Vous voulez savoir comment modifier la mise en page d'un blog sur WordPress ?
La conception de votre blog joue un rôle essentiel dans l'amélioration de l'expérience utilisateur et de l'aspect et de la convivialité de votre site. Une bonne présentation permet à vos visiteurs de se sentir à l'aise, ce qui les incite à rester et à regarder autour d'eux.
In this guide, I’ll show you how to change your blog layout in WordPress with the help of its many themes and plugins. I’ll also share my own tips for perfecting your blog design.
Dans ce guide :
- What Is a Blog Layout and Why Is It Important?
- What to Do Before Changing Your WordPress Blog Layout
- Comment changer la mise en page d'un blog en utilisant SeedProd
- Méthodes alternatives pour modifier la mise en page d'un blog
- Which Blog Layout Method Should You Use?
- Conseils de conception pour une mise en page de blog efficace
What Is a Blog Layout and Why Is It Important?
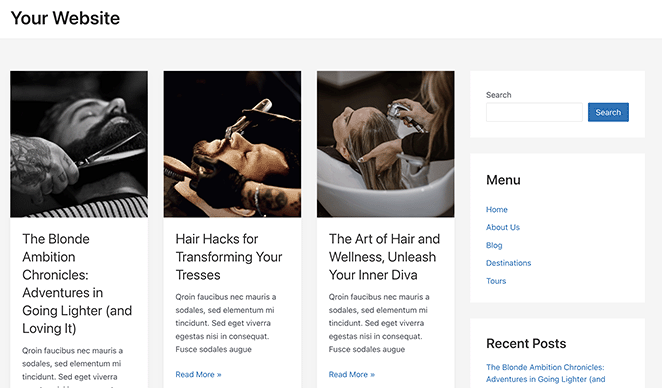
A blog layout is the structure that arranges your posts, images, and widgets across the page to guide readers and improve usability. This is important because a well-planned site helps users find what they need. It also looks good, which makes people want to stay on your site for longer.
You can choose from several blog layout types. Here are the most common ones:
- Disposition en grille : Cette mise en page affiche vos articles sous forme de grille.
- Disposition en liste : Avec cette mise en page, vos articles de blog sont affichés les uns après les autres sur une seule ligne.
- Mise en page en une seule colonne : Cette mise en page présente les articles de votre blog dans une seule et large colonne.
Choosing the right layout depends on the feel you want your blog to have. For example, news blogs covering several topics may find the grid layout best for maximizing space.

Par ailleurs, les blogueurs traditionnels préfèreront peut-être la présentation en liste, qui laisse de la place à une barre latérale pour afficher des widgets.
Pourquoi changer la mise en page de votre blog WordPress ?
Changing your blog layout can improve navigation, reduce bounce rate, and give your site a more modern and branded look.
De plus, personne n'aime les sites Web lents. Le fait de changer de présentation peut améliorer la vitesse de votre blog, ce qui est un autre facteur important susceptible d'améliorer votre classement dans les moteurs de recherche et votre référencement.
Lastly, changing your layout gives your site a fresh look that fits your brand better.
What to Do Before Changing Your WordPress Blog Layout
Before changing your blog layout, you should back up your site and evaluate your current theme’s limitations.
My favorite way to do this is with a WordPress backup plugin. Some of the most popular options include features to schedule backups regularly and even store that data in the cloud as an extra precaution.
Si vous avez besoin d'aide, vous pouvez consulter ce guide sur la façon de sauvegarder votre site WordPress.
Something else that’s worth doing is looking at your current WordPress theme. A WordPress theme controls the design, layout, and overall appearance of your blog.
So, what limitations does it have that prevent you from getting the blog layout you want? Can you customize it, or will you need a different theme entirely?
Know what you want—and what your theme can’t do—before starting.
Comment changer la mise en page d'un blog en utilisant SeedProd
The easiest way to change your blog layout is by using SeedProd’s drag-and-drop WordPress page builder. It makes creating themes for WordPress and landing pages easy without a developer.

SeedProd has blog layout options you can edit in just a few clicks.Every design you make is fast, bloat-free, and integrates with popular WordPress plugins and email marketing services.
Why I Recommend SeedProd:
I’ve personally used SeedProd to build and revamp dozens of WordPress blogs. It’s hands-down the fastest way to create a custom layout without touching code. Compared to other builders, I’ve found it has the best balance of ease-of-use, performance, and flexibility — especially for beginners.
Pour commencer, vous devez télécharger le plugin SeedProd et l'installer sur votre site WordPress.
Si vous avez besoin d'aide, veuillez consulter notre documentation sur l'installation du plugin SeedPod Pro.
Créer un thème WordPress personnalisé
Après avoir activé SeedProd et vérifié votre clé de licence, vous êtes prêt à créer un thème WordPress personnalisé. Celui-ci remplacera votre thème existant par un thème que vous pourrez personnaliser facilement par glisser-déposer.
Pour ce faire, naviguez vers SeedProd " Theme Builder depuis votre tableau de bord WordPress et cliquez sur le bouton Theme Template Kits.

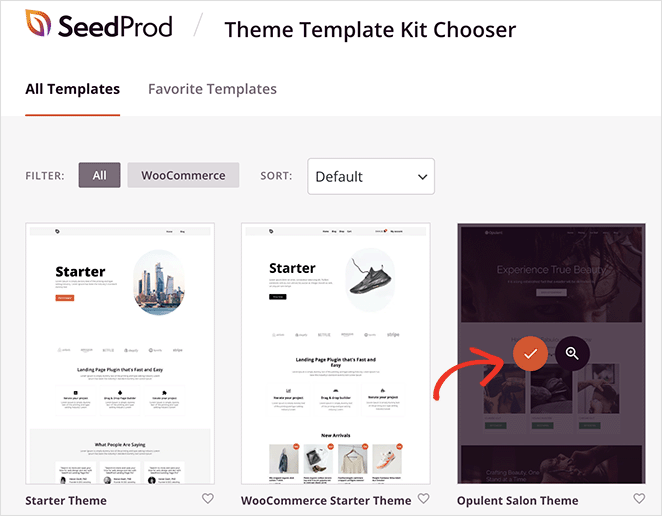
Sur l'écran suivant, vous verrez une bibliothèque de modèles de sites Web en 1 clic pour différentes niches. Chaque modèle est 100% mobile responsive et entièrement personnalisable, vous pouvez donc choisir n'importe quel design et l'adapter à vos besoins.

Pour choisir un thème, passez la souris sur l'un d'entre eux et cliquez sur l'icône de la coche. Dans quelques secondes, SeedProd importera le kit de site et affichera ses modèles individuels dans une liste.

Vous pouvez personnaliser votre thème en modifiant ces modèles, notamment la page d'accueil, l'en-tête, le pied de page et les pages d'archives.
Pour plus de détails, consultez notre guide sur la création d'un thème WordPress personnalisé.
Personnaliser la mise en page de votre blog
De nombreux kits de site de SeedProd ont une page de blog par défaut, qui affiche une liste de vos derniers articles de blog. Dans d'autres kits de site, cette page est parfois appelée page d'archive.
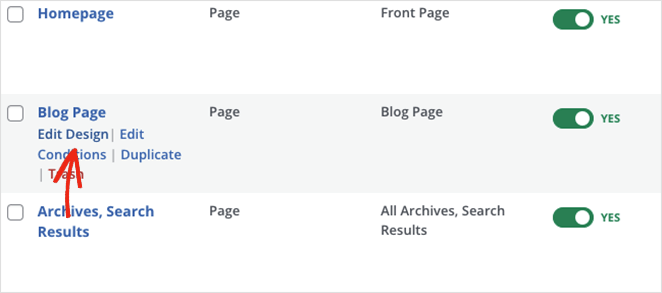
Vous pouvez personnaliser la page du blog en la survolant dans la liste des modèles et en cliquant sur le lien "Modifier le design".

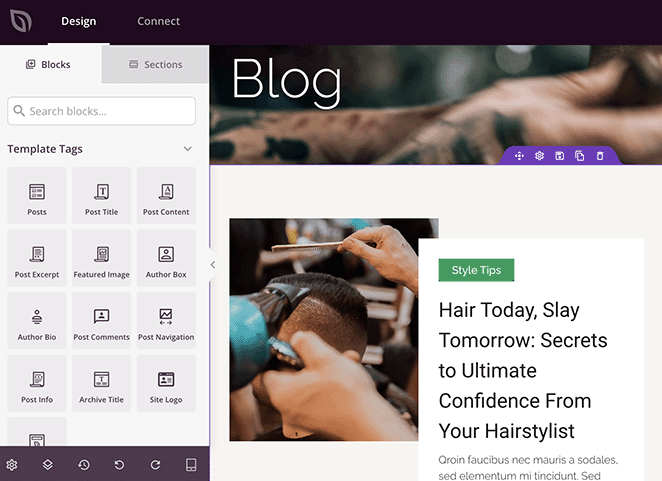
En ouvrant le modèle de blog, vous verrez le design de la démo du kit de site. À côté de cela, vous trouverez un aperçu en direct de la mise en page des articles sur la gauche et des blocs et paramètres sur la droite.

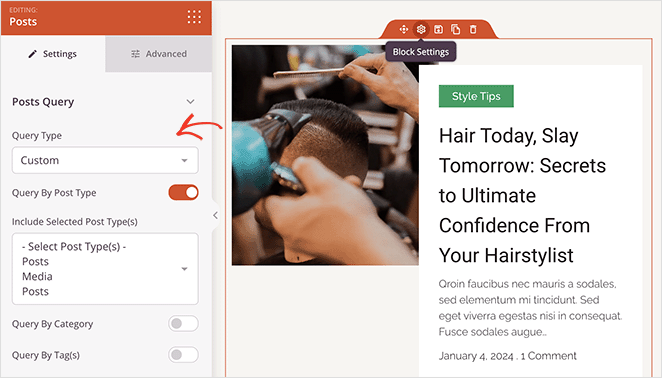
Les articles de cette page sont affichés à l'aide du bloc Articles. Lorsque vous le sélectionnez dans le constructeur de pages, un panneau de configuration s'ouvre dans la barre latérale gauche.

C'est ici que vous pouvez personnaliser l'affichage de vos articles. Par exemple, vous pouvez afficher le contenu par type d'article, catégorie, balise ou auteur et classer les articles par date, titre, etc. Vous pouvez même afficher ou masquer l'image vedette et modifier sa hauteur.
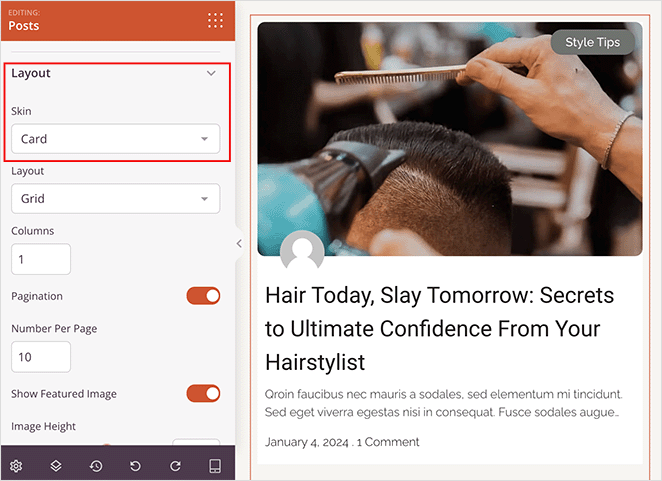
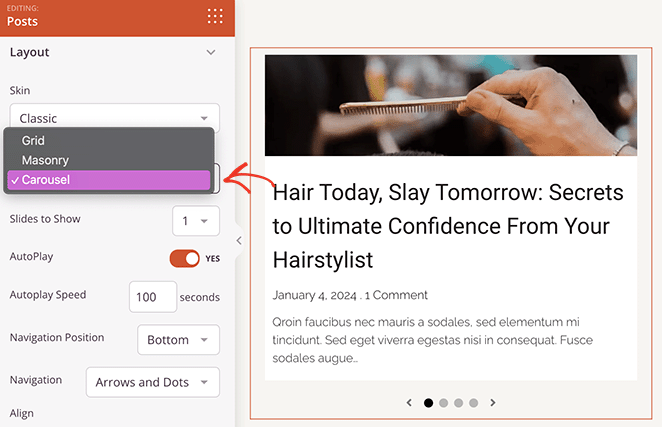
Plus loin dans le panneau de configuration, vous trouverez une section "Mise en page". Ici, vous pouvez choisir entre 4 styles de blog : Classique, Carte, Créatif et Minimal.

En dessous, une liste déroulante vous permet de modifier la mise en page de l'article. Vous avez le choix entre les options Grille, Maçonnerie et Carrousel.

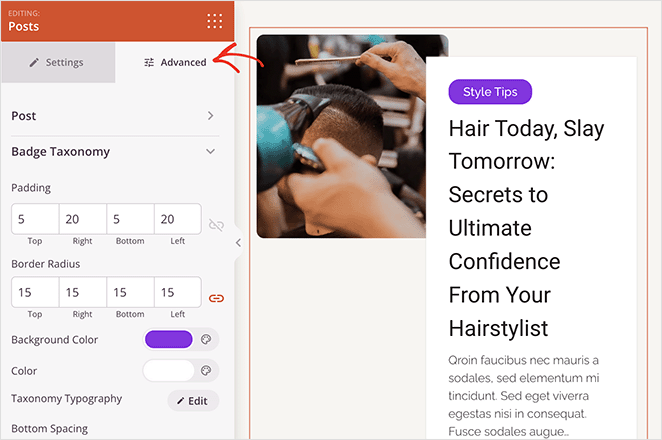
Ensuite, cliquez sur l'onglet "Avancé" pour le bloc des messages. Dans ce panneau, vous trouverez d'autres options de personnalisation pour les polices, l'espacement, les couleurs d'arrière-plan, les bordures et le style de la taxonomie du badge.

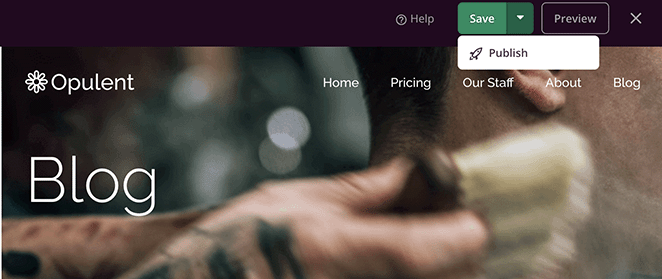
Lorsque vous êtes satisfait de la présentation de votre nouveau blog, cliquez sur "Enregistrer" et "Publier".

Vous devrez également retourner à SeedProd " Theme Builder et activer votre thème WordPress en cliquant sur le bouton 'Enable SeedProd Theme'.

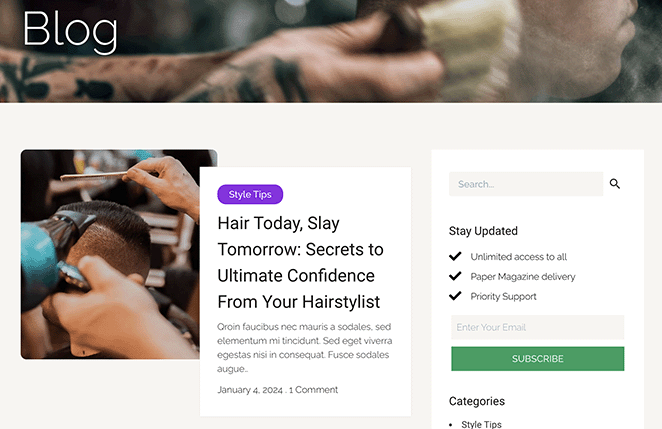
Vous pouvez maintenant visiter la page de votre blog et voir la nouvelle mise en page en action.

Méthodes alternatives pour modifier la mise en page d'un blog
I completely understand that using a page builder isn’t the best fit for everyone. That’s why we’ll cover a few more ways to change your blog layout in WordPress below.
Changer de thème WordPress
Une autre façon de modifier la présentation de votre blog consiste à changer complètement de thème WordPress. Étant donné que les thèmes dictent la palette de couleurs, la typographie et la structure générale de votre site, le fait d'en changer peut modifier la mise en page et le style de votre blog.
Vous pouvez trouver un nouveau thème en parcourant le répertoire des thèmes WordPress ou en choisissant celui d'un développeur de thème réputé. Vous pouvez découvrir certains de nos meilleurs choix de thèmes en consultant notre récapitulatif des meilleurs thèmes WordPress.
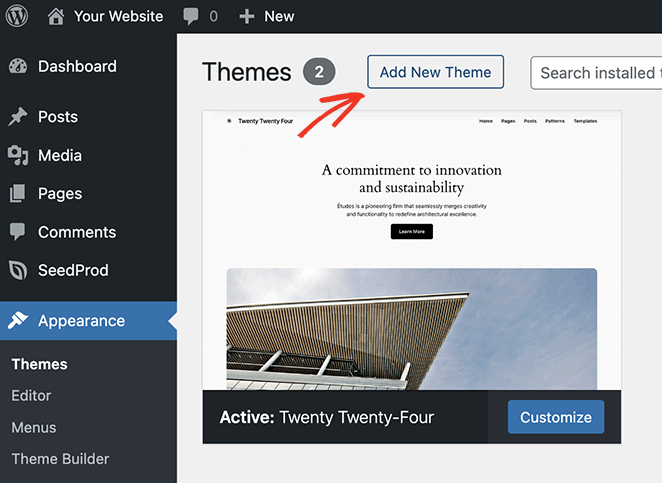
Une fois que vous avez trouvé un thème avec une mise en page de blog qui vous plaît, il est facile de l'installer. Il vous suffit de naviguer vers Apparence " Thèmes dans votre tableau de bord WordPress et de cliquer sur le bouton Ajouter un nouveau thème.

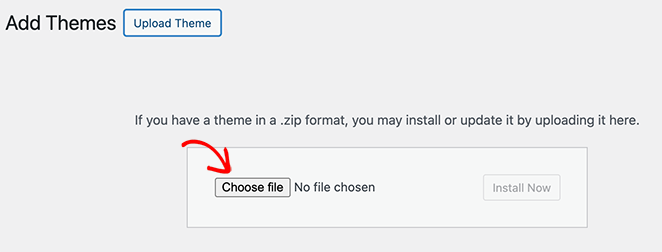
A partir de là, cliquez sur le bouton " Upload Theme" et choisissez le fichier zip de votre thème sur votre ordinateur. Cliquez ensuite sur le bouton "Installer maintenant", puis sur "Activer".

Dans cet exemple, nous utilisons le thème WordPress Astra parce qu'il offre plusieurs réglages faciles pour modifier la mise en page du blog.
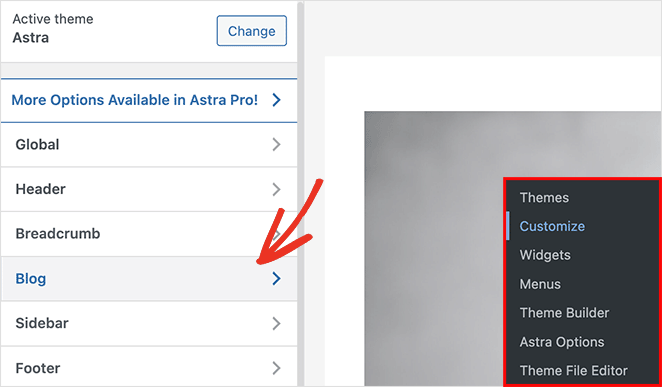
Pour les trouver, allez dans Apparence " Réglages dans votre tableau de bord, ce qui ouvre le personnalisateur de thème de WordPress.

Cliquez ensuite sur l'intitulé "Blog", puis sélectionnez l'onglet "Blog/Archives". Plusieurs options s'offrent à vous, notamment la personnalisation du conteneur du blog et de la barre latérale.
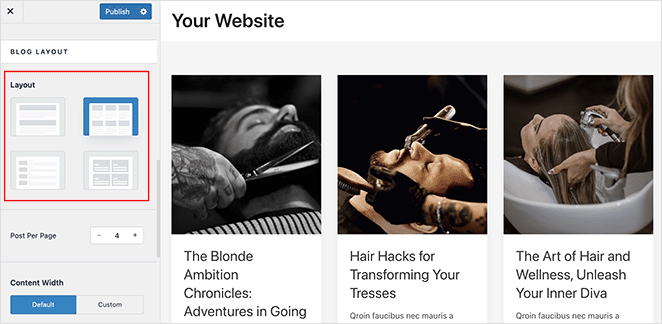
Faites défiler la page vers le bas et vous pourrez choisir parmi 4 paramètres de mise en page de blog différents, à savoir Classique, Grille, Liste et Couverture.

Choisissez une option qui correspond à vos besoins en matière de mise en page, puis cliquez sur le bouton Publier pour enregistrer vos modifications.
Ensuite, vous pouvez visiter votre site pour voir la nouvelle présentation de votre blog.

Utiliser l'éditeur de site complet de WordPress
If you’re using a block-based WordPress theme, you may find it easier to use the WordPress Full Site Editor (FSE) to adjust your blog layout. The Full Site Editor (FSE) is a built-in WordPress tool that lets you visually customize your entire site using blocks.
Vous pouvez modifier pratiquement toutes les pages, y compris la page d'accueil, les en-têtes, les pieds de page et, bien sûr, la page de votre blog.
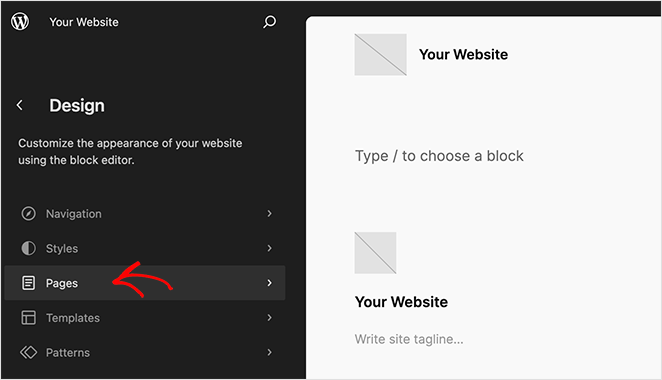
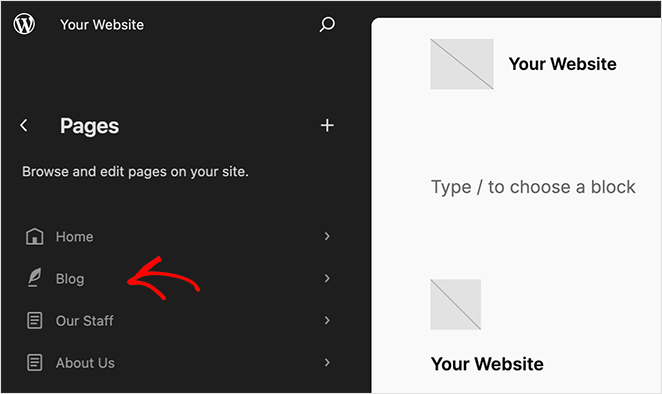
Pour ce faire, rendez-vous dans l'écran Apparence " Éditeur de votre tableau de bord WordPress et cliquez sur "Pages" dans la barre latérale de gauche.

Ensuite, cliquez sur l'option de page "Blog" et cliquez sur l'aperçu à droite pour personnaliser votre page et modifier sa mise en page.

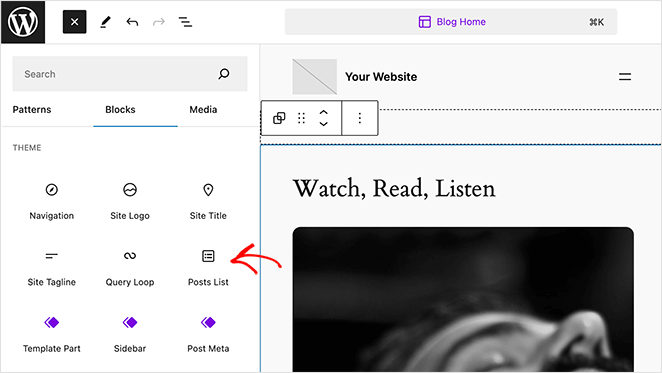
Vous pouvez maintenant cliquer sur l'icône plus (+) pour ajouter des blocs à la page, comme le bloc Liste des messages. Vous pouvez également modifier les couleurs et les polices de la page en cliquant sur l'icône "Styles" dans la barre latérale gauche.

Lorsque votre mise en page est terminée, cliquez sur le bouton Enregistrer pour sauvegarder instantanément les modifications. Allez ensuite visiter votre blog pour voir à quoi il ressemble.

Which Blog Layout Method Should You Use?
Not sure whether to use SeedProd, change your theme, or try the Full Site Editor? Here’s a quick comparison of each method to help you choose the best option for your needs and skill level.
| Méthode | Meilleur pour | Skill Level | Requires Plugin? |
|---|---|---|---|
| SeedProd | Full control, drag-and-drop design, landing pages | Beginner | ✅ Yes |
| Change WordPress Theme | Full site redesign and new layout style | Beginner | ❌ No |
| Full Site Editor (FSE) | Tweaking layout in block-based themes | Intermediate | ❌ No |
Conseils de conception pour une mise en page de blog efficace
Maintenant que vous savez comment modifier la mise en page d'un blog dans WordPress, passons à quelques conseils clés pour sa conception.
La hiérarchie visuelle est essentielle
Visual hierarchy means designing your page so visitors notice the most important parts first. There are many ways to achieve this. For instance, you can play around with the size, color, and position of different elements.

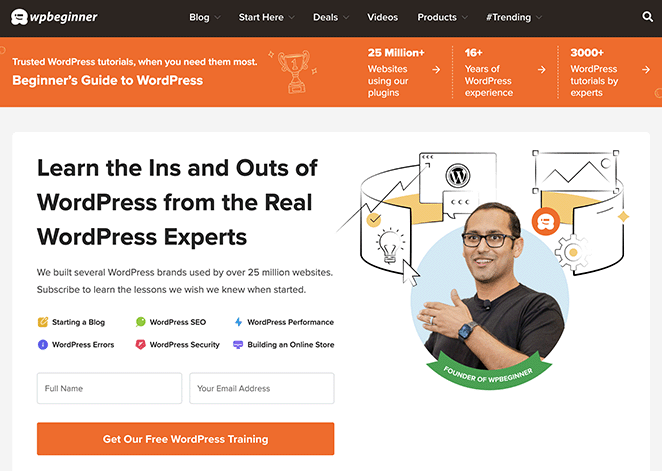
Cet exemple de mise en page de blog de WPBeginner fait un excellent travail pour attirer l'œil sur l'un de ses éléments les plus importants : le formulaire d'opt-in. En le plaçant en haut dans des couleurs vives et attrayantes, les utilisateurs sont attirés par lui avant tout autre chose.
Investir dans la lisibilité
Your blog content matters most—so it must be easy to read. Choose fonts that are easy on the eyes and ensure they contrast with your background color. If the text is hard to read, it can turn people away.

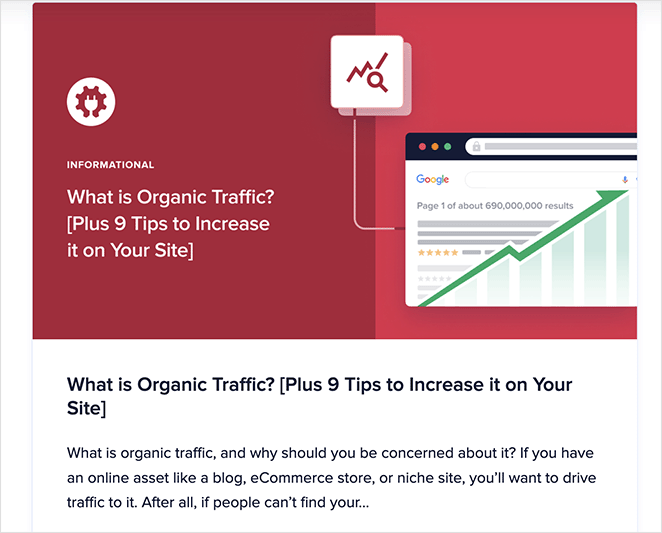
I love the font choices used on AIOSEO’s blog page. The font size and spacing are easy to read without having to squint.
Priorité à la navigation
Une navigation simple et claire rend votre blog convivial. Aidez vos lecteurs à trouver facilement ce dont ils ont besoin sans trop réfléchir. Débarrassez-vous de tout ce qui n'est pas nécessaire et mettez les principales fonctionnalités en évidence.

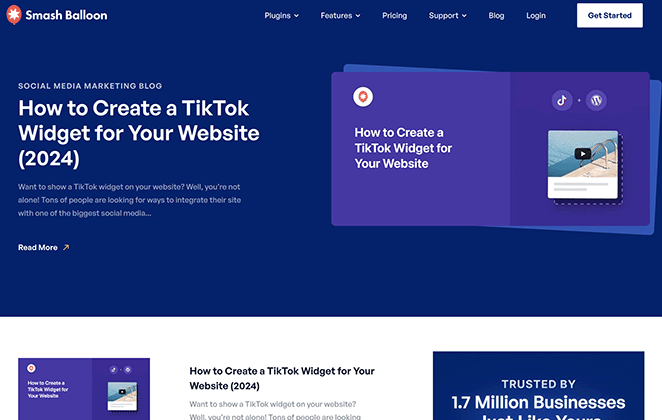
La présentation du blog de Smash Balloon est un excellent exemple de navigation claire. Outre une section pleine largeur pour son dernier article de blog, il présente une barre de navigation claire permettant aux utilisateurs de découvrir ses produits, ses caractéristiques, ses prix et son assistance.
N'oubliez pas les utilisateurs mobiles
La navigation mobile a dépassé l'utilisation des ordinateurs de bureau, c'est pourquoi une conception adaptée aux mobiles est indispensable. Lorsque vous concevez la mise en page de votre blog, pensez à la façon dont elle s'affichera sur des écrans plus petits. Suivez l'évolution de l'expérience de vos visiteurs mobiles pour vous assurer qu'elle est fluide et agréable.

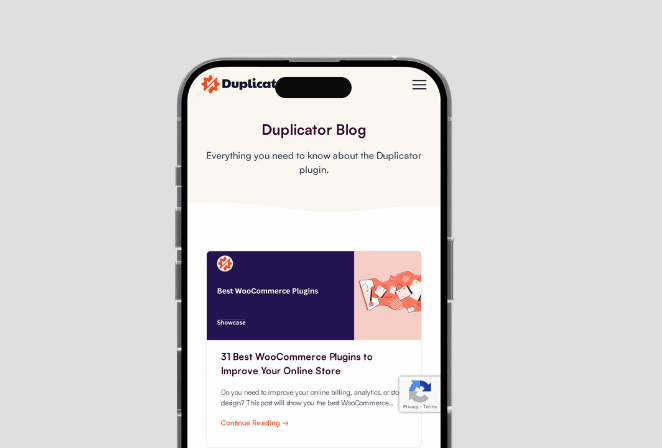
Duplicator a fait un excellent travail pour rendre son blog mobile-friendly. Que vous utilisiez un smartphone, une tablette, un ordinateur portable ou un ordinateur de bureau, vous pouvez naviguer dans toutes les zones sans aucun problème.
Démarrer avec une nouvelle mise en page de blog
I hope this guide helped you learn how to change blog layout in WordPress. Pick a method that works for you to improve your blog’s user experience, engagement, and speed easily.
Vous pourriez également être intéressé par les conseils et tutoriels suivants pour plus de conseils sur les blogs :
- Stunning Blog Layout Examples to Revamp Your Site
- 23 meilleurs plugins WordPress pour la gestion facile d'un blog
- 8 exemples de pages d'atterrissage de blog + comment en créer une
- Comment faire ressembler votre blog à un site web (11 conseils d'experts)
- Comment promouvoir votre blog (Guide du débutant)
- 9 meilleures plateformes de blogs (avantages et inconvénients)
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.