Want to learn how to create an under-construction page in WordPress?
WordPress under-construction pages are an excellent way for your small business to get a head start in Google rankings before going live. They can also help build a buzz, get people excited about your WordPress website’s launch, and help with growing your email list.
In today’s article, we’ll look at how to create a custom WordPress under-construction page on your website without touching a single line of code or php.
What Is a WordPress Under Construction Page?
A site under-construction page is a WordPress page that shows a friendly message to visitors. You can edit the message to tell people that “this page is under construction.”
Enabling under-construction mode is a great way to generate excitement about your new WordPress site before you launch it to the public.
Visitors will not see the messy design process behind the scenes since it shows a landing page and a page under construction image. More importantly, they won’t visit a potentially broken website which can damage your business reputation and user experience.
How to Create an Under Construction Page in WordPress
Typically you’ll need a maintenance page or construction page plugin for this type of task. But for this guide we’ll use an all-in-one solution.
To put an under-construction page on your website, we’ll use the SeedProd plugin. Before we begin, let’s look at how SeedProd works.

SeedProd is the best WordPress page builder plugin that lets you easily create custom WordPress themes and stunning landing pages. With whitelisted user roles, you can limit access to your website and choose who gets to see your website versus your under-construction screen.
Building a coming soon & maintenance mode page is quick and easy and you won’t need help from a developer. That’s because SeedProd has a library of pre-built, high-converting, and customizable landing page templates, including:
- WordPress theme starter templates
- Demnächst verfügbar
- Maintenance or Under Construction Mode
- 404 Seite
- Vertrieb
- Webinar
- WooCommerce pages
- Lead Squeeze
- Dankeseite
- Login-Seite
With SeedProd’s drag-and-drop builder, you can customize your under-construction, maintenance mode page, or coming soon page with easy blocks and modules.
For instance, you can add email optin forms, social media buttons, pricing tables, contact forms, countdown timers, and more. That will help you to generate leads and engagement. Plus, you can see the changes you make in real-time.
SeedProd’s landing page plugin also offers:
- Responsive and mobile-ready pages
- Schutz vor Spam
- Leistungsstarke Zugangskontrollen
- Integration with major email marketing services
- Und vieles mehr.
It also works seamlessly with popular WordPress themes and plugins, including caching plugins like WP Super Cache.
The great thing about SeedProd is it’s also a website builder, combining many functions into a single WordPress plugin. That means you won’t need separate maintenance mode plugins, coming soon plugins, or even a different WordPress under construction plugin.
SeedProd has a free version of its free plugin if you want to take it for a test drive. The free WordPress plugin includes everything you need to hide your site while working on it.
We suggest using the pro version (premium version) to access robust access controls, domain mapping, theme building, and other advanced features.
Let’s now use this plugin to create a WordPress under-construction page.
- Step 1: Get Started by Downloading SeedProd
- Step 2: Create an Under Construction Page
- Step 3: Add Content to Your Under Construction Page
- Step 4: Customize Your Under Construction Page
- Step 5: Integrate Your Email Marketing Service
- Step 6: Configure Your WordPress Under Construction Page Settings
- Step 7: Publish Your Site Under Construction Page
Video-Anleitung
Step 1: Get Started by Downloading SeedProd
The first step to creating a custom under-construction page in WordPress is to get the SeedProd plugin.
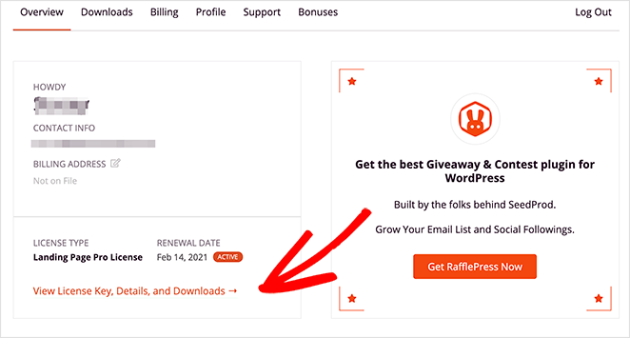
After purchasing SeedProd, log in to your SeedProd dashboard.
From there, you’ll see a screen like the one below. Click the View License Key, Details, and Downloads link to your downloads page.

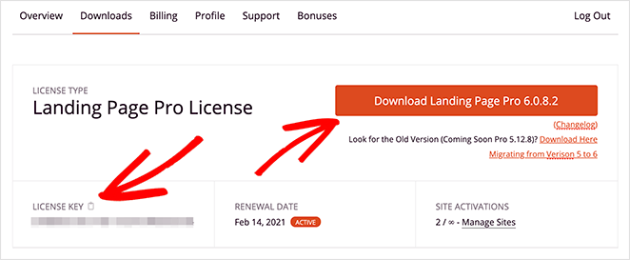
To download SeedProd, click the Download Landing Page Pro button.

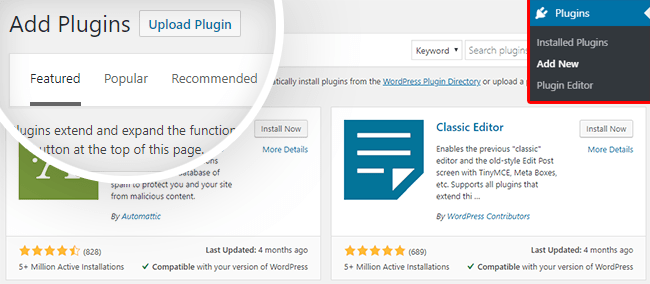
Go to your WordPress dashboard and click on Plugins » Add New » Upload Plugin. You can then browse through your computer and upload the zipped folder that you just downloaded.

Complete the step by clicking on the Activate button to start working.
Upon activation, you’ll see the plugin settings page in your WordPress admin, where you’ll have to confirm your SeedProd license key. Upon purchasing the plugin, you’ll find this key in your registered email address.
Copy the license key and paste it into the blank field on your screen. Then, click the Verify key. You can also find the license section by visiting the SeedProd Settings menu.

Nachdem Sie Ihren Lizenzschlüssel verifiziert haben, scrollen Sie auf der Seite nach unten und klicken Sie auf die Schaltfläche Erstellen Sie Ihre erste Seite.

You’ll then head to the SeedProd dashboard, where you can begin to create your under-construction page.
Step 2: Create an Under Construction Page
On the SeedProd dashboard page, you’ll see 4 different options at the top:
- Coming Soon Mode - Zum Hinzufügen einer Coming Soon-Seite zu Ihrer Website.
- Maintenance Mode – To put your website in wp maintenance mode.
- 404 Page – To display a 404 landing page on your website.
- Login – To create a custom WordPress login page.
The page modes mean you won’t need a separate under-construction plugin or a WordPress maintenance mode plugin.

Many people get confused about the difference between coming soon and maintenance modes. You can use a coming soon page on websites that aren’t live yet and are still under construction. And maintenance mode is for already established sites that are currently inactive due to maintenance.
So, to create an under-construction page, click on the Set up a Coming Soon Page button.
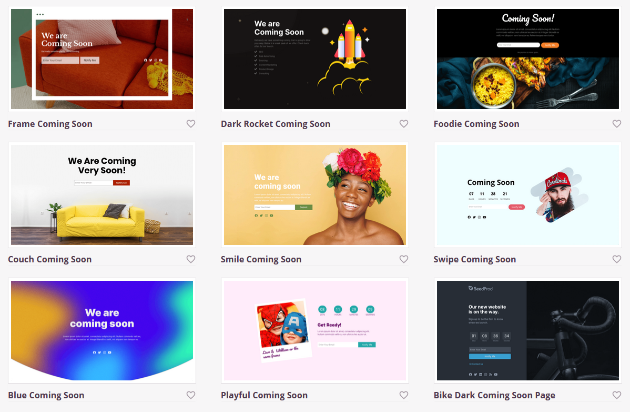
You can then choose a coming soon page template for your under-construction page.

These beautiful website templates will help you create an under-construction page in no time. Select any template you like, or choose the blank template if you want to start from scratch.
After picking a template, the plugin will take you to SeedProd’s visual drag-and-drop builder, where you can set up your under-construction page.
Step 3: Add Content to Your Under Construction Page
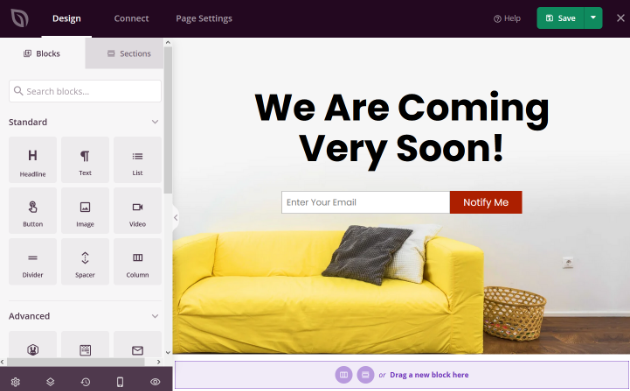
You can now add content to your under-construction page using the visual drag-and-drop builder.
On the left side of the screen, you’ll see all the available content blocks you can use to design your custom under-construction page. On the right is a preview of the front end of your website with your site under construction image.

SeedProd’s content blocks have 2 groups: standard and advanced.
Standard content blocks include:
- Überschrift
- Text
- Liste
- Schaltfläche
- Bild
- Video
- Teiler
- Abstandshalter
- Säule
Advanced content blocks, which are more focused on lead generation, include:
- Werbegeschenk
- Kontakt-Formular
- Optin Subscription Form (with GDPR checkbox)
- Countdown-Timer
- Anker-Links
- Soziale Teilhabe
- Social Media Icons
- Login Forms
- Sterne Bewertung
- Testimonials
- Fortschrittsbalken
- Akkordeons
- Benutzerdefiniertes HTML
- And More
You can drag and drop any of these blocks to add them to your under-construction page.
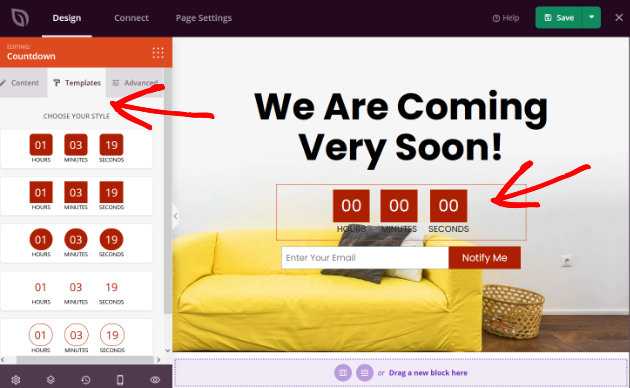
For example, you might want to add a coming soon countdown timer to your under-construction page so that people know when your site will be live.
Drag and drop the countdown timer block to the right side of the screen to add it.

Each element has several style options with different outlines, gradients, and colors.
Just click on the block, and under the Templates tab on the left, you can select the style you want.

You can also edit the content, such as the text, size, and alignment. And in the Advanced tab, you can change the color, typography, spacing, etc.
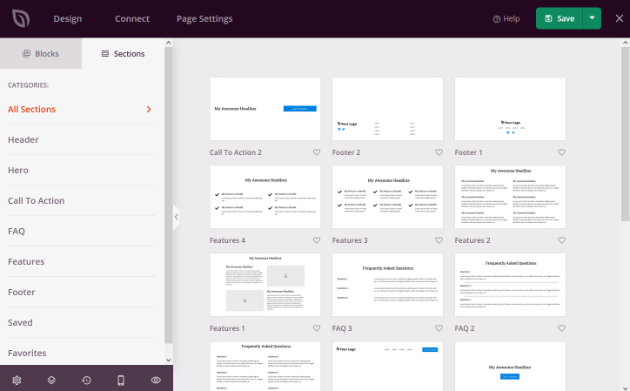
Aside from Blocks, there’s also a tab for Sections. Sections are pre-made layouts that you can use on your under-construction page.

Sections include:
- Kopfzeile
- Held
- Aufruf zum Handeln
- FAQ
- Eigenschaften
- And More
You can automatically click on any pre-made sections to add them to your under-construction page.
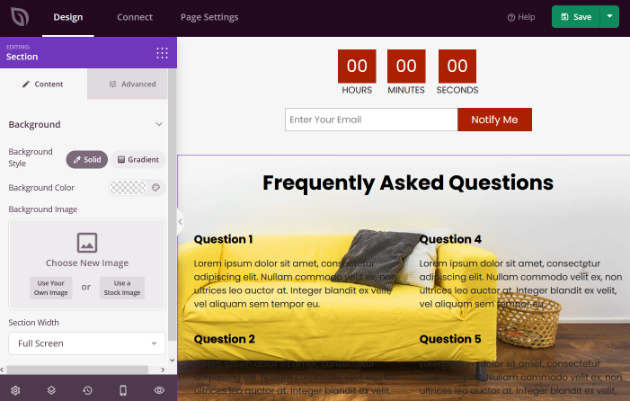
In the example below, we added a FAQ section. It’s an excellent way to answer any questions visitors may have about your business.

Click the green Save button in the top-right corner to save your progress.
Once you’ve added the content to your construction page, you can then start to customize everything to fit your brand.
Step 4: Customize Your Under Construction Page
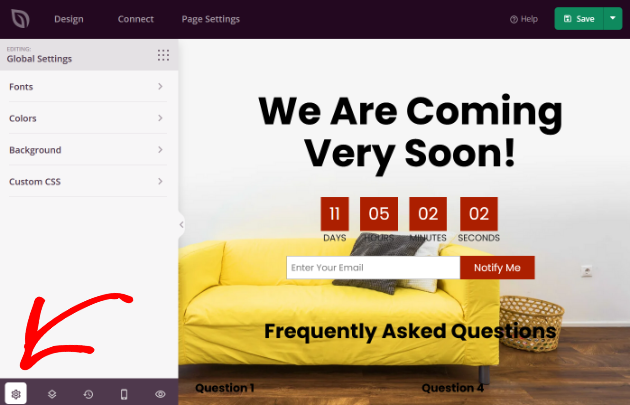
You can customize your under-construction page to match your brand by clicking on the gear icon in the bottom-left corner. That will take you to the Global Settings, where you can set the global font, colors, background image, and custom CSS.

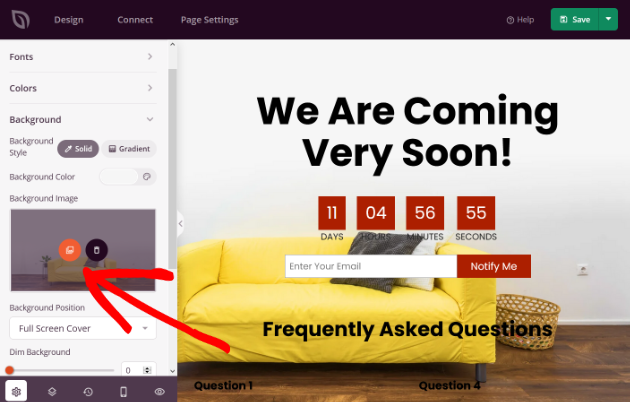
To change your background image, click on Background. That will open up the background settings to set the page under construction image, style, position, color, etc. You can even use a video background.
Under Background Image, click on the circular photo icon on the existing background image. A new window will open up to choose an image from your existing media library or upload a new image.

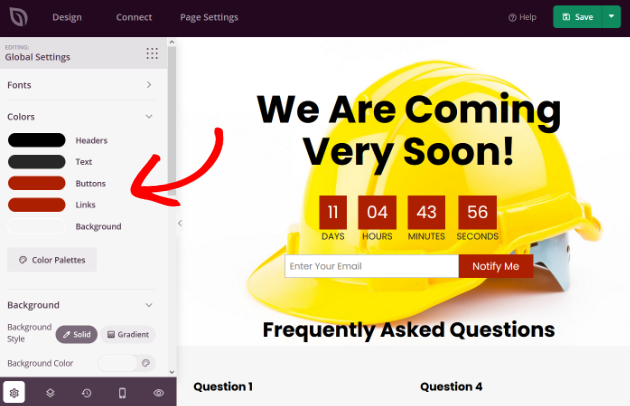
To change the colors on your under-construction page, click on the Colors tab.
You can change the color of the headers, text, buttons, links, and backgrounds individually.

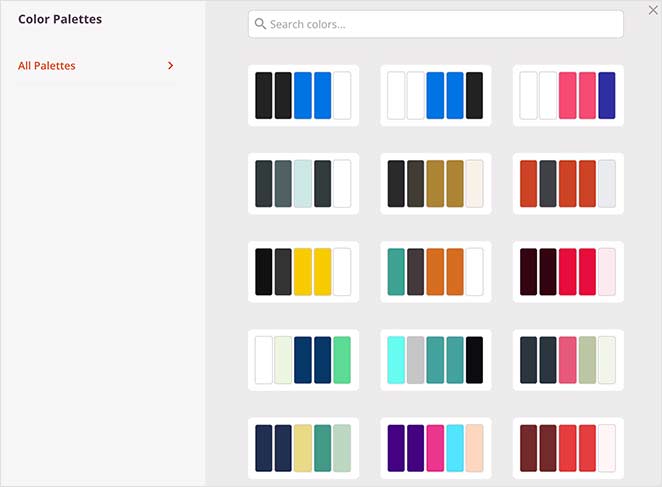
Or, you can use SeedProd’s 20 pre-made color palettes to instantly give your under-construction page a professional look.

Don’t forget to hit the Save button periodically during the customization process.
Once you’re happy with your design, it’s time to move on to the next step.
Step 5: Integrate Your Email Marketing Service
You need to link your email marketing service if you want to collect leads and subscribers on your under-construction page.
Luckily, SeedProd makes this easy. SeedProd integrates with all the popular email marketing services and autoresponders, including:
- Tropfen
- Ständiger Kontakt
- Mailchimp
- AWeber
- ConvertKit
- GetResponse
- Mad Mimi
- And More
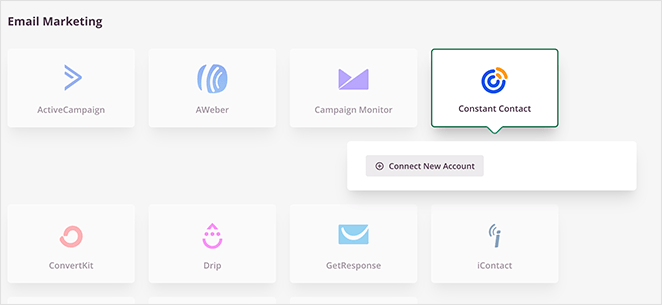
First, go to the Connect tab at the top of the screen.

To connect your email marketing service, find it in the list and click Connect New Account.

Then, follow the prompts to connect and verify your account.
Die vollständige Anleitung zur Integration bestimmter E-Mail-Anbieter finden Sie in der SeedProd-Integrationsdokumentation.
You can also connect to Zapier, Google Analytics, and Recaptcha on the Connect page.
Step 6: Configure Your WordPress Under Construction Page Settings
Next, click the Page Settings tab at the top of the screen. You can configure your general page settings like page title and URL on this page.
You can also edit your search engine (SEO), analytics settings, and user roles.

When your settings are complete, click the save changes button.
Step 7: Publish Your Site Under Construction Page
Now it’s time to make your under-construction page live!
But before you do, make sure to preview what your under-construction page looks like on both mobile and desktop to make sure it looks great on all devices.
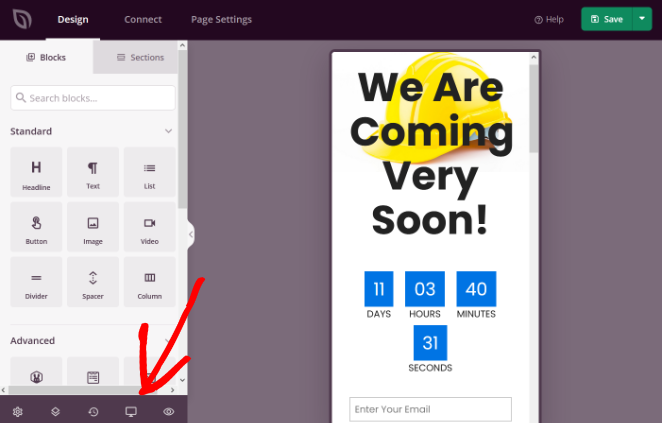
Click on the Preview icon at the bottom of the screen to instantly preview a mobile page.

If you need to make any changes, click the icon again to switch back to the desktop preview. You can also get a live preview of your page in a new tab by clicking on the eye icon at the bottom of the screen.
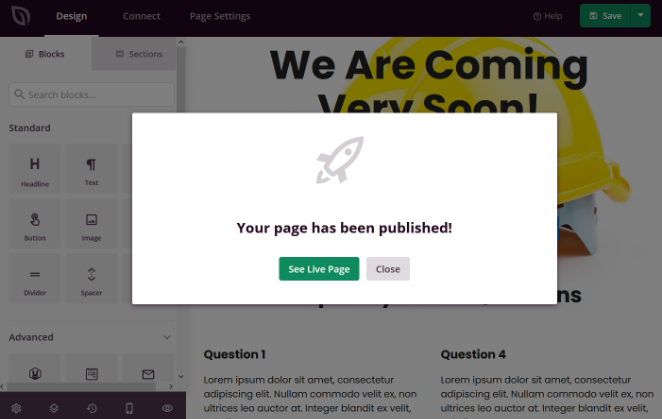
When you’re happy with how your responsive under construction page looks, click the arrow under the Save button and click Publish.
You’ll see a success message from SeedProd notifying you that your page is live.

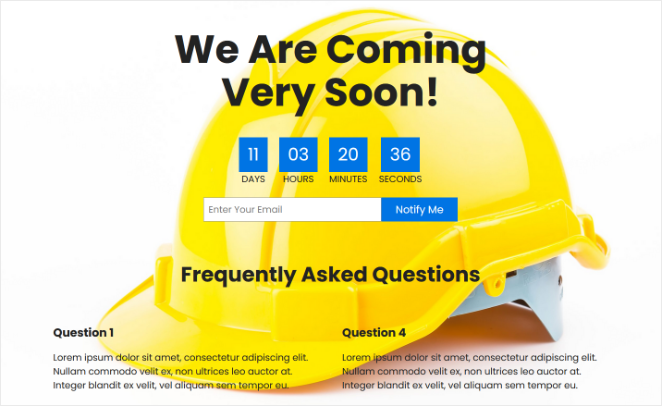
Click See Live Page to view your under-construction page.

Congratulations! You now have a user-friendly website showing an under-construction landing page in WordPress.
WordPress Under Construction Page FAQ
How do I hide my WordPress site from the public?
For instructions on hiding your WordPress site from the public, follow this step-by-step guide on how to hide your WordPress site until it’s ready.
Da haben Sie es!
Now you know how to create a website under construction page in WordPress using SeedProd’s landing page builder. With a beautiful under-construction page, you can build excitement and generate leads before your website is ready to go live.
If you liked this tutorial, check out our post on how to market your website before launch.






