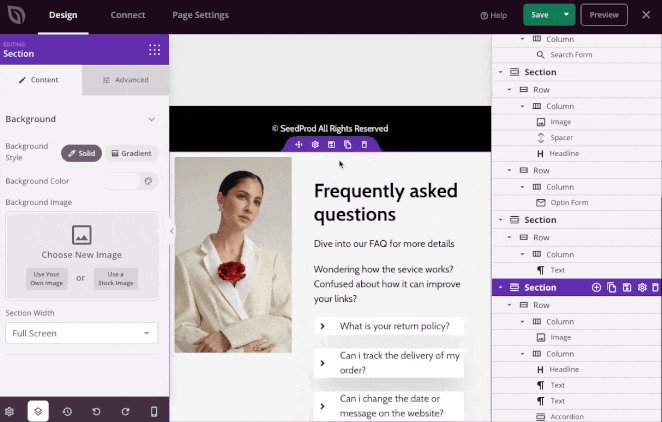
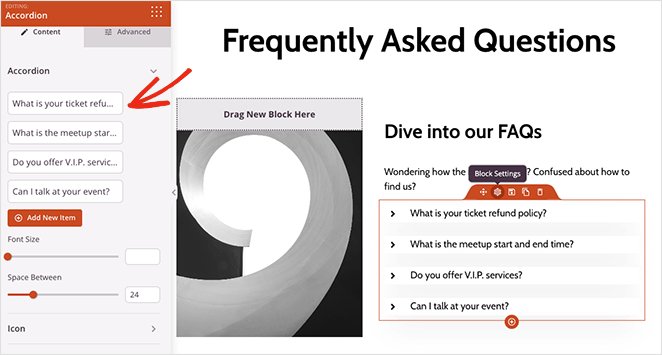
From there, you can customize the section by replacing the image, changing the heading text, and adding your own FAQs.
The FAQ section uses SeedProd’s Accordion block to add collapsible sections for each question to keep the page clean and less overwhelming.

Don’t worry if you have a lot of questions to answer. You can add as many FAQ answers as necessary. You can also add a feedback mechanism at the end of each answer block to gather user feedback. For example, include a question like ‘Was this article helpful?’ and provide options for users to respond.
And remember, you can add internal links to separate pages that may have more detailed information. For example, you can send users to your ticketing system to submit support tickets to your customer support team or your contact page for your contact information and social media links.
Your FAQ page is a self-service portal for troubleshooting and answering customer questions. So provide as much information as you can.
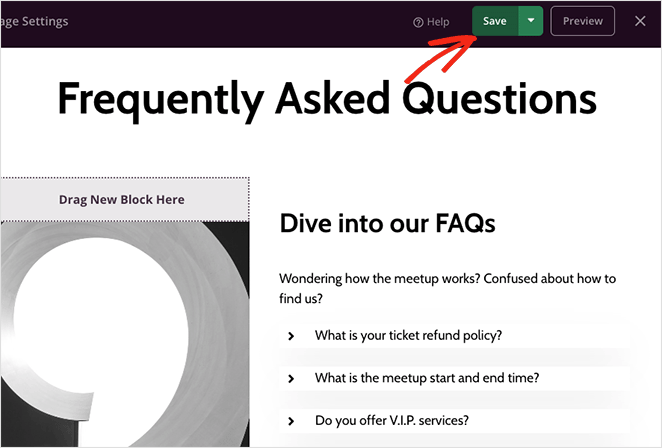
When you’re happy with your FAQ landing page, click the Save button, then exit by clicking the X icon.

This will save your page as a draft because next, we’ll prepare the SEO plugin to add FAQ schema markup to your landing page.
Step 4. Add FAQ Schema with All in One SEO
For the next step, you’ll need to install and activate the All in One SEO plugin. This will let you optimize your landing page for search engines and add the correct schema markup.
Here’s a helpful step-by-step guide on how to install All in One SEO Pro, which is the version we’ll use for this guide. From there, you can follow the quick setup wizard, which helps you configure the plugin for your website.

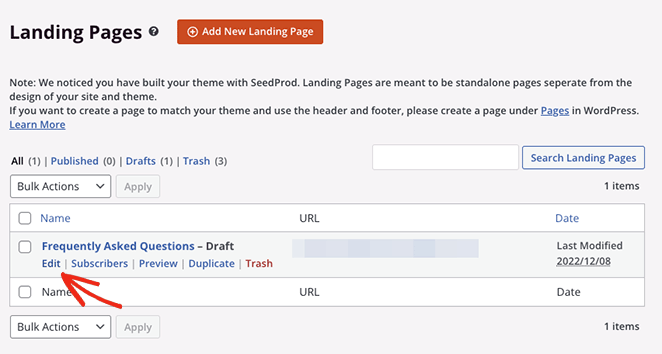
After configuring All in One SEO, go back to SeedProd » Landing Pages and click the Edit link below the page you made earlier.

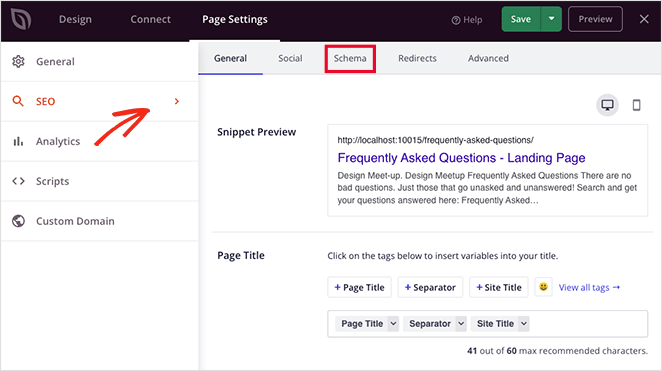
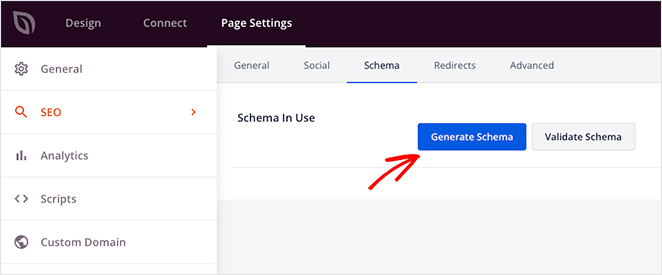
Once you’ve done that, click the Page Settings tab at the top of the screen, then expand the SEO heading.

On this screen, you can enter custom meta information for your FAQ page with AIOSEO, including:
- Page Title
- Meta Description
- Focus Keyphrase
You can also click the Schema tab to see the current schema markup for your page. We’ll set this up now, so click the Generate Schema button.

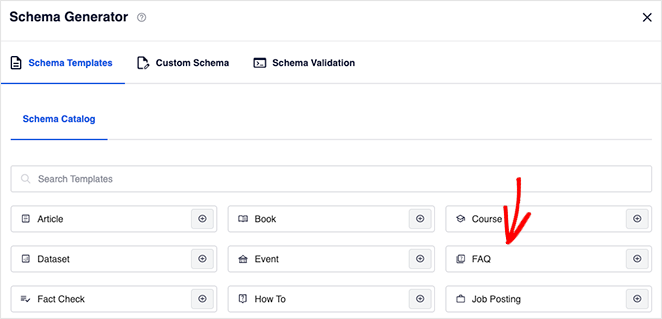
On the next screen, you can choose from several pre-made schema templates, which will add the correct markup to your web page. For this type of page, select the FAQ option.

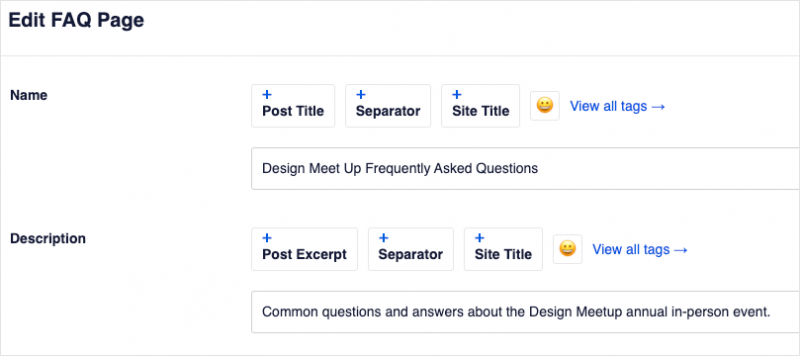
Now enter a page title and description.

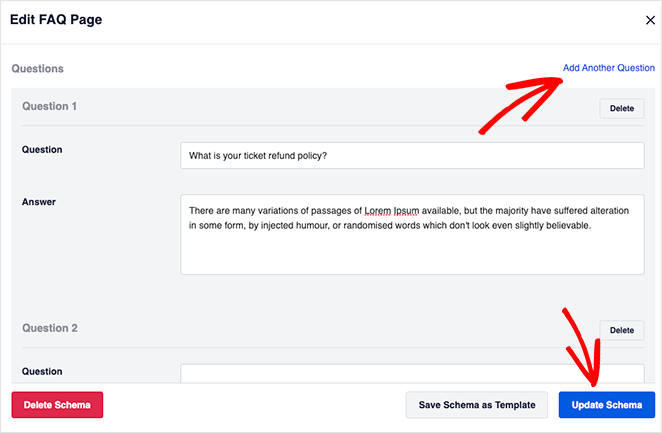
You can then scroll down and enter your page’s frequently asked questions and answers. Don’t worry; your website visitors won’t see this as duplicate content; it simply helps search engines find and understand your content.
After adding your first question, click the Add Another Question link to add more, then click the Update Schema button when you’re finished.

Ensure each question includes relevant keywords that users are likely to search for. For example, instead of ‘Do you offer free shipping?’ you might use ‘Does [Your Brand] offer free shipping?’
That’s all there is to it. When you publish your page, it will have everything you need to feature in Google rich snippets.
There are several other ways to optimize your landing page with SeedProd’s settings:
- Install MonsterInsights, the best Google Analytics plugin for WordPress, to monitor your landing page’s performance
- Enter custom header, body, and footer scripts
- Choose a custom domain name for your FAQ page
You can also click the Connect tab to integrate an email marketing service. This is a great way to grow your email list with SeedProd’s opt-in form block.

Step 5. Publish Your FAQ Landing Page
With your FAQ page settings in place, you’re ready to publish and make it live for your audience. To do this, navigate to the Save button, click the dropdown arrow and click Publish.

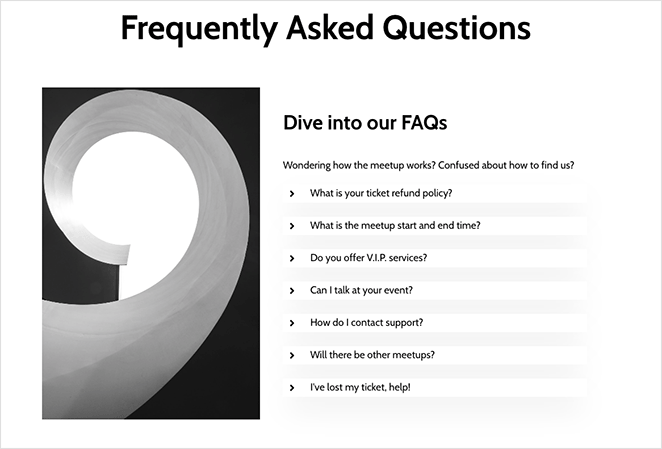
Now you can visit the page and see it in action. Below are some screenshots of the FAQ page we’ve made with SeedProd.
Hero area example:

FAQ page search example:

Questions and answers accordion example:

Opt-in form example:

Remember to regularly update your FAQ page with new questions and remove outdated information. Use analytics tools like Google Analytics to track the performance of your FAQ page and identify areas for improvement
More Questions About FAQ Pages
What is a FAQ page?
A FAQ (Frequently Asked Questions) page is a section of a website where common questions about the site’s services, products, or policies are answered. It helps users find information quickly and can improve user experience and SEO by providing valuable content.
How long should FAQ pages be?
FAQ pages should be concise and to the point, with answers that are brief but informative. The length varies depending on the complexity of the questions, but it’s crucial to avoid overwhelming users with too much text, keeping each answer clear and direct.
What is the best format for FAQs?
The best format for FAQs includes a clear, searchable layout with questions organized into categories and presented using accordion dropdowns for easy navigation. Including a prominent search bar and internal links to more detailed resources enhance usability and user experience.
There you have it!
We hope this step-by-step guide has helped you learn how to create a FAQ page in WordPress with the right markup feature in Google’s rich snippets.
There are so many more things you can do with SeedProd, including creating a custom WordPress theme, building an online store, editing your homepage, and more.
Plus, you can optimize them all for search engines with All in One SEO. So what are you waiting for?
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.