Want to hide a page title in WordPress? You’re not alone. I’ve had to do this plenty of times when building clean landing pages, minimalist homepages, or even sales funnels that didn’t need a giant headline getting in the way.
Some WordPress themes automatically add the title to the top of every page, but that’s not always what you want. The good news is: you can remove it without hurting your SEO or needing to code (unless you want to).
In this guide, I’ll show you step-by-step how to hide the page title on individual pages, across your whole site, or just on specific devices like mobile. Every method here works in the latest version of WordPress and doesn’t require any advanced skills.
Quick Answer: You can hide a WordPress page title using a page builder like SeedProd, the Full Site Editor, a free plugin, or custom CSS. These methods remove the visible title while keeping your SEO intact.
Índice
Why You Might Want to Hide a Page Title
Not every page needs a visible title at the top, especially if you’ve already designed a custom header or banner. Here’s when I usually hide them:
- Landing pages with tailored messages or call-to-action blocks
- Homepages that use hero sections or logo banners instead of text
- Coming soon or maintenance pages where the content speaks for itself
- Sales or product pages where space above the fold is critical

In these cases, the title often repeats what your design already explains. Removing it gives you more flexibility with layout and a cleaner visual hierarchy, especially on mobile.
Easiest Way: Hide WordPress Page Titles Using SeedProd (Step-by-Step)
Nuestra misión en SeedProd es facilitar la creación y personalización de su sitio web sin código.

Con nuestro creador de sitios web de arrastrar y soltar, puedes crear temas de WordPress personalizados, páginas web e incluso páginas de destino independientes.
También significa que puede ocultar títulos en cualquier página o tema con unos pocos clics.
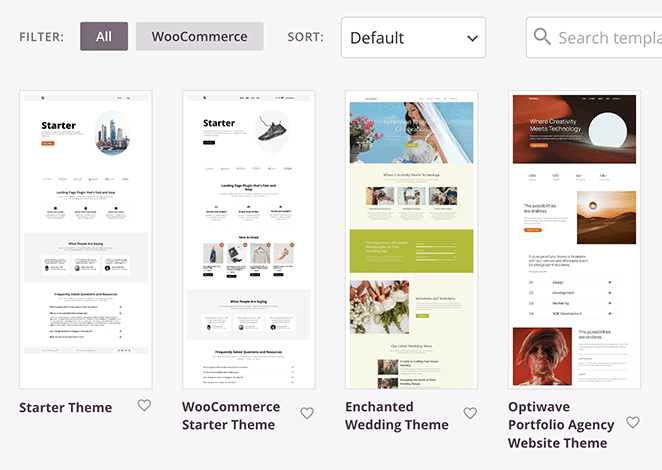
Nuestra biblioteca de plantillas cuenta con más de 300 plantillas de páginas de aterrizaje y kits de sitios web para iniciar el proceso de diseño. Elijamos una para ver lo fácil que es eliminar el título de una página del diseño.
TL;DR: You can remove the page title in SeedProd by editing the page design, selecting the title block, and clicking the trash icon. Here’s how.
En primer lugar, asegúrese de que SeedProd está instalado y activado en su sitio WordPress.
Si necesita ayuda, consulte nuestra documentación sobre la instalación de SeedProd.
Después de la activación, vaya a SeedProd " Theme Builder desde su administración de WordPress. Desde allí, haga clic en el botón Theme Template Kits.

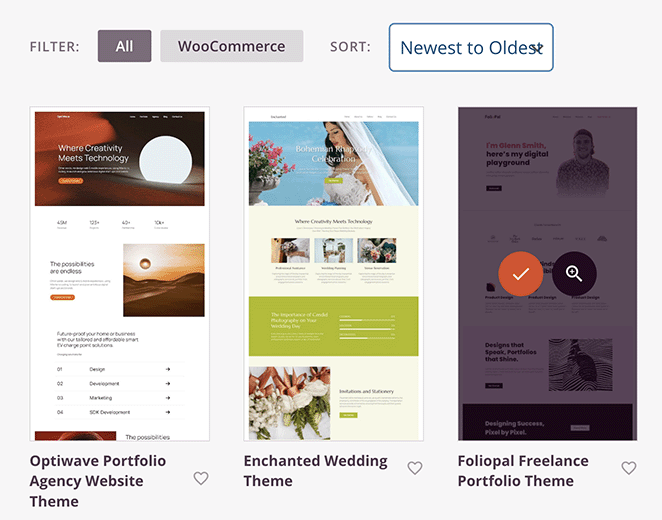
Ahora, verás la biblioteca de plantillas con diseños para diferentes tipos de sitios web.

Puede ver más de cerca cualquier diseño haciendo clic en el icono de la lupa. La demostración se abrirá en una nueva pestaña o ventana del navegador.

Cuando estés listo para elegir un diseño, pasa el ratón por encima y haz clic en el icono de la marca de verificación.
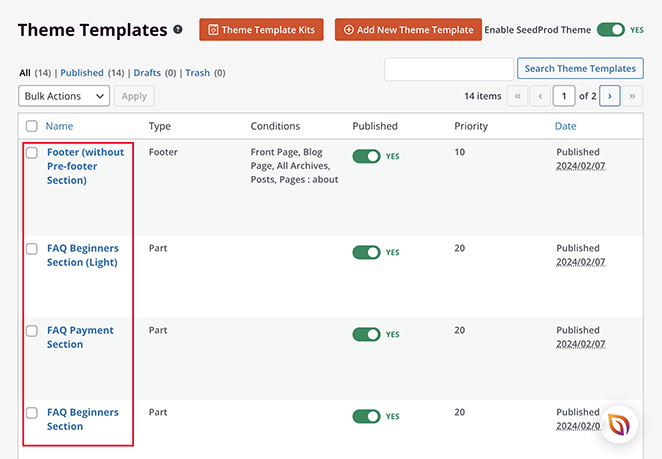
Importar un kit de sitio sólo lleva unos segundos. Cuando haya terminado, verá una lista de plantillas que forman el marco de su tema.

Cada plantilla temática tiene un diseño coherente y un contenido específico para su propósito. Por ejemplo, la página de blog contiene las últimas entradas, mientras que la página de inicio incluye una descripción, logotipos de clientes, servicios, etc.
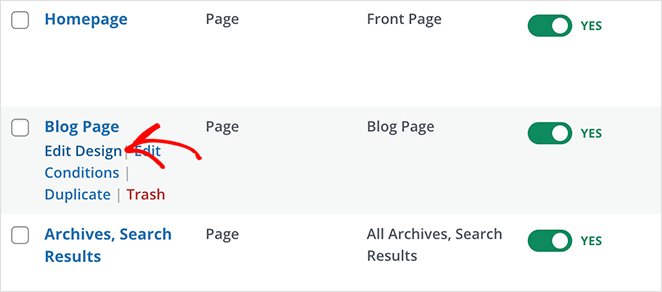
Puede editar cada plantilla situándose sobre su título y haciendo clic en el enlace "Editar diseño".
Hagámoslo para la página del blog.

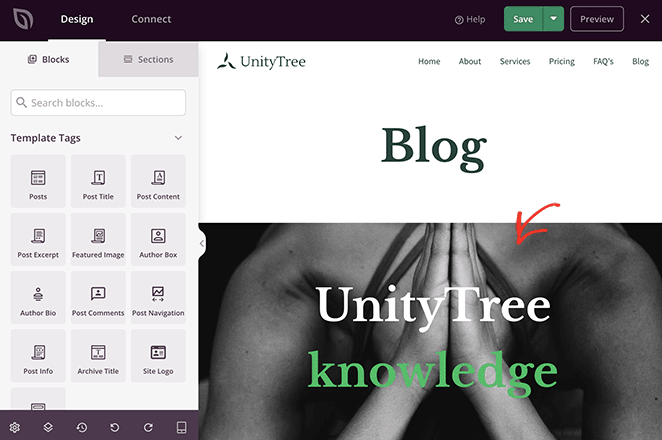
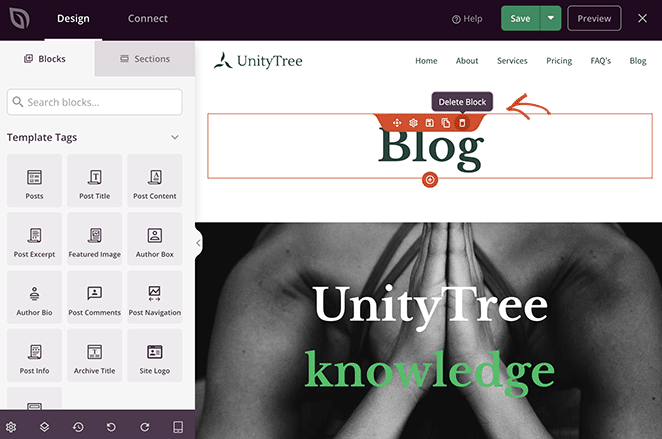
En nuestro ejemplo, puede ver que la página del blog tiene un banner de cabecera con texto que explica de qué trata la página. Esto hace que el encabezado "Blog" sea redundante, por lo que podemos eliminarlo.

Para eliminar el título de la página, basta con pasar el ratón por encima y hacer clic en el icono de la papelera.

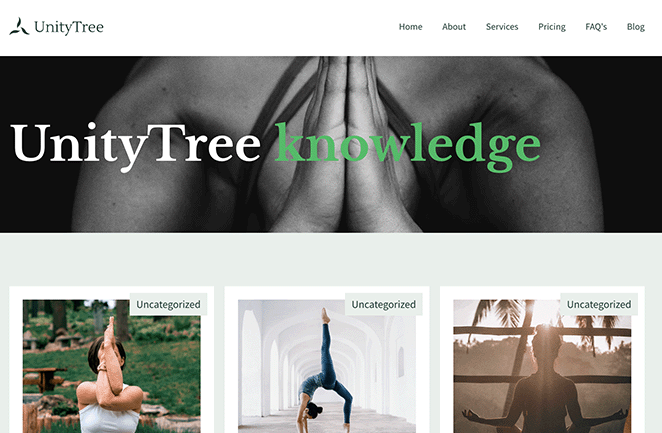
Después de eliminar el título, haga clic en el botón Guardar para guardar los cambios. A continuación, puede previsualizar la página para ver cómo queda.

Puede repetir este paso para cualquier otra página que cree con SeedProd.
Por ejemplo, puede crear una página de la forma predeterminada yendo a Páginas " Añadir nueva página y, a continuación, editar el diseño haciendo clic en el botón Editar con SeedProd.

A continuación, puede eliminar el título de la página siguiendo los pasos anteriores.
Métodos alternativos para ocultar el título de la página de WordPress
Utilizar un constructor de páginas de WordPress es sólo una forma de ocultar el título de su página. Si su sitio web tiene una configuración diferente, uno de los métodos alternativos a continuación puede ser más adecuado para usted.
How to Hide Titles Using the Full Site Editor (FSE)
Puede eliminar el título de todas las páginas utilizando el Editor de sitio completo (FSE) si su sitio utiliza WordPress 5.9 o versiones posteriores. Este método también se aplica a los temas de WordPress que admiten la edición completa del sitio, como Neve FSA.
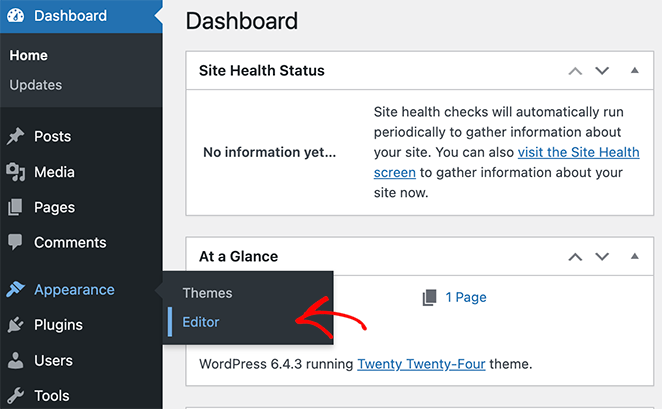
Si su tema es compatible con FSE, debería ver la opción Apariencia " Editor en el administrador de WordPress.

Desde ahí, puede hacer clic en Editor para abrir el panel de control de FSE.
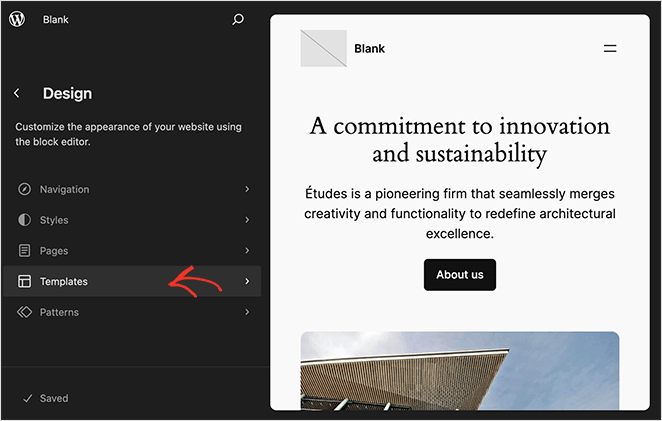
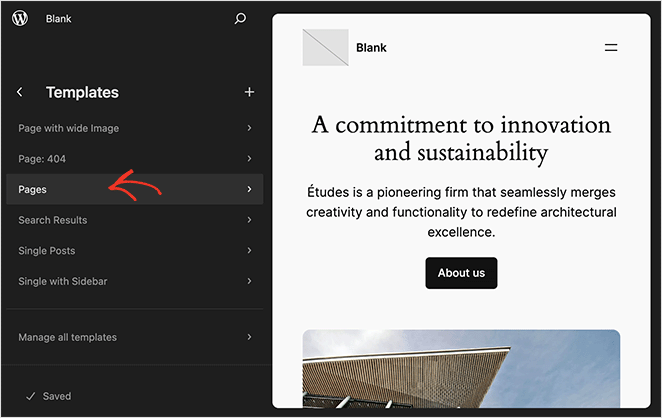
Una vez que se abra el editor, haga clic en el encabezado Plantillas del panel izquierdo. A continuación, puedes elegir de qué plantilla ocultar el título de la página.

Para este ejemplo, hagamos clic en la opción Páginas.

Ahora, haga clic en el título de la página en la vista previa de la derecha.
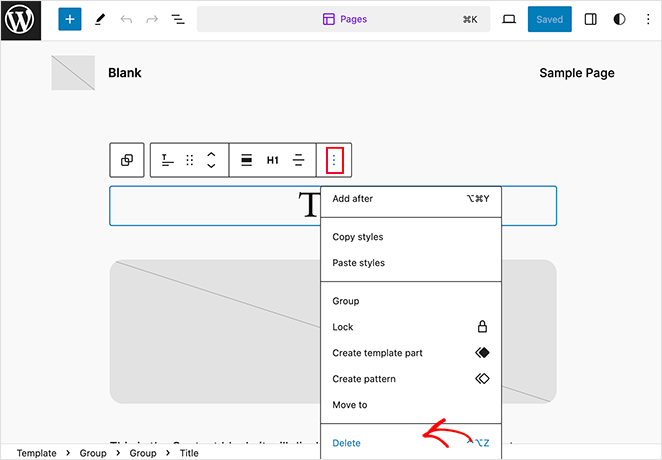
Verás una barra de herramientas encima del título. Haz clic en los 3 puntos a la derecha de este panel para mostrar más ajustes.

Desplázate hacia abajo hasta que veas la opción Eliminar y haz clic en ella.
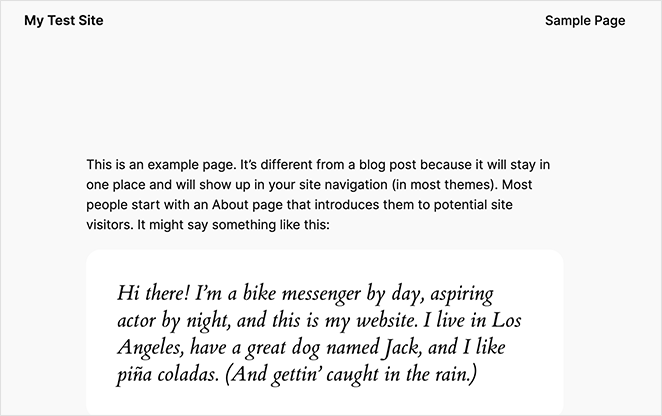
Después de guardarla, el título desaparecerá de todas las páginas de su sitio que utilicen esta plantilla. He aquí un ejemplo de cómo se ve esto en nuestro sitio web de prueba:

Can I Hide a Title Using a Plugin?
Otra forma de ocultar títulos de páginas específicas es instalando un plugin de eliminación de títulos.
Usaremos el plugin Hide Page and Post Title. Es un plugin gratuito de WordPress que te permite ocultar páginas, entradas y títulos de entradas personalizados con unos pocos clics.
Este es un buen método si no utiliza un tema de WordPress que admita el Editor de sitio completo.
Si necesita ayuda para instalar este plugin, consulte esta guía sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, vaya a Páginas " Todas las páginas desde su panel de control de WordPress y edite la página que desea cambiar.
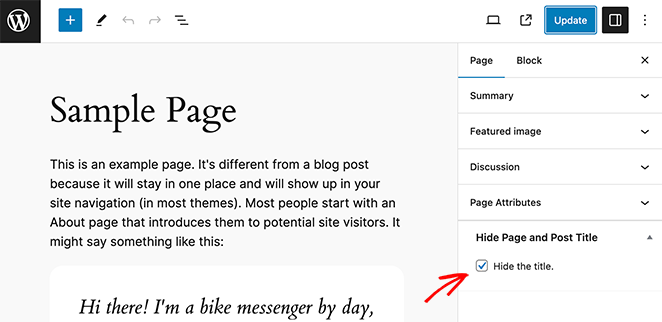
Dentro del editor, mira en la barra lateral derecha y desplázate hacia abajo hasta la sección Ocultar título de página y entrada. Ahora, todo lo que necesitas hacer es hacer clic en la casilla junto a 'Ocultar el título'.

Recuerda guardar los cambios o hacer clic en el botón Publicar. Cuando visites tu página, verás que el título ha desaparecido.
También puede utilizar este plugin para ocultar los títulos de las entradas del blog.
How to Use CSS to Hide Page Titles in WordPress
Los dos métodos siguientes le permiten ocultar y eliminar los títulos de las páginas en WordPress utilizando CSS. Esto significa que el título se oculta a los visitantes, pero se seguirá cargando en el código HTML de su página.
La ventaja de este enfoque es que los motores de búsqueda como Google siguen conociendo el título y pueden utilizarlo para comprender el contenido de su página.
Uso de CSS para ocultar títulos de página específicos
Empecemos utilizando código CSS adicional para ocultar títulos de página específicos. Para ello, todo lo que necesita es el ID de la página y el nombre de la clase.
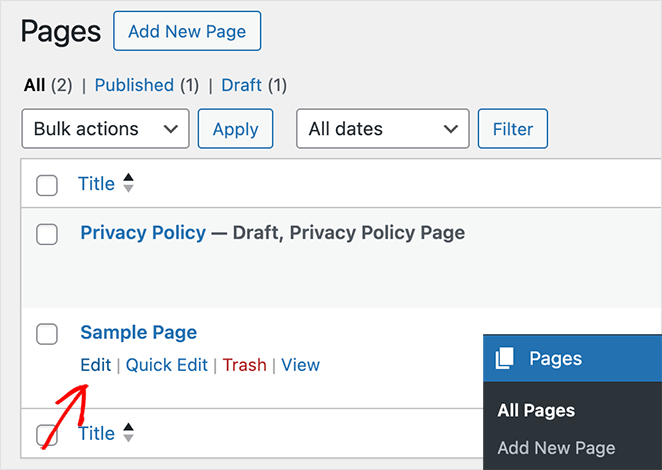
Desde el backend de su sitio web, vaya a Páginas " Todas las páginas, busque la página que desea cambiar y haga clic en Editar.

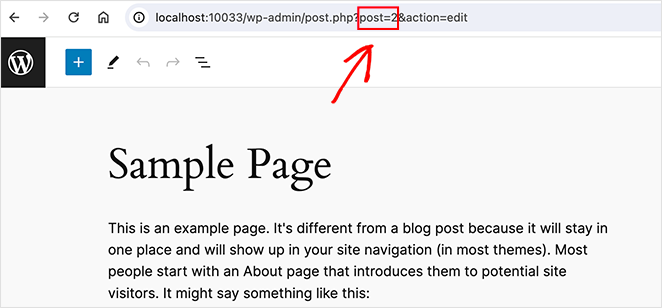
Ahora mira la URL de la página en tu barra de direcciones, donde verás una sección con la palabra 'post=' y un número, como post=2. Este es el ID de tu página. Este es el ID de tu página, así que anótalo, ya que lo necesitaremos a continuación.

El siguiente paso es añadir el CSS a tu tema de WordPress.
En nuestro sitio de prueba, estamos utilizando el Full Site Editor, que ya no incluye el personalizador de temas por defecto. Por lo tanto, instalaremos el plugin WPCode, que nos permite añadir fácilmente fragmentos de código personalizados a WordPress.
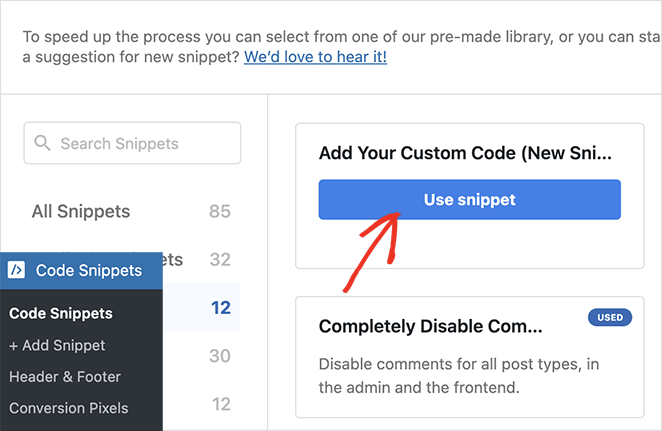
Tras la instalación, vaya a Fragmentos de código " + Añadir nuevo fragmento, que le permite elegir entre varios tipos de fragmentos.
Para este ejemplo, seleccione la primera opción, "Añada su código personalizado", y haga clic en el botón Utilizar fragmento.

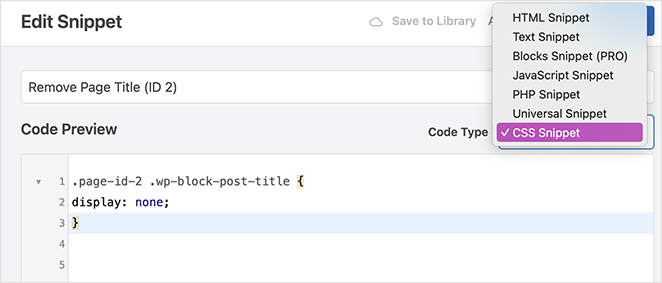
Una vez dentro del editor de fragmentos, seleccione Fragmento CSS en el menú desplegable "Tipo de código". A continuación, pega el siguiente código para ocultar el título de tu página.
Recuerde sustituir 'page-id' por el valor que ha copiado antes.
.page-id-2 .wp-block-post-title {
display: none;
}
Después de añadir el fragmento, haga clic en Actualizar y ponga el conmutador de estado en la posición Activo. Ya no debería ver el título de la página cuando la visite.
Si sigues viendo el título de la página, es probable que se deba a que tu tema utiliza una clase CSS diferente. En este caso, tendrás que encontrar la clase correcta inspeccionando el código de la página.
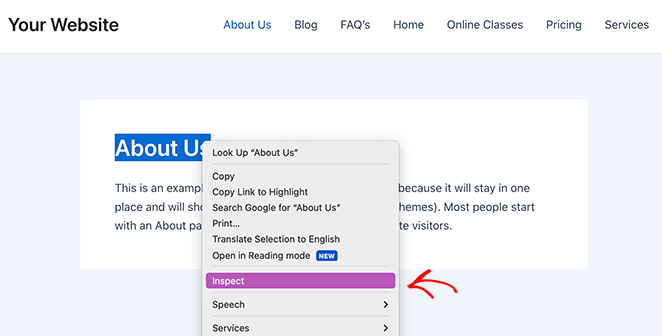
Para ello, visite la página concreta que desea cambiar en el frontend de su sitio, resalte el título de la página y haga clic con el botón derecho del ratón.
En el menú desplegable que aparece, haga clic en la opción Inspeccionar elemento.

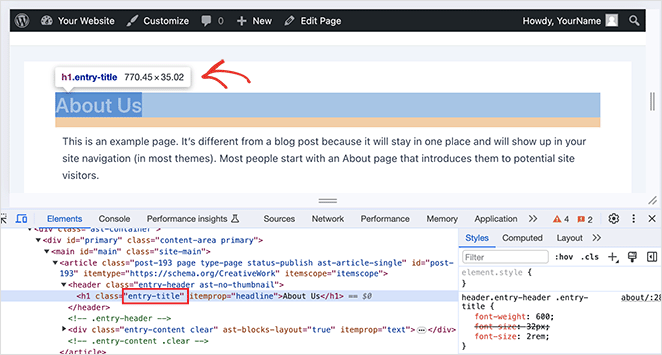
Ahora verá un nuevo panel con el título de la página resaltado en el código fuente. Como estamos usando un tema diferente para este ejemplo, verás que la clase del título de la página también es diferente.

El tuyo podría llamarse 'entry-title' o algo similar. Por lo tanto, tendrá que modificar el código anterior con la clase CSS correcta.
Así es como puede quedar el código final:
.page-id-2 .entry-title {
display: none;
}Ahora pega este código en el editor de fragmentos, luego guarda y activa los cambios.
Cuando visite su página, ya no debería ver el título de la página.

Eliminar TODOS los títulos de página con CSS
El último método que veremos le permite ocultar el título de todas las páginas de su sitio web WordPress.
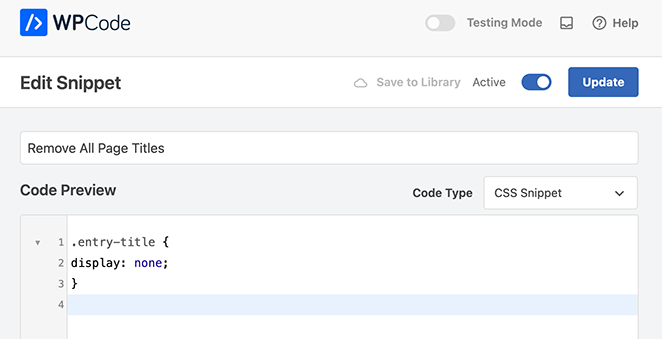
Para ello, todo lo que necesitas es la clase de título de página. Por lo tanto, encuentra la clase de título de página correcta para tu tema, como destacamos en el método anterior, y pega el siguiente fragmento en tu editor de código:
.entry-title {
display: none;
}
Después de guardar y activar el fragmento, debería ver que el título está oculto en todas las páginas de su sitio web.
Preguntas frecuentes sobre cómo ocultar los títulos de las páginas en WordPress
¿Ocultar el título de la página afectará a mi SEO?
Los motores de búsqueda se basan en los títulos de las páginas para comprender su contenido. Eliminarlos dificulta la indexación y clasificación de su página en los resultados de los motores de búsqueda.
Para evitarlo, te recomendamos que utilices un plugin SEO de WordPress para ajustar el título SEO (etiqueta de título) de tu página. De esta forma, tu página seguirá mostrando el título a los motores de búsqueda, aunque no sea visible para los usuarios.
¿No puedo dejar en blanco el campo del título de la página?
Técnicamente, puede dejar el campo del título de la página en blanco en WordPress, pero no se lo recomendamos porque no tener ningún elemento de título no proporciona información a los motores de búsqueda, lo que puede perjudicar la visibilidad de su página.
Además, incluso sin un título en el campo, WordPress a menudo genera un título por defecto de todos modos. Puede ser el nombre de tu sitio, el ID de la entrada o algo similar. Como no está optimizado, no ayudará a tu SEO.
¿Puedo ocultar el título sólo en dispositivos móviles?
Si utiliza SeedProd para personalizar su sitio web, puede ocultar los títulos de las páginas de forma selectiva en dispositivos móviles, tabletas y ordenadores de sobremesa.
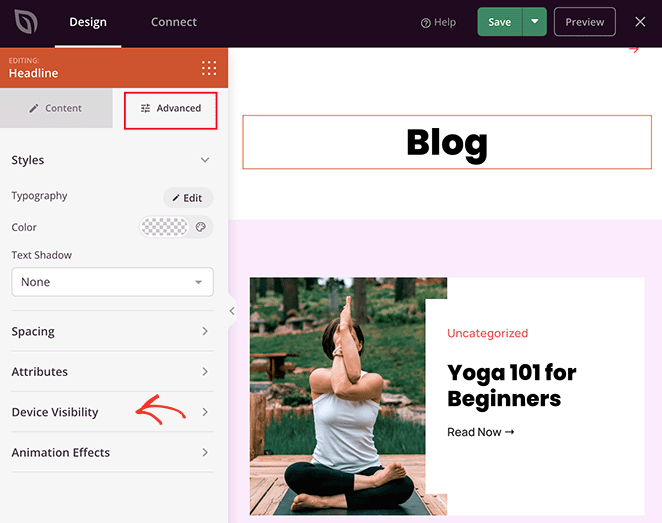
Simplemente edite la página, resalte el título de la página en la edición de bloques y elija la pestaña Avanzado en la barra lateral izquierda.

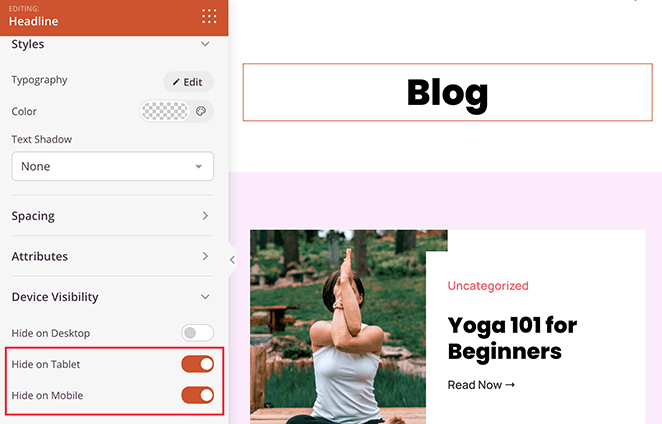
Desde ahí, selecciona la opción Visibilidad del dispositivo y activa las opciones "Ocultar en móvil" y "Ocultar en tableta".

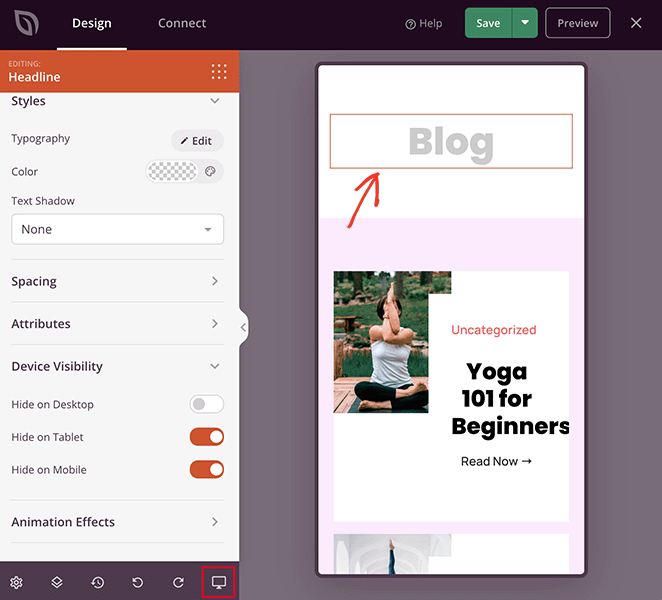
A continuación, puede hacer clic en el icono de vista previa de la barra de herramientas inferior, donde verá que el título aparece atenuado. Esto significa que el bloque quedará oculto para los visitantes después de guardar los cambios.

¿Cómo puedo ocultar el título de una página en WooCommerce?
Puede ocultar el título de las páginas en WooCommerce utilizando muchos de los mismos métodos de esta guía. Por ejemplo, en SeedProd, puede simplemente ocultar el elemento de título en la configuración de visibilidad del dispositivo.
También puedes usar CSS personalizado para esto encontrando la clase de título para tu página de WooCommerce.
Su clase de título puede ser diferente de la nuestra; sin embargo, he aquí un ejemplo:
.woocommerce-page .page-title {
display: none;
}Al igual que con nuestro método anterior, esta opción eliminará todos los títulos de página de sus páginas de WooCommerce.
A continuación, más tutoriales de diseño de WordPress
I hope this step-by-step guide has helped you learn how to hide page titles in WordPress.
Looking to customize your layout even more? These guides show how to tweak page visibility, margins, and design elements across devices:
- Cómo ocultar imágenes en la vista móvil en WordPress
- Cómo ocultar su sitio WordPress hasta que esté listo
- Cómo cambiar el diseño del blog en WordPress
- Cómo cambiar los márgenes en WordPress
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.