WordPressサイトにツイートボタンを追加したいですか?
Click-to-Tweetボタンを使えば、ウェブサイトの訪問者が簡単にTwitterでコンテンツを共有することができます。そうすることで、興味、リード、潜在顧客を生み出すようデザインされたコンテンツで、ターゲットとするオーディエンスにリーチすることができます。
このチュートリアルでは、あなたのウェブサイトにツイートボタンを追加する方法をステップバイステップでご紹介します。
WordPressにツイートボタンを追加する理由
2億1700万人以上の収益化可能なデイリーアクティブユーザーを抱えるTwitterマーケティングは、ターゲットオーディエンスをウェブサイトに呼び込む最も効果的な方法の1つです。しかし、Twitterで自分のコンテンツをシェアしても、リーチできるユーザーは限られています。
ツイッターでフォローしていない人にリーチする効果的な方法は、ウェブサイトにツイートボタンを追加することだ。
ユーザーがあなたのウェブサイトにアクセスすると、ツイートボタンがあなたのコンテンツを個人のTwitterタイムラインで共有するよう促します。その結果、彼らのフォロワーがあなたのコンテンツを見ることになり、彼らのフォロワーにいいね、コメント、リツイートすることができます。
Twitterのシェアボタンは、あなたのコンテンツをより多くの人に見てもらえるので、Twitterのフォロワーを増やすこともできます。さらに、露出することで、社会的証明やブランド認知度を高めることができ、リードやセールスの増加につながります。
ツイッターボタンがビジネスに役立つ理由はお分かりいただけたと思いますので、WordPressサイトにツイッターボタンを追加する方法を見ていきましょう。
WordPressでツイートボタンを追加する方法
クリック・ツイート・ボックスやボタンをウェブサイトに追加する方法はいくつかあるが、他の方法よりずっと簡単なものもある。
この記事では、まずWordPressのプラグインを使って簡単にツイートボタンを追加する方法を紹介します。その後、手動でツイッターのツイートボタンのコードを追加する方法を紹介します。
ビデオ・チュートリアル
SeedProdでWordPressにツイートボタンを追加する方法

最初の方法では、最高のWordPressウェブサイトビルダーであるSeedProdを使って、ウェブサイトにTwitterボタンを追加します。ビジュアルなドラッグ&ドロップ・エディターが付属しており、コードなしでWordPressサイトのあらゆる領域を作成し、カスタマイズすることができます。
SeedProdを使用して作成することができます:
- カスタムWordPressテーマ
- 高コンバージョンのランディングページ
- WooCommerceテンプレート
- 近日公開とメンテナンスページ
- ワードプレスのログインページ
- さらに
このプラグインには、リードジェネレーション、ブランド認知、ユーザーエクスペリエンスに役立つ強力なコンテンツ要素とブロックも含まれています。例えば、このガイドで使用するブロックはTwitterのツイートボタンです。
SeedProdを使ってWordPressにツイートボタンを追加するには、以下の手順に従ってください。
ステップ1.SeedProdプラグインをインストールする
まず、ここをクリックしてSeedProdを始め、プラグインをコンピュータにダウンロードしてください。その後、プラグイン.zipファイルをあなたのWordPressウェブサイトにアップロードすることができます。
プラグインをインストールしたことがない場合は、WordPressプラグインのインストールと有効化に関するこちらのガイドに従ってください。
SeedProdがあなたのウェブサイトでアクティブになったら、WordPressのダッシュボードからSeedProd " 設定ページに行き、ライセンスキーを入力してください。

キーは、SeedProdウェブサイトのアカウントダッシュボードの「ダウンロード」セクションにあります。

ライセンスキーを貼り付けたら、Verify Keyボタンをクリックします。
ステップ2.ランディングページまたはWordPressテーマを作成する
SeedProdでウェブサイトにツイートボタンを追加するには2つの方法があります。
現在のWordPressテーマをSeedProdのウェブサイトキットでデザインされたカスタムテーマに置き換えることができます。または、既存のWordPressテーマでランディングページを作成することもできます。
このチュートリアルでは、SeedProdのテーマビルダーを使ってシングル投稿テンプレートをカスタマイズすることで、ブログ投稿にツイートボタンを追加します。SeedProdでWordPressのカスタムテーマを作成するすべての手順については、こちらのガイドをご覧ください。
ランディングページにツイートボタンを追加したい場合は、WordPressでランディングページを作成する方法をご覧ください。
どちらのチュートリアルでも、テンプレートを選び、テーマやランディングページをカスタマイズできるようにする方法が紹介されています。ツイートボタンを追加する準備ができたら、このガイドのステップ3に進んでください。
ステップ3.WordPressにツイートボタンを追加する
SeedProdでテーマやランディングページを作成した後は、ドラッグ&ドロップビルダーで簡単にカスタマイズすることができます。前述したように、WordPressの投稿ページにツイートボタンを追加します。そうすることで、ユーザーはあなたのブログ記事を読んだ後にツイートし、ソーシャルメディアでオーディエンスと共有することができます。
これを行うには、WordPressの管理画面からSeedProd " Theme Builderページにアクセスしてください。このページでは、テーマの各パーツが表示されます:
- ヘッダー
- フッター
- サイドバー
- ホームページ
- ブログページ
- シングルポスト
- シングルページ

各テーマパーツは、SeedProdのビジュアルエディタで超簡単に編集・カスタマイズできます。各パーツにカーソルを合わせ、デザイン編集リンクをクリックするだけです。

ブログ記事にツイートボタンを追加するので、Single Postテンプレートを編集します。Edit Designリンクをクリックすると、テンプレートがSeedProdのビジュアルドラッグアンドドロップエディターで開きます。

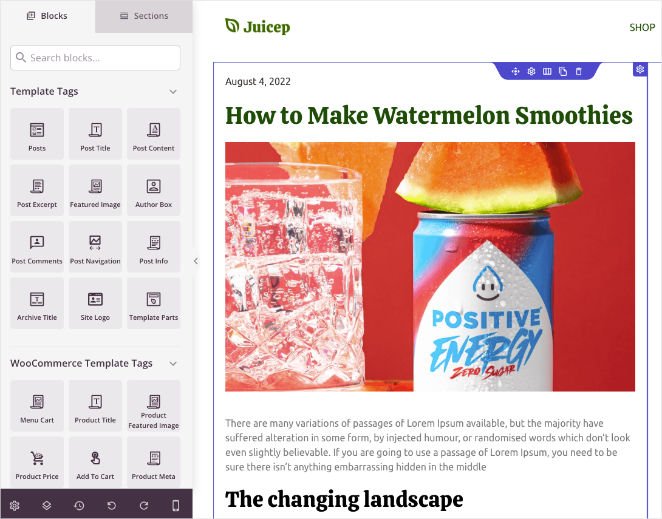
左側にさまざまなコンテンツブロックとセクションが表示され、右側にページのライブプレビューが表示されます。
ライブプレビュー上の任意の要素をクリックすると、左側のパネルにその設定が開きます。これにより、コンテンツを変更したり、その要素のスタイルや外観をカスタマイズすることができます。

SeedProdを使用してツイートボタンを追加するには2つの方法があります:
- ソーシャル共有ブロック
- ツイッター・ツイート・ボタン・ブロック
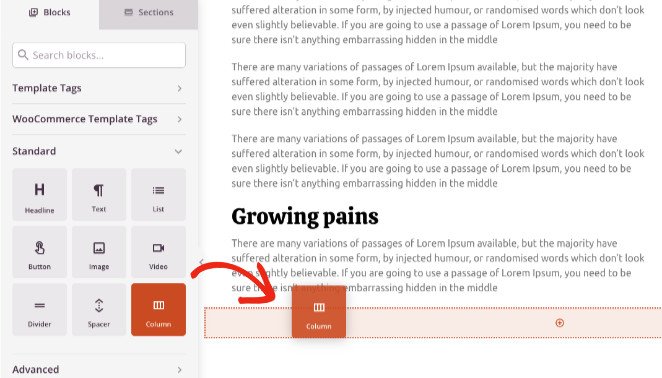
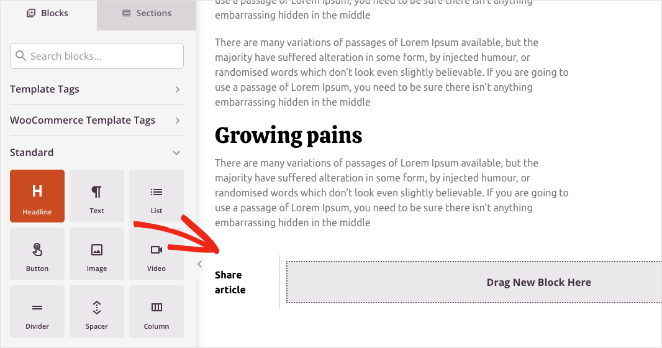
まずは、ツイッターボタンを設置するための新しいカラムを追加してみましょう。
そのためには、左側のパネルからカラムブロックをドラッグし、プレビューにドロップします。その後、コンテンツのカラムレイアウトを選択できます。

この例では、片側がもう片側より広い2カラムのレイアウトにしています。
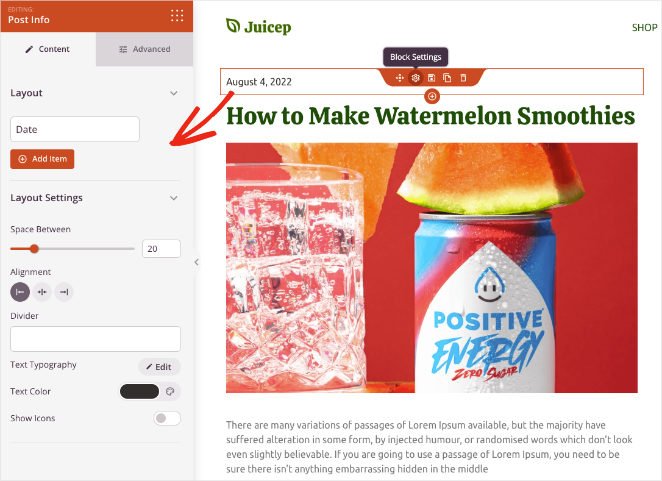
次に、見出しブロックをドラッグして最初のカラムに追加します。設定パネルで、見出しを "Share this "のように変更できます。

これでツイートボタンを追加する準備ができました。
シードプロッド・ソーシャル・シェアリング・ブロック
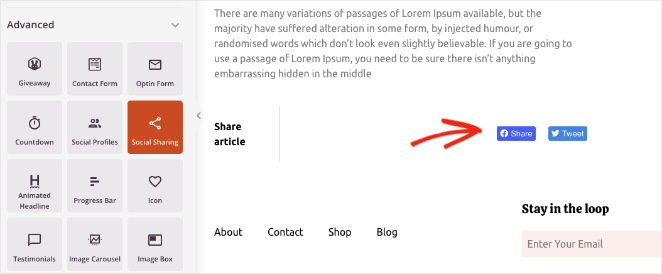
まず、SeedProdのSocial Sharingブロックを使って、Twitterを含む複数のソーシャルメディアネットワーク用の共有ボタンを追加します。詳細ブロックパネルでこのブロックを見つけ、デザインの2列目にドロップします。

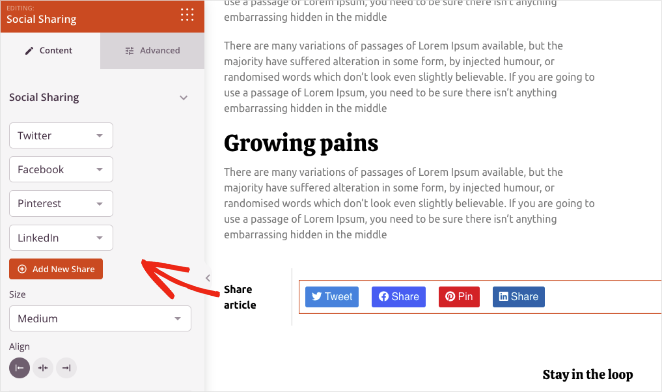
SeedProdは、ツイートボタンとFacebook共有ボタンを事前に入力します。ブロックをクリックすると、PinterestやLinkedInのソーシャル共有オプションを追加したり、ボタンのサイズや配置を変更したりすることができます。

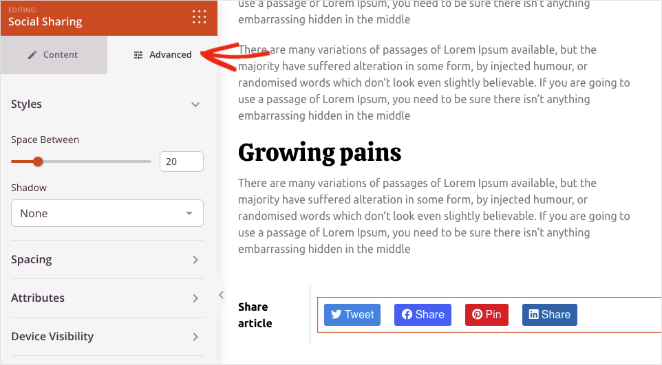
詳細設定タブでは、ボタンのスタイルや間隔をカスタマイズしたり、モバイルデバイスやデスクトップデバイスでの表示・非表示を設定することができます。

ツイッター・ツイート・ボタン・ブロック
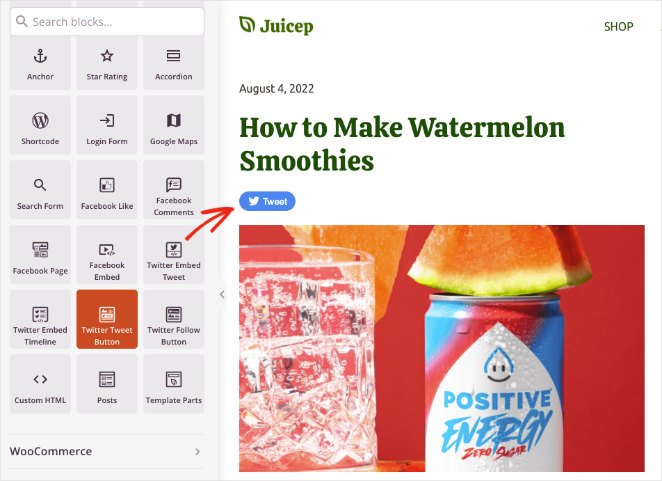
ツイートボタンを1つ追加するには、Advanced blocksパネルでTwitter Tweet Buttonブロックを見つけ、ページにドラッグ&ドロップするだけです。

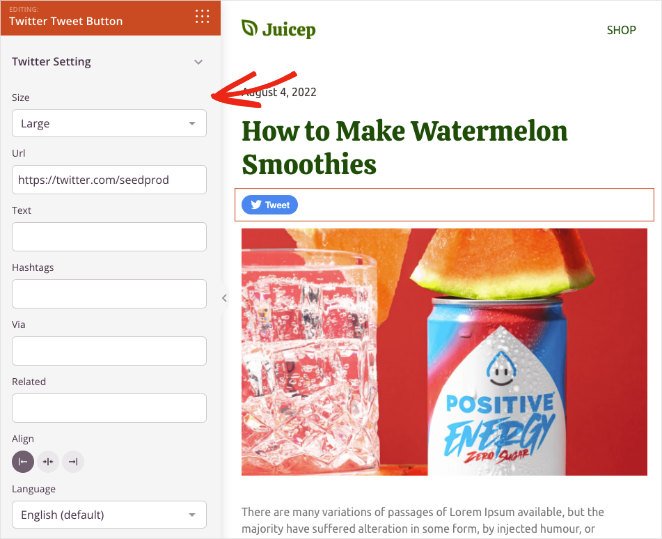
ツイートボタンの設定パネルでは、いくつかの設定をカスタマイズすることができます。例えば、訪問者にシェアしてもらいたいURL、ツイート内容、ハッシュタグを追加することができます。
メンションや関連するTwitterアカウントを経由して@を追加し、ボタンのサイズ、配置、言語を変更することができます。

あなたのウェブサイトに合った組み合わせが見つかるまで、SeedProdのソーシャル共有とツイートボタンブロックを試してみてください。すべての見た目に満足したら、右上の保存ボタンをクリックします。

ステップ4.WordPressでツイートボタンを公開する
次のステップは、あなたのWordPressサイトにツイートボタンを表示させることです。そのためには、SeedProd " Theme Builderページに行き、Enable SeedProd Themeトグルを "On "にします。

素晴らしい仕事だ!ツイートボタンがどのように見えるか、あなたのウェブサイトをプレビューできるようになりました。
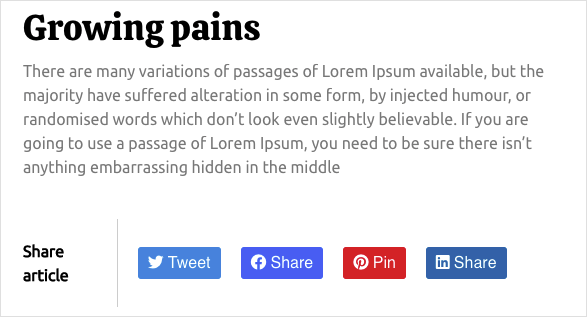
ツイートボタンの例です:

そして、シェアボタンの例である:

WordPressに手動でツイートボタンを追加する方法
次の方法では、WordPressプラグインを使わずに手動でWordPressにツイートボタンを追加する方法を紹介します。ツイート、タイムライン、ボタンを埋め込むことができるTwitterのパブリッシュツールを使うことで可能です。
この方法では、ツイートボタンをあまりコントロールできない。しかし、WordPressサイトにこれ以上プラグインを追加したくないユーザーには便利なソリューションだ。
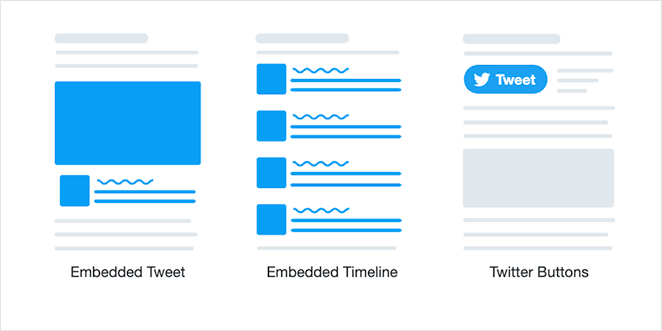
開始するには、Twitter Publishツールのウェブサイトにアクセスし、Twitter Buttonsの埋め込みタイプを選択します。

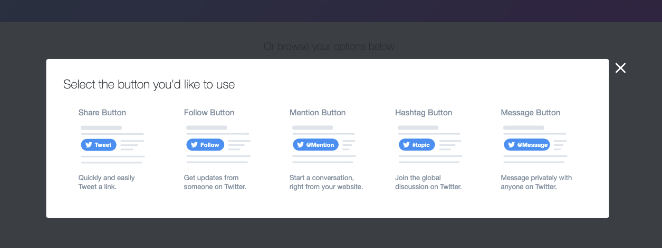
次に、ボタンの種類を選択するウィンドウがポップアップ表示されます:
- 共有ボタン:Twitterでリンクを共有する。
- フォローボタン:ユーザーがあなたのTwitterプロフィールをフォローできるようにします。
- メンションボタン:ウェブサイトからすぐに会話を始められます。
- ハッシュタグボタン:ハッシュタグを使ってトピックについてつぶやく。
- メッセージボタン:訪問者がTwitterであなたに個人的にメッセージを送ることができます。

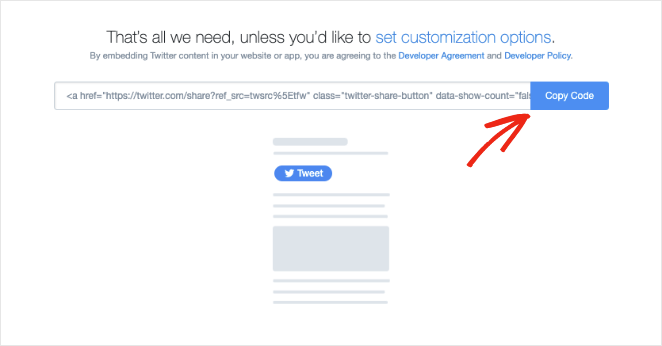
このガイドでは、共有ボタンを選択してみましょう。ボタンの種類をクリックすると、以下のようなページが表示されます:

ボタンをクリックして埋め込みコードをコピーし、WordPressサイトに戻ります。
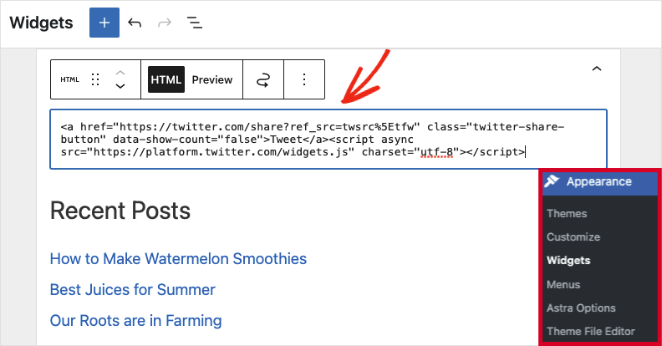
このツイートボタンをWordPressのサイドバーに追加するので、WordPressのダッシュボードから外観 " ウィジェットに移動する。そして、カスタムHTMLブロックを見つけて、主要なサイドバーエリアに追加します。
ブロックの中に、先ほどコピーしたツイートボタンの埋め込みコードを貼り付け、更新ボタンをクリックします。

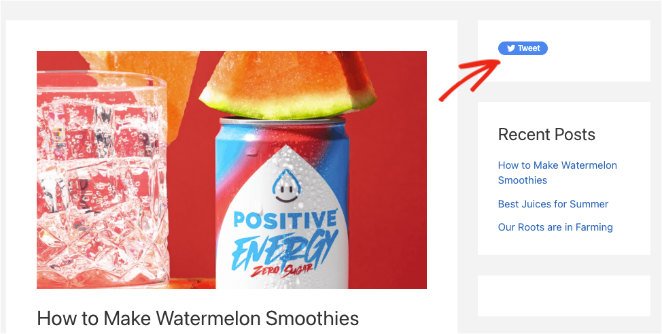
これで、WordPressサイトにアクセスすると、ブログのサイドバーにツイートボタンが表示されます。

おまけ:スマッシュバルーンでTwitterフィードとツイートボタンを表示する
Smash BalloonのTwitter Feedsプラグインを使えば、WordPressサイトに美しいTwitterフィードを追加できることをご存知ですか?

Custom Twitter Feedsプラグインは、WordPress用のトップクラスのTwitterフィードプラグインです。このプラグインを使えば、数回のクリックであなたのウェブサイトにTwitterフィードを表示させることができます。
ビジュアルフィードエディタを使ってリアルタイムでTwitterライブフィードをカスタマイズでき、ビジネスニーズに合わせて複数のフィードタイプから選択できます。各フィードにはツイートボタンも含まれており、ウェブサイトの訪問者がTwitterのコンテンツをフォロワーと共有することができます。
Smash Balloonのステップバイステップガイドに従って、WordPressにTwitterフィードを追加してください。
それだけだ!
このチュートリアルを楽しんでいただき、WordPressにツイートボタンを簡単に追加する方法を学んでいただけたなら幸いです。ブログをウェブサイトのように見せる方法については、こちらもご覧ください。
あなたのウェブサイトにツイートボタンを追加する準備はできましたか?
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。