Wondering how to hide your WordPress site until it’s ready? I’ve been there, excited to launch, but not quite ready for the world to see an unfinished homepage, broken links, or placeholder text.
The first time I built a site, I didn’t realize how easy it was for someone to stumble on it too early. That moment of panic made me dig into how to make my WordPress site private until it was ready to go live, without breaking anything or messing up SEO.
In this guide, I’ll show you exactly how to hide your WordPress site during development, whether you prefer using a plugin like SeedProd or want to do it manually with WordPress settings. You’ll also see how to create a coming soon page in WordPress that keeps visitors informed while you finish your site.
How to Hide Your WordPress Site Until Ready:
- Étape 1. Configurer votre nouveau site Web WordPress
- Étape 2. Installer le plugin SeedProd
- Étape 3. Créez votre page de mode de maintenance
- Étape 4. Personnalisez votre page de mode de maintenance
- Étape 5. Choisir le moment de l'affichage de la page de maintenance
- Step 6. Hide Your WordPress Website Until It's Ready
- How to Hide a WordPress Site Without Plugins (3 Options)
- How to Make Individual WordPress Pages Private (Bonus Tip)
Quick Summary: To hide your WordPress site until it’s ready, you can use a plugin like SeedProd to enable Maintenance Mode or Coming Soon Mode. This blocks public access while giving you full design control. You can also use built-in WordPress settings, password protection, or .htaccess rules if you prefer not to use plugins.
Why You Should Hide Your WordPress Site During Development
When you hide a WordPress site before it’s ready, you keep visitors from seeing incomplete content or design mistakes. It gives you time to finish everything privately, so the site looks polished and professional when it goes live.
How to Hide a WordPress Site Until Ready
Best Option: If you want to fully hide your WordPress site and show a custom “coming soon” or “under construction” page, SeedProd is the easiest way to do it.

SeedProd is a popular WordPress landing page and theme builder plugin. Its simple drag-and-drop builder makes it easy to create WordPress pages quickly, without writing any code.
SeedProd can also help you hide your website while you’re still building it. You can choose between Coming Soon mode or Maintenance Mode, and even set it so that people who are logged in to your site can still see everything.
Let’s look at how to hide your WordPress site with SeedProd.
Étape 1. Configurer votre nouveau site Web WordPress
If you’re creating a new website, the first step is to get web hosting. I recommend Bluehost for this.

Bluehost has affordable plans that include both web hosting and a free domain name. It’s officially recommended by WordPress and hosts over 2 million websites.
Bluehost is perfect for new WordPress users because it makes setting up your website easy. Plus, it gives you a free business email address with your domain name.
Siteground is another good option for hosting your website. Need more help with the first steps? Read our guide on creating a WordPress website.
Once you have your website set up, you’ll need to install a maintenance mode plugin, to allow you to hide a page in WordPress or your entire site until ready.
Étape 2. Installer le plugin SeedProd
Vous devez maintenant vous procurer une copie de SeedProd. Une fois que vous avez créé votre compte, rendez-vous sur la page de connexion pour accéder au tableau de bord de votre compte.
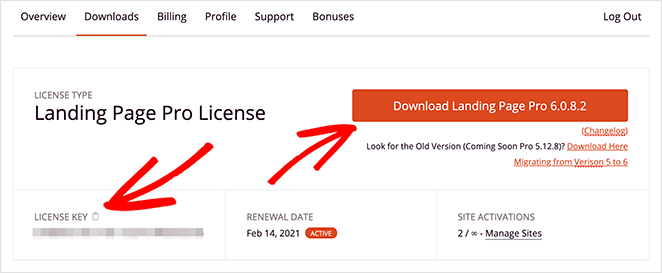
Cliquez sur Afficher la clé de licence, les détails et les téléchargements comme indiqué ci-dessous.

Ensuite, copiez votre clé de licence et cliquez sur Download Landing Page Pro pour enregistrer le plugin de maintenance sur votre ordinateur.

Next, install and activate the SeedProd plugin on your WordPress site. If you’re not familiar with how to do this, check out this step-by-step tutorial for installing WordPress plugins.
Lors de l'activation du plugin, vous verrez une page vous demandant d'entrer votre clé de licence. Si vous vous souvenez, vous avez copié cette clé lors du téléchargement du plugin.

Il vous suffit de saisir votre clé et de cliquer sur Vérifier la clé.
Takeaway: Installing SeedProd is quick and beginner-friendly. It gives you full control to hide your WordPress site until it’s ready, without editing any code.
Étape 3. Créez votre page de mode de maintenance
SeedProd makes it easy to design a custom page that people will see while your site is hidden. This helps you keep visitors interested, even though your website isn’t ready yet.
You have complete control over the design of your page and can use SeedProd’s drag-and-drop builder to add useful elements, like:
- Email Signup Form: Get people to sign up for your email list so they’ll know when your site launches.
- Contact Form: Give visitors a way to get in touch and ask questions.
- Social Profiles: Show links to your profiles on social media, so people can follow you for updates.
- WooCommerce Blocks: If you’re selling products online, you can add buttons, product grids, and more.
- Social Share Buttons: Let your visitors spread the word about your new site.
- Countdown Timer: Create excitement by showing people exactly when your site will be live.
- And Much More.
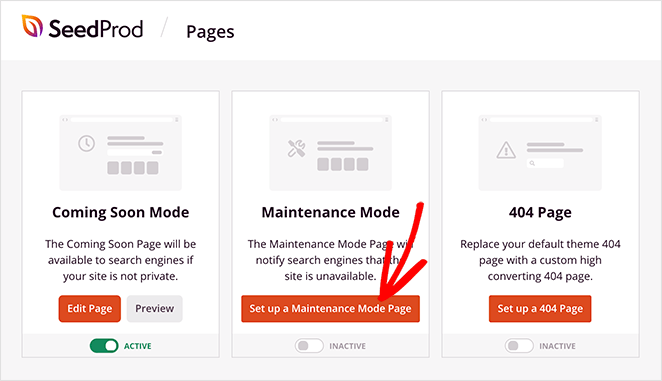
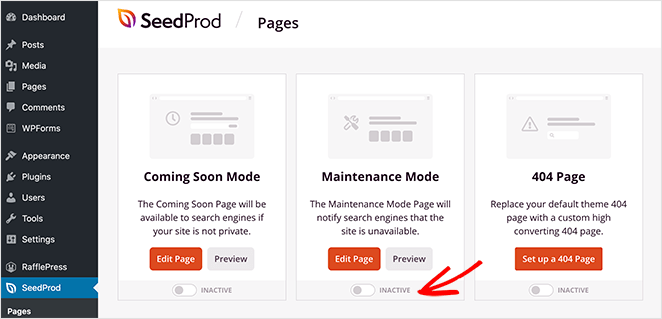
To start designing your page, click the “Set up a Maintenance Mode Page” button.
Not sure whether to use Coming Soon or Maintenance Mode? Here’s a quick breakdown of what each one does:
| Fonctionnalité | Mode "Coming Soon | Mode maintenance |
|---|---|---|
| Meilleur pour | New websites not ready to launch | Live sites that need temporary updates |
| Search Engine Visibility | Optional: can allow indexing | Usually blocked from indexing |
| What Visitors See | Custom landing page promoting your launch | A splash page saying the site is under maintenance |
| Can Logged-In Users Bypass? | Oui | Oui |
| Soutien à SeedProd | ✅ Yes | ✅ Yes |
If you’re still building your site from scratch, I recommend starting with Coming Soon Mode. But if your site is already live and just needs updates, Maintenance Mode is the way to go.

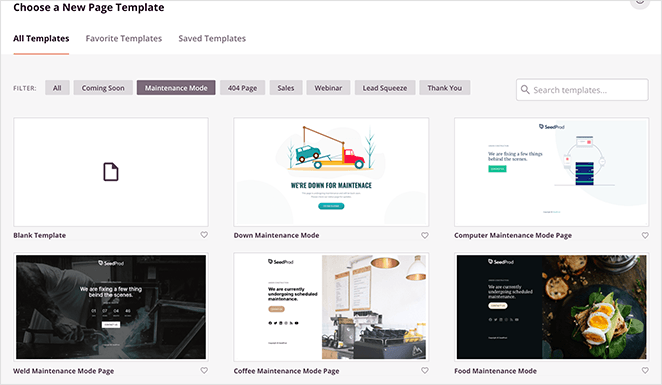
Next, SeedProd will ask you to choose a theme for your page.
Don’t worry – there are lots of themes and templates to choose from, including maintenance templates and coming soon page template options. If you want complete control over the design, you can even start with a blank template.

Étape 4. Personnalisez votre page de mode de maintenance
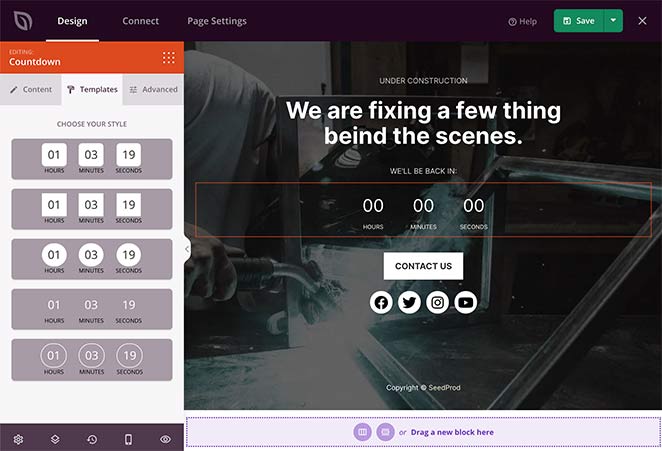
Once you’ve selected a theme, you’ll see SeedProd’s drag-and-drop page builder.
Now, you can start customizing. Add new elements, change the design, write a message for your visitors, and even upload your own background image to match your brand.

Voici un guide complet, étape par étape, pour mettre votre site WordPress en mode maintenance à l'aide de SeedProd.
Étape 5. Choisir le moment de l'affichage de la page de maintenance
Most maintenance mode plugins display only one maintenance page for the entire website. However, SeedProd is more advanced, allowing you to pick which pages to hide.
Vous pouvez vouloir masquer l'ensemble de votre site jusqu'à ce qu'il soit prêt dans un premier temps, ou des pages ou des messages spécifiques à l'avenir.
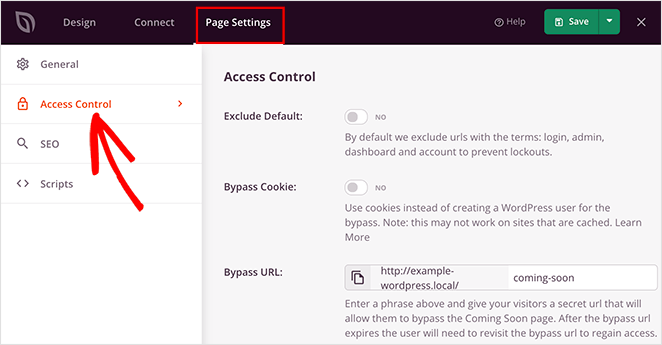
La compréhension de cette fonctionnalité sera utile pour les développements futurs. Pour gérer l'affichage de votre page de maintenance, allez dans les paramètres de la page dans le constructeur de SeedProd et cliquez sur Contrôle d'accès.

Ensuite, descendez jusqu'à la section Inclure/Exclure des URL. C'est ici que vous pouvez indiquer à SeedProd comment cacher votre site.

Voici ce que signifient les différents paramètres de contrôle d'accès :
- Afficher sur l'ensemble du site web: C'est le réglage par défaut et le meilleur choix pour cacher votre site WordPress jusqu'à ce qu'il soit prêt. Toute personne qui tente d'afficher une page de votre site verra la page du mode de maintenance sur le front-end.
- Afficher sur la page d'accueil uniquement: Vous pouvez utiliser cette option pour afficher votre nouvelle page uniquement sur la page d'accueil de votre site web. Toutes les autres pages et tous les autres articles resteront visibles par tous.
- Inclure les URL: Utilisez ce paramètre pour choisir des pages spécifiques à afficher sur votre page de maintenance. Par exemple, si vous écrivez du nouveau contenu pour l'une de vos pages, vous pouvez masquer uniquement cette page et laisser toutes les autres pages du site visibles.
- Exclude URLs: This setting does the opposite of Include URLs. It hides the entire site except for the pages you specify. Select this to keep certain pages accessible while hiding the rest.
Autoriser l'accès à un site WordPress caché
Que faire si vous devez donner accès à une personne qui ne peut pas se connecter à votre site web ? La solution est assez simple.
Dans la zone Paramètres de la page, vous pouvez créer un lien d'accès secret qui permet aux personnes de contourner la page cachant votre site WordPress.
Sur le côté droit de votre écran, vous pouvez créer une phrase secrète ajoutée à une URL de contournement unique.

Vous pouvez ensuite envoyer cette URL à toute personne souhaitant accéder à votre site sans qu'elle ne voie la page de construction.
Il est également possible d'ajouter un mot de passe à votre page d'atterrissage. Cela vous permettra d'accorder l'accès à des personnes spécifiques, comme les clients.
Vous pouvez suivre ce guide pour tout savoir sur la protection par mot de passe dans WordPress.
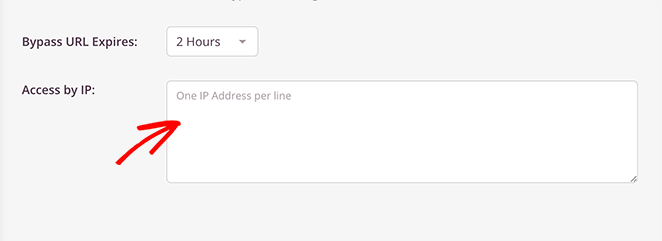
Sous la section URL de contournement se trouve la zone de contournement par IP. Elle permet aux visiteurs provenant d'adresses IP spécifiques de contourner automatiquement votre page d'atterrissage.

Il vous suffit d'ajouter chaque adresse IP sur une nouvelle ligne dans le champ prévu à cet effet.
Step 6. Hide Your WordPress Website Until It’s Ready
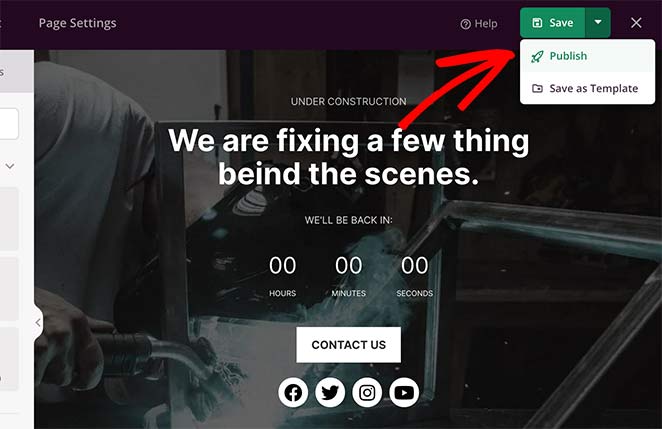
When you’re happy, it’s time to publish your page. To do so, select the dropdown arrow next to the Save Changes button in the top-right corner and click Publish.

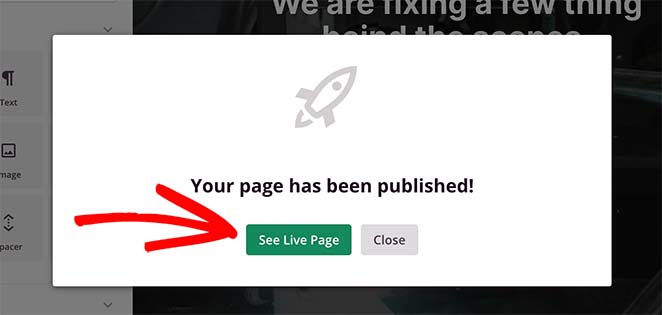
SeedProd affichera alors une fenêtre contextuelle vous informant que votre page est en ligne.

Vous pouvez ensuite cliquer sur le bouton Voir la page en direct pour voir à quoi ressemble votre page de maintenance.
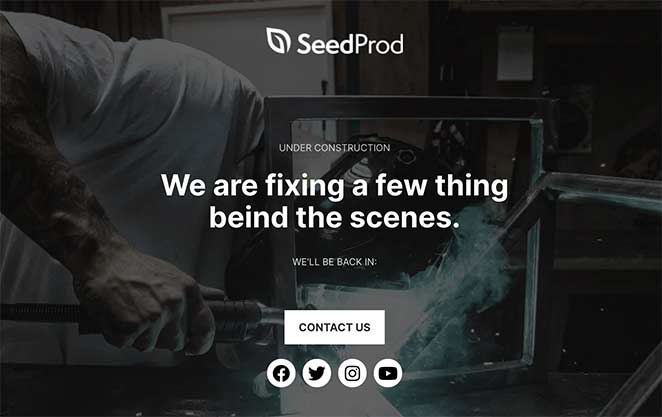
Here’s an example from a page I created on my test website:

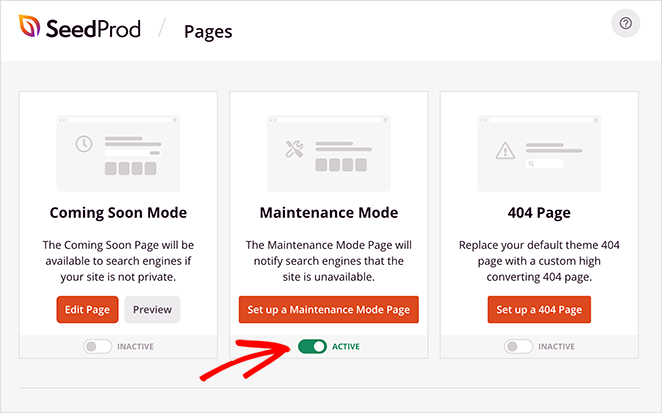
Maintenant, activons votre page de maintenance, ce que vous pouvez faire en retournant à SeedProd " Landing Pages, puis en faisant passer le mode de maintenance de la position Inactif à la position Actif.

Félicitations ! Vous avez caché votre site WordPress.
Comment désactiver le mode maintenance de WordPress ?
Si vous avez suivi les étapes ci-dessus pour configurer la maintenance, vous souhaiterez éventuellement la désactiver.
Pour désactiver le mode maintenance de WordPress, allez sur la page des réglages de SeedProd en cliquant sur l'icône SeedProd dans votre tableau de bord WordPress.
Ensuite, cliquez sur la bascule située sous la section Mode de maintenance pour la faire passer d'active à inactive.

Désormais, votre site n'est plus caché aux visiteurs.
What if you would rather not use a plugin to set up a maintenance page? I have instructions for that next.
How to Hide a WordPress Site Without Plugins (3 Options)
If you prefer not to install a plugin, there are still a few ways to make your WordPress site private while you build it. Just keep in mind these methods have fewer design options than using a tool like SeedProd.
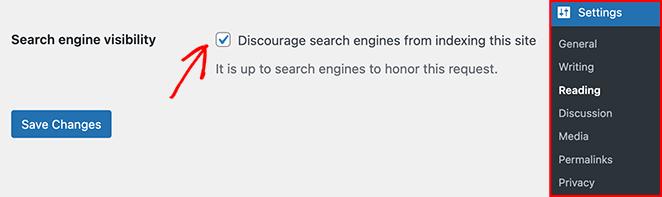
Option 1: Use WordPress Settings to Block Search Engines
- Go to Settings » Reading in your WordPress dashboard.
- Check the box next to “Discourage search engines from indexing this site.”
- Click Save Changes.

This doesn’t fully hide your site, but it helps keep it out of Google while you work on it. People can still access it if they have the direct link.
Option 2: Password Protect Your Site
Some hosting providers like Bluehost or SiteGround let you add password protection at the server level. You can also password protect pages inside WordPress using this guide: How to Password Protect a WordPress Site.
Option 3: Use a .htaccess Rule (Advanced)
If you’re comfortable editing code, you can add a rule to your .htaccess file to block all visitors except yourself. I only recommend this if you know how to work with FTP or your file manager.
Takeaway: You can hide your WordPress site using built-in settings or .htaccess rules, but plugin-free options come with limitations in design and flexibility.
How to Make Individual WordPress Pages Private (Bonus Tip)
Need to hide just one page? You can use a WordPress SEO plugin like AIOSEO to mark a specific post or page as “noindex,” which hides it from Google while keeping the rest of your site visible.
- Download and Install: Get the All In One SEO plugin from the WordPress plugin directory and install it on your site.
- Edit a Page or Post: Go to the page or post you want to hide and click “Edit.”
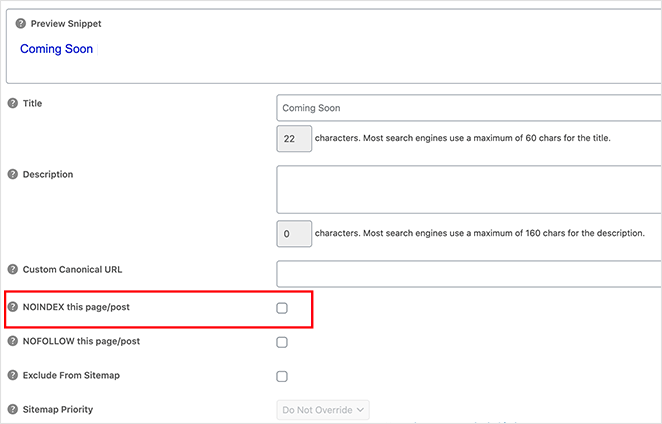
- Find the All In One SEO Settings: Scroll down below the main editor until you see the All in One SEO settings area.
- Check “NOINDEX”: Look for the section labeled “NOINDEX this page/post.” Check the box.
- Publish Your Changes: Save or update your page or post.

This tells search engines not to show the selected page or post in search results.
Questions fréquemment posées
Commencez à cacher votre site WordPress
Now that you’ve seen how easy it is to hide your WordPress site, you don’t have to stress about visitors seeing an unfinished mess.
Whether you’re starting from scratch or making updates to a live site, SeedProd gives you full control — no coding, no guesswork.
Want to keep things private while you build? Get SeedProd here and start working on your site without the pressure.
I hope you found this guide helpful. If you’re interested in more helpful WordPress tutorials, check these out:
- Comment créer une page de vente avec WordPress (étape par étape)
- How to Create a Coming Soon Page in WordPress.
- 6+ Meilleur plugin WordPress de galerie de photos (Choix d'expert)
- Comment personnaliser les extraits d'articles sur WordPress (sans code)
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.