I ran into a big problem when promoting events on Facebook. People on my website had no idea those events existed. They weren’t checking my page regularly, and I didn’t want to send them somewhere else just to RSVP.
So I looked for a way to embed Facebook events right inside WordPress. That way, visitors could see what was coming up, join in with a click, and stay on my site the whole time.
If you’ve been trying to figure out how to do that yourself, you’re in the right place. In this guide, I’ll show you three ways to display your Facebook events on a WordPress site—whether you want a simple widget, a full event calendar, or an embedded feed that updates on its own.
Warum Facebook-Veranstaltungen in WordPress einbetten?
Embedding Facebook Events on WordPress increases visibility by displaying your events directly on your site. It saves time by syncing updates automatically, builds excitement through RSVP options, and boosts credibility by showing social proof. Customization options ensure the display matches your website’s design.
Facebook-Veranstaltungen in WordPress einbetten
In this guide, I’ll share three ways to put Facebook events on your WordPress website:
- Make a special events page. This is like having a VIP section on your website just for events. It helps people find and sign up for events easily.
- Use a tool that grabs your events from Facebook. This tool acts like a bridge, pulling your events onto any page of your website. Plus, you can change how the events look to match your style.
- Add a snippet of code (if you’re comfortable with that). Facebook lets you grab a bit of code to put events directly on your site. This is the simplest way, but it doesn’t give you many options to make them look nice.
How Do You Know Which Embedding Method Is Best for You?
Not sure the best way to show a Facebook events feed on your website? Here’s a side-by-side comparison table to help you choose the right method to embed a Facebook calendar in WordPress.
| Methode | Eigenschaften | Benutzerfreundlichkeit | Preisgestaltung | Mobile-Friendly | Free Version? | Free Version Limits |
|---|---|---|---|---|---|---|
| SeedProd | Landing pages, Facebook integrations | Easy | Paid/Free | Ja | Ja | Limited features, Facebook Page block requires paid |
| Ballon zerschlagen | Customizable Facebook feeds | Mäßig | Paid/Free | Ja | Ja | Eingeschränkte Funktionen |
| Manuelles Einbetten (Code) | Basic event display | Difficult | Kostenlos | Maybe | Ja | Very limited, needs coding knowledge |
Now let’s jump in.
How to Display Facebook Events on a WordPress Landing Page

SeedProd is a popular drag-and-drop WordPress page builder, with coming soon and maintenance mode functionality. You can use this plugin to create high-converting landing pages without writing CSS and PHP code or hiring a developer.
Wenn Sie schon einmal von Elementor gehört haben, funktioniert es genau so, nur mit einer schlankeren Benutzeroberfläche und einem Fokus auf Einfachheit.
Not only can you use hundreds of templates right out of the box, but SeedProd also includes content blocks that let you embed social media content like your Facebook events calendar, live page feed, and RSVP tools—all without needing code.
Besonders erwähnenswert sind die Facebook-Blöcke, mit denen Sie Inhalte sozialer Medien einbetten können, einschließlich:
- Facebook Like Button
- Facebook-Kommentare
- Facebook-Seite
- Facebook-Einbettung
Bei dieser Methode verwenden wir den Facebook-Seitenblock, um Ereignisse direkt auf Ihrer Landing Page hinzuzufügen. Das Beste daran ist, dass Sie keine Zugriffstoken, Shortcodes oder IDs kopieren und einfügen müssen.
1. Installieren und Aktivieren von SeedProd
Um loszulegen, installieren und aktivieren Sie das SeedProd-Plugin. Für diesen Leitfaden werden wir SeedProd Pro verwenden, da es die erweiterten Facebook-Blöcke enthält, die wir benötigen.
2. Erstellen einer WordPress Landing Page
Nachdem Sie SeedProd auf Ihrer WordPress-Website installiert haben, müssen Sie eine neue Landing Page erstellen.
Luckily, you can follow this step-by-step guide on creating a landing page in WordPress to get started quickly. Or you can follow this guide to specifically create an event landing page.
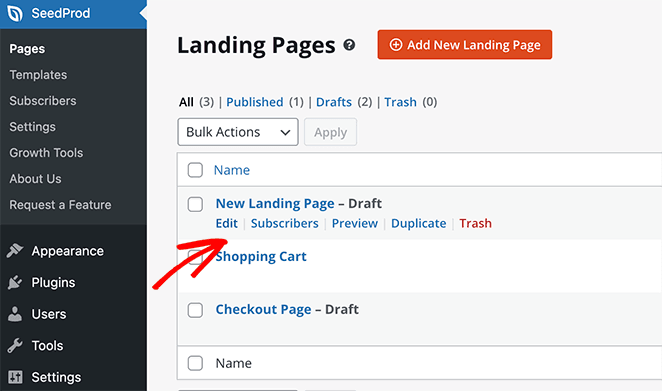
Sobald das Design Ihrer Landing Page steht, navigieren Sie zu SeedProd " Seiten und klicken Sie auf Bearbeiten auf der Landing Page, die Sie mit Hilfe unseres Tutorials erstellt haben.

Dadurch wird der visuelle Editor von SeedProd geöffnet, in dem Sie Ihre Ereignisse hinzufügen können.
3. Fügen Sie den Facebook-Seitenblock hinzu
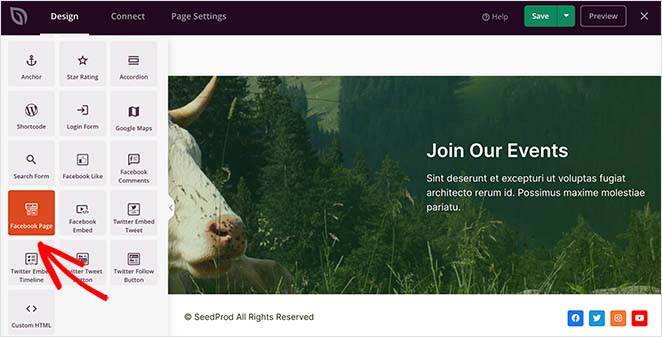
Suchen Sie als Nächstes einen Bereich auf Ihrer Seite, in dem Sie Ihren Facebook-Veranstaltungskalender anzeigen möchten. Gehen Sie dann zum Abschnitt Erweiterte Blöcke auf der rechten Seite und suchen Sie den Block Facebook-Seite.

Um diesen Block zu Ihrer Seite hinzuzufügen, ziehen Sie ihn von links auf Ihre Vorschau.
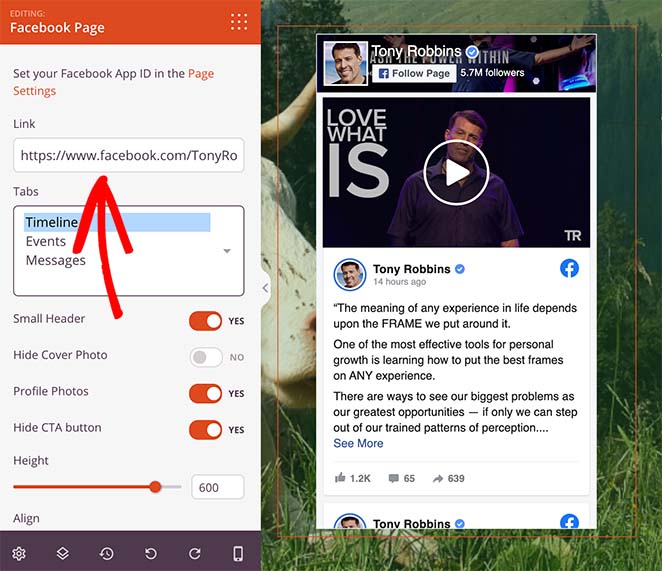
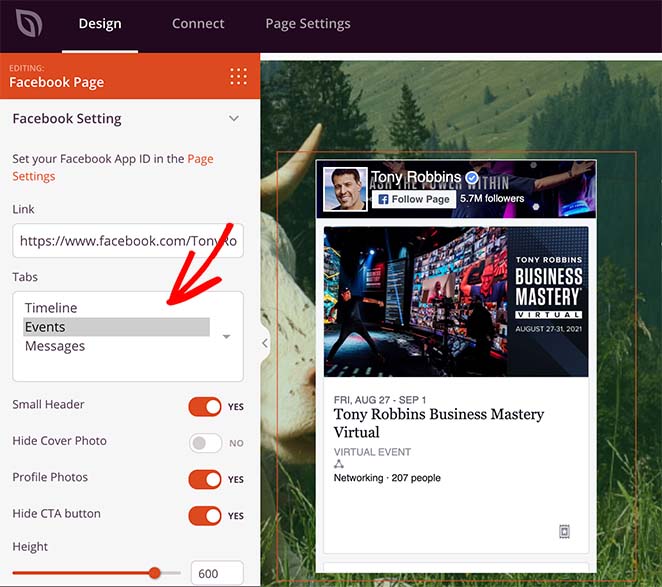
Then in the Facebook Page block content settings, paste your page’s URL. This is how SeedProd pulls in your public Facebook events feed and displays it right inside your WordPress layout.

In der Standardeinstellung zeigt SeedProd automatisch die Zeitleiste Ihrer Facebook-Seite an. Um stattdessen Ihre Ereignisse anzuzeigen, klicken Sie auf die Option " Ereignisse" unter der Überschrift "Registerkarten".

In demselben Panel können Sie auch den Stil der Kopfzeile ändern, Ihr Titelbild ein- oder ausblenden, die Ausrichtung anpassen und vieles mehr.
Und wenn Sie das Engagement auf Ihrer Facebook-Seite erhöhen möchten, können Sie den Facebook-Einbettungsblock verwenden, um einen Beitrag, ein Facebook-Video oder einen Kommentar direkt neben Ihrem Veranstaltungsplan einzubetten.
4. Veröffentlichen Sie Ihre Landing Page
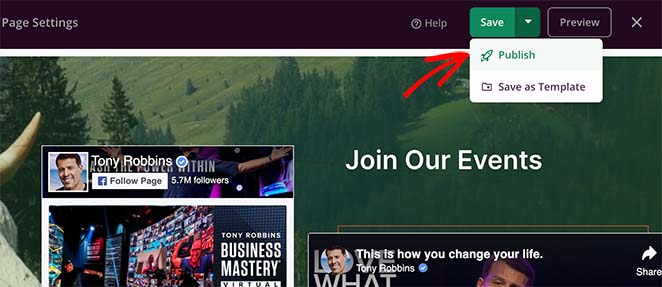
Jetzt müssen Sie nur noch auf den Pfeil neben der Schaltfläche Speichern in der oberen rechten Ecke klicken und dann auf Veröffentlichen.

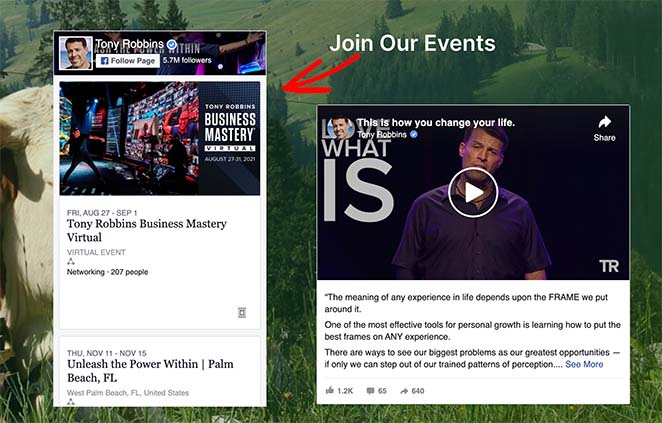
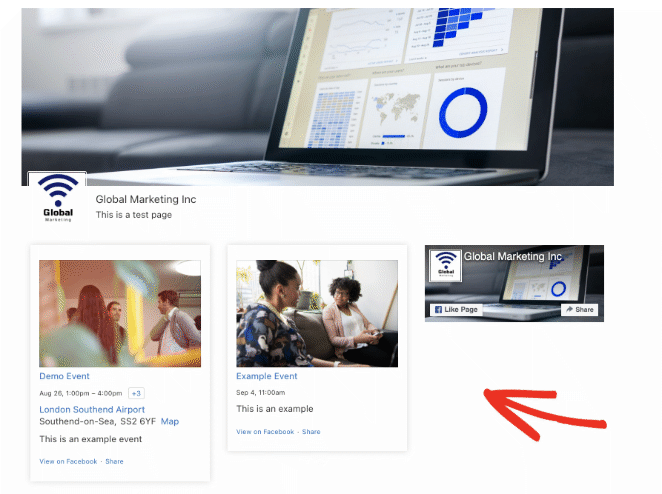
Wenn Sie dann auf Vorschau klicken, sehen Sie Ihren Veranstaltungskalender live auf Ihrer Landing Page.

Das war's. Website-Besucher können jetzt Ihre Facebook-Veranstaltungen auf Ihrer Landing Page sehen.
Wenn Sie jedoch einen kompletten Facebook-Event-Feed anzeigen möchten, empfehlen wir die folgende Methode.
How to Sync Facebook Events to Your WordPress Site

Für diese Methode müssen Sie das Smash Balloon Custom Facebook Feed Pro Plugin installieren und aktivieren. Hilfe bei diesem Schritt finden Sie in dieser Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
1. Erstellen Sie einen neuen Facebook-Feed
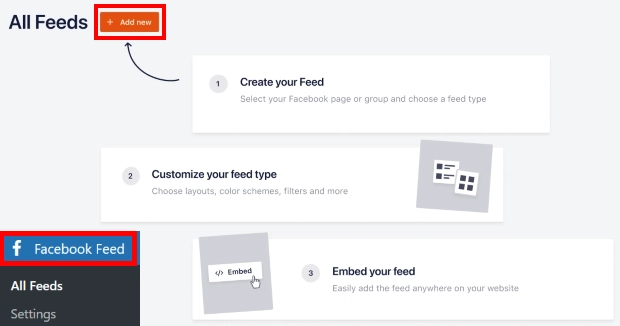
Nachdem Sie das Plugin installiert und aktiviert haben, gehen Sie in Ihrem WordPress-Dashboard auf das Menü Facebook-Feed " Alle Feeds. Klicken Sie dort auf die Schaltfläche Neu hinzufügen, um mit der Erstellung Ihres Ereignis-Feeds zu beginnen.

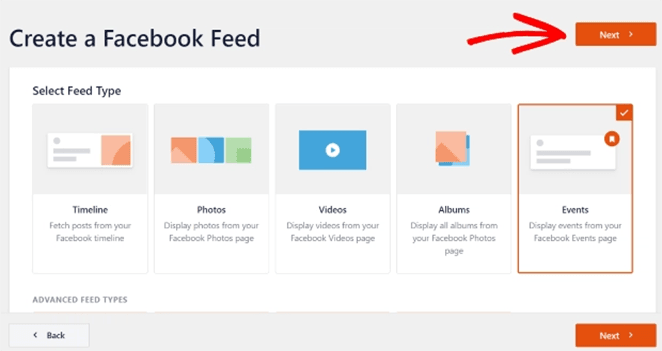
Auf der folgenden Seite sehen Sie 9 verschiedene Arten von Facebook-Feeds, die Sie Ihrer Website hinzufügen können, darunter:
- Zeitleiste
- Fotos
- Videos
- Alben
- Veranstaltungen
- Bewertungen
- Und mehr
Wählen Sie die Option Ereignisse und klicken Sie auf die Schaltfläche Weiter , um fortzufahren.

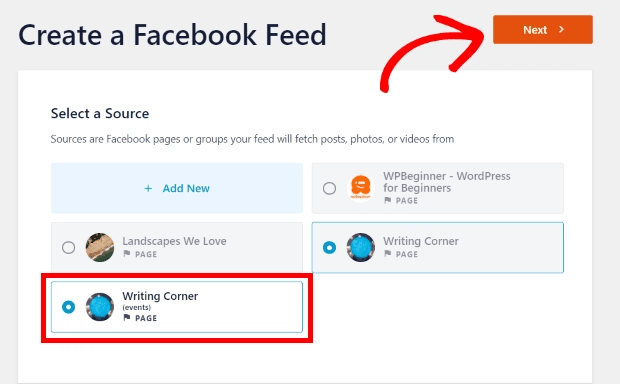
2. Wählen Sie eine Facebook-Seitenquelle
After selecting a feed type, it’s time to choose a Facebook page source. This can be a Facebook group or a page where you post your business’s events.
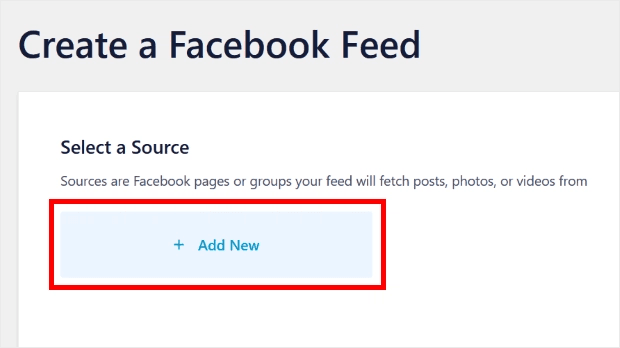
Um eine Quelle hinzuzufügen, klicken Sie auf die Schaltfläche Neu hinzufügen.

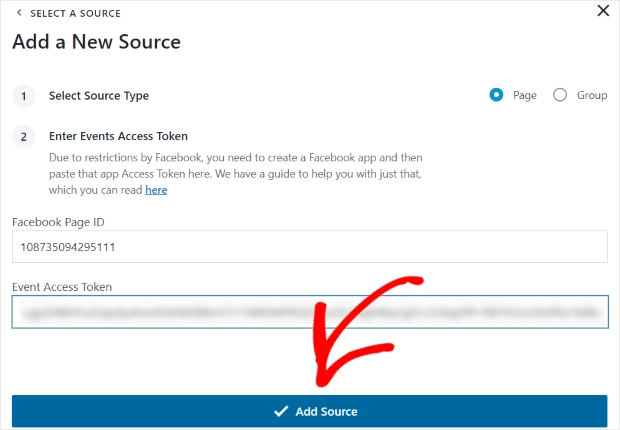
Daraufhin wird ein Popup-Fenster geöffnet, in dem Sie nach Ihrer Facebook-Seiten-ID und dem Event Access Token gefragt werden.
If you’re unsure how to find the app ID and app secret token for your page, follow these instructions.

Nachdem Sie die Details Ihrer Facebook-App eingegeben haben, klicken Sie auf die Schaltfläche Quelle hinzufügen.
Auf dem nächsten Bildschirm sehen Sie Ihre neu hinzugefügte Facebook-Seite. Wählen Sie einfach diese Seite aus und klicken Sie auf Weiter, um fortzufahren.

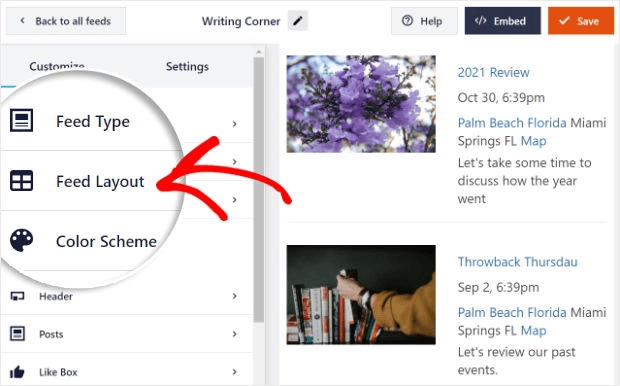
3. Anpassen des Layouts Ihres Facebook-Veranstaltungskalenders
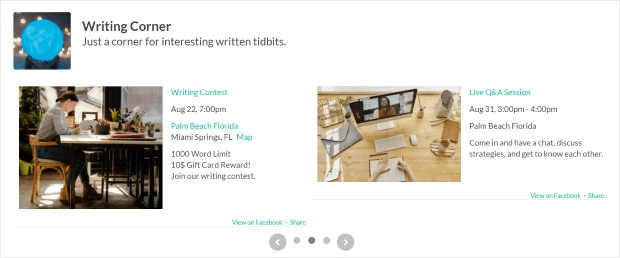
Jetzt können Sie mit der Anpassung Ihrer Ereignisse beginnen. Die Anpassungsoptionen befinden sich auf der linken Seite, während eine Vorschau Ihres Feeds auf der rechten Seite zu sehen ist.
Mit den Anpassungsoptionen können Sie den Feed-Typ, das Layout, die Farbe, das Design der Kopfzeile, das Design der Beiträge und vieles mehr ändern.
Wählen Sie zunächst die Option Feed-Layout auf der linken Seite.

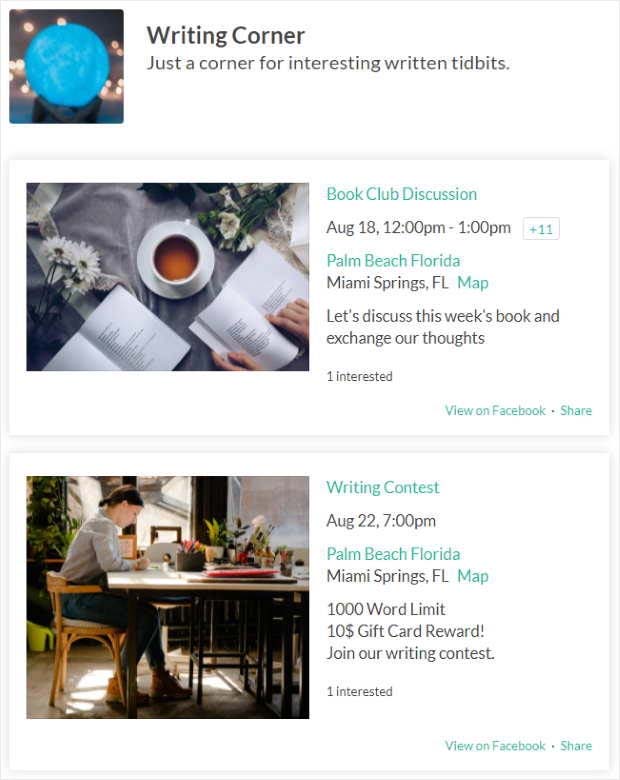
Diese Option bietet 3 verschiedene Einstellungen, darunter Listen-, Masonry- und Karussell-Layouts.
Um die Ereignisse nacheinander anzuzeigen, wählen Sie die Option Listenlayout.

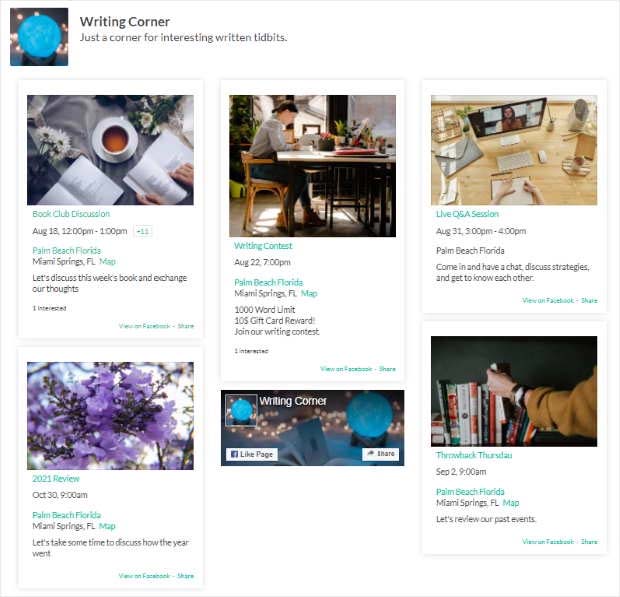
Sie können auch die Option Masonry wählen, wenn Sie Ihre Ereignisse lieber in einem mehrspaltigen Layout anzeigen möchten.

Schließlich gibt es noch die Option Karussell, mit der Sie Ihre Veranstaltungen in einem beeindruckenden Bildschieberegler zeigen können.

Wählen Sie ein Layout, das am besten zu Ihrer Website passt. Klicken Sie dann noch einmal auf die Schaltfläche Anpassen, um zu den vorherigen Einstellungen zurückzukehren.
4. Anpassen des Farbschemas für den Facebook-Ereignis-Feed
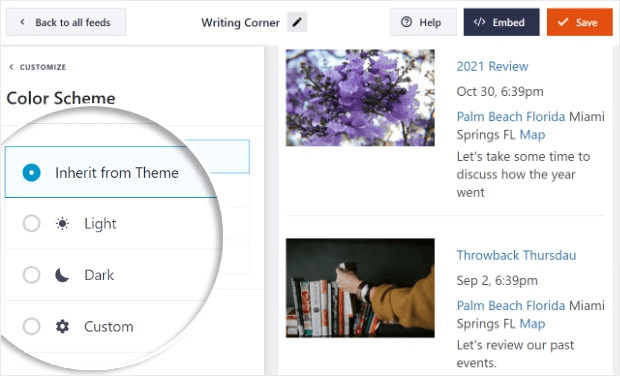
Wenn Sie die Farbe Ihres Feeds ändern möchten, klicken Sie auf die Überschrift Farbschema. In diesem Bereich können Sie aus 4 verschiedenen Farboptionen wählen, wie z. B.:
- Vererben von Theme: Kopieren Sie das Farbschema Ihrer Website
- Hell: Heller Hintergrund mit dunklem Text
- Dunkel: Der Hintergrund wird dunkel mit hellem Text.
- Benutzerdefiniert: Geben Sie alle Farben selbst ein

Danach können Sie weitere Einstellungen vornehmen, z. B. das Kopfzeilendesign, die Einzugsgröße, die Ränder und vieles mehr.
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf die Schaltfläche Speichern .
5. Ereignisse von Facebook in WordPress-Seiten anzeigen
Jetzt sind Sie bereit, Facebook Events auf Ihrer WordPress-Website einzubetten, und Smash Balloon ermöglicht Ihnen dies auf 2 Arten.
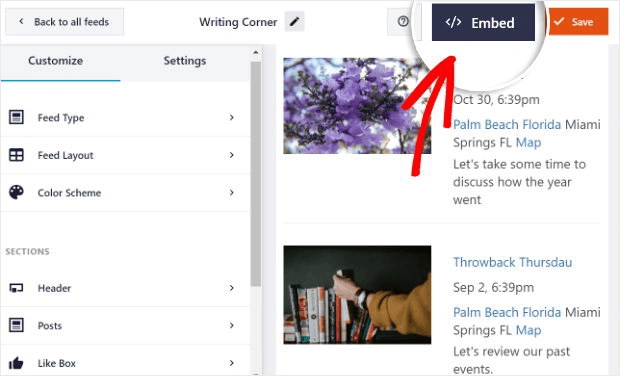
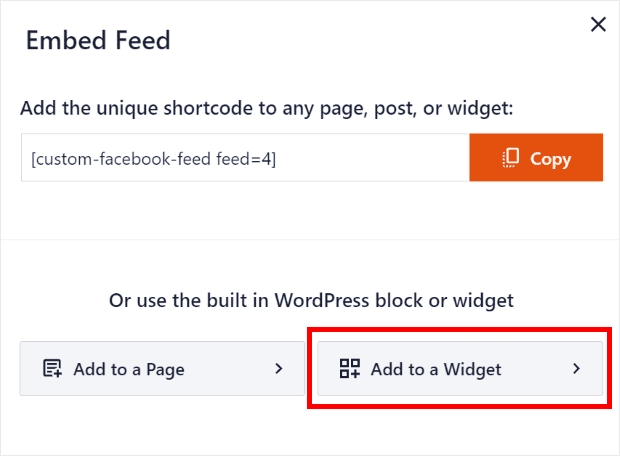
Klicken Sie zunächst auf die Schaltfläche Einbetten in der oberen rechten Ecke. Daraufhin öffnet sich ein Popup mit verschiedenen Veröffentlichungsoptionen.

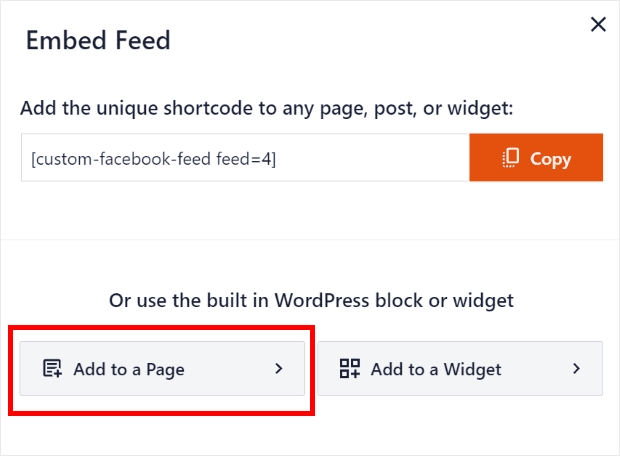
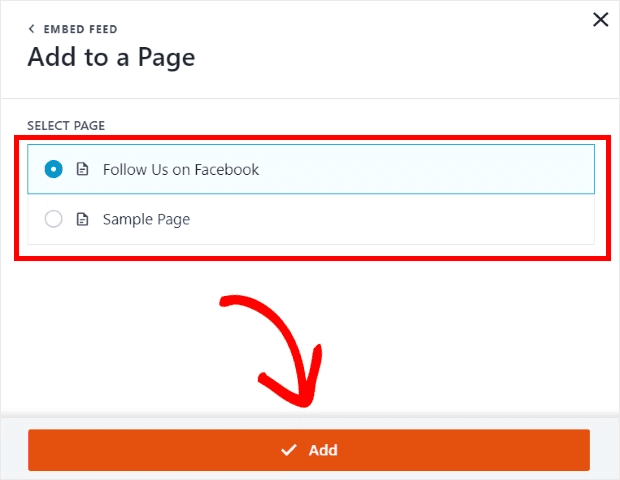
Klicken Sie auf die Schaltfläche Zu einer Seite hinzufügen, um Ihre Facebook-Events in eine normale WordPress-Seite einzubetten.

Von dort aus können Sie eine beliebige Seite Ihrer Website aus der Liste auswählen und auf die Schaltfläche Hinzufügen klicken.

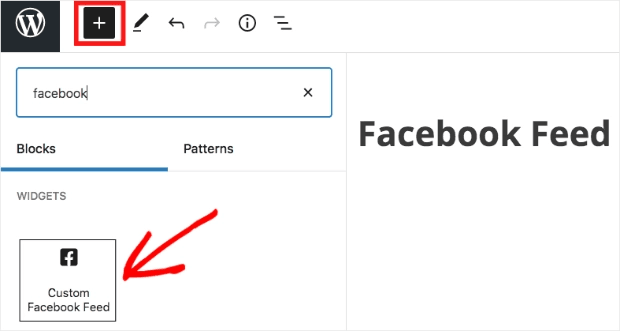
Wenn Sie auf diese Option klicken, gelangen Sie zum Bearbeitungsbildschirm für die von Ihnen gewählte Seite. Klicken Sie dort auf das Plus-Symbol (+) und wählen Sie das Widget " Benutzerdefinierter Facebook-Feed ".

Wenn Sie die Seite aktualisieren oder veröffentlichen, können Sie eine Vorschau anzeigen, um zu sehen, wie Ihre Veranstaltungen aussehen.

6. Hinzufügen von Facebook-Ereignissen zu WordPress-Sidebars
Wenn Sie Ihren Feed lieber in einen Seitenleistenbereich einfügen möchten, klicken Sie einfach auf die Schaltfläche Zu einem Widget hinzufügen im Fenster Einbetten.

Wenn Sie auf diese Option klicken, gelangen Sie auf die Seite mit den Widgets, wo Sie eine Seitenleiste für die Anzeige Ihrer Veranstaltungen auswählen können.
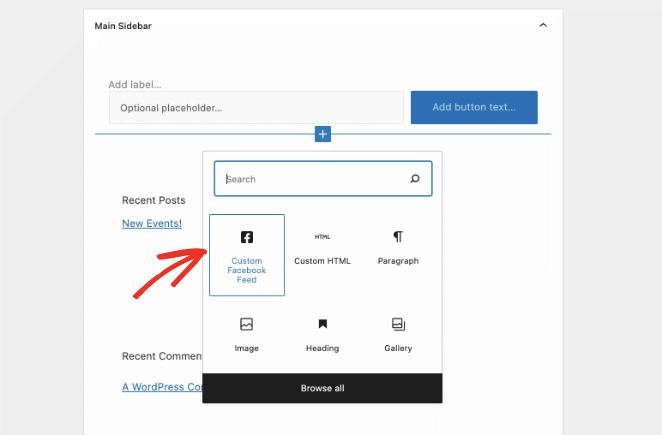
Nachdem Sie eine Seitenleiste ausgewählt haben, klicken Sie auf das Plus-Symbol (+), um ein neues Widget hinzuzufügen, und wählen Sie das benutzerdefinierte Facebook-Feed-Widget.

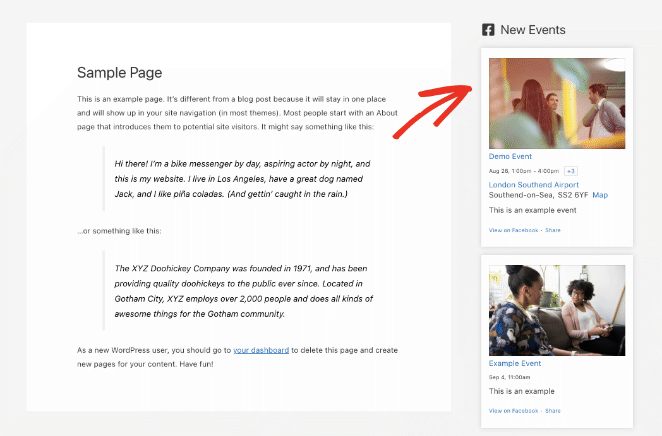
Sobald du das getan hast, kannst du deine Website in der Vorschau anzeigen und deine Facebook-Events in der Seitenleiste deiner Website sehen.

Adding Facebook Events to WordPress Without a Plugin
Wenn Sie kein Fan davon sind, zu viele WordPress-Plugins auf Ihrer Website zu verwenden, können Sie Facebook-Veranstaltungen in WordPress ohne Plugin anzeigen.
Bei dieser Methode müssen Sie jedoch etwas Code zu Ihrer Website hinzufügen, weshalb wir sie Anfängern nicht empfehlen. Außerdem haben Sie keine große Kontrolle darüber, wie Ihre Veranstaltungen aussehen.
1. Besuchen Sie die Facebook Page Plugin Website.
Um mit dieser Methode zu beginnen, benötigen Sie das Facebook Page Plugin. Dabei handelt es sich nicht um ein WordPress-Plugin, sondern um ein eigenständiges Tool von Facebook für Entwickler.
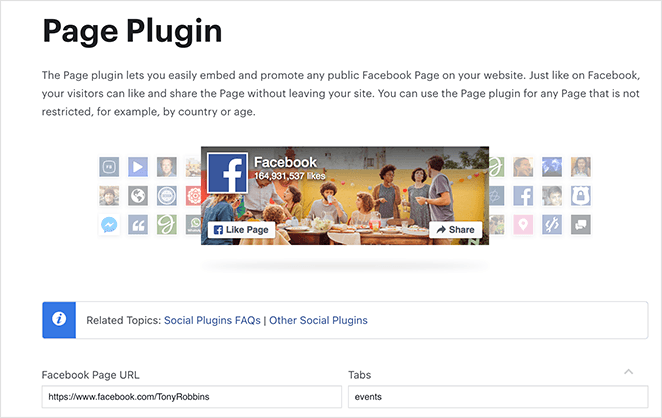
Rufen Sie also das Facebook-Plugin-Tool auf und fügen Sie die URL Ihrer Facebook-Seite ein.

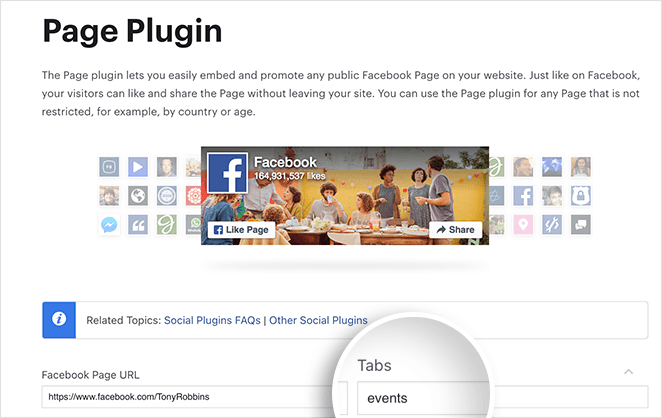
Nachdem Sie die URL Ihrer Facebook-Seite eingegeben haben, zeigt das Tool eine Vorschau Ihrer Timeline an. Da wir Ihre Facebook-Ereignisse anzeigen möchten, löschen Sie das Wort "Timeline" im Feld "Tabs" und geben Sie "Events" ein.

2. Generieren Sie Ihren Facebook-Veranstaltungseinbettungscode
Das Vorschaufenster zeigt nun eine Liste der Ereignisse auf Ihrer Seite an. Um den Code abzurufen, klicken Sie auf die Schaltfläche Code abrufen unterhalb der Vorschau.

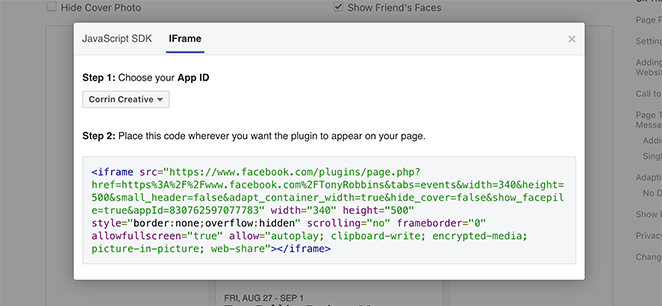
Wenn Sie auf die Schaltfläche Code holen klicken, öffnet sich ein Popup-Fenster mit 2 Registerkarten: JavaScript SDK und IFrame. Klicken Sie auf die Registerkarte IFrame und kopieren Sie den Einbettungscode in Ihre Zwischenablage.

3. Einbetten des Facebook-Veranstaltungscodes in WordPress
Gehen Sie dann zu Ihrer WordPress-Website und bearbeiten Sie den Beitrag oder die Seite, auf der Sie Ihre Facebook-Events anzeigen möchten.
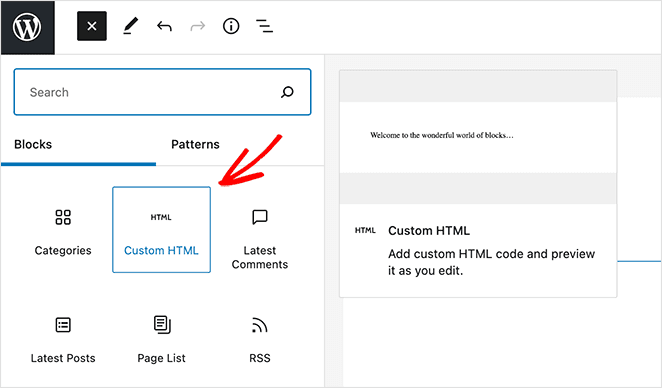
Klicken Sie auf dem Bearbeitungsbildschirm für Beiträge oder Seiten auf das Pluszeichen (+) und suchen Sie den WordPress-Block Custom HTML.

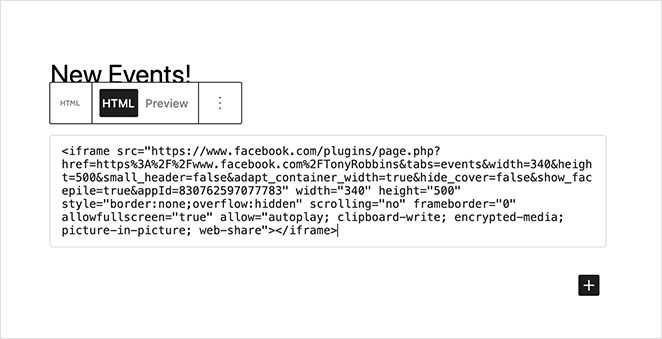
Klicken Sie nun in den HTML-Block und fügen Sie den Einbettungscode aus dem Facebook-Seiten-Plugin-Tool ein.

Sie können den Beitrag dann speichern oder veröffentlichen, und wenn Sie ihn in der Vorschau anzeigen, werden Ihre Facebook-Events auf Ihrer Website live geschaltet.

Wenn Sie die Anzeige dieses Feeds ändern möchten, müssen Sie zum Facebook-Seiten-Plugin zurückkehren und den wp embed Facebook-Code erneut generieren. Die Facebook-Einstellungen, die Sie ändern können, sind allerdings begrenzt.
Verwendung der iCal-URL für die Terminsynchronisierung
Wenn Sie Ihre Facebook-Veranstaltungen in den Kalender Ihrer Website integrieren möchten, ist die Verwendung einer iCal-URL eine effiziente Methode.
Hier erfahren Sie, wie Sie die iCal-URL erhalten und verwenden können:
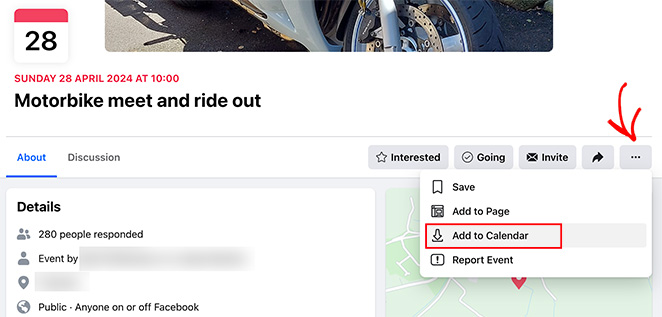
Loggen Sie sich in Ihr Facebook-Konto ein, gehen Sie zu Ihrem Veranstaltungsbereich und wählen Sie die Veranstaltung aus, die Sie teilen möchten.
Oben rechts sehen Sie eine Schaltfläche mit der Aufschrift Zum Kalender hinzufügen.

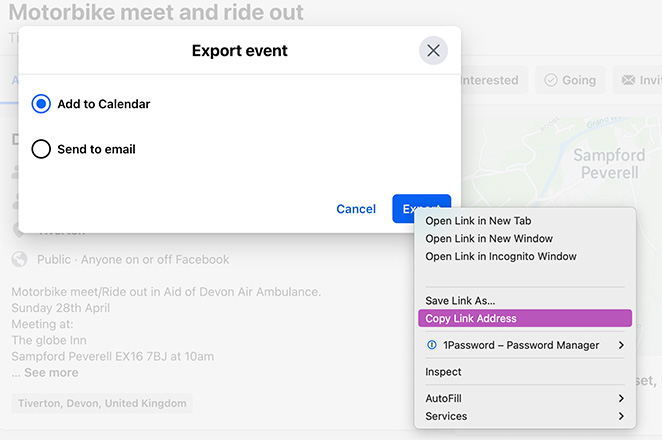
Klicken Sie auf diese Schaltfläche, und klicken Sie im Popup-Fenster mit der rechten Maustaste auf die Schaltfläche "Exportieren" und wählen Sie "Linkadresse kopieren".

Paste this iCal URL into your WordPress calendar plugin or any tool that supports external feeds. This lets you sync your Facebook events with your WordPress events calendar automatically.
This will automatically sync your Facebook events with your website’s calendar.
Häufig gestellte Fragen zum Einbetten von Facebook-Veranstaltungen
Wie kann ich das Erscheinungsbild von Facebook-Events in WordPress noch anpassen?
Für Anpassungen, die über die Optionen in diesem Leitfaden hinausgehen, sind möglicherweise benutzerdefinierte CSS oder JavaScript erforderlich. Benutzer mit Programmierkenntnissen können die Stile oder Skripte in ihrem WordPress-Theme direkt ändern oder ein Child-Theme verwenden, um individuellere Stile auf den Facebook-Ereignis-Feed anzuwenden.
Wie kann ich Probleme beheben, wenn Facebook-Events nicht angezeigt werden?
Wenn Facebook-Ereignisse auf Ihrer WordPress-Website nicht angezeigt werden, suchen Sie nach häufigen Problemen wie veralteten Plugins, Konflikten mit anderen Plugins oder einer falschen Einrichtung der Facebook-API. Wenn Sie sich vergewissern, dass alle Plugins auf dem neuesten Stand sind, und die Plugin-Dokumentation auf die korrekte Einrichtung überprüfen, lassen sich diese Probleme oft beheben.
Kann das Einbetten von Facebook-Events die Leistung meiner Website beeinträchtigen?
Embedding a Facebook event calendar in WordPress can impact performance if the embed loads too many resources. To reduce load times, use tools like SeedProd or Smash Balloon, which are optimized to show social feeds without slowing your site.
Can I embed Facebook group events in WordPress?
Most Facebook embedding tools only support public page events, not private or group events. If you’re running a Facebook Group, try using the iCal sync method or manually listing your events on a WordPress page.
Now you know how to embed your Facebook events directly on WordPress—whether you want a full event feed, a single tab, or a calendar sync.
Want to make your events convert better? Try building an event landing page with SeedProd next.
You might also like the following guides for your WordPress site:
- Wie man eine Facebook-Seite zu WordPress hinzufügt
- Wie man Facebook-Videos in WordPress einbettet
- Hinzufügen einer Facebook-Like-Schaltfläche zu Ihrer WordPress-Website
- How to Easily Create a Facebook Group Landing Page
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.