When I needed to put my WordPress site on hold during a redesign, I created a WordPress under construction page to keep things looking professional and collect email leads in the meantime.
If you’re launching a new site or doing updates behind the scenes, an under construction page is a simple way to keep visitors in the loop. It gives your site a head start in search engines, builds excitement, and can even grow your email list before you’re ready to go live.
In this tutorial, I’ll show you how to make a custom WordPress under construction page without touching a single line of code.
Quick Summary: How to Create a WordPress Under Construction Page
- Download and install the SeedProd plugin
- Choose the Coming Soon mode
- Add a message and design blocks
- Customize fonts, colors, and layout
- Connect your email provider
- Set SEO and access controls
- Preview and publish your page
Qu'est-ce qu'une page WordPress en construction ?
Une page de site en construction est une page WordPress qui affiche un message amical aux visiteurs. Vous pouvez modifier le message pour indiquer que "cette page est en cours de construction".
L'activation du mode "en construction" est un excellent moyen de susciter l'enthousiasme pour votre nouveau site WordPress avant de le lancer auprès du public.
Les visiteurs ne verront pas le processus de conception désordonné qui se déroule en coulisses puisqu'une page d'atterrissage et une page en cours de construction sont affichées. Plus important encore, ils ne visiteront pas un site potentiellement défectueux, ce qui pourrait nuire à la réputation de votre entreprise et à l'expérience des utilisateurs.
Key takeaway: An under construction page hides your unfinished website and shows a friendly message to visitors instead.
Comment créer une page en construction dans WordPress
En règle générale, vous aurez besoin d'un plugin de page de maintenance ou de page de construction pour ce type de tâche. Mais pour ce guide, nous utiliserons une solution tout-en-un.
Pour mettre en place une page en construction sur votre site web, nous allons utiliser le plugin SeedProd. Avant de commencer, voyons comment fonctionne SeedProd.

SeedProd est le meilleur plugin de construction de pages WordPress qui vous permet de créer facilement des thèmes WordPress personnalisés et des pages d'atterrissage étonnantes. Avec des rôles d'utilisateur en liste blanche, vous pouvez limiter l' accès à votre site web et choisir qui peut voir votre site web par rapport à votre écran en construction.
Construire une page de mode "coming soon" et " maintenance " est rapide et facile et vous n'aurez pas besoin de l'aide d'un développeur. C'est parce que SeedProd dispose d'une bibliothèque de modèles de pages d'atterrissage préconstruites, à fort taux de conversion et personnalisables, y compris :
- Modèles de démarrage de thèmes WordPress
- Bientôt disponible
- Mode maintenance ou en construction
- 404 Page
- Vente
- Webinaire
- Pages WooCommerce
- Fil d'Ariane
- Page de remerciements
- Page de connexion
Avec le constructeur par glisser-déposer de SeedProd, vous pouvez personnaliser votre page en construction, votre page en mode maintenance ou votre page "coming soon" à l'aide de blocs et de modules faciles à utiliser.
Par exemple, vous pouvez ajouter des formulaires d'optin par courriel, des boutons de médias sociaux, des tableaux de prix, des formulaires de contact, des comptes à rebours, etc. Cela vous aidera à générer des prospects et de l'engagement. De plus, vous pouvez voir les modifications que vous apportez en temps réel.
Le plugin de page d'atterrissage de SeedProd offre également :
- Pages réactives et prêtes pour les mobiles
- Protection contre le spam
- Contrôles d'accès puissants
- Intégration avec les principaux services de marketing par courrier électronique
- Et bien d'autres choses encore.
Il fonctionne également de manière transparente avec les thèmes et les plugins WordPress les plus courants, y compris les plugins de mise en cache comme WP Super Cache.
L'avantage de SeedProd est qu'il est également un constructeur de site web, combinant de nombreuses fonctions dans un seul plugin WordPress. Cela signifie que vous n'aurez pas besoin de plugins séparés pour le mode de maintenance, pour le mode "coming soon", ou même d'un plugin WordPress différent pour les sites en construction.
SeedProd propose une version gratuite de son plugin gratuit si vous souhaitez le tester. Le plugin WordPress gratuit comprend tout ce dont vous avez besoin pour cacher votre site pendant que vous travaillez dessus.
Nous suggérons d'utiliser la version pro (version premium) pour accéder à des contrôles d'accès robustes, au mappage de domaines, à la création de thèmes et à d'autres fonctionnalités avancées.
Utilisons maintenant ce plugin pour créer une page WordPress en construction.
- Étape 1 : Commencer par télécharger SeedProd
- Étape 2 : Créer une page "En construction
- Étape 3 : Ajouter du contenu à votre page en construction
- Étape 4 : Personnalisation de la page "En construction
- Étape 5 : Intégrer votre service de marketing par courriel
- Étape 6 : Configurer les paramètres de votre page WordPress en construction
- Step 7: Publish Your Site Under Construction Page
- Can I use an under-construction page to collect email leads?
Tutoriel vidéo
Étape 1 : Commencer par télécharger SeedProd
La première étape pour créer une page personnalisée en construction dans WordPress est d'obtenir le plugin SeedProd.
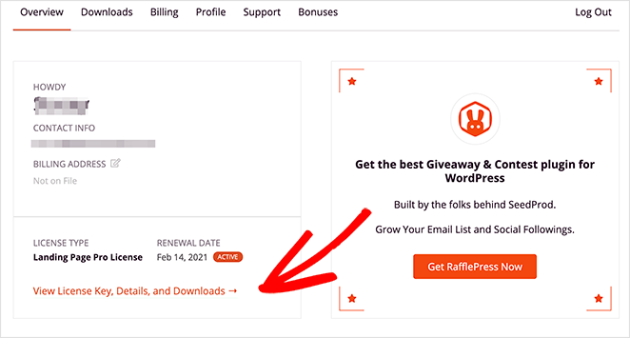
Après avoir acheté SeedProd, connectez-vous à votre tableau de bord SeedProd.
De là, vous verrez un écran comme celui ci-dessous. Cliquez sur le lien Afficher la clé de licence, les détails et les téléchargements pour accéder à votre page de téléchargements.

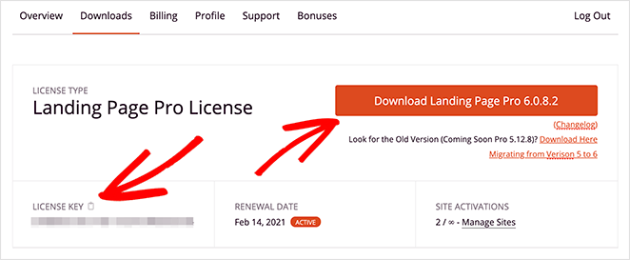
Pour télécharger SeedProd, cliquez sur le bouton Télécharger Landing Page Pro.

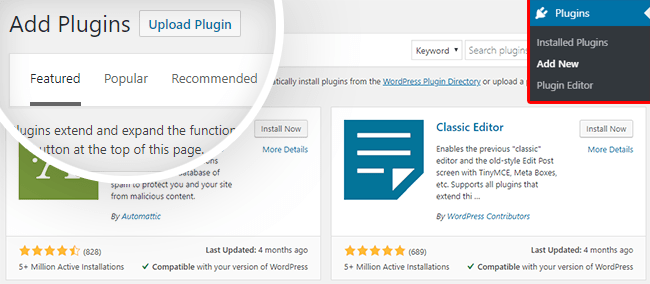
Allez dans votre tableau de bord WordPress et cliquez sur Plugins " Add New " Upload Plugin. Vous pouvez ensuite parcourir votre ordinateur et télécharger le dossier zippé que vous venez de télécharger.

Terminez l'étape en cliquant sur le bouton Activer pour commencer à travailler.
Lors de l'activation, vous verrez la page des réglages du plugin dans votre administration WordPress, où vous devrez confirmer votre clé de licence SeedProd. Lors de l'achat du plugin, vous trouverez cette clé dans votre adresse email enregistrée.
Copiez la clé de licence et collez-la dans le champ vide de votre écran. Ensuite, cliquez sur Vérifier la clé. Vous pouvez également trouver la section licence en visitant le menu SeedProd Settings.

Après avoir vérifié votre clé de licence, faites défiler la page et cliquez sur le bouton Créer votre première page.

Vous accéderez ensuite au tableau de bord de SeedProd, où vous pourrez commencer à créer votre page en construction.
Étape 2 : Créer une page "En construction
Sur la page du tableau de bord de SeedProd, vous verrez 4 options différentes en haut :
- Mode B ientôt - Pour ajouter une page Bientôt à votre site web.
- Mode maintenance - Pour mettre votre site web en mode maintenance wp.
- Page 404 - Pour afficher une page d'atterrissage 404 sur votre site web.
- Login - Pour créer une page de connexion WordPress personnalisée.
Grâce aux modes de page, vous n'aurez pas besoin d'un plugin séparé pour les travaux en cours ou d'un plugin pour le mode de maintenance de WordPress.

De nombreuses personnes ne comprennent pas la différence entre le mode "bientôt" et le mode "maintenance". Vous pouvez utiliser une page "coming soon" sur des sites web qui ne sont pas encore en ligne et qui sont encore en construction. Le mode maintenance est destiné aux sites déjà établis qui sont actuellement inactifs pour des raisons de maintenance.
Ainsi, pour créer une page en cours de construction, cliquez sur le bouton Créer une page Coming Soon.
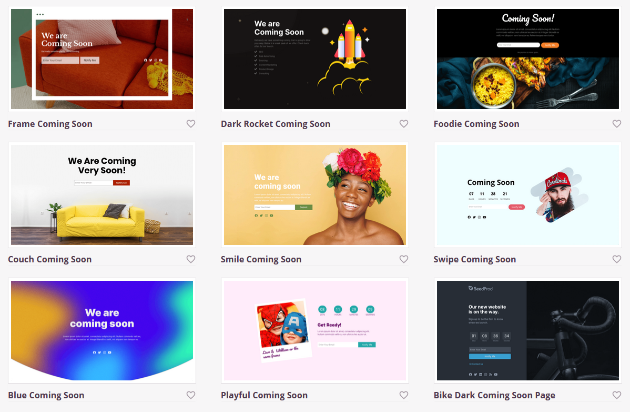
Vous pouvez ensuite choisir un modèle de page "coming soon" pour votre page en construction.

Ces magnifiques modèles de sites web vous aideront à créer une page en construction en un rien de temps. Sélectionnez le modèle de votre choix ou choisissez le modèle vierge si vous souhaitez partir de zéro.
Après avoir choisi un modèle, le plugin vous amènera au constructeur visuel par glisser-déposer de SeedProd, où vous pourrez créer votre page en construction.
Étape 3 : Ajouter du contenu à votre page en construction
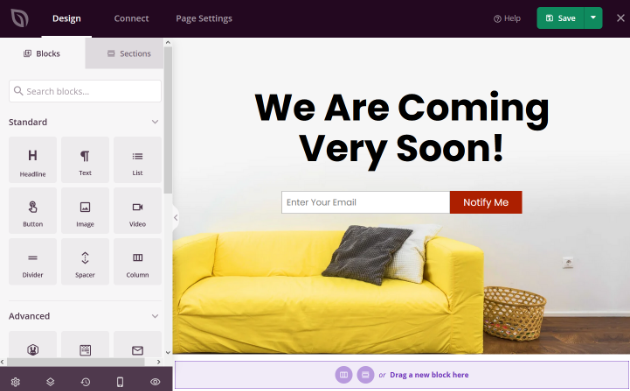
Vous pouvez désormais ajouter du contenu à votre page en cours de construction à l'aide du constructeur visuel par glisser-déposer.
Sur la gauche de l'écran, vous verrez tous les blocs de contenu disponibles que vous pouvez utiliser pour concevoir votre page personnalisée en construction. À droite, vous trouverez un aperçu de la page d'accueil de votre site web avec l'image de votre site en construction.

Les blocs de contenu de SeedProd sont divisés en deux groupes : standard et avancé.
Les blocs de contenu standard comprennent
- À la une
- Texte
- Liste
- Bouton
- Image
- Vidéo
- Diviseur
- Entretoise
- Colonne
Les blocs de contenu avancés, qui sont davantage axés sur la génération de prospects, comprennent les éléments suivants :
- Cadeau
- Formulaire de contact
- Formulaire d'abonnement Optin (avec case à cocher GDPR)
- Compte à rebours
- Liens d'ancrage
- Partage social
- Icônes des médias sociaux
- Formulaires de connexion
- Classement par étoiles
- Témoignages
- Barre de progression
- Accordéons
- HTML personnalisé
- Et plus encore
Vous pouvez glisser-déposer n'importe lequel de ces blocs pour l'ajouter à votre page en construction.
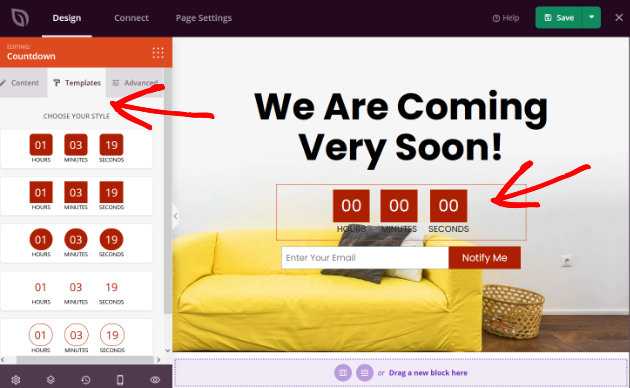
Par exemple, vous pouvez ajouter un compte à rebours à votre page en cours de construction afin que les internautes sachent quand votre site sera opérationnel.
Faites glisser le bloc du compte à rebours sur le côté droit de l'écran pour l'ajouter.

Chaque élément dispose de plusieurs options de style avec différents contours, dégradés et couleurs.
Il suffit de cliquer sur le bloc et, sous l'onglet Modèles à gauche, vous pouvez sélectionner le style que vous souhaitez.

Vous pouvez également modifier le contenu, tel que le texte, la taille et l'alignement. Dans l'onglet Avancé, vous pouvez modifier la couleur, la typographie, l'espacement, etc.
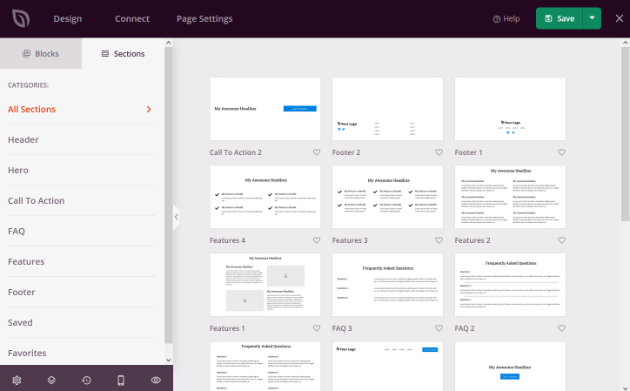
Outre les blocs, il existe également un onglet pour les sections. Les sections sont des mises en page prédéfinies que vous pouvez utiliser sur votre page en cours de construction.

Les sections comprennent
- En-tête
- Héros
- Appel à l'action
- FAQ
- Caractéristiques
- Et plus encore
Vous pouvez cliquer automatiquement sur les sections prédéfinies pour les ajouter à votre page en construction.
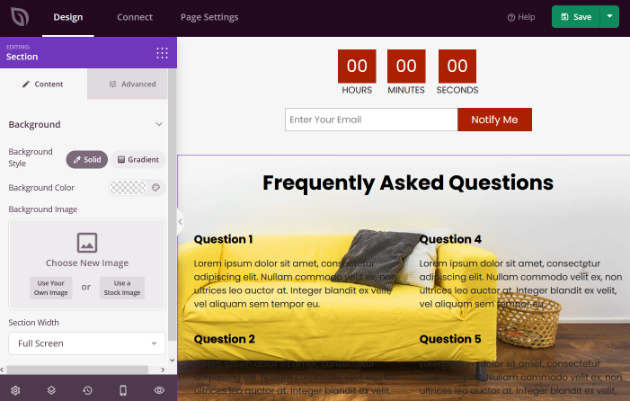
Dans l'exemple ci-dessous, nous avons ajouté une section FAQ. C'est un excellent moyen de répondre aux questions que les visiteurs peuvent se poser sur votre entreprise.

Cliquez sur le bouton vert Enregistrer dans le coin supérieur droit pour enregistrer votre progression.
Une fois que vous avez ajouté le contenu à votre page de construction, vous pouvez commencer à personnaliser l'ensemble pour qu'il corresponde à votre marque.
Étape 4 : Personnalisation de la page "En construction
Key takeaway: Use SeedProd’s Global Settings to change fonts, colors, backgrounds, and layout for a fully branded look.
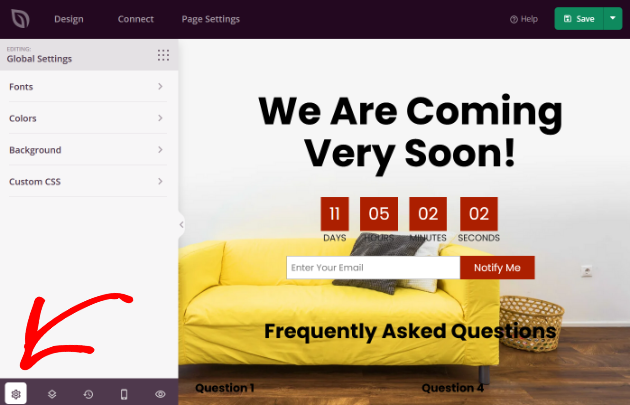
Vous pouvez personnaliser votre page en construction pour qu'elle corresponde à votre marque en cliquant sur l'icône en forme de roue dentée dans le coin inférieur gauche. Vous accéderez alors aux paramètres globaux, où vous pourrez définir la police globale, les couleurs, l'image d'arrière-plan et les feuilles de style CSS personnalisées.

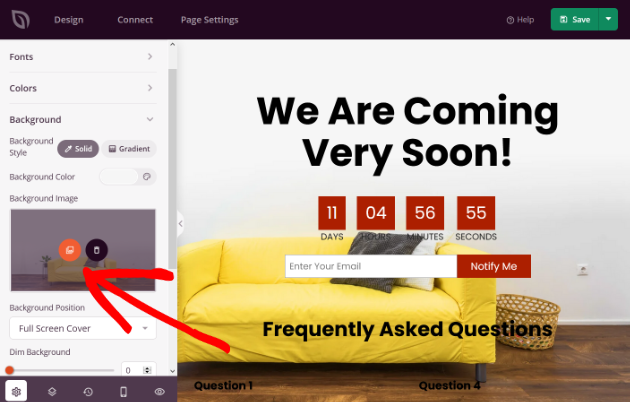
Pour modifier votre image d'arrière-plan, cliquez sur Arrière-plan. Les paramètres de l'arrière-plan s'ouvrent alors pour définir l'image, le style, la position, la couleur, etc. de la page en cours de construction. Vous pouvez même utiliser un arrière-plan vidéo.
Sous Image d'arrière-plan, cliquez sur l'icône circulaire de la photo sur l'image d'arrière-plan existante. Une nouvelle fenêtre s'ouvre pour vous permettre de choisir une image dans votre bibliothèque multimédia ou d'en télécharger une nouvelle.

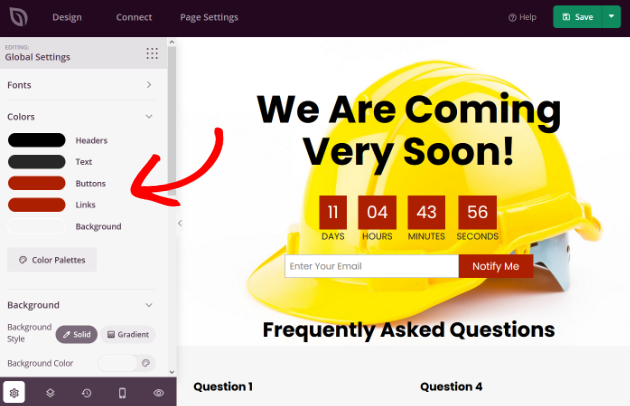
Pour modifier les couleurs de votre page en construction, cliquez sur l'onglet Couleurs.
Vous pouvez modifier la couleur des en-têtes, du texte, des boutons, des liens et des arrière-plans individuellement.

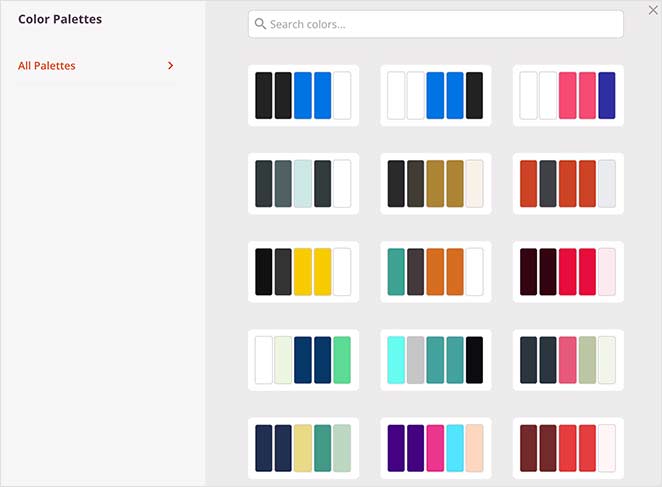
Vous pouvez également utiliser les 20 palettes de couleurs prédéfinies de SeedProd pour donner instantanément à votre page en construction un aspect professionnel.

N'oubliez pas d'appuyer sur le bouton Enregistrer à intervalles réguliers au cours du processus de personnalisation.
Lorsque vous êtes satisfait de votre projet, il est temps de passer à l'étape suivante.
Étape 5 : Intégrer votre service de marketing par courriel
Key takeaway: Easily connect your under construction page to your email service to start collecting leads before launch.
Vous devez relier votre service de marketing par courriel si vous souhaitez recueillir des prospects et des abonnés sur votre page en construction.
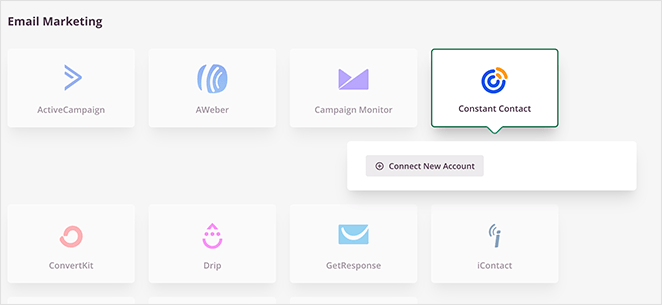
Heureusement, SeedProd rend cela facile. SeedProd s'intègre à tous les services d'email marketing et autorépondeurs les plus populaires, y compris :
- Goutte à goutte
- Constant Contact
- Mailchimp
- AWeber
- ConvertKit
- GetResponse
- Mad Mimi
- Et plus encore
Tout d'abord, cliquez sur l'onglet Connexion en haut de l'écran.

Pour connecter votre service de marketing par courriel, recherchez-le dans la liste et cliquez sur Connecter un nouveau compte.

Ensuite, suivez les instructions pour vous connecter et vérifier votre compte.
Pour les instructions complètes concernant l'intégration de fournisseurs d'emails spécifiques, voir la documentation d'intégration de SeedProd.
Vous pouvez également vous connecter à Zapier, Google Analytics et Recaptcha sur la page de connexion.
Étape 6 : Configurer les paramètres de votre page WordPress en construction
Ensuite, cliquez sur l'onglet Paramètres de la page en haut de l'écran. Cette page vous permet de configurer les paramètres généraux de votre page, tels que le titre de la page et l'URL.
Vous pouvez également modifier votre moteur de recherche (SEO), vos paramètres d'analyse et les rôles des utilisateurs.

Une fois les réglages terminés, cliquez sur le bouton "Enregistrer les modifications".
Étape 7 : Publier la page de votre site en construction
Il est maintenant temps de mettre en ligne votre page en cours de construction !
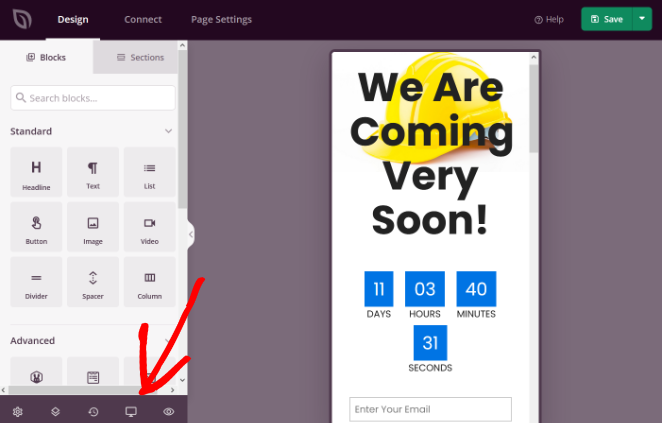
Mais avant de le faire, veillez à prévisualiser l'aspect de votre page en cours de construction sur mobile et sur ordinateur, afin de vous assurer qu'elle s'affiche parfaitement sur tous les appareils.
Cliquez sur l'icône "Aperçu" en bas de l'écran pour prévisualiser instantanément une page mobile.

Si vous devez apporter des modifications, cliquez à nouveau sur l'icône pour revenir à l'aperçu du bureau. Vous pouvez également obtenir un aperçu en direct de votre page dans un nouvel onglet en cliquant sur l'icône de l'œil en bas de l'écran.
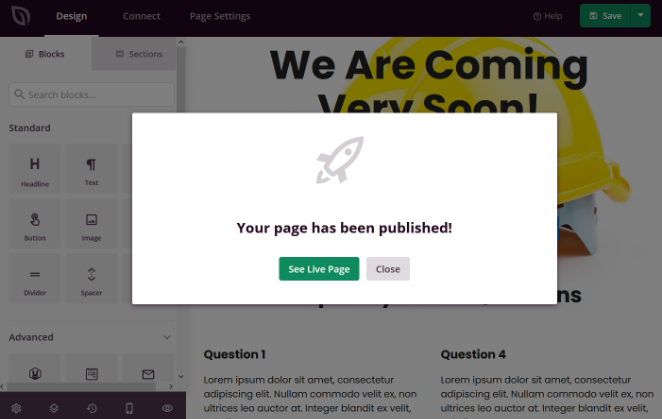
Lorsque vous êtes satisfait de l'aspect de votre page responsive en construction, cliquez sur la flèche située sous le bouton Enregistrer et cliquez sur Publier.
Vous verrez un message de SeedProd vous informant que votre page est en ligne.

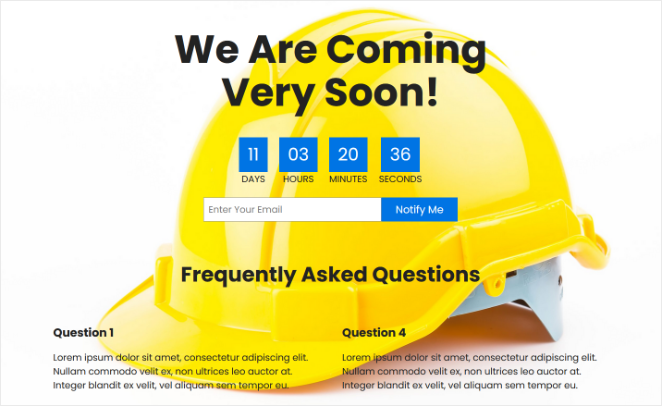
Cliquez sur Voir la page en direct pour afficher votre page en cours de construction.

Félicitations ! Vous disposez maintenant d'un site web convivial présentant une page d'atterrissage en cours de construction dans WordPress.
Page WordPress en construction FAQ
Comment cacher mon site WordPress au public ?
Pour savoir comment cacher votre site WordPress au public, suivez ce guide étape par étape sur la façon de cacher votre site WordPress jusqu'à ce qu'il soit prêt.
Can I use an under-construction page to collect email leads?
Yes. When you use a tool like SeedProd, you can add email optin forms to your under-construction page to grow your list before launch. This helps you stay connected with visitors and build momentum for your launch day.
Et voilà !
Now you know how to create a website under construction page in WordPress using SeedProd’s landing page builder. A custom WordPress under construction page helps you hide your site while collecting leads and building excitement, all without writing any code.
Si vous avez aimé ce tutoriel, consultez notre article sur la commercialisation de votre site web avant son lancement.






