When building a WordPress site, I’ve learned how important it is to keep it private until it’s ready. In the past, I’ve had people stumble onto unfinished pages, which can be frustrating and unprofessional. To avoid this, I started using simple tools to password-protect my site during development.
In this guide, I’ll share easy steps you can take to secure your site while you work on it, so only the right people can see it before it goes live.
Steps for Password Protecting WordPress Before Going Live:
Pourquoi protéger par mot de passe un site WordPress en cours de développement ?
When I started building WordPress sites, I didn’t realize how important it was to keep them private during development. Once, I had someone stumble onto an unfinished page filled with placeholder text and broken links—it wasn’t a great look.
That’s when I started password-protecting my sites. It helped me keep things under wraps until everything was polished and ready to go live.
Password protection keeps visitors away from incomplete work and prevents search engines from indexing unfinished pages. It’s also been a lifesaver for securely sharing progress with clients or teammates without worrying about random visitors seeing half-done designs.
It’s a simple step that makes a big difference in keeping your work professional and secure.
Comment protéger par mot de passe un site WordPress en cours de développement
Currently, WordPress doesn’t offer an option to password protect a WordPress site all at once. To password protect WordPress in its entirety, you’ll need to integrate your website with a 3rd party password-protected plugin.
Although WordPress offers many 3rd party plugins to choose from, the SeedProd landing page builder plugin is always my top choice. It allows you to easily password-protect a part of your website or the entire site homepage without coding.

With its built-in coming soon and maintenance mode functionality, you can hide your site behind a holding page while you’re working on it. Plus, its drag-and-drop page builder, allows you to fully customize your coming soon page design without hiring a developer.
Même si votre site WordPress est protégé par un mot de passe, les moteurs de recherche comme Google pourront toujours l'explorer. Cela signifie que vous pouvez continuer à maintenir votre classement dans les moteurs de recherche malgré un contenu protégé.
En utilisant ce plugin WordPress, nous allons voir comment cacher votre site WordPress lorsqu'il est en cours de développement.
Étape 1. Télécharger et installer SeedProd
La première étape consiste à télécharger le plugin SeedProd.
After downloading it, follow these instructions to install a WordPress plugin.
✏️ Note
There is a free version of SeedProd; however, I’m using the pro version for the advanced features.
Une fois que vous avez installé et activé le plugin, vous allez vous rendre sur la page de la clé de licence pour vérifier votre clé. Vous pouvez trouver votre clé de licence dans la section des téléchargements de votre page de compte SeedProd.

Après avoir vérifié votre clé, vous pouvez utiliser le plugin pour protéger votre site web par un mot de passe pendant qu'il est encore en cours de développement.
Step 2. Create a Coming Soon or Maintenance Page
SeedProd inclut de puissants contrôles d'accès dans les paramètres du plugin qui vous permettent de masquer soit l'ensemble de votre site WordPress, soit des pages spécifiques du site.
Pour tirer parti de ces outils, vous devez créer une page "coming soon" ou une page en mode maintenance, les seuls types de pages de destination qui disposent de ces contrôles spécifiques.
Tout d'abord, pour créer votre page Coming Soon, naviguez vers SeedProd " Pages depuis votre tableau de bord WordPress et cliquez sur le bouton Configurer une page Coming Soon sous la section Mode Coming Soon.

La bibliothèque de modèles de pages "coming soon" vous permet de choisir un nouveau modèle de page et de personnaliser votre design. Consultez ce guide étape par étape pour créer une page "coming soon" dans WordPress pour des instructions complètes sur la mise en place de votre page.
Étape 3 : Protéger par mot de passe un site WordPress en cours de développement
Si vous souhaitez protéger par mot de passe l'ensemble de votre site WordPress en cours de développement, c'est très facile avec SeedProd.
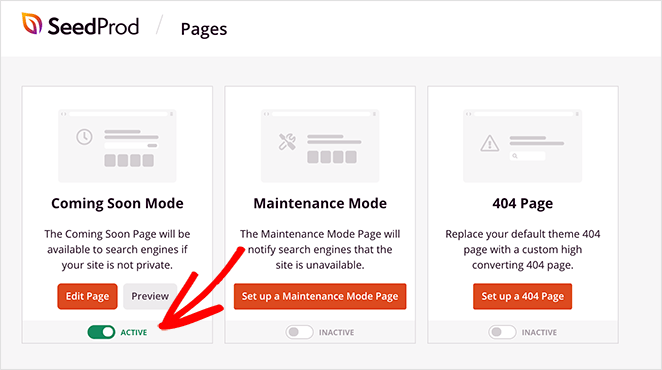
Après avoir créé votre page "coming soon" ou votre page en mode maintenance, naviguez vers SeedProd " Pages depuis votre zone d'administration WordPress.
Ensuite, cliquez sur la bascule située sous la section Coming Soon Mode pour la faire passer de la position Inactive à la position Active.

That’s it! You’ve now password protected your whole WordPress site. Now, only logged-in users can see the construction of your website.
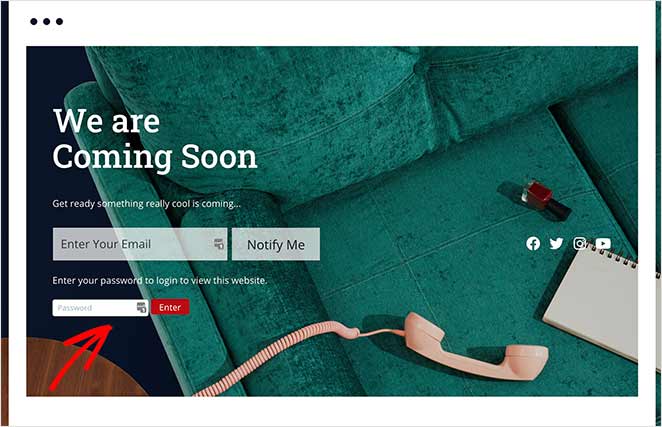
Ajouter un champ de saisie de mot de passe à votre page Coming Soon
Si vous souhaitez afficher une case permettant aux utilisateurs de saisir le mot de passe correct pour accéder à votre site, vous pouvez le faire dans l'éditeur de la page d'atterrissage. Pour cela, vous devez modifier votre page protégée par un mot de passe dans WordPress.
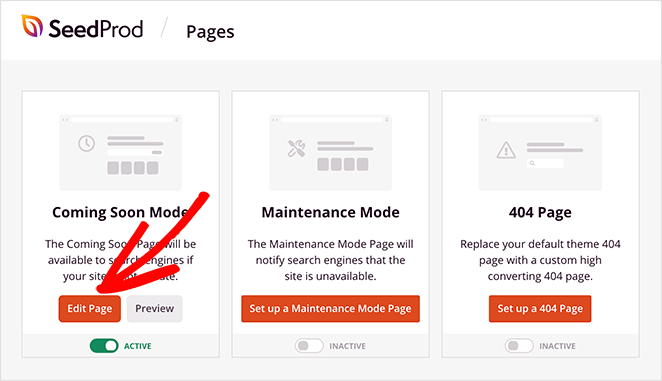
Tout d'abord, cliquez sur le bouton Editer la page dans votre tableau de bord SeedProd.

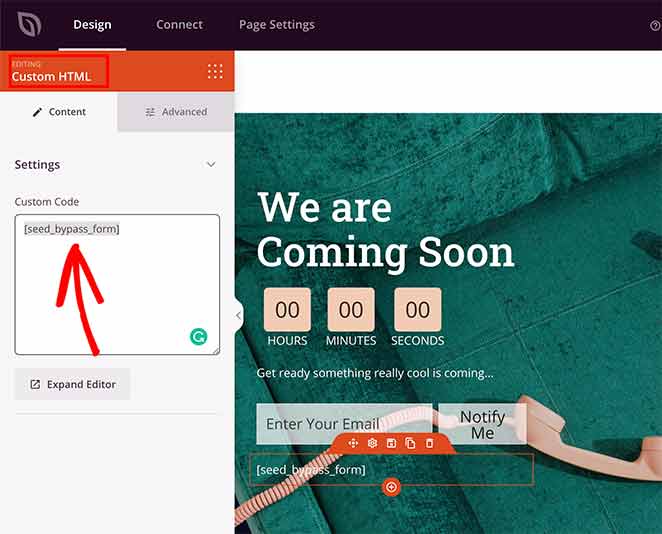
Faites ensuite défiler la page jusqu'à la section Blocs avancés et faites glisser le bloc Custom HTML landing page sur votre page.

Dans le bloc HTML personnalisé, tapez seed_bypass_form entre crochets et enregistrez vos modifications.

Cette étape ajoute un formulaire de mot de passe afin que les utilisateurs munis de votre mot de passe puissent accéder à vos pages protégées. Le formulaire de connexion n'apparaîtra pas dans le constructeur de pages. Vous devrez prévisualiser la page pour voir à quoi elle ressemble.
Vous pouvez répéter le même processus chaque fois que vous souhaitez modifier votre page protégée par un mot de passe dans WordPress.
Étape 4 : Protéger par mot de passe des pages spécifiques en cours de développement
Que faire si vous souhaitez masquer une page dans WordPress ?
Si vous avez des pages WordPress individuelles et même des produits WooCommerce sur votre site que vous ne voulez pas que vos visiteurs voient, vous pouvez utiliser l'option Inclure les URLs dans les paramètres de contrôle d'accès de SeedProd pour les cacher au public.
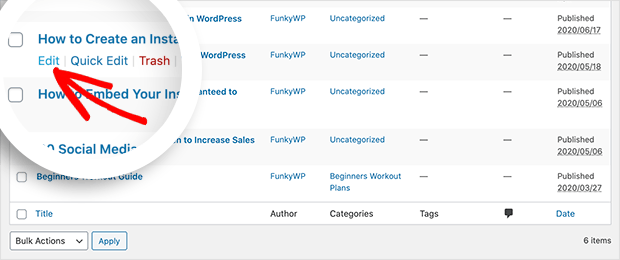
Tout d'abord, vous devez protéger vos pages et vos articles WordPress par un mot de passe individuel. Vous pouvez le faire en allant sur l'article ou la page que vous voulez cacher à vos visiteurs. Cliquez ensuite sur l'option Modifier.

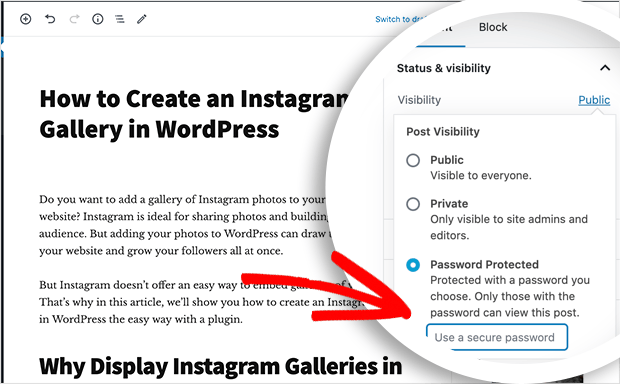
Dans l'éditeur WordPress, vous verrez l'option Publier sur votre droite. Sous cette option, cliquez sur Visibilité " Protégé par mot de passe.

Vous avez maintenant un champ vide dans lequel vous pouvez entrer votre mot de passe. Ajoutez votre mot de passe et cliquez sur le bouton "Publier".
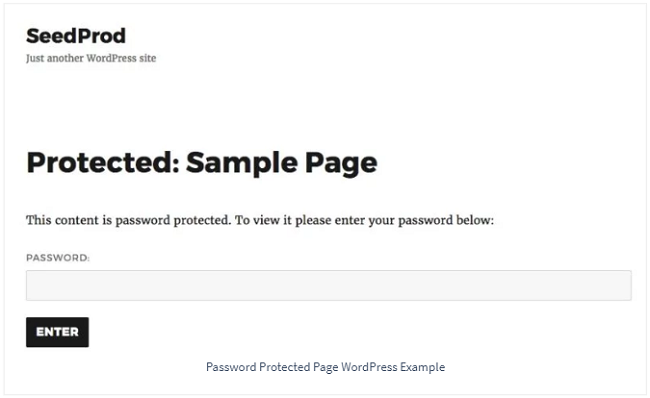
Now, your content will have a password-protected status.
Toute personne qui consulte cette page est invitée à accéder à votre site WordPress à l'aide d'un mot de passe unique via une page de connexion. Vos visiteurs auront besoin du nouveau mot de passe que vous venez d'utiliser pour le protéger afin de déverrouiller la page.

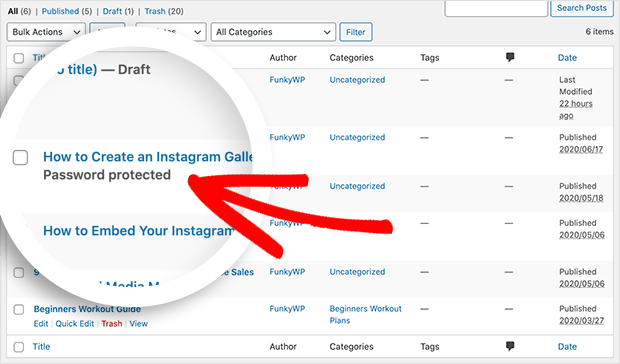
Vous pouvez le faire pour les articles et les pages de WordPress que vous souhaitez garder privés. Chaque page sera marquée " Protégé par mot de passe" en regard de son titre dans le tableau de bord.
Vous pouvez le voir en allant dans Tous les articles ou Toutes les pages dans votre tableau de bord WordPress.

Seules les personnes connectées à votre site web avec un rôle d'administrateur ou le créateur peuvent accéder à ces articles et pages protégés par un mot de passe.
Maintenant que vous avez protégé vos messages et vos pages avec un mot de passe, vous pouvez les ajouter à la liste des pages restreintes dans SeedProd, de sorte que toute personne essayant d'afficher la page verra votre page "coming soon".
Vous devez d'abord éditer votre page "coming soon" et l'afficher dans le constructeur de pages "drag-and-drop".
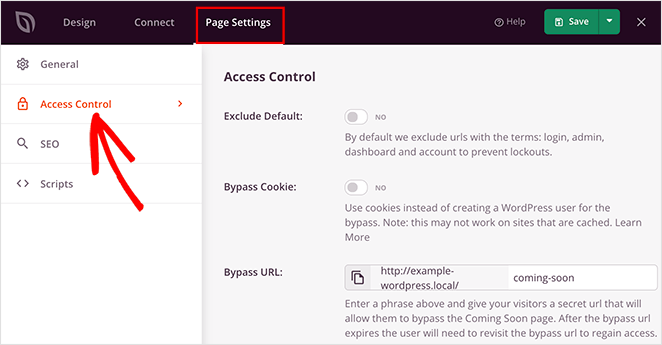
Cliquez sur l'onglet Paramètres de la page en haut de votre écran. Une fois sur la page des paramètres, cliquez sur la section Contrôle d'accès pour afficher les paramètres d'accès disponibles.

Faites ensuite défiler la page jusqu'à ce que vous voyiez la section Inclure/Exclure des URL. En cliquant sur le bouton radio Inclure les URL, vous faites apparaître un champ vide dans lequel vous pouvez saisir les URL des pages et des messages protégés par un mot de passe.

Note : Vous devez ajouter de nouvelles URL sur chaque ligne lorsque vous utilisez l'option Inclure l'URL dans le tableau de bord de SeedProd.
Veillez à appuyer sur le bouton "Entrée" après chaque URL. L'utilisation d'une virgule ou d'une barre oblique inverse pour séparer vos URL peut ne pas donner le résultat escompté.
Après avoir ajouté les URL, cliquez sur le bouton Enregistrer les modifications pour activer la protection par mot de passe.
Sur la même page, vous pouvez également restreindre l'accès aux adresses IP de votre site web.
Découvrez comment Mustard Seed a utilisé SeedProd pour lancer les sites web de ses clients dans cette étude de cas.
FAQ sur la protection par mot de passe d'un site de développement
Oui, en suivant les étapes ci-dessus, vous pouvez cacher l'ensemble de votre site WordPress au public lorsque vous le développez.
Vous pouvez facilement cacher votre site WordPress à Google en activant le paramètre dans WordPress qui décourage les moteurs de recherche d'explorer votre site.
Vous pouvez éditer votre page protégée par un mot de passe dans WordPress en éditant votre page nouvellement créée avec le constructeur de page de SeedProd en cliquant sur Editer la page dans le tableau de bord de SeedProd.
Vous pouvez également modifier la page avec l'éditeur WordPress habituel, comme vous le feriez pour n'importe quelle autre page.
Pour personnaliser la page "En construction" ou "Prochainement", vous pouvez utiliser un plugin comme SeedProd pour concevoir et personnaliser facilement votre page avec une interface de type "glisser-déposer".
Oui, la plupart des plugins qui fournissent une protection par mot de passe pour votre site, comme SeedProd, vous permettent de mettre sur liste blanche des utilisateurs spécifiques ou des rôles d'utilisateurs. Vous pouvez ainsi donner accès à votre site aux membres de votre équipe, à vos clients ou à d'autres parties prenantes sans leur communiquer le mot de passe.
Pour tester les fonctionnalités de votre site, vous pouvez vous connecter en tant qu'administrateur ou en tant qu'utilisateur inscrit sur une liste blanche et naviguer sur le site comme vous le feriez une fois qu'il est en ligne. De cette façon, vous pouvez accéder à tous les aspects de votre site et les tester tout en les cachant au public.
C'est tout.
Désormais, toute personne visitant ces URL verra votre page "bientôt" ou "en construction".
Protégez votre site web en cours de développement dès aujourd'hui
I hope this guide has helped you learn how to password protect WordPress while under development.
Avec les puissants contrôles d'accès de SeedProd et le constructeur de pages par glisser-déposer, vous pouvez créer et protéger des pages d'atterrissage WordPress sans avoir besoin d'un développeur.
If you’re searching for more help protecting your WordPress site, check out our top tutorials and guides:
- Comment protéger un site WordPress par un mot de passe : Le guide ultime
- Comment personnaliser une page protégée par un mot de passe dans WordPress
- Comment protéger une page WordPress par un mot de passe (étape par étape)
- 9 meilleurs plugins WordPress GDPR pour une meilleure conformité
- 9 meilleurs plugins de sécurité WordPress : Les meilleurs choix pour la sécurité du site
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.