Suchen Sie nach Beispielen für Landing Pages, um sich für Ihr nächstes Design inspirieren zu lassen?
Landing pages focus on a single goal, like getting visitors to sign up or buy something. They’re designed to capture attention and increase conversions by providing information related to ads or promotions.
Having worked with landing pages for over 10 years, I know what separates successful landing pages from mediocre ones.
In this guide, I’ll share some of the best landing page examples from real companies. I’ll also show how they effectively generate leads, build trust, and boost conversions.
Top Landing Page Examples:
- 1. Netflix Signup Landing Page
- 2. Lyft Apply to Drive Landing Page
- 3. OptinMonster Sales Landing Page
- 4. Airbnb Signup Landing Page
- 5. Dropbox App Landing Page
- 6. Slack Signup Landing Page
- 7. HubSpot CRM Sales Landing Page
- 8. Trello Signup Landing Page
- 9. Calendly Signup Landing Page
- 10. MailerLite Signup Landing Page
- 11. Zoom Lead Generation Landing Page
- 12. Constant Contact Free Download Landing Page
- 13. Taboola Ebook Download Landing Page
- 14. Dadz Sales Landing Page
- 15. Smash Balloon Black Friday Landing Page
- 16. Evernote Pricing Landing Page
- 17. Square Sales Landing Page
- 18. Codecademy Free Trial Landing Page
- 19. Asana Try for Free Landing Page
- 20. Shopify Free Trial Landing Page
- 21. SEMRush Webinar Registration Landing Page
- 22. Dreamforce Event Registration Landing Page
- 23. Wistia Webinar Signup Landing Page
- 24. Digital Marketer Online Course Landing Page
Do You Really Need a Landing Page?
If you’re serious about converting website visitors, yes, you do need a landing page.
Landing pages encourage visitors to take action, like signing up for an email list or buying a product. They work best if you send people to them from an ad or email.
Why? Because they focus on one thing, not like a regular page on your website that has lots of different stuff on it. This makes it easier for people to take the action you want them to take.
High Converting Landing Page Examples
Below you’ll find some of the best landing page examples used by genuine companies across the internet.
1. Netflix Signup Landing Page

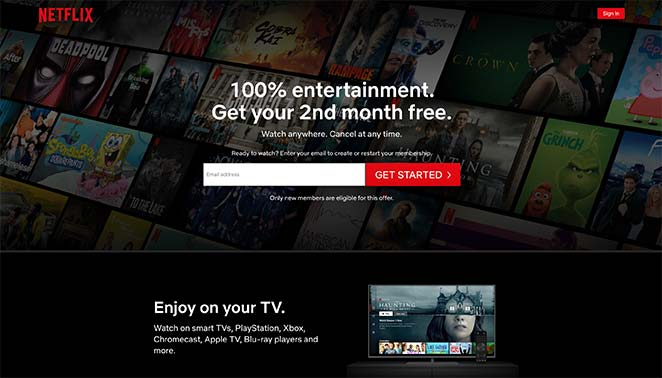
Eines der besten Beispiele für Landing Pages, die gut konvertieren, ist diese Anmeldeseite von Netflix.
Bei diesem Beispiel für eine Landing Page wird man sofort mit dem Angebot und der Aufforderung zum Betreten der Seite konfrontiert. Dies beseitigt die Reibung bei der Entscheidungsfindung und spornt die Menschen an, schnell zu handeln.

Warum ich diese Landing Page mag
- Überschrift - Die auf den Nutzen ausgerichtete Überschrift erregt sofort Aufmerksamkeit.
- Vertrauen - Die Gewissheit, dass Sie jederzeit kündigen können, beseitigt jedes Risiko.
- Anmeldeformular - Das Lead-Capture-Formular hat nur 1 Formularfeld, was es den Nutzern erleichtert, sich anzumelden.
- Leichter Zugang - Die wichtigsten Informationen befinden sich oben auf der Seite und sind somit leicht zugänglich.
- Überzeugende Texte - Die Texte auf der Seite konzentrieren sich auf die Vorteile und nicht auf die Merkmale, was überzeugender ist.
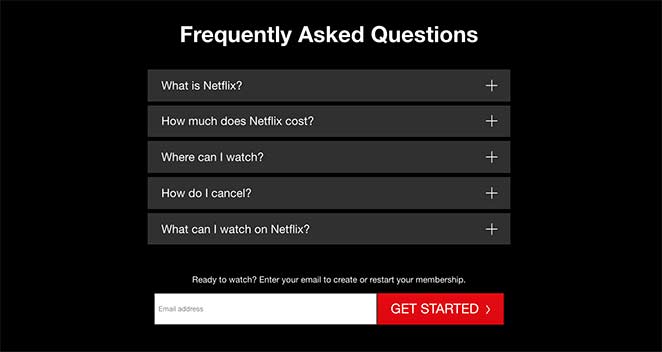
- Klarheit - Der FAQ-Bereich beseitigt Hindernisse bei der Anmeldung.
- CTA - Ein zweites Anmeldeformular unten auf der Seite, um die Nutzer an die Anmeldung zu erinnern.
Was Sie von Netflix lernen können
Die Landing Page von Netflix ist eine Meisterleistung in Sachen Einfachheit und Klarheit. Durch die Fokussierung auf den Hauptnutzen (unbegrenzte Filme, Fernsehsendungen und mehr) und den unglaublich einfachen Anmeldeprozess stellt Netflix sicher, dass potenzielle Kunden nicht mit Auswahlmöglichkeiten oder Informationen überfordert werden.
Die Zusicherung, dass man den Vertrag jederzeit kündigen kann, trägt auch einem weit verbreiteten Anliegen Rechnung und beseitigt ein mögliches Hindernis für die Anmeldung.
2. Lyft Apply to Drive Landing Page

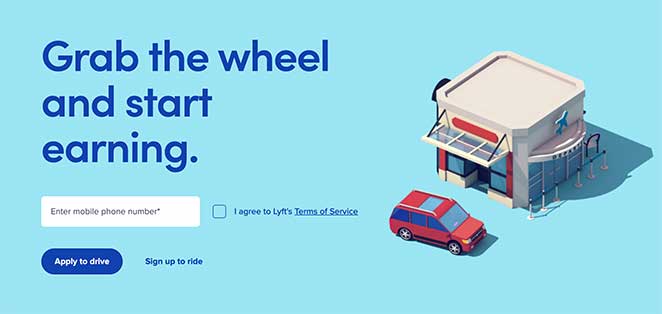
Die Landing Page für die Fahrerbewerbung von Lyft ist ein hervorragendes Beispiel dafür, dass das Design einer Anmeldeseite nicht kompliziert sein muss. Die Überschrift ist einfach und sagt den Nutzern genau, was sie zu tun haben, und das Anmeldeformular fragt nur nach einer Handynummer, so dass es für die Nutzer supereinfach ist, loszulegen.
Warum ich diese Landing Page mag
- Minimalistisches Design - Es gibt keine unnötigen Ablenkungen, die Ihre Aufmerksamkeit vom Ziel der Seite ablenken.
- Einfaches Formular - Das Anmeldeformular enthält nur 1 Formularfeld, was die Wahrscheinlichkeit einer erfolgreichen Registrierung erhöht.
- Bilder - Ein einfaches Bild löst bei den Nutzern eine emotionale Reaktion aus, die sie darin bestärkt, warum sie etwas tun.
- CTA - Die CTA-Schaltfläche hebt die Aktion hervor, zu der Lyft Sie auffordern möchte. Die weniger gewünschte Aktion ist weniger auffällig.
Was Sie von Lyft lernen können
Die Lyft-Bewerbungsseite für Fahrer ist ein Paradebeispiel für gelungenes minimalistisches Design. Durch die Vermeidung von Ablenkungen und die Konzentration auf eine einzige Handlungsaufforderung stellt Lyft sicher, dass potenzielle Fahrer nicht überwältigt oder verwirrt werden.
Auch die Anmeldung ist denkbar einfach: Sie benötigen lediglich eine Handynummer, um loszulegen.
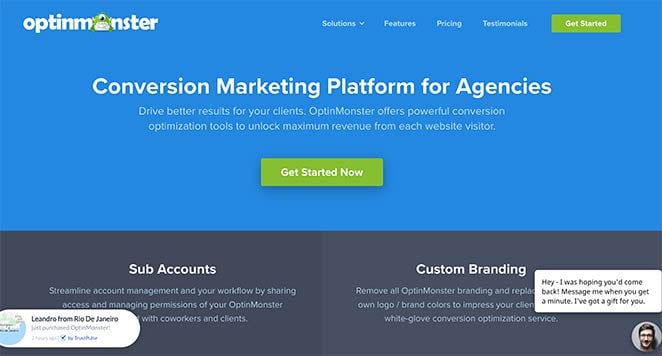
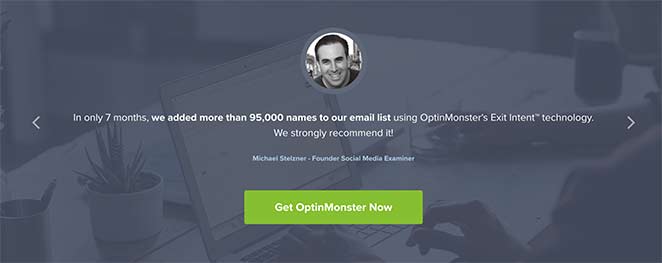
3. OptinMonster Sales Landing Page

Wenn Sie auf der Suche nach einem Design für eine Landing Page eines SaaS-Unternehmens sind, wird Ihnen dieses Beispiel von OptinMonster, einer beliebten Pop-up-Software, gefallen. Die Verkaufsseite für ihre Agenturlösungen hat alle wesentlichen Elemente einer hochkonvertierenden Landing Page.

Die Farbpalette der Marke ist genau richtig, aber sie verwenden auch eine Reihe von Taktiken, die darauf abzielen, die Konversionen zu maximieren, was wir im Folgenden untersuchen werden.

Warum ich diese Landing Page mag
- Seitenabschnitte - Verschiedene Abschnitte gliedern die Seite und erleichtern das Auffinden der gesuchten Informationen. Das Nutzenversprechen in der Kopfzeile erregt Aufmerksamkeit und führt die Nutzer zum nächsten Schritt.
- Funktionsvorteile - Der Abschnitt Funktionsvorteile konzentriert sich auf die Vorteile der Software.
- Schieberegler für Erfahrungsberichte - Sehen Sie, was echte Kunden über die Software denken.
- Bilder - Bilder und Gifs zeigen genau, was die Software tut.
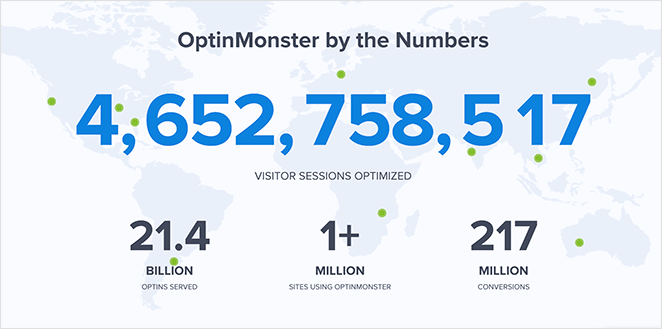
- Social Proof - Diese Seite verwendet eine Kombination aus aktuellen Verkaufsmeldungen und einer Live-Zählung der Anzahl der Nutzer der Software, die deren Beliebtheit zeigt.
- CTA - CTA-Schaltflächen werden auf der gesamten Seite verwendet und bieten den Nutzern einfache Möglichkeiten zum Kauf.
- Live-Chat - Mit dem Live-Chat können Nutzer ihre Fragen sofort beantworten.
Was Sie von OptinMonster lernen können
Die Verkaufsseite von OptinMonster ist ein umfassendes Schaufenster ihres Produkts. Sie verwenden verschiedene Abschnitte, um Funktionen, Vorteile, Erfahrungsberichte und soziale Beweise hervorzuheben.
Ein Live-Chat und mehrere Aufrufe zum Handeln auf der gesamten Seite machen es potenziellen Kunden leicht, ihre Fragen beantwortet zu bekommen und den nächsten Schritt zu tun.
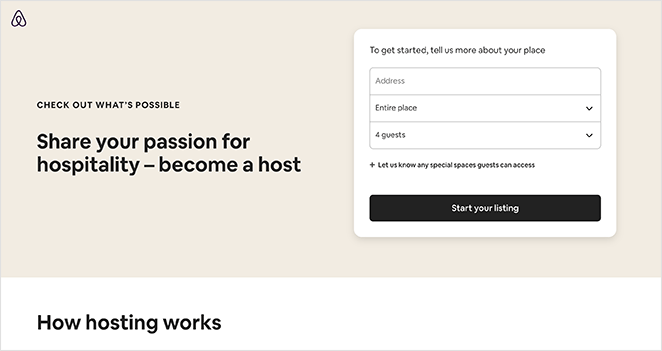
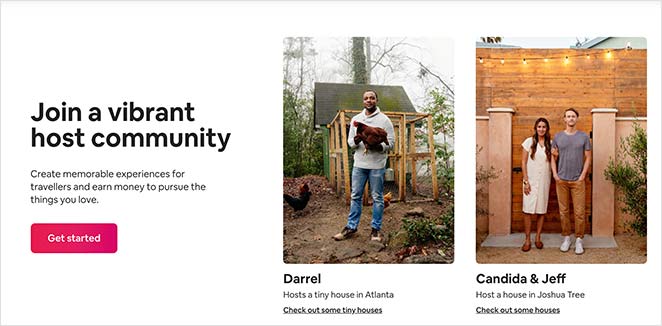
4. Airbnb Signup Landing Page

Airbnb macht es einfach, Unterkünfte zu finden, und bietet seinen Kunden gleichzeitig die Möglichkeit, mit ihren Wohnungen Geld zu verdienen. Die Anmeldeseite für Gastgeber ist ein weiteres hervorragendes Beispiel dafür, wie Sie den Inhalt Ihrer Seite ohne unnötigen Schnickschnack für sich selbst sprechen lassen können.

Sie ist einfach und übersichtlich und führt die Besucher durch die Entscheidungsfindung.
Warum ich diese Landing Page mag
- Anmeldeformular - Das Anmeldeformular enthält nur 3 Felder, wobei optionale Felder unter einer Registerkarte versteckt sind. Das macht es weniger überwältigend und erlaubt es ihnen dennoch, wichtige Informationen zu sammeln.
- Ressourcen - Im Bereich Ressourcen finden Sie alle Informationen, die Sie für die Unterbringung bei Airbnb benötigen.
- Community - Potenzielle Kunden können sehen, wie andere Menschen den Dienst nutzen, was ihnen bei der Entscheidung helfen kann.
- Support - Der verfügbare Support ist leicht zu erkennen, was ein Hindernis für die Anmeldung beseitigt.
- CTA - CTA-Schaltflächen werden überall verwendet und bieten mehrere Gelegenheiten zum Beitritt.
Was Sie von Airbnb lernen können
Die Anmeldeseite für Gastgeber bei Airbnb ist ein weiteres Beispiel für ein minimalistisches Design, das funktioniert. Das Anmeldeformular ist stromlinienförmig, mit optionalen Feldern, die versteckt sind, um die Benutzer nicht zu überfordern.
Die Seite bietet auch zahlreiche Ressourcen und Informationen über Hosting, die mögliche Bedenken ausräumen und die Entscheidung, Gastgeber zu werden, erleichtern.
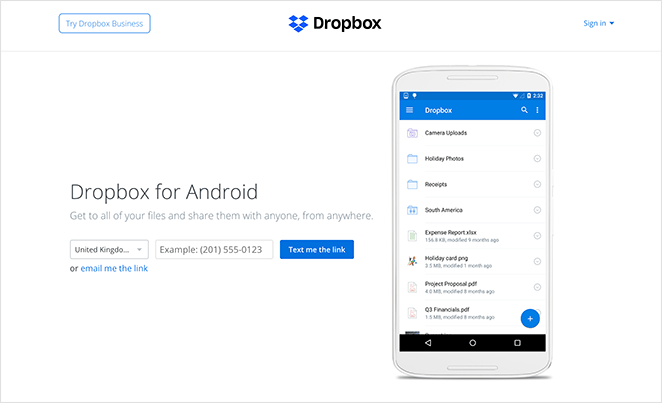
5. Dropbox App Landing Page

Wenn Sie möchten, dass Ihre Kunden Ihr Produkt nutzen, ist es am besten, wenn Sie es ihnen so einfach wie möglich machen. Genau das hat Dropbox mit seiner Landing Page für die Dropbox Android-App getan.
Die auf Android-Nutzer ausgerichtete Seite ist einfach zu bedienen und kommt direkt auf den Punkt. So bleibt wenig Unklarheit darüber, wofür sie gedacht ist, was zu sehr gezielten Leads führt.
Warum ich diese Landing Page mag
- Beschreibung - Die Überschrift und die Beschreibung enthalten keine unnötigen Informationen, sondern nur das, was die Nutzer für den Einstieg benötigen.
- Bild - Es wird eine App-Vorschau angezeigt, die dem Nutzer einen Eindruck davon vermittelt, wie die Anwendung auf seinem Gerät aussehen wird.
- Formular - Es ist ganz einfach, die App zu bekommen. Geben Sie einfach Ihre Telefonnummer ein, und Sie erhalten den Link per SMS. Es sind keine weiteren Schritte erforderlich.
Was Sie von Dropbox lernen können
Auf der Landing Page der Dropbox-App geht es darum, den Download-Prozess so einfach wie möglich zu gestalten.
Durch die Konzentration auf die wesentlichen Informationen und die Bereitstellung einer einfachen Möglichkeit, die App zu erhalten (per SMS), werden unnötige Schritte oder Ablenkungen vermieden. Dieser Ansatz gewährleistet, dass potenzielle Nutzer schnell und einfach auf das Produkt zugreifen können.
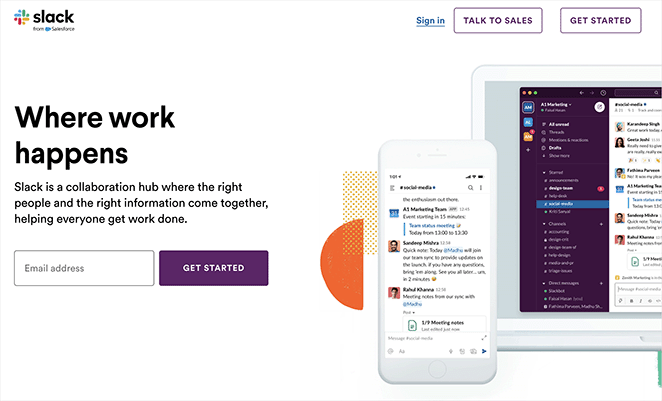
6. Slack Signup Landing Page

Slack’s landing page showcases the product’s main features with detailed images, testimonials, and a single, prominent CTA designed to encourage sign-ups.
Warum ich diese Landing Page mag
- Engaging Visuals – Uses detailed images to highlight product features effectively.
- Testimonials – Real customer testimonials add social proof and build trust.
- CTA – A strong, singular call-to-action encourages users to sign up.
- Clear Copy – Copy is straightforward, explaining how Slack can improve team communication.
- Layout – Linear, easy-to-follow design that guides the user’s attention naturally.
What You Can Learn From Slack
Slack’s landing page is designed to inform and convert by clearly showcasing its features and benefits. Engaging visuals and testimonials help build trust and effectively guide potential customers to sign up.
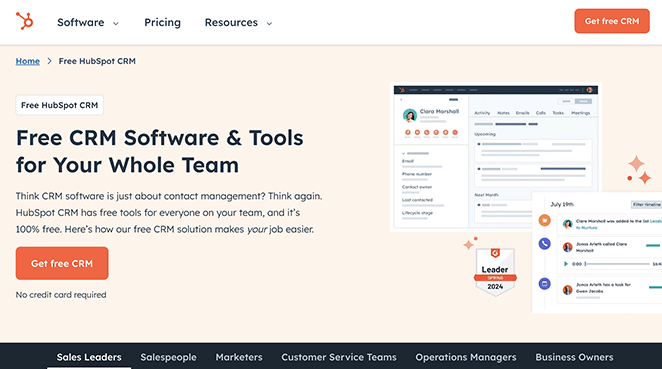
7. HubSpot CRM Sales Landing Page

HubSpot’s CRM landing page uses a straightforward approach to explain the benefits, features, and offers a free sign-up.
Warum ich diese Landing Page mag
- Straightforward Copy – Clear and concise copy that explains the benefits and features.
- Free Sign-Up – Prominent call-to-action for a free sign-up, reducing barriers to entry.
- User Testimonials – Real user testimonials to build trust and credibility.
- Feature Highlights – Highlighting key features of the CRM tool.
- Visual Appeal – Use of high-quality images and branding to make the page visually appealing.
What You Can Learn From HubSpot
HubSpot’s CRM landing page is a great example of how to clearly and effectively communicate a product’s benefits. By focusing on straightforward copy and a free sign-up CTA, HubSpot reduces barriers and encourages users to get started quickly.
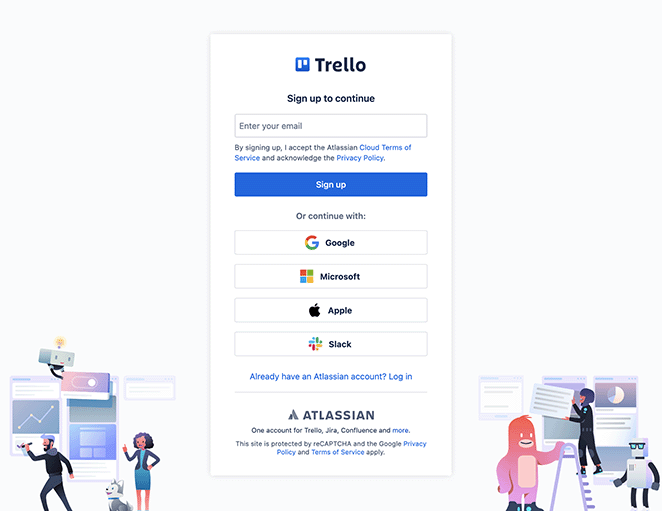
8. Trello Signup Landing Page

Trello’s sign-up page highlights its user-friendly platform with strong imagery and a clear value proposition, making it easy for users to get started.
Warum ich diese Landing Page mag
- Strong Imagery – Uses visually appealing images to highlight the platform’s features.
- Clear Value Proposition – Clearly communicates the benefits of using Trello.
- Simple Sign-Up – Easy-to-complete sign-up form.
- User Testimonials – Includes testimonials from real users.
- Guided Tour – Offers a brief guided tour to help new users get started.
What You Can Learn From Trello
Trello’s landing page excels at highlighting its user-friendly design and clear value proposition. Strong imagery and testimonials help build trust and encourage new users to sign up and explore the platform.
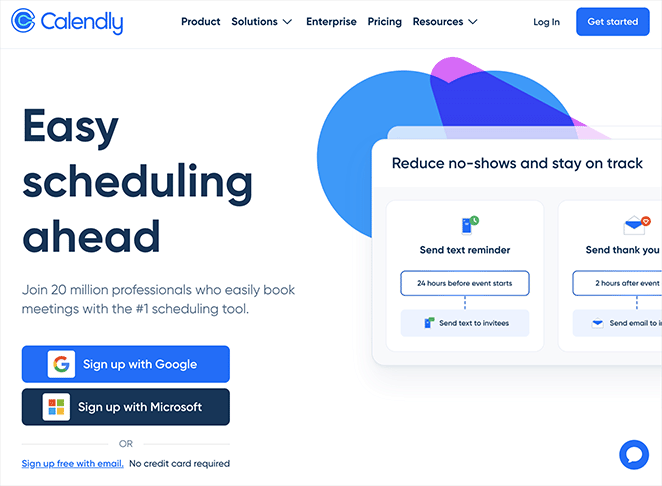
9. Calendly Signup Landing Page

Calendly’s homepage serves as a landing page that highlights its scheduling benefits, uses customer testimonials, and has a prominent CTA for sign-up.
Warum ich diese Landing Page mag
- Multi-Purpose – Serves as both a homepage and a landing page with clear CTAs.
- Clear Scheduling Benefits – Highlights the key benefits of using Calendly.
- Customer Testimonials – Includes testimonials to build trust and encourage sign-ups.
- Simple Navigation – Easy-to-navigate layout that guides users towards registration.
- Prominent CTA – Strong, visible call-to-action for signing up.
What You Can Learn From Calendly
Calendly’s homepage effectively doubles as a landing page by clearly communicating its benefits and using strong CTAs. The inclusion of customer testimonials helps build trust and encourages visitors to sign up.
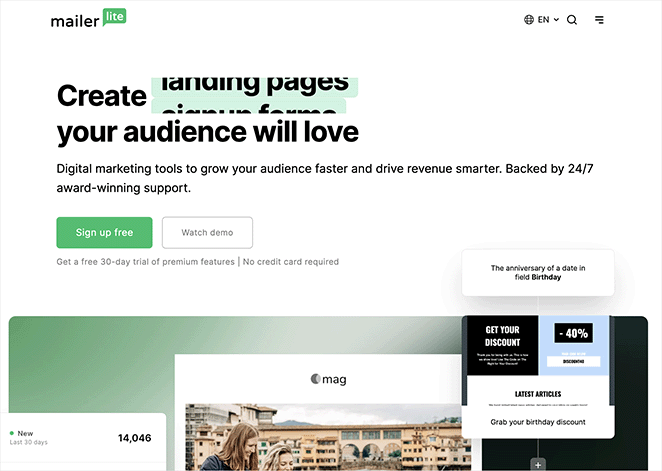
10. MailerLite Signup Landing Page

MailerLite’s landing page focuses on the ease of use and features of its email marketing tools, with clear CTAs and customer reviews.
Warum ich diese Landing Page mag
- Ease of Use – Highlights the simplicity and ease of use of MailerLite’s tools.
- Clear CTAs – Prominent calls-to-action that encourage sign-ups and free trials.
- Feature Highlights – Clearly outlines key features and benefits.
- Customer Reviews – Uses customer reviews to add social proof and build trust.
- Visual Elements – Utilizes high-quality images and a clean design.
What You Can Learn From MailerLite
MailerLite’s landing page does a great job of focusing on user-friendly features and clear CTAs. By highlighting customer reviews, MailerLite adds social proof, making it more likely for visitors to sign up for their services.
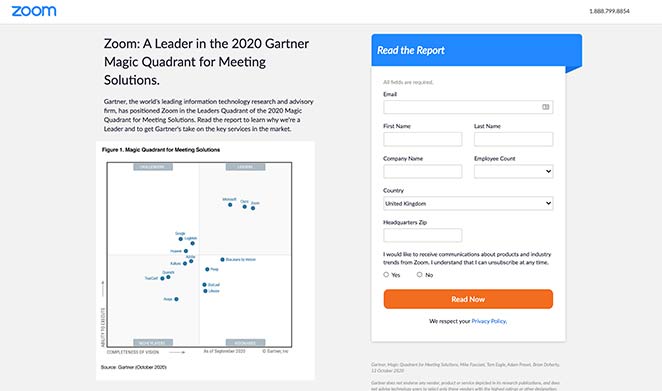
11. Zoom Lead Generation Landing Page

Zoom ist eine beliebte Videokonferenzsoftware mit Kunden in verschiedenen Branchen. Daher ist es nur logisch, dass sie sich bei potenziellen Kunden als führend in ihrem Fachgebiet positionieren wollen.
Sie haben dies versucht, indem sie einen kostenlosen Bericht angeboten haben, der das Unternehmen als führendes Unternehmen für Meeting-Lösungen vorstellt. Die Nutzer können sich anmelden, um den Bericht kostenlos herunterzuladen und zu lesen.
Warum ich diese Landing Page mag
- Kostenloser Download - Durch das kostenlose Angebot des Berichts werden die Informationen leichter zugänglich.
- Einfache Formularfelder - Das Anmeldeformular enthält nur die Informationen, die das Unternehmen benötigt, was zu weniger Abbrüchen führen kann.
- Überzeugender Text - Der Text positioniert diesen Bericht als ein Muss und verspricht zu erklären, warum Zoom führend ist. Er macht neugierig und ermutigt die Nutzer, sich anzumelden und die Datei herunterzuladen.
- CTA-Schaltfläche - Der Farbkontrast der CTA-Schaltfläche hebt sie von der Seite ab und macht sie klickbarer.
Was Sie von Zoom lernen können
Die Strategie von Zoom, einen kostenlosen Branchenbericht anzubieten, ist ein cleverer Weg, sich als Vordenker zu positionieren. Durch die Bereitstellung wertvoller Einblicke ohne Vorabkosten lockt Zoom potenzielle Kunden dazu, sich mit seiner Marke zu beschäftigen und mehr über seine Lösungen zu erfahren.
Die Landing Page selbst ist übersichtlich, konzentriert sich auf den Wert des Berichts und macht den Download-Prozess mühelos.
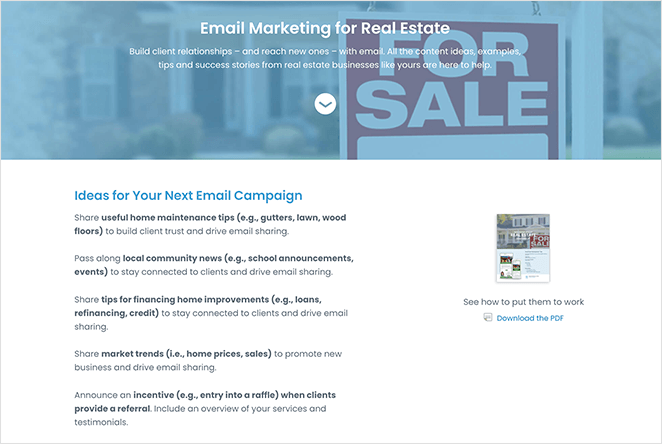
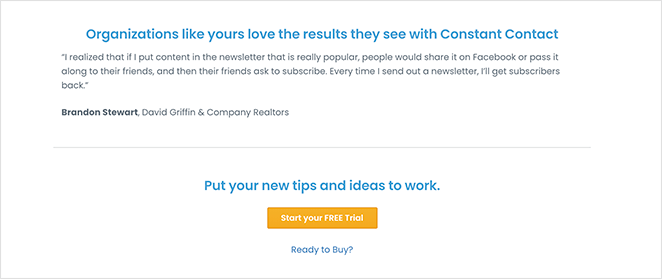
12. Constant Contact Free Download Landing Page

Just like Zoom, Constant Contact serves a variety of industries with its email marketing platform. However, in this landing page example, they’re specifically targeting real estate companies.

Das Design der Landing Page ist sauber, minimalistisch und direkt auf den Punkt gebracht. Sie bietet einen kostenlosen Download mit wichtigen Tipps und Erfolgsgeschichten, die bei der Vermarktung von Immobilien helfen. Außerdem enthält sie einen CTA, der die Nutzer einlädt, Constant Contact kostenlos zu testen.
Warum ich diese Landing Page mag
- Aussagekräftige Überschrift - In der Überschrift und der Beschreibung wird deutlich erklärt, was die Nutzer durch den Download erhalten.
- Überzeugende Texte - Die Texte sind auf den Punkt gebracht und zeigen die Vorteile der Lektüre des Leitfadens auf.
- Bilder - Die Nutzer können eine hochwertige PDF-Vorschau sehen, um sich ein Bild von dem Inhalt zu machen.
- Beweis - Enthält ein Kundenzeugnis, in dem erklärt wird, wie E-Mail-Marketing für andere Kunden funktioniert hat.
- CTA - Die CTA-Schaltfläche fordert die Nutzer auf, sich für die kostenlose Testversion anzumelden. Es ist wahrscheinlicher, dass sich die Nutzer für eine Testversion entscheiden, weil es keine finanzielle Verpflichtung gibt.
Was Sie von Constant Contact lernen können
Constant Contact zeigt, wie man eine Landing Page auf eine bestimmte Zielgruppe zuschneidet.
In diesem Fall richtet sich das Unternehmen mit einem kostenlosen Leitfaden voller relevanter Tipps und Erfolgsgeschichten an Immobilienmakler. Das Design der Seite ist sauber und übersichtlich, hebt die Vorteile des Leitfadens hervor und bietet eine kostenlose Testversion als weiteren Anreiz zur Anmeldung.
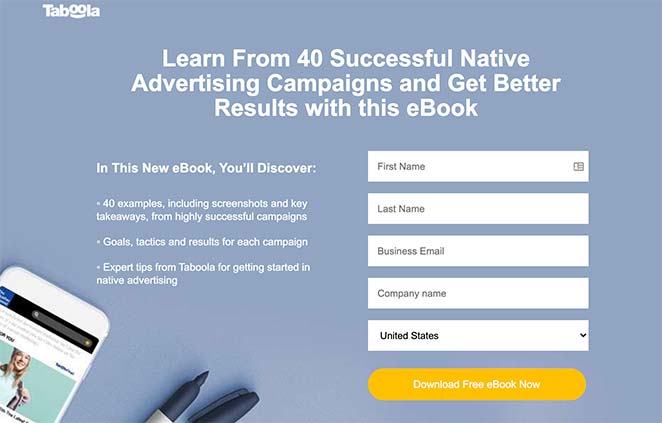
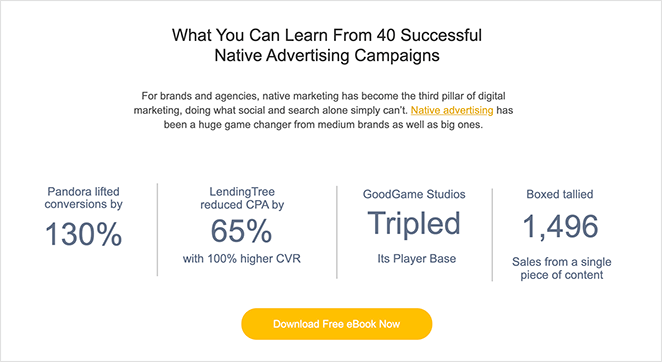
13. Taboola Ebook Download Landing Page

Das Angebot eines kostenlosen Ebooks als Gegenleistung für die Angabe von Kontaktdaten ist ein beliebter Weg, um Leads zu generieren. Taboola nutzt diesen Ansatz für sein Fallstudien-Ebook, das sich an Werbetreibende richtet.

Es handelt sich um ein einfaches Beispiel für eine Landing Page, die klar die Vorteile aufzeigt, die Sie durch das Lesen des Buches erhalten. Da der Inhalt des Buches mit der Branche der Marke verknüpft ist, werden die Nutzer eher bereit sein, das Buch zu lesen und ihre E-Mail-Liste zu erweitern.
Warum ich diese Landing Page mag
- Zahlen - Die Verwendung von Zahlen in Ihren Überschriften macht Ihren Text glaubwürdiger und überzeugender.
- Aufzählung - Aufzählungspunkte erleichtern das schnelle Überfliegen und Lesen des Inhalts.
- Formular - Das kurze Anmeldeformular enthält nur die notwendigen Formularfelder.
- Beweise - Taboola führt Statistiken darüber an, wie Marken mit Native Advertising, dem Hauptthema des Ebooks, ihre Konversionsrate steigern konnten. Das verleiht dem Buch Glaubwürdigkeit und macht Lust darauf, zu erfahren, wie sie das geschafft haben.
- CTA - CTA-Schaltflächen werden oben, in der Mitte und unten auf der Seite verwendet, um die Nutzer zum Klicken aufzufordern.
Was Sie von Taboola lernen können
Taboola’s ebook landing page example is a straightforward example of how to generate leads with a free resource. The use of numbers in the headline, bullet points for easy skimming, and a short signup form all contribute to a seamless user experience.
Die Einbeziehung von Statistiken und Beweisen unterstreicht den Wert des Ebooks und regt zum Herunterladen an.
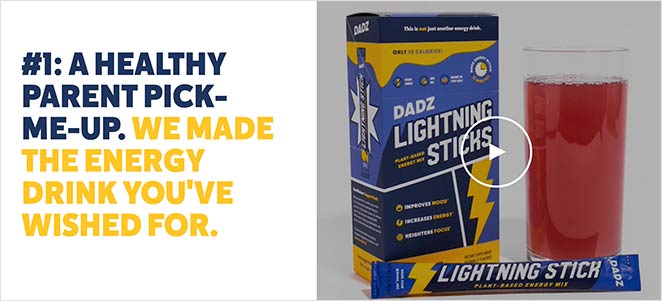
14. Dadz Sales Landing Page

Diese Landing Page ist ein wenig anders. Ich habe sie nach einem Klick auf eine Anzeige in den Google-Suchergebnissen gefunden. Dies ist eine hervorragende Taktik, um bestimmte Zielgruppen auf Ihre Seite zu bringen, da Sie Ihre Botschaften genau auf die Bedürfnisse dieser Zielgruppe zuschneiden können.

In diesem Fall ist die Zielgruppe ein moderner Familienvater, den die Landing Page perfekt bedient.
Warum ich diese Landing Page mag
- Zielgruppenanpassung - Diese Landing Page ist auf die Art der Zielgruppe abgestimmt und bietet Lösungen, die für deren Bedürfnisse relevant sind.
- Fallstudien - Vor dem Kauf können Sie Fallstudien lesen, eine Form des sozialen Nachweises.
- Video - Dadz bietet ein ansprechendes Video, das zeigt, wie man sich nach der Anwendung des Produkts fühlt.
- Bewertungen - Bewertungen von echten eCommerce-Kunden zeigen, dass es sich lohnt, das Produkt auszuprobieren.
- Soziale Medien - Die große Instagram-Galerie zeigt die florierende Gemeinschaft der Marke.
- CTA - CTA-Schaltflächen werden überall auf der Seite verwendet und bieten mehrere Kaufmöglichkeiten.
Was Sie von Dadz lernen können
Die Landing Page von Dadz ist ein großartiges Beispiel dafür, wie man mit einer bestimmten Zielgruppe in Kontakt treten kann. Das Unternehmen hat die Bedürfnisse und Interessen moderner Familienväter verstanden und eine Seite erstellt, die sie direkt anspricht.
Der Einsatz von Fallstudien, Videos, Bewertungen und sozialen Medien verstärkt die Attraktivität der Marke und ermutigt potenzielle Kunden, ihre Produkte auszuprobieren.
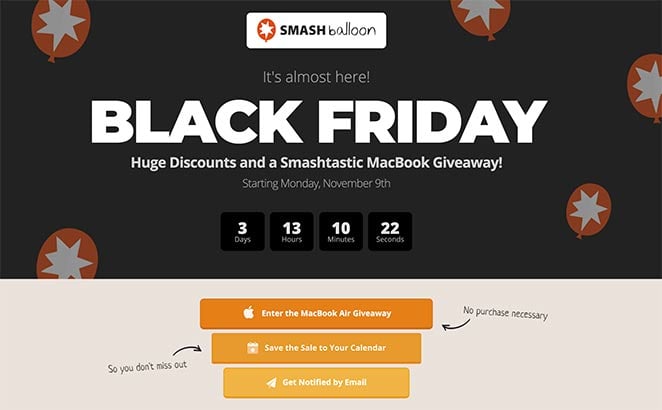
15. Smash Balloon Black Friday Landing Page

Black Friday is a massive event on any business’s calendar, so preparing a black Friday landing page is a great way to capture that targeted traffic in one place.
Genau das hat Smash Balloon für seine Black Friday-Aktion getan. Die Seite ist ein echter Hingucker und bietet viele Möglichkeiten, sich während des Aktionszeitraums mit der Marke zu beschäftigen und auf die Produktrabatte aufmerksam zu machen.
Warum ich diese Landing Page mag
- Branding - Das Design der Landing Page ist gebrandet und gibt den Besuchern das Gefühl, dass es sich um ein seriöses Unternehmen handelt.
- Countdown-Timer - Die Verwendung eines Countdown-Timers erzeugt ein Gefühl der Dringlichkeit und fordert die Nutzer auf, zu handeln, bevor die Zeit abläuft.
- Werbegeschenk - Ein Werbegeschenk auf Ihrer Landing Page trägt dazu bei, den Bekanntheitsgrad der Werbeaktion zu erhöhen. Je mehr Menschen auf das Angebot klicken, desto mehr Menschen sehen es und desto wahrscheinlicher ist es, dass sie es auch nutzen.
- Erinnerungen - Smash Balloon erhöht die Wahrscheinlichkeit, dass die Nutzer wiederkommen, wenn das Angebot live ist, indem sie eingeladen werden, E-Mail-Benachrichtigungen zu erhalten und das Angebot zu ihrem Kalender hinzuzufügen.
Was Sie von Smash Balloon lernen können
Die Black Friday-Landingpage von Smash Balloon ist eine Meisterleistung in der Erzeugung von Dringlichkeit und Aufregung. Der Countdown-Timer, das Werbegeschenk und die E-Mail-/Kalendererinnerungen erzeugen ein Gefühl der Vorfreude und ermutigen die Besucher, das Angebot zu nutzen, bevor es zu spät ist.
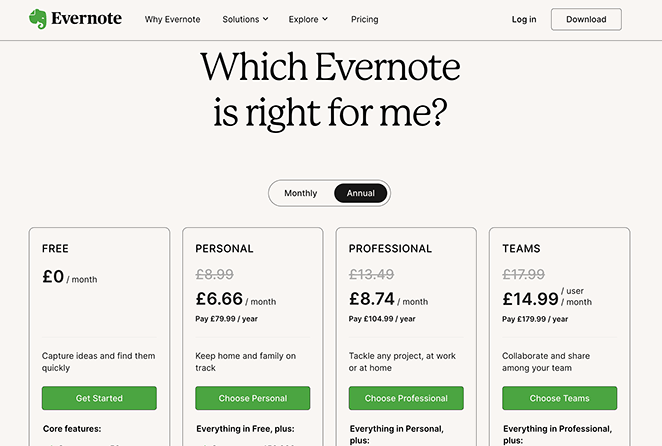
16. Evernote Pricing Landing Page

Evernote’s comparison landing page, with its clear, easy-to-navigate layout and compelling CTAs, helps users decide which plan suits their needs.
Warum ich diese Landing Page mag
- Clear Layout – Easy-to-navigate comparison table that highlights key differences between plans.
- Compelling CTAs – Each plan has a clear call-to-action, encouraging sign-ups.
- Visual Hierarchy – Uses color and layout effectively to guide the user’s eye.
- Trust Elements – Includes testimonials and logos from recognizable brands.
- Detailed Information – Provides comprehensive information about each plan.
What You Can Learn From Evernote
Evernote’s landing page makes it easy for users to compare plans and make informed decisions. By using a clear layout and compelling CTAs, Evernote ensures that potential customers can easily understand the benefits and choose the right plan.
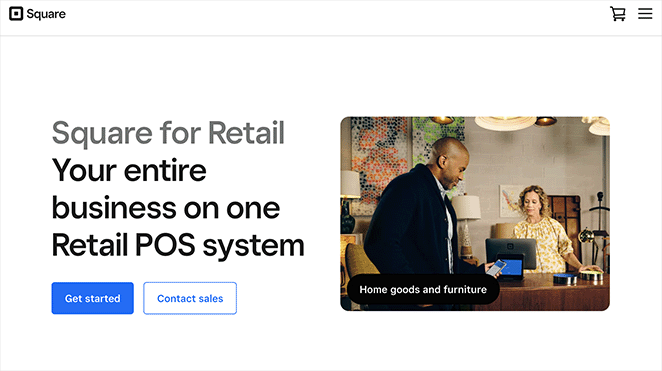
17. Square Sales Landing Page

Square’s retail POS system landing page features a sleek design that showcases its features and benefits, with multiple CTAs for demo requests.
Warum ich diese Landing Page mag
- Sleek Design – Uses a modern, clean design to highlight product features.
- Product Showcase – Effectively showcases the POS system with high-quality images.
- Multiple CTAs – Includes multiple calls-to-action for requesting demos and more information.
- Feature Highlights – Clearly outlines the benefits and features of the POS system.
- Trust Signals – Includes logos of recognizable brands using Square’s services.
What You Can Learn From Square
Square’s landing page is an excellent example of how to effectively showcase a product’s features and benefits. The sleek design and multiple CTAs make it easy for visitors to request demos and learn more about the product.
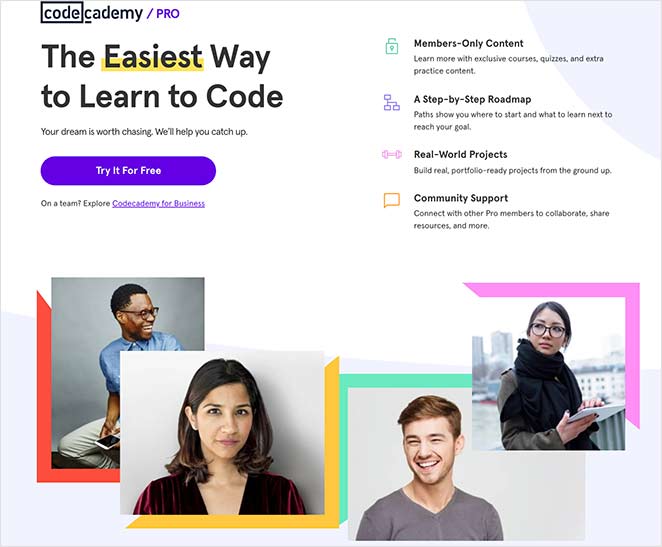
18. Codecademy Free Trial Landing Page

Dieses Beispiel einer Landing Page von Codecademy zeigt, dass die Verwendung von Weißraum in Ihrem Design die Aufmerksamkeit auf wichtige Seitenelemente lenken kann.

Anstatt die Landing Page für die Mitgliedschaft mit ablenkenden Bildern, Farbverläufen und bildschirmfüllenden Hintergründen zu füllen, hat Codecademy die Dinge einfach gehalten und mit kräftigen Farbtupfern versehen, die das Auge anziehen.
Warum ich diese Landing Page mag
- Verwendung von Farbe - Die Verwendung von Farbe in wichtigen Bereichen der Seite schafft Interesse und lenkt den Blick dorthin, wohin Sie ihn lenken möchten.
- Bilder - Das Bildmaterial auf der Seite besteht aus fröhlichen, lächelnden Fachleuten, die bei den Nutzern eine emotionale und positive Reaktion hervorrufen.
- Testimonials - Bewertungen von echten Kunden zeigen, dass sie echte Erfahrungen gemacht haben und dass das Produkt einen Versuch wert ist.
- Preise - Der Preisvergleich macht es Ihnen leicht, den für Sie besten Tarif auf einen Blick zu erkennen.
- CTA - Der CTA-Abschnitt hat einen kontrastreichen Hintergrund und hebt sich dadurch vom Rest der Seite ab.
Was Sie von Codecademy lernen können
Die Landing Page von Codecademy demonstriert die Macht des Weißraums und den strategischen Einsatz von Farbe. Durch ein einfaches Design und die Verwendung kräftiger Farben zur Hervorhebung von Schlüsselelementen wird die Aufmerksamkeit des Nutzers gelenkt und die Seite ist leicht zu navigieren.
Auch die Einbeziehung von Erfahrungsberichten und ein klarer Preisvergleich helfen potenziellen Kunden, eine fundierte Entscheidung zu treffen.
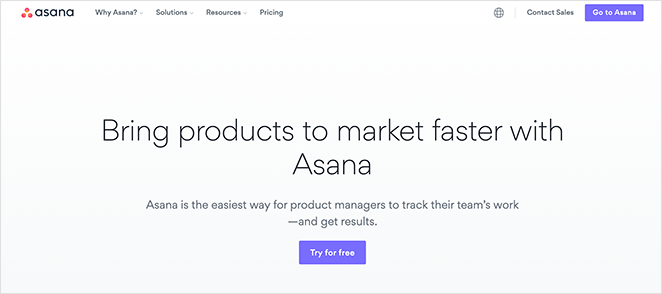
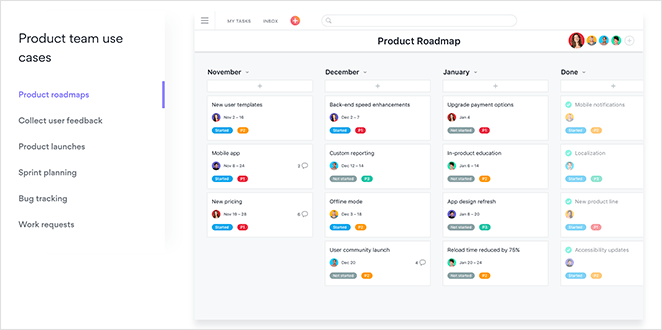
19. Asana Try for Free Landing Page

Mit dieser Landing Page richtet sich Asana an Produktmanager und bietet eine Softwarelösung für das Produktmanagement an. Die Seite ist auf diese Zielgruppe zugeschnitten und erklärt, warum ihr Produkt die beste Wahl ist.

Die Seite mag auf den ersten Blick sehr einfach erscheinen, aber es ist leicht zu erkennen, warum sie funktioniert. Die einzelnen Seitenabschnitte unterteilen die Informationen in überschaubare Häppchen und lenken Ihre Aufmerksamkeit in jeder Phase, bis Sie die endgültige CTA erreichen.
Warum ich diese Landing Page mag
- Überschriften - Die Überschriften beschreiben alle Vorteile von Asana auf einen Blick.
- Anwendungsfälle - Mehrere Anwendungsfälle zeigen, wie das Produkt für das eigene Unternehmen genutzt werden kann.
- Video-Fallstudie - Die Fallstudie zeigt, wie eine bekannte Marke Asana für ihren geschäftlichen Erfolg einsetzt, was viel hilfreicher ist als eine bloße Kopie.
- Kostenlose Testversion - Die letzte CTA bietet eine kostenlose Testversion an, die weniger abschreckend ist als der sofortige Kauf des Produkts. Sie könnten dies verbessern, indem sie angeben, dass keine Kreditkarte erforderlich ist.
Was Sie von Asana lernen können
Asana’s landing page is a lesson in targeted messaging. By focusing on the needs of product managers, it speaks directly to this audience.
Die Verwendung klarer Überschriften, Anwendungsfälle und einer Video-Fallstudie vermittelt den Wert des Produkts und wie es für den Geschäftserfolg eingesetzt werden kann.
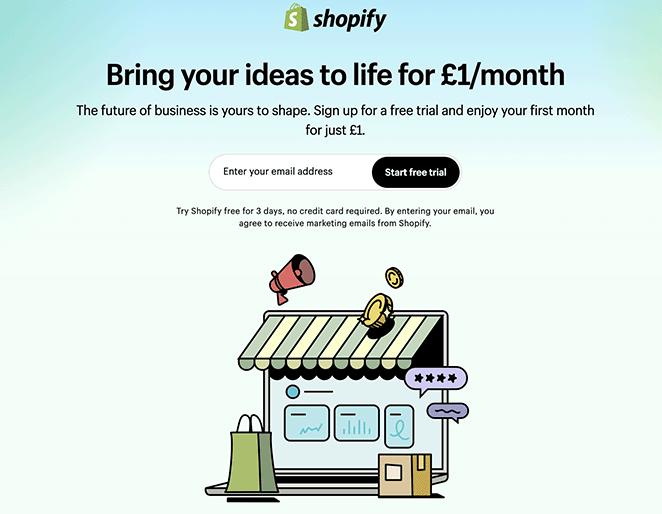
20. Shopify Free Trial Landing Page

Shopify’s landing page for its free trial emphasizes simplicity and clarity, with a strong call to action (CTA) to sign up for a 14-day trial.
Warum ich diese Landing Page mag
- Headline – The headline offers a clear value proposition, encouraging potential customers to try Shopify free for 14 days.
- Minimalist Design – Clean layout with no clutter, focusing on the primary action.
- Visual Appeal – High-quality images that showcase the product effectively.
- Trust Signals – Includes logos of recognized brands using Shopify, boosting credibility.
- Short Form – Only asks for essential information to reduce friction.
What You Can Learn From Shopify
Shopify’s landing page is an excellent example of how to convert visitors with simplicity. By focusing on a clear call-to-action and removing distractions, Shopify ensures that users can easily understand the value proposition and sign up for the trial effortlessly.
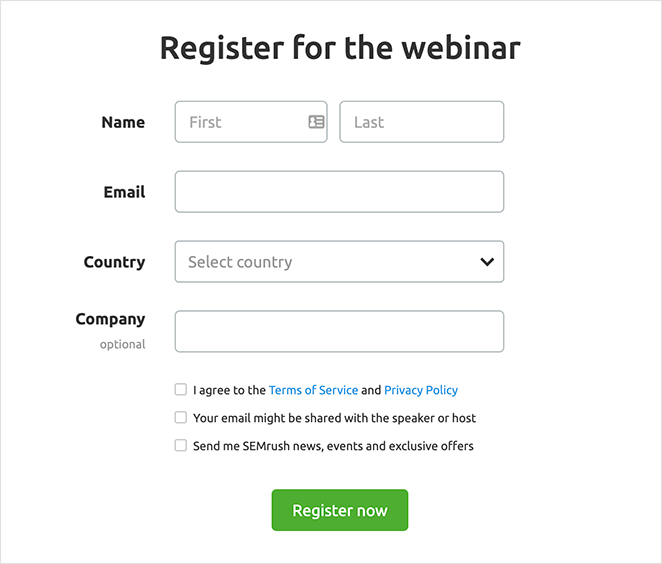
21. SEMRush Webinar Registration Landing Page

Webinars are an excellent way to promote content marketing. They keep viewers engaged for longer on your website and build relationships with potential customers.

That’s why SEMRush, an SEO software, hosts regular webinars for their audience, and their webinar registration page is a glowing example of how to promote them.
Warum ich diese Landing Page mag
- Heldenbereich - Der Heldenbereich dieser Webinar-Landing-Page erklärt, was die Nutzer durch die Teilnahme lernen werden und wer der Gastgeber ist.
- Klare Informationen - Die Webinar-Details erklären, wer die Gastgeber sind und was Sie im Detail lernen werden. Das schafft genügend Interesse, um die Teilnehmer zur Anmeldung zu bewegen.
- Anmeldeformular - Beim Ausfüllen des Formulars müssen die Nutzer nur wenige Informationen eingeben.
- Empfohlene Inhalte - Listen früherer und künftiger Episoden regen die Nutzer dazu an, sich intensiver mit ihren Inhalten zu beschäftigen.
Was Sie von SEMRush lernen können
Die Webinar-Anmeldeseite von SEMrush ist ein großartiges Beispiel dafür, wie man ein Online-Event bewirbt. Auf der Seite werden das Thema des Webinars, die Sprecher und die Vorteile klar umrissen, wodurch genügend Interesse geweckt wird, um Anmeldungen zu fördern. Das Anmeldeformular ist außerdem einfach und leicht auszufüllen, was die Reibung im Anmeldeprozess minimiert.
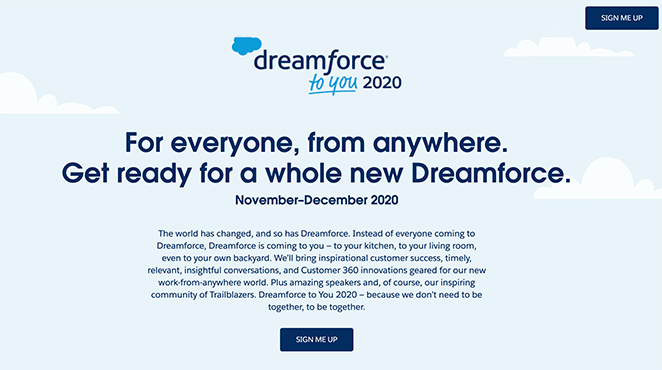
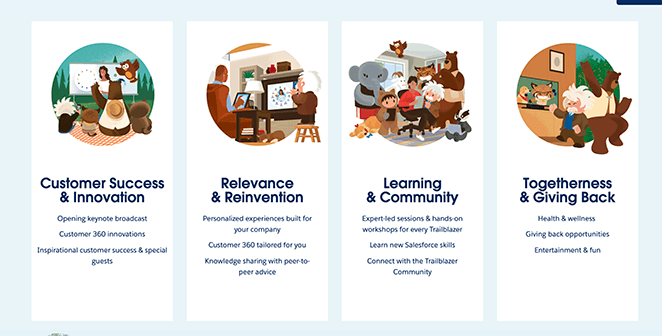
22. Dreamforce Event Registration Landing Page

With many live events canceled, any company whose business thrives on in-person events must take steps to move the experience online. Otherwise, it could lose out on important business.

Dreamforce ist ein hervorragendes Beispiel dafür. Anstelle der jährlichen viertägigen Veranstaltung wird sie online gehostet, so dass jeder teilnehmen kann, egal wo er sich auf der Welt befindet. Die Seite für die Veranstaltungsregistrierung ist ein beeindruckendes Beispiel für ein Landing Page-Design, das die Veranstaltung effektiv bewirbt.
Warum ich diese Landing Page mag
- Inspirierende Bilder - Die Bilder auf der Landing Page verdeutlichen, dass eine Online-Veranstaltung genauso unterhaltsam und informativ sein kann wie eine Präsenzveranstaltung. Die Einbindung eines Gifs in voller Breite mit hellen Farben am unteren Rand der Seite sorgt für Spaß und Unbeschwertheit.
- Schlüsselinformationen - 4 verschiedene Seitenblöcke erklären, was Sie von der Teilnahme an der Veranstaltung profitieren werden, und helfen Ihnen, eine fundierte Entscheidung zu treffen.
- CTA - Mehrere CTA-Schaltflächen in kontrastierenden Farben zeigen Ihnen genau, wo Sie sich anmelden können.
Was Sie von der Dreamforce lernen können
Die Anmeldeseite für die Dreamforce-Veranstaltung zeigt, wie man eine Online-Veranstaltung genauso ansprechend gestalten kann wie eine Präsenzveranstaltung. Die Verwendung inspirierender Bilder, klarer Informationen über die Vorteile der Veranstaltung und mehrere Handlungsaufforderungen schaffen ein Gefühl der Spannung und ermutigen die Besucher, sich anzumelden.
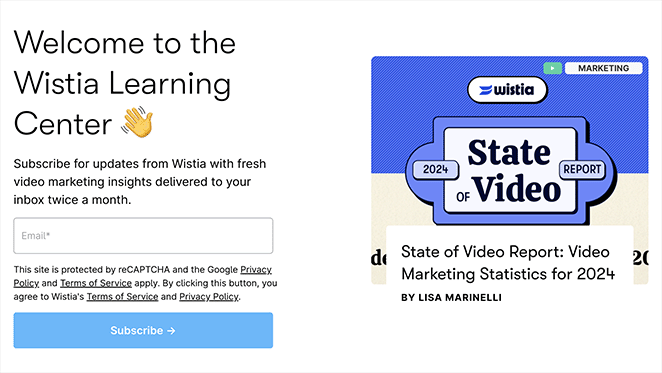
23. Wistia Webinar Signup Landing Page

Wistia’s webinar registration landing page uses engaging visuals and bullet points to highlight key takeaways, with an easy-to-find registration form.
Warum ich diese Landing Page mag
- Engaging Visuals – Eye-catching images and video elements to draw user attention.
- Bullet Points – Clear and concise bullet points that highlight webinar benefits.
- Simple Registration Form – Easy-to-find and fill registration form.
- Compelling Copy – Persuasive language that entices users to register.
- CTA – Prominent call-to-action button that stands out on the page.
What You Can Learn From Wistia
Wistia’s landing page demonstrates how to effectively promote a webinar by using engaging visuals and clear, concise copy. The bullet points and simple registration form make it easy for users to understand and sign up.
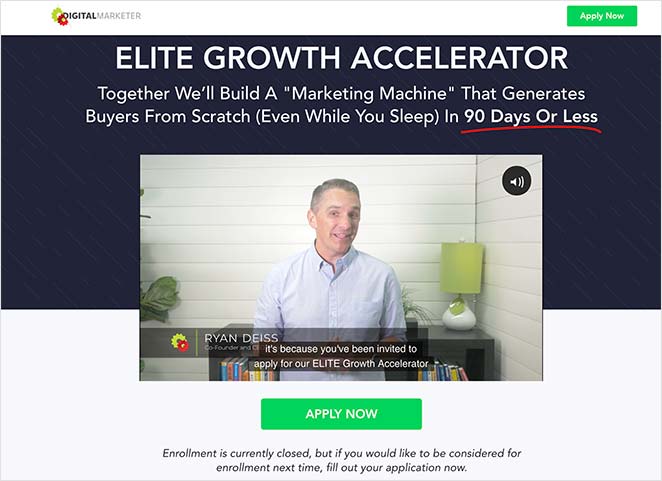
24. Digital Marketer Online Course Landing Page

Wie bereits erwähnt, sind Landing Pages mit Videos eine fantastische Möglichkeit, komplizierte Informationen zu erklären, anstatt auf lange Inhalte zurückzugreifen.
Digital Marketer verwendet diese Strategie auf seiner Landing Page für den Elite Growth Accelerator. Sie beginnt mit einem Video des Gründers und CEOs und führt Sie dann durch die einzelnen Schritte, wie es funktioniert.

Jeder Seitenabschnitt ist wie ein weiterer Schritt im Entscheidungsprozess, der Sie an die Hand nimmt, bis Sie sich entscheiden, sich anzumelden.
Warum ich diese Landing Page mag
- Video - Das Einführungsvideo fasst alle Informationen schnell zusammen, macht sie leicht verständlich und verbessert die Benutzerfreundlichkeit.
- Schritt für Schritt - Schritt-für-Schritt-Anleitungen führen Sie durch die Funktionsweise des Coachings.
- Clevere Texte - Anstelle einer Aufzählung von Merkmalen konzentriert sich der Text auf die Vorteile. Er sagt Ihnen auch, was die Ausbildung nicht ist, und räumt so alle Ängste aus, die Sie davon abhalten, sich anzumelden.
- Boni - Anstatt nur eine Ausbildung zu absolvieren, erhalten Sie viele Vergünstigungen, so dass es sich mehr lohnt.
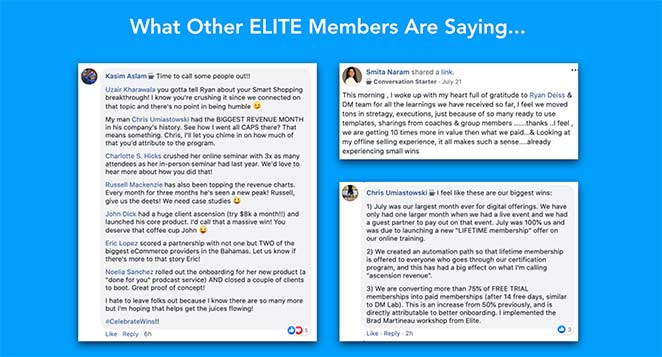
- Social Proof - Screenshots von Erfahrungsberichten anderer Mitglieder verleihen der Seite Authentizität und erhöhen die Wahrscheinlichkeit, dass Sie sich beteiligen.
- Rabatt - Das reduzierte Preisschild bestätigt, dass es sich um ein fantastisches Angebot handelt, das Geld spart.
Was Sie von Digital Marketer lernen können
Die Landing Page von Digital Marketer ist ein großartiges Beispiel dafür, wie man mit Videos komplexe Informationen auf ansprechende Weise erklären kann. Die schrittweise Herangehensweise, die geschickte Textgestaltung und die Betonung der Vorteile führen potenzielle Kunden durch den Entscheidungsprozess.
Die Einbeziehung von Boni, Social Proof und Rabatten versüßen das Geschäft zusätzlich.
Weitere Landing Page Beispiele
Wenn Sie noch mehr Beispiele für Landing Pages suchen, haben wir genau das Richtige für Sie. Sehen Sie sich diese branchen- und zielspezifischen Landing Page-Beispiele an:
- Blog Landing Page Beispiele + wie man eine erstellt
- Social Media Landing Page Beispiele für das Wachstum Ihres Unternehmens
- Demo anfordern Landing Page-Beispiele steigern nachweislich Leads
- Top eCommerce Landing Page Beispiele zur Verkaufsförderung
- Startup Landing Page Examples and How to Make One
Häufig gestellte Fragen zu Landing Pages
Wie funktioniert eine Landing Page?
A landing page works by encouraging visitors to take one main action, like signing up or buying something. It uses clear messaging and a simple layout to keep visitors focused on this goal, making it easier for them to complete the action.
Was sollte eine Landing Page enthalten?
A landing page should have a clear headline, a short description of the offer, a strong button for action (like “Sign Up” or “Buy Now”), and an image or video. Adding testimonials or reviews can also help build trust and encourage visitors to take action.
SEOBoost and similar tools can provide live AI suggestions to help you improve your landing page content. This ensures your page is fully optimized for both search engines and getting visitors to take action.
In unserem Beitrag Anatomie einer Landing Page finden Sie weitere Tipps, was Sie beachten sollten.
Was ist der Unterschied zwischen einer Website und einer Landing Page?
The main difference between a website and a landing page is their purpose. A website has multiple pages for browsing different information. A landing page has one main goal, like encouraging sign-ups or purchases, and is designed as a single page focused on that action.
Weitere Einzelheiten finden Sie in unserem Leitfaden zu Landing Pages vs. Websites.
Sind Sie bereit, Ihre eigene Landing Page zu erstellen?
Wenn diese Landing-Page-Beispiele Ihnen die nötige Inspiration gegeben haben, schauen Sie sich doch unseren Leitfaden zur Erstellung einer einfachen Landing-Page an. Sie brauchen keine Erfahrung mit Webdesign oder Code, sondern nur ein benutzerfreundliches Landing Page Builder Plugin.
Wenn Sie mehr Inspiration brauchen, sehen Sie sich diese 404-Landing-Page-Beispiele und -Vorlagen an. Sie können auch diese Anleitung für A/B-Tests Ihrer Landing Page mit den Optimierungstools von Google Optimize befolgen.
Erstellen Sie noch heute eine Landing Page mit hoher Konversionsrate mit SeedProd. Testen Sie SeedProd und sehen Sie, wie einfach es ist, Landing Pages zu erstellen, die Ihnen helfen, mehr Leads und Verkäufe zu generieren.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.