Want to hide a page title in WordPress? You’re not alone. I’ve had to do this plenty of times when building clean landing pages, minimalist homepages, or even sales funnels that didn’t need a giant headline getting in the way.
Some WordPress themes automatically add the title to the top of every page, but that’s not always what you want. The good news is: you can remove it without hurting your SEO or needing to code (unless you want to).
In this guide, I’ll show you step-by-step how to hide the page title on individual pages, across your whole site, or just on specific devices like mobile. Every method here works in the latest version of WordPress and doesn’t require any advanced skills.
Quick Answer: You can hide a WordPress page title using a page builder like SeedProd, the Full Site Editor, a free plugin, or custom CSS. These methods remove the visible title while keeping your SEO intact.
Inhaltsübersicht
Why You Might Want to Hide a Page Title
Not every page needs a visible title at the top, especially if you’ve already designed a custom header or banner. Here’s when I usually hide them:
- Landing pages with tailored messages or call-to-action blocks
- Homepages that use hero sections or logo banners instead of text
- Coming soon or maintenance pages where the content speaks for itself
- Sales or product pages where space above the fold is critical

In these cases, the title often repeats what your design already explains. Removing it gives you more flexibility with layout and a cleaner visual hierarchy, especially on mobile.
Easiest Way: Hide WordPress Page Titles Using SeedProd (Step-by-Step)
Wir bei SeedProd haben es uns zur Aufgabe gemacht, die Erstellung und Anpassung Ihrer Website ohne Code zu erleichtern.

Mit unserem Drag-and-Drop-Website-Builder können Sie individuelle WordPress-Themes, Webseiten und sogar eigenständige Landing Pages erstellen.
Das bedeutet auch, dass Sie Titel auf jeder einzelnen Seite oder in jedem Thema mit ein paar Klicks ausblenden können.
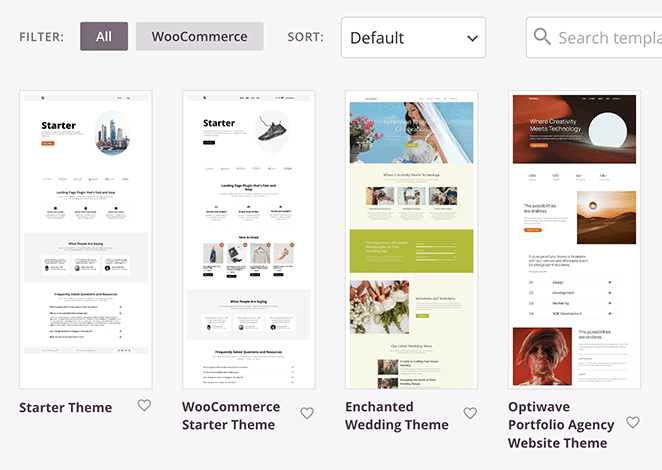
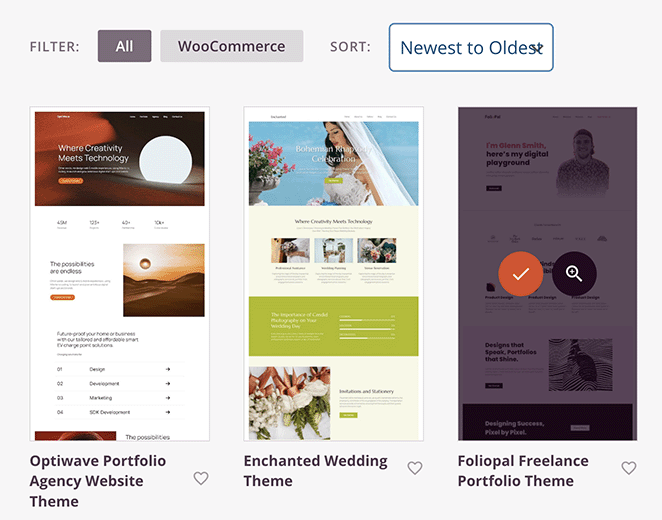
In unserer Vorlagenbibliothek finden Sie mehr als 300 Landing Page-Vorlagen und Website-Kits, die Ihnen den Einstieg in den Designprozess erleichtern. Wählen Sie eine aus, um zu sehen, wie einfach Sie einen Seitentitel aus dem Design entfernen können.
TL;DR: You can remove the page title in SeedProd by editing the page design, selecting the title block, and clicking the trash icon. Here’s how.
Stellen Sie zunächst sicher, dass SeedProd auf Ihrer WordPress-Website installiert und aktiviert ist.
Bitte lesen Sie unsere Dokumentation zur Installation von SeedProd, wenn Sie dabei Hilfe benötigen.
Nach der Aktivierung gehen Sie in Ihrem WordPress-Admin zu SeedProd " Theme Builder. Klicken Sie dort auf die Schaltfläche Theme Template Kits.

Jetzt sehen Sie die Vorlagenbibliothek mit Designs für verschiedene Arten von Websites.

Sie können sich jedes Design genauer ansehen, indem Sie auf das Lupensymbol klicken. Die Demo wird in einem neuen Browser-Tab oder -Fenster geöffnet.

Wenn Sie bereit sind, ein Design auszuwählen, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Häkchen.
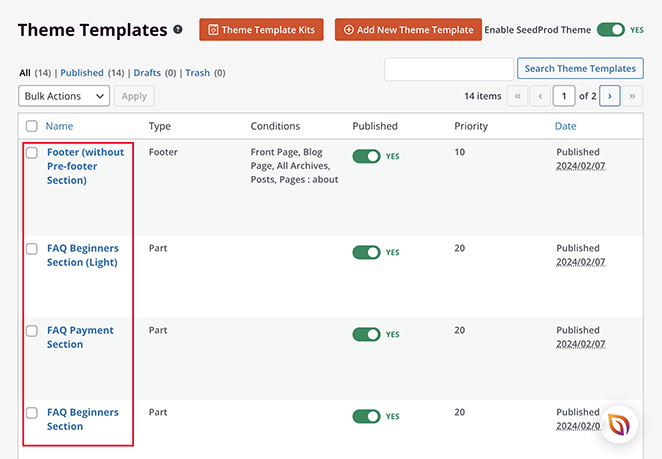
Das Importieren eines Website-Kits dauert nur wenige Sekunden. Wenn der Import abgeschlossen ist, sehen Sie eine Liste von Vorlagen, die den Rahmen Ihres Themas bilden.

Jede Themenvorlage hat ein einheitliches Design und einen für ihren Zweck spezifischen Inhalt. Auf der Blog-Seite werden zum Beispiel die neuesten Beiträge aufgelistet, während die Homepage eine Beschreibung, Kundenlogos, Dienstleistungen und mehr enthält.
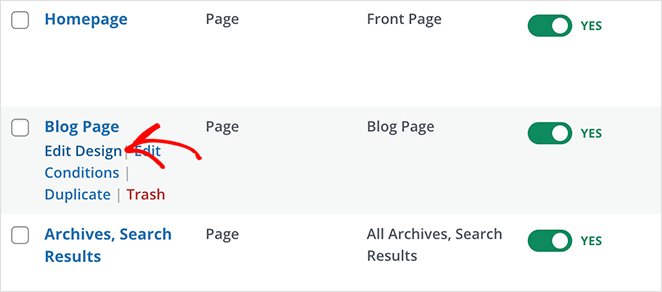
Sie können jede Vorlage bearbeiten, indem Sie den Mauszeiger über den Titel der Vorlage bewegen und auf den Link "Design bearbeiten" klicken.
Wir machen das für die Blog-Seite.

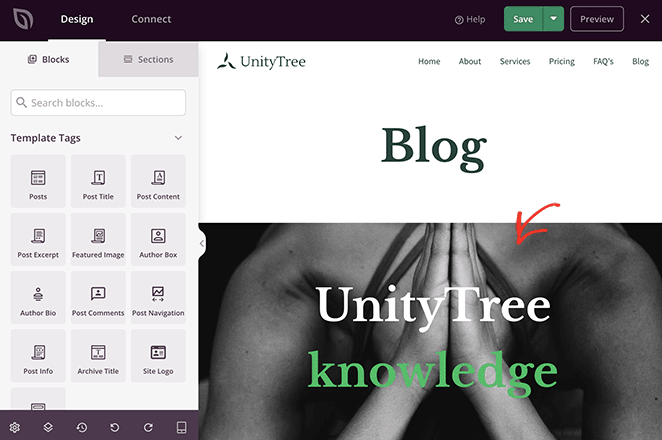
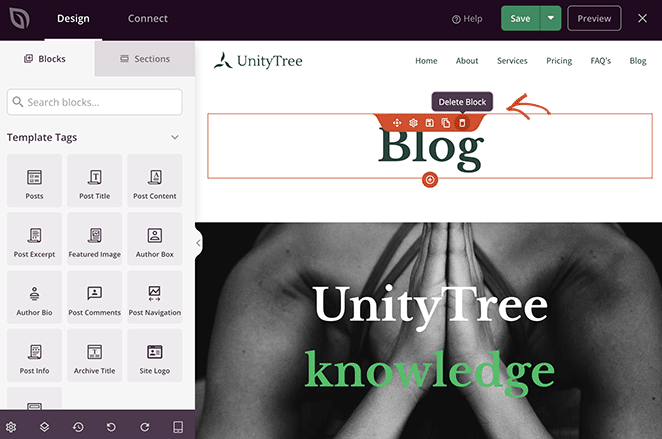
In unserem Beispiel sehen Sie, dass die Blog-Seite ein Kopfbanner mit Text hat, der erklärt, worum es auf der Seite geht. Das macht die Überschrift "Blog" überflüssig, also können wir sie entfernen.

Um den Seitentitel zu entfernen, fahren Sie einfach mit der Maus darüber und klicken Sie auf das Mülleimer-Symbol.

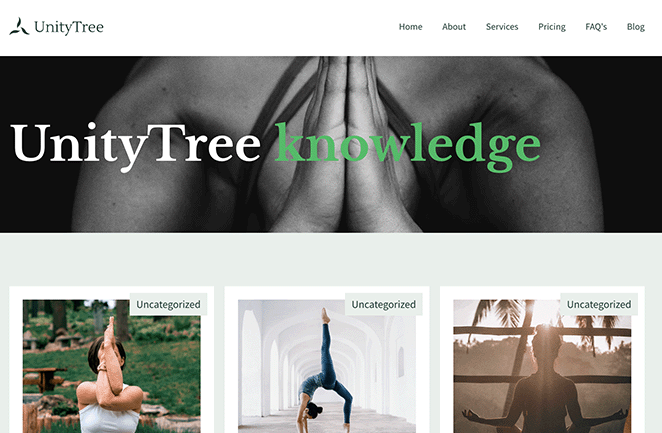
Nachdem Sie den Titel entfernt haben, klicken Sie auf die Schaltfläche Speichern, um Ihre Änderungen zu speichern. Anschließend können Sie eine Vorschau der Seite anzeigen, um zu sehen, wie sie aussieht.

Sie können diesen Schritt für jede andere Seite, die Sie mit SeedProd erstellen, wiederholen.
Sie können zum Beispiel eine Seite auf die Standardmethode erstellen, indem Sie auf Seiten " Neue Seite hinzufügen gehen und dann den Entwurf bearbeiten, indem Sie auf die Schaltfläche Mit SeedProd bearbeiten klicken.

Anschließend können Sie den Seitentitel mit den oben beschriebenen Schritten entfernen.
Alternative Methoden zum Ausblenden des WordPress-Seitentitels
Die Verwendung eines WordPress-Seitenerstellungsprogramms ist nur eine Möglichkeit, Ihren Seitentitel zu verbergen. Wenn Ihre Website anders aufgebaut ist, ist eine der folgenden alternativen Methoden vielleicht besser für Sie geeignet.
How to Hide Titles Using the Full Site Editor (FSE)
Sie können den Titel von allen Seiten mit dem Full Site Editor (FSE) entfernen, wenn Ihre Website WordPress 5.9 oder spätere Versionen verwendet. Diese Methode gilt auch für WordPress-Themes, die die vollständige Website-Bearbeitung unterstützen, wie Neve FSA.
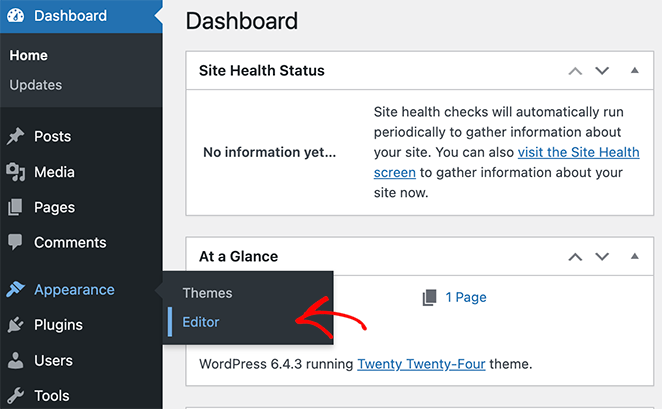
Wenn Ihr Theme FSE unterstützt, sollten Sie die Option Erscheinungsbild " Editor in Ihrem WordPress-Admin sehen.

Von dort aus können Sie auf Editor klicken, um das FSE-Dashboard zu öffnen.
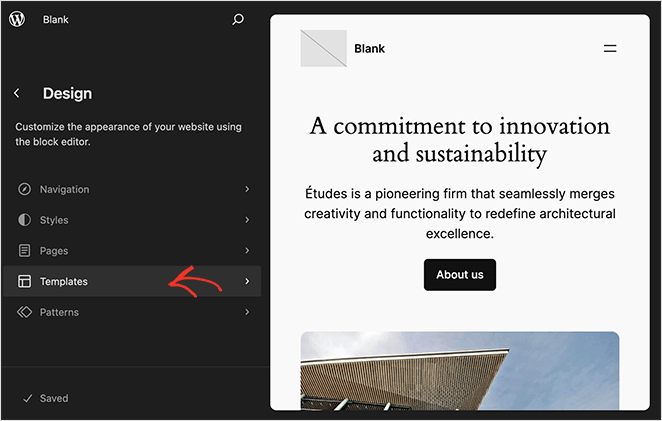
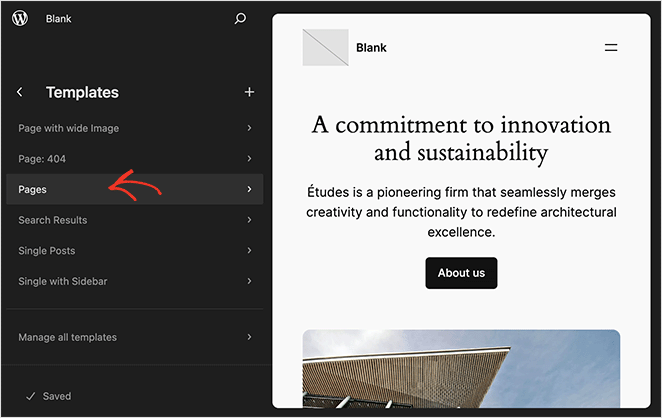
Sobald der Editor geöffnet ist, klicken Sie im linken Bereich auf die Überschrift Vorlagen. Dann können Sie auswählen, aus welcher Vorlage der Seitentitel ausgeblendet werden soll.

In diesem Beispiel klicken wir auf die Option Seiten.

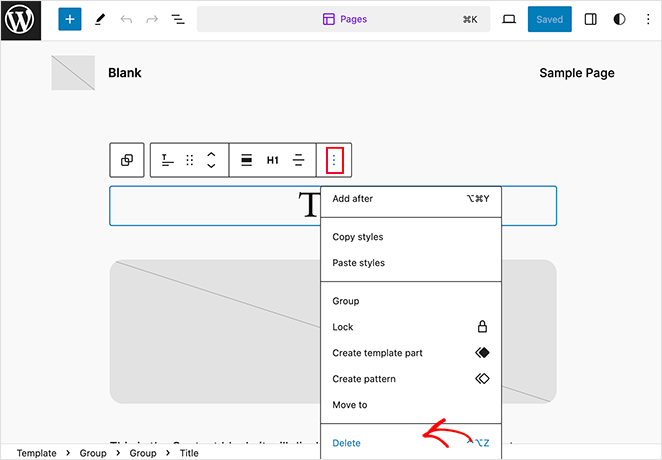
Klicken Sie nun auf den Seitentitel in der Vorschau auf der rechten Seite.
Über dem Titel sehen Sie eine Symbolleiste. Klicken Sie auf die 3 Punkte auf der rechten Seite dieser Leiste, um weitere Einstellungen anzuzeigen.

Blättern Sie nach unten, bis Sie die Option Löschen sehen, und klicken Sie darauf.
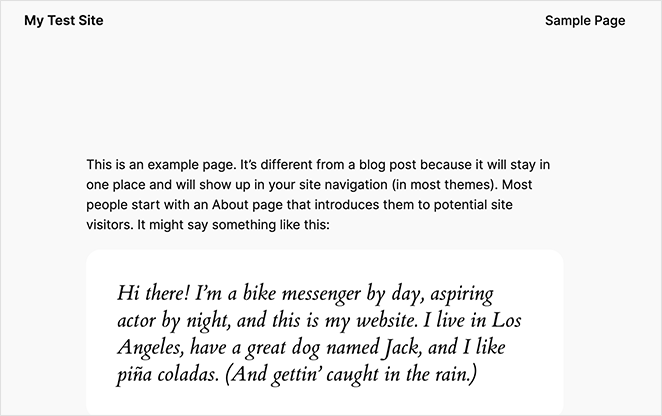
Nach dem Speichern wird der Titel von allen Seiten Ihrer Website, die diese Vorlage verwenden, entfernt. Hier ist ein Beispiel dafür, wie dies auf unserer Test-Website aussieht:

Can I Hide a Title Using a Plugin?
Eine andere Möglichkeit, bestimmte Seitentitel auszublenden, besteht in der Installation eines Plugins zur Titelentfernung.
Wir verwenden das Plugin "Hide Page and Post Title ". Es ist ein kostenloses WordPress-Plugin, mit dem Sie Seiten, Beiträge und benutzerdefinierte Beitragstitel mit ein paar Klicks ausblenden können.
Dies ist eine gute Methode, wenn Sie kein WordPress-Theme verwenden, das den Full Site Editor unterstützt.
Wenn Sie Hilfe bei der Installation dieses Plugins benötigen, lesen Sie bitte diese Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, gehen Sie in Ihrem WordPress-Dashboard auf Seiten " Alle Seiten und bearbeiten Sie die Seite, die Sie ändern möchten.
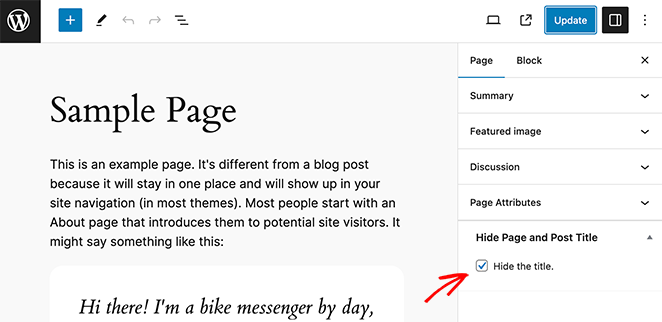
Sehen Sie sich im Editor die rechte Seitenleiste an und scrollen Sie nach unten zum Abschnitt " Seiten- und Beitragstitel ausblenden ". Jetzt müssen Sie nur noch das Kontrollkästchen neben "Titel ausblenden" anklicken.

Denken Sie daran, Ihre Änderungen zu speichern oder auf die Schaltfläche Veröffentlichen zu klicken. Wenn Sie Ihre Seite besuchen, werden Sie sehen, dass der Titel verschwunden ist.
Sie können dieses Plugin auch verwenden, um Blogpost-Titel auszublenden.
How to Use CSS to Hide Page Titles in WordPress
Mit den nächsten beiden Methoden können Sie Seitentitel in WordPress mit CSS ausblenden und entfernen. Das bedeutet, dass der Titel für Besucher nicht sichtbar ist, aber dennoch im HTML-Code Ihrer Seite geladen wird.
Der Vorteil dieses Ansatzes ist, dass Suchmaschinen wie Google den Titel immer noch kennen und ihn zum Verständnis des Inhalts Ihrer Seite verwenden können.
CSS verwenden, um bestimmte Seitentitel auszublenden
Beginnen wir mit der Verwendung von zusätzlichem CSS-Code, um bestimmte Seitentitel auszublenden. Hierfür benötigen Sie nur die Seiten-ID und den Klassennamen.
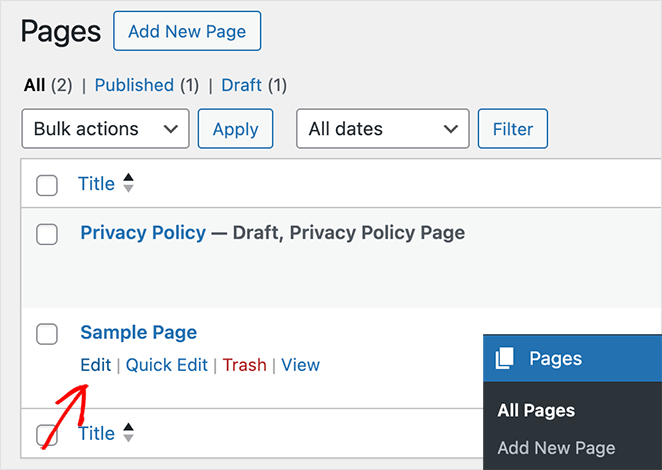
Navigieren Sie im Backend Ihrer Website zu Seiten " Alle Seiten, suchen Sie die Seite, die Sie ändern möchten, und klicken Sie auf Bearbeiten.

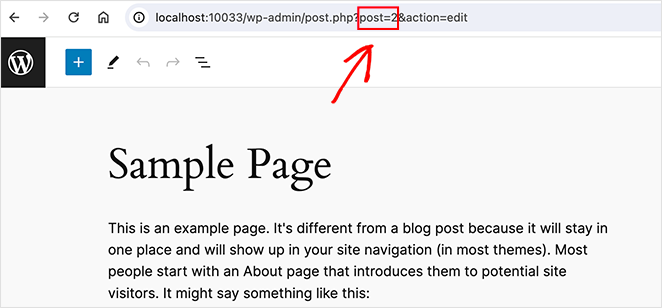
Schauen Sie sich nun die URL der Seite in Ihrer Adressleiste an. Dort finden Sie einen Abschnitt mit dem Wort "post=" und einer Zahl, z. B. post=2. Dies ist die ID Ihrer Seite. Notieren Sie sie, da wir sie als Nächstes benötigen.

Der nächste Schritt ist das Hinzufügen des CSS zu Ihrem WordPress-Theme.
Auf unserer Testseite verwenden wir den Full Site Editor, der den Theme-Customizer standardmäßig nicht mehr enthält. Also installieren wir das WPCode-Plugin, mit dem wir ganz einfach benutzerdefinierte Code-Snippets zu WordPress hinzufügen können.
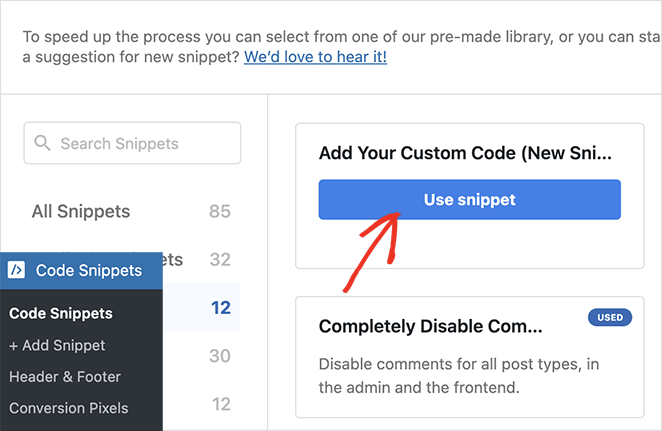
Nach der Installation navigieren Sie zu Code Snippets " + Add New Snippet, wo Sie aus verschiedenen Snippet-Typen wählen können.
Für dieses Beispiel markieren Sie die erste Option "Eigenen Code hinzufügen" und klicken auf die Schaltfläche Snippet verwenden.

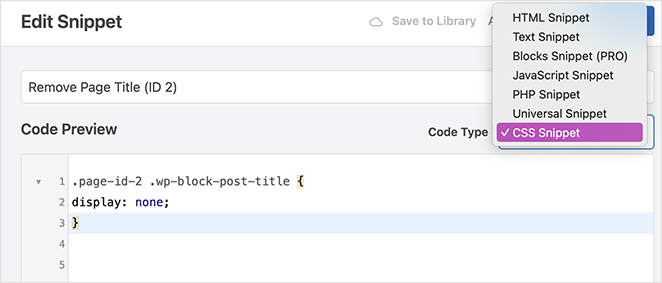
Wählen Sie im Snippet-Editor aus dem Dropdown-Menü "Codetyp" die Option " CSS Snippet". Fügen Sie dann den folgenden Code ein, um Ihren Seitentitel auszublenden.
Denken Sie daran, die "page-id" durch den Wert zu ersetzen, den Sie zuvor kopiert haben.
.page-id-2 .wp-block-post-title {
display: none;
}
Klicken Sie nach dem Hinzufügen des Snippets auf Aktualisieren und schalten Sie den Statusschalter auf die Position Aktiv. Sie sollten den Seitentitel nicht mehr sehen, wenn Sie die Seite besuchen.
Wenn Sie den Seitentitel immer noch sehen, liegt das wahrscheinlich daran, dass Ihr Thema eine andere CSS-Klasse verwendet. In diesem Fall müssen Sie die richtige Klasse finden, indem Sie den Code der Seite untersuchen.
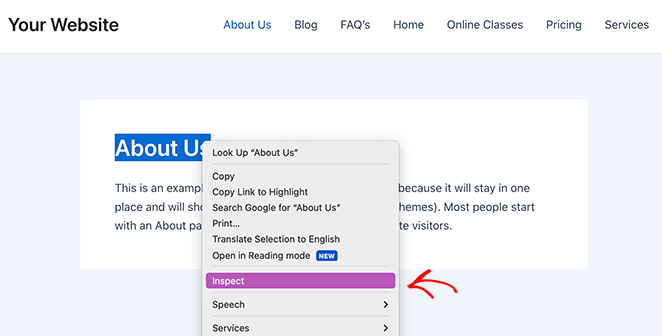
Rufen Sie dazu im Frontend Ihrer Website die Seite auf, die Sie ändern möchten, markieren Sie den Seitentitel und klicken Sie mit der rechten Maustaste darauf.
Klicken Sie in der daraufhin angezeigten Dropdown-Liste auf die Option Element inspizieren.

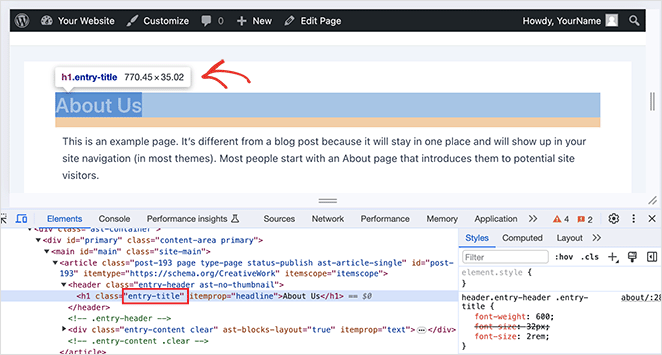
Jetzt sehen Sie ein neues Panel, in dem der Seitentitel im Quellcode hervorgehoben ist. Da wir für dieses Beispiel ein anderes Thema verwenden, sehen Sie, dass auch die Seitentitelklasse anders ist.

Ihre könnte 'entry-title' oder etwas Ähnliches heißen. Daher müssen Sie den Code von vorhin mit der richtigen CSS-Klasse abändern.
So könnte der endgültige Code aussehen:
.page-id-2 .entry-title {
display: none;
}Fügen Sie nun diesen Code in den Snippet-Editor ein, speichern und aktivieren Sie die Änderungen.
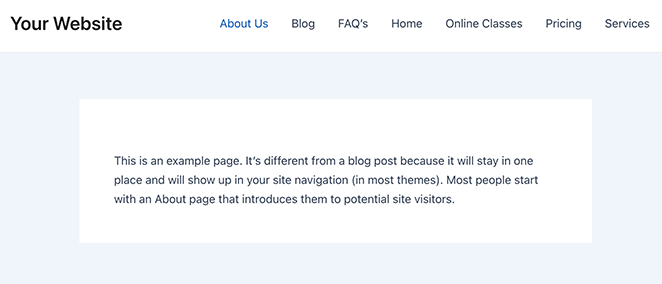
Wenn Sie Ihre Seite besuchen, sollten Sie den Seitentitel nicht mehr sehen.

Entfernen ALLER Seitentitel mit CSS
Mit der letzten Methode, die wir behandeln werden, können Sie den Titel von allen Seiten Ihrer WordPress-Website ausblenden.
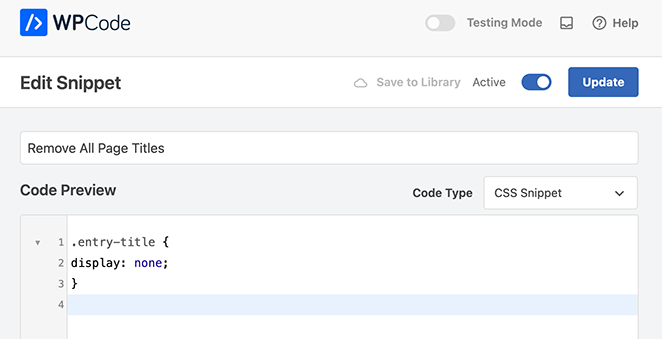
Alles, was Sie dazu brauchen, ist die Seitentitelklasse. Suchen Sie also die richtige Seitentitelklasse für Ihr Thema, wie wir in der vorherigen Methode hervorgehoben haben, und fügen Sie das folgende Snippet in Ihren Code-Editor ein:
.entry-title {
display: none;
}
Nachdem Sie das Snippet gespeichert und aktiviert haben, sollten Sie sehen, dass der Titel von jeder Seite Ihrer Website ausgeblendet wird.
FAQs zum Ausblenden von Seitentiteln in WordPress
Wird das Ausblenden des Seitentitels meine Suchmaschinenoptimierung beeinträchtigen?
Suchmaschinen verlassen sich auf Seitentitel, um den Inhalt Ihrer Seite zu verstehen. Wenn Sie diese entfernen, wird es schwieriger, Ihre Seite zu indexieren und in den Suchmaschinenergebnissen zu platzieren.
Um dem entgegenzuwirken, empfehlen wir die Verwendung eines WordPress-SEO-Plugins zur Feinabstimmung des SEO-Titels (title tag) Ihrer Seite. Auf diese Weise wird der Titel Ihrer Seite für Suchmaschinen angezeigt, auch wenn er für Nutzer nicht sichtbar ist.
Kann ich das Feld für den Seitentitel nicht leer lassen?
Technisch gesehen können Sie das Feld für den Seitentitel in WordPress leer lassen. Wir raten jedoch davon ab, da ein fehlendes Titelelement den Suchmaschinen keine Informationen liefert und die Sichtbarkeit Ihrer Seite beeinträchtigen kann.
Außerdem erzeugt WordPress auch ohne einen Titel in diesem Feld oft einen Standardtitel. Das kann der Name Ihrer Website, die Beitrags-ID oder etwas Ähnliches sein. Da er nicht optimiert ist, wird er Ihrer SEO nicht helfen.
Kann ich den Titel nur auf mobilen Geräten ausblenden?
Wenn Sie SeedProd zum Anpassen Ihrer Website verwenden, können Sie Seitentitel auf Mobil-, Tablet- und Desktop-Geräten selektiv ausblenden.
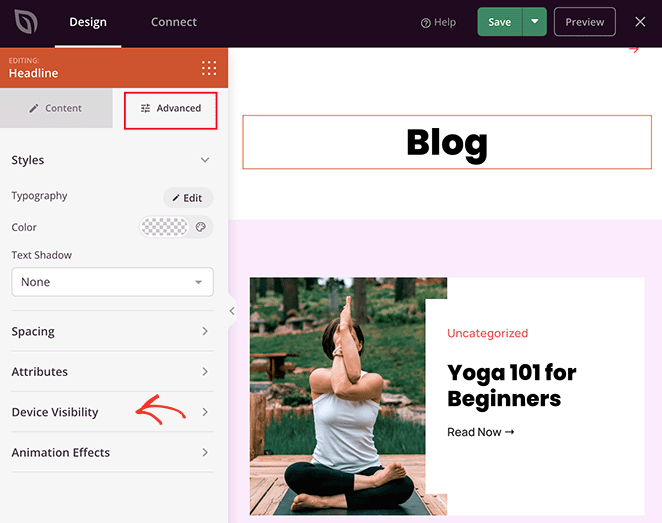
Bearbeiten Sie einfach die Seite, markieren Sie den Seitentitel in der Blockbearbeitung und wählen Sie die Registerkarte Erweitert in der linken Seitenleiste.

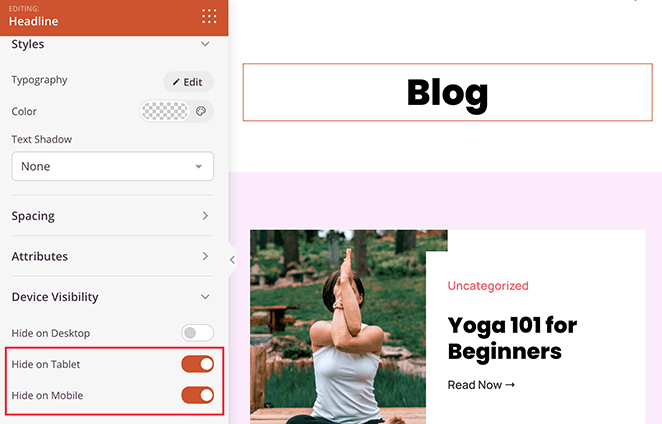
Wählen Sie dort die Option " Gerätesichtbarkeit" und schalten Sie die Optionen "Auf dem Handy ausblenden" und "Auf dem Tablet ausblenden" um.

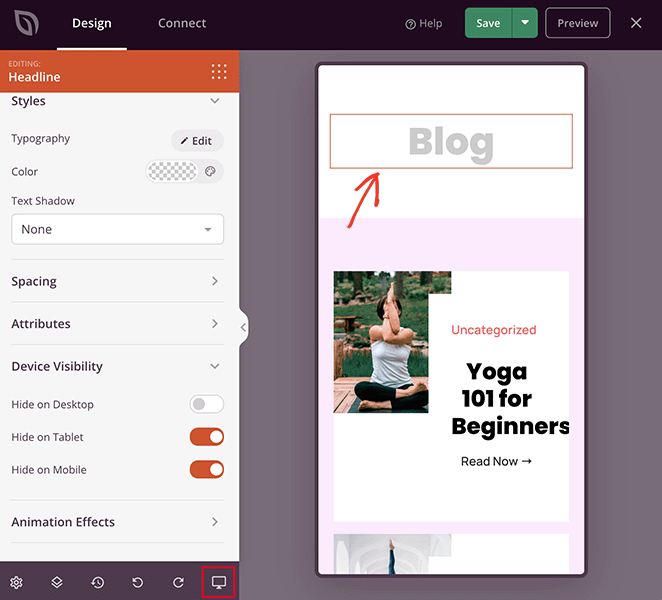
Sie können dann auf das Vorschausymbol in der unteren Symbolleiste klicken, wo der Titel ausgegraut ist. Das bedeutet, dass der Block nach dem Speichern Ihrer Änderungen für Besucher nicht mehr sichtbar ist.

Wie kann ich den Titel einer Seite in WooCommerce ausblenden?
Sie können den Titel von Seiten in WooCommerce mit vielen der in diesem Leitfaden beschriebenen Methoden ausblenden. In SeedProd können Sie zum Beispiel einfach das Titelelement in den Einstellungen für die Sichtbarkeit des Geräts ausblenden.
Sie können dafür auch benutzerdefiniertes CSS verwenden, indem Sie die Titelklasse für Ihre WooCommerce-Seite finden.
Ihre Titelklasse kann sich von der unseren unterscheiden, aber hier ist ein Beispiel:
.woocommerce-page .page-title {
display: none;
}Wie bei unserer vorherigen Methode werden auch bei dieser Option alle Seitentitel von Ihren WooCommerce-Seiten entfernt.
Weiter, mehr WordPress Layout Tutorials
I hope this step-by-step guide has helped you learn how to hide page titles in WordPress.
Looking to customize your layout even more? These guides show how to tweak page visibility, margins, and design elements across devices:
- Wie man Bilder in der mobilen Ansicht von WordPress ausblendet
- Wie Sie Ihre WordPress-Site bis zur Fertigstellung ausblenden
- Wie man das Blog-Layout in WordPress ändert
- Wie man die Ränder in WordPress ändert
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.