Want to customize the password protected page in WordPress so it actually matches your site?
I’ve used WordPress password protection loads of times, usually when I’m building something behind the scenes or sharing a draft with a client.
But every time I saw the default page, I winced. It’s plain, unbranded, and honestly kind of ugly.
So in this tutorial, I’ll show you how to customize your password protected page in WordPress to look clean, branded, and fully on-theme, without touching code.
Whether you’re hiding a landing page, client content, or private documents, you can style your protected page easily using visual tools like SeedProd.
Quick Summary: Here’s what you’ll learn in this guide:
- Customize specific password-protected pages with SeedProd
- Style the default WordPress password page using CSS Hero
- Apply a custom password page to your entire WordPress site
- Creative use cases for protected pages
- FAQs about customizing password protected pages
Why Customize a Password Protected Page in WordPress?
If you’re offering exclusive content to members or clients, the built-in WordPress password protect page feature can come in handy. It lets you quickly lock a page or even your whole site with a simple password.
For example, I’ve used it to hide landing pages while they’re still being built. You might want to do the same for online courses, premium downloads, or other gated content.
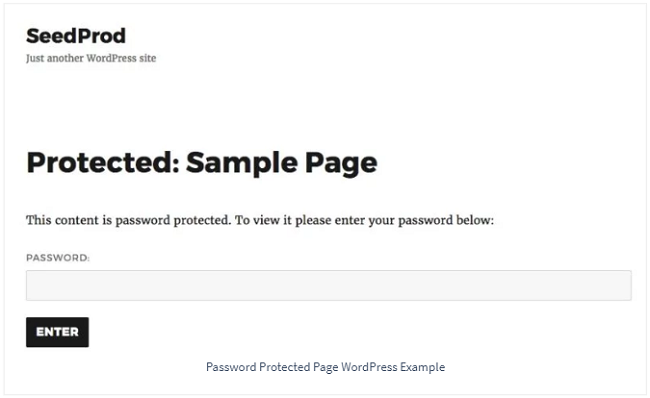
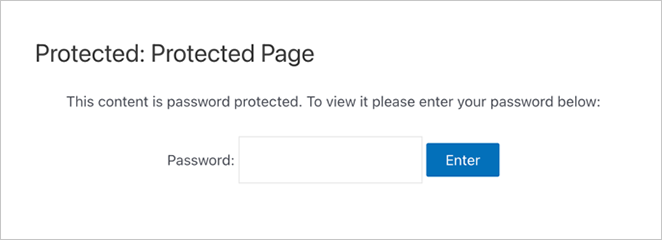
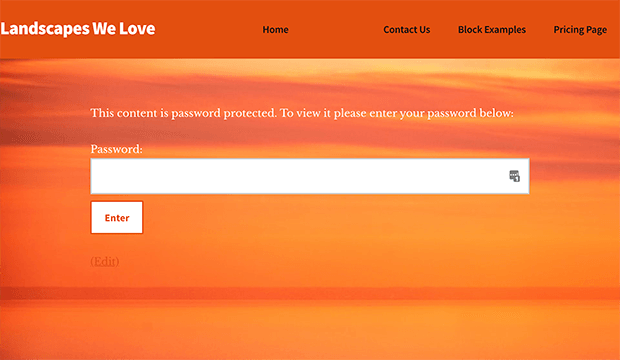
But here’s the thing: the default password form isn’t the best-looking. It’s a plain box asking for a password, with no styling or branding:

By giving it a more custom design, you can:
- Offer a better user experience
- Keep your site’s branding consistent
- Help users know exactly what to do
So if you’re wondering how to style WordPress password protected page content, you’re in the right place.
When to Use Password-Protected Pages
You don’t always need a full membership plugin to protect content. In lots of cases, just adding a password is enough.
Here are a few times I’ve used password-protected pages. You might find them helpful too:
- Client pages: Share designs, documents, or contracts privately with clients.
- Under construction pages: Hide new landing pages while you’re still building.
- Internal team content: Keep internal updates, schedules, or SOPs private.
- Limited-time offers: Make secret pages for email subscribers or VIPs.
- Personal projects: Lock down writing, test pages, or anything not ready to publish.
Wie man eine WordPress-Seite mit einem Passwort schützt
You can password protect WordPress pages using the default WordPress visibility settings by following these steps:
- Öffnen Sie die Seite oder den Beitrag, den Sie schützen möchten
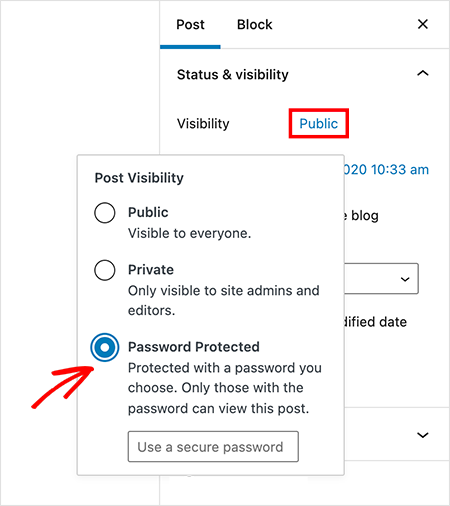
- Klicken Sie in der Metabox Veröffentlichen auf die Option Sichtbarkeit
- Wählen Sie im Dropdown-Menü die Option Passwortgeschützt
- Geben Sie das Passwort ein, das die Benutzer eingeben müssen, um auf den geschützten Inhalt zuzugreifen.
- Klicken Sie auf die blaue Schaltfläche Veröffentlichen, um Ihre Änderungen zu speichern.

You now know how to password protect WordPress page content. After saving your changes, you can visit your site and see the password protected page working:

Now, let’s go over some ways to customize WordPress password protected page content so it matches the rest of your site.
Method 1. Customize Specific Password Protected Pages
Key Takeaway: You can fully customize individual password-protected pages in WordPress using SeedProd’s drag-and-drop builder — no code or theme editing required.
Let’s explore how to edit password protected page designs for specific pages. Making these pages look professional and match the rest of your site creates a better experience for your visitors and reinforces your brand.
I like to use SeedProd for customizing individual password-protected pages. It’s a WordPress website builder with a visual editor that makes design easy.

It also includes Access Controls, which are helpful for restricting access to certain pages. This makes it so that only authorized people can see your content. You can then use SeedProd’s customization options to style the page.
Here’s how to customize your password-protected page with SeedProd:
Alternatively, you can follow these written instructions:
Step 1: Install and Open SeedProd
First, get started with SeedProd here. Then follow these instructions for installing the SeedProd page builder plugin.
Als Nächstes erstellen Sie eine Landing Page im Modus " Demnächst" oder "Wartung". Dies sind spezielle zugangskontrollierte Seiten zur Einschränkung Ihrer Website.
To do that, click the SeedProd icon from your WordPress admin. This takes you to the SeedProd dashboard, where you can add new pages and edit them in the customizer.
Schritt 2: Erstellen Sie eine "Coming Soon"- oder Wartungsseite

Klicken Sie anschließend auf die Schaltfläche Coming Soon-Seite ein richten.

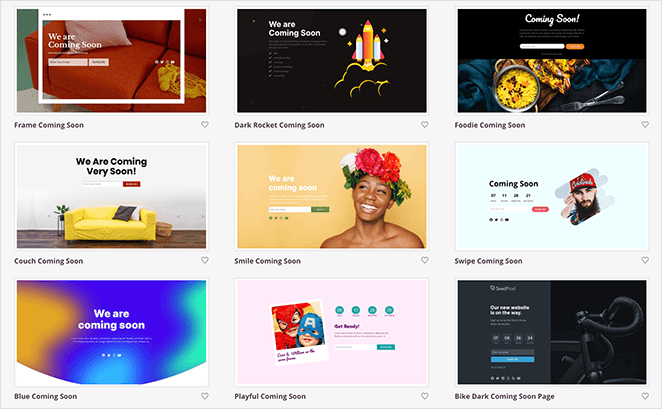
Als Nächstes sehen Sie mehrere benutzerdefinierte Vorlagen, die Sie als Ausgangspunkt für Ihr Seitendesign verwenden können.

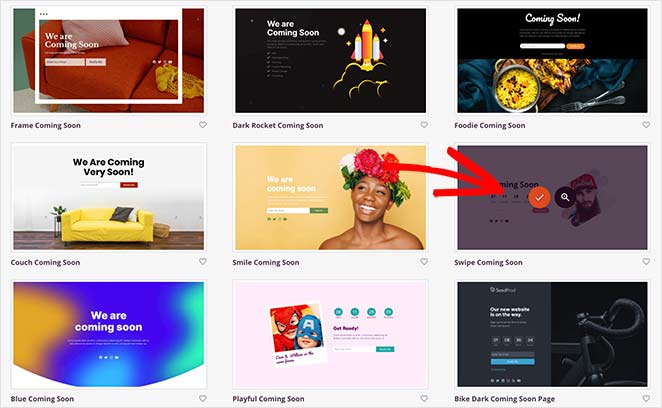
Für unser Beispiel verwenden wir die Vorlage Swipe coming soon. Um die Vorlage zu starten, fahren Sie mit der Maus über die Miniaturansicht und klicken Sie auf das Häkchensymbol.

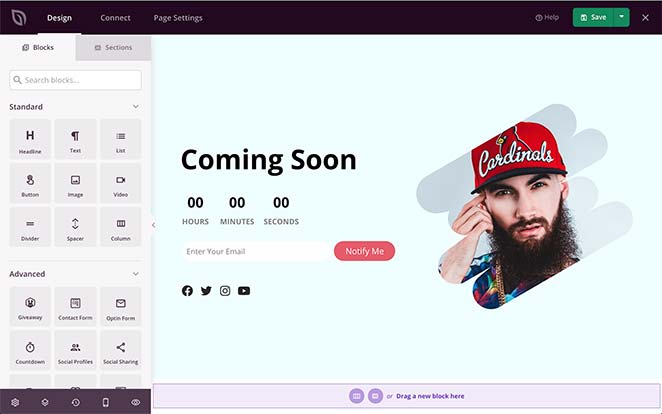
Your coming soon page template will appear in the drag-and-drop page builder. Here, you can begin to customize the password protected page to suit your brand.
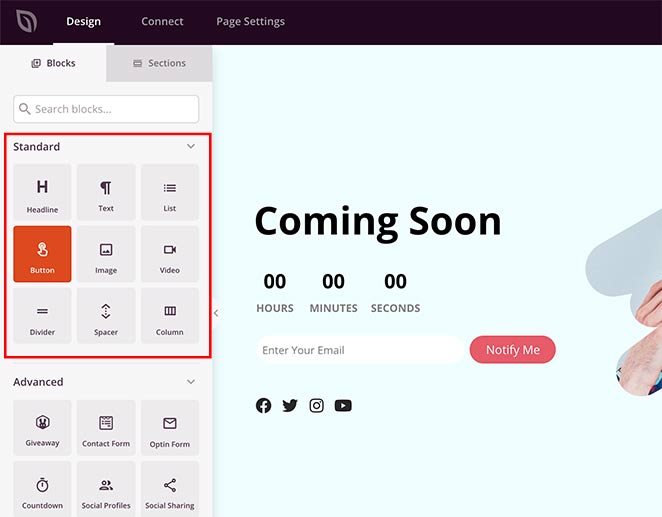
Step 3: Customize the Page with Drag-and-Drop Blocks

Der Page Builder von SeedProd ähnelt dem WordPress Customizer, da Sie Änderungen in Echtzeit vornehmen können.
It also has WordPress blocks. These blocks make it easy to customize the password-protected page without prior design experience.
Sie können aus Standardblöcken wie Überschriften, Schaltflächen, Bildern, Videos, Trennlinien usw. wählen.

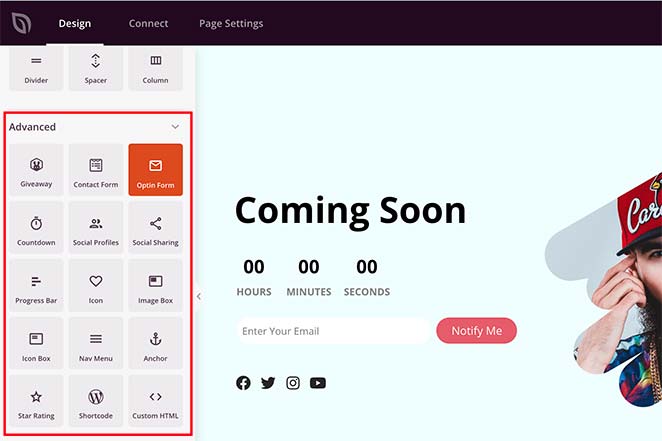
Oder Sie können Landing Page-Blöcke verwenden, um mehr Leads und Konversionen zu erzielen, wie z. B.:
- Werbegeschenke - Fügen Sie Ihrer Seite ein RafflePress Werbegeschenk mit dem vorgefertigten Werbegeschenk-Block hinzu.
- Kontaktformulare - Fügen Sie mit WPForms erstellte Kontaktformulare zu Ihrer Landing Page hinzu.
- Optin-Formulare - Erhöhen Sie die Anzahl der Leads mit Anmeldeformularen, die über benutzerdefinierte Vorlagen und Stile verfügen.
- Countdown-Timer - Schaffen Sie ein Gefühl der Dringlichkeit mit Live-Countdowns.
- Soziale Schaltflächen - Erhöhen Sie die Anzahl Ihrer Follower in den sozialen Medien mit sozialen Profilen und Schaltflächen zum Teilen.
- Und vieles mehr.

Sie können diese Funktionen zu Ihrer Seite hinzufügen, indem Sie sie von der linken Seite auf Ihre Live-Seitenvorschau auf der rechten Seite ziehen.
Klicken Sie dann auf ein beliebiges Element, um den Inhalt zu bearbeiten. Sie können auch eine benutzerdefinierte Blockvorlage auswählen und erweiterte Änderungen hinzufügen.
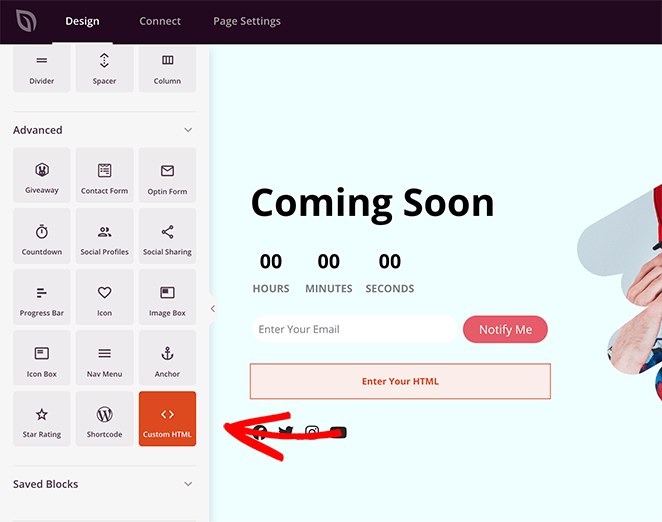
Step 4: Add a Password Field Using Shortcode
Sie können ein Passwort-Eingabefeld auf Ihrer Seite einrichten. Die Benutzer müssen ein Kennwort eingeben, bevor sie auf "Senden" klicken, um auf Ihre geschützten Inhalte zuzugreifen.
Ziehen Sie dazu den benutzerdefinierten HTML-Block auf den Editor Ihrer Live-Seite.

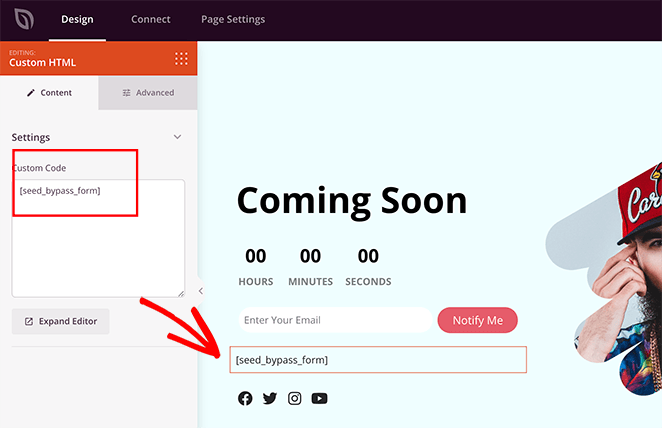
Klicken Sie dann auf den Block, um den Inhalt zu bearbeiten. Fügen Sie nun diesen Shortcode seed_bypass_form mit eckigen Klammern auf beiden Seiten in den Inhaltseditor ein.

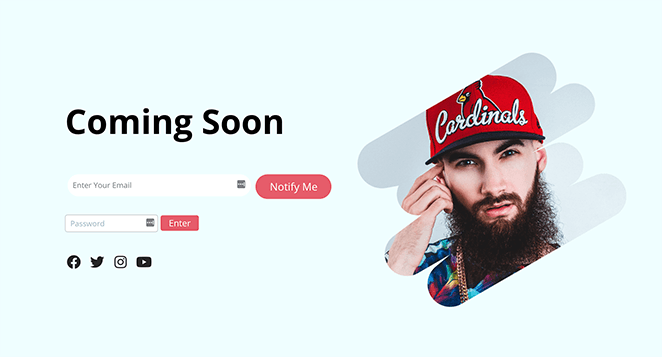
You won’t see the password input field until you preview your live page. It will, however, give you a custom password form WordPress visitors can use to unlock the page.
Step 5: Set Up Access Controls
After customizing your page with the bypass form shortcode, you’ll want to set up password protection for specific pages of your WordPress site.
To do this, click the Page Settings tab at the top of the builder and select the Access Controls heading. Next, add a password in the ‘Bypass URL’ field. This acts as a password for your page, and also a link clients and team members can use to get past the password protection and access the page.

You can also exclude pages from password protections, such as your dashboard, admin, and login, so you don’t get locked out of your site.
Now, you need to decide which pages will be password protected. This could be pages with members-only content, lead magnets, or even an unfinished landing page.
Simply find the ‘Include URLs’ heading and add the WordPress password protected page you want to restrict in the text box. For example, you can add specific landing pages and posts, or even use this feature for password protected categories.

Sobald Sie mit den Anpassungen für Ihre geschützte WordPress-Seite zufrieden sind, können Sie sie veröffentlichen.
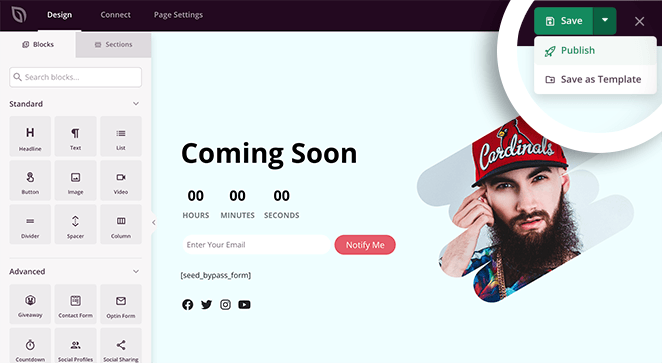
Step 6: Publish and Preview Your Page
Um eine passwortgeschützte Seite zu veröffentlichen, klicken Sie auf den Abwärtspfeil neben der Schaltfläche Speichern und dann auf Veröffentlichen.

Es erscheint ein Popup-Fenster, das Ihnen mitteilt, dass Ihre Seite veröffentlicht ist. Sie können dann auf die Schaltfläche Live-Seite anzeigen klicken, um eine Vorschau Ihrer Änderungen anzuzeigen.

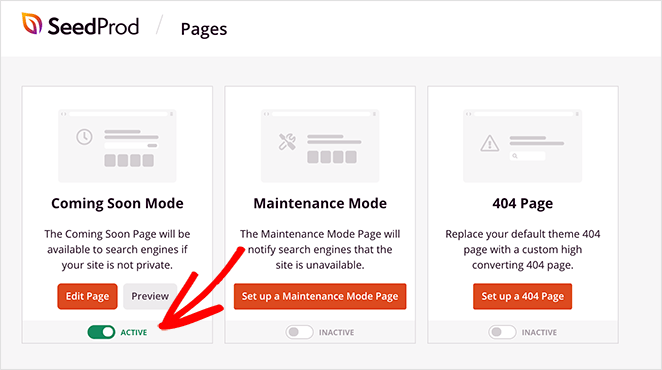
Um Ihre Seite live zu schalten, gehen Sie zurück zu Ihrem SeedProd-Dashboard. Schalten Sie unter dem Abschnitt "Coming Soon Mode" den Schalter "Inactive" auf "Active" um.

Ihre individuelle, passwortgeschützte Seite ist jetzt live!

Wenn Sie Ihre Seite erneut ändern möchten, klicken Sie in SeedProd auf die Schaltfläche Seite bearbeiten. Dann können Sie die Nachricht, den Inhalt und den Stil Ihrer Seite erneut ändern.
Want to create your own branded, password-protected page in minutes?
Method 2. Customize Default Password-Protected WordPress Page
Key Takeaway: CSS Hero lets you style the default password form with your own fonts, colors, and layout, without touching CSS.
When you password protect a WordPress page from the WordPress editor, your page inherits the styling from your WordPress theme.
To customize it, you can use a visual editor plugin like CSS Hero. It lets you edit the CSS of any page without editing the code.
This is a great option if you’re looking for a simple way to WordPress edit password protected page styles without installing a full page builder. You can also use it to tweak the design of your customize WordPress reset password page or other login-related screens.
Step 1: Install and Launch CSS Hero
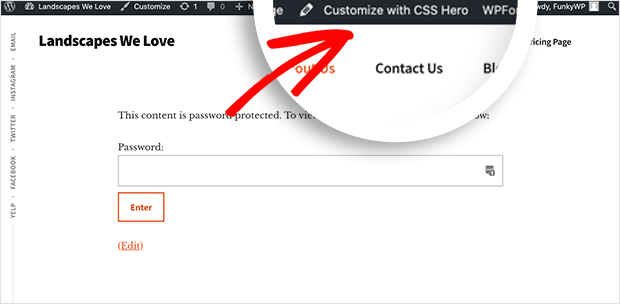
First, get CSS Hero here and install the plugin on your website. Then, navigate to your password-protected page in WordPress.
Klicken Sie in der WordPress-Verwaltungsleiste oben auf Ihrer Seite auf die Option Anpassen mit CSS Hero.

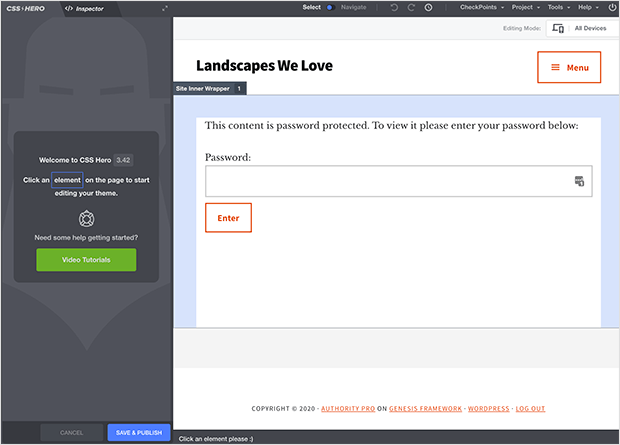
Dies zeigt einen einfachen visuellen Editor, mit dem Sie Ihre WordPress-Seite bearbeiten und anpassen können.

With CSS Hero, you can customize various elements of your password-protected page, including:
- Typography: Change font styles, sizes, and colors for the page title, form labels, and other text elements.
- Form Elements: Modify the appearance of the password input field, including its border, background color, and placeholder text.
- Button Design: Customize the submit button with different colors, hover effects, rounded corners, or even add icons.
- Layout Adjustments: Alter the positioning and spacing of elements, add padding or margins, and adjust the overall layout of the form.
- Background Effects: Beyond simple colors, you can add gradients, patterns, or even background images to the entire page or specific sections.
- Responsive Design: Make sure your customizations look good on all devices by adjusting styles for different screen sizes.
Step 2: Style Your Password Page Elements
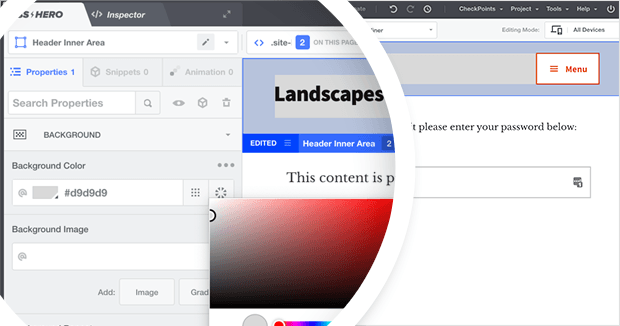
Klicken Sie auf die Kopfzeile, um das Optionsfeld auf der linken Seite zu öffnen. Dann können Sie eine Farbe aus dem Farbwähler auswählen.

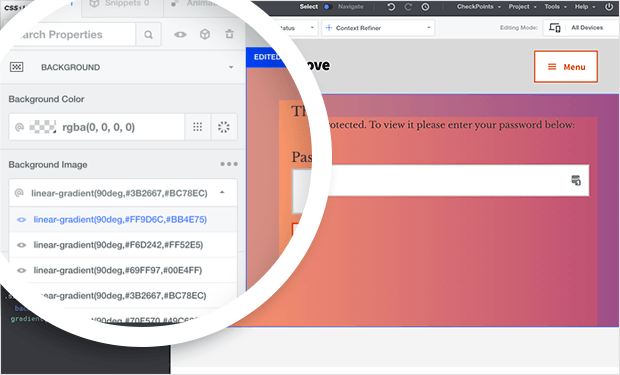
Click your page’s background. You can change it by choosing a color or gradient from the list, or you can add your own background image.

Der Nachteil bei der Verwendung von CSS Hero ist, dass Sie keine Elemente wie Kontaktformulare, Anmeldeformulare und soziale Schaltflächen hinzufügen können. Für diese Elemente empfehlen wir die unten beschriebene SeedProd-Methode.
Passen Sie Ihre Seite weiter an, klicken Sie auf verschiedene Elemente und fügen Sie benutzerdefinierte Farben und Schriftarten hinzu.
Step 3: Save and Preview Your Changes
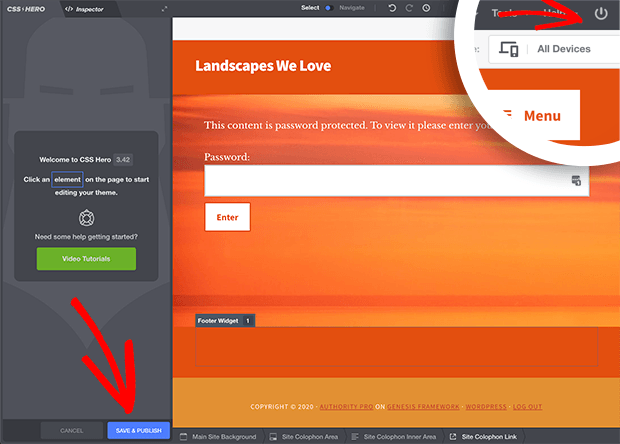
Wenn Sie mit Ihrem Entwurf zufrieden sind, klicken Sie auf die Schaltfläche Speichern und veröffentlichen. Klicken Sie dann auf das Symbol " Beenden" in der oberen rechten Ecke des Bildschirms.

Dadurch gelangen Sie zu Ihrem neu bearbeiteten gesperrten Seitendesign mit dem dazugehörigen Passwortformular.

Method 3. Show a Custom Protected Page on Your Entire Website
Key Takeaway: You can apply a site-wide password wall with SeedProd by enabling Coming Soon mode and using Access Controls to protect every page.
You can also use SeedProd to customize and show a password protected page on every page of your website. That way, users will need to enter a password to access any of your content.
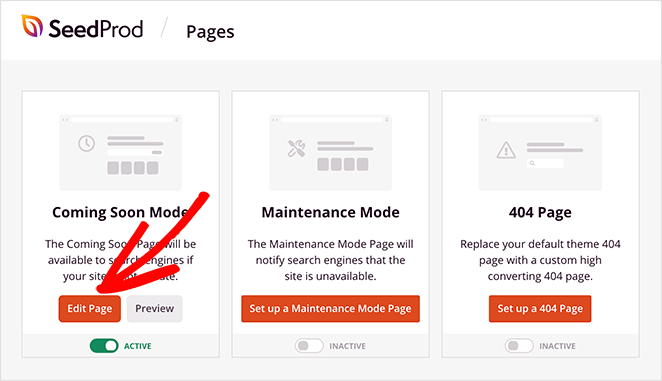
The steps to password protect your WordPress website are the same as above. Go to SeedProd » Landing Pages, and in the Coming Soon panel, click Edit Page.

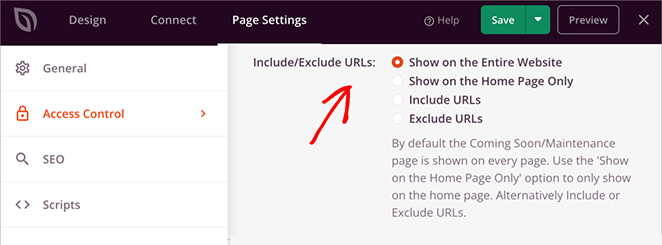
From there, click the Page Settings tab and find the Access Controls heading. Here, scroll to the ‘Include/Exclude URLs’ area and click the ‘Show on the Entire Website’ radio button.

Once you’ve saved the changes, your custom password page will appear on every page of your entire site.
With this method, it’s easy to create a WordPress style password protected page that looks great and covers your whole site.
Bonus: Use Cases for Password-Protected Pages
Still wondering what else you can do with a password-protected page? Here are a few creative ways I’ve seen it used:
- Gated newsletters: Let subscribers access bonus content with a shared password.
- Premium videos: Protect exclusive video training or replays behind a locked page.
- Client dashboards: Give each client a private page with updates, links, and documents.
- Mini membership areas: Create simple member-only pages without needing a full plugin.
Häufig gestellte Fragen
Da haben Sie es!
Weitere Tipps zum WordPress-Passwortschutz
Customizing protected pages in WordPress doesn’t have to be complicated. Whether you’re using SeedProd or CSS Hero, you can get your WordPress customize password protected page setup looking just the way you want.
You don’t need to edit any code or mess with theme files. Just pick the approach that works best for your site and goals.
Worauf warten Sie also noch?
Weitere Tipps zum Passwortschutz Ihrer WordPress-Website finden Sie in diesen Expertenanleitungen:
- Wie man eine WordPress-Website mit einem Passwort schützt: Der ultimative Leitfaden
- Wie man eine WordPress-Seite mit einem Passwort schützt (Schritt für Schritt)
- Wie man eine WordPress-Site während der Entwicklung mit einem Passwort schützt
- Wie Sie Ihre WordPress-Website vor Hackern schützen (17 Expertentipps)
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.