Want to customize the password protected page in WordPress so it actually matches your site?
I’ve used WordPress password protection loads of times, usually when I’m building something behind the scenes or sharing a draft with a client.
But every time I saw the default page, I winced. It’s plain, unbranded, and honestly kind of ugly.
So in this tutorial, I’ll show you how to customize your password protected page in WordPress to look clean, branded, and fully on-theme, without touching code.
Whether you’re hiding a landing page, client content, or private documents, you can style your protected page easily using visual tools like SeedProd.
Quick Summary: Here’s what you’ll learn in this guide:
- Customize specific password-protected pages with SeedProd
- Style the default WordPress password page using CSS Hero
- Apply a custom password page to your entire WordPress site
- Creative use cases for protected pages
- FAQs about customizing password protected pages
Why Customize a Password Protected Page in WordPress?
If you’re offering exclusive content to members or clients, the built-in WordPress password protect page feature can come in handy. It lets you quickly lock a page or even your whole site with a simple password.
For example, I’ve used it to hide landing pages while they’re still being built. You might want to do the same for online courses, premium downloads, or other gated content.
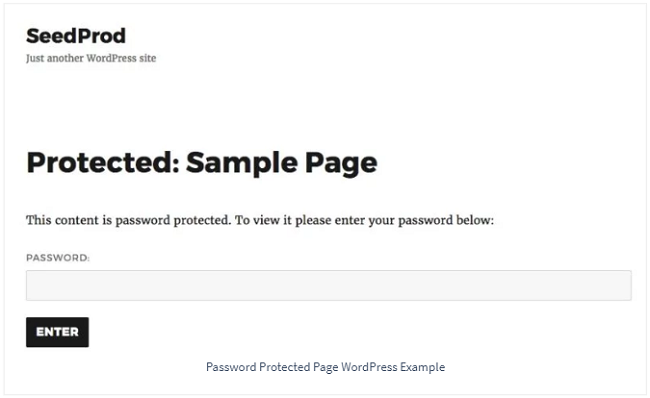
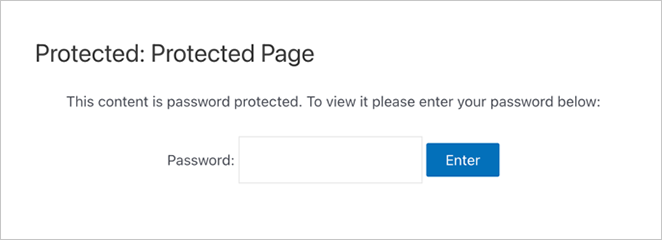
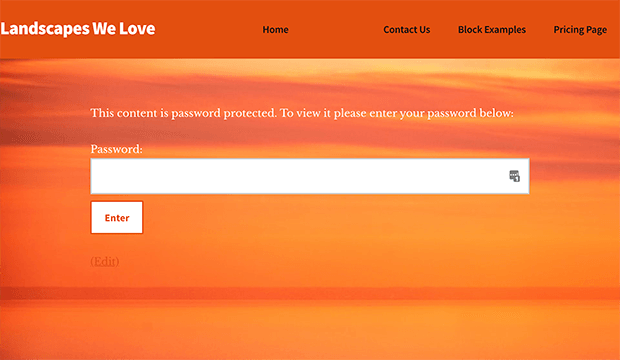
But here’s the thing: the default password form isn’t the best-looking. It’s a plain box asking for a password, with no styling or branding:

By giving it a more custom design, you can:
- Offer a better user experience
- Keep your site’s branding consistent
- Help users know exactly what to do
So if you’re wondering how to style WordPress password protected page content, you’re in the right place.
When to Use Password-Protected Pages
You don’t always need a full membership plugin to protect content. In lots of cases, just adding a password is enough.
Here are a few times I’ve used password-protected pages. You might find them helpful too:
- Client pages: Share designs, documents, or contracts privately with clients.
- Under construction pages: Hide new landing pages while you’re still building.
- Internal team content: Keep internal updates, schedules, or SOPs private.
- Limited-time offers: Make secret pages for email subscribers or VIPs.
- Personal projects: Lock down writing, test pages, or anything not ready to publish.
Cómo proteger con contraseña una página de WordPress
You can password protect WordPress pages using the default WordPress visibility settings by following these steps:
- Abra la página o la entrada que desea proteger
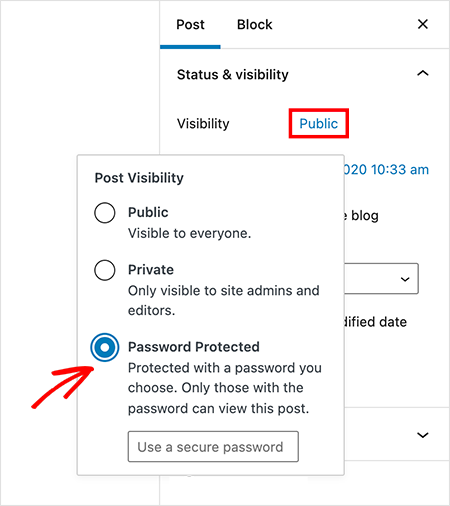
- En el cuadro Publicar, haga clic en la opción Visibilidad
- Seleccione Protegido con contraseña en el menú desplegable
- Introduzca la contraseña que desea que los usuarios introduzcan para acceder al contenido protegido
- Pulse el botón azul Publicar para guardar los cambios

You now know how to password protect WordPress page content. After saving your changes, you can visit your site and see the password protected page working:

Now, let’s go over some ways to customize WordPress password protected page content so it matches the rest of your site.
Method 1. Customize Specific Password Protected Pages
Key Takeaway: You can fully customize individual password-protected pages in WordPress using SeedProd’s drag-and-drop builder — no code or theme editing required.
Let’s explore how to edit password protected page designs for specific pages. Making these pages look professional and match the rest of your site creates a better experience for your visitors and reinforces your brand.
I like to use SeedProd for customizing individual password-protected pages. It’s a WordPress website builder with a visual editor that makes design easy.

It also includes Access Controls, which are helpful for restricting access to certain pages. This makes it so that only authorized people can see your content. You can then use SeedProd’s customization options to style the page.
Here’s how to customize your password-protected page with SeedProd:
Alternatively, you can follow these written instructions:
Step 1: Install and Open SeedProd
First, get started with SeedProd here. Then follow these instructions for installing the SeedProd page builder plugin.
A continuación, cree una página de aterrizaje en modo Próximamente o Mantenimiento. Se trata de páginas especiales de acceso controlado para restringir su sitio web.
To do that, click the SeedProd icon from your WordPress admin. This takes you to the SeedProd dashboard, where you can add new pages and edit them in the customizer.
Paso 2: Crear una página Coming Soon o de mantenimiento

A continuación, haga clic en el botón Configurar una página Coming Soon.

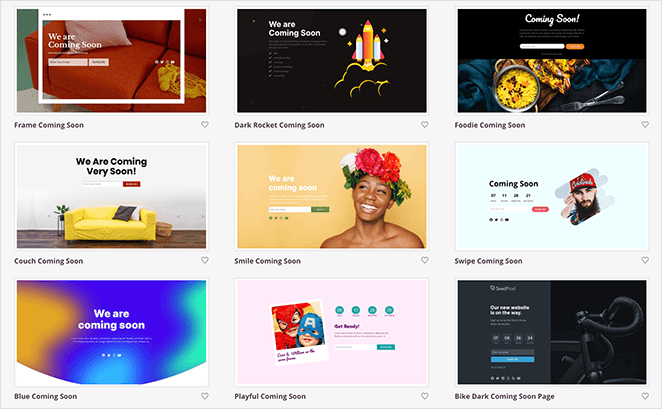
A continuación, verás varias plantillas personalizadas que puedes utilizar como punto de partida para el diseño de tu página.

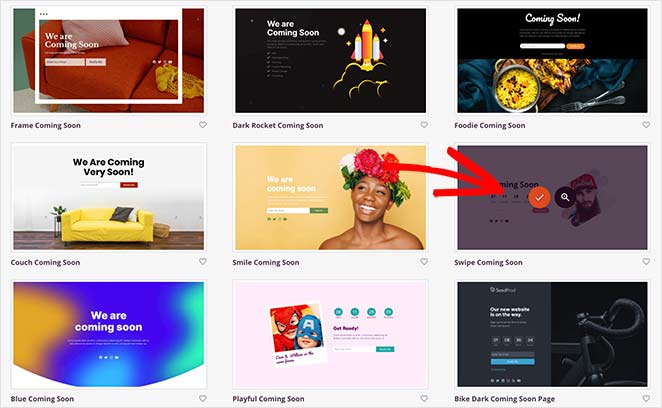
Para nuestro ejemplo, utilizaremos la plantilla Swipe coming soon. Para iniciar la plantilla, pase el ratón por encima de la miniatura y haga clic en el icono de la marca.

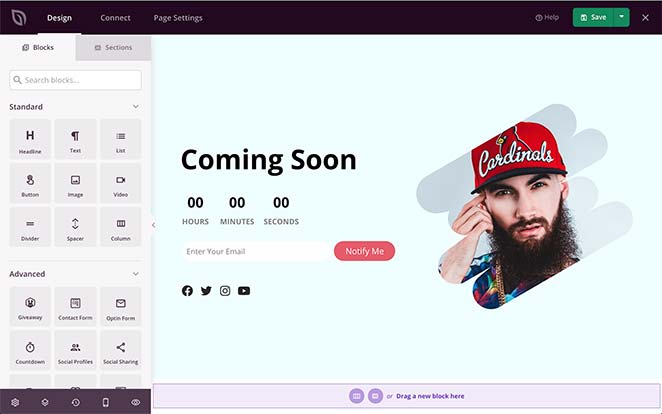
Your coming soon page template will appear in the drag-and-drop page builder. Here, you can begin to customize the password protected page to suit your brand.
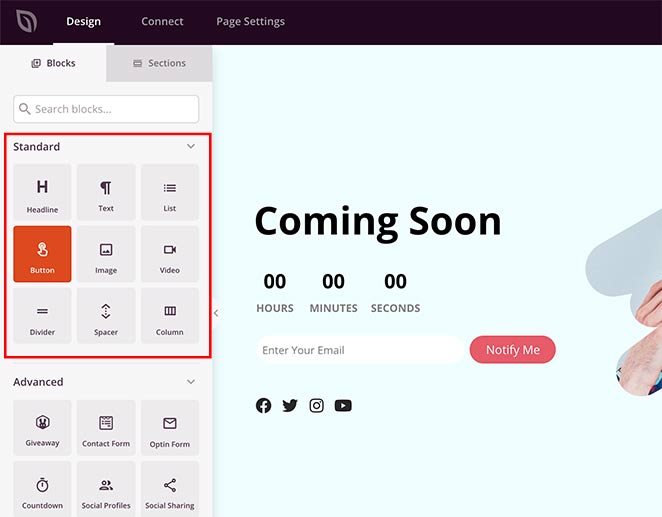
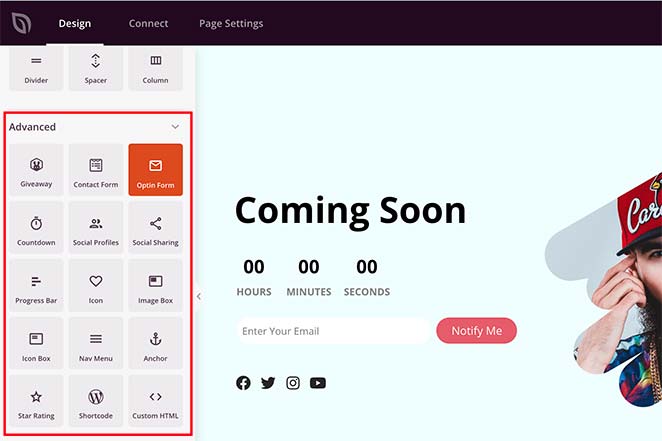
Step 3: Customize the Page with Drag-and-Drop Blocks

El constructor de páginas de SeedProd es como el personalizador de WordPress en el sentido de que puedes hacer cambios en tiempo real.
It also has WordPress blocks. These blocks make it easy to customize the password-protected page without prior design experience.
Puede elegir entre bloques estándar como titulares, botones, imágenes, vídeos, divisores, etc.

También puede utilizar bloques de páginas de aterrizaje para generar más clientes potenciales y conversiones, como:
- Regalos - Añade un regalo de RafflePress a tu página con el bloque de regalos ya preparado.
- Formularios de contacto - Añade formularios de contacto hechos con WPForms a tu página de aterrizaje.
- Formularios de suscripción - Aumente el número de clientes potenciales con formularios de suscripción que incluyen plantillas y estilos personalizados.
- Temporizadores de cuenta atrás: cree una sensación de urgencia con cuentas atrás en directo.
- Botones sociales: aumente sus seguidores en las redes sociales con perfiles sociales y botones para compartir.
- Y mucho más.

Puede añadir estas funciones a su página arrastrándolas desde la izquierda a la vista previa de su página en directo, a la derecha.
A continuación, haga clic en cualquier elemento para editar el contenido. También puede elegir una plantilla de bloque personalizada y añadir cambios avanzados.
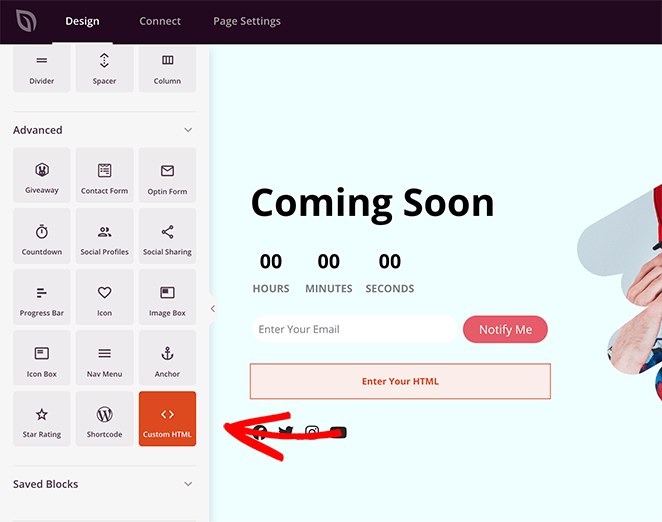
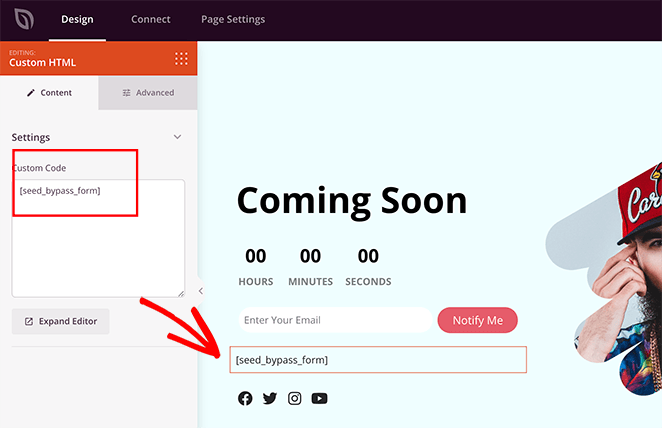
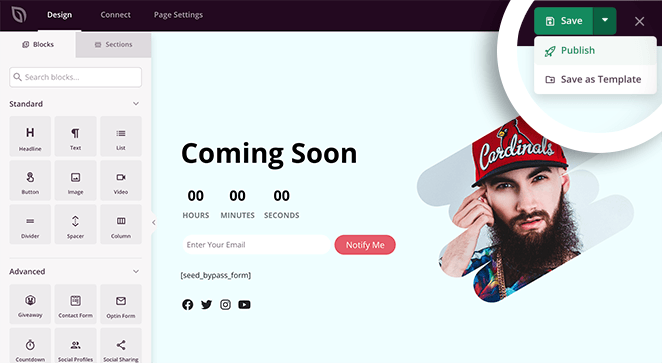
Step 4: Add a Password Field Using Shortcode
Puede incluir un campo de entrada de contraseña en su página. Los usuarios tienen que escribir una contraseña antes de hacer clic en Enviar para acceder al contenido protegido.
Para ello, arrastre el bloque HTML personalizado a su editor de páginas en vivo.

A continuación, haga clic en el bloque para editar el contenido. Ahora pega este shortcode seed_bypass_form en el editor de contenido con corchetes a cada lado.

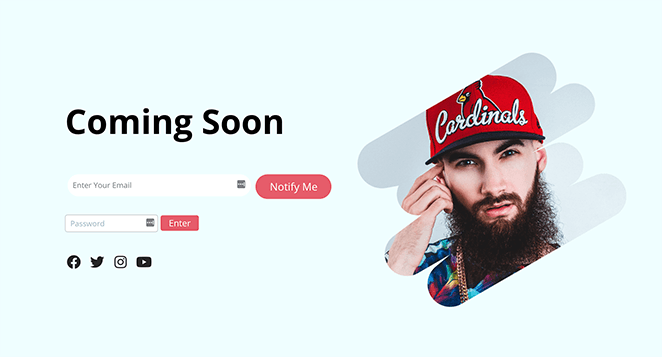
You won’t see the password input field until you preview your live page. It will, however, give you a custom password form WordPress visitors can use to unlock the page.
Step 5: Set Up Access Controls
After customizing your page with the bypass form shortcode, you’ll want to set up password protection for specific pages of your WordPress site.
To do this, click the Page Settings tab at the top of the builder and select the Access Controls heading. Next, add a password in the ‘Bypass URL’ field. This acts as a password for your page, and also a link clients and team members can use to get past the password protection and access the page.

You can also exclude pages from password protections, such as your dashboard, admin, and login, so you don’t get locked out of your site.
Now, you need to decide which pages will be password protected. This could be pages with members-only content, lead magnets, or even an unfinished landing page.
Simply find the ‘Include URLs’ heading and add the WordPress password protected page you want to restrict in the text box. For example, you can add specific landing pages and posts, or even use this feature for password protected categories.

Una vez que esté satisfecho con las personalizaciones de su página protegida de WordPress, es hora de publicarla.
Step 6: Publish and Preview Your Page
Para publicar una página protegida por contraseña, haga clic en la flecha hacia abajo situada junto al botón Guardar y, a continuación, haga clic en Publicar.

Verás una ventana emergente que te indica que tu página está publicada. A continuación, puedes hacer clic en el botón Ver página en directo para previsualizar los cambios.

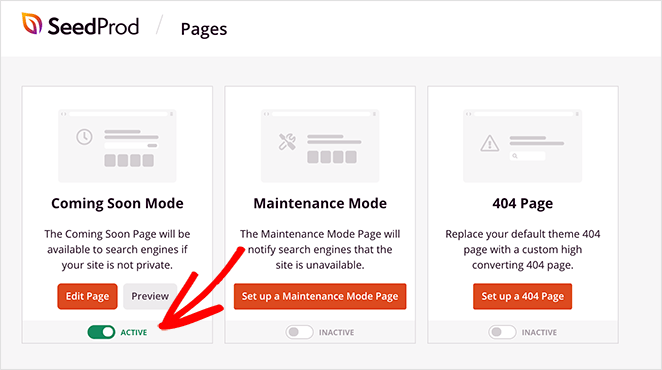
Para activar su página, vuelva a su panel de SeedProd. En la sección Coming Soon Mode, cambie el interruptor Inactive a Active.

Su página personalizada protegida por contraseña ya está activa.

Si desea cambiar su página de nuevo, haga clic en el botón Editar página en SeedProd. A continuación, puede volver a cambiar el mensaje, el contenido y el estilo de su página.
Want to create your own branded, password-protected page in minutes?
Method 2. Customize Default Password-Protected WordPress Page
Key Takeaway: CSS Hero lets you style the default password form with your own fonts, colors, and layout, without touching CSS.
When you password protect a WordPress page from the WordPress editor, your page inherits the styling from your WordPress theme.
To customize it, you can use a visual editor plugin like CSS Hero. It lets you edit the CSS of any page without editing the code.
This is a great option if you’re looking for a simple way to WordPress edit password protected page styles without installing a full page builder. You can also use it to tweak the design of your customize WordPress reset password page or other login-related screens.
Step 1: Install and Launch CSS Hero
First, get CSS Hero here and install the plugin on your website. Then, navigate to your password-protected page in WordPress.
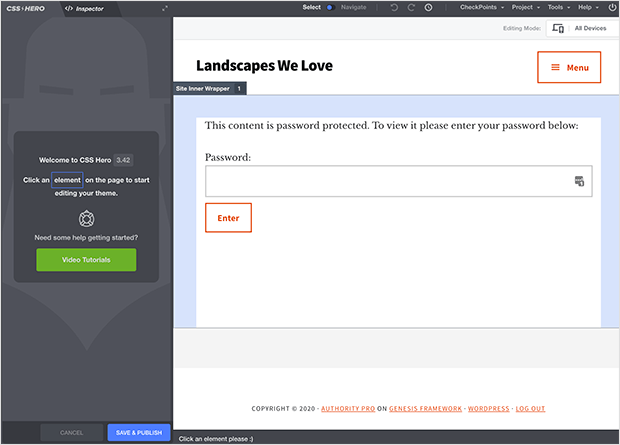
En la barra de administración de WordPress, en la parte superior de su página, haga clic en la opción Personalizar con CSS Hero.

Esto revela un sencillo editor visual de apuntar y hacer clic para editar y personalizar su página de WordPress.

With CSS Hero, you can customize various elements of your password-protected page, including:
- Typography: Change font styles, sizes, and colors for the page title, form labels, and other text elements.
- Form Elements: Modify the appearance of the password input field, including its border, background color, and placeholder text.
- Button Design: Customize the submit button with different colors, hover effects, rounded corners, or even add icons.
- Layout Adjustments: Alter the positioning and spacing of elements, add padding or margins, and adjust the overall layout of the form.
- Background Effects: Beyond simple colors, you can add gradients, patterns, or even background images to the entire page or specific sections.
- Responsive Design: Make sure your customizations look good on all devices by adjusting styles for different screen sizes.
Step 2: Style Your Password Page Elements
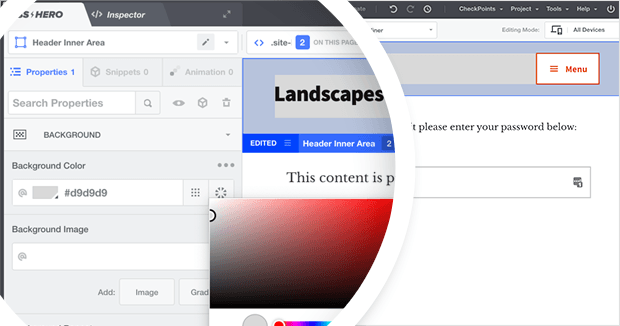
Haga clic en la cabecera para abrir el panel de opciones de la izquierda. A continuación, puedes elegir un color en la herramienta de selección de color.

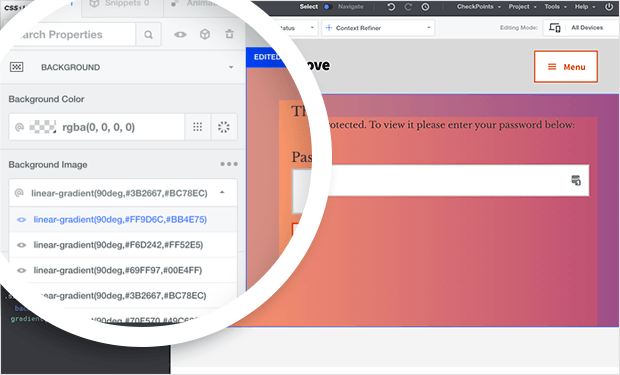
Click your page’s background. You can change it by choosing a color or gradient from the list, or you can add your own background image.

El inconveniente de usar CSS Hero es que no puedes añadir elementos como formularios de contacto, formularios de registro y botones sociales. Para estos, sugerimos utilizar el método SeedProd a continuación.
Continúe personalizando su página, haciendo clic en diferentes elementos y añadiendo colores y fuentes personalizados.
Step 3: Save and Preview Your Changes
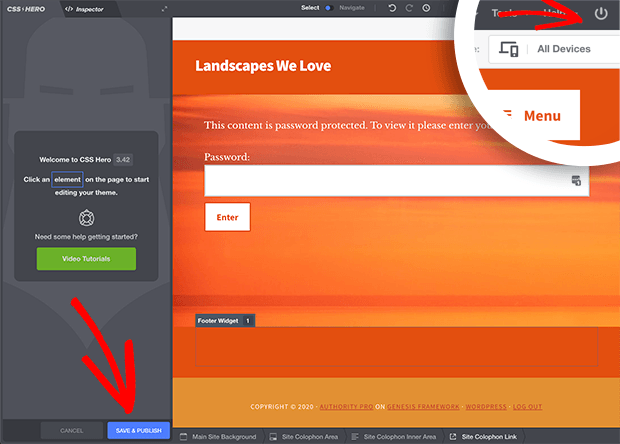
Cuando esté satisfecho con su diseño, haga clic en el botón Guardar y publicar. A continuación, haz clic en el icono Salir situado en la esquina superior derecha de la pantalla.

Esto le llevará a su diseño de página bloqueada recién editado, completo con su formulario de contraseña.

Method 3. Show a Custom Protected Page on Your Entire Website
Key Takeaway: You can apply a site-wide password wall with SeedProd by enabling Coming Soon mode and using Access Controls to protect every page.
You can also use SeedProd to customize and show a password protected page on every page of your website. That way, users will need to enter a password to access any of your content.
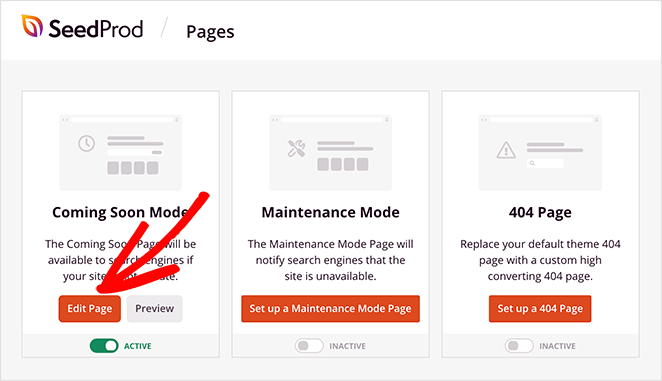
The steps to password protect your WordPress website are the same as above. Go to SeedProd » Landing Pages, and in the Coming Soon panel, click Edit Page.

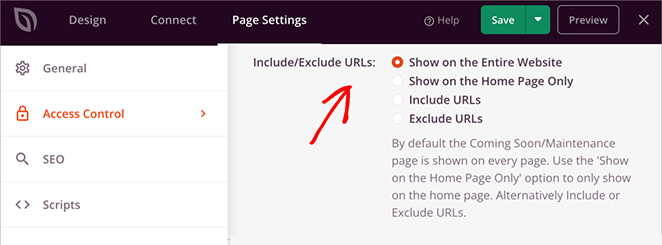
From there, click the Page Settings tab and find the Access Controls heading. Here, scroll to the ‘Include/Exclude URLs’ area and click the ‘Show on the Entire Website’ radio button.

Once you’ve saved the changes, your custom password page will appear on every page of your entire site.
With this method, it’s easy to create a WordPress style password protected page that looks great and covers your whole site.
Bonus: Use Cases for Password-Protected Pages
Still wondering what else you can do with a password-protected page? Here are a few creative ways I’ve seen it used:
- Gated newsletters: Let subscribers access bonus content with a shared password.
- Premium videos: Protect exclusive video training or replays behind a locked page.
- Client dashboards: Give each client a private page with updates, links, and documents.
- Mini membership areas: Create simple member-only pages without needing a full plugin.
Preguntas frecuentes
¡Ya está!
Más consejos sobre la protección de contraseñas en WordPress
Customizing protected pages in WordPress doesn’t have to be complicated. Whether you’re using SeedProd or CSS Hero, you can get your WordPress customize password protected page setup looking just the way you want.
You don’t need to edit any code or mess with theme files. Just pick the approach that works best for your site and goals.
¿A qué esperas?
Para obtener más consejos sobre cómo proteger su sitio de WordPress con una contraseña, consulte estas guías de expertos:
- Cómo proteger con contraseña un sitio de WordPress: La guía definitiva
- Cómo proteger con contraseña una página de WordPress (paso a paso)
- Cómo proteger con contraseña un sitio WordPress mientras está en desarrollo
- Cómo proteger su sitio WordPress de los piratas informáticos (17 consejos de expertos)
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.