If you’ve ever tried to move things around in WordPress but couldn’t figure out how to add more space, you’re not alone. One of the most common layout questions I get is how to change the margins on a page.
Margins help create breathing room between blocks, images, and sections. They make your content easier to read, and your pages look more polished.
In this tutorial, I’ll walk you through how to change margins in WordPress — step by step and beginner-friendly.
このガイドでは
WordPressのマージンとは?
WordPressでは、マージンとはページ要素の端にあるスペースのことで、他の要素と区別するためのものです。これらの要素には、画像、見出し、ウィジェット、ボタンなどが含まれます。
同様に、余白はヘッダー、フッター、コンテンツエリアなど、ページレイアウトの周りのスペースにも適用される。
ページや要素の余白を変更することは、ウェブサイトデザインの重要な部分であり、サイトの機能や外観に劇的な影響を与えます。
マージンとパディングの違い
マージンとパディングはどちらもデザイン内のスペーシングと連動していますが、それぞれにユニークな目的があります。
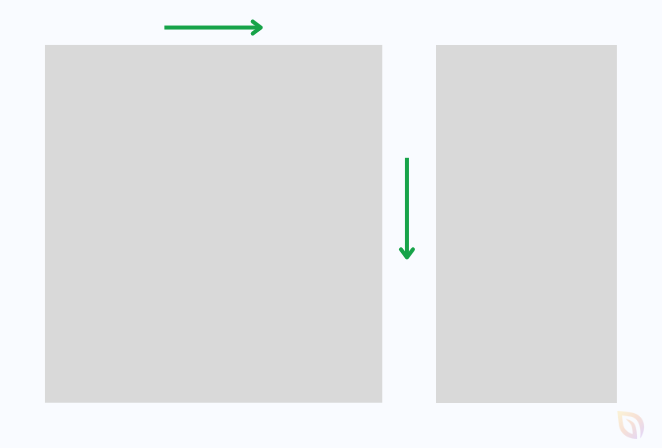
余白とは、要素の外側にあるスペースのことです。

コンテンツの周囲に緩衝材を作り、ページ上の他の要素から切り離します。これは可読性を高め、デザインを効果的に整理するのに役立ちます。
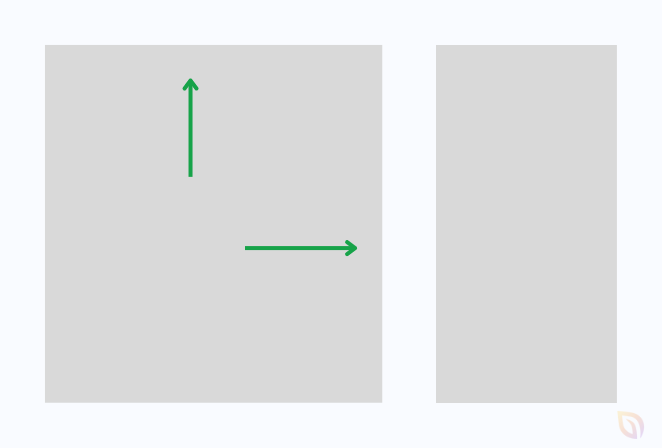
一方、パディングは要素の内側にあるスペースを指す。

パディングは、コンテンツ(テキストや画像など)とそれを含む要素の端との間の「クッション」と考えることができます。これにより、コンテンツが見やすくなります。
要するに、要素の外周に緩衝地帯を作りたい場合はマージンを調整します。しかし、要素内の間隔を調整する必要がある場合は、パディングを見ることになります。
それでは、WordPressでマージンを変更する方法を見ていきましょう。
SeedProdでWordPressの余白を変更する方法
まず、SeedProdを使ってWordPressのマージンを変更する方法を見てみましょう。

SeedProdは、最高のドラッグ&ドロップWebサイトビルダーの一つです。そのビジュアルエディタを使用すると、あなたのサイトのカスタムページを作成し、さらにコーディングせずにカスタムWordPressテーマを作成することができます。
SeedProdのページビルダーのポイント&クリック設定により、数回のクリックで任意の要素のマージン設定を変更することができます。
開始するには、SeedProdプラグインをインストールして有効化する必要があります。
SeedProd Proのインストール方法については、こちらをご覧ください。これは、インストールプロセスとライセンスキーを有効にする方法を説明します。
インストール後、WordPressのダッシュボードからSeedProd " Landing Pagesに移動し、新しいランディングページの追加ボタンをクリックします。

あなたのページの出発点として使用するために、既製のランディングページテンプレートのライブラリが表示されます。ゼロから始めたい場合は、空白のページテンプレートもあります。

テンプレートを選択したら、ページに名前を付け、「保存してページの編集を開始する」ボタンをクリックします。これでSeedProdのドラッグ&ドロップページビルダー内でテンプレートが起動します。
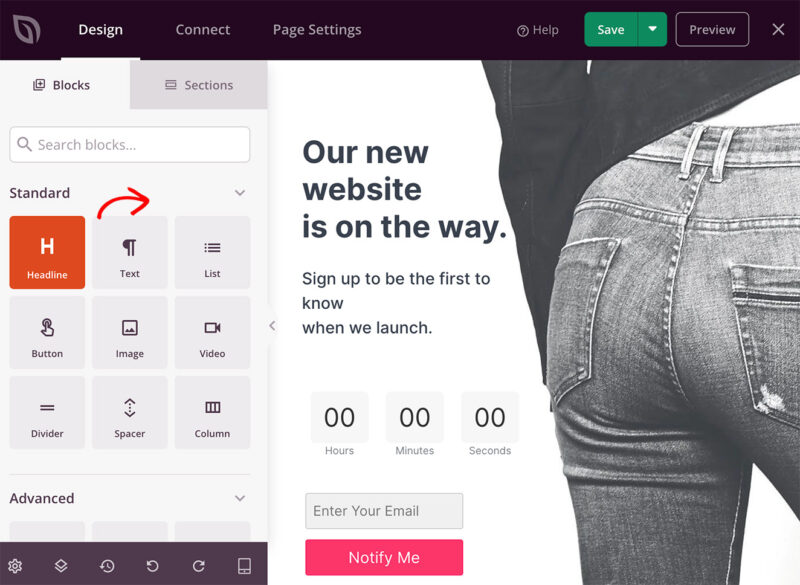
ページを開くと、右側にデザインのプレビュー、左側にページ要素が表示されます。任意の要素をクリックしてプレビューにドラッグすることで、ページに追加することができます。

さらに、プレビューで要素をクリックすると、左側のサイドバーにその設定が開きます。
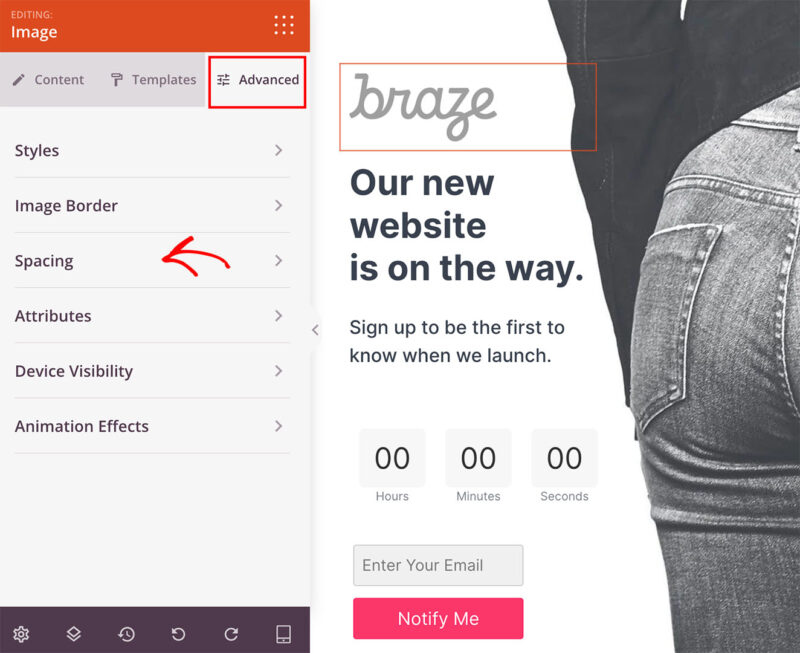
要素の「詳細設定」タブでは、より多くのカスタマイズオプションを見ることができます。これには、要素のスペーシング、パディング、デバイスの可視性などを調整するオプションが含まれます。

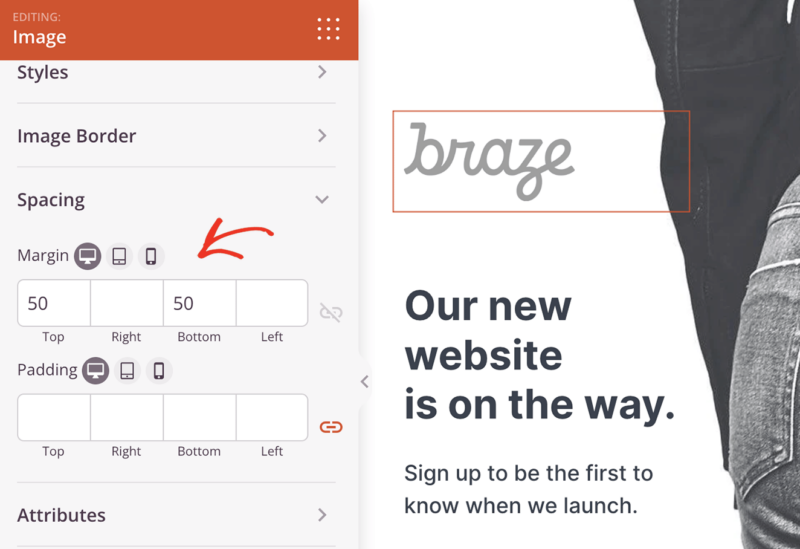
このパネルで、クリックして「間隔」タブを展開します。ここで、要素のマージンを変更するために、マージン・フィールドにカスタム値を入力します。

余白を変更したいすべての要素に対してこれを行います。WordPressでランディングページを作成する方法の詳細については、ステップバイステップガイドもご覧ください。
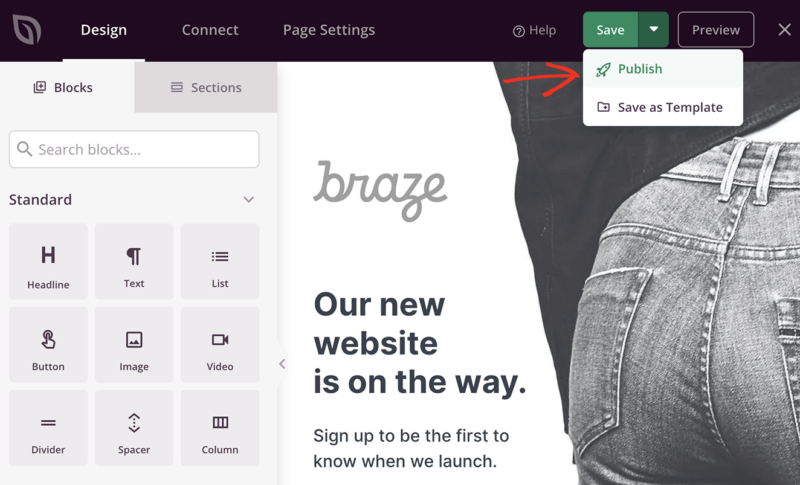
変更に満足したら、ページを保存して公開します。

これで、新しい余白がどのように見えるか、ページにアクセスすることができる。
WordPressで余白を変更する別の方法
WordPressの素晴らしさは、その汎用性にあります。何らかの理由でSeedProdを使いたくなかったり、使えなかったりしても心配はいりません。
次に、WordPressサイトの余白を変更する方法をいくつかご紹介します。
WordPressブロックエディタで余白を編集する
グーテンベルグの導入以来、サイトの余白の編集がとても簡単になった。コーディングの専門知識も、WordPressの追加プラグインのダウンロードも必要ない。
まず、WordPressのダッシュボードからページ " すべてのページに移動し、変更したい余白のあるページを編集します。
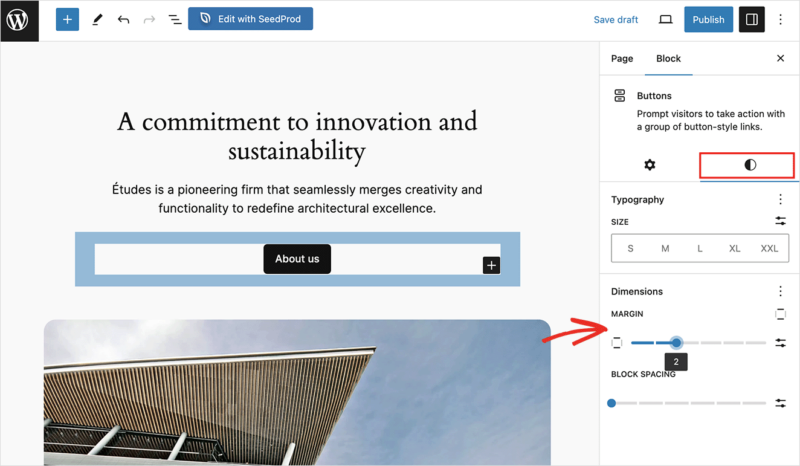
次に、目的のブロックをクリックして、右側のサイドバーにあるブロック設定パネルを開きます。この例では、ボタンブロックのマージンを変更します。

設定サイドバーで、アイコンをクリックしてスタイル・タブに切り替える。次に、寸法セクションで、ボタンのマージンを変更するためにマージンオプションをクリックします。
調整後は、忘れずに「更新」ボタンをクリックして変更を保存してください。
CSSコードでWordPressの余白を変更する
For this method, you’ll need a general understanding of HTML and CSS. It also requires you to add code to your WordPress theme. For a refersher, you can see this guide on: how to add custom CSS in WordPress.
しかし、もしあなたがちょっとしたコーディングに慣れているなら、CSSはあなたのサイトのデザインを比類なくコントロールすることができます。
要素のCSSクラスを特定する
CSSでマージンを変更する前に、どの要素をコードでターゲットにするかを決める必要があります。これを行う最も簡単な方法は、ブラウザのinspectツールを使うことです。
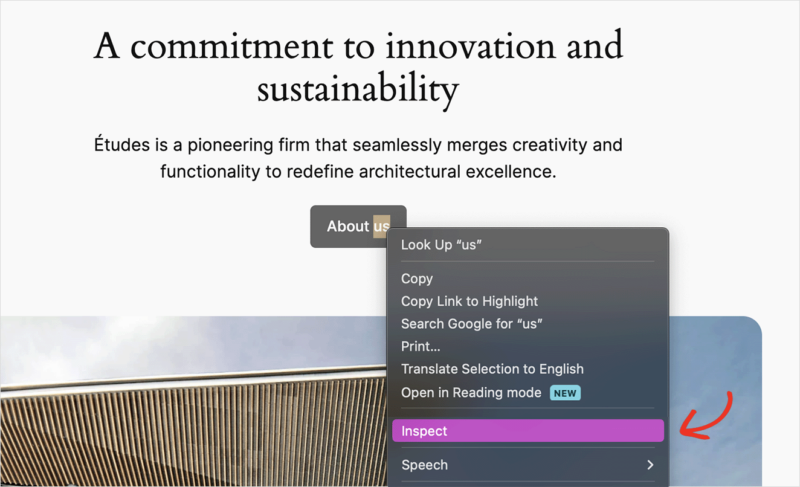
まず、余白をカスタマイズしたいページ要素を右クリックします。ポップアップするメニューで「Inspect」を選択します。ブラウザの開発ツールパネルが開きます。

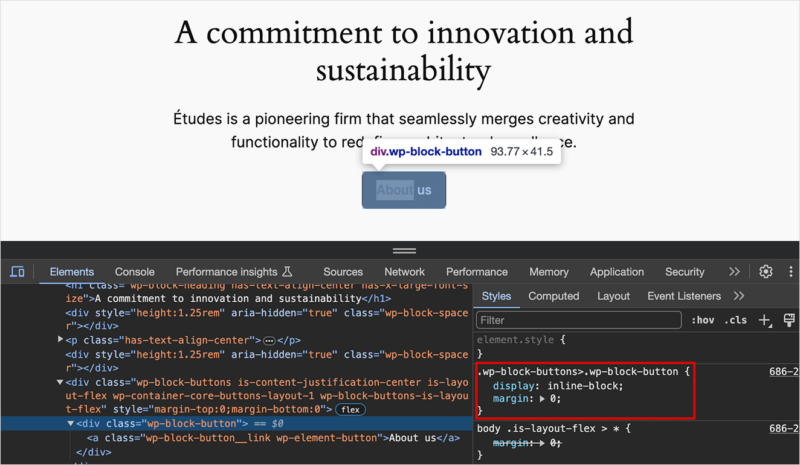
ここにウェブページのHTMLコードとページのCSSが表示されます。マウスカーソルをコードの上に移動すると、クリックした要素をハイライトすることができます。
パネルの'Styles'セクションに、カスタムCSSの対象となるHTML要素またはCSSクラスが表示されます。

この例では、以下のコードをコピーし、マージン値をピクセル単位で変更するだけでよい:
.wp-block-buttons>.wp-block-button {
display: inline-block;
margin: 0;
}
このガイドでは、この値を100pxに変更する。
このコードを空白のドキュメントかメモ帳に保存して、次のステップに進んでください。
サイトエディターでのCSSによる余白の追加と変更
WordPressサイトエディタをサポートするブロックベースのWordPressテーマを使用している場合、追加CSSパネルにCSSコードを追加することができます。
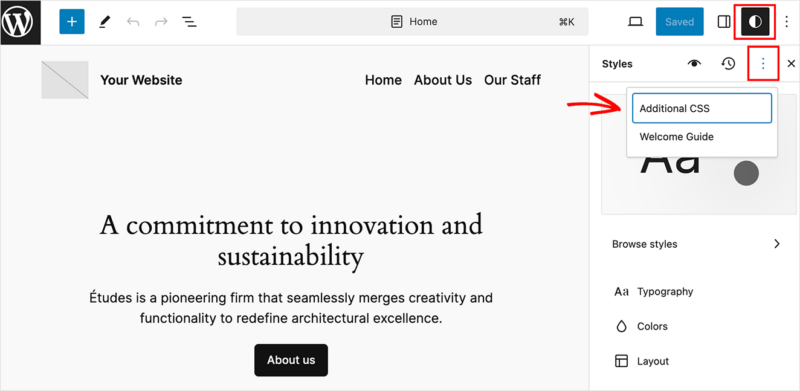
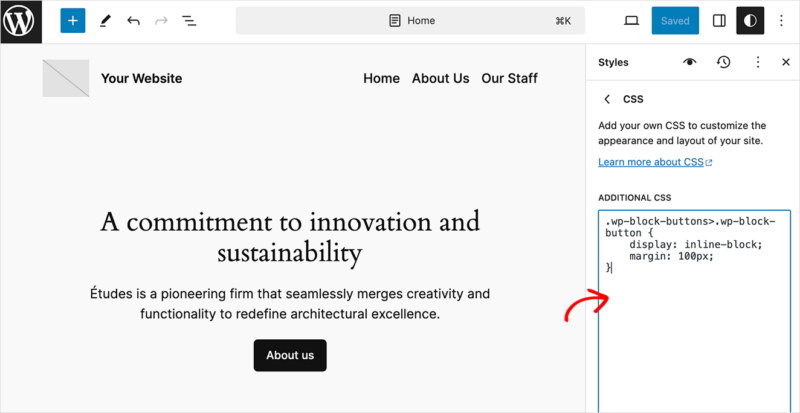
それを見つけるには、外観 " エディタに行き、サイトエディタのスタイルタブに切り替えます。次に、右側のサイドバーにある3つの点をクリックして、より多くの設定を表示し、「追加CSS」オプションをクリックします。

表示されたボックスにカスタムCSSを貼り付け、Saveをクリックして変更を保存します。

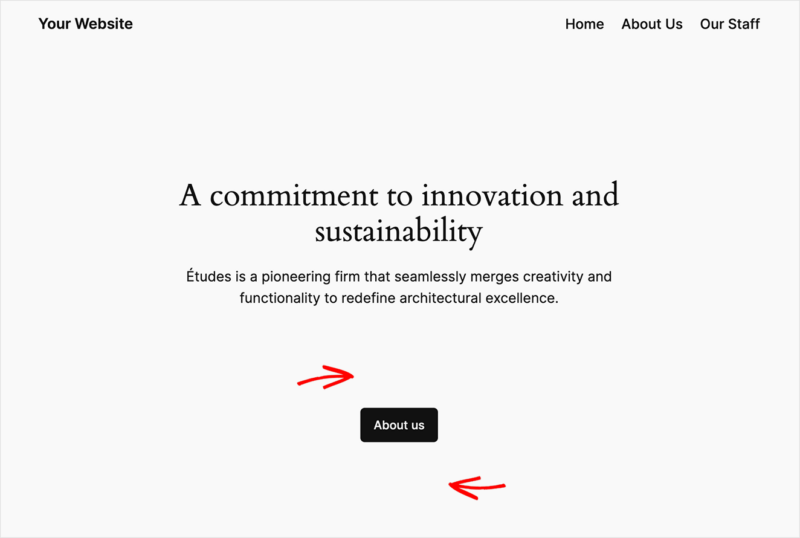
ウェブサイトを表示すると、マージンの変化がすぐにわかります。

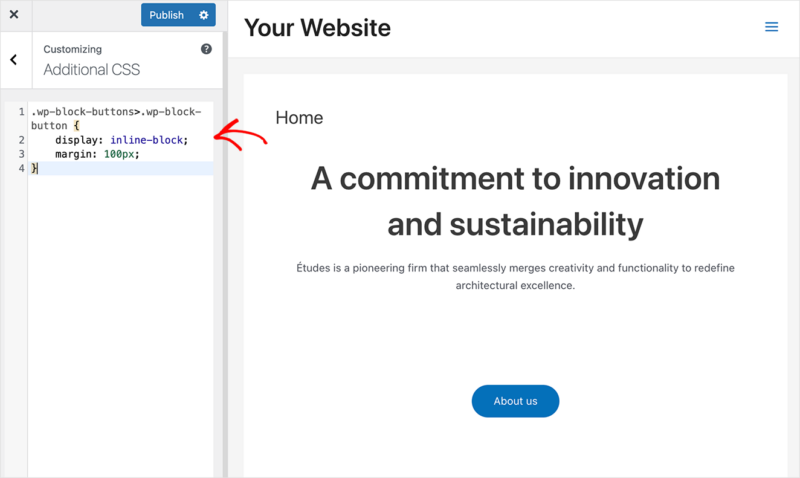
テーマカスタマイザーを使ってCSSで余白を変更する
サイトエディターをサポートしていないクラシックなWordPressテーマを使用している場合は、WordPressテーマカスタマイザーを使用してカスタムCSSを追加することができます。
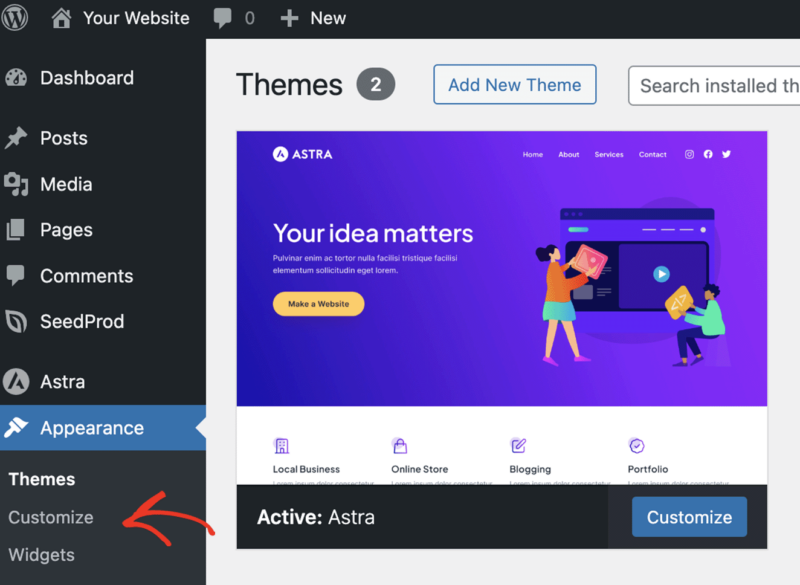
これを行うには、外観 " テーマに移動し、カスタマイズをクリックします。

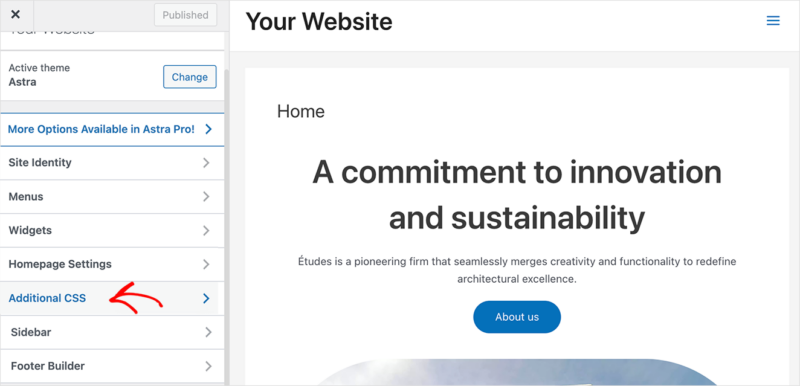
使用するテーマによって、ここにさまざまなオプションが表示されます。必要なオプションは、Additional CSSと書かれたものです。

カスタムCSSをボックスに貼り付けると、ライブプレビューでWordPressの余白が変更されるのがわかります。

では、Publishボタンをクリックして変更を保存してください。
次は、WordPressデザインのヒント
WordPressの余白を変更することで、サイトのデザインを次のレベルに引き上げることができます。SeedProdを使うにせよ、これらの代替方法のいずれかを使うにせよ、そのためのノウハウはこれで身についたことになります。
優れたデザインは、優れたレイアウトから始まることを忘れないでください。だからこそ、レスポンシブで目を引くサイトデザインを実現するためには、ウェブサイトの余白をコントロールすることが常に重要なのです。
WordPressデザインのヒントについては、他のガイドをご覧ください:
- WordPressでページを全幅にする方法
- WordPressテーマのフォントを変更する方法
- WordPressでParticle.jsのアニメーション背景を作成する方法
- WordPressで縦書きナビゲーションバーを作成する方法
- WordPressにカスタム検索バーを追加する方法
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。