Want to hide a page title in WordPress? You’re not alone. I’ve had to do this plenty of times when building clean landing pages, minimalist homepages, or even sales funnels that didn’t need a giant headline getting in the way.
Some WordPress themes automatically add the title to the top of every page, but that’s not always what you want. The good news is: you can remove it without hurting your SEO or needing to code (unless you want to).
In this guide, I’ll show you step-by-step how to hide the page title on individual pages, across your whole site, or just on specific devices like mobile. Every method here works in the latest version of WordPress and doesn’t require any advanced skills.
Quick Answer: You can hide a WordPress page title using a page builder like SeedProd, the Full Site Editor, a free plugin, or custom CSS. These methods remove the visible title while keeping your SEO intact.
Table des matières
Why You Might Want to Hide a Page Title
Not every page needs a visible title at the top, especially if you’ve already designed a custom header or banner. Here’s when I usually hide them:
- Landing pages with tailored messages or call-to-action blocks
- Homepages that use hero sections or logo banners instead of text
- Coming soon or maintenance pages where the content speaks for itself
- Sales or product pages where space above the fold is critical

In these cases, the title often repeats what your design already explains. Removing it gives you more flexibility with layout and a cleaner visual hierarchy, especially on mobile.
Easiest Way: Hide WordPress Page Titles Using SeedProd (Step-by-Step)
Notre mission chez SeedProd est de faciliter la construction et la personnalisation de votre site web sans code.

Grâce à notre outil de création de sites web par glisser-déposer, vous pouvez créer des thèmes WordPress personnalisés, des pages web et même des pages d'atterrissage autonomes.
Cela signifie également que vous pouvez masquer les titres sur n'importe quelle page ou thème en quelques clics.
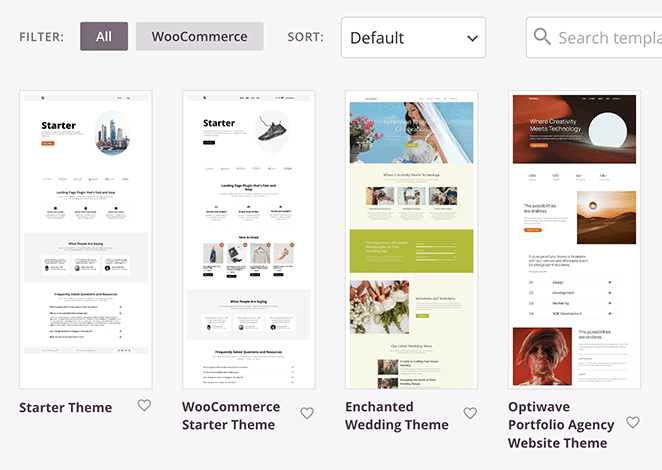
Notre bibliothèque de modèles contient plus de 300 modèles de pages d'atterrissage et de kits de sites web pour lancer le processus de conception. Choisissons-en un pour voir à quel point il est facile de supprimer un titre de page de la conception.
TL;DR: You can remove the page title in SeedProd by editing the page design, selecting the title block, and clicking the trash icon. Here’s how.
Tout d'abord, assurez-vous que SeedProd est installé et activé sur votre site WordPress.
Veuillez consulter notre documentation sur l'installation de SeedProd si vous avez besoin d'aide à ce sujet.
Après l'activation, allez à SeedProd " Theme Builder à partir de votre administration WordPress. De là, cliquez sur le bouton Theme Template Kits.

Maintenant, vous verrez la bibliothèque de modèles avec des conceptions pour différents types de sites web.

Vous pouvez examiner de plus près n'importe quel modèle en cliquant sur l'icône de la loupe. La démo s'ouvrira dans un nouvel onglet ou une nouvelle fenêtre du navigateur.

Lorsque vous êtes prêt à choisir un dessin ou modèle, survolez-le et cliquez sur l'icône de la coche.
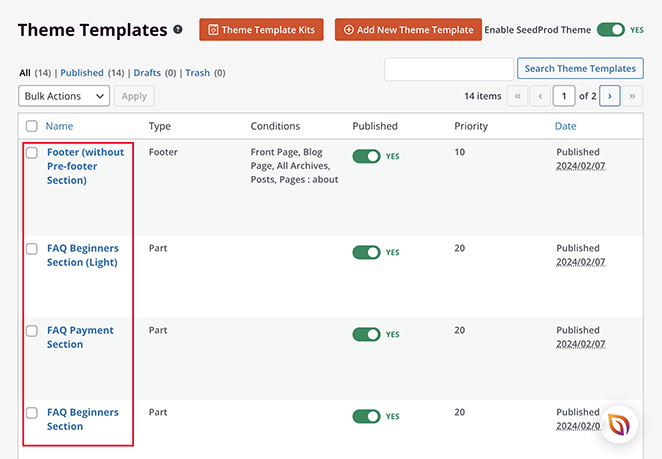
L'importation d'un kit de site ne prend que quelques secondes. Une fois l'importation terminée, vous verrez une liste de modèles qui forment le cadre de votre thème.

Chaque modèle thématique présente une conception cohérente et un contenu spécifique à son objectif. Par exemple, la page du blog présente les articles récents, tandis que la page d'accueil contient une description, les logos des clients, les services, etc.
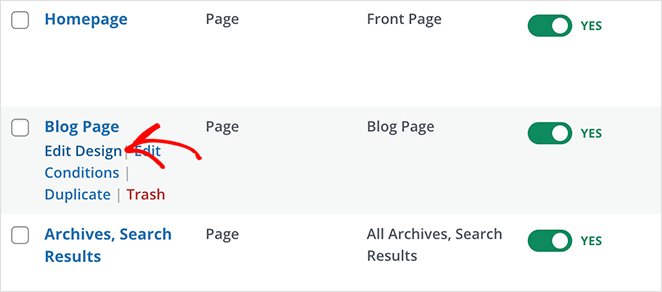
Vous pouvez modifier chaque modèle en survolant son titre et en cliquant sur le lien "Modifier le modèle".
C'est ce que nous allons faire pour la page du blog.

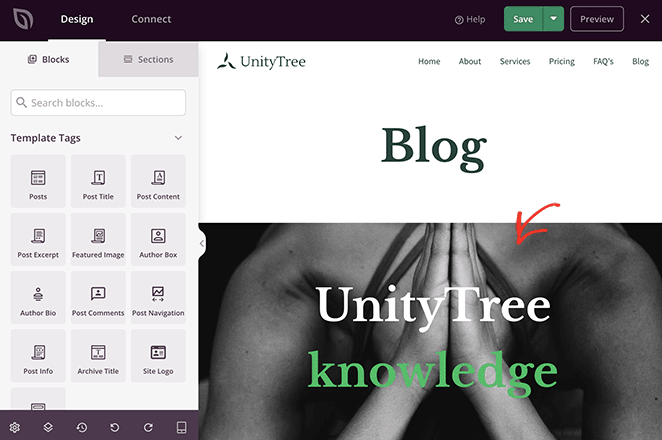
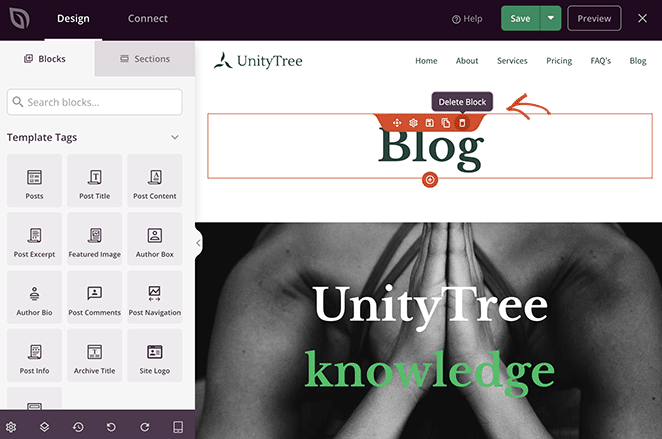
Dans notre exemple, vous pouvez voir que la page du blog comporte une bannière d'en-tête avec un texte expliquant le sujet de la page. L'en-tête "Blog" est donc redondant et nous pouvons le supprimer.

Pour supprimer le titre de la page, il suffit de passer la souris dessus et de cliquer sur l'icône de la corbeille.

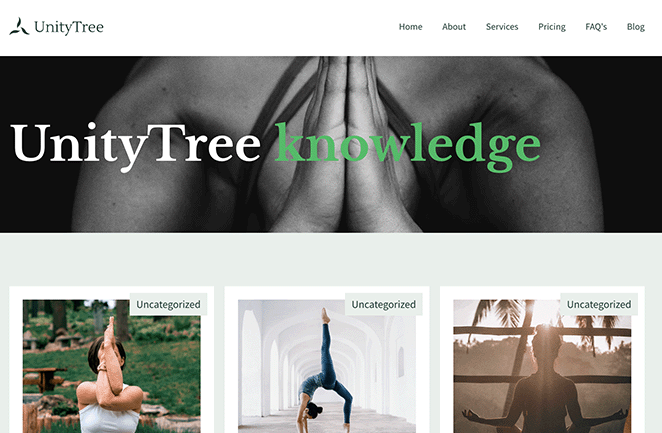
Après avoir supprimé le titre, cliquez sur le bouton Enregistrer pour sauvegarder vos modifications. Vous pouvez ensuite prévisualiser la page pour voir à quoi elle ressemble.

Vous pouvez répéter cette étape pour toute autre page que vous créez avec SeedProd.
Par exemple, vous pouvez créer une page par défaut en allant dans Pages " Add New Page, puis modifier la conception en cliquant sur le bouton Edit With SeedProd.

Ensuite, vous pouvez supprimer le titre de la page en suivant les étapes ci-dessus.
Méthodes alternatives pour cacher le titre de la page WordPress
L'utilisation d'un constructeur de pages WordPress n'est qu'un moyen parmi d'autres de masquer le titre de votre page. Si votre site web est configuré différemment, l'une des méthodes alternatives ci-dessous vous conviendra peut-être mieux.
How to Hide Titles Using the Full Site Editor (FSE)
Vous pouvez supprimer le titre de toutes les pages à l'aide de l'éditeur de site complet (FSE) si votre site utilise WordPress 5.9 ou une version ultérieure. Cette méthode s'applique également aux thèmes WordPress qui supportent l'édition complète du site, comme Neve FSA.
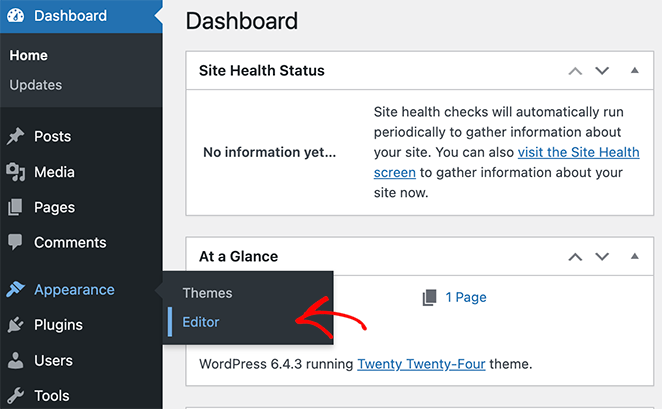
Si votre thème supporte FSE, vous devriez voir l'option Appearance " Editor dans votre administration WordPress.

À partir de là, vous pouvez cliquer sur Éditeur pour ouvrir le tableau de bord FSE.
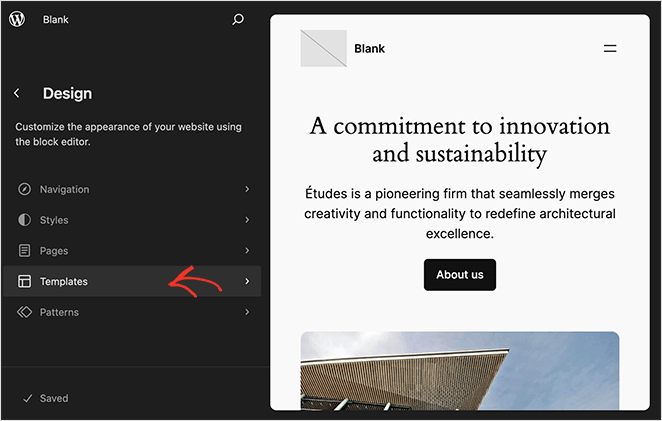
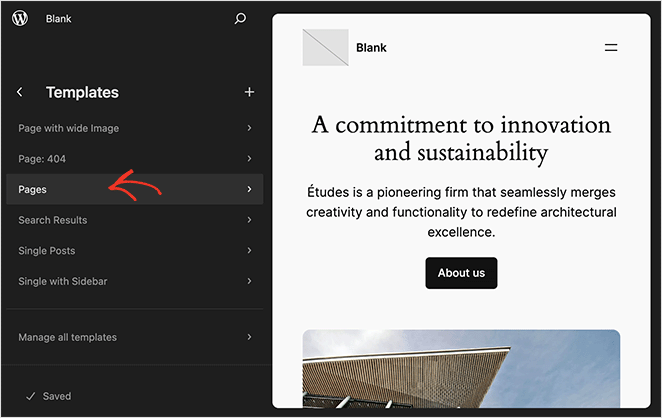
Une fois l'éditeur ouvert, cliquez sur l'en-tête Modèles dans le panneau de gauche. Vous pouvez alors choisir le modèle dans lequel vous souhaitez masquer le titre de la page.

Pour cet exemple, nous allons cliquer sur l'option Pages.

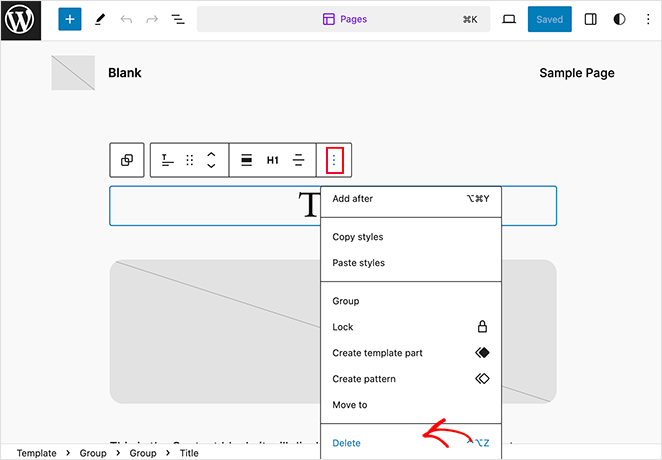
Cliquez maintenant sur le titre de la page dans l'aperçu de droite.
Vous verrez une barre d'outils au-dessus du titre. Cliquez sur les trois points situés à droite de cette barre pour afficher d'autres paramètres.

Faites défiler vers le bas jusqu'à ce que vous voyiez l'option Supprimer, et cliquez dessus.
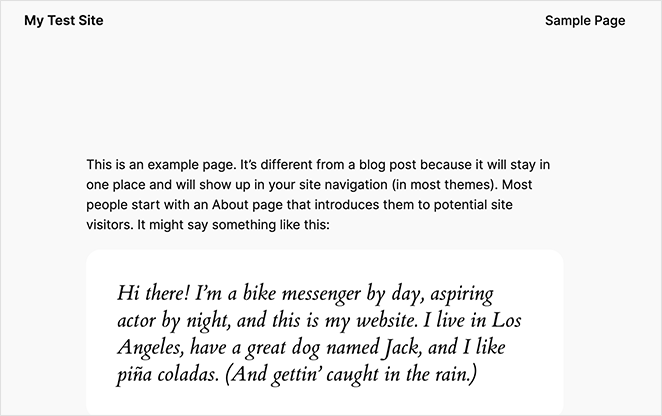
Après l'avoir enregistré, le titre disparaîtra de toutes les pages de votre site qui utilisent ce modèle. Voici un exemple de ce que cela donne sur notre site web de test :

Can I Hide a Title Using a Plugin?
Un autre moyen de masquer des titres de pages spécifiques consiste à installer un plugin de suppression des titres.
Nous allons utiliser le plugin Hide Page and Post Title. Il s'agit d'un plugin WordPress gratuit qui vous permet de masquer les pages, les articles et les titres d'articles personnalisés en quelques clics.
C'est une bonne méthode si vous n'utilisez pas un thème WordPress qui supporte l'éditeur de site complet.
Si vous avez besoin d'aide pour installer ce plugin, veuillez consulter ce guide sur l 'installation d'un plugin WordPress.
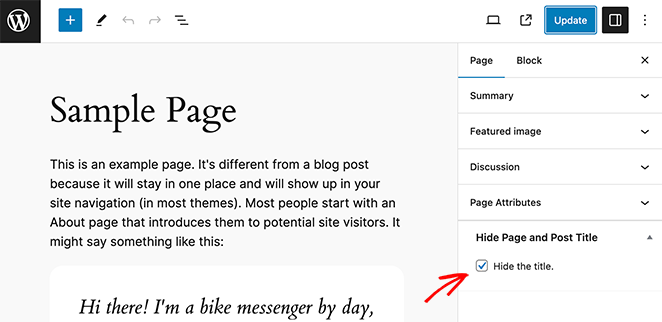
Une fois le plugin activé, allez dans Pages " All Pages dans votre tableau de bord WordPress et éditez la page que vous souhaitez modifier.
Dans l'éditeur, regardez la barre latérale de droite et descendez jusqu'à la section Hide Page and Post Title (Masquer le titre de la page et du message). Il ne vous reste plus qu'à cocher la case située à côté de "Masquer le titre".

N'oubliez pas d'enregistrer vos modifications ou de cliquer sur le bouton Publier. Lorsque vous visiterez votre page, vous verrez que le titre a disparu.
Vous pouvez également utiliser ce plugin pour masquer les titres des articles de blog.
How to Use CSS to Hide Page Titles in WordPress
Les deux méthodes suivantes vous permettent de masquer et de supprimer les titres de page dans WordPress à l'aide de CSS. Cela signifie que le titre est caché aux visiteurs mais qu'il sera toujours chargé dans le code HTML de votre page.
L'avantage de cette approche est que les moteurs de recherche comme Google connaissent toujours le titre et peuvent l'utiliser pour comprendre le contenu de votre page.
Utilisation de CSS pour masquer des titres de pages spécifiques
Commençons par utiliser un code CSS supplémentaire pour masquer des titres de pages spécifiques. Pour cela, tout ce dont vous avez besoin est l'ID de la page et le nom de la classe.
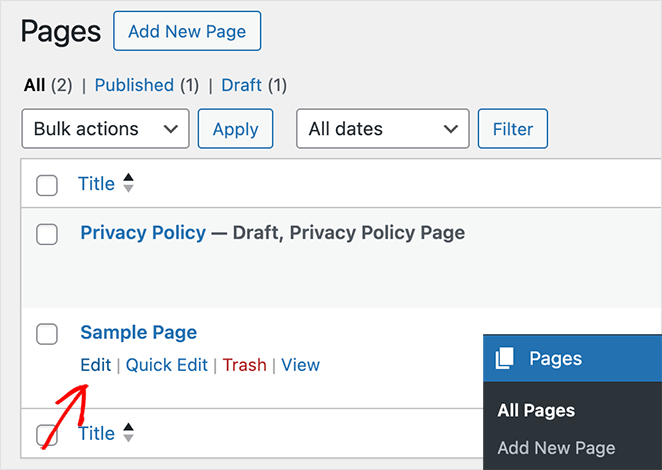
Depuis le backend de votre site web, naviguez vers Pages " Toutes les pages, trouvez la page que vous souhaitez modifier et cliquez sur Modifier.

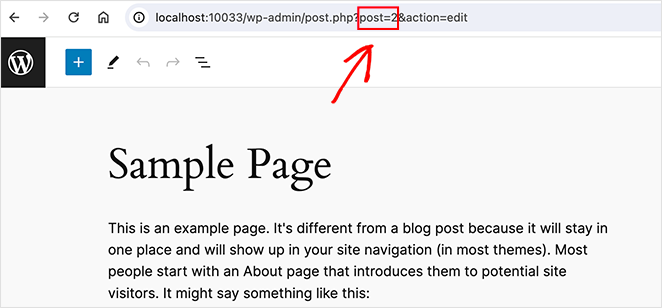
Regardez maintenant l'URL de la page dans votre barre d'adresse, où vous remarquerez une section avec le mot "post=" et un nombre, comme post=2. Il s'agit de l'identifiant de votre page. Notez-le, car nous en aurons besoin par la suite.

L'étape suivante consiste à ajouter le CSS à votre thème WordPress.
Sur notre site de test, nous utilisons l'éditeur de site complet, qui n'inclut plus le personnalisateur de thème par défaut. Nous allons donc installer le plugin WPCode, qui nous permet d'ajouter facilement des extraits de code personnalisés à WordPress.
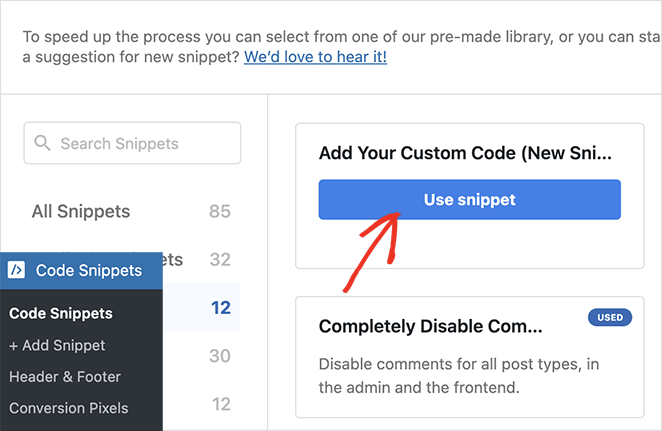
Après l'installation, naviguez vers Code Snippets " + Add New Snippet, qui vous permet de choisir parmi différents types de snippets.
Pour cet exemple, mettez en évidence la première option, "Ajouter votre code personnalisé", et cliquez sur le bouton Utiliser l'extrait.

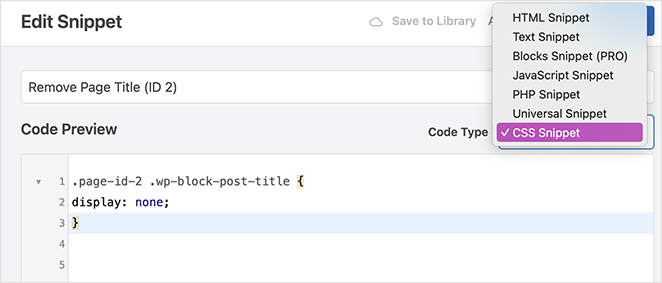
Une fois dans l'éditeur de snippets, choisissez CSS Snippet dans le menu déroulant "Code Type". Collez ensuite le code suivant pour masquer le titre de votre page.
N'oubliez pas de remplacer "page-id" par la valeur que vous avez copiée précédemment.
.page-id-2 .wp-block-post-title {
display: none;
}
Après avoir ajouté le snippet, cliquez sur Mettre à jour et mettez la bascule d'état en position Active. Vous ne devriez plus voir le titre de la page lorsque vous la visitez.
Si vous voyez toujours le titre de la page, c'est probablement parce que votre thème utilise une classe CSS différente. Dans ce cas, vous devrez trouver la bonne classe en inspectant le code de la page.
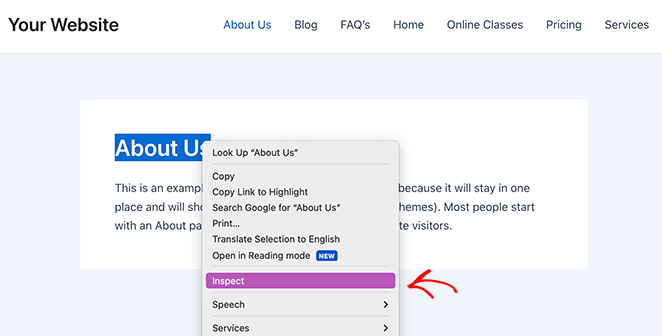
Pour ce faire, visitez la page que vous souhaitez modifier sur le frontend de votre site, mettez en évidence le titre de la page et cliquez dessus avec le bouton droit de la souris.
Dans le menu déroulant qui apparaît, cliquez sur l'option Inspecter l'élément.

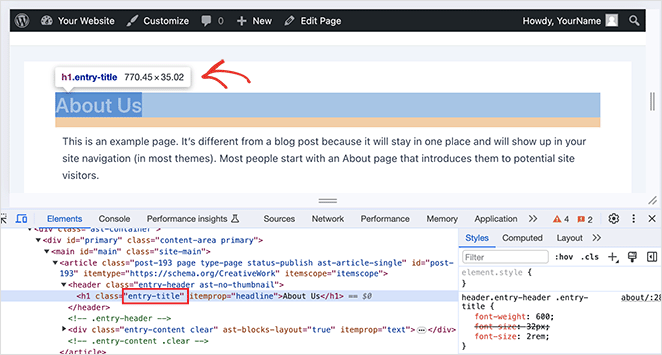
Vous verrez maintenant un nouveau panneau avec le titre de la page mis en évidence dans le code source. Comme nous utilisons un thème différent pour cet exemple, vous verrez que la classe du titre de la page est également différente.

Le vôtre pourrait s'appeler "entry-title" ou quelque chose de similaire. Vous devrez donc modifier le code précédent en y ajoutant la bonne classe CSS.
Voici à quoi peut ressembler le code final :
.page-id-2 .entry-title {
display: none;
}Collez maintenant ce code dans l'éditeur de snippets, puis enregistrez et activez les modifications.
Lorsque vous visitez votre page, vous ne devriez plus voir le titre de la page.

Supprimer TOUS les titres de page avec CSS
La dernière méthode que nous allons aborder vous permet de masquer le titre de toutes les pages de votre site web WordPress.
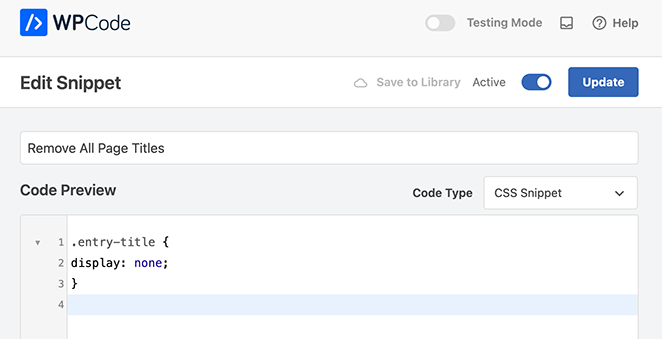
Pour cela, tout ce dont vous avez besoin est la classe de titre de page. Trouvez donc la bonne classe de titre de page pour votre thème, comme nous l'avons souligné dans la méthode précédente, et collez l'extrait suivant dans votre éditeur de code :
.entry-title {
display: none;
}
Après avoir enregistré et activé l'extrait, vous devriez constater que le titre est masqué sur toutes les pages de votre site web.
FAQ sur le masquage des titres de pages dans WordPress
Le fait de masquer le titre de la page aura-t-il une incidence sur mon référencement ?
Les moteurs de recherche s'appuient sur les titres de page pour comprendre le contenu de votre page. Si vous les supprimez, il sera plus difficile d'indexer et de classer votre page dans les résultats des moteurs de recherche.
Pour y remédier, nous vous recommandons d'utiliser un plugin WordPress SEO pour affiner le titre SEO de votre page (balise title). De cette façon, votre page affichera le titre pour les moteurs de recherche, même s'il n'est pas visible pour les utilisateurs.
Ne puis-je pas laisser le champ du titre de la page vide ?
Vous pouvez techniquement laisser le champ du titre de la page vide dans WordPress, mais nous ne le recommandons pas car l'absence de titre ne donne aucune information aux moteurs de recherche, ce qui peut nuire à la visibilité de votre page.
De plus, même sans titre dans le champ, WordPress génère souvent un titre par défaut. Il peut s'agir du nom de votre site, de l'identifiant de l'article ou de quelque chose de similaire. Comme il n'est pas optimisé, il n'aidera pas votre référencement.
Puis-je masquer le titre uniquement sur les appareils mobiles ?
Si vous utilisez SeedProd pour personnaliser votre site web, vous pouvez masquer les titres des pages de manière sélective sur les appareils mobiles, les tablettes et les ordinateurs de bureau.
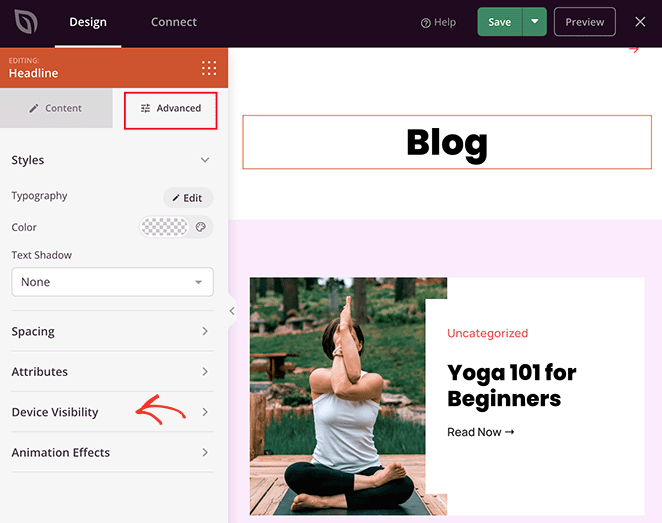
Il suffit de modifier la page, de mettre en surbrillance le titre de la page dans le bloc d'édition et de choisir l'onglet Avancé dans la barre latérale gauche.

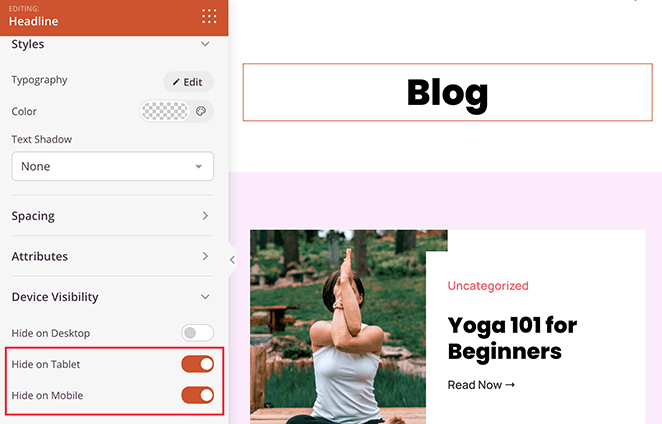
De là, sélectionnez l'option Visibilité de l'appareil et basculez les options "Masquer sur mobile" et "Masquer sur tablette".

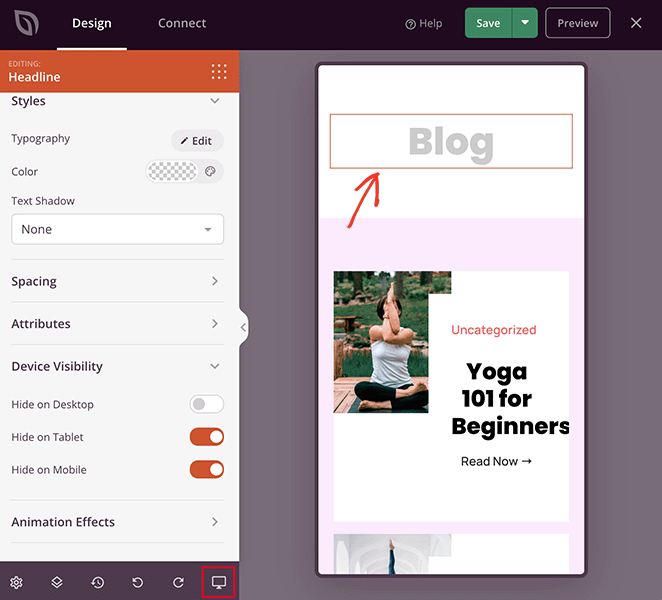
Vous pouvez ensuite cliquer sur l'icône de prévisualisation dans la barre d'outils inférieure, où vous verrez que le titre est grisé. Cela signifie que le bloc sera caché aux visiteurs après avoir enregistré vos modifications.

Comment cacher le titre d'une page dans WooCommerce ?
Vous pouvez cacher le titre des pages dans WooCommerce en utilisant plusieurs des méthodes décrites dans ce guide. Par exemple, dans SeedProd, vous pouvez simplement cacher l'élément titre dans les paramètres de visibilité de l'appareil.
Vous pouvez également utiliser un CSS personnalisé en trouvant la classe de titre de votre page WooCommerce.
Votre classe de titres peut être différente de la nôtre, mais voici un exemple :
.woocommerce-page .page-title {
display: none;
}Comme pour la méthode précédente, cette option supprimera tous les titres de vos pages WooCommerce.
Ensuite, d'autres tutoriels de mise en page WordPress
I hope this step-by-step guide has helped you learn how to hide page titles in WordPress.
Looking to customize your layout even more? These guides show how to tweak page visibility, margins, and design elements across devices:
- Comment masquer les images en vue mobile sur WordPress
- Comment cacher votre site WordPress jusqu'à ce qu'il soit prêt
- Comment modifier la mise en page d'un blog sur WordPress
- Comment modifier les marges dans WordPress
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.