1つのWordPressウェブサイトであらゆるドメインのランディングページを作成したいですか?
With the average landing page conversion rate hovering around 5.89% across all industries, it’s clear that having effective landing pages is crucial for online success. There are many ways to map domains in WordPress. Yet, with multiple domain mapping on a single site, you can create microsites without installing WordPress on every domain.
This article will first explain the different versions of WordPress domain mapping. Then, I’ll show you how to point a single WordPress landing page to a different domain.
Quick Summary: To point a WordPress landing page to a different domain, use SeedProd’s Domain Mapping feature. It lets you assign unique domains to individual pages without installing WordPress on each one.
WordPressのドメインマッピングとは?
“Domain mapping lets you manage several domains in one WordPress installation. This makes your site more efficient and easier to handle” – 10Web
次のような場合に必要かもしれない:
- 複数のドメインがあり、そのすべてが1つのサーバーを指す必要があります。
- ドメインレジストラは、ホスティングプロバイダやホスティングアカウントとは異なります。
- WordPressのような新しいコンテンツ管理システム(CMS)に乗り換え、ウェブサイトのリンクを維持したいとお考えでしょう。
簡単に言うと、WordPressのドメインマッピングは、サイトのアドレスを通してユーザーを正しいウェブホストにリダイレクトする方法です。
ドメインマッピングとは何か、WordPressのマルチサイトにはどのように適用されるのか、おわかりいただけただろうか。
WordPressマルチサイトネットワークとは

A WordPress Multisite network is an efficient and scalable way to run and manage more than one WordPress site or blog from a single WordPress installation. Major brands like Best Buy, WordPress.com, and The New York Times rely on WordPress Multisite to streamline the management of their extensive online presence.
This centralized approach allows you to create new sites instantly and manage them with the same username and password.
So how does this relate to domain mapping? Let’s find out.
WordPressマルチサイト・ドメインマッピングとは?
By default, extra sites on your WordPress multisite network are created as:
- Subdomains like subsite.network.com
- Or subfolders such as network.com/subsite
As you can see, this doesn’t look very professional. Fortunately, there’s a way to make your multisite setup look more professional and user-friendly.
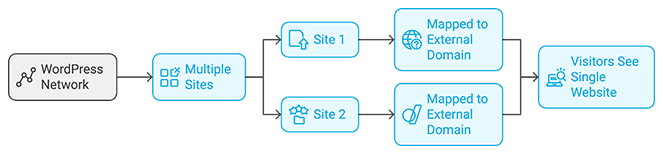
With WordPress multiple domain mapping, you can point a site on your network to a specific external domain, like yoursite.com. That way, visitors will see it as a regular, single website.

But what if you want to connect specific domains to different pages on one WordPress website? That’s where WordPress single site domain mapping comes in.
WordPressシングルサイト・ドメインマッピングとは?
WordPressのシングルサイトドメインマッピングでは、WordPressサイトの単一ページにドメイン名を指定します。これにより、サイト上の特定のランディングページに、独立したサイトであるかのように独自のカスタムドメイン名を付与することができます。
これが標準的なウェブサイトの構造だ:
- ユアーズサイト・ドット・コム
- yoursite.com/ProductA
- yoursite.com/ProductB
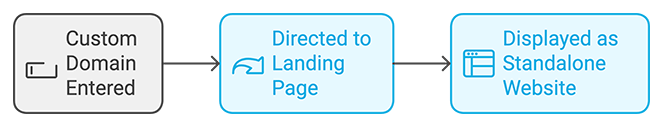
シングルサイトドメインマッピングでは、productA.comのようなカスタムドメインを取り、それをyoursite.com/productAという個別のランディングページに向けることができます。
これは、訪問者がアドレスバーにproductA.comと入力すると、ページが大きなウェブサイトのサブページではなく、独立したウェブサイトのように見えることを意味します:
yoursite.com/poductAではなく、productA.com。

What I like about this setup is you don’t need separate WordPress installs for each domain. Instead, you can manage them all from your existing website and still achieve the same effect.
If any of this sounds confusing, here’s a brief comparison:
| 特徴 | WordPress Multisite Domain Mapping | WordPress Single Site Domain Mapping |
|---|---|---|
| 目的 | Connect a unique domain to each site within a multisite network. | Connect a unique domain to a specific page within a single WordPress site. |
| 構造 | Each site appears as a standalone website with its own domain: – subsite1.com – subsite2.org | Main website with different domains pointing to specific pages: – mainsite.com (Homepage) – productA.com (mainsite.com/productA) – productB.net (mainsite.com/productB) |
| Management | Manage all sites from a single WordPress dashboard. | Manage all domains and their corresponding pages from a single WordPress dashboard. |
| Example | A network of online stores for different brands under one company. | A business website with separate domains for individual products or services. |
なぜランディングページに別のドメイン名を使うのか?
ランディングページ用に異なるドメインを作成することがビジネスにとって良いアイデアである理由はたくさんあります。

以下はその一例である:
- ウェブサイトの立ち上げ:既存のサイトからcoming soonページを立ち上げ、シングルサイトドメインマッピングを使用して新しいドメインに設定することができます。
- 不動産ビジネス: myrealestate.com/1mainstreetや myrealestate.com/2mainstreetに物件を掲載する代わりに、1mainstreet.comや 2mainstreet.comのような個別のページサイトを作成することができます。
- ウェビナー・マーケティング: howtosetupwordpress.comでウェビナーを開始し、howtosetupwordpresswebinar.comで ウェビナーのページを持つことができます。
ランディングページを異なるドメイン名にマッピングすることで、適切なオーディエンスへのマーケティングが容易になり、各ページに明確なルック、フィール、ブランディングを与えることができます。
また、Google Analyticsで各ページのパフォーマンスを個別に追跡し、マーケティング努力が実を結んでいるかどうかを確認するのもはるかに簡単です。
WordPressのカスタムドメインに単一のランディングページをマッピングする利点がわかったところで、その方法を見てみましょう!
単一のWordPressランディングページをカスタムドメイン名に向ける方法
WordPressでは、異なるドメインのランディングページは、通常、複数のWordPressプラグインを使用する必要があります。例えば
- コンバージョンの高いランディングページを作成するWordPressランディングページ・プラグイン
- ランディングページをカスタムドメインに指定するWordPressマルチドメインマッピングプラグイン
自分のニーズに最適なWordPressプラグインが何なのかわからない場合は、混乱する可能性がある。また、WordPressに不必要な肥大化をもたらし、サイトの速度を低下させることもあります。
幸運なことに、たった一つのプラグインを必要とする簡単な解決策がある:SeedProdです。

SeedProdは、市場で最高のWordPressウェブサイトビルダーとドラッグアンドドロップランディングページビルダーです。一行もコードを書くことなく、素早く簡単に魅力的なランディングページを作成することができます。
ドラッグ&ドロップの簡単なビジュアルエディターを使って、WordPressのカスタムテーマやあらゆるタイプのランディングページを作成し、カスタマイズすることができます。ポイント&クリックするだけで、すべてを思い通りに仕上げることができます。
その後、ドメインマッピング機能を使用すると、追加のプラグインをインストールすることなく、カスタムドメインをランディングページに向けることができます。
SeedProdはまた、強力な近日公開、メンテナンス、404、ログインページモードも備えています。これは、あなたができることを意味します:
- 近日公開ページを作成し、工事中のサイトを宣伝する。
- サイト更新中に、ユーザーフレンドリーなメンテナンスページを訪問者に表示する。
- 壊れたサイトページから訪問者をリダイレクトするカスタム404ページを構築する。
- WordPressのカスタムログインページを作成し、ウェブサイトへのユーザーを歓迎しましょう。
これらのすべてが、あなたのビジネスのためのより多くのリードと販売を促進するために、軽量で肥大化しない1つのWordPressプラグインで利用可能です。
このことを念頭に置いて、ここではSeedProdを使用して1つのWordPressサイトであらゆるドメインのランディングページを作成する方法を紹介します。
ステップ1:SeedProdランディングページビルダーのインストールと有効化
SeedProdのドメインマッピング機能は、ProおよびElite SeedProdプランでのみご利用いただけます。SeedProdを開始し、プラグインをダウンロードするには、ここをクリックしてください。
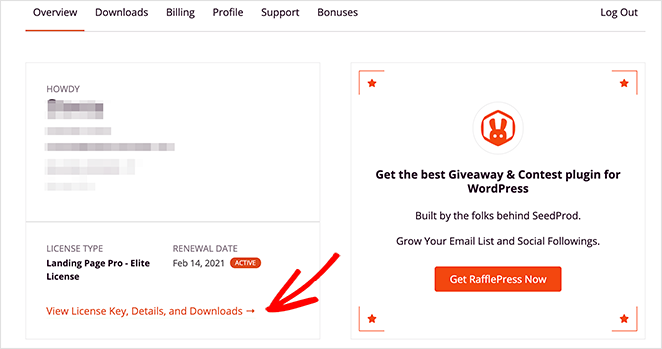
次に、SeedProdにログインし、[ライセンスキー、詳細、およびダウンロードを表示]リンクをクリックします。

ダウンロードページでライセンスキーをコピーし、後で使用するために空白のドキュメントまたはメモ帳に貼り付けます。

そこから、WordPressウェブサイトにSeedProdをインストールし、有効化する必要があります。このステップで助けが必要な場合は、WordPressプラグインをインストールするためのステップバイステップの指示に従ってください。
SeedProdをインストールしてアクティベートすると、以下のようなウェルカム画面が表示されます。

先ほどコピーしたライセンス・キーをフィールドに貼り付け、Verify Keyボタンをクリックします。
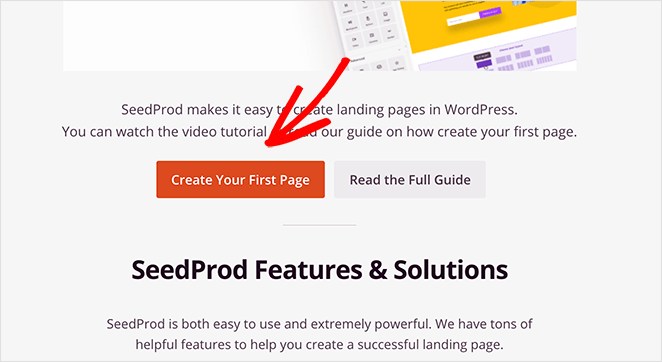
次に、ページを下にスクロールし、「最初のページを作成」ボタンをクリックします。これでSeedProdのランディングページダッシュボードに移動します。

ステップ2:新しいランディングページの作成
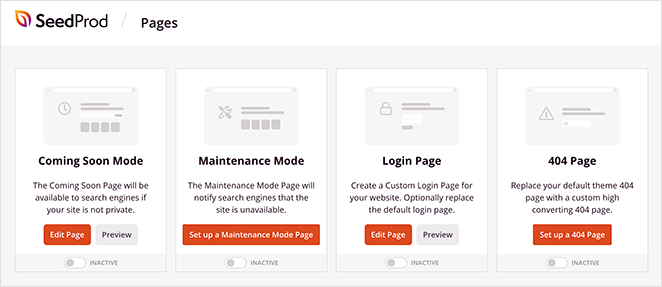
次の画面では、SeedProdで有効化できる4つの異なるページモードが表示されます:
- カミングスーン・モード
- メンテナンス・モード
- ログインページ
- 404ページ

ワンクリックで各モードを有効にし、ウェブサイト訪問者にカスタマイズされたランディングページを表示することができます。
注:ドメインマッピングは個々のランディングページに対してのみ有効で、さまざまなページモードで作成されたページに対しては有効ではありません。
このエリアは、SeedProdでランディングページを作成した後に表示されます。このセクションにはまだ何も表示されませんが、作成後はリストに表示されます。
最初のページを作成するには、「新しいランディングページを作成」ボタンをクリックします。

新しいランディングページを作成するボタンをクリックすると、SeedProdのカスタマイズ可能なランディングページテンプレートのライブラリが表示されます。これらのデザインはドラッグアンドドロップのページビルダーで編集、カスタマイズすることができます。

画面上部のラベルをクリックすると、テンプレートを絞り込むことができます:
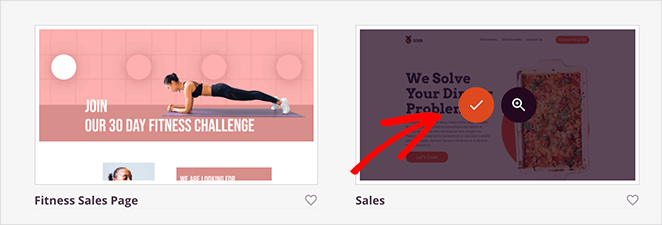
作成したいページのタイプに近いテンプレートを選んでください。次に、テンプレートのサムネイルにマウスカーソルを合わせ、チェックアイコンをクリックします。

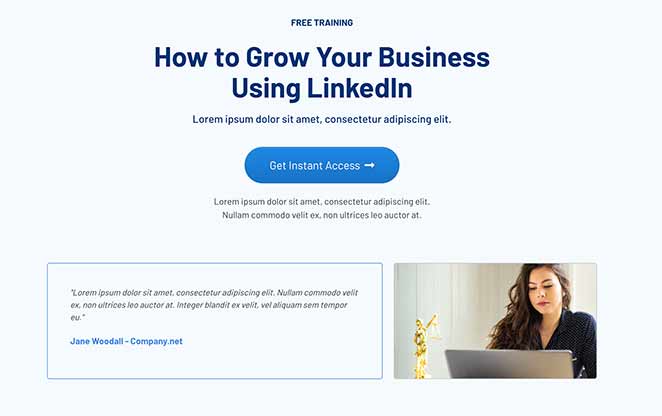
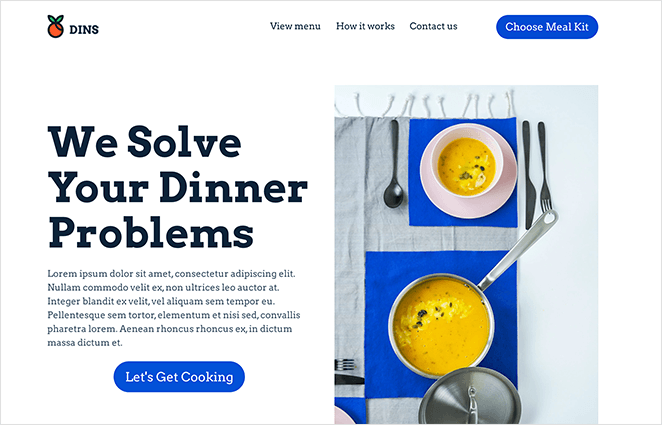
このチュートリアルでは、「セールス」テンプレートを使用します。
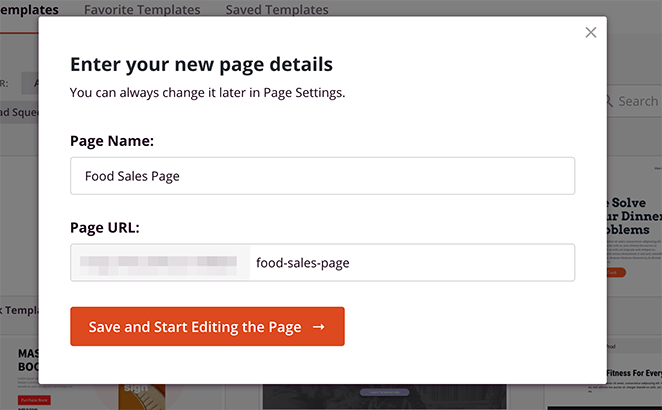
テンプレートをクリックすると、ランディングページの名前とURLを入力するポップアップが表示されます。必要に応じて後で変更することができます。

ページ名を入力した後、「保存してページの編集を開始」ボタンをクリックすると、ビジュアルエディタでテンプレートが起動します。
ステップ3:ランディングページのカスタマイズ
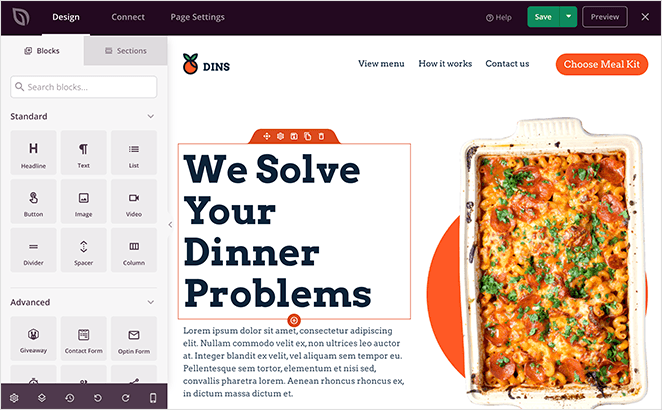
SeedProdのページビルダーは、ページをできるだけ簡単にカスタマイズできるように2つのセクションに分かれています。

左側のパネルから任意のページブロックをドラッグし、右側のページプレビューにドロップすることができます。

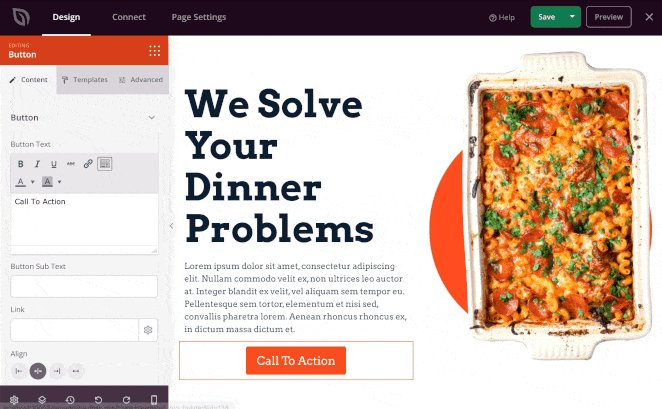
ページブロックのカスタマイズ
その後、ページプレビュー上の任意の要素をクリックして、左側のパネルでカスタマイズ設定を開くことができます。
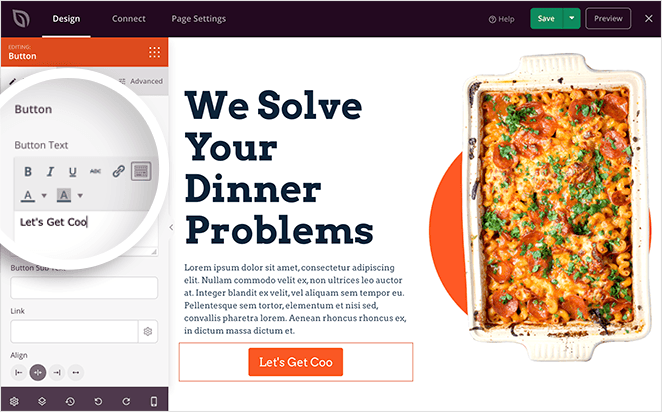
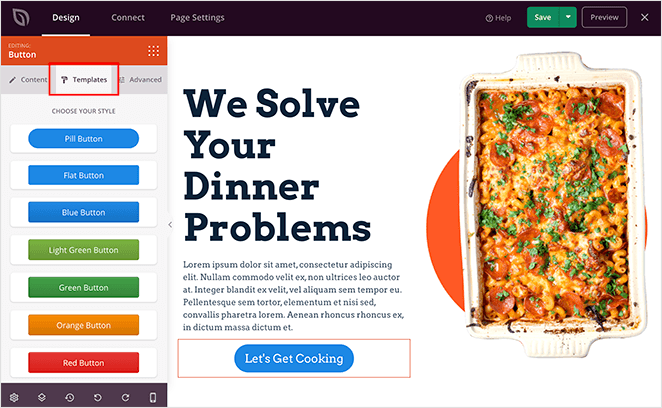
例えば、ページプレビューでコールトゥアクションボタン(CTA)をクリックすると、ボタンテキストを編集するオプションが表示されます。

お好みで、「テンプレート」タブをクリックして、別のボタンスタイルを選択し、ワンクリックでページに適用することもできます。

SeedProdのページブロックの多くには、このようなブロックテンプレートがあらかじめ用意されており、デザインのカスタマイズが容易になっています。
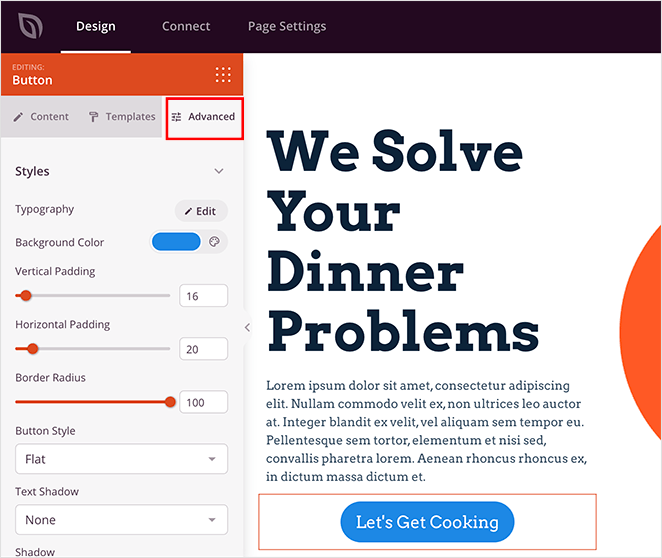
Advancedタブでは、カスタムカラーを追加したり、ボーダーやパディングを変更したりと、ブロックスタイルを微調整することができます。

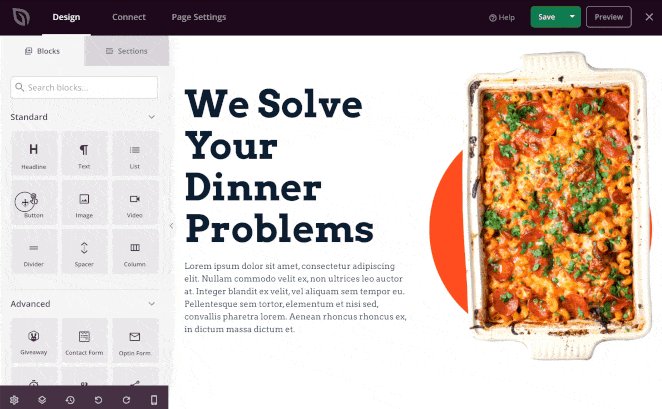
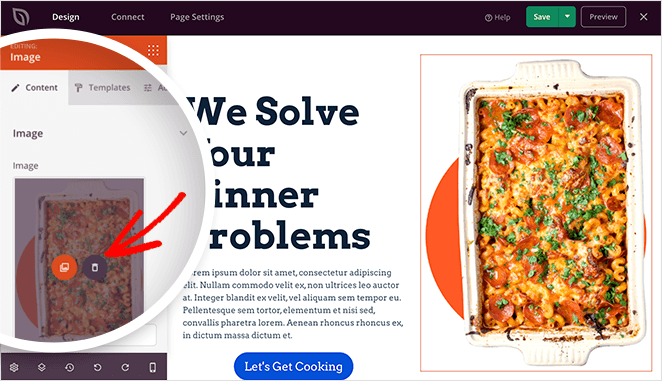
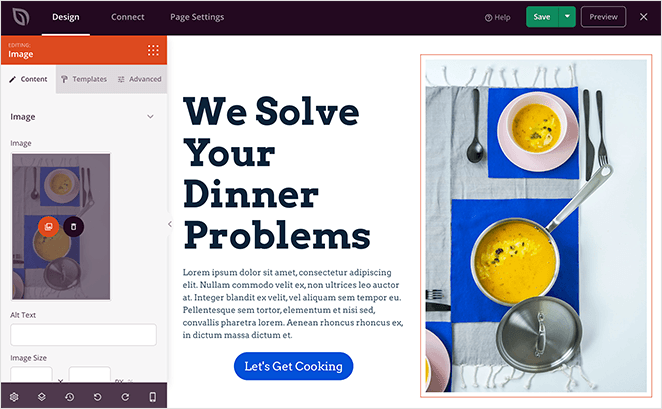
デフォルトのテンプレート画像を変更するには、ページのプレビューで任意の画像をクリックして、左側のパネルにオプションを表示します。

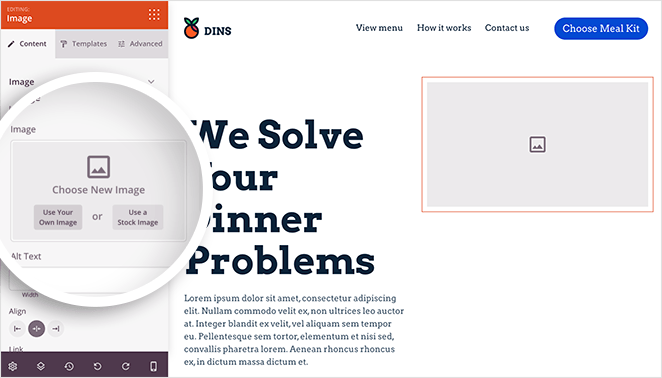
ゴミ箱アイコンをクリックして現在の画像を削除し、[自分の画像を使用 ]ボタンをクリックしてコンピュータまたはWordPressのメディアライブラリから新しい写真をアップロードします。


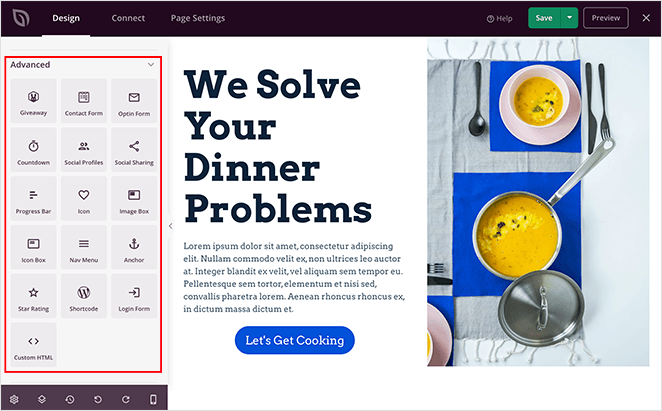
高度なページブロック
また、SeedProdのアドバンスド・ページ・ブロックを使用することで、より簡単にリードを生成することができます。

例えば、以下のように:
- ランディングページにRafflePressの景品を追加するための景品ブロック
- ユーザーフレンドリーなWPFormsコンタクトフォームを追加するコンタクトフォームブロック
- メールアドレスを収集するためのサインアップフォームを追加するOptin Formブロック
- カウントダウンタイマーで緊迫感を演出するカウントダウンブロック
- ページにダイナミックなプログレスバーを追加するプログレスバーブロック
- カスタムWooCommerceチェックアウトページ用のWooCommerceブロックなど
- 価格比較のための価格表
- その他いろいろ
ページセクション
SeedProdはまた、ランディングページのデザインに完全なページセクションを超簡単に追加することができます。
セクション」タブをクリックするだけで、ヘッダーやフッター、ヒーローエリア、FAQエリアなど、さまざまなデザインがあらかじめ用意されています。

セクションを使えば、手作業で各ページのエリアをブロックごとに構築する必要はありません。セクションはすでにあなたのために作られているので、気に入ったものをクリックすれば、自動的にページに追加されます。
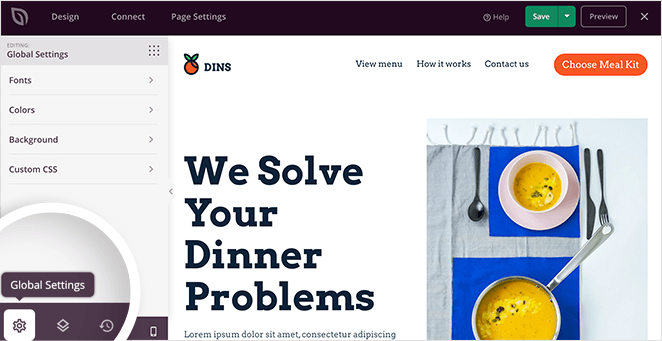
グローバル・カスタマイズ設定
ページのデザインを完璧にするもう一つの方法は、SeedProdのグローバル設定オプションです。画面左下の歯車アイコンをクリックするだけで、背景、フォント、色、CSSをグローバルにカスタマイズできます。

つまり、各要素を手動で更新することなく、変更を加えることができ、その結果はページにグローバルに適用される。
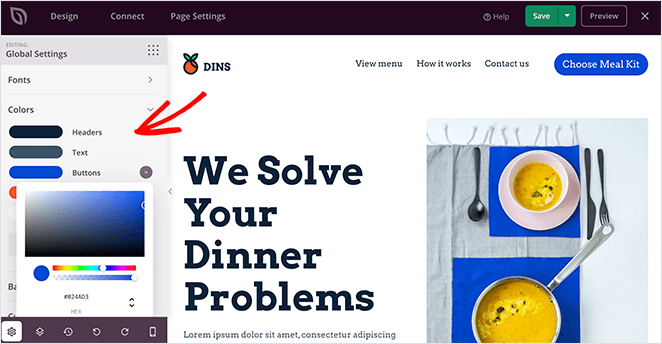
例えば、「色」オプションをクリックすると、ランディングページのボタン、リンク、テキストなどのグローバルカラーを設定することができます。

また、カラーパレットボタンをクリックすると、20種類以上のランディングページのカラースキームから選ぶことができます。

右上の緑色の「保存」ボタンをクリックし、変更内容を定期的に保存することを忘れないでください。
ステップ4: メールマーケティングサービスを統合する
成功するランディングページの主な目標の1つは、見込み客からメールアドレスを集めることです。これにより、見込み客と連絡を取り、セールスファネルを通して見込み客を育成することができます。
SeedProdは多くのEメール統合オプションでEメールリストを簡単に増やすことができます。ページビルダーの上部にある接続タブをクリックすることで見つけることができます。

このページでは、次のような一般的なメールマーケティングサービスと統合することができます:
- 点滴
- コンスタント・コンタクト
- コンバートキット
- アクティブキャンペーン
- AWeber
- GetResponse
- メールチンプ
- さらに
また、Zapierを介して何千ものマーケティングプラットフォームに接続し、ランディングページをGoogle Analyticsと統合してページのパフォーマンスを追跡することもできます。
特定のEメールプロバイダに接続する方法については、Eメール統合のドキュメントをご覧ください。
Eメールマーケティングプロバイダーをお持ちでない場合でも、SeedProdの購読者管理システムでEメール購読者を収集・追跡することができます。
あなたのランディングページに登録した人の詳細は、WordPressのダッシュボードからSeedProd " 登録者にアクセスして、登録者の概要で見ることができます。

ステップ5:ドメインマッピングでランディングページを別のドメインに接続する
次のステップは、ランディングページをカスタムドメイン名に接続することです。これを行うには、画面上部のページ設定タブをクリックします。
ここでは、各オプションをクリックして、一般、SEO、アナリティクス、スクリプトの設定を行うことができます。
このチュートリアルで最も重要な設定は、カスタム・ドメイン・オプションです。これにより、WordPressのランディングページを別のドメイン名に向けることができます。
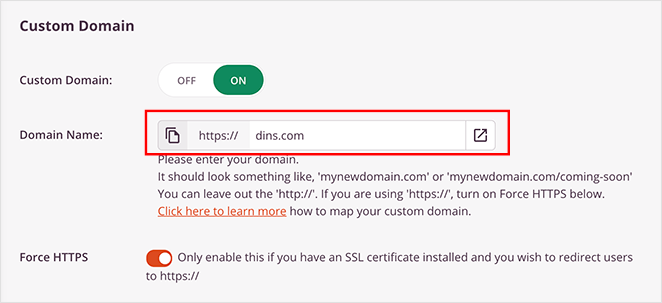
カスタムドメイン」タブをクリックして、WordPressのドメインマッピング設定を確認してください。

まず、カスタムドメインのトグルを "オフ "から "オン "にします。次に、ドメイン名フィールドに、ランディングページを指定したいドメインを入力します。

SSL証明書がインストールされている場合は、強制HTTPSオプションを使用することができます。これにより、訪問者はHTTPではなく、ドメインのセキュアなHTTPSバージョンにリダイレクトされます。
ここでSaveをクリックして変更を保存します。
ステップ6:モバイルでページをプレビューする
ランディングページを作成し、カスタムドメイン名にマッピングした後は、モバイルデバイス上ですべてが正しく表示されることを確認しましょう。
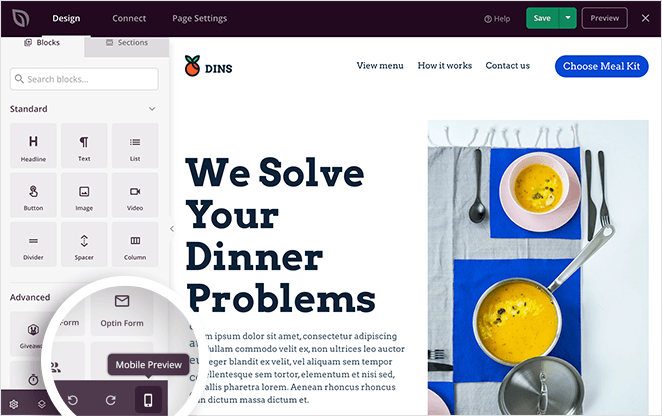
デザインタブに戻り、画面下のモバイルアイコンをクリックする。

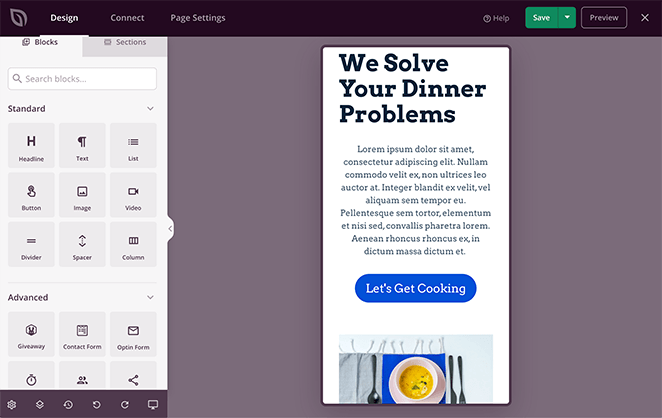
これは、モバイルプレビューでページを読み込みます。

そこから、ランディングページのデザインをモバイルデバイス用に最適化することができます。デスクトッププレビューと同じようにページを編集し、再編成するだけです。変更は、あなたのページのすべてのバージョンに自動的に適用されます。
ステップ7:WordPressのランディングページを公開する
さて、WordPressのランディングページを別のドメインに向ける方法を学んだので、いよいよ本番だ。
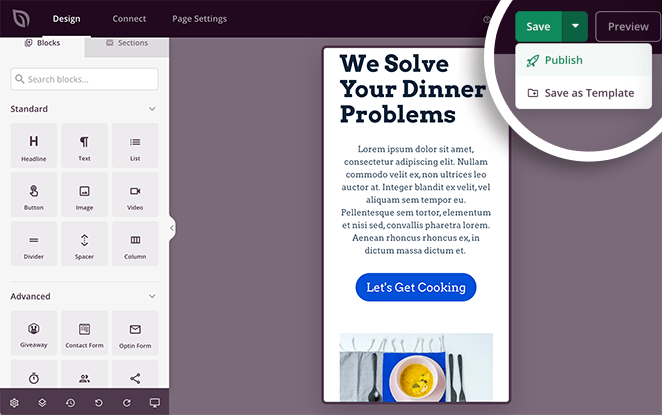
そこで、「保存」の隣にある下向き矢印をクリックし、画面右上の「公開」をクリックします。

ページが公開されたことを知らせるポップアップが表示されます。

あなたのランディングページがどのように見えるか、「ライブページを見る」ボタンをクリックしてみてください。

よくある質問
ランディングページを別のドメインに向けることのSEO上の意味は?
I’ve set up dozens of custom domains for landing pages. If you’re doing this for SEO, just remember: the new domain won’t inherit your main site’s authority. You’ll need to treat it like a new site in Google’s eyes—focus on relevance, internal links, and content consistency.
SeedProdを使用して、WordPressサイトの複数のランディングページを異なるドメインに向けることはできますか。
ドメインをまたいで複数のランディングページを管理する場合、アプローチは一貫性を保つ必要があります。シームレスなユーザーエクスペリエンスを確保し、SEOの整合性を維持するために、各ドメインを選択する明確で戦略的な理由に焦点を当てましょう。
WordPressのランディングページにリンクされているカスタムドメインの有効期限が切れたり、移管された場合はどうなりますか?
ランディングページにリンクされている期限切れドメインや移管されたドメインについては、リンク切れやネガティブなユーザー体験を避け、SEOとサイトの信頼性の両方に影響を与える可能性があるため、積極的な管理とタイムリーな更新が重要です。
それで終わりだ!
これで、WordPressのランディングページを別のドメインに向ける方法を学んだことになる。何より素晴らしいのは、それを実現するのに必要なのはたったひとつの軽量なWordPressプラグインだけだということだ!
SeedProdを使用すると、任意のWordPressランディングページを単一のドメインに接続することは簡単です。その結果、すべてのドメインにWordPressをインストールすることなく、複数のマイクロサイトを作成することができます。
If you’re already using SeedProd, give this a try with one of your existing pages to see how simple it is.
また、以下のWordPressガイドも参考になるかもしれません:
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。