Voulez-vous ajouter un effet de particules animées en arrière-plan à votre site Web WordPress ?
En ajoutant un arrière-plan avec particle.js à votre site, vous pouvez faire ressortir le contenu important et augmenter l'interactivité de votre site WordPress. Dans cet article, nous allons vous montrer comment ajouter facilement des arrière-plans de particules à n'importe quelle page WordPress.
Qu'est-ce que Particle.js ?
Particle.js est une bibliothèque JavaScript qui vous permet de créer et d'animer de petites particules sur votre page web. Ces particules peuvent être personnalisées en termes de taille, de forme, de couleur et de mouvement afin de créer des effets visuels intéressants qui améliorent la conception de votre site web et l'expérience de l'utilisateur.
Imaginez un feu d'artifice numérique, où chaque particule est comme un petit feu d'artifice qui peut bouger et changer de couleur en réponse aux interactions de l'utilisateur ou à d'autres événements sur la page.
Pourquoi ajouter des arrière-plans Particle.js à WordPress ?
Les arrière-plans à particules peuvent ajouter une couche supplémentaire d'intérêt visuel et d'interactivité à votre site WordPress, le rendant plus attrayant et plus mémorable pour les visiteurs.
Par exemple, si vous dirigez une agence de création ou un portfolio de design, vous pouvez utiliser Particle.js pour créer un effet visuel accrocheur qui met en valeur votre créativité et vos compétences en matière de design. Vous pouvez utiliser les arrière-plans de particules pour créer un arrière-plan dynamique et visuellement attrayant pour votre en-tête, votre section de héros ou toute autre section du site.

Particle.js peut également créer des animations de chargement uniques et créatives afin de maintenir l'attention des visiteurs pendant qu'ils attendent le chargement de votre site. Ceci est particulièrement important pour les zones contenant de grandes images ou des vidéos, qui peuvent prendre un certain temps à charger sur des connexions plus lentes.
Dans l'ensemble, Particle.js est un excellent moyen d'ajouter un sentiment d'interactivité et de dynamisme à votre site WordPress, le rendant plus attrayant et plus mémorable pour vos visiteurs.
Comment ajouter des arrière-plans Particle.js à mon site WordPress ?
Il existe plusieurs façons d'ajouter des arrière-plans de particules à votre site WordPress, même si vous êtes débutant.
Tout d'abord, vous pouvez utiliser un plugin WordPress Particle.js ou un constructeur de pages WordPress avec des fonctions d'effets de particules intégrées. Nous recommandons cette option aux débutants car elle ne nécessite généralement aucune connaissance en matière de codage ou de technologie.
Une autre façon d'ajouter des effets de particules à votre site est d'utiliser un thème WordPress qui inclut particle.js. C'est pratique si vous démarrez un nouveau site et que vous avez encore besoin d'un thème WordPress.
La dernière option consiste à utiliser un code personnalisé pour ajouter manuellement des effets de particules à votre site web. Nous ne recommandons cette option que si vous êtes à l'aise avec le codage.
Dans ce guide, nous nous en tiendrons à l'option la plus simple : l'utilisation d'un plugin WordPress. C'est parti !
Ajouter un arrière-plan de particules aux sections de WordPress en utilisant SeedProd
Tout d'abord, nous utiliserons un plugin de construction de pages WordPress dont les fonctionnalités intègrent la bibliothèque particles.js : SeedProd.

SeedProd est le meilleur constructeur de sites et de pages pour WordPress, avec plus d'un million d'utilisateurs. Vous pouvez utiliser son constructeur drag-and-drop pour créer des thèmes WordPress personnalisés, des pages d'atterrissage, des sites WooCommerce, et toute autre mise en page sans écrire de code.
Grâce à des centaines de modèles de pages et d'éléments de conception prédéfinis, ainsi qu'à des arrière-plans de particules intégrés, la création d'animations de particules époustouflantes ne prend que quelques minutes.
Suivez les étapes ci-dessous pour ajouter des fonds de particules à votre site avec SeedProd.
Étape 1. Installer et activer SeedProd
Tout d'abord, cliquez ici pour démarrer avec SeedProd et télécharger le plugin. Ensuite, installez et activez le plugin sur votre site WordPress.
Si vous avez besoin d'aide, vous pouvez consulter notre documentation sur l'installation de SeedProd. Elle vous guidera à travers le processus d'installation et la recherche et l'activation de la clé de licence de votre plugin.
Étape 2. Choisir un modèle préétabli
L'étape suivante consiste à choisir un modèle préétabli. Le type de modèle que vous sélectionnez dépend de la manière dont vous souhaitez créer un thème WordPress ou une page d'atterrissage.
Avec le Theme Builder de SeedProd, vous pouvez créer un thème WordPress complet à partir de zéro. Cependant, en choisissant cette option, vous écraserez le design de votre site web existant.
Le Landing Page Builder vous permet également de créer n'importe quelle page sans toucher à votre thème existant. Pour ce guide, nous opterons pour cette option.
Depuis votre tableau de bord d'administration WordPress, naviguez vers SeedProd " Landing Pages. Sur cette page, vous verrez différents modes de pages en haut et l'option de créer votre propre page personnalisée.

Cliquez sur le bouton Ajouter une nouvelle page d'atterrissage.
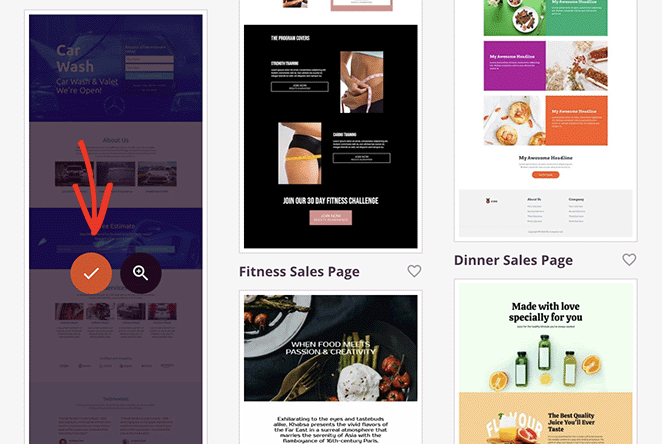
Vous pouvez choisir parmi des centaines de modèles de pages d'atterrissage prédéfinis.

Vous pouvez les filtrer par type en cliquant sur les onglets situés en haut de la page :
- Bientôt disponible
- Mode maintenance
- 404 Page
- Vente
- Webinaire
- Fil d'Ariane
- Merci de votre attention
- Connexion
Pour choisir un modèle de conception, cliquez sur l'icône orange de la coche.

Cela ouvrira une fenêtre popup dans laquelle vous pourrez entrer le nom de votre page d'atterrissage. SeedProd génère automatiquement le nom de la page d'atterrissage (URL) pour vous, mais si vous le souhaitez, vous pouvez le changer.

Lorsque vous êtes satisfait de ces détails, cliquez sur le bouton Enregistrer et commencer à modifier la page.
Navigation dans le constructeur de pages
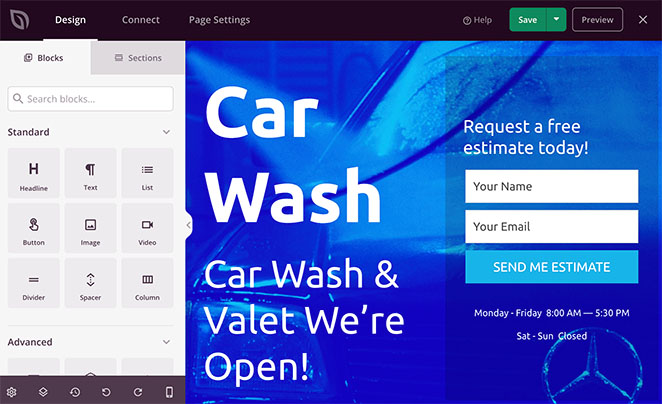
Votre modèle s'ouvrira alors dans l'éditeur visuel de SeedProd par glisser-déposer. Vous verrez un panneau de gauche avec des blocs, des sections et des paramètres et un aperçu en direct sur le côté droit.

En cliquant n'importe où sur l'aperçu, vous pouvez visualiser et personnaliser les paramètres de cet élément et voir les changements en temps réel.
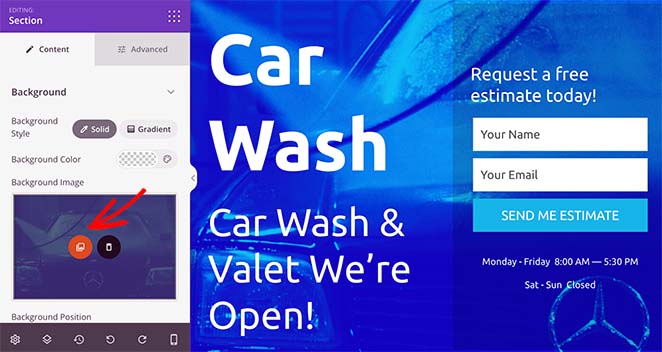
Par exemple, un clic sur la section de l'en-tête principal ouvre ses paramètres dans le panneau de gauche. À partir de là, vous pouvez choisir une nouvelle image d'arrière-plan, une autre position d'arrière-plan et atténuer l'arrière-plan à l'aide d'une superposition de couleurs.

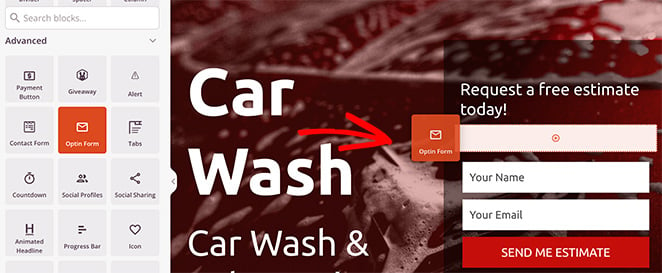
En outre, vous pouvez ajouter de nouveaux éléments à votre modèle en les faisant glisser depuis le panneau de blocs de gauche et en les déposant à leur place.

Étape 3. Activer et personnaliser les arrière-plans de particules
Comme nous l'avons mentionné précédemment, SeedProd a intégré particle.js dans les paramètres du constructeur de pages. Actuellement, vous pouvez utiliser cette fonctionnalité sur n'importe quelle section de page.
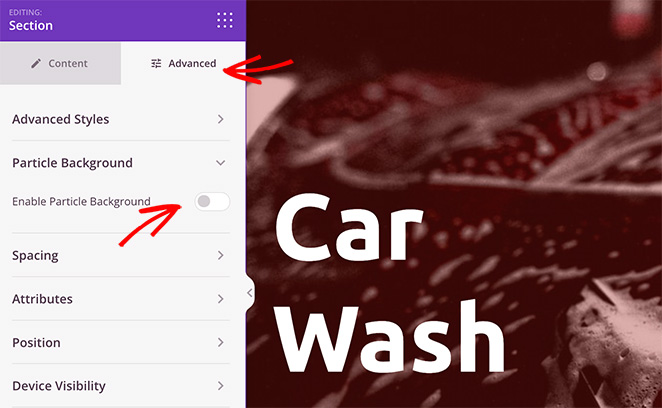
Pour ce faire, cliquez sur une section jusqu'à ce qu'une bordure violette apparaisse, puis sélectionnez l'onglet Avancé.

Trouvez maintenant le titre Particle Background, développez-le et activez l'interrupteur Enable Particle Background.
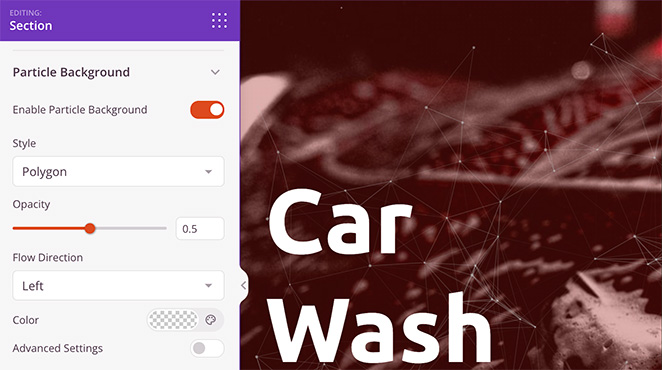
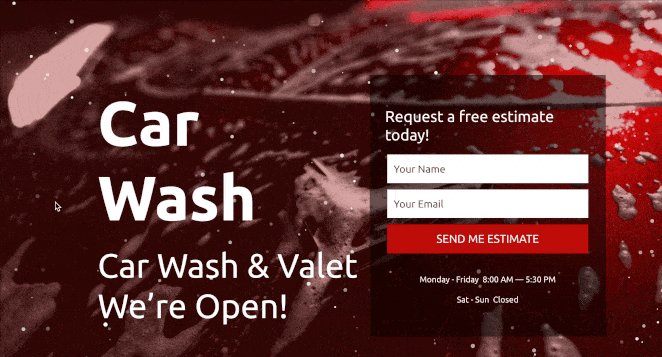
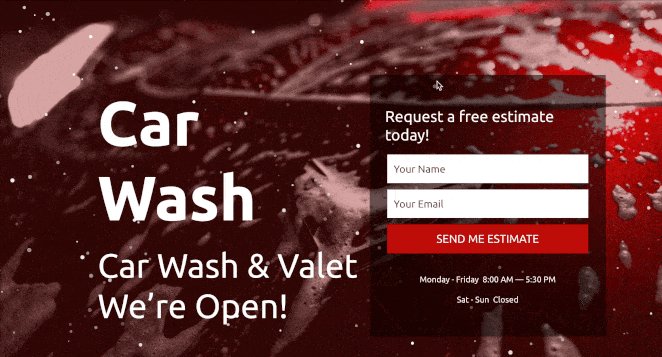
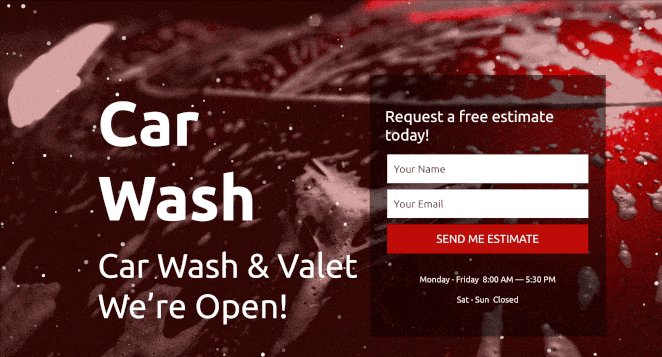
Vous verrez immédiatement un effet d'animation polygonale sur l'arrière-plan de la section.

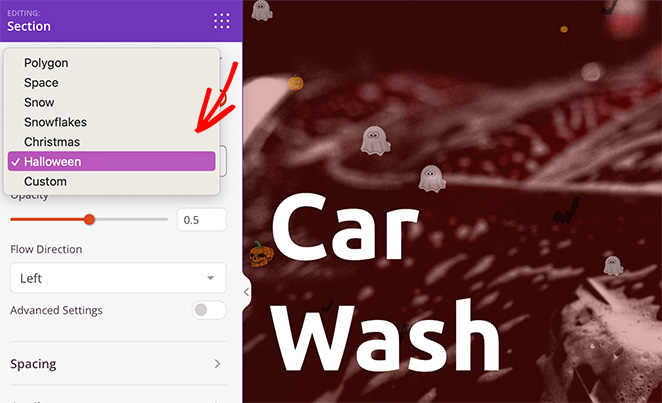
Si vous cliquez sur le menu déroulant "Style", vous pouvez changer les particules en l'une ou l'autre :
- L'espace
- Neige
- Flocons de neige
- Noël
- Halloween
- Sur mesure

Après avoir choisi un style de particule, vous pouvez définir l'opacité, la direction du flux et la couleur de la particule.
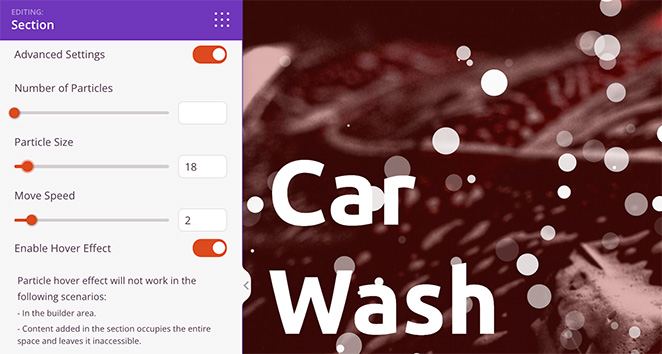
Si vous souhaitez avoir plus de contrôle sur la personnalisation des particules, activez la case à cocher Paramètres avancés.
Ici, vous pouvez augmenter le nombre de particules, modifier la taille des particules et utiliser le sélecteur pour ajuster la vitesse de déplacement des particules.

Remarque : l'augmentation du nombre de particules peut avoir un impact sur la vitesse de la page. Il est préférable de maintenir ce paramètre aussi bas que possible pour obtenir les meilleures performances.
Dans le même panneau, une option permet d'activer les effets de survol des particules. Si vous l'activez, les particules se disperseront lorsque vous les survolerez avec votre curseur. Cependant, vous ne pourrez voir cet effet que lorsque vous prévisualiserez votre page en dehors du constructeur de pages.
Ajout d'arrière-plans de particules personnalisés
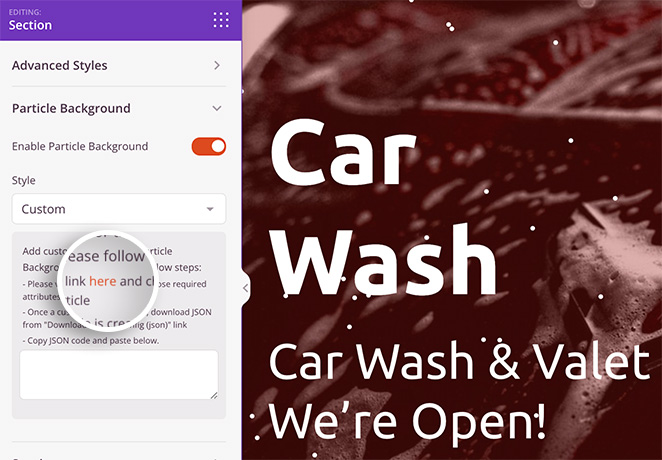
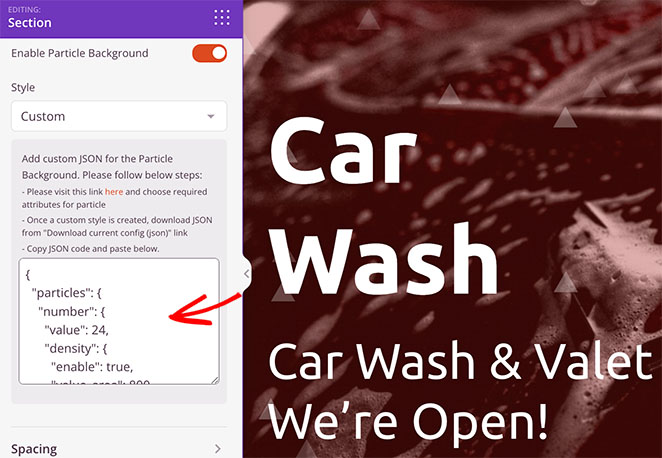
Si vous souhaitez ajouter des effets de particules personnalisés, choisissez simplement l'option Personnalisé dans le menu déroulant Style. Comme vous pouvez le voir, les instructions indiquent que vous devez ajouter un fichier JSON personnalisé.

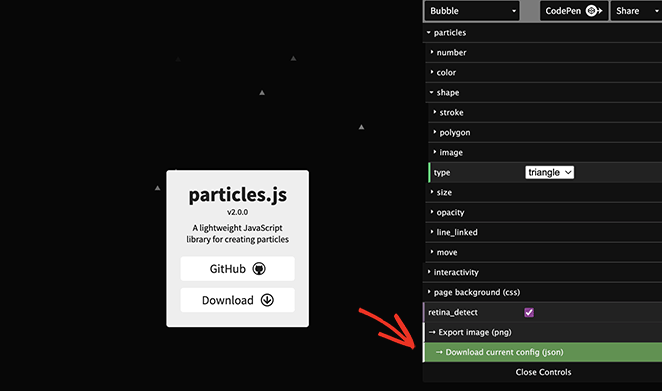
Heureusement, les instructions contiennent un lien vers vincentgarreau.com/particle.js, une bibliothèque JavaScript qui vous permet de définir des attributs personnalisés pour votre arrière-plan de particules en pointant et en cliquant.
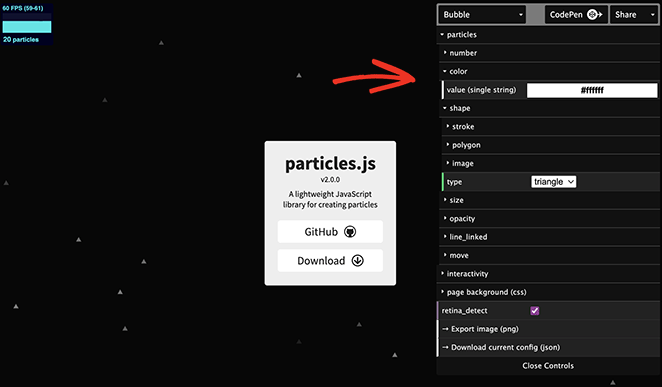
Dans le panneau de configuration json des particules, vous pouvez choisir des formes, des densités, des tailles, des vitesses, des couleurs et bien plus encore. Vous pouvez également définir un CSS personnalisé pour l'arrière-plan et activer les effets de mouvement.

Lorsque vous êtes satisfait de vos paramètres de particules, cliquez sur le titre "Télécharger la configuration actuelle". Le fichier de configuration sera alors téléchargé sur votre ordinateur.

Ouvrez et copiez le code du fichier, et collez-le dans la case vide de votre constructeur de pages.

Votre arrière-plan de particules personnalisé apparaîtra instantanément !
À partir de là, continuez à personnaliser votre page d'atterrissage jusqu'à ce qu'elle soit exactement comme vous le souhaitez. N'oubliez pas de cliquer sur Enregistrer pour conserver vos modifications.
Étape 4. Publier vos modifications
Une fois que vous êtes satisfait des personnalisations apportées à votre page d'atterrissage, vous êtes prêt à la mettre en ligne.
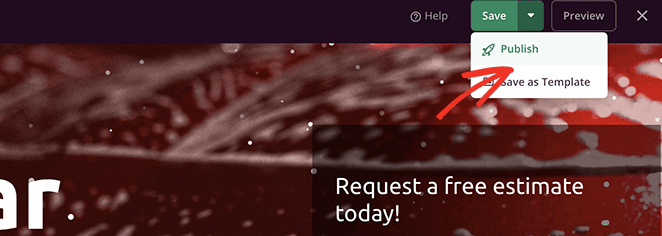
Pour ce faire, cliquez sur la flèche déroulante Enregistrer, puis sur Publier.

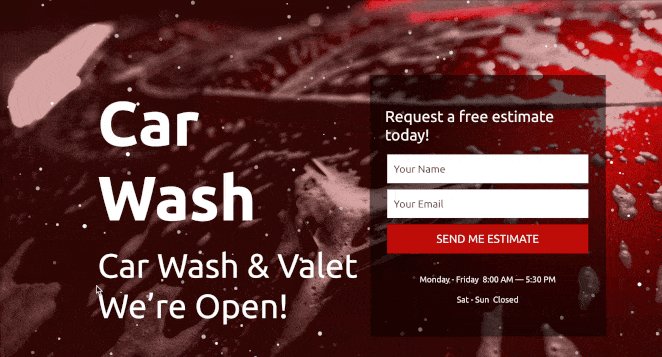
Vous pouvez maintenant visiter votre page de renvoi pour voir votre arrière-plan de particules en action.

Utiliser le plugin WP "Particle Background
Une autre façon d'ajouter des arrière-plans de particules à votre site WordPress est d'utiliser le plugin Particle Background WP.
Il s'agit d'un plugin WordPress particle.js gratuit. Cependant, ses options de personnalisation ne sont pas aussi faciles ou étendues que SeedProd.
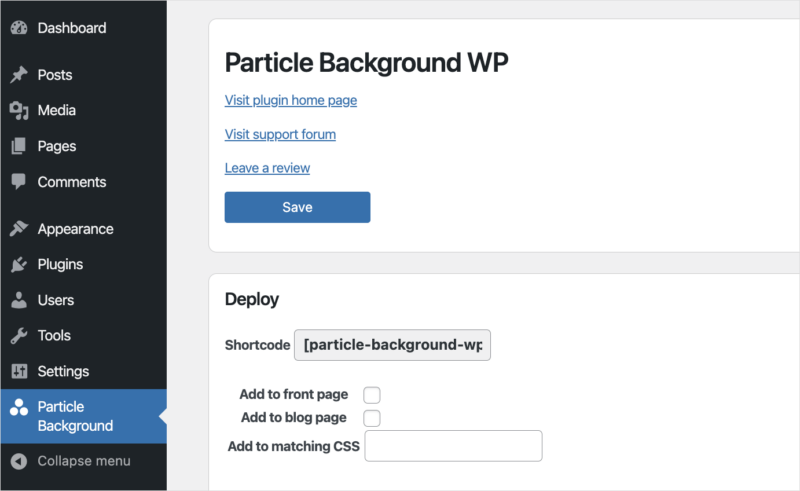
Tout d'abord, vous devez installer et activer Particle Background WP sur votre site web WordPress. Ensuite, cliquez sur l'élément de menu Particle Background dans votre panneau d'administration WordPress.

Dans le premier panneau, vous pouvez afficher la bannière d'arrière-plan des particules sur vos pages d' accueil et de blog ou à l'aide du shortcode. Nous avons activé la bannière pour notre page de blog.
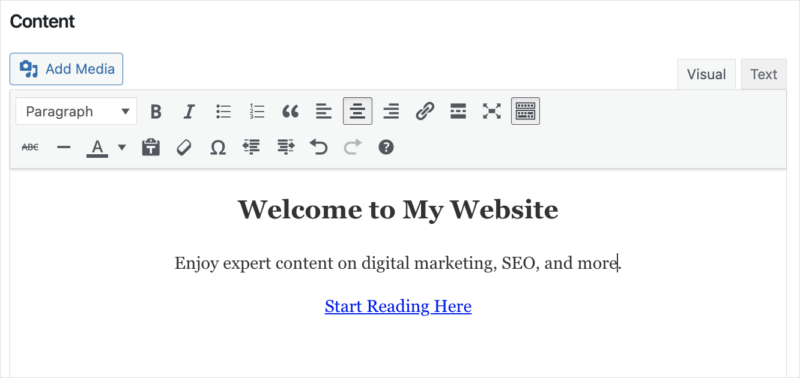
En dessous se trouve une zone de contenu que vous pouvez personnaliser à l'aide de l'éditeur WYSIWYG. Vous pouvez y saisir un titre pour votre bannière, une description et un appel à l'action.

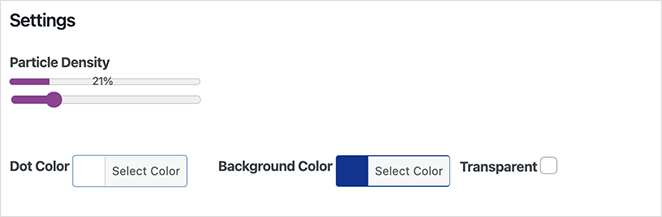
Le panneau suivant comprend des options de personnalisation des particules, notamment la densité, la couleur et la couleur d'arrière-plan. Vous pouvez également saisir des feuilles de style CSS personnalisées.

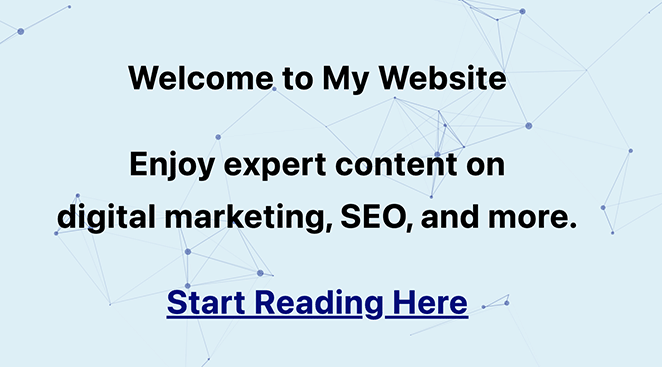
Après avoir enregistré vos modifications, vous pouvez visiter la page de votre blog et voir la bannière avec un arrière-plan de particules en place.

Vous pouvez également utiliser le shortcode pour ajouter la même bannière sur n'importe quelle page ou article. Cependant, il est important de noter que votre bannière sera placée au-dessus du contenu, et non derrière, comme sur SeedProd.
Plus de façons d'ajouter Particle.js à WordPress
Si vous cherchez encore d'autres moyens d'ajouter particle.js à votre site WordPress, les outils suivants peuvent vous être utiles :
- Ultimate Addons for Elementor: Cet addon vous permet d'ajouter des effets de particules aux pages que vous avez créées à l'aide du plugin de construction de pages Elementor.
- Ultimate Addons for Beaver Builder: Ajoutez des animations de particules aux pages créées à l'aide du plugin Beaver Builder.
- Manuellement: Nous ne recommandons cette approche que si vous êtes à l'aise avec HTML, PHP, JavaScript et d'autres langages de programmation.
En fin de compte, la façon la plus simple d'ajouter des arrière-plans de particules à WordPress est d'utiliser SeedProd. Il est facile à utiliser, ne nécessite aucun codage, et possède des tonnes d'options de personnalisation qui ne prennent que quelques clics à mettre en place.
Questions fréquemment posées
Non, vous n'avez pas besoin d'une expérience de codage pour ajouter des arrière-plans de particules à WordPress. SeedProd a une interface sans code pour faciliter l'ajout de l'effet à votre site sans code.
Bien que les arrière-plans particle.js soient visuellement attrayants, ils nécessitent du JavaScript supplémentaire et peuvent ralentir le temps de chargement de votre site web. Il est important d'optimiser votre site pour qu'il se charge rapidement et n'ait pas d'impact négatif sur l'expérience de l'utilisateur.
Nous vous conseillons de n'utiliser des fonds de particules à faible densité que dans les zones les plus importantes de votre site.
Oui ! SeedProd vous permet de personnaliser la couleur, la forme, la densité et d'autres paramètres des particules afin de créer un effet unique et visuellement attrayant sur votre site web.
Oui, les arrière-plans particle.js peuvent être adaptés aux mobiles s'ils sont correctement optimisés. Cependant, il est essentiel de tester votre arrière-plan de particules sur différents appareils et tailles d'écran pour s'assurer qu'il n'a pas d'impact négatif sur l'expérience de l'utilisateur. Vous pouvez le faire avec la fonction intégrée de prévisualisation mobile de SeedProd.
Outre les arrière-plans à particules, vous pouvez utiliser plusieurs autres types d'arrière-plans animés sur votre site WordPress, notamment le défilement parallaxe, les arrière-plans vidéo et les dégradés animés. Ces effets contribuent à créer une expérience visuellement attrayante et dynamique.
Et voilà !
Nous espérons que ce guide vous a aidé à apprendre comment créer des arrière-plans à particules dans WordPress.
Vous pourriez aussi aimer ce guide sur les meilleurs plugins de galerie de photos WordPress pour compléter vos nouveaux arrière-plans de particules. Ou ce guide sur la façon d'ajouter des effets de neige dans WordPress.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.