I’ve built a lot of WordPress websites over the years, and one thing I’ve seen too often is a neglected team members page. Sometimes it’s just a list of names. Other times, it’s missing completely.
A good team page does more than check a box. It helps visitors see the real people behind your business. That kind of connection builds trust.
In this guide, I’ll show you how to create a meet the team page in WordPress that’s easy to build and actually makes a difference.
TL;DR: How to Create a Meet the Team Page in WordPress
To create a team page in WordPress, you can use a visual builder like SeedProd to drag and drop team blocks, customize the layout, and publish with no code. You can also build one using the WordPress Block Editor or custom HTML and CSS if needed.
Quick Steps:
- Install and activate your team page plugin (SeedProd recommended)
- Create a new page and choose a template
- Add the Team Members block or section
- Upload photos, names, titles, and bios for each team member
- Customize the layout and design
- Publish and add your meet the team page to your menu
Why Add a Meet the Team Page in WordPress?
A team page gives your business a human touch. It introduces the people behind your brand and helps visitors feel more connected.
A “Meet the Team” page helps people trust your business by showing the real faces behind it. It makes your brand feel more personal, builds connections, and highlights your team’s skills. It also shows your company’s culture, making it easier for customers to relate to you.
What Should You Include on a Meet the Team Page?
There’s no single right way to build a team page, but these are the elements I always recommend:
- Photos: A clear headshot or fun team photo
- Names & Job Titles: Make it easy to know who’s who
- Short Bios: A few sentences about each person’s role and experience
- Social Links: LinkedIn or other professional networks
- Fun Facts: Add personality with hobbies or quotes
How to Create a Meet the Team Page in WordPress: Easiest Method
There are several ways to create a team page in WordPress. You could use the default WordPress block editor, explore team member WordPress plugins, or even code one from scratch if you’re comfortable with HTML and CSS. However, these methods can sometimes be tricky or time-consuming, especially for beginners.
In my experience, one of the easiest and most flexible options is using a drag-and-drop page builder like SeedProd.

I find it particularly helpful for beginners because it offers a visual interface and tons of customization options without needing to touch any code. It lets you see your changes in real-time, which makes designing a stunning team page a breeze.
Here’s why I keep coming back to SeedProd for this kind of page:
- Constructor de páginas visual de arrastrar y soltar
- Creador de temas de WordPress
- Plantillas de páginas adaptadas a dispositivos móviles
- Opciones de personalización mediante apuntar y hacer clic
- Previsualizaciones móviles en directo
- Coming soon & maintenance mode
- Integraciones de marketing por correo electrónico
- Gestión de abonados integrada
- Y mucho más.
Follow these steps to create a custom team page using SeedProd, a visual WordPress builder with ready-made blocks and layouts.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
En primer lugar, dirígete a la página de precios de SeedProd para empezar y descarga el plugin en tu ordenador. A continuación, tendrás que instalar el plugin en tu sitio web WordPress.
Si necesitas ayuda con esto, puedes ver nuestras instrucciones para instalar el plugin SeedProd. Esta guía también le mostrará cómo activar su licencia SeedProd para desbloquear sus funciones premium.
Paso 2. Crear una nueva página de WordPress Crear una nueva página de WordPress
After installing SeedProd, navigate to Pages » All Pages from your WordPress dashboard and click “Add New Page”.
In the WordPress editor, you’ll see an “Edit with SeedProd” button, so go ahead and click this.

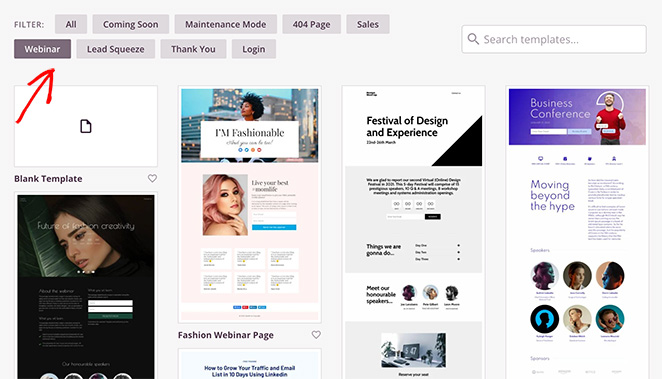
Now you’ll have the option to choose from one of SeedProd’s pre-made landing page templates. They come with designs for various industries and goals, such as coming soon, sales, squeeze, and more. I’ve used these templates for several projects, and they’re a real time-saver.

I recommend finding a template that’s close to what you have in mind for your team page. You can always customize it later using the drag-and-drop builder. Personally, I like to start with a simple template and then add my own flair.
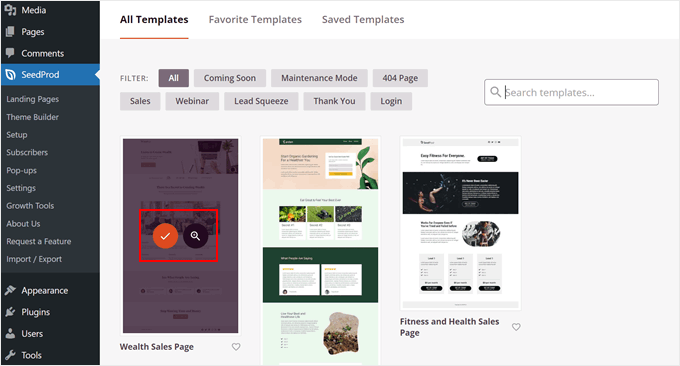
To select the template, hover over it and click the checkmark icon.

For this tutorial, I’ve chosen the wealth sales page template, but feel free to pick any template that catches your eye. It only takes a few edits to make it feel like your own.
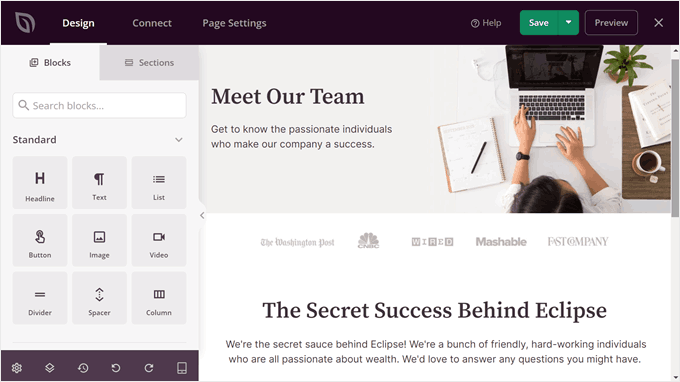
The template will open in SeedProd’s drag-and-drop builder, with a live preview on the right and blocks, sections, and settings on the left.
This is where you can edit your team page and customize its design. You can see these tutorials to understand how the page builder works:
- Cómo crear una página de destino en WordPress
- How to Create an About Page
- Cómo crear una página de aterrizaje de lista de espera
For this guide, I’ve changed the text to make the page look more like a team member page. I also deleted some blocks to make room for the team profiles.

Step 3. Add the Team Members Block
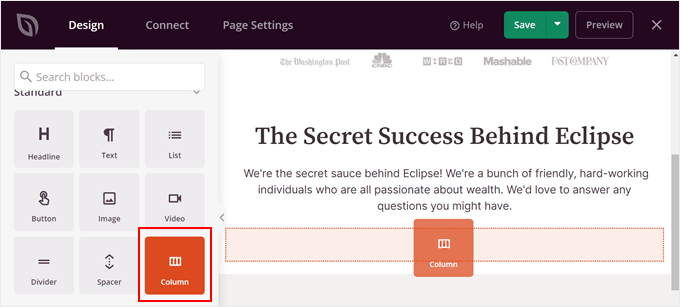
To add the team members section in WordPress, select the ‘Column’ block from the left sidebar. This allows you to show multiple team members in one place. Simply drag and drop the block to wherever it looks best on the page.

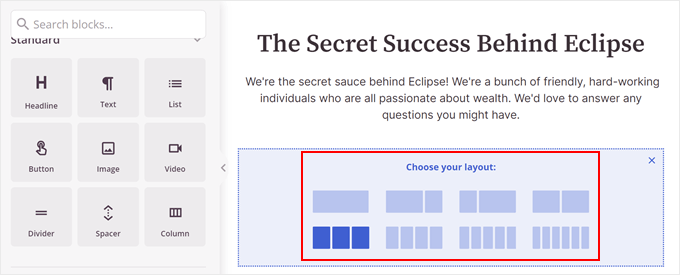
Now, you can select a column layout. This will depend on how many team members you want to show on the page. I usually prefer a three-column layout for smaller teams, but you can experiment and see what looks best for your team.

💡 Tips for Laying Out Your Team Section
Here are two common styles I use when building a WordPress team members page, depending on team size.
| Layout Style | Lo mejor para |
|---|---|
| Grid Layout | Small teams where everyone gets equal space |
| Card Layout | Larger teams or when you want to highlight key members |
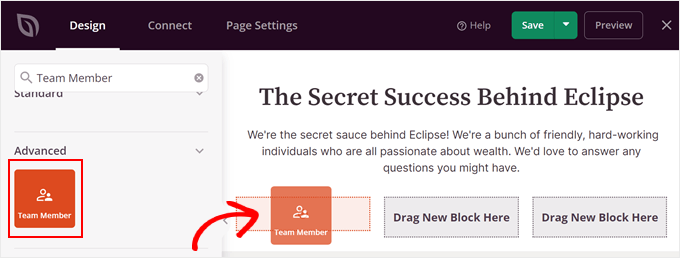
Next, drag and drop the “Team Member” block into each column. This is where you’ll add the details about your team members.

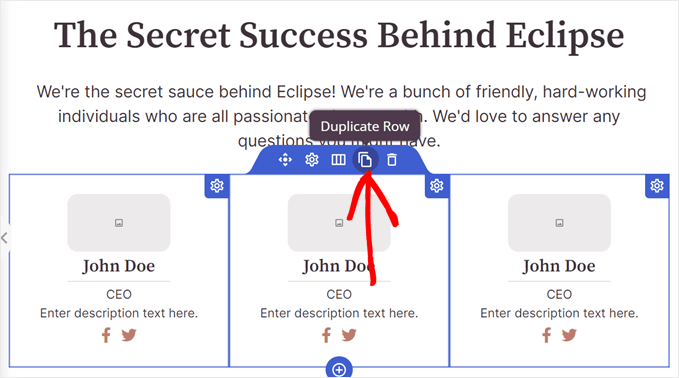
If one column isn’t enough to show all your team members, you can copy and paste it.
Just hover over the column block until it has a blue outline. Then, click the ‘Duplicate Row’ button.

You’ll automatically see the duplicated row below the original one, where you can add information for each team member.
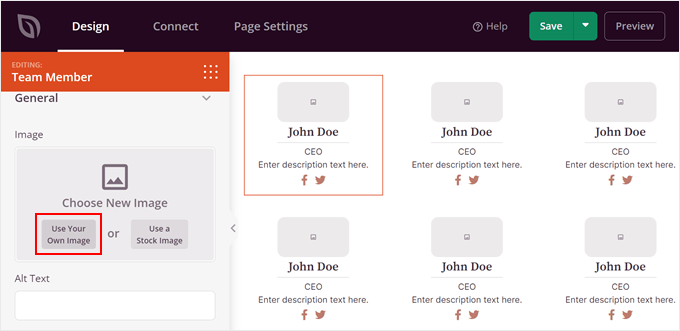
Start by adding a photo for each team member. Click a Team Member block and select ‘Use Your Own Image’ in the block settings sidebar.

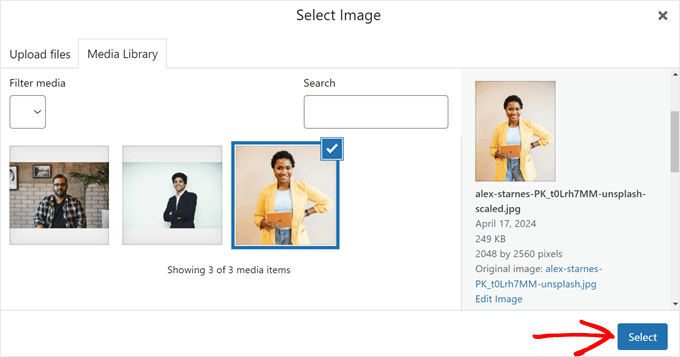
This opens the WordPress media library where you can pick an image or upload one from your computer.

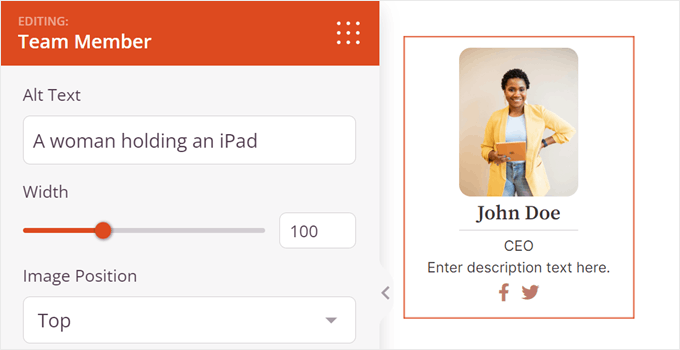
After adding the image, you can customize more image settings. For example, you can add image alt text, customize the width, or change the image position. I usually like to center the images for a balanced look.

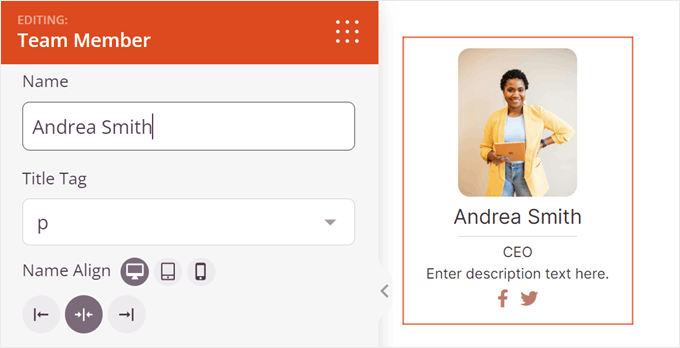
When you scroll down in the block settings, you can change the default name, heading tag and name alignment. It’s also possible to change how the name appears depending on whether the meet the team page is viewed on mobile, desktop, or tablet.

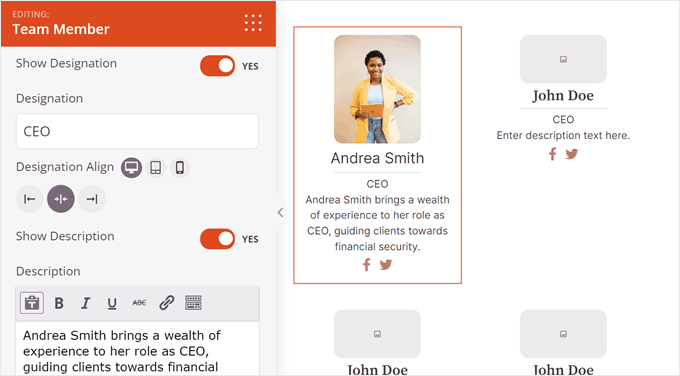
Now let’s look at the designation and description, which is your team member’s job title and important information.
Similar to the name settings, you can change the layout based on where the page is being viewed from.

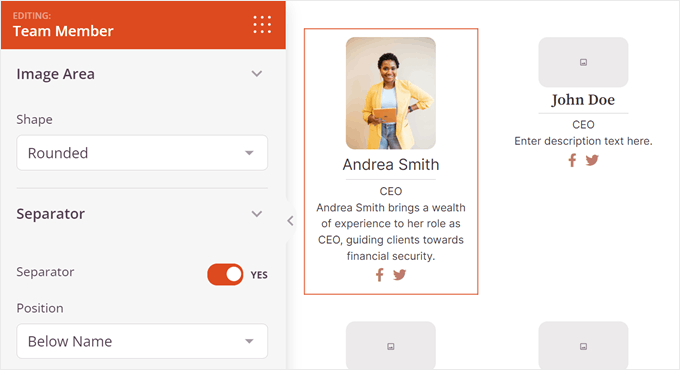
Further down, you’ll see settings to customize the Team Member block’s design.
For instance, you can set the rounded borders of the image and add a separator between the image and description.

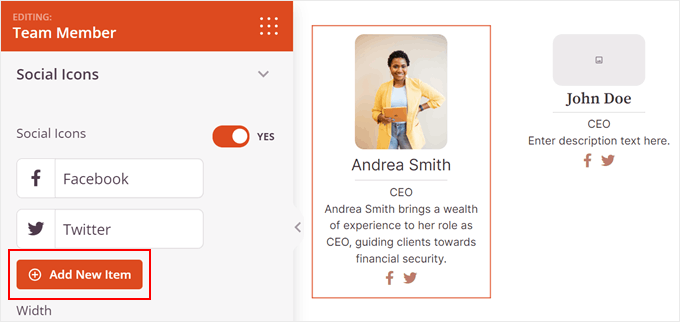
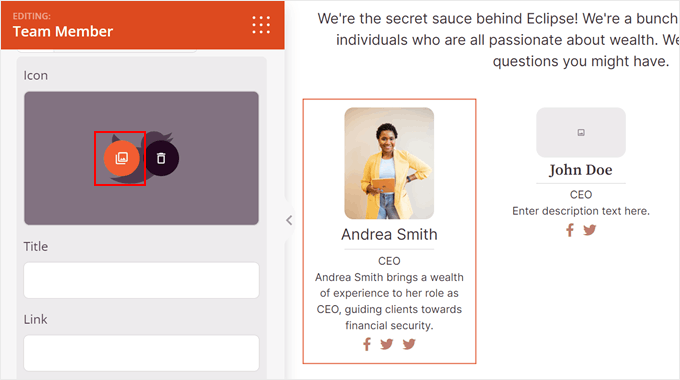
Additionally, you can add team members social media information. By default, SeedProd includes social icons for Facebook and Twitter, but you can also insert add more that are relevant to your business, like LinkedIn.
Just click ‘+ Add New Item.’

Here, you’ll see a list of settings to customize the social icon. Simply click the image symbol to change it.

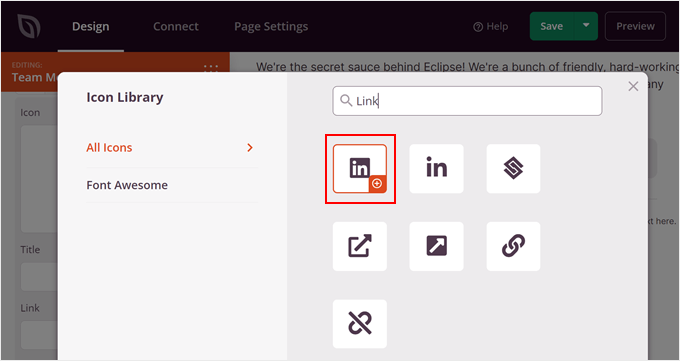
This opens the Icon Library. Here, you can search for the social media platform you want and click the ‘+’ button to use it.

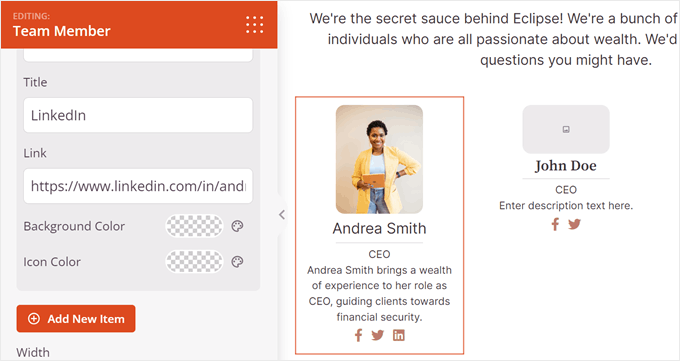
Once you’ve done that, you can add the social media title and the person’s social link. It’s also just as easy to change the icon’s colors.

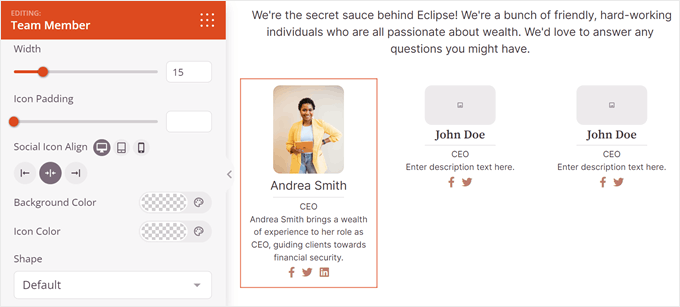
At this stage, you can change the social icon’s sizing, alignment, colors, and shape.

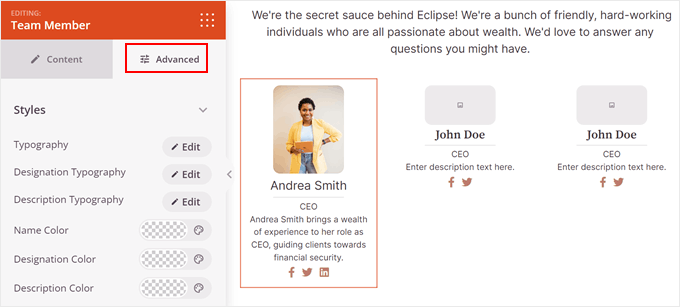
If you want to make further customizations, switch to the ‘Advanced’ tab.
Here you’ll find more settings to change the block’s design, such as customizing the padding and margins, adding a shadow effect, enabling CSS animations, and more.

Now all you need to do is repeat these steps for the rest of your team members.
Step 4. Publish Your WordPress Team Members Page
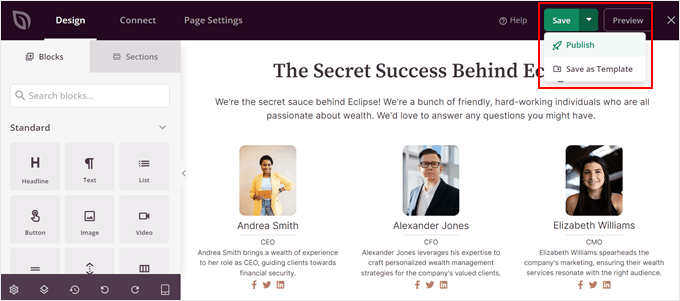
When you are satisfied with the final look and feel of your meet the team page, simply click the ‘Save’ button to save your progress.
Finally, to make your team member page live on your business website, click on the ‘Publish’ button.

Su nuevo tema de WordPress ya está disponible en su sitio web. Ya puedes visitar tu página de miembro del equipo para ver cómo ha quedado.
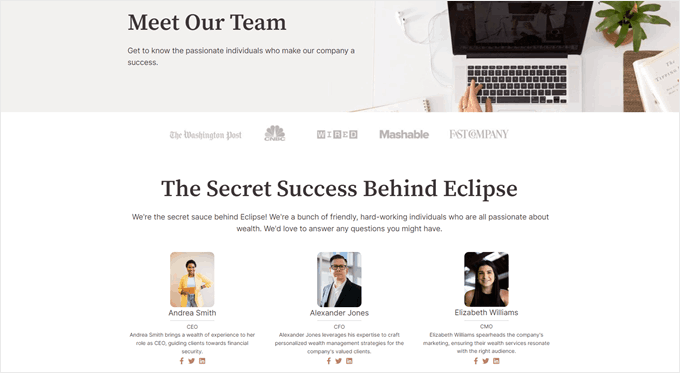
Here is the team member showcase I made on my test website:

Seeing the final page come together is always satisfying. It’s a small detail that makes your site feel more personal and complete.
Other Ways to Create a Meet the Team Page in WordPress
If you’re not using a plugin like SeedProd, you can still build a team page with the Block Editor or by adding custom HTML and CSS.
To help you decide which method fits your workflow, here’s a quick comparison of your options.
| Método | Facilidad de uso | Personalización | Lo mejor para |
|---|---|---|---|
| Creador de páginas SeedProd | ✅ Drag-and-drop visual editor | High — templates, team blocks, layout controls | Beginners who want fast, professional results |
| Block Editor (Gutenberg) | ⚠️ Moderate — manual setup | Basic — columns, text, image blocks | Users comfortable editing WordPress pages |
| HTML & CSS | ❌ Requires coding | Full — complete design control | Advanced users or developers |
1. Default WordPress Block Editor (Gutenberg)
You can build a simple team page using the regular Block Editor:
- Add an “Image” block for each team member photo.
- Use “Heading” or “Paragraph” blocks for names, roles, and bios.
- Arrange them in columns with the “Columns” block for a grid layout.
- Optionally add social links with “Buttons” or “Social Icons” blocks.
This method is completely free and beginner-friendly, but does take more manual effort if you want advanced layouts or larger teams.
2. Coding with HTML & CSS
For full control, you can hand-code your own team section:
- Insert an HTML block with your custom markup and style it via CSS.
- This allows unique layouts, animations, or branding, but requires web development experience.
Tip: For most users, a visual page builder or plugin will save time and provide a more polished finish, especially as your team grows.
Creative Team Page Examples
Looking for inspiration? These standout team pages from real companies show different ways to display staff bios, headshots, and company culture. They each have a unique approach, and I hope they spark some ideas for your own team page.
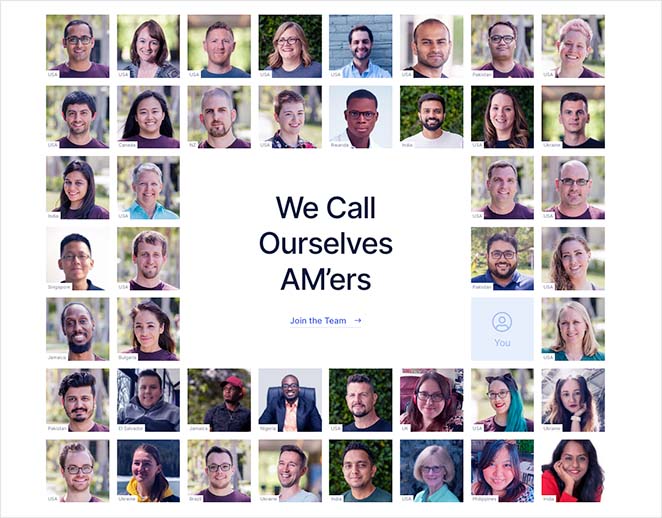
1. Awesome Motive: Subtle Team Page Integration

I love how Awesome Motive blends team introductions into its homepage and about page, showing a distributed team in a simple, natural way. It’s a subtle but effective way to introduce their team and highlight their global presence.
The benefit of this approach is that it demonstrates one of the core aspects of the company: that it’s a globally distributed team.
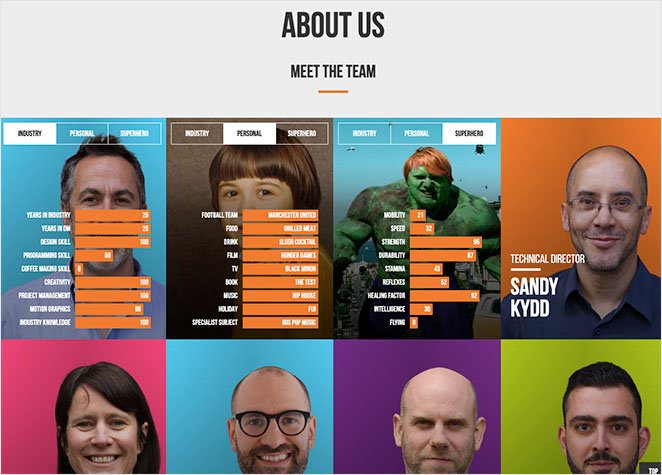
2. Digital Marmalade: Interactive Hover Bios

The award-winning digital marketing agency Digital Marmalade adds personality to its team page with fun headshots and an interactive hover effect that reveals deeper bios.
Sin embargo, en lo que difiere este diseño de página es en el efecto de animación. En lugar de enviar a los visitantes a una página diferente, cada imagen se voltea para revelar un diseño de pestañas con información sobre el sector, datos personales y de superhéroes de los miembros.
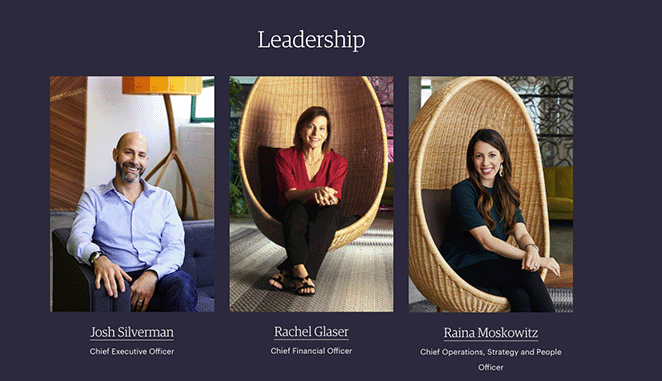
3. Etsy: Team Highlights with Hover Effects

Etsy’s team page focuses on leadership profiles and a visual grid of employee photos, with hover effects that draw attention to each member.
Each headshot includes the individual’s name and job title, and when you click it, you’ll head to a dedicated page to learn more information.
Más abajo hay una enorme sección con fotos individuales del equipo del resto de empleados de la empresa. Al pasar el cursor por encima de cada foto, se produce un efecto de foco que resalta la imagen.
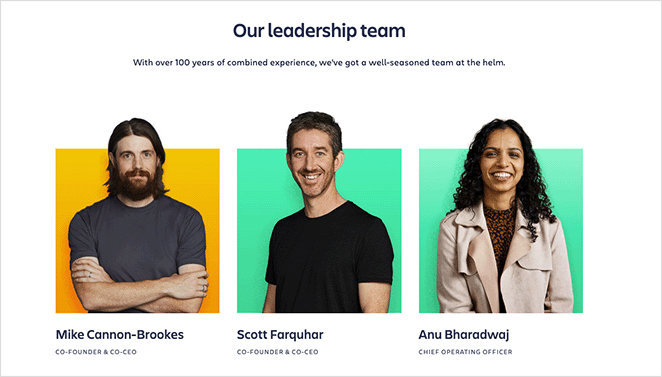
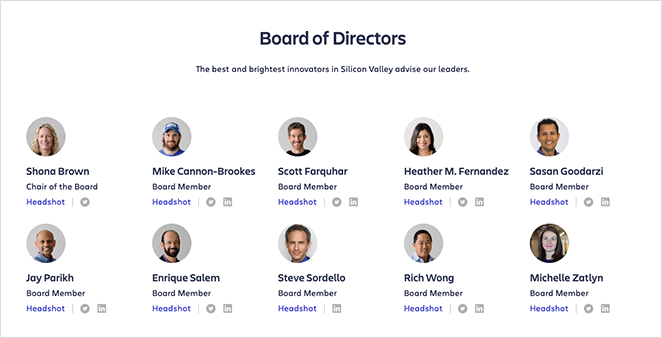
4. Atlassian: Two-Tiered Team Presentation

Atlassian divides its team page into two clean sections, one for leadership with popups and another for the board of directors with social links.
The leadership section has hover effects for each headshot, and when you click each photo, you’ll see a popup with more information and social media links.
The board of directors section shows smaller team photos, names, job titles, and links to their Twitter and LinkedIn profiles.

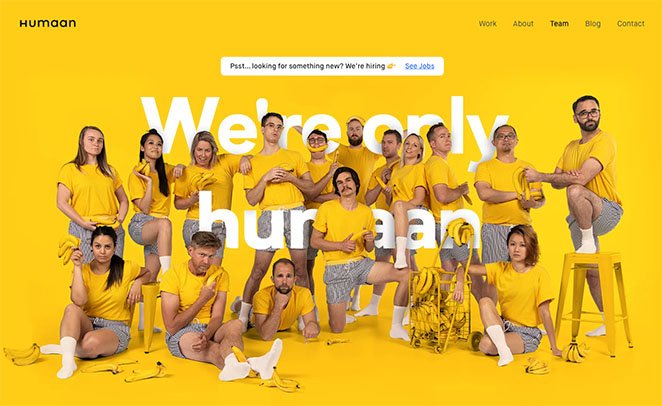
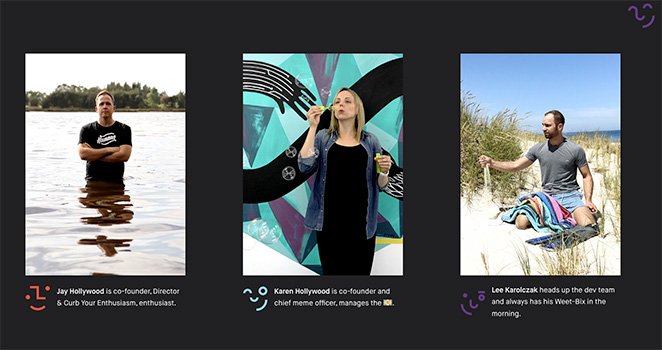
5. Humaan: Animated GIFs and Quirky Profiles

I love how Humaan keeps things fun with animated team photos, quirky bios, and a bold design that reflects their creative brand personality.
La foto de cada miembro del equipo es un GIF animado con un breve nombre y descripción. La página de inicio también incluye más fotografías del equipo e información de contacto.

FAQs About Building Team Member Pages
Here are answers to common questions about team page plugins, what to include, and how to write better staff bios in WordPress.
In this tutorial, you’ve learned how to create a WordPress team member page without code. Now, you can improve your company’s trust, credibility, and conversions.
Con SeedProd, crear cualquier página de WordPress no supone ningún esfuerzo. Su interfaz fácil de usar para principiantes y sus amplias opciones de personalización permiten a cualquier empresa crear el sitio de WordPress perfecto sin código.
Antes de irte, puede que también te guste esta útil lista de los mejores sistemas de telefonía empresarial para WordPress.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.