WordPressでブログのレイアウトを変更する方法を知りたいですか?
ブログのデザインは、ユーザーエクスペリエンスとサイトのルック&フィールを向上させる上で重要な役割を果たします。優れたレイアウトは訪問者をくつろがせ、滞在を促します。
In this guide, I’ll show you how to change your blog layout in WordPress with the help of its many themes and plugins. I’ll also share my own tips for perfecting your blog design.
このガイドでは
What Is a Blog Layout and Why Is It Important?
A blog layout is the structure that arranges your posts, images, and widgets across the page to guide readers and improve usability. This is important because a well-planned site helps users find what they need. It also looks good, which makes people want to stay on your site for longer.
You can choose from several blog layout types. Here are the most common ones:
- グリッドレイアウト:投稿をグリッド形式で表示するレイアウトです。
- リストレイアウト: このレイアウトでは、ブログ記事が1行で次々と表示されます。
- シングルカラムレイアウト:このページレイアウトでは、ブログの記事を1つの広いカラムで紹介します。
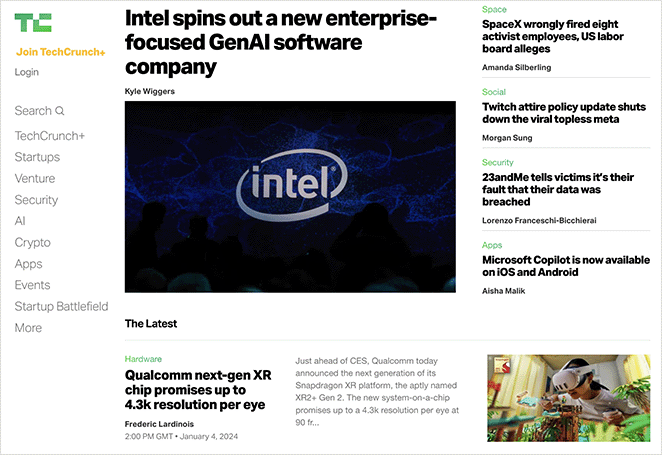
Choosing the right layout depends on the feel you want your blog to have. For example, news blogs covering several topics may find the grid layout best for maximizing space.

また、伝統的なブロガーは、サイドバーにウィジェットを表示するスペースがあるリストレイアウトを好むかもしれない。
なぜWordPressブログのレイアウトを変更するのか?
Changing your blog layout can improve navigation, reduce bounce rate, and give your site a more modern and branded look.
それに、遅いウェブサイトを好む人はいません。異なるレイアウトに変更することで、ブログのスピードが向上し、検索エンジンのランキングやSEOを向上させるもう一つの重要な要素となります。
Lastly, changing your layout gives your site a fresh look that fits your brand better.
What to Do Before Changing Your WordPress Blog Layout
Before changing your blog layout, you should back up your site and evaluate your current theme’s limitations.
My favorite way to do this is with a WordPress backup plugin. Some of the most popular options include features to schedule backups regularly and even store that data in the cloud as an extra precaution.
WordPressサイトのバックアップ方法については、こちらのガイドをご覧ください。
Something else that’s worth doing is looking at your current WordPress theme. A WordPress theme controls the design, layout, and overall appearance of your blog.
So, what limitations does it have that prevent you from getting the blog layout you want? Can you customize it, or will you need a different theme entirely?
Know what you want—and what your theme can’t do—before starting.
SeedProdを使ってブログのレイアウトを変更する方法
The easiest way to change your blog layout is by using SeedProd’s drag-and-drop WordPress page builder. It makes creating themes for WordPress and landing pages easy without a developer.

SeedProd has blog layout options you can edit in just a few clicks.Every design you make is fast, bloat-free, and integrates with popular WordPress plugins and email marketing services.
Why I Recommend SeedProd:
I’ve personally used SeedProd to build and revamp dozens of WordPress blogs. It’s hands-down the fastest way to create a custom layout without touching code. Compared to other builders, I’ve found it has the best balance of ease-of-use, performance, and flexibility — especially for beginners.
開始するには、SeedProdプラグインをダウンロードし、WordPressサイトにインストールする必要があります。
ヘルプが必要な場合は、SeedPod Proプラグインのインストールに関するドキュメントをご覧ください。
カスタムWordPressテーマの作成
SeedProdを有効化し、ライセンスキーを確認したら、カスタムWordPressテーマを構築する準備が整いました。これにより、既存のテーマがドラッグ&ドロップで簡単にカスタマイズできるものに置き換わります。
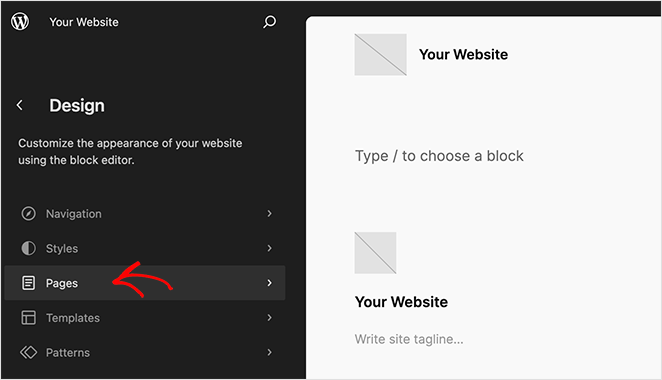
これを行うには、WordPressのダッシュボードからSeedProd " Theme Builderに移動し、テーマテンプレートキットのボタンをクリックします。

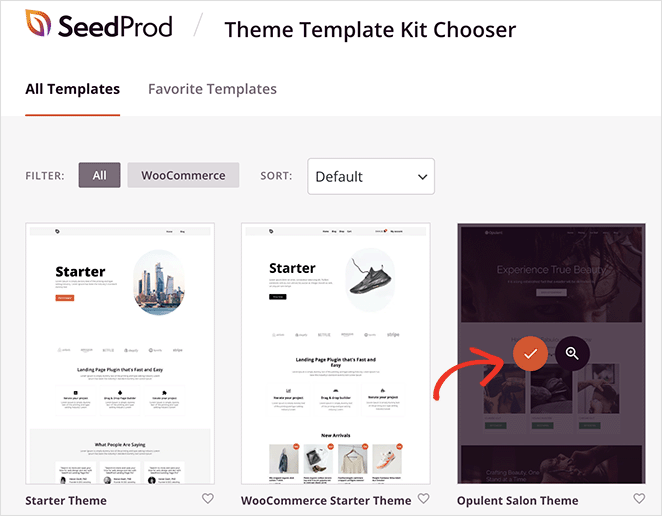
次の画面では、さまざまなニッチ向けの1クリックウェブサイトテンプレートのライブラリが表示されます。各テンプレートは100%モバイル対応で、完全にカスタマイズ可能です。

テーマを選択するには、テーマにカーソルを合わせてチェックマークアイコンをクリックします。数秒後、SeedProdがサイトキットをインポートし、個々のテンプレートをリストに表示します。

ホームページ、ヘッダー、フッター、アーカイブページなど、これらのテンプレートを編集してテーマをカスタマイズできます。
より詳細な手順については、カスタムWordPressテーマの作成方法に関するガイドをご覧ください。
ブログレイアウトのカスタマイズ
SeedProdの多くのサイトキットには、デフォルトでブログページがあり、最新のブログ記事のリストを表示します。これは他のサイトキットではアーカイブページとして知られていることもあります。
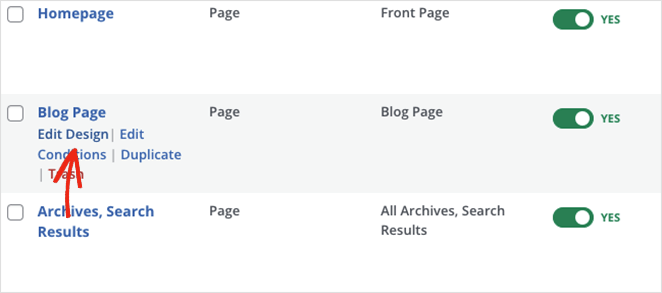
テンプレートリストでブログページにカーソルを合わせ、「デザインを編集」リンクをクリックすると、ブログページをカスタマイズすることができます。

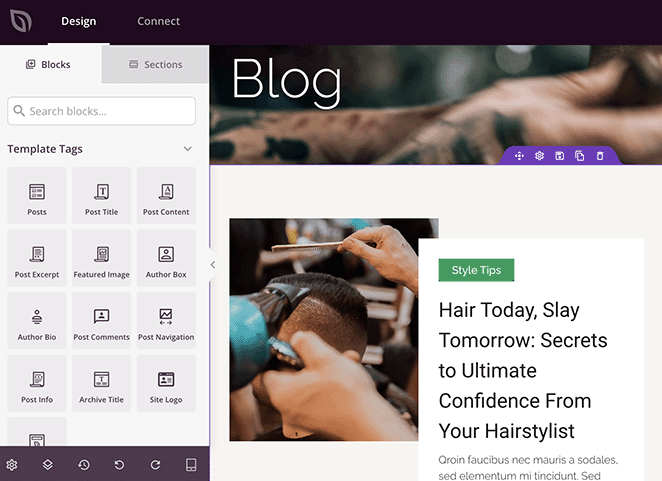
ブログテンプレートを開くと、サイトキットのデモのデザインが表示されます。左側には投稿レイアウトのライブプレビュー、右側にはブロックと設定が表示されます。

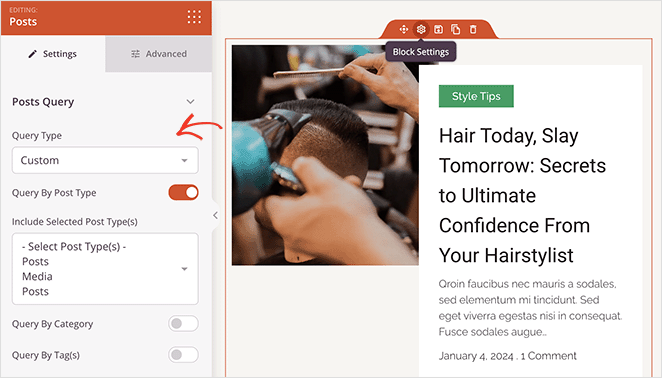
このページの投稿はPostsブロックを使って表示される。ページビルダーでこれを選択すると、左側のサイドバーに設定パネルが開きます。

ここでは、投稿の表示方法をカスタマイズできます。例えば、投稿の種類、カテゴリー、タグ、作者ごとにコンテンツを表示したり、投稿を日付順、タイトル順などに並べることができます。特集画像の表示・非表示や高さの変更も可能です。
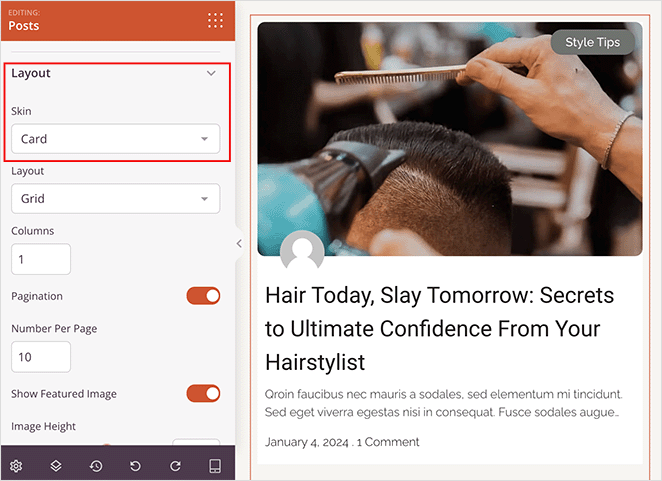
設定パネルのさらに下に、「レイアウト」セクションがあります。ここでは、4つのブログスキンを切り替えることができます:クラシック、カード、クリエイティブ、ミニマル。

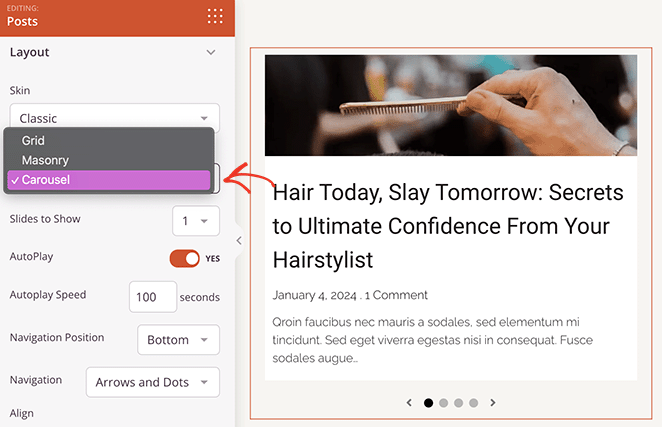
その下には、投稿のレイアウトを変更できるドロップダウンがある。Grid、Masonry、Carouselから選択できます。

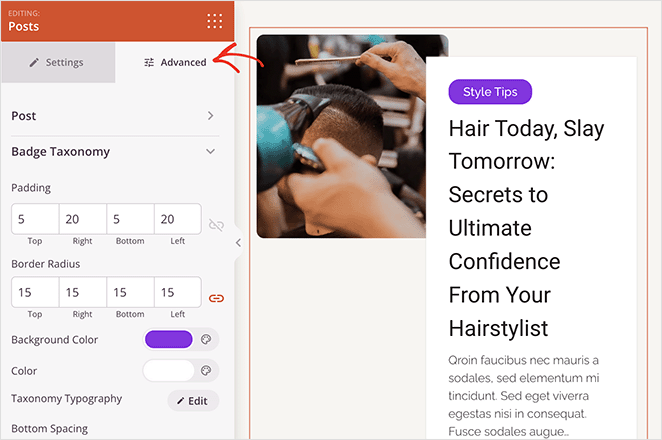
次に、投稿ブロックの「詳細設定」タブをクリックします。このパネルでは、フォント、スペーシング、背景色、ボーダー、バッジタクソノミースタイルのカスタマイズオプションが表示されます。

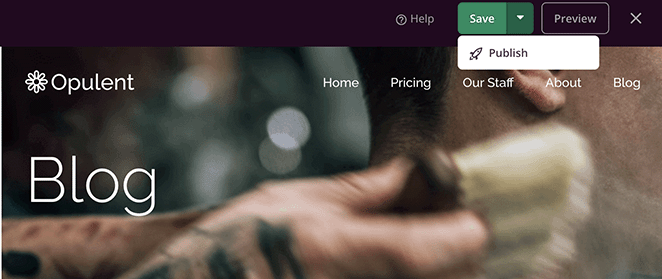
新しいブログのレイアウトに満足したら、「保存」と「公開」をクリックする。

また、SeedProd " Theme Builderに 戻り、'Enable SeedProd Theme'トグルをクリックしてWordPressテーマを有効化する必要があります。

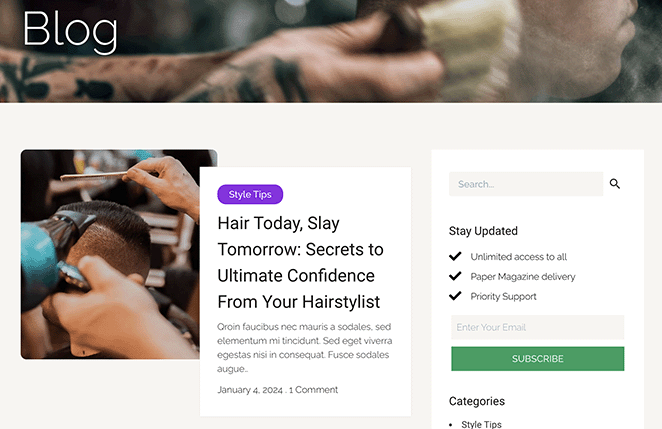
これで、自分のブログページにアクセスして、新しいレイアウトを実際に見ることができる。

ブログのレイアウトを変更する別の方法
I completely understand that using a page builder isn’t the best fit for everyone. That’s why we’ll cover a few more ways to change your blog layout in WordPress below.
WordPressテーマの変更
ブログのレイアウトを変更するもう一つの方法は、WordPressのテーマを完全に変更することです。テーマはサイトの配色、タイポグラフィ、全体的な構造を決定するため、新しいものに変更することでブログのレイアウトやスタイリングを変更することができます。
WordPressのテーマディレクトリを閲覧したり、評判の良いテーマ開発者からテーマを選ぶことで、新しいテーマを見つけることができます。最高のWordPressテーマのラウンドアップをチェックすることで、私たちのトップテーマの選択肢を発見することができます。
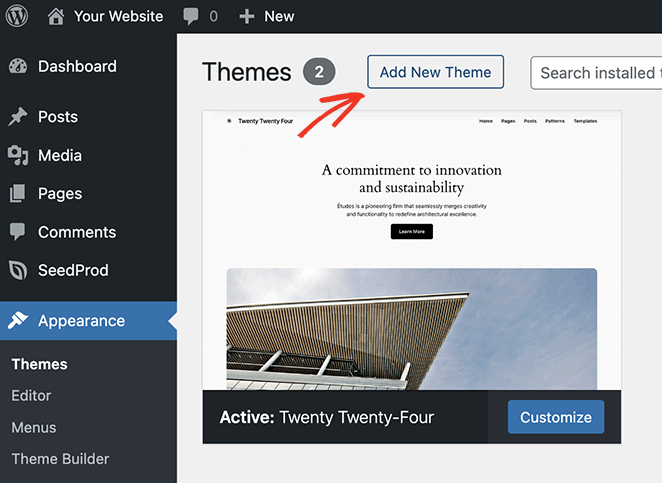
気に入ったブログレイアウトのテーマを見つけたら、インストールは簡単です。WordPressのダッシュボードから外観 " テーマに移動し、新しいテーマを追加ボタンをクリックするだけです。

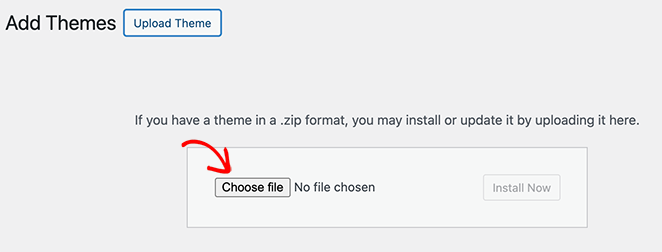
そこから、テーマのアップロードボタンをクリックし、あなたのコンピュータからテーマのzipファイルを選択します。その後、「今すぐインストール」ボタンをクリックし、「有効化」します。

この例では、ブログのレイアウトを変更するための簡単な設定がいくつかあるので、Astra WordPressテーマを使用しています。
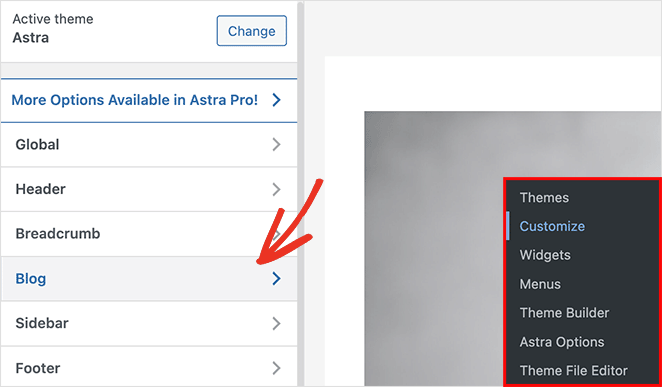
これらを見つけるには、ダッシュボードから外観 " 設定に進み、WordPressテーマカスタマイザーを開きます。

次に、「ブログ」の見出しをクリックし、「ブログ/アーカイブ」タブを選択します。ブログコンテナやサイドバーレイアウトのカスタマイズなど、いくつかのオプションが表示されます。
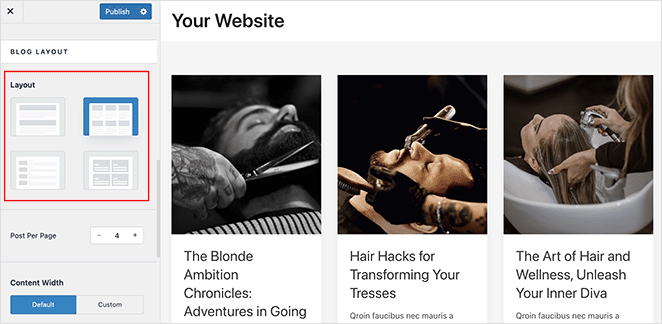
さらに下にスクロールすると、クラシック、グリッド、リスト、カバーの4種類のブログ・レイアウト設定から選ぶことができる。

レイアウトのニーズに合ったオプションを選択し、Publishボタンをクリックして変更を保存します。
そして、あなたのサイトにアクセスして、新しいブログ・レイアウトを見ることができる。

WordPressフルサイトエディタを使用する
If you’re using a block-based WordPress theme, you may find it easier to use the WordPress Full Site Editor (FSE) to adjust your blog layout. The Full Site Editor (FSE) is a built-in WordPress tool that lets you visually customize your entire site using blocks.
フロントページ、ヘッダー、フッター、そしてもちろんブログページなど、ほぼすべてのページを編集できる。
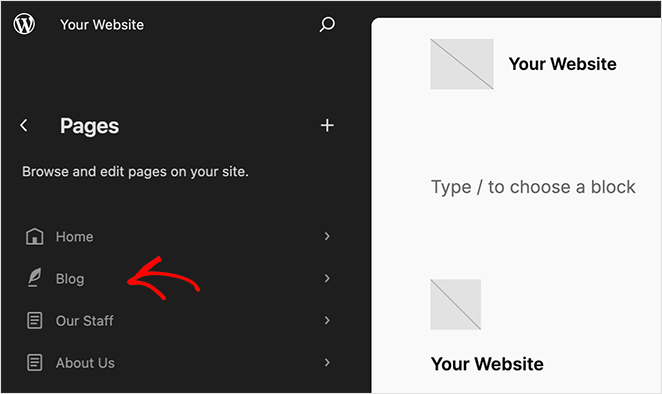
これを行うには、WordPressのダッシュボードから外観 " エディター画面に向かい、左側のサイドバーにある「ページ」をクリックします。

次に、「ブログ」ページオプションをクリックし、右側のプレビューをクリックしてページをカスタマイズし、レイアウトを変更します。

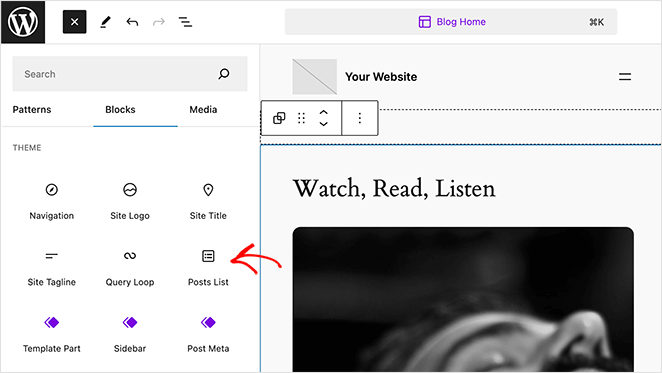
これで、プラス(+)アイコンをクリックして、投稿リストブロックのようなブロックをページに追加することができます。また、左サイドバーの「スタイル」アイコンをクリックすると、ページの色やフォントを変更できます。

レイアウトが完成したら、保存ボタンをクリックして変更を即座に保存します。その後、あなたのブログレイアウトをご覧ください。

Which Blog Layout Method Should You Use?
Not sure whether to use SeedProd, change your theme, or try the Full Site Editor? Here’s a quick comparison of each method to help you choose the best option for your needs and skill level.
| 方法 | 最適 | Skill Level | Requires Plugin? |
|---|---|---|---|
| シードプロ | Full control, drag-and-drop design, landing pages | Beginner | ✅ Yes |
| Change WordPress Theme | Full site redesign and new layout style | Beginner | ❌ No |
| Full Site Editor (FSE) | Tweaking layout in block-based themes | 中級 | ❌ No |
効果的なブログ・レイアウトのためのデザインのヒント
WordPressでブログのレイアウトを変更する方法がわかったところで、次はそのデザインに関する重要なヒントを紹介しよう。
視覚的階層が鍵
Visual hierarchy means designing your page so visitors notice the most important parts first. There are many ways to achieve this. For instance, you can play around with the size, color, and position of different elements.

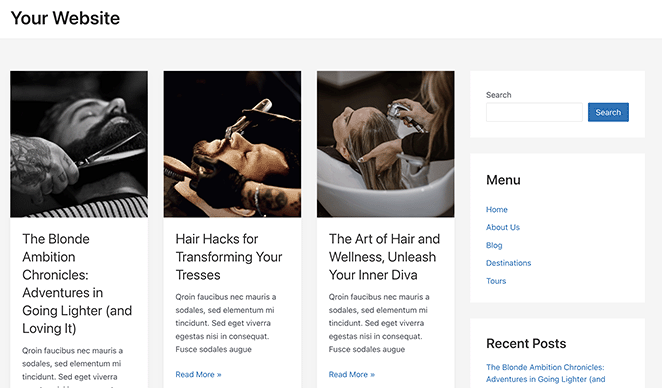
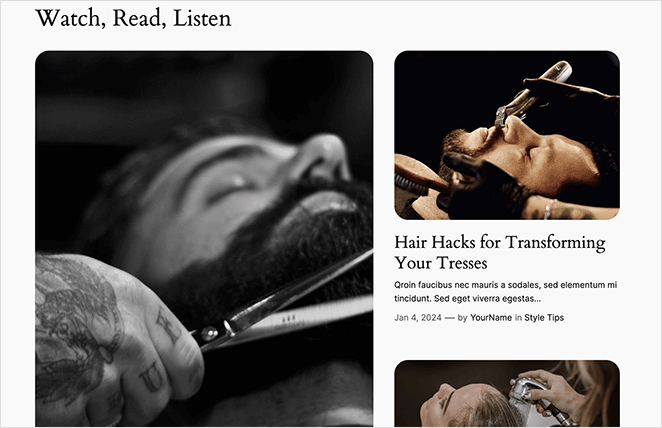
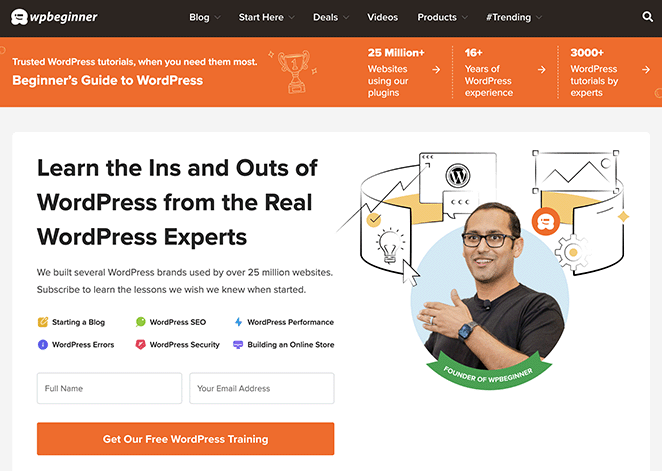
WPBeginnerのこのブログレイアウトの例では、最も重要な要素の一つであるオプトインフォームに視線を集めることに成功している。オプトインフォームを大胆で魅力的な色でトップに配置することで、ユーザーは他の何よりもまずそこに引き寄せられる。
読みやすさへの投資
Your blog content matters most—so it must be easy to read. Choose fonts that are easy on the eyes and ensure they contrast with your background color. If the text is hard to read, it can turn people away.

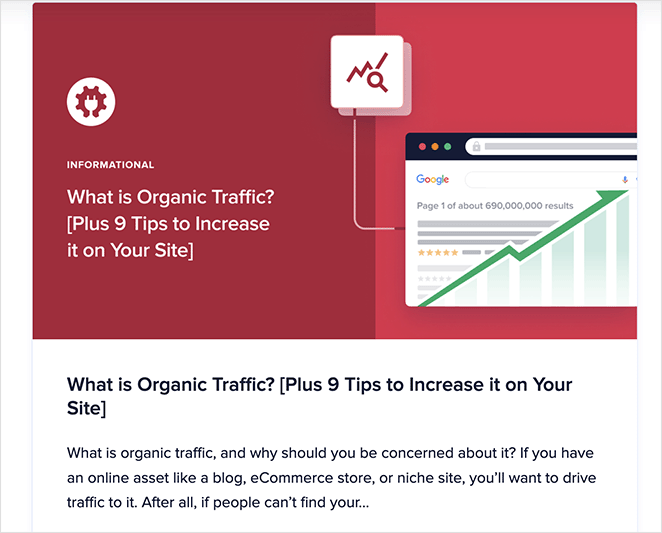
I love the font choices used on AIOSEO’s blog page. The font size and spacing are easy to read without having to squint.
ナビゲーションの優先順位
シンプルで明快なナビゲーションは、あなたのブログをユーザーフレンドリーにします。読者が考えすぎずに必要なものを簡単に見つけられるようにしましょう。不必要なごちゃごちゃしたものは取り除き、主要な機能を目立つように配置しましょう。

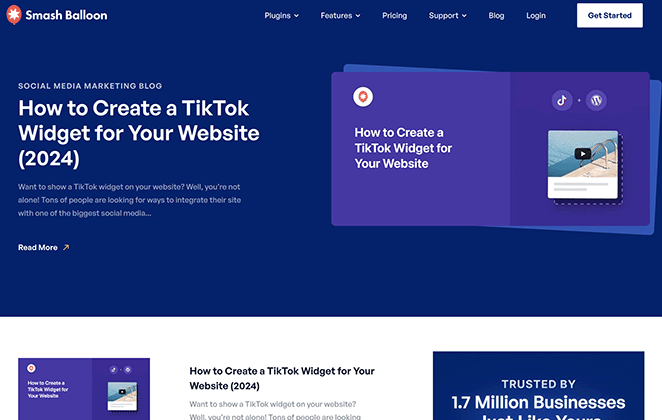
Smash Balloonのブログレイアウトは、明快なナビゲーションの好例である。最新のブログ記事を掲載する全幅のセクションに加え、ユーザーが製品、機能、価格、サポートを探せるよう、すっきりとしたナビゲーションバーを備えている。
モバイルユーザーを忘れるな
モバイルブラウジングはデスクトップの利用を上回っているため、モバイルレスポンシブデザインは必須です。ブログのレイアウトをデザインする際は、小さな画面でどのように表示されるかを考えましょう。モバイル訪問者の体験を記録し、スムーズで楽しいものにしましょう。

Duplicatorはブログをモバイルフレンドリーにするという素晴らしい仕事をしています。スマートフォン、タブレット、ラップトップ、デスクトップのどれを使っても、何の問題もなく閲覧できる。
新しいブログ・レイアウトで始めよう
I hope this guide helped you learn how to change blog layout in WordPress. Pick a method that works for you to improve your blog’s user experience, engagement, and speed easily.
ブログのヒントについては、以下のヒントやチュートリアルもお読みください:
- Stunning Blog Layout Examples to Revamp Your Site
- 簡単なブログ管理のための23のベストWordPressブログプラグイン
- 8つのブログ・ランディング・ページの例と作り方
- ブログをウェブサイトのように見せる方法(専門家による11のアドバイス)
- ブログの宣伝方法(初心者ガイド)
- 9ベストブログプラットフォーム(長所と短所)
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。