Want to customize the password protected page in WordPress so it actually matches your site?
I’ve used WordPress password protection loads of times, usually when I’m building something behind the scenes or sharing a draft with a client.
But every time I saw the default page, I winced. It’s plain, unbranded, and honestly kind of ugly.
So in this tutorial, I’ll show you how to customize your password protected page in WordPress to look clean, branded, and fully on-theme, without touching code.
Whether you’re hiding a landing page, client content, or private documents, you can style your protected page easily using visual tools like SeedProd.
Quick Summary: Here’s what you’ll learn in this guide:
- Customize specific password-protected pages with SeedProd
- Style the default WordPress password page using CSS Hero
- Apply a custom password page to your entire WordPress site
- Creative use cases for protected pages
- FAQs about customizing password protected pages
Why Customize a Password Protected Page in WordPress?
If you’re offering exclusive content to members or clients, the built-in WordPress password protect page feature can come in handy. It lets you quickly lock a page or even your whole site with a simple password.
For example, I’ve used it to hide landing pages while they’re still being built. You might want to do the same for online courses, premium downloads, or other gated content.
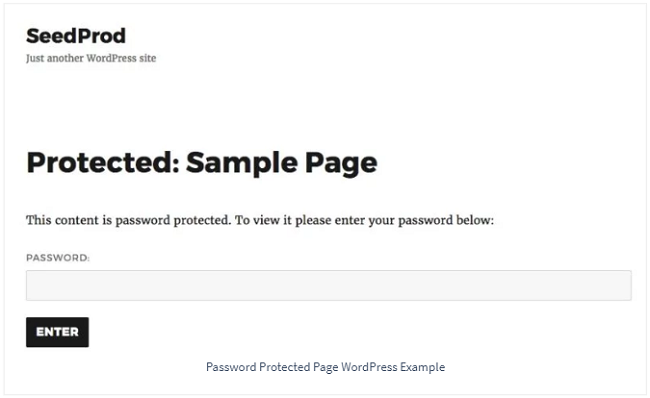
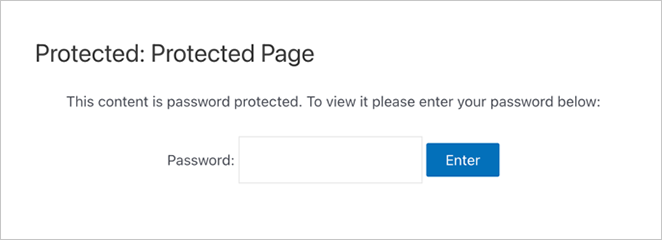
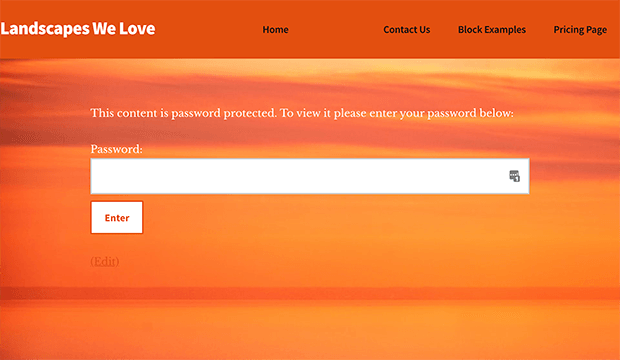
But here’s the thing: the default password form isn’t the best-looking. It’s a plain box asking for a password, with no styling or branding:

By giving it a more custom design, you can:
- Offer a better user experience
- Keep your site’s branding consistent
- Help users know exactly what to do
So if you’re wondering how to style WordPress password protected page content, you’re in the right place.
When to Use Password-Protected Pages
You don’t always need a full membership plugin to protect content. In lots of cases, just adding a password is enough.
Here are a few times I’ve used password-protected pages. You might find them helpful too:
- Client pages: Share designs, documents, or contracts privately with clients.
- Under construction pages: Hide new landing pages while you’re still building.
- Internal team content: Keep internal updates, schedules, or SOPs private.
- Limited-time offers: Make secret pages for email subscribers or VIPs.
- Personal projects: Lock down writing, test pages, or anything not ready to publish.
Comment protéger une page WordPress par un mot de passe
You can password protect WordPress pages using the default WordPress visibility settings by following these steps:
- Ouvrez la page ou le message que vous souhaitez protéger
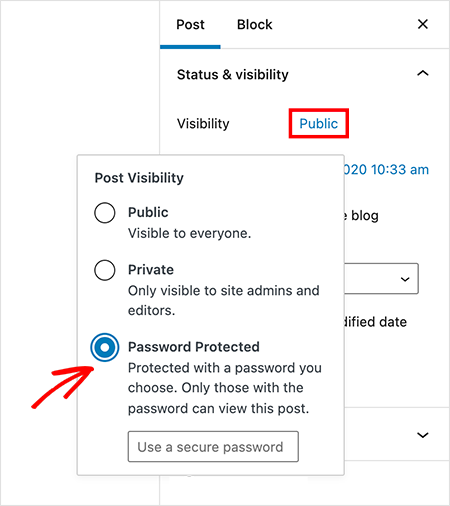
- Dans la méta-boîte Publier, cliquez sur l'option Visibilité
- Choisissez Protégé par mot de passe dans le menu déroulant
- Saisissez le mot de passe que vous souhaitez que les utilisateurs saisissent pour accéder au contenu protégé.
- Cliquez sur le bouton bleu Publier pour enregistrer vos modifications

You now know how to password protect WordPress page content. After saving your changes, you can visit your site and see the password protected page working:

Now, let’s go over some ways to customize WordPress password protected page content so it matches the rest of your site.
Method 1. Customize Specific Password Protected Pages
Key Takeaway: You can fully customize individual password-protected pages in WordPress using SeedProd’s drag-and-drop builder — no code or theme editing required.
Let’s explore how to edit password protected page designs for specific pages. Making these pages look professional and match the rest of your site creates a better experience for your visitors and reinforces your brand.
I like to use SeedProd for customizing individual password-protected pages. It’s a WordPress website builder with a visual editor that makes design easy.

It also includes Access Controls, which are helpful for restricting access to certain pages. This makes it so that only authorized people can see your content. You can then use SeedProd’s customization options to style the page.
Here’s how to customize your password-protected page with SeedProd:
Alternatively, you can follow these written instructions:
Step 1: Install and Open SeedProd
First, get started with SeedProd here. Then follow these instructions for installing the SeedProd page builder plugin.
Ensuite, créez une page d'atterrissage " coming soon" ou "mode maintenance". Il s'agit de pages spéciales dont l'accès est contrôlé et qui permettent de restreindre l'accès à votre site web.
To do that, click the SeedProd icon from your WordPress admin. This takes you to the SeedProd dashboard, where you can add new pages and edit them in the customizer.
Étape 2 : Créer une page "Coming Soon" ou "Maintenance

Cliquez ensuite sur le bouton Créer une page Coming Soon.

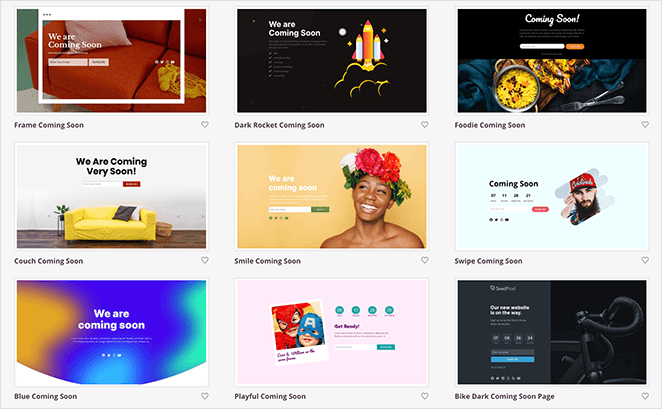
Vous trouverez ensuite plusieurs modèles personnalisés à utiliser comme point de départ pour la conception de votre page.

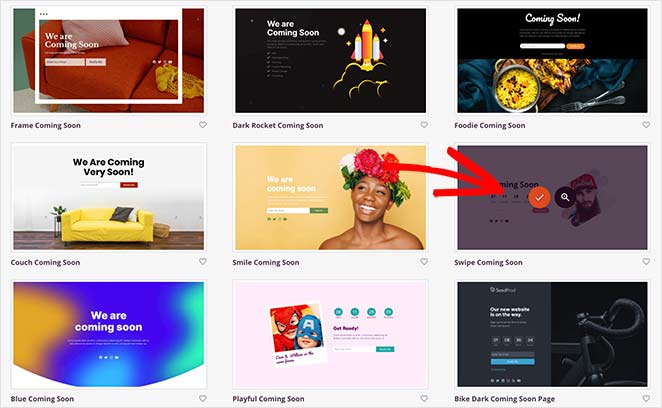
Pour notre exemple, nous utiliserons le modèle Swipe coming soon. Pour lancer le modèle, passez votre souris sur la vignette et cliquez sur l'icône de la coche.

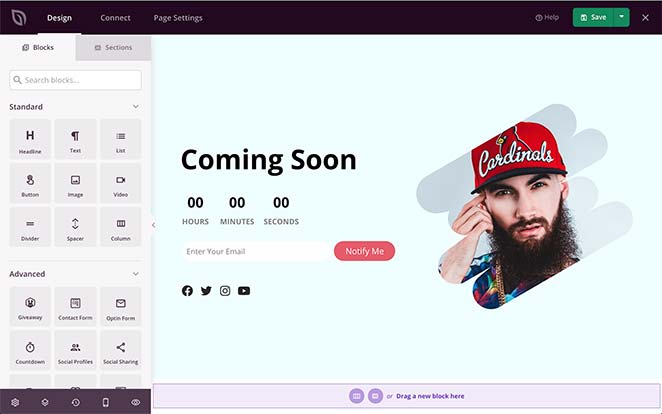
Your coming soon page template will appear in the drag-and-drop page builder. Here, you can begin to customize the password protected page to suit your brand.
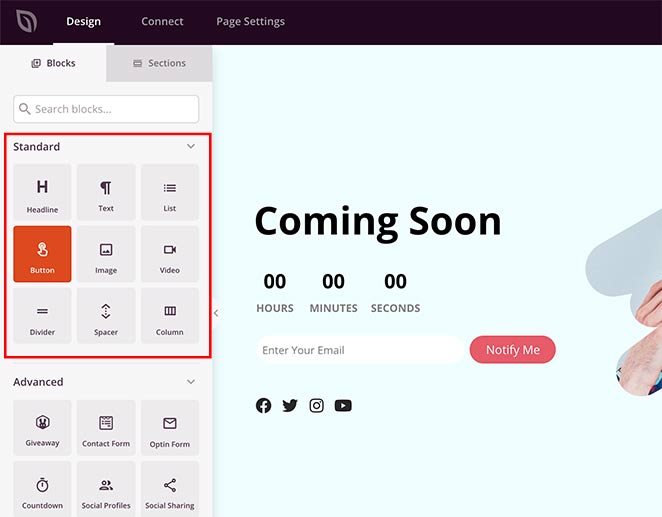
Step 3: Customize the Page with Drag-and-Drop Blocks

Le constructeur de pages de SeedProd est semblable au personnalisateur de WordPress en ce sens que vous pouvez apporter des modifications en temps réel.
It also has WordPress blocks. These blocks make it easy to customize the password-protected page without prior design experience.
Vous pouvez choisir parmi les blocs standard tels que les titres, les boutons, les images, les vidéos, les séparateurs, etc.

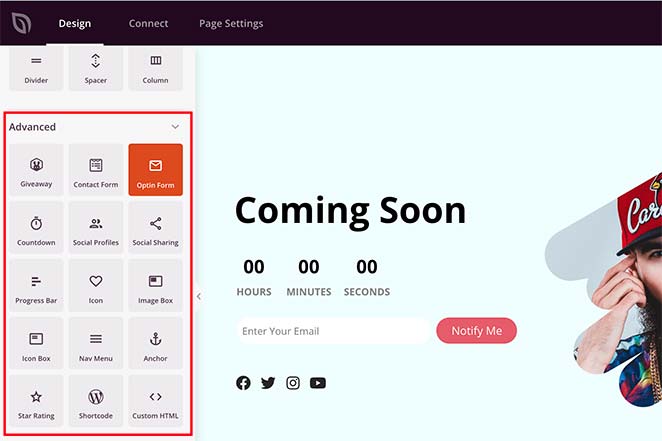
Vous pouvez également utiliser des blocs de page d'atterrissage pour augmenter le nombre de prospects et de conversions, par exemple :
- Offres d'achat - Ajoutez une offre d'achat RafflePress à votre page avec le bloc d'offres d'achat prêt à l'emploi.
- Formulaires de contact - Ajoutez des formulaires de contact créés avec WPForms à votre page d'atterrissage.
- Formulaires d'optin - Augmentez le nombre de prospects grâce à des formulaires d'inscription dotés de modèles et de styles personnalisés.
- Comptes à rebours - Créez un sentiment d'urgence avec des comptes à rebours en direct.
- Boutons sociaux - Augmentez le nombre de vos abonnés aux médias sociaux grâce aux profils sociaux et aux boutons de partage.
- Et bien d'autres choses encore.

Vous pouvez ajouter ces fonctionnalités à votre page en les faisant glisser de la gauche vers l'aperçu de votre page en direct, à droite.
Cliquez ensuite sur n'importe quel élément pour en modifier le contenu. Vous pouvez également choisir un modèle de bloc personnalisé et apporter des modifications avancées.
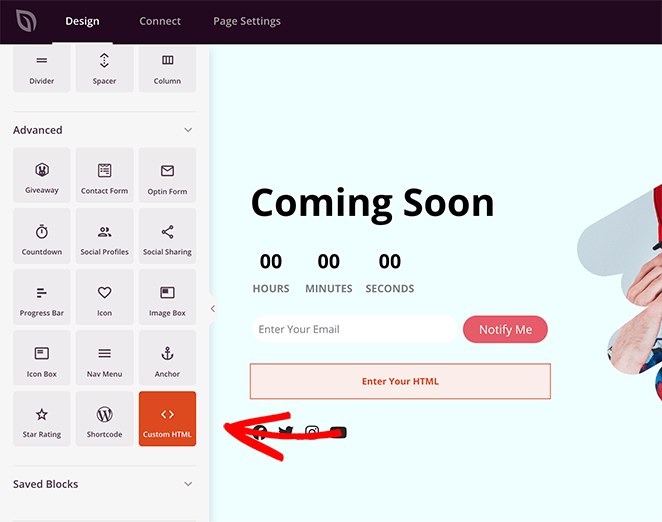
Step 4: Add a Password Field Using Shortcode
Vous pouvez inclure un champ de saisie de mot de passe sur votre page. Les utilisateurs doivent saisir un mot de passe avant de cliquer sur Envoyer pour accéder à votre contenu protégé.
Pour ce faire, faites glisser le bloc HTML personnalisé dans votre éditeur de pages en ligne.

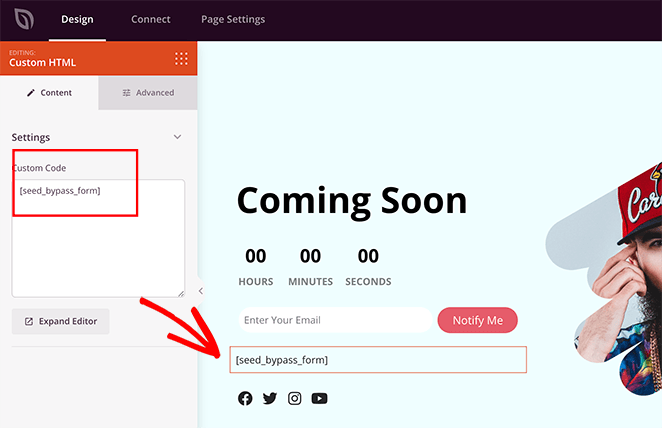
Cliquez ensuite sur le bloc pour en modifier le contenu. Collez ensuite ce shortcode seed_bypass_form dans l'éditeur de contenu avec des crochets de chaque côté.

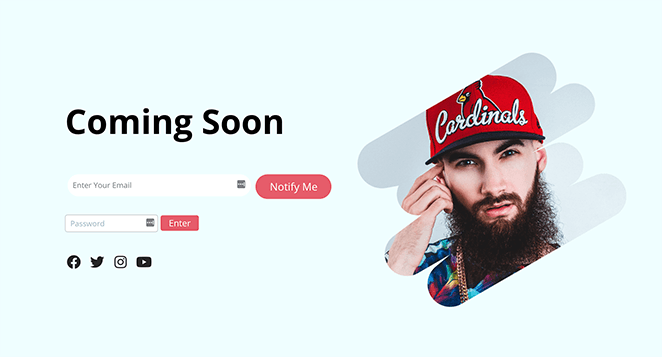
You won’t see the password input field until you preview your live page. It will, however, give you a custom password form WordPress visitors can use to unlock the page.
Step 5: Set Up Access Controls
After customizing your page with the bypass form shortcode, you’ll want to set up password protection for specific pages of your WordPress site.
To do this, click the Page Settings tab at the top of the builder and select the Access Controls heading. Next, add a password in the ‘Bypass URL’ field. This acts as a password for your page, and also a link clients and team members can use to get past the password protection and access the page.

You can also exclude pages from password protections, such as your dashboard, admin, and login, so you don’t get locked out of your site.
Now, you need to decide which pages will be password protected. This could be pages with members-only content, lead magnets, or even an unfinished landing page.
Simply find the ‘Include URLs’ heading and add the WordPress password protected page you want to restrict in the text box. For example, you can add specific landing pages and posts, or even use this feature for password protected categories.

Une fois que vous êtes satisfait des personnalisations apportées à votre page WordPress protégée, il est temps de la publier.
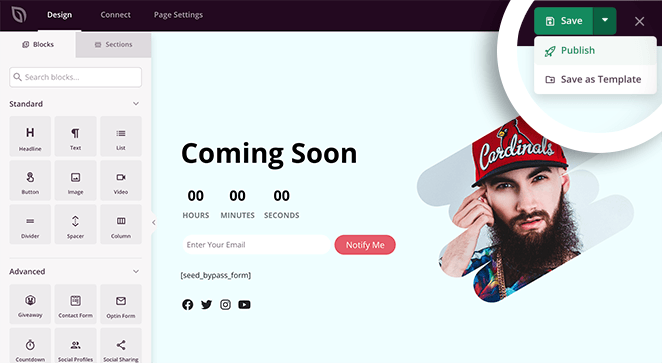
Step 6: Publish and Preview Your Page
Pour publier une page protégée par un mot de passe, cliquez sur la flèche vers le bas située à côté du bouton Enregistrer, puis cliquez sur Publier.

Une fenêtre contextuelle s'affiche pour vous indiquer que votre page est publiée. Vous pouvez alors cliquer sur le bouton Voir la page en direct pour prévisualiser vos modifications.

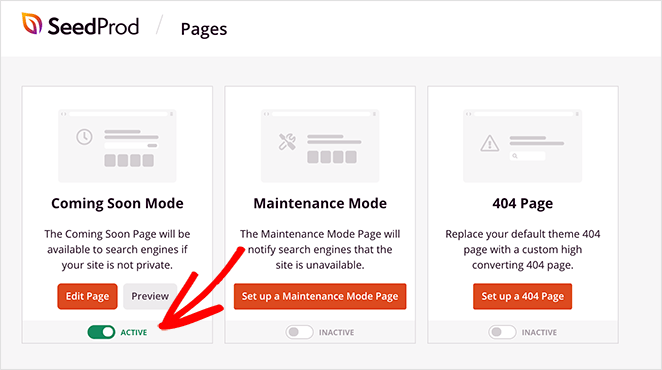
Pour rendre votre page active, retournez sur votre tableau de bord SeedProd. Dans la section Coming Soon Mode, faites passer la case Inactive à Active.

Votre page personnalisée protégée par un mot de passe est maintenant en ligne !

Si vous souhaitez modifier à nouveau votre page, cliquez sur le bouton Editer la page dans SeedProd. Vous pourrez alors modifier à nouveau le message, le contenu et le style de votre page.
Want to create your own branded, password-protected page in minutes?
Method 2. Customize Default Password-Protected WordPress Page
Key Takeaway: CSS Hero lets you style the default password form with your own fonts, colors, and layout, without touching CSS.
When you password protect a WordPress page from the WordPress editor, your page inherits the styling from your WordPress theme.
To customize it, you can use a visual editor plugin like CSS Hero. It lets you edit the CSS of any page without editing the code.
This is a great option if you’re looking for a simple way to WordPress edit password protected page styles without installing a full page builder. You can also use it to tweak the design of your customize WordPress reset password page or other login-related screens.
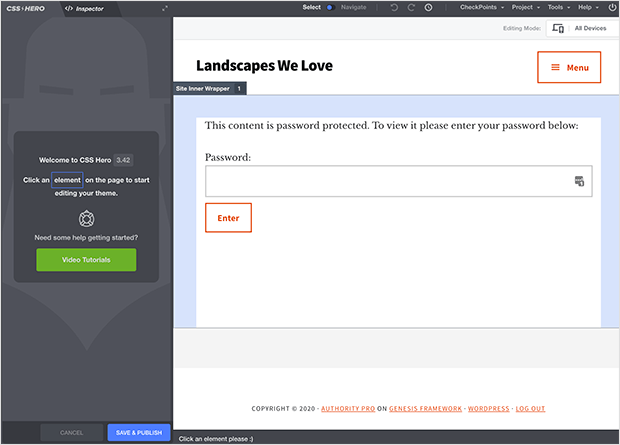
Step 1: Install and Launch CSS Hero
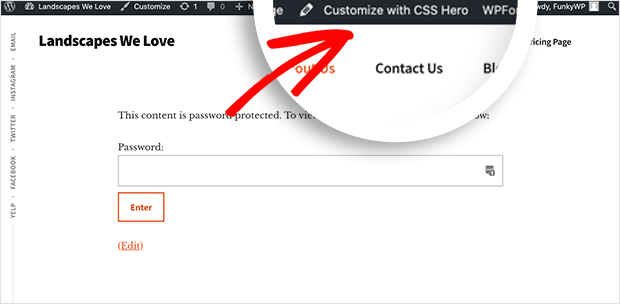
First, get CSS Hero here and install the plugin on your website. Then, navigate to your password-protected page in WordPress.
Dans la barre d'administration de WordPress, en haut de votre page, cliquez sur l'option Personnaliser avec CSS Hero.

Il s'agit d'un éditeur visuel simple qui permet d'éditer et de personnaliser votre page WordPress.

With CSS Hero, you can customize various elements of your password-protected page, including:
- Typography: Change font styles, sizes, and colors for the page title, form labels, and other text elements.
- Form Elements: Modify the appearance of the password input field, including its border, background color, and placeholder text.
- Button Design: Customize the submit button with different colors, hover effects, rounded corners, or even add icons.
- Layout Adjustments: Alter the positioning and spacing of elements, add padding or margins, and adjust the overall layout of the form.
- Background Effects: Beyond simple colors, you can add gradients, patterns, or even background images to the entire page or specific sections.
- Responsive Design: Make sure your customizations look good on all devices by adjusting styles for different screen sizes.
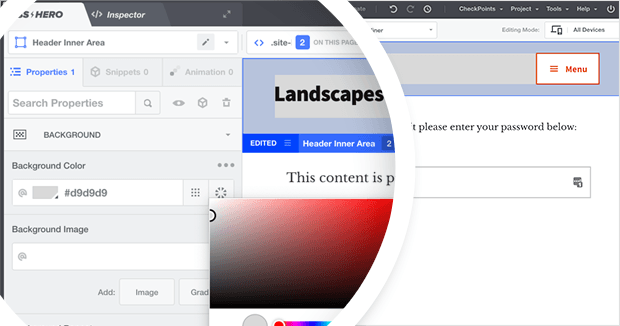
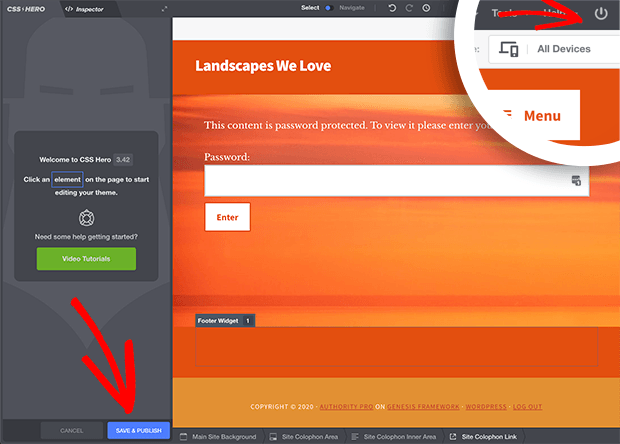
Step 2: Style Your Password Page Elements
Cliquez sur l'en-tête pour ouvrir le panneau d'options à gauche. Vous pouvez ensuite choisir une couleur à l'aide de l'outil de sélection des couleurs.

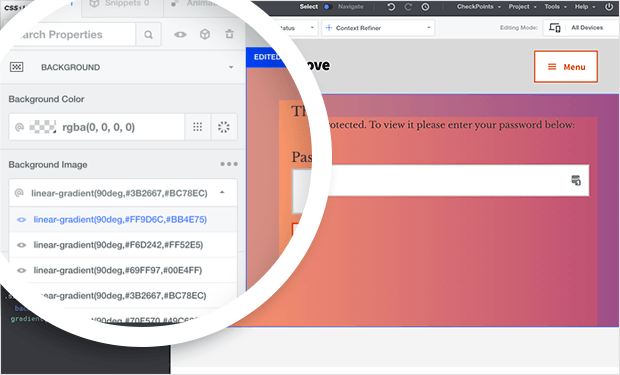
Click your page’s background. You can change it by choosing a color or gradient from the list, or you can add your own background image.

L'inconvénient de l'utilisation de CSS Hero est que vous ne pouvez pas ajouter des éléments tels que des formulaires de contact, des formulaires d'inscription et des boutons sociaux. Pour ces éléments, nous suggérons d'utiliser la méthode SeedProd ci-dessous.
Continuez à personnaliser votre page, en cliquant sur différents éléments et en ajoutant des couleurs et des polices personnalisées.
Step 3: Save and Preview Your Changes
Lorsque vous êtes satisfait de votre conception, cliquez sur le bouton Enregistrer et publier. Cliquez ensuite sur l'icône Quitter dans le coin supérieur droit de votre écran.

Vous accéderez ainsi à votre nouvelle page verrouillée, avec son formulaire de mot de passe.

Method 3. Show a Custom Protected Page on Your Entire Website
Key Takeaway: You can apply a site-wide password wall with SeedProd by enabling Coming Soon mode and using Access Controls to protect every page.
You can also use SeedProd to customize and show a password protected page on every page of your website. That way, users will need to enter a password to access any of your content.
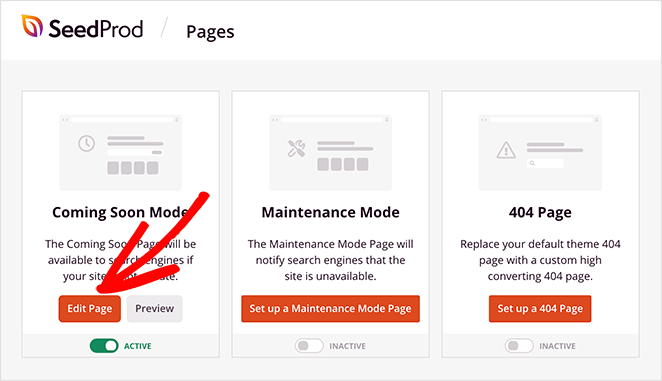
The steps to password protect your WordPress website are the same as above. Go to SeedProd » Landing Pages, and in the Coming Soon panel, click Edit Page.

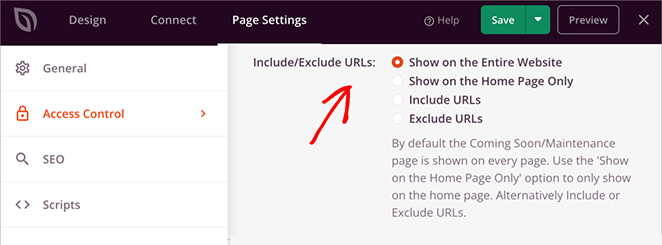
From there, click the Page Settings tab and find the Access Controls heading. Here, scroll to the ‘Include/Exclude URLs’ area and click the ‘Show on the Entire Website’ radio button.

Once you’ve saved the changes, your custom password page will appear on every page of your entire site.
With this method, it’s easy to create a WordPress style password protected page that looks great and covers your whole site.
Bonus: Use Cases for Password-Protected Pages
Still wondering what else you can do with a password-protected page? Here are a few creative ways I’ve seen it used:
- Gated newsletters: Let subscribers access bonus content with a shared password.
- Premium videos: Protect exclusive video training or replays behind a locked page.
- Client dashboards: Give each client a private page with updates, links, and documents.
- Mini membership areas: Create simple member-only pages without needing a full plugin.
Questions fréquemment posées
Et voilà !
Plus de conseils sur la protection par mot de passe de WordPress
Customizing protected pages in WordPress doesn’t have to be complicated. Whether you’re using SeedProd or CSS Hero, you can get your WordPress customize password protected page setup looking just the way you want.
You don’t need to edit any code or mess with theme files. Just pick the approach that works best for your site and goals.
Qu'attendez-vous donc ?
Pour plus de conseils sur la protection par mot de passe de votre site WordPress, veuillez consulter ces guides d'experts :
- Comment protéger un site WordPress par un mot de passe : Le guide ultime
- Comment protéger une page WordPress par un mot de passe (étape par étape)
- Comment protéger par mot de passe un site WordPress en cours de développement
- Comment sécuriser votre site WordPress contre les pirates (17 conseils d'experts)
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.