Ever clicked a link and landed exactly where you wanted — halfway down a page? That’s an anchor link in action. It jumps you straight to the part that matters, without the scrolling.
When I started building longer blog posts and tutorials in WordPress, I quickly saw the need for anchor links. Readers were skimming, bouncing, or missing sections entirely. Adding a simple table of contents with anchor links changed that. It made navigation easier and helped some posts show “jump to” links right in Google results.
In this guide, I’ll show you exactly how to create anchor links in WordPress. You’ll learn how they work, where to add them, and how they can help with SEO and user experience.
Índice
- Anchor Link Methods Compared
- How Do I Add Anchor Links in the WordPress Block Editor?
- Can I Create Anchor Links in the Classic WordPress Editor?
- Cómo añadir manualmente enlaces de anclaje en HTML
- Cómo añadir automáticamente enlaces de anclaje con un plugin de WordPress
- Añadir enlaces de anclaje a las páginas de destino
Anchor Link Methods Compared
Here’s a quick look at the different ways you can add anchor links in WordPress, depending on your editor or setup.
| Método | Lo mejor para | Needs Code? | Plugin Needed? |
|---|---|---|---|
| Block Editor | Modern WordPress sites | No | No |
| Classic Editor | Older WordPress installs | Basic HTML | No |
| Manual HTML | Custom layouts, landing pages | Sí | No |
| Plugin (e.g. Easy TOC) | Automatic tables of contents | No | Sí |
| SeedProd Builder | Landing pages and themes | No | No |
What Is an Anchor Link in WordPress?
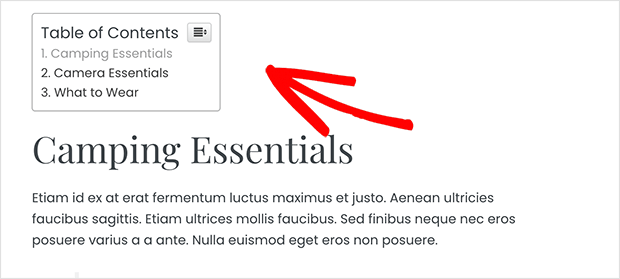
An anchor link is a type of internal link that lets users jump to a specific section on the same page. It uses a hash (#) followed by an ID to target that spot in the HTML.

Como puede ver en el ejemplo anterior, al hacer clic en un enlace de anclaje se accede instantáneamente a ese tema de la página.
¿Cuándo utilizar enlaces de anclaje?
Los usuarios sólo tardan unos segundos en decidir si se quedan o abandonan su sitio web. Tu trabajo consiste en aprovechar esos segundos para convencerles de que se queden y se interesen por tu contenido.
La forma más fácil de mantener el interés de los lectores es ayudarles a encontrar rápidamente la información que necesitan. Puede hacerlo creando enlaces de anclaje para que los usuarios puedan saltarse el resto del contenido y saltar directamente a las secciones que les interesan. Es una forma estupenda de mejorar la experiencia del usuario y ganar más lectores.
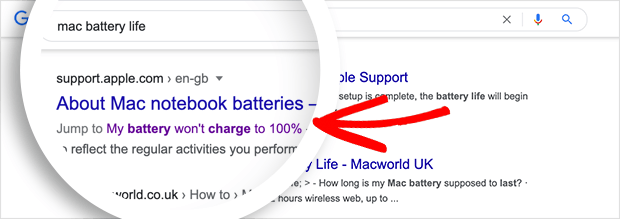
Como hemos mencionado anteriormente, los enlaces de anclaje también pueden mejorar el SEO de WordPress. Google suele mostrar los enlaces de anclaje en los resultados de búsqueda como un enlace "saltar a" para que los lectores puedan saltar directamente a una sección concreta desde la página de resultados.

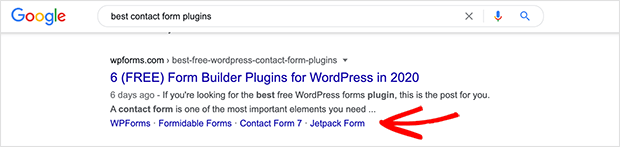
En ocasiones, Google también muestra varios enlaces de una misma página como enlaces "saltar a". Está demostrado que estos enlaces aumentan el porcentaje de clics en los resultados de búsqueda, lo que se traduce en más tráfico para su sitio web.

Entonces, ¿cómo crear un enlace para saltar a una parte específica de una página en WordPress? Averigüémoslo.
How Do I Add Anchor Links in the WordPress Block Editor?
Crear enlaces de anclaje en el editor de bloques de WordPress es bastante sencillo. Solo necesitas hacer 2 cosas para que tus enlaces de anclaje funcionen:
- Cree un enlace con el signo # justo antes del texto de anclaje
- Añade el atributo ID al texto al que quieres que salte el usuario
Siga las instrucciones siguientes para aprender a hacerlo usted mismo.
Paso 1: Crear el enlace de anclaje
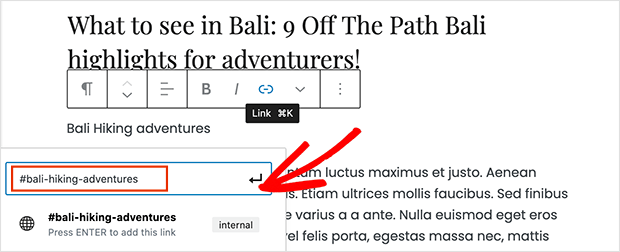
El primer paso es resaltar el texto al que desea añadir su enlace de anclaje. A continuación, haga clic en el icono de insertar enlace en el editor de bloques de WordPress.
Al hacer clic en el icono se muestra la ventana emergente de inserción de enlace, donde normalmente se añade un enlace de página o se busca una página a la que enlazar.

Sin embargo, para los enlaces de anclaje, debe introducir el signo # y las palabras clave de la sección a la que desea que salten los usuarios.
Las palabras clave que utilices deben:
- Estar relacionado con la sección a la que enlaza
- No ser demasiado largo ni complicado
- Utiliza las mayúsculas para que el texto de anclaje sea más legible
- Incluya guiones para separar las palabras y facilitar su lectura.
Una vez que haya introducido las palabras clave de su enlace de anclaje, haga clic en Intro para crear el enlace. A continuación, puede ver el enlace que ha creado dentro del editor de WordPress, pero hacer clic en él no hará nada.
Esto se debe a que no hay ningún ID conectado al enlace de anclaje, que su navegador busca cuando hace clic en el enlace.
Para solucionarlo, añada el atributo ID al área de contenido a la que desea enlazar.
Paso 2: Añadir el atributo ID al texto enlazado
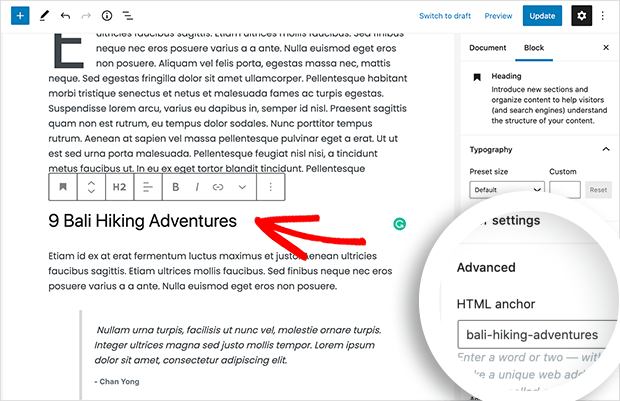
En el editor de contenidos de WordPress, desplácese hacia abajo hasta el contenido al que desea que salten los usuarios cuando hagan clic en el enlace de anclaje. La sección que necesitas suele ser un encabezado o el principio de un nuevo párrafo.
Ahora, haga clic en el bloque que contiene la sección a la que desea enlazar y navegue hasta la Configuración del bloque en la parte derecha de su página.
En la configuración del bloque, despliegue la pestaña Avanzado e introduzca las mismas palabras clave que utilizó para su enlace de texto de anclaje en el cuadro de anclaje HTML. La única diferencia es que no necesitarás el signo # al principio.

Cuando guarde su artículo y lo previsualice, podrá ver su enlace de anclaje en acción. Sólo tienes que hacer clic en él para saltar al contenido que enlazaste anteriormente.
Si el área de contenido a la que desea enlazar no es un título, sino un párrafo o fragmento de texto normal, el proceso es un poco diferente.
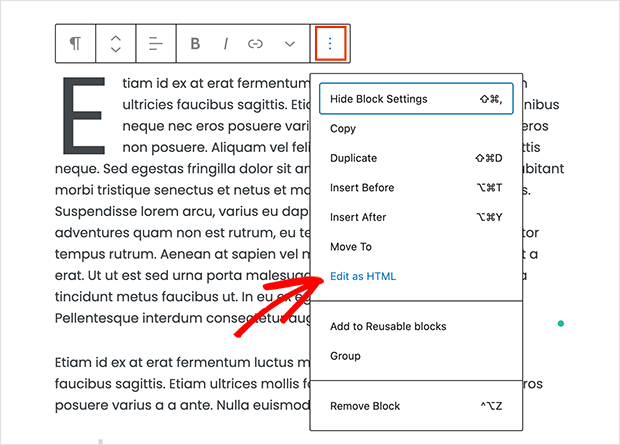
En ese caso, haga clic en el bloque para mostrar la configuración del bloque y haga clic en el menú de tres puntos para ver más opciones.

Desde ahí, seleccione la opción Editar como HTML, que le permite editar todo el HTML de ese bloque de contenido.
Now you need to find the HTML tag for the information you want to point to. For example, look for <p> if it’s a paragraph, or <table> if it is a table, and so on.
Una vez que encuentre la etiqueta, añada sus palabras clave de anclaje como atributo id, de forma similar al ejemplo siguiente:
<p id="bali-hiking-adventures">
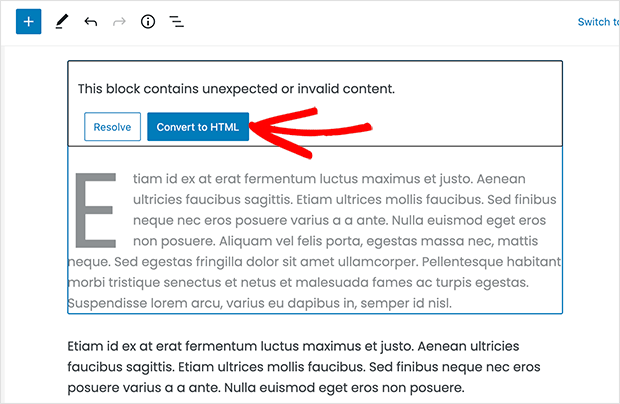
Tras añadir las palabras clave, es posible que aparezca un aviso explicando que el bloque contiene contenido no válido o inesperado.

Por lo tanto, haga clic en el botón Convertir a HTML para guardar los cambios.
Can I Create Anchor Links in the Classic WordPress Editor?
Si todavía utilizas el editor clásico de WordPress, añadir un enlace de anclaje es ligeramente diferente. Sigue los pasos que se indican a continuación para aprender a crear enlaces de anclaje en el editor de contenido visual clásico de WordPress.
Paso 1: Crear el enlace de anclaje
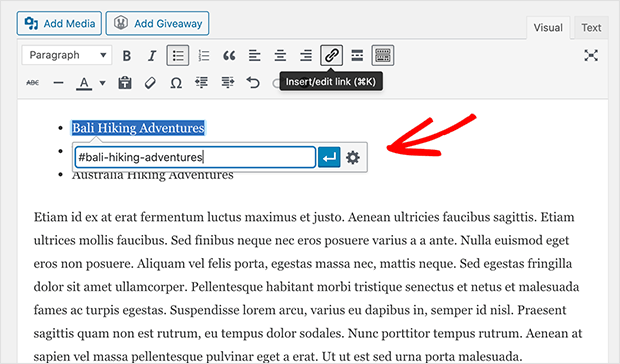
En primer lugar, resalte el texto que desea enlazar y haga clic en el botón Insertar enlace situado en la parte superior del editor de contenidos.

A continuación, añada sus palabras clave de anclaje con el prefijo #, seguido del texto que desea enlazar.
Paso 2: Añadir el atributo ID al texto enlazado
El siguiente paso es dirigir a los navegadores a la sección del contenido a la que desea que los usuarios salten al hacer clic en el enlace de anclaje.
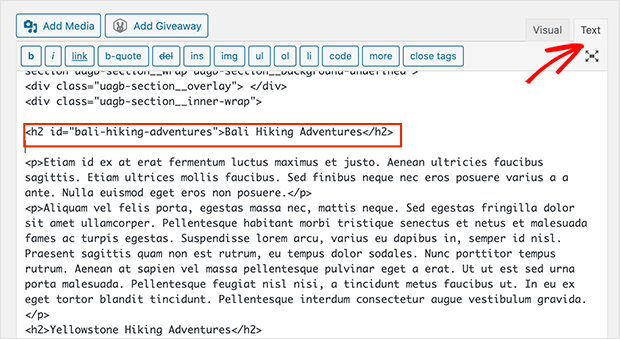
Para ello, cambie al modo Texto en el editor clásico de WordPress y, a continuación, desplácese hasta la sección que desee mostrar.

Next, find the HTML tag you want your anchor link to target. For example, <h2>, <h3>, <p>, etc.
Ahora añada el atributo ID con las palabras clave de sus enlaces de anclaje sin el prefijo #. He aquí un ejemplo de cómo quedaría:
<h2 id="bali-hiking-adventures">
Ahora puede guardar los cambios y previsualizar el contenido para comprobar que el enlace de anclaje funciona.
Cómo añadir manualmente enlaces de anclaje en HTML
Si suele utilizar el modo Texto para escribir contenido en el editor clásico de WordPress, a continuación le explicamos cómo crear manualmente un enlace de anclaje en HTML.
First, create an anchor link with the # prefix using the <a href=” “> tag, similar to the example below:
<a href="#bali-hiking-adventures">Bali Hiking Adventures</a>
Then scroll to the section of content you want to display when users click on your link. Usually, the section is an H2 or H3 tag, but it can also be another HTML element, like a simple paragraph <p> tag.
Una vez que hayas encontrado la etiqueta HTML, añade el atributo ID y el texto de anclaje sin el prefijo # de la siguiente manera:
<h2 id="bali-hiking-adventures">Bali Hiking Adventures</h2>
Ahora puede guardar los cambios y previsualizar el contenido para probar el enlace de anclaje.
Cómo añadir automáticamente enlaces de anclaje con un plugin de WordPress
Si publica artículos largos con regularidad, puede ahorrar tiempo añadiendo automáticamente enlaces de anclaje a los distintos títulos de su contenido y creando un índice con un plugin de WordPress. Esto facilita que los usuarios encuentren la información que necesitan y elimina la necesidad de crear cada enlace de anclaje manualmente.
Para ello, descargue el plugin Easy Table of Contents e instálelo y actívelo en su sitio web WordPress. Si necesitas un poco de ayuda para hacerlo, sigue estas instrucciones para instalar un plugin de WordPress.
El plugin utiliza los encabezados de tu contenido para adivinar a qué secciones enlazar, y puedes personalizar completamente la configuración en función de tus necesidades.
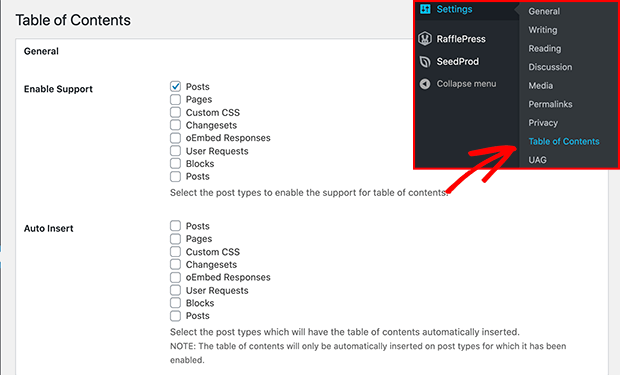
Una vez que haya instalado y activado el plugin, vaya a Configuración " Tabla de contenido para configurar los ajustes.

A continuación, active el plugin para los tipos de entrada a los que desea añadir enlaces de anclaje y desmarque las áreas en las que no desea mostrar una tabla de contenidos.
También puede activar la opción de autoinserción. Esto permite al plugin crear una tabla de contenidos automáticamente para todos los tipos de contenido seleccionados, incluidos los contenidos antiguos.
Si sólo desea crear automáticamente un índice para determinados artículos, deje esta opción sin marcar.
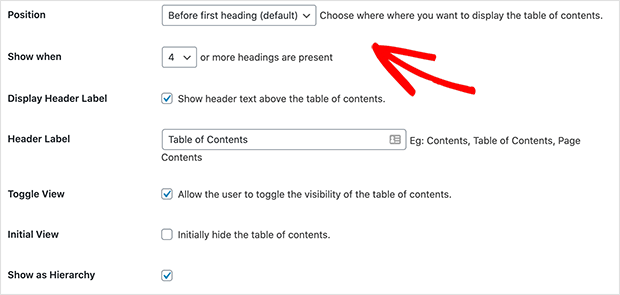
A continuación, desplácese por la página para elegir dónde desea mostrar el índice y cuándo desea activarlo.

Por ejemplo, puede mostrar el índice antes o después del primer título y cuando haya un determinado número de títulos en el artículo.
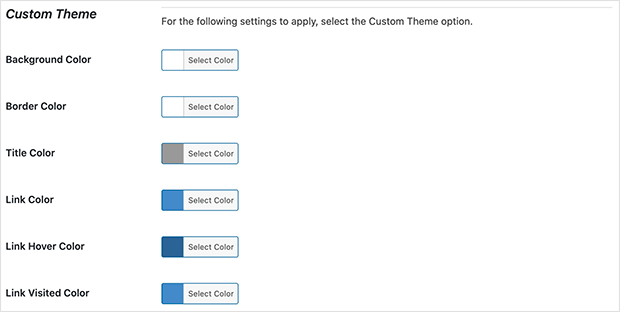
Más abajo puedes elegir un tema que se adapte a la marca de tu sitio y revisar otros ajustes avanzados.

No olvide hacer clic en el botón Guardar cambios para conservar la configuración.
Si activa la opción de autoinserción, puede previsualizar un artículo con el número correcto de títulos para ver su tabla de contenidos en acción.
Sin embargo, si desea generar un índice manualmente, tendrá que editar cada artículo individualmente.
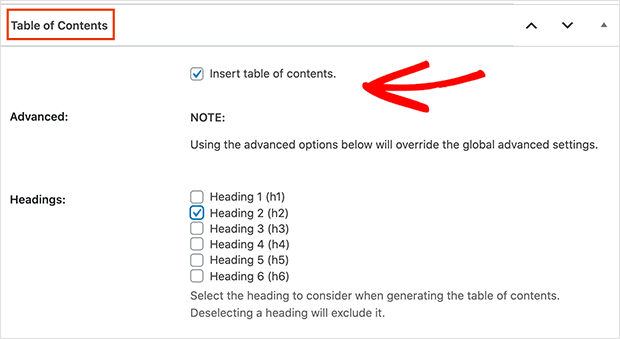
Para ello, diríjase a la pantalla de edición de su contenido y desplácese hasta la pestaña Tabla de contenidos situada debajo del editor.
A continuación, haga clic en la casilla "Insertar índice" y seleccione los títulos que desea incluir como enlaces de anclaje.

Ahora puede guardar los cambios y previsualizar su artículo. El plugin Easy Table of Contents mostrará automáticamente una lista de enlaces de anclaje como su tabla de contenidos.

Añadir enlaces de anclaje a las páginas de destino
Hemos cubierto varios métodos para añadir enlaces de anclaje a su sitio de WordPress, pero ¿qué pasa si está creando una página de destino?
Por suerte, SeedProd, el mejor tema de WordPress y constructor de páginas de aterrizaje, te permite crear enlaces de anclaje fácilmente.
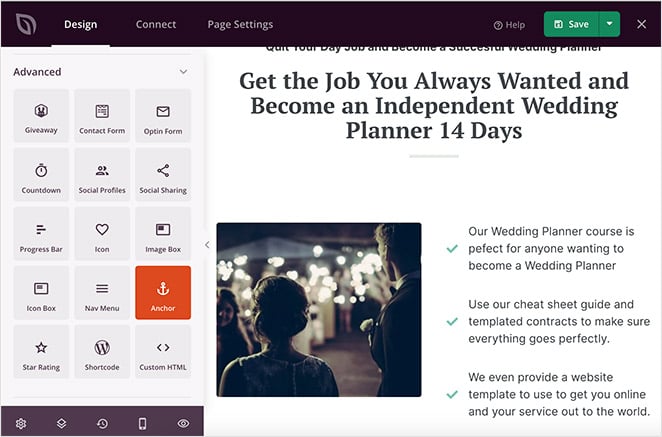
En su editor visual de arrastrar y soltar, puedes usar el práctico bloque de enlaces de anclaje para enlazar una parte de tu página de destino con otra. Si estás usando SeedProd para crear un tema personalizado de WordPress, puedes usar el mismo método que el que estamos a punto de mostrarte para crear enlaces de anclaje en cualquier parte de tu tema.

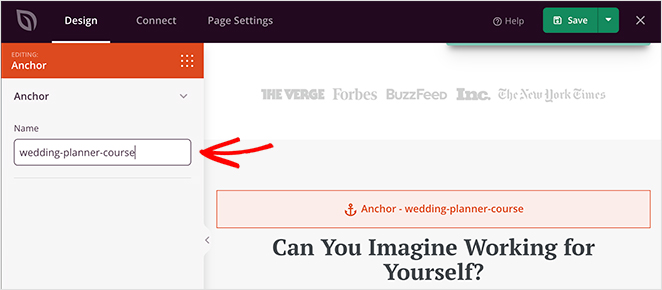
Sólo tienes que arrastrar el bloque Enlace de anclaje a la parte de la página a la que quieras saltar e introducir un nombre.

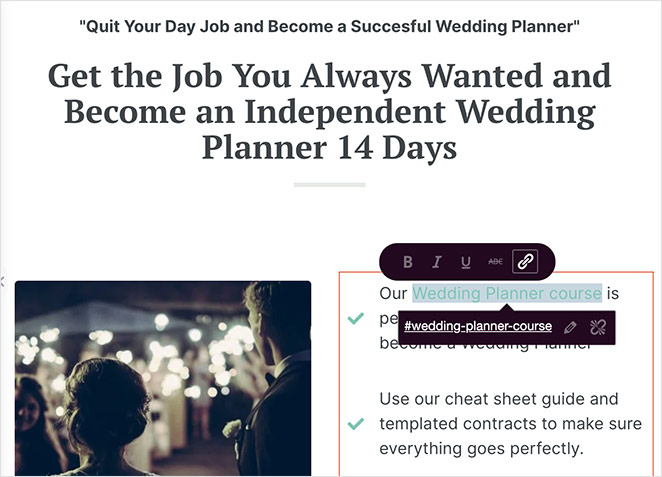
A continuación, selecciona el texto de tu página de destino desde el que deseas establecer el enlace, añade el nombre del enlace de anclaje con un hashtag al principio y haz clic en Guardar.

Ahora, cuando previsualices tu página y pruebes el enlace, saltará automáticamente a la sección correcta.

Puedes seguir esta guía paso a paso para crear una página de aterrizaje en WordPress si necesitas ayuda para empezar.
¡Ya está!
Now you know how to create an anchor link in WordPress. These little links might seem small, but they can make a big difference. Better user experience, faster navigation, and even extra “jump to” links in Google.
Need more ways to improve your site’s usability and SEO? Check out these practical guides:
- Los mejores plugins de WordPress para renovar su sitio
- Los mejores plugins de votación para WordPress que necesita
- Las mejores herramientas sin código para sitios web WordPress
- Los mejores plugins de WordPress para el modo de mantenimiento
- Los mejores plugins de banners de WordPress para aumentar los clientes potenciales
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.





Tengo un enlace en el pie de página (plantilla), digamos que se llama "contacto". Al hacer clic en él, se cargará la página Acerca de y se desplazará hacia abajo hasta la sección de contacto. ¿Cómo se hace?
Hola Max. Para hacer esto usted tendría que enlazar a la página acerca de y añadir el ancla al enlace URL /about/#contact. Espero que te sirva de ayuda.
Hola! He añadido el enlace de anclaje y creado el atributo id correctamente (comprobado dos y tres veces) pero mi enlace simplemente no funciona - no me lleva a ninguna parte. No puedo encontrar ningún artículo sobre las propuestas de lo que podría estar mal? ¿Qué puede ser? Juro que todo está configurado como debería. ¿Podría haber un plugin o algo en mi tema que lo impide? ¡Gracias!
Hola Tuija,
¿Su versión de WordPress está actualizada a la última versión? También puedes probar a asegurarte de que todos tus plugins y temas están actualizados. Si esto no funciona, prueba a desactivar los plugins y activarlos de uno en uno para ver si hay algún conflicto.
Hola
Busco una solución para que anchor funcione con el menú. La primera página está bien y se desplaza al lugar apropiado. Sin embargo, al hacer clic en el enlace con el ID de anclaje de digamos la página Contáctame, entonces no funciona. Encontré que muestra MYDOMAIN.com/contact-me/#anchorID en lugar de MYDOMAIN.com/#anchorID
Reemplacé el menú con una URL completa como MYDOMAIN.com/#anchorID. Funcionó, pero los botones con esa URL muestran siempre el color activo que configuré para los botones activos. Además, en el menú móvil, el propio menú no se oculta.
URL completa funciona, pero ¿cómo resolver botones activos y no ocultar el menú en el móvil?
¿Tiene alguien solución para ello? Gracias
Hola Andrew, ¿puedes ponerte en contacto con nuestro equipo de asistencia https://www.seedprod.com/contact/ para que te ayuden con este problema, por favor? Ellos están mucho mejor preparados para ayudarte con cuestiones más técnicas.