I built my first free WordPress landing page when I couldn’t afford a designer, or anything fancy, really. I just needed something simple to grow my email list.
What surprised me was how easy it was to do. With the right plugin, I created a professional landing page in WordPress for free, with no coding or stress.
If you’re in the same boat, this step-by-step tutorial will show you exactly how to make a free landing page in WordPress that looks great and works hard for your goals.
Definition: A free WordPress landing page is a standalone page you can build in WordPress without coding, using free tools like SeedProd to collect leads or promote offers.
How to Build a WordPress Landing Page for Free:

Frequently Asked Questions About Landing Pages
What Makes a Good Free WordPress Landing Page
Before you start creating your landing page in WordPress, there are a few things you should keep in mind, including:
- ランディングページのゴール:ランディングページに何を達成させたいかを明確にし、その詳細をデザイン全体に一貫性を持たせます。
- 明確な視覚的階層:どのページ要素が最も重要かを把握し、それらを目立たせることで人々の行動を促す。
- Create action with CTAs: Make it very clear what your landing page visitors should do and make it easy for them to do it.
- Attractive design: Engage your visitors with an engaging design that makes them want to click. You should also try to keep important page elements above the page fold.
- Concise copy: Keep your body copy short, to-the-point, and informative. Use enticing headlines that make people want to read the next sentence and the next.
- High-quality images: Use images to illustrate what you’re talking about. Avoid generic stock photos and choose images that tell a story.
- Focus on value: Explain to people how clicking your CTA button will benefit them. What will they get? How will it improve their lives?
Key Takeaway: A successful free WordPress landing page needs a clear goal, simple design, and a strong call to action.
How to Create a Free WordPress Landing Page (in 30 Minutes)
Now that you know what a landing page is and how it works, let’s look at how to make one with a website builder.
For this tutorial, I’ll be using SeedProd‘s landing page builder to build a free landing page.

SeedProd is a popular free landing page builder for WordPress, with coming soon and maintenance mode functionality. It makes it easy to build a custom landing page on your WordPress site without hiring a developer.
With its drag-and-drop visual page editor, you can create custom landing pages quickly without writing a single line of code. SeedProd also includes various customizable landing page templates. You can then customize them in the visual editor by adding signup forms, contact forms, and other page elements.
SeedProd also integrates with various email marketing tools to help grow your email list.
Unlike other page builders, SeedProd is very fast and won’t slow down your website. It uses minimal code and best design practices to ensure your site is as fast as possible.
さあ、飛び込もう!
ビデオ・チュートリアル
Prefer to watch instead of read? This quick video walks you through every step of building a free landing page in WordPress.
書面によるチュートリアルをお読みになりたい場合は、以下の手順に従ってください。
1.SeedProdの無料ランディングページ作成ソフトをインストールする。
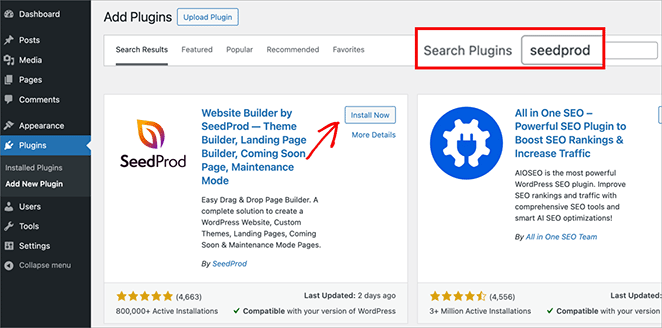
The first step is to install SeedProd’s free WordPress landing page plugin. You can do this by navigating to Plugins » Add New from your WordPress dashboard.
次に、右側の検索ボックスに「SeedProd」と入力してください。すると、次のような結果が表示されます:

Click Install next to the Website Builder by SeedProd option. Then, go ahead and click Activate.

After activating the plugin, you’ll see the SeedProd setup wizard, which helps you get started with building a landing page in just 2 minutes. So go ahead and click “Get Started”.

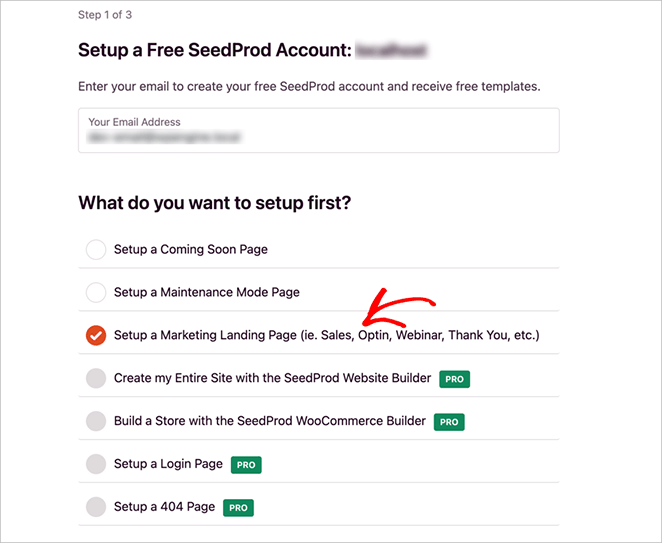
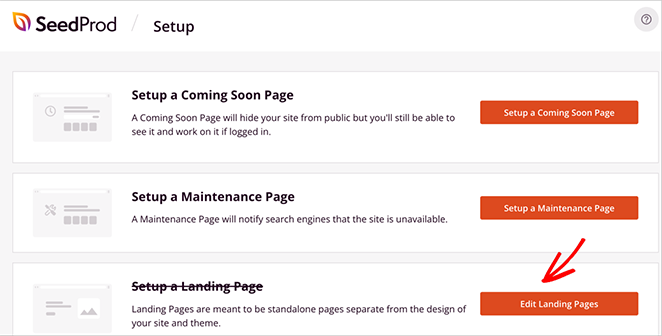
For the first step in the wizard, you’ll need to enter an email address to create your free SeedProd account. Then, decide what type of landing page you want to create.

There are 3 free options to choose from:
- Set Up a Coming Soon Page
- Set Up a Maintenance Mode Page
- Setup a Marketing Landing Page (ie. Sales, Optin, Webinar, Thank You, etc.)
You’ll also see several Pro options which allow you to setup login pages, 404 pages, online stores, and even a custom WordPress theme.
For this guide, let’s focus on the free options and select the “Marketing Landing Page”, then click “Save and Continue”.
Key Takeaway: SeedProd’s free plugin lets you start building your landing page right inside WordPress — no external tools needed.
2.無料のランディングページのテンプレートを選ぶ
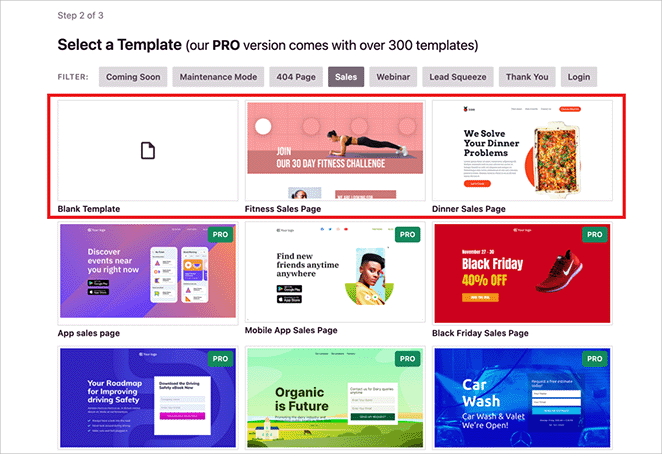
The next step in the setup wizard allows you to choose a free landing page template.
You can filter the templates by clicking the different categories along the top of the screen:
- 近日公開
- メンテナンス・モード
- 404ページ
- 売上高
- ウェビナー
- リード・スクイーズ
- ありがとう
- ログイン

By default, there are 7 free landing page templates across the different page categories. You can also unlock 9 more free templates by subscribing to the email list for free. To unlock over 300 more templates, you can upgrade to SeedProd Pro.

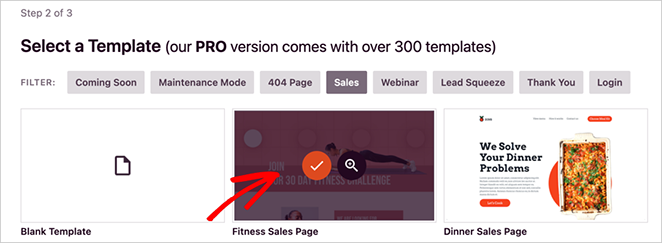
このチュートリアルでは、無料のフィットネス・セールスページ・テンプレートを使用します。テンプレートのアイコンにマウスカーソルを合わせて、チェックマークをクリックしてください。
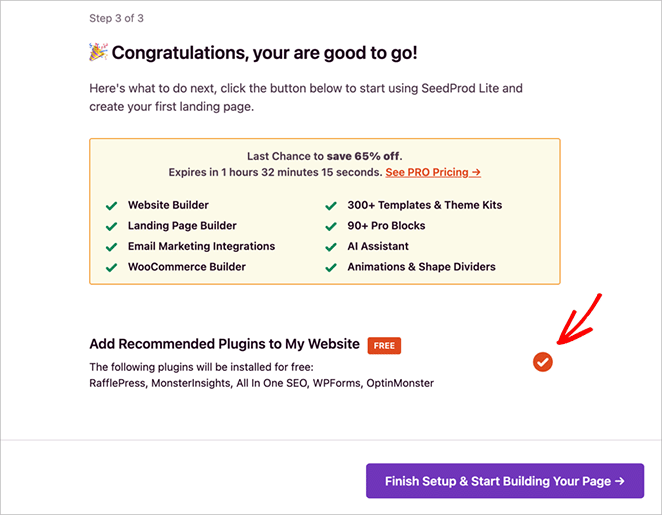
After choosing your template, you’ll automatically move onto the final step of the setup wizard. Here, you can take advantage of a discount for upgrading to SeedProd Pro. You can also choose to install other optional free WordPress plugins.

If you’d prefer not to install these plugins, unclick the toggle. Then, go ahead and click “Finish Setup & Start Building Your Page”.
Now you’ll exit the setup wizard onto the SeedProd setup page. Here, you’ll see that the “Setup a Landing Page” option is crossed out, which means you’ve completed this task.

You’ll also notice the option to “Edit Landing Pages”. Click this button.
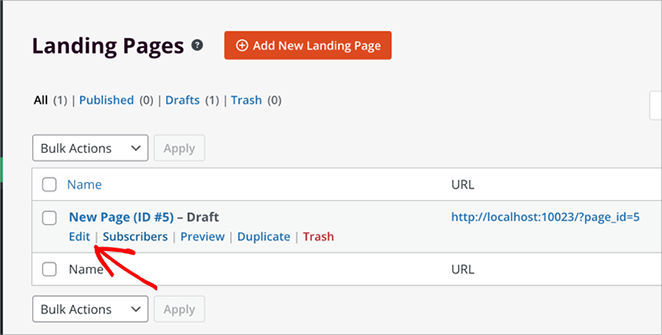
Now, SeedProd will take you to the landing page dashboard. Here, you can see the free landing page you just setup under the “Landing Pages” heading.

Hover your cursor over the landing page link, then click the Edit option to open and start customizing your page.
Key Takeaway: Choose from a library of free templates inside SeedProd to save time and skip the blank page.
3.独自のランディングページコンテンツを追加する
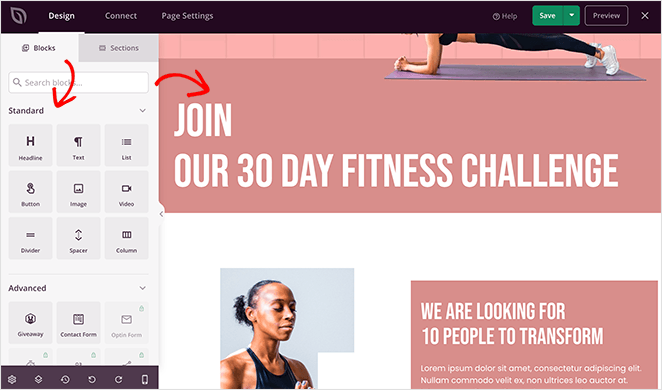
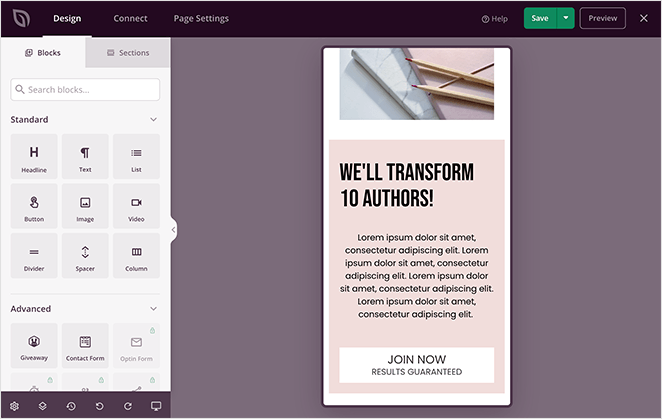
SeedProd’s visual page builder is divided into 2 distinct sections. On the left-hand side are the different blocks used to design your page, while on the right is a live preview of your landing page.

コンテンツを追加するには、左のパネルからブロックをドラッグしてライブプレビューにドロップするだけです。変更がリアルタイムで表示されます。
There are various landing page blocks to choose from, including:
- 見出し
- テキスト
- リスト
- ボタン
- 画像
- ビデオ
- ディバイダー
- スペーサー
- コラム
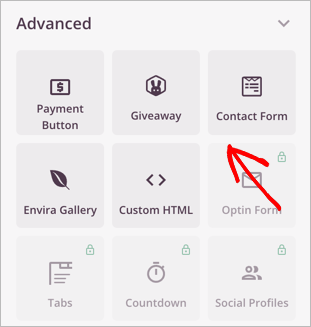
You can also use 5 of SeedProd’s Advanced page blocks – Giveaway, Payment Button, Contact Form, Envira Gallery, and Custom HTML – for free.

With these blocks, you can:
- Create an online contest and display it on your page
- Build and embed custom WordPress forms
- Create stunning image sliders for your page
- Add custom HTML that works seamlessly with your design
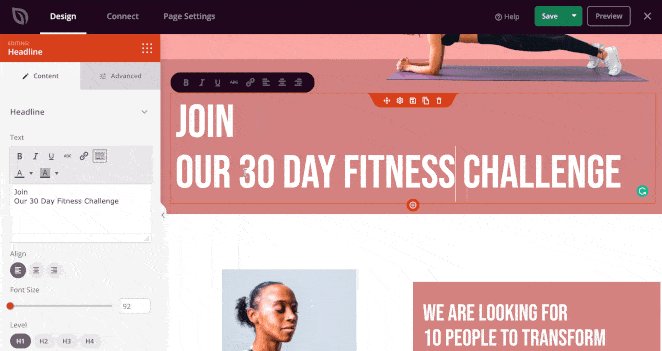
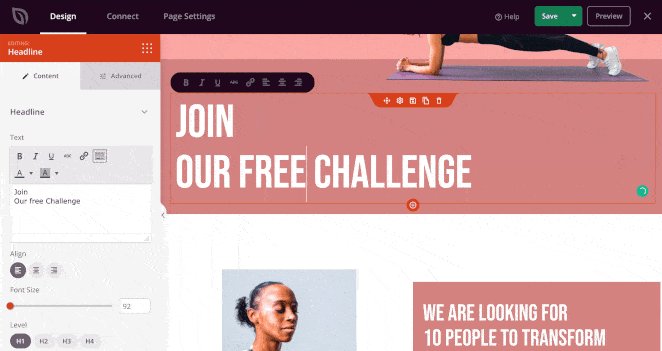
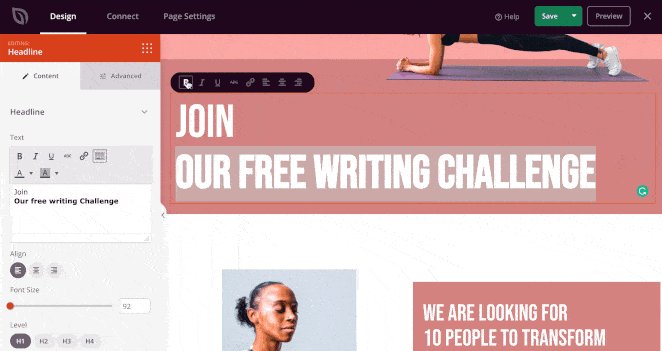
Start adding your unique content by clicking any block on your live preview. This will show a settings panel on the left-hand side, where you can replace the default content with your own.

また、SeedProdのインラインテキスト編集機能を使って、プレビュー上で直接コンテンツを編集することもできます。
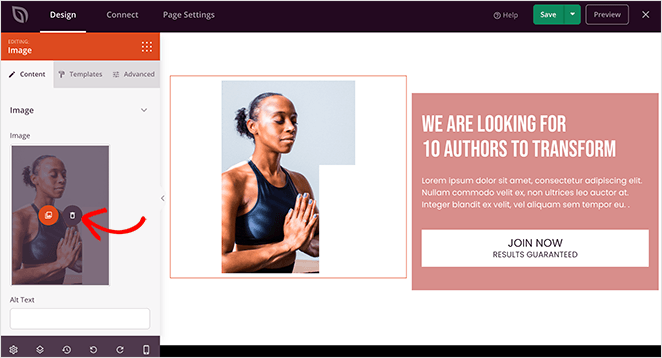
デフォルトの画像を置き換えるのも簡単です。ライブプレビューで画像をクリックし、右側の設定パネルでゴミ箱アイコンをクリックするだけです。

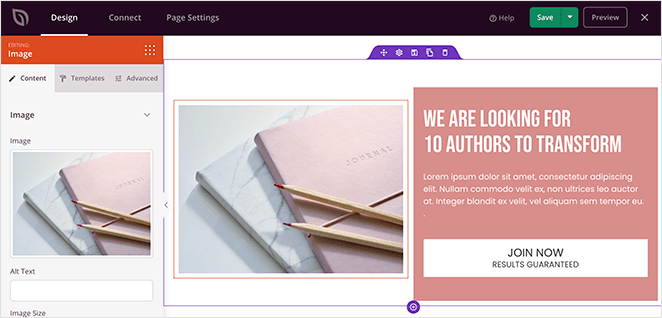
次に、「自分の画像を使用する」ボタンをクリックして、コンピューターまたはWordPressのメディアライブラリから写真をアップロードします。

全体的な外観に満足するまで、コンテンツを追加し続けます。その後、画面右上の緑色の保存ボタンをクリックします。
Key Takeaway: Just drag and drop text, images, buttons, and forms to customize your landing page without touching code.
4.ランディングページのスタイルをカスタマイズする
無料のランディングページに独自のコンテンツを追加したら、スタイリングがあなたのブランドと一貫していることを確認したい。
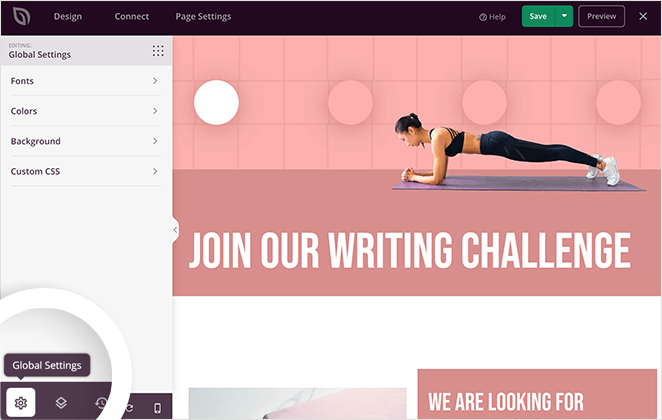
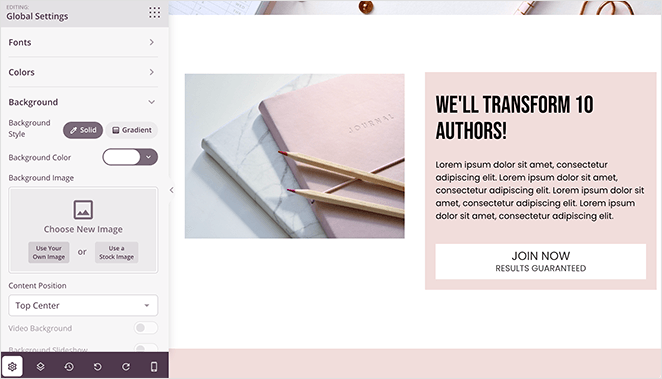
左下の歯車アイコンをクリックして、グローバルページの設定を表示すれば、簡単にできます。

この設定により、ランディングページをカスタマイズすることができます:
- 背景
- カラー
- フォント
- カスタムCSS
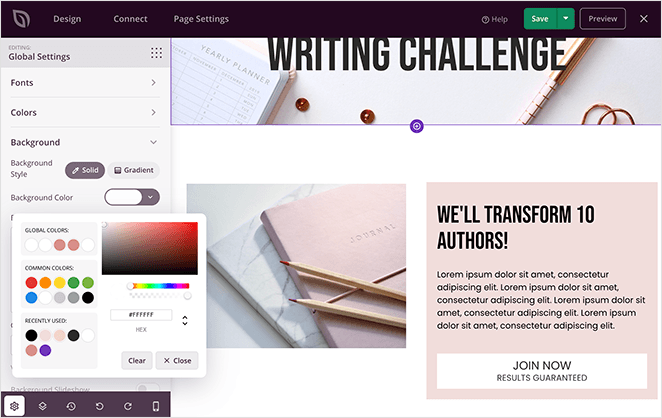
まずは、ランディングページの背景をカスタマイズするために、背景オプションをクリックしてみましょう。このエリアでは、背景色を変更したり、カラーグラデーションを追加したり、カスタム背景画像をアップロードしたりすることができます。

カスタム背景画像を追加するには、[独自の画像を使用]ボタンをクリックします。

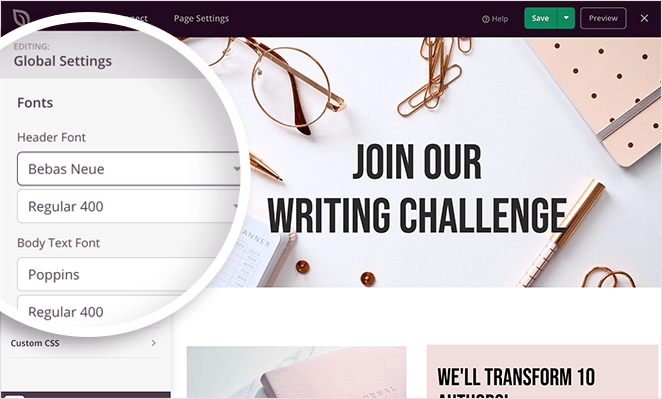
フォントセクションでは、ランディングページの見出し、リンク、本文に使用する無料のGoogleウェブフォントをほぼ無制限の数から選ぶことができます。

Just click any of the drop-down menus to pick your preferred fonts.
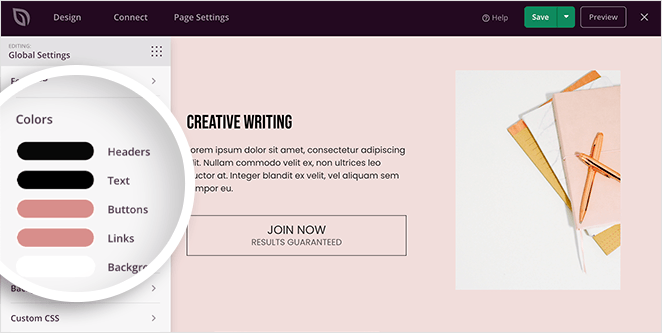
The Colors section has similar point-and-click settings where you can select custom colors for headers, text, links, buttons, and more.

Just click any option and use the color picker to select one that matches your branding and overall page design. This will edit those colors for your whole landing page.
ランディングページのデザインに満足したら、保存ボタンをクリックして設定を保存します。
Key Takeaway: Match your brand by editing fonts, colors, and backgrounds, all inside SeedProd’s visual editor.
5.ランディングページが正しく機能しているかチェックする
無料のランディングページのデザインが完成したら、ウェブサイトに公開する前に、すべてが正しく機能することを確認しましょう。デザインに目を通し、CTAボタンのリンクが機能しているか、誤字脱字や文法の間違いがないかをダブルチェックしてください。
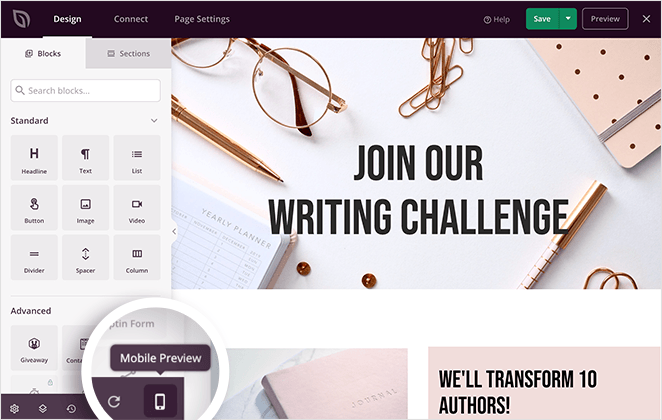
You’ll also need to make sure your landing page looks good on mobile devices. This is super-easy with SeedProd’s mobile preview option.

Just click the mobile icon at the bottom of your screen to preview your landing page on mobile, tablet, and desktop.

From there, you can move things around until your page looks great on both mobile and desktop screens. Any changes you make are applied to both versions of your page automatically.
Key Takeaway: Use SeedProd’s mobile preview and link checker to make sure your free landing page looks great and works on every device.
6.ランディングページの設定
ランディングページが正しく機能し、モバイルでも見やすいことを確認したら、次はいくつかの設定を行います。

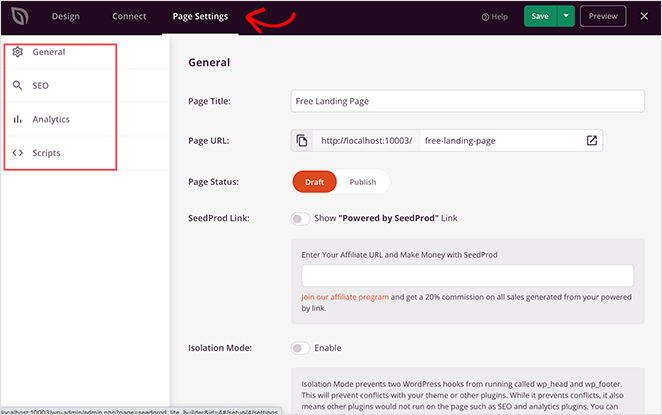
画面上部のページ設定タブをクリックすると、SeedProdの様々なページ設定が表示されます:
- 一般設定:無料ランディングページの名前とURLを変更し、ページを下書きまたは公開にします。
- SEO対策: All in One SEOWordPressプラグインを使用して、ページのSEOタイトル、メタディスクリプションなどを設定します。
- アナリティクス WordPressに最適なGoogle Analyticsプラグイン、MonsterInsightsでランディングページのパフォーマンスを監視しましょう。
- スクリプト: Facebookトラッキングピクセルなどのカスタムトラッキングスクリプトをランディングページに追加します。
ページ設定の編集が終わったら、忘れずに「保存」ボタンをクリックしてください。
Key Takeaway: Set up SEO, tracking, and page visibility settings to get the most from your free WordPress landing page.
7. Publish Your Landing Page with WordPress
無料のランディングページの仕上げを終えたら、WordPressのウェブサイトに公開しましょう。
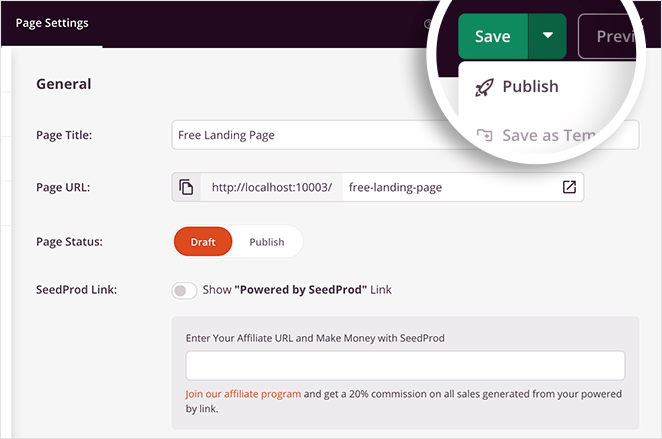
そのためには、画面右上の緑色の「保存」ボタンの横にある下向き矢印をクリックし、「公開」をクリックします。

すると、ランディングページが公開されたことを知らせるポップアップが表示されます。

ライブページを見る」ボタンをクリックして、無料のランディングページをプレビューしてください。

Key Takeaway: Once you’re happy with the design, click Publish and your landing page will go live on your WordPress site.
What to Do After Publishing Your Landing Page
Congratulations! You’ve created your free landing page in WordPress. But your work isn’t finished yet. Now it’s time to get people to see it. Here’s what you should do next:
Promote Your Landing Page
Getting traffic to your new landing page is key. Here are a few simple ways to promote it:
- Share it on social media: Tell your friends and followers about your new landing page. Share the link on Facebook, Twitter, Instagram, and any other social media platforms you use.
- Add it to your email signature: Include a link to your landing page in your email signature so everyone you email can easily find it.
- Run a contest or giveaway: A contest can be a fun way to get people excited about your landing page and what you’re offering.
- Use paid advertising: If you have some budget, consider using paid advertising on platforms like Google Ads or social media to reach a wider audience.
Key Takeaway: After launching your page, promote it through social media, email, and analytics to drive traffic and improve results.
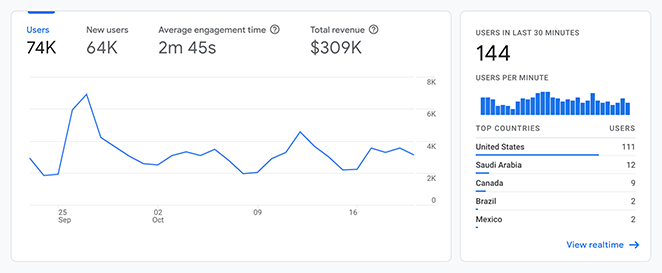
Analyze Your Results
Once you start getting traffic, it’s important to track how your landing page is performing.

You can use a free tool like Google Analytics to see how many people are visiting your page, how long they’re staying, and what actions they’re taking. This information will help you understand what’s working and what’s not.
For an easy guide on getting this set up, see our tutorial on how to add Google Analytics to WordPress.
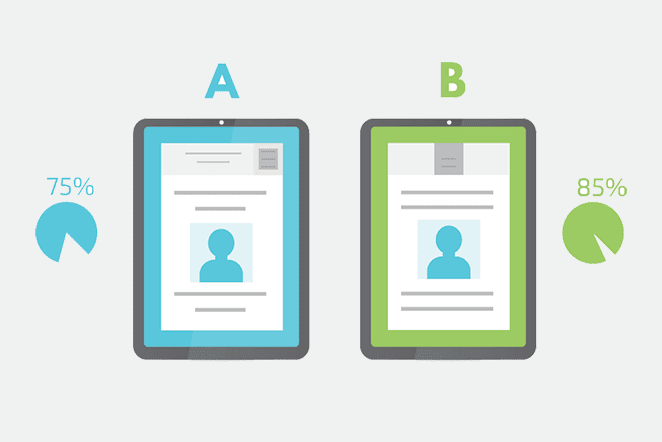
A/B Test for Improvement
A/B testing means creating two slightly different versions of your landing page and seeing which one performs better.

For example, you could test different headlines, images, or call-to-action buttons. This helps you fine-tune your landing page for maximum conversions.
See our guide on A/B testing for landing pages to get started.
By following these steps, you can ensure your free landing page is working hard for you and helping you reach your goals.
More Common Questions About Free WordPress Landing Pages
Q: Can I build a landing page in WordPress without paying for a theme?
A: Yes. Tools like SeedProd let you create fully custom landing pages that work independently of your active theme — even on the free version.
Q: Do free WordPress landing pages work on mobile?
A: Absolutely. Most free builders like SeedProd include mobile-responsive templates and a live mobile preview to help you fine-tune the layout.
Q: How do I connect a free landing page to my email list?
A: You can use SeedProd’s built-in email integrations (like Mailchimp or Constant Contact) or connect with other tools using a form plugin like WPForms.
Q: Is it better to use a landing page plugin or just a regular WordPress page?
A: Landing page plugins give you more control and remove distractions like headers and footers. This makes them better for lead generation and conversions.
Q: Can I publish more than one free landing page in WordPress?
A: Yes. With SeedProd’s free version, you can create multiple landing pages for different campaigns or offers.
Bonus: More Landing Pages you Can Build
In this guide, I’ve shown you how to create a simple landing page for free. But, if you want something more specific, see my guides on building different types of landing pages in WordPress:
- Create an Event Landing Page
- Build a Sales Funnel Landing Page
- Create a Survey Landing Page
- Create a Membership Landing Page
- Create a Waitlist Landing Page
- Build an Online Course Landing Page
- Create an Affiliate Marketing Landing Page
- Create a Google Ads Landing Page
- Build A Podcast Landing Page
- Create an Instagram Landing Page
- Create a Facebook Landing Page
- Build an App Landing Page
- Create a Video Landing Page
- Create a Book Landing Page
Next, Learn About Landing Pages
WordPressで無料のランディングページを作成する方法がお分かりいただけたと思います。そして何より素晴らしいのは、技術的な専門知識もコーディングも必要なく、お金もかからなかったということです!
SeedProdのプレミアム機能の詳細については、こちらのチュートリアルをご覧ください:WordPressでランディングページを作成する方法
あるいは、すぐに飛び込んで...
If you’re looking to learn more about landing pages, take a look at these landing page resources:
- ランディングページとセールスページ
- Best Landing Page Headline Formulas
- ランディングページとマイクロサイト
- ランディングページのURLの例とベストプラクティス
- ランディングページとスプラッシュページ
- 良いランディングページのコンバージョン率とは?
- ランディングページの構造
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。