I’ve built a lot of WordPress websites over the years, and one thing I’ve seen too often is a neglected team members page. Sometimes it’s just a list of names. Other times, it’s missing completely.
A good team page does more than check a box. It helps visitors see the real people behind your business. That kind of connection builds trust.
In this guide, I’ll show you how to create a meet the team page in WordPress that’s easy to build and actually makes a difference.
How to Create a Meet the Team Page in WordPress (Quick Steps)
- Install and activate your team page plugin (SeedProd recommended)
- Create a new page and choose a template
- Add the Team Members block or section
- Upload photos, names, titles, and bios for each team member
- Customize the layout and design
- Publish and add your meet the team page to your menu
Why Have a Meet the Team Page?
A “Meet the Team” page helps people trust your business by showing the real faces behind it. It makes your brand feel more personal, builds connections, and highlights your team’s skills. It also shows your company’s culture, making it easier for customers to relate to you.
What Should You Include on a Meet the Team Page?
There’s no single right way to build a team page, but these are the elements I always recommend:
- Photos: A clear headshot or fun team photo
- Names & Job Titles: Make it easy to know who’s who
- Short Bios: A few sentences about each person’s role and experience
- Social Links: LinkedIn or other professional networks
- Fun Facts: Add personality with hobbies or quotes
How to Create a Meet the Team Page in WordPress: Easiest Method
There are several ways to create a team page in WordPress. You could use the default WordPress block editor, explore team member WordPress plugins, or even code one from scratch if you’re comfortable with HTML and CSS. However, these methods can sometimes be tricky or time-consuming, especially for beginners.
In my experience, one of the easiest and most flexible options is using a drag-and-drop page builder like SeedProd.

I find it particularly helpful for beginners because it offers a visual interface and tons of customization options without needing to touch any code. It lets you see your changes in real-time, which makes designing a stunning team page a breeze.
Here’s why I keep coming back to SeedProd for this kind of page:
- Constructeur visuel de pages par glisser-déposer
- Constructeur de thèmes WordPress
- Modèles de pages adaptés aux mobiles
- Options de personnalisation par pointer-cliquer
- Prévisualisation mobile en direct
- Coming soon & maintenance mode
- Intégration du marketing par courriel
- Gestion intégrée des abonnés
- Et bien d'autres choses encore.
Because it’s so beginner-friendly and packed with features, I’ll use SeedProd for this tutorial. So, let’s get started.
Étape 1. Installer et activer SeedProd
Tout d'abord, rendez-vous sur la page des prix de SeedProd pour commencer et téléchargez le plugin sur votre ordinateur. Ensuite, vous devrez installer le plugin sur votre site WordPress.
Si vous avez besoin d'aide, vous pouvez consulter nos instructions sur l'installation du plugin SeedProd. Ce guide vous montrera également comment activer votre licence SeedProd pour débloquer vos fonctionnalités premium.
Étape 2. Créer une nouvelle page WordPress
After installing SeedProd, navigate to Pages » All Pages from your WordPress dashboard and click “Add New Page”.
In the WordPress editor, you’ll see an “Edit with SeedProd” button, so go ahead and click this.

Now you’ll have the option to choose from one of SeedProd’s pre-made landing page templates. They come with designs for various industries and goals, such as coming soon, sales, squeeze, and more. I’ve used these templates for several projects, and they’re a real time-saver.

I recommend finding a template that’s close to what you have in mind for your team page. You can always customize it later using the drag-and-drop builder. Personally, I like to start with a simple template and then add my own flair.
To select the template, hover over it and click the checkmark icon.

For this tutorial, I’ve chosen the wealth sales page template, but feel free to pick any template that catches your eye. It only takes a few edits to make it feel like your own.
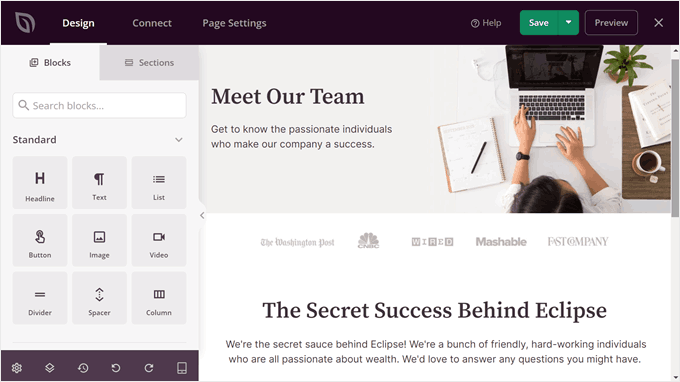
The template will open in SeedProd’s drag-and-drop builder, with a live preview on the right and blocks, sections, and settings on the left.
This is where you can edit your team page and customize its design. You can see these tutorials to understand how the page builder works:
- Comment créer une page d'atterrissage sur WordPress
- How to Create an About Page
- Comment créer une page d'atterrissage avec liste d'attente
For this guide, I’ve changed the text to make the page look more like a team member page. I also deleted some blocks to make room for the team profiles.

Step 3. Add the Team Members Block
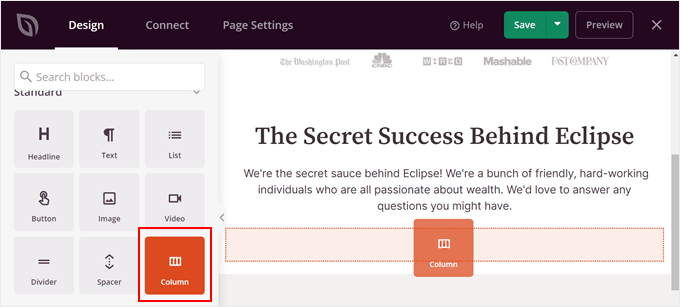
To add the team members section in WordPress, select the ‘Column’ block from the left sidebar. This allows you to show multiple team members in one place. Simply drag and drop the block to wherever it looks best on the page.

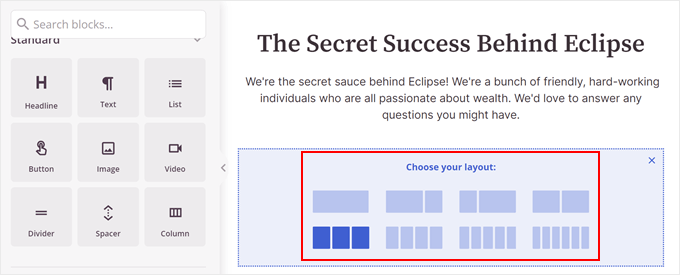
Now, you can select a column layout. This will depend on how many team members you want to show on the page. I usually prefer a three-column layout for smaller teams, but you can experiment and see what looks best for your team.

💡 Tips for Laying Out Your Team Section
Here are two common styles I use when building a WordPress team members page, depending on team size.
| Layout Style | Meilleur pour |
|---|---|
| Grid Layout | Small teams where everyone gets equal space |
| Card Layout | Larger teams or when you want to highlight key members |
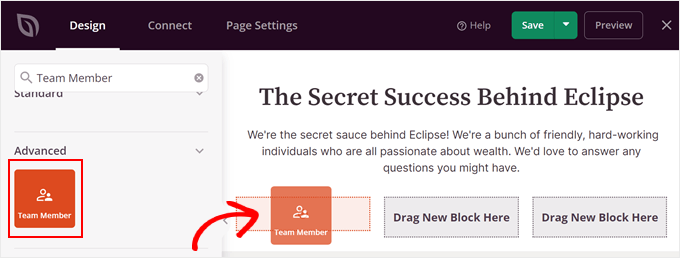
Next, drag and drop the “Team Member” block into each column. This is where you’ll add the details about your team members.

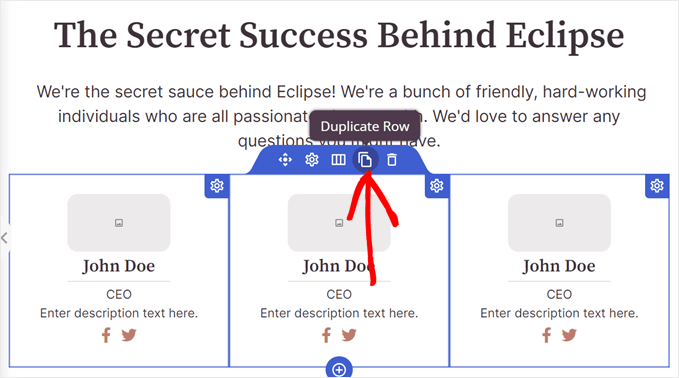
If one column isn’t enough to show all your team members, you can copy and paste it.
Just hover over the column block until it has a blue outline. Then, click the ‘Duplicate Row’ button.

You’ll automatically see the duplicated row below the original one, where you can add information for each team member.
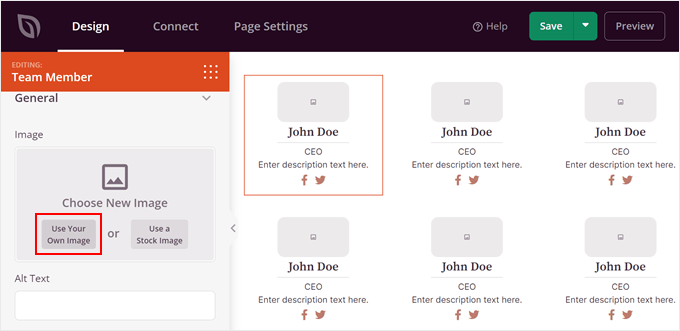
Start by adding a photo for each team member. Click a Team Member block and select ‘Use Your Own Image’ in the block settings sidebar.

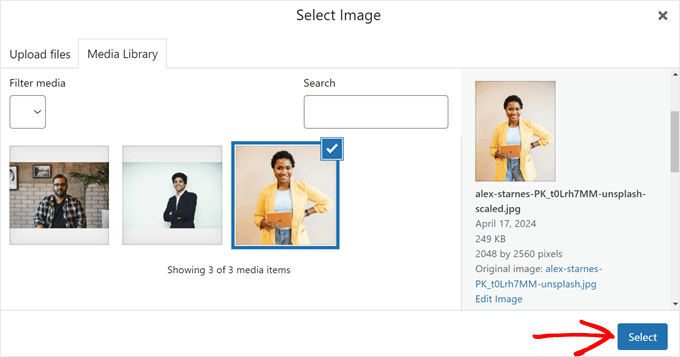
This opens the WordPress media library where you can pick an image or upload one from your computer.

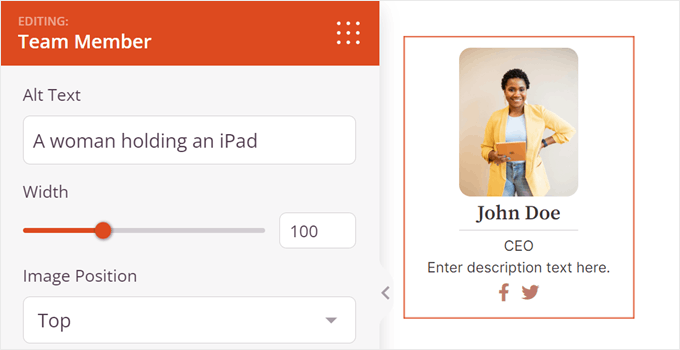
After adding the image, you can customize more image settings. For example, you can add image alt text, customize the width, or change the image position. I usually like to center the images for a balanced look.

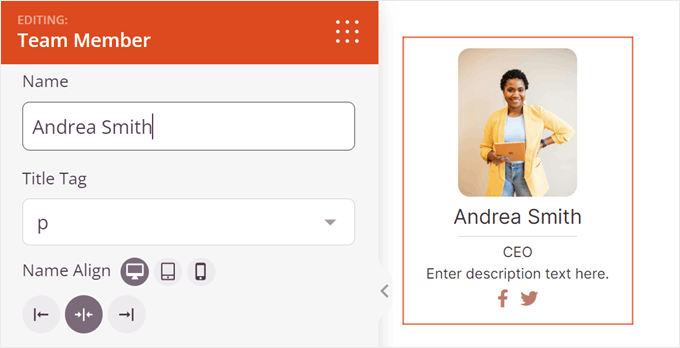
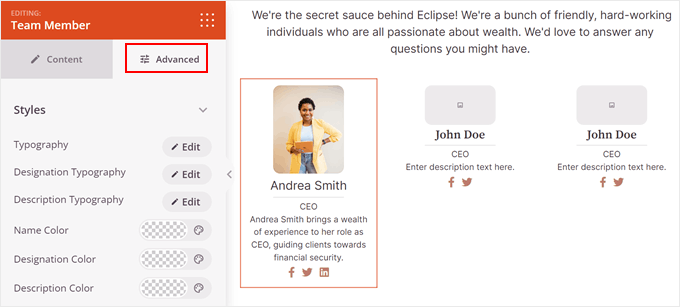
When you scroll down in the block settings, you can change the default name, heading tag and name alignment. It’s also possible to change how the name appears depending on whether the meet the team page is viewed on mobile, desktop, or tablet.

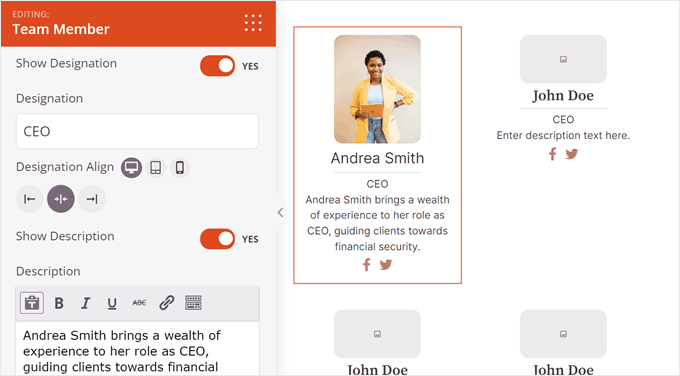
Now let’s look at the designation and description, which is your team member’s job title and important information.
Similar to the name settings, you can change the layout based on where the page is being viewed from.

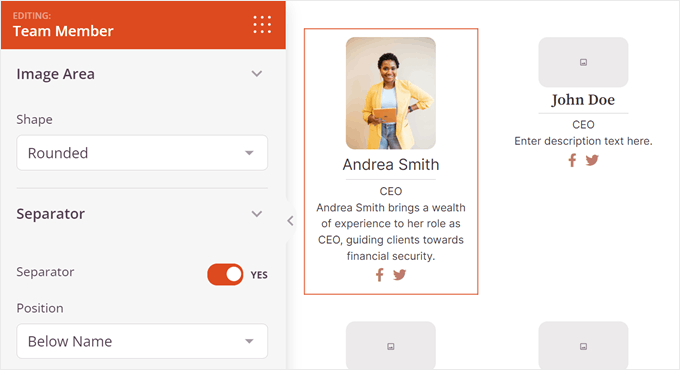
Further down, you’ll see settings to customize the Team Member block’s design.
For instance, you can set the rounded borders of the image and add a separator between the image and description.

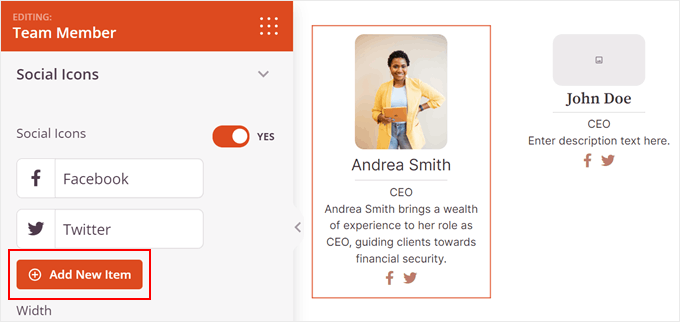
Additionally, you can add team members social media information. By default, SeedProd includes social icons for Facebook and Twitter, but you can also insert add more that are relevant to your business, like LinkedIn.
Just click ‘+ Add New Item.’

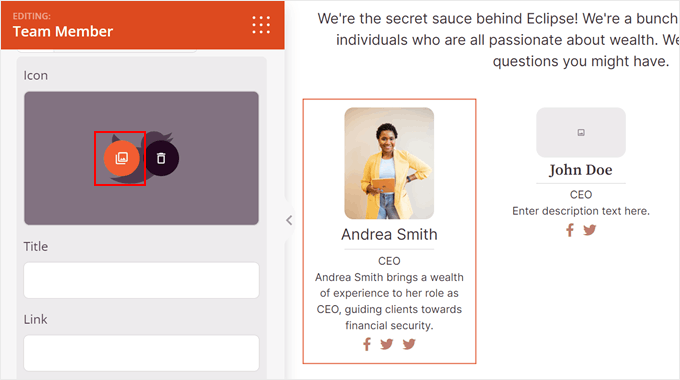
Here, you’ll see a list of settings to customize the social icon. Simply click the image symbol to change it.

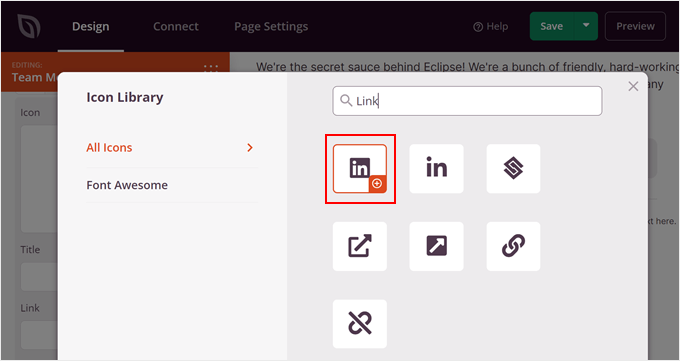
This opens the Icon Library. Here, you can search for the social media platform you want and click the ‘+’ button to use it.

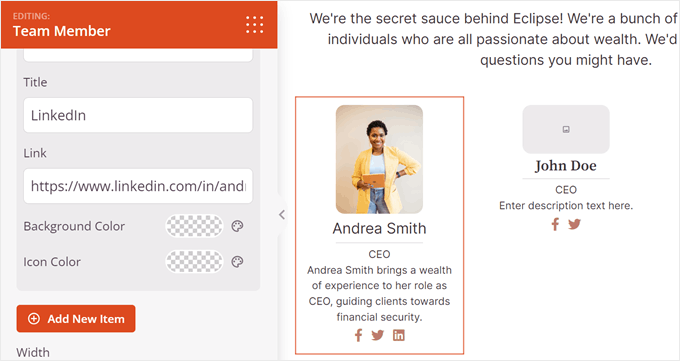
Once you’ve done that, you can add the social media title and the person’s social link. It’s also just as easy to change the icon’s colors.

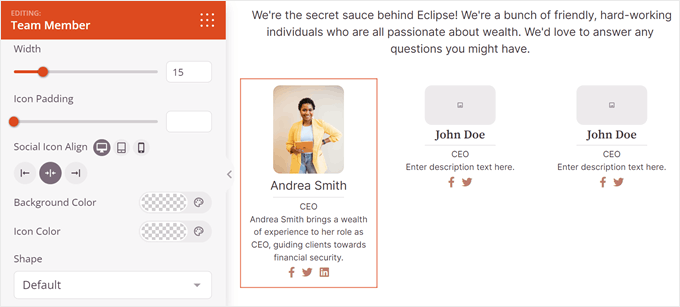
At this stage, you can change the social icon’s sizing, alignment, colors, and shape.

If you want to make further customizations, switch to the ‘Advanced’ tab.
Here you’ll find more settings to change the block’s design, such as customizing the padding and margins, adding a shadow effect, enabling CSS animations, and more.

Now all you need to do is repeat these steps for the rest of your team members.
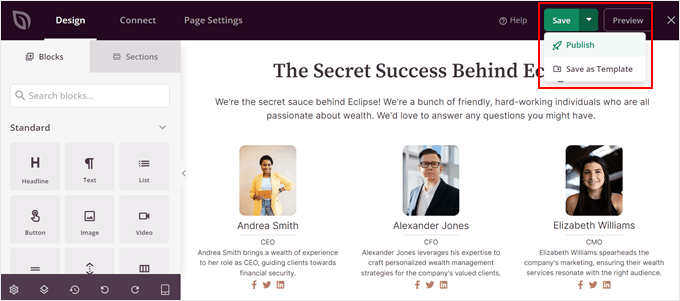
Step 4. Publish Your WordPress Team Members Page
When you are satisfied with the final look and feel of your meet the team page, simply click the ‘Save’ button to save your progress.
Finally, to make your team member page live on your business website, click on the ‘Publish’ button.

Votre nouveau thème WordPress est en ligne sur votre site web. Vous pouvez maintenant visiter la page des membres de votre équipe pour voir à quoi il ressemble.
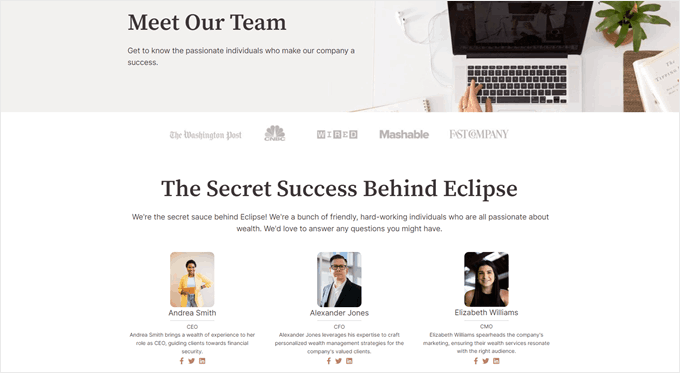
Here is the team member showcase I made on my test website:

Seeing the final page come together is always satisfying. It’s a small detail that makes your site feel more personal and complete.
Other Ways to Create a Meet the Team Page in WordPress
While I recommend SeedProd for its flexibility and professional results, you can also create a meet the team page in WordPress using other built-in methods:
1. Default WordPress Block Editor (Gutenberg)
You can build a simple team page using the regular Block Editor:
- Add an “Image” block for each team member photo.
- Use “Heading” or “Paragraph” blocks for names, roles, and bios.
- Arrange them in columns with the “Columns” block for a grid layout.
- Optionally add social links with “Buttons” or “Social Icons” blocks.
This method is completely free and beginner-friendly, but does take more manual effort if you want advanced layouts or larger teams.
2. Coding with HTML & CSS
For full control, you can hand-code your own team section:
- Insert an HTML block with your custom markup and style it via CSS.
- This allows unique layouts, animations, or branding, but requires web development experience.
Tip: For most users, a visual page builder or plugin will save time and provide a more polished finish, especially as your team grows.
Creative Team Page Examples
If you need some inspiration, here are a few team pages I really admire. They each have a unique approach, and I hope they spark some ideas for your own team page.
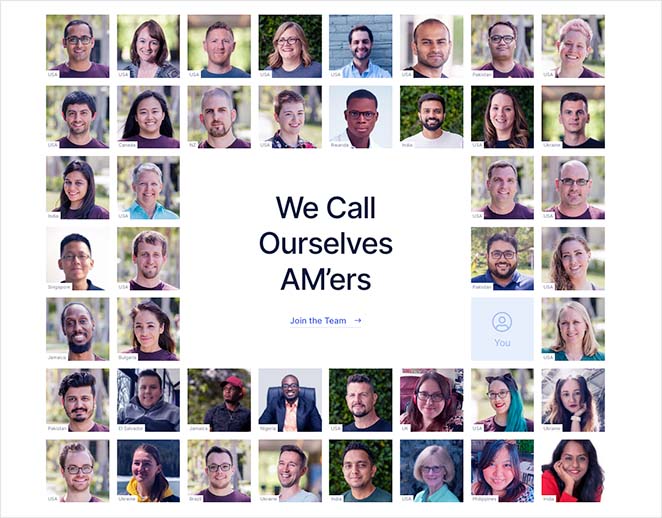
1. Un motif génial

I love how Awesome Motive integrates team sections on their homepage and about page. It’s a subtle but effective way to introduce their team and highlight their global presence.
The benefit of this approach is that it demonstrates one of the core aspects of the company: that it’s a globally distributed team.
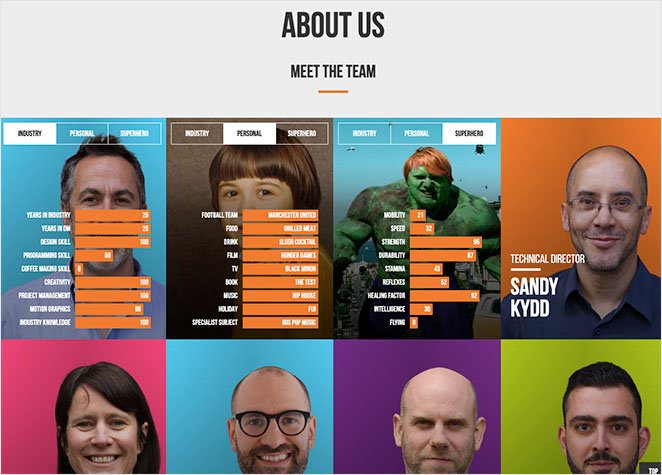
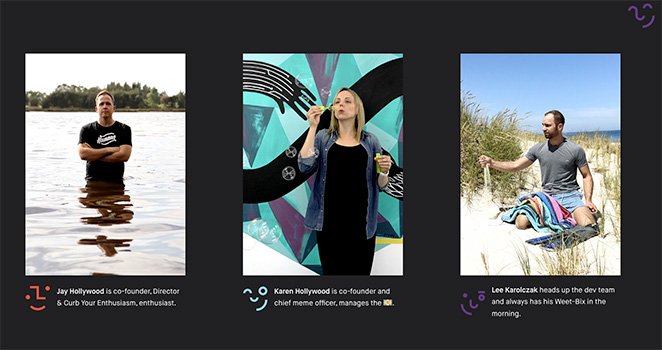
2. Marmelade numérique

L'agence de marketing numérique primée Digital Marmalade dispose d'une page d'équipe créative au design amusant et dynamique. Les photos de l'équipe sont présentées dans une grille uniforme qui s'harmonise avec la conception du site web.
Toutefois, cette page se distingue par son effet d'animation. Au lieu d'envoyer les visiteurs vers une page différente, chaque image se retourne pour révéler un onglet contenant des informations sur le secteur d'activité des membres, leurs données personnelles et leur super-héros.
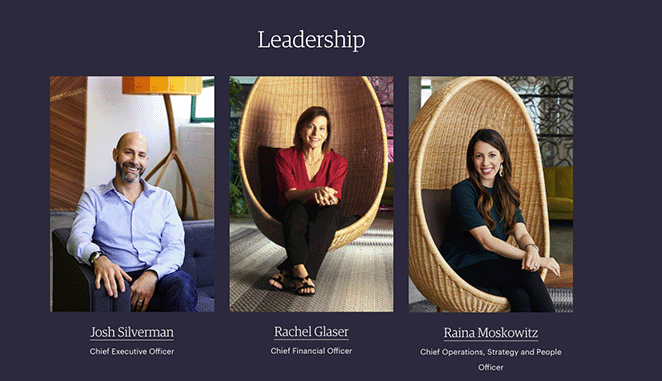
3. Etsy

La page de l'équipe d'Etsy présente des images de haute qualité de son équipe dirigeante. Chaque photo comporte le nom et le titre de la personne, et lorsque vous cliquez dessus, vous accédez à une page dédiée qui vous permet d'en savoir plus.
Plus bas dans la page se trouve une vaste section de photos d'équipe individuelles du reste des employés de l'entreprise. Lorsque vous passez votre curseur sur chaque photo, il y a un effet de projecteur qui fait ressortir l'image.
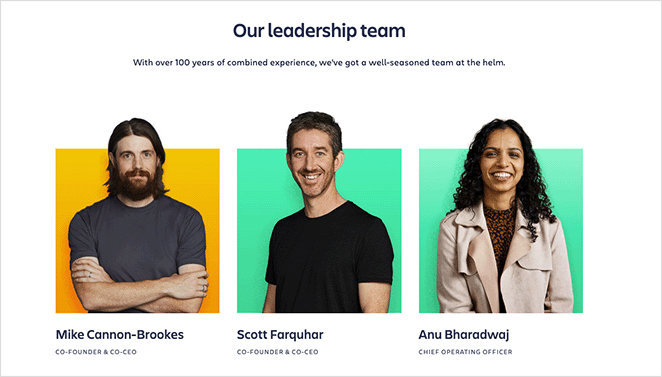
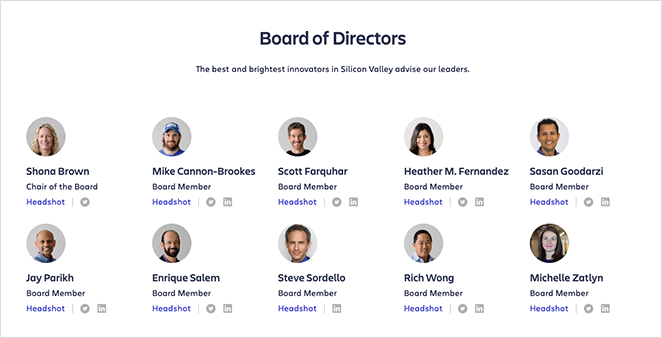
4. Atlassian

La page "Meet our team" d'Atlassian comporte également deux sections consacrées à la direction et au conseil d'administration. La section consacrée aux dirigeants comporte des effets de survol pour chaque photo, et lorsque vous cliquez sur chaque photo, une fenêtre contextuelle s'affiche avec des informations complémentaires et des liens vers les réseaux sociaux.
The board of directors section shows smaller team photos, names, job titles, and links to their Twitter and LinkedIn profiles.

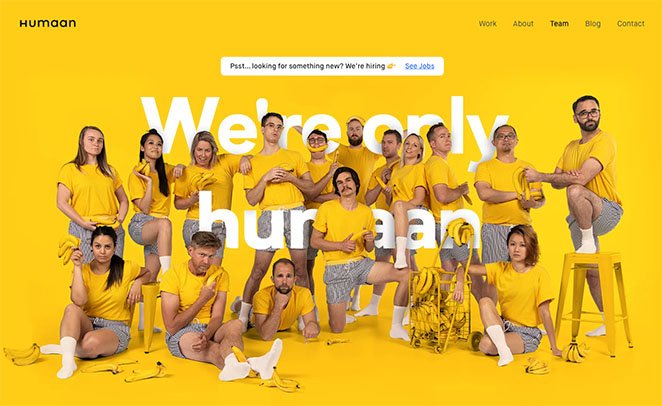
5. Humaan

I love this meet the team page example from Humaan, a creative graphic design agency. It has a fun and quirky design that perfectly reflects the company’s personality.
La photo de chaque membre de l'équipe est un GIF animé accompagné d'un bref nom et d'une description. La page d'accueil comprend également d'autres photos de l'équipe et des informations de contact.

Félicitations !
FAQs About Building Team Member Pages
In this tutorial, you’ve learned how to create a WordPress team member page without code. Now, you can improve your company’s trust, credibility, and conversions.
Avec SeedProd, la création de n'importe quelle page WordPress se fait sans effort. Son interface conviviale pour les débutants et ses nombreuses options de personnalisation permettent à toute entreprise de créer un site WordPress parfait sans code.
Avant de partir, vous pourriez également aimer cette liste utile des meilleurs systèmes téléphoniques professionnels pour WordPress.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.