Ever clicked a link and landed exactly where you wanted — halfway down a page? That’s an anchor link in action. It jumps you straight to the part that matters, without the scrolling.
When I started building longer blog posts and tutorials in WordPress, I quickly saw the need for anchor links. Readers were skimming, bouncing, or missing sections entirely. Adding a simple table of contents with anchor links changed that. It made navigation easier and helped some posts show “jump to” links right in Google results.
In this guide, I’ll show you exactly how to create anchor links in WordPress. You’ll learn how they work, where to add them, and how they can help with SEO and user experience.
Table des matières
- Anchor Link Methods Compared
- How Do I Add Anchor Links in the WordPress Block Editor?
- Can I Create Anchor Links in the Classic WordPress Editor?
- Comment ajouter manuellement des liens d'ancrage en HTML
- Comment ajouter automatiquement des liens d'ancrage avec un plugin WordPress
- Ajouter des liens d'ancrage aux pages d'atterrissage
Anchor Link Methods Compared
Here’s a quick look at the different ways you can add anchor links in WordPress, depending on your editor or setup.
| Méthode | Meilleur pour | Needs Code? | Plugin Needed? |
|---|---|---|---|
| Block Editor | Modern WordPress sites | Non | Non |
| Classic Editor | Older WordPress installs | Basic HTML | Non |
| Manual HTML | Custom layouts, landing pages | Oui | Non |
| Plugin (e.g. Easy TOC) | Automatic tables of contents | Non | Oui |
| SeedProd Builder | Landing pages and themes | Non | Non |
What Is an Anchor Link in WordPress?
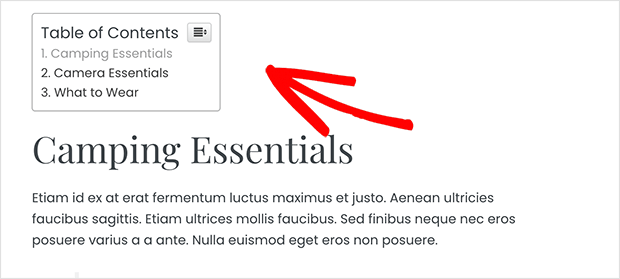
An anchor link is a type of internal link that lets users jump to a specific section on the same page. It uses a hash (#) followed by an ID to target that spot in the HTML.

Comme vous pouvez le voir dans l'exemple ci-dessus, le fait de cliquer sur un lien d'ancrage permet d'accéder instantanément à la rubrique concernée de la page.
Quand faut-il utiliser des liens d'ancrage ?
Il ne faut que quelques secondes aux utilisateurs pour décider de rester sur votre site web ou de le quitter. C'est à vous d'utiliser ces quelques secondes pour les convaincre de rester et de s'engager dans votre contenu.
Le meilleur moyen de maintenir l'intérêt des lecteurs est de les aider à trouver rapidement les informations dont ils ont besoin. Pour ce faire, vous pouvez créer des liens d'ancrage permettant aux utilisateurs de sauter le reste du contenu et de se rendre directement aux sections qui les intéressent. C'est un excellent moyen d'améliorer l'expérience des utilisateurs et de gagner des lecteurs.
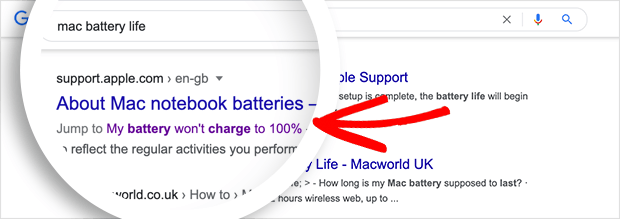
Comme nous l'avons mentionné précédemment, les liens d'ancrage peuvent également améliorer votre référencement WordPress. Google affiche souvent les liens d'ancrage dans les résultats de recherche sous la forme d'un lien "Aller à" afin que les lecteurs puissent accéder directement à une section particulière à partir de la page de résultats.

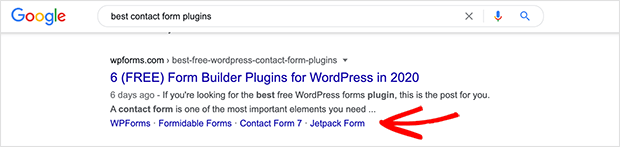
Parfois, Google affiche également plusieurs liens d'une même page en tant que liens "passer à". Il est prouvé que ces liens augmentent le taux de clics dans les résultats de recherche, ce qui se traduit par une augmentation du trafic sur votre site web.

Comment créer un lien pour accéder à une partie spécifique d'une page dans WordPress ? Découvrons-le !
How Do I Add Anchor Links in the WordPress Block Editor?
La création de liens d'ancrage dans l'éditeur de blocs de WordPress est assez simple. Vous avez seulement besoin de faire 2 choses pour que vos liens d'ancrage fonctionnent :
- Créer un lien avec le signe # juste avant le texte d'ancrage
- Ajoutez l'attribut ID au texte où vous souhaitez que l'utilisateur passe à l'étape suivante.
Suivez les instructions ci-dessous pour apprendre à le faire vous-même.
Étape 1 : Créer votre lien d'ancrage
La première étape consiste à mettre en évidence le texte auquel vous souhaitez ajouter votre lien d'ancrage. Cliquez ensuite sur l'icône d'insertion de lien dans l'éditeur de blocs de WordPress.
En cliquant sur l'icône, la fenêtre contextuelle d'insertion de lien s'affiche. Habituellement, vous ajoutez un lien de page ou recherchez une page à lier.

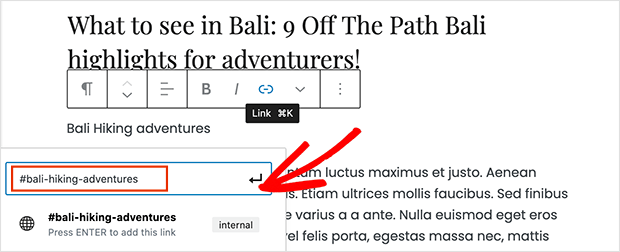
En revanche, pour les liens d'ancrage, vous devez saisir le signe # et les mots-clés de la section vers laquelle vous souhaitez que les utilisateurs se dirigent.
Les mots clés que vous utilisez doivent :
- être en rapport avec la section vers laquelle vous créez un lien
- Ne pas être trop long ou trop compliqué
- Utilisez les majuscules pour rendre le texte de l'ancre plus lisible.
- Inclure des traits d'union pour séparer les mots et les rendre plus faciles à lire.
Une fois que vous avez saisi les mots-clés de votre lien d'ancrage, cliquez sur Entrée pour créer le lien. Vous pouvez alors voir le lien que vous avez créé dans l'éditeur WordPress, mais cliquer dessus ne fera rien.
C'est parce qu'il n'y a pas d'identifiant lié au lien d'ancrage, que votre navigateur recherche lorsque vous cliquez sur le lien.
Vous pouvez y remédier en ajoutant l'attribut ID à la zone de contenu vers laquelle vous souhaitez créer un lien, ce que nous allons voir par la suite.
Étape 2 : Ajouter l'attribut ID au texte lié
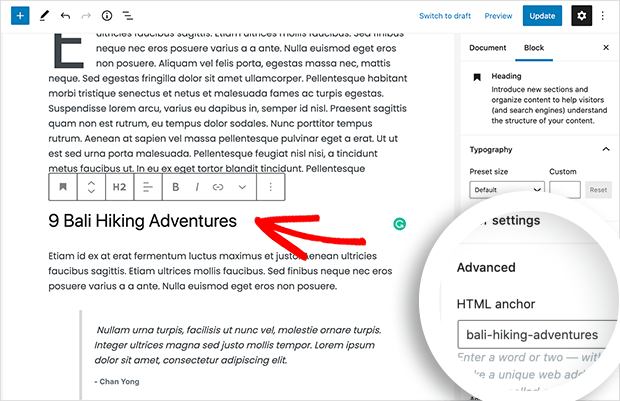
Dans votre éditeur de contenu WordPress, faites défiler vers le bas jusqu'au contenu auquel vous voulez que les utilisateurs accèdent lorsqu'ils cliquent sur votre lien d'ancrage. La section dont vous avez besoin est souvent un titre ou le début d'un nouveau paragraphe.
Cliquez ensuite sur le bloc contenant la section vers laquelle vous souhaitez créer un lien et accédez aux paramètres du bloc sur le côté droit de votre page.
Dans les paramètres du bloc, développez l'onglet Avancé et saisissez les mêmes mots-clés que ceux que vous avez utilisés pour votre texte d'ancrage dans le champ Ancrage HTML. La seule différence est que vous n'aurez pas besoin du signe # au début.

Lorsque vous enregistrez votre article et le prévisualisez, vous pouvez voir votre lien d'ancrage en action. Il vous suffit de cliquer dessus pour accéder au contenu que vous avez lié précédemment.
Si la partie du contenu vers laquelle vous souhaitez créer un lien n'est pas un titre mais un paragraphe ou un morceau de texte normal, le processus est un peu différent.
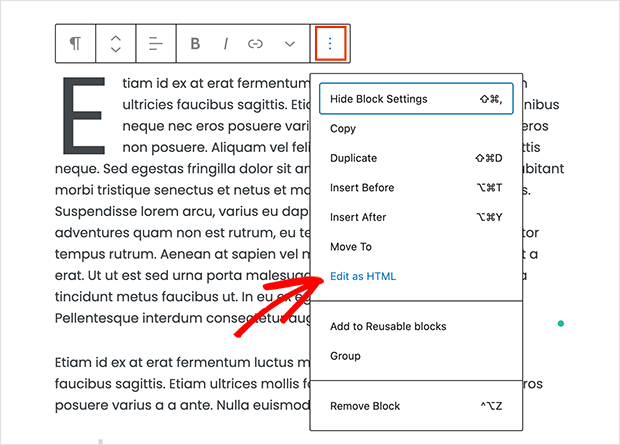
Dans ce cas, cliquez sur le bloc pour afficher les paramètres du bloc et cliquez sur le menu à trois points pour afficher d'autres options.

Sélectionnez ensuite l'option Editer en HTML, qui vous permet de modifier tout le code HTML de ce bloc de contenu.
Now you need to find the HTML tag for the information you want to point to. For example, look for <p> if it’s a paragraph, or <table> if it is a table, and so on.
Une fois que vous avez trouvé la balise, ajoutez vos mots-clés d'ancrage dans l'attribut id, comme dans l'exemple ci-dessous :
<p id="bali-hiking-adventures">
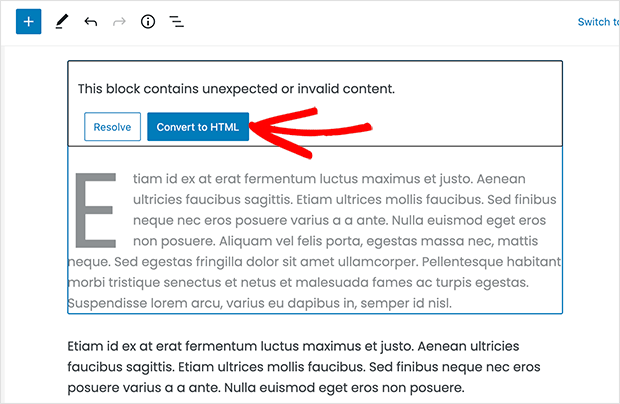
Après avoir ajouté vos mots-clés, vous verrez peut-être apparaître un message expliquant que le bloc contient un contenu non valide ou inattendu.

Cliquez donc sur le bouton Convertir en HTML pour enregistrer vos modifications.
Can I Create Anchor Links in the Classic WordPress Editor?
Si vous utilisez encore l'éditeur classique de WordPress, l'ajout d'un lien d'ancrage est légèrement différent. Suivez les étapes ci-dessous pour apprendre à créer des liens d'ancrage dans l'éditeur de contenu visuel classique de WordPress.
Étape 1 : Créer votre lien d'ancrage
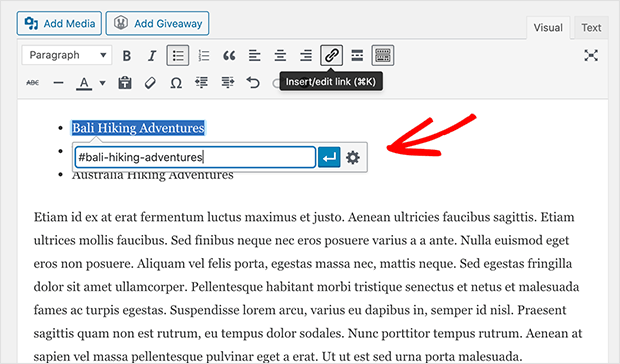
Tout d'abord, mettez en évidence le texte que vous souhaitez lier et cliquez sur le bouton Insérer un lien en haut de votre éditeur de contenu.

Ensuite, ajoutez vos mots-clés d'ancrage avec le préfixe #, suivi du texte que vous souhaitez lier.
Étape 2 : Ajouter l'attribut ID au texte lié
L'étape suivante consiste à diriger les navigateurs vers la section du contenu à laquelle vous souhaitez que les utilisateurs accèdent en cliquant sur le lien d'ancrage.
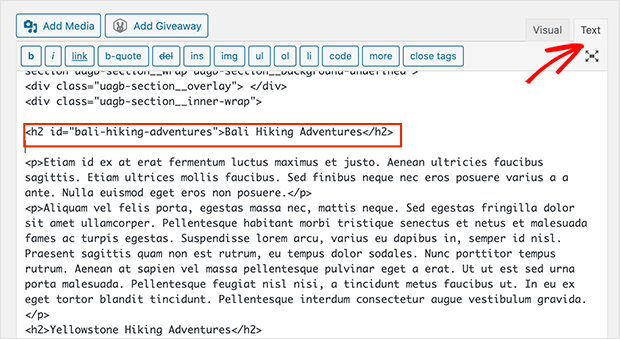
Pour ce faire, passez en mode Texte dans l'éditeur classique de WordPress, puis faites défiler la page jusqu'à la section que vous souhaitez afficher.

Next, find the HTML tag you want your anchor link to target. For example, <h2>, <h3>, <p>, etc.
Ajoutez maintenant l'attribut ID avec les mots-clés de vos liens d'ancrage sans le préfixe #. Voici un exemple de ce que cela donnerait :
<h2 id="bali-hiking-adventures">
Vous pouvez maintenant enregistrer vos modifications et prévisualiser votre contenu pour voir si le lien d'ancrage fonctionne.
Comment ajouter manuellement des liens d'ancrage en HTML
Si vous utilisez habituellement le mode Texte pour écrire du contenu dans l'éditeur classique de WordPress, voici comment créer manuellement un lien d'ancrage en HTML.
First, create an anchor link with the # prefix using the <a href=” “> tag, similar to the example below:
<a href="#bali-hiking-adventures">Bali Hiking Adventures</a>
Then scroll to the section of content you want to display when users click on your link. Usually, the section is an H2 or H3 tag, but it can also be another HTML element, like a simple paragraph <p> tag.
Une fois que vous avez trouvé la balise HTML, ajoutez l'attribut ID et le texte de l'ancre sans le préfixe # comme ceci :
<h2 id="bali-hiking-adventures">Bali Hiking Adventures</h2>
Vous pouvez maintenant enregistrer vos modifications et prévisualiser votre contenu pour tester votre lien d'ancrage.
Comment ajouter automatiquement des liens d'ancrage avec un plugin WordPress
Si vous publiez régulièrement des articles longs, vous pouvez gagner du temps en ajoutant automatiquement des liens d'ancrage aux différents titres de votre contenu et en créant une table des matières à l'aide d'un plugin WordPress. Les utilisateurs trouveront ainsi plus facilement les informations dont ils ont besoin et il ne sera plus nécessaire de créer chaque lien d'ancrage manuellement.
Pour ce faire, téléchargez le plugin Easy Table of Contents, installez-le et activez-le sur votre site web WordPress. Si vous avez besoin d'un peu d'aide, suivez ces instructions pour installer un plugin WordPress.
Le plugin utilise les titres de votre contenu pour déterminer les sections vers lesquelles créer des liens, et vous pouvez entièrement personnaliser les paramètres en fonction de vos besoins.
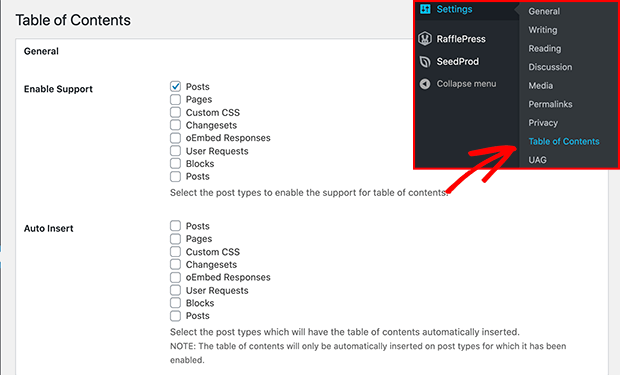
Une fois que vous avez installé et activé le plugin, naviguez vers Paramètres " Table des matières pour configurer vos paramètres.

Activez ensuite le plugin pour les types d'articles auxquels vous souhaitez ajouter des liens d'ancrage et décochez les zones où vous ne souhaitez pas afficher de table des matières.
Vous pouvez également activer l'option d'insertion automatique. Cette option permet au plugin de créer automatiquement une table des matières pour tous les types de contenu sélectionnés, y compris les contenus plus anciens.
Si vous souhaitez uniquement créer automatiquement une table des matières pour des articles spécifiques, ne cochez pas cette option.
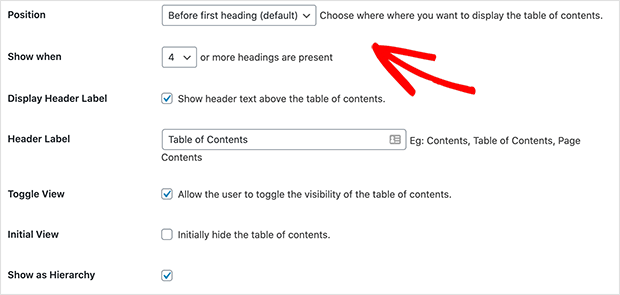
Ensuite, faites défiler la page pour choisir l'endroit où vous souhaitez afficher votre table des matières et le moment où vous souhaitez la déclencher.

Par exemple, vous pouvez afficher votre table des matières avant ou après votre premier titre et lorsqu'un certain nombre de titres sont présents dans votre article.
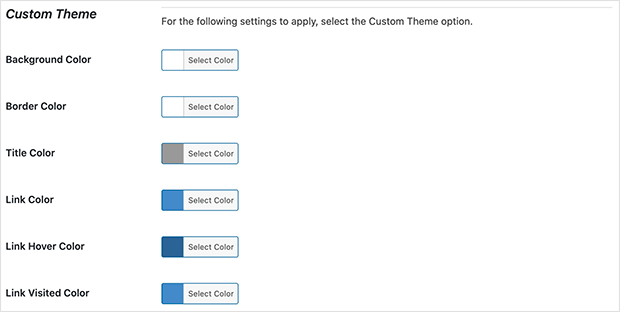
Plus bas dans la page, vous pouvez choisir un thème correspondant à l'image de marque de votre site et passer en revue des paramètres plus avancés.

N'oubliez pas de cliquer sur le bouton Enregistrer les modifications pour conserver vos paramètres.
Si vous activez l'option d'insertion automatique, vous pouvez prévisualiser un article avec le bon nombre de titres pour voir votre table des matières en action.
Toutefois, si vous souhaitez générer une table des matières manuellement, vous devrez éditer chaque article individuellement.
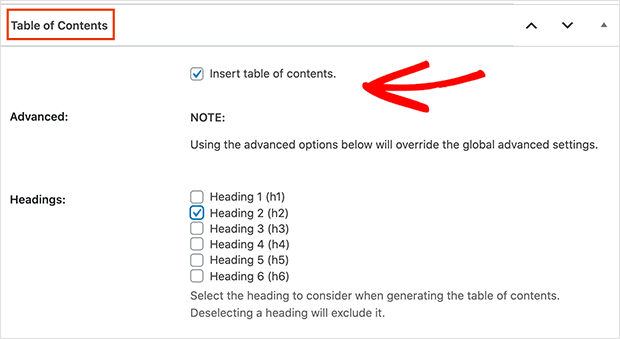
Pour ce faire, accédez à l'écran d'édition de votre contenu et faites défiler l'écran jusqu'à l'onglet Table des matières situé sous l'éditeur.
Cliquez ensuite sur la case à cocher "insérer une table des matières" et sélectionnez les titres que vous souhaitez inclure comme liens d'ancrage.

Vous pouvez maintenant enregistrer vos modifications et prévisualiser votre article. Le plugin Easy Table of Contents affichera automatiquement une liste de liens d'ancrage comme table des matières.

Ajouter des liens d'ancrage aux pages d'atterrissage
Nous avons abordé plusieurs méthodes pour ajouter des liens d'ancrage à votre site WordPress, mais qu'en est-il si vous créez une page d'atterrissage ?
Heureusement, SeedProd, le meilleur thème WordPress et constructeur de pages d'atterrissage, vous permet de créer des liens d'ancrage facilement.
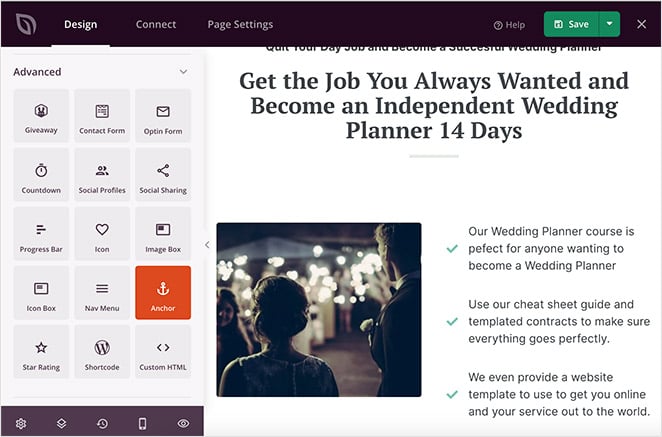
Dans son éditeur visuel drag-and-drop, vous pouvez utiliser le bloc de liens d'ancrage pour relier une partie de votre page d'atterrissage à une autre. Si vous utilisez SeedProd pour créer un thème WordPress personnalisé, vous pouvez utiliser la même méthode que celle que nous allons vous montrer pour créer des liens d'ancrage n'importe où dans votre thème.

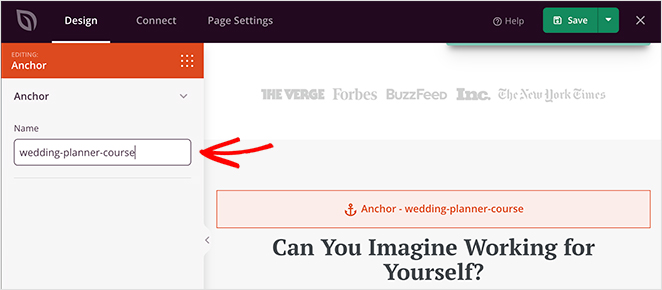
Il suffit de faire glisser le bloc Lien d'ancrage vers la partie de la page à laquelle vous souhaitez accéder et de saisir un nom.

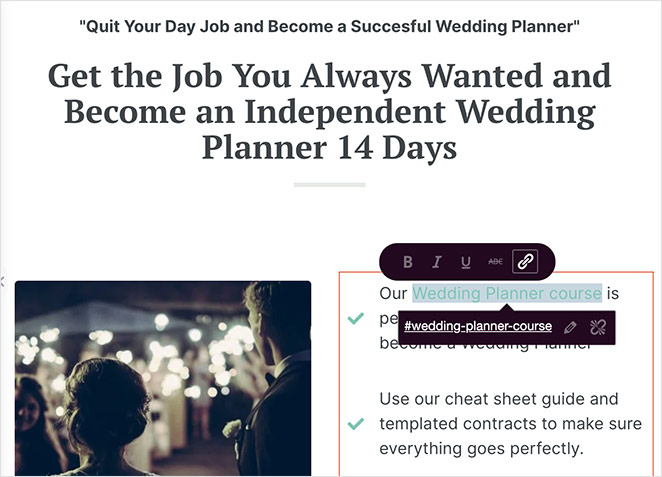
Ensuite, sélectionnez le texte de votre page d'atterrissage à partir duquel vous souhaitez créer un lien, ajoutez le nom du lien d'ancrage avec un hashtag au début et cliquez sur enregistrer.

Désormais, lorsque vous prévisualisez votre page et que vous testez le lien, celui-ci passe automatiquement à la bonne section.

Vous pouvez suivre ce guide étape par étape pour créer une page d'atterrissage dans WordPress si vous avez besoin d'aide pour commencer.
Et voilà !
Now you know how to create an anchor link in WordPress. These little links might seem small, but they can make a big difference. Better user experience, faster navigation, and even extra “jump to” links in Google.
Need more ways to improve your site’s usability and SEO? Check out these practical guides:
- Les meilleurs plugins WordPress pour rénover votre site
- Les meilleurs plugins de vote pour WordPress dont vous avez besoin
- Les meilleurs outils sans code pour les sites web WordPress
- Les meilleurs plugins WordPress pour le mode maintenance
- Les meilleurs plugins de bannières WordPress pour booster les leads
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.





J'ai un lien dans le pied de page (template), disons qu'il s'appelle "contact". En cliquant dessus, je charge la page "about" et je fais défiler la page jusqu'à la section "contact". Comment cela se passe-t-il ?
Bonjour Max. Pour ce faire, vous devez créer un lien vers la page "à propos" et ajouter l'ancre au lien URL /about/#contact. J'espère que cela vous aidera !
Bonjour, j'ai ajouté le lien d'ancrage et créé l'attribut id correctement (double et triple vérification) mais mon lien ne fonctionne pas - il ne m'emmène nulle part. Je ne trouve pas d'articles sur les propositions de ce qui pourrait être un problème ? Qu'est-ce que cela peut être ? Je jure que tout est configuré comme il se doit. Est-ce qu'il pourrait y avoir un plugin ou quelque chose dans mon thème qui l'empêche ? Je vous remercie.
Bonjour Tuija,
Votre version de WordPress est-elle à jour ? Vous pouvez également essayer de vous assurer que tous vos plugins et thèmes sont également mis à jour. Si cela ne fonctionne pas, essayez de désactiver vos plugins et de les activer un par un pour voir s'il n'y a pas de conflit.
Bonjour
Je cherche une solution pour que l'ancre fonctionne avec le menu. La première page fonctionne bien et défile à l'endroit approprié. Cependant, lorsque l'on clique sur le lien avec l'ID de l'ancre à partir de la page Contact Me, par exemple, cela ne fonctionne pas. J'ai découvert que le lien s'affiche sur MYDOMAIN.com/contact-me/#anchorID au lieu de MYDOMAIN.com/#anchorID.
J'ai remplacé le menu par une URL complète telle que MYDOMAIN.com/#anchorID. Cela a fonctionné, mais les boutons avec cette URL affichent toujours la couleur active que j'ai définie pour les boutons actifs. De plus, sur le menu mobile, le menu lui-même ne se cache pas.
L'URL complète fonctionne, mais comment résoudre le problème des boutons actifs et ne pas cacher le menu sur mobile ?
Quelqu'un a-t-il trouvé une solution ? Merci de votre compréhension.
Bonjour Andrew, pouvez-vous contacter notre équipe d'assistance https://www.seedprod.com/contact/ pour obtenir de l'aide sur ce problème, s'il vous plaît ? Ils sont beaucoup mieux équipés pour répondre à des questions plus techniques.