¿Quieres saber cómo hacer un calendario en WordPress?
Añadir un calendario a su sitio web WordPress es una forma fantástica de mostrar eventos presenciales y virtuales a sus visitantes. De esta forma, puedes promocionar los próximos eventos para mejorar el conocimiento de la marca y animar a más gente a asistir.
En este artículo, explicaremos paso a paso cómo hacer un calendario para mostrar eventos en WordPress.
¿Por qué añadir un calendario de eventos a su sitio WordPress?
Cuando añades un calendario a tu sitio WordPress, puedes informar a los visitantes sobre eventos puntuales y recurrentes, como webinars, conferencias, llamadas de coaching, retiros virtuales y mucho más. Con la ayuda de un calendario de eventos, puedes promocionar los detalles del evento y persuadir a más personas para que se inscriban y asistan.
Y lo que es mejor, si gestionas un sitio web para socios, puedes permitir que los usuarios envíen sus propios eventos. De este modo, puede crear una comunidad activa, atraer a más gente y mantener su calendario actualizado con los últimos eventos. Además, te ahorras tener que buscar y añadir nuevos eventos manualmente.
Cómo crear un calendario de eventos en WordPress con Sugar Calendar
Hay varias formas de añadir un calendario de eventos a tu sitio WordPress. Para este tutorial, utilizaremos un plugin de WordPress llamado Sugar Calendar.

Sugar Calendar es el mejor plugin de calendarios de eventos para WordPress. Es la forma más sencilla de añadir nuevos calendarios a tu sitio y tiene todo lo que necesitas para personalizar tus calendarios, establecer horas de inicio y fin de eventos personalizados, sincronizar con Google Calendar y mucho más.
Este plugin de calendario para WordPress tiene una interfaz sencilla y minimalista, es ligero, rápido y no afectará al rendimiento de tu sitio web. Puedes conocer más características en el sitio web de Sugar Calendar.
¿Qué tal si nos sumergimos en el tutorial? Sigue los pasos que se indican a continuación para empezar.
Paso 1. Instalar el plugin Sugar Calendar
El primer paso es instalar el plugin Sugar Calendar en tu sitio web WordPress.
Para esta guía, utilizaremos la versión Pro de Sugar Calendar porque proporciona acceso a todos los complementos Pro. Sin embargo, siempre puedes probar la versión gratuita para entender cómo funciona.
Después de suscribirte al plugin, descárgalo en tu ordenador y, a continuación, súbelo a tu sitio de WordPress. Si nunca has hecho esto antes, puedes seguir esta guía sobre cómo instalar y activar un plugin de WordPress.
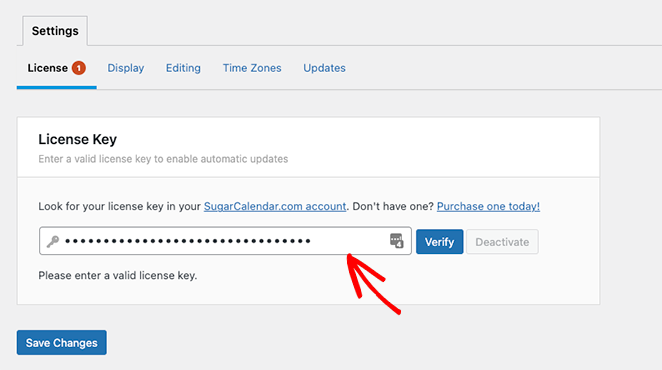
Una vez que el plugin esté activo en su sitio web, vaya a la página Calendario " Configuración desde el panel de control de WordPress y pegue la clave de licencia del plugin.

Ahora haz clic en el botón Verificar Clave y selecciona Guardar Cambios. Sugar Calendar ya está activo en tu sitio web.
Paso 2. Crear un nuevo calendario Crear un nuevo calendario
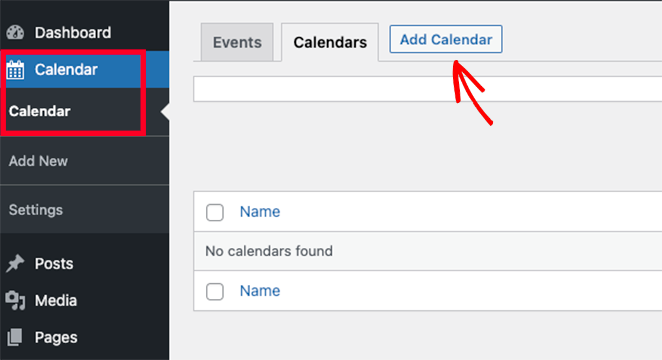
Para crear su primer calendario de eventos, vaya a Calendario " Calendario desde el administrador de WordPress. Asegúrese de seleccionar la pestaña Calendario y, a continuación, haga clic en el botón Añadir calendario.

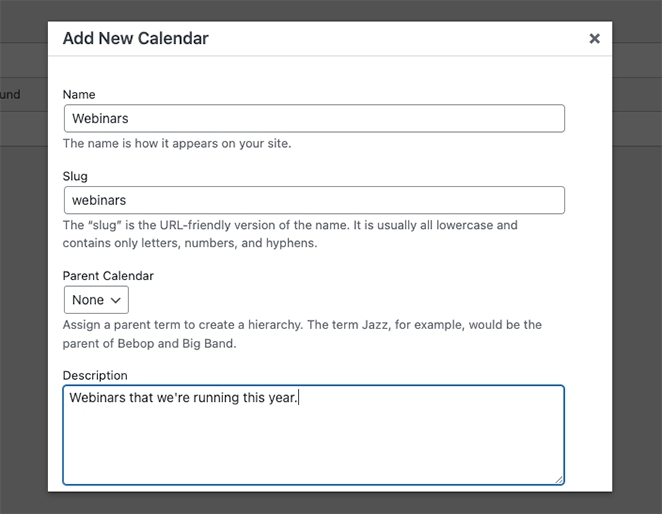
Después de hacer clic en el botón Añadir calendario, debería ver una ventana emergente con varios campos para rellenar.
Sugar Calendar te permite tener varios calendarios en tu sitio web, pero sólo puedes mostrar una vista de calendario a los visitantes a la vez. En cambio, los usuarios pueden alternar entre los calendarios en la parte frontal del sitio seleccionando uno de un menú desplegable.
Con esto en mente, dé a su calendario un nombre que ayude a los usuarios a reconocerlo.

A partir de ahí, introduce el slug de la URL de tu calendario y, si lo necesitas, puedes elegir un calendario padre.
Funciona como las páginas de WordPress, donde el hijo aparece debajo del padre en el panel de control de WordPress. Es una buena forma de organizar tus calendarios, especialmente si tienes muchos.
A continuación, puede dar a su calendario una descripción. La descripción puede aparecer junto a su calendario en su sitio web, pero eso depende de su tema de WordPress.
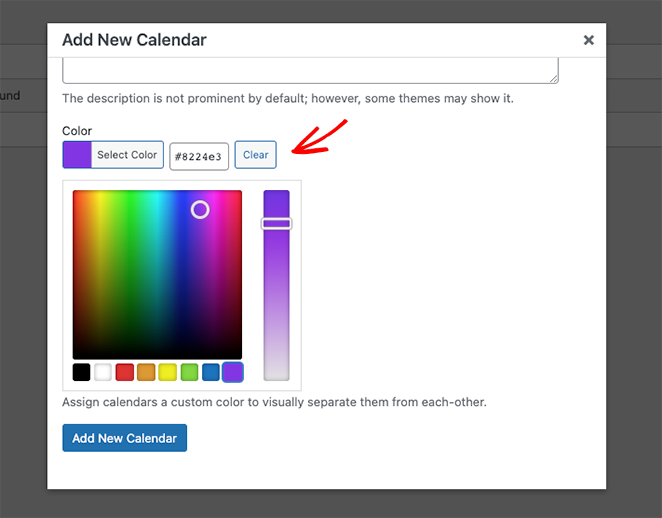
Por último, puede elegir un color para representar su calendario en el panel de control de WordPress. Esta es otra buena manera de diferenciar tus calendarios.

Cuando estés satisfecho con los detalles de tu calendario, haz clic en el botón Añadir nuevo calendario.
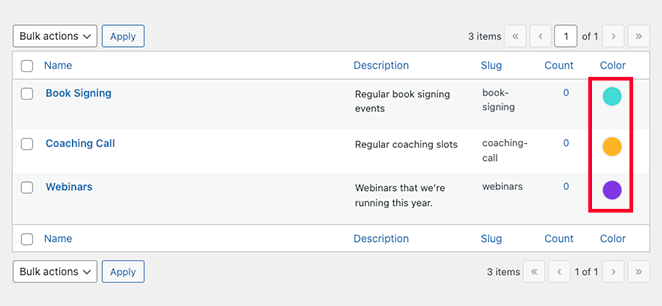
Puedes repetir este paso para añadir tantos calendarios como quieras a tu sitio web. Una vez configurados, puedes empezar a añadir eventos.

Paso 3. Añada eventos a su calendario
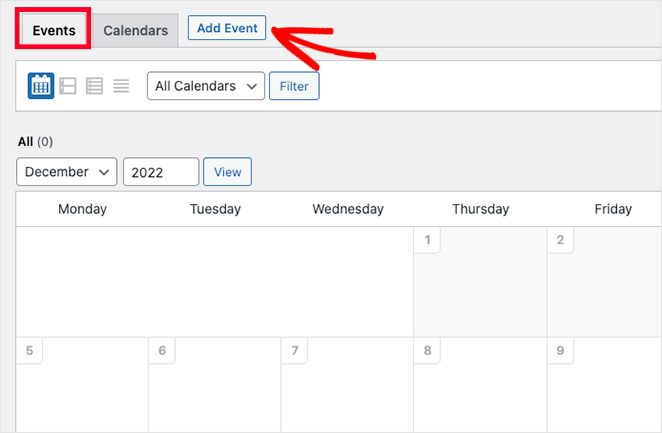
Para añadir un evento a su calendario, cambie a la pestaña Eventos y haga clic en el botón Añadir evento.

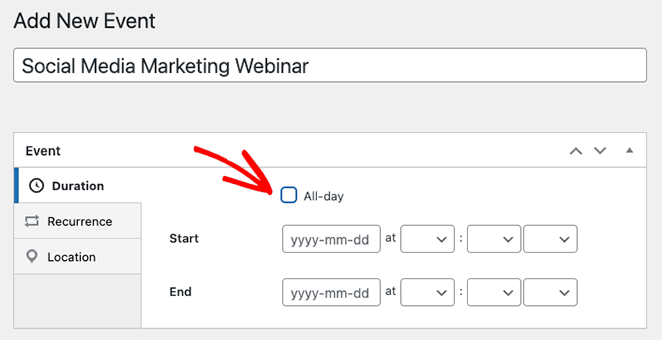
En la siguiente pantalla, puedes introducir la información sobre tu evento, incluida su duración y detalles. En primer lugar, dale un nombre a tu evento.

A continuación, introduzca la fecha y hora de inicio y finalización. Si el evento dura todo el día, marca la casilla Todo el día.
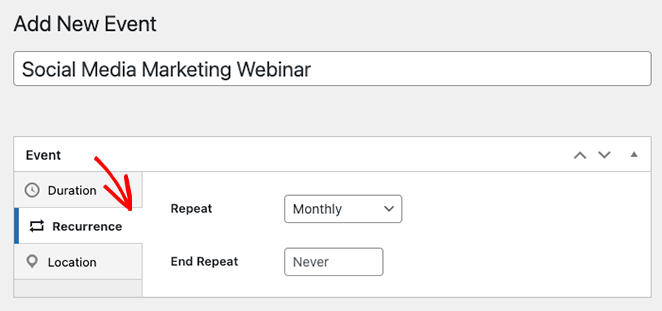
La configuración predeterminada del Calendario de Azúcar crea todos los eventos como eventos únicos por defecto. Sin embargo, si tienes un evento recurrente, como un webinar mensual, puedes cambiar la configuración en la pestaña Recurrencia.

En el mismo panel, puede seleccionar cuándo desea que finalice el evento repetido. Por ejemplo, esto es útil si sólo tiene previsto realizar seminarios web hasta finales de año.
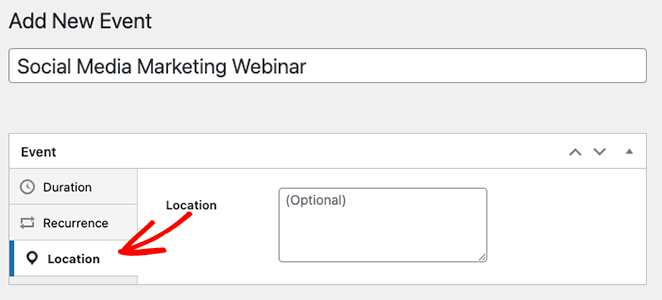
El Calendario de Azúcar también incluye funciones para eventos presenciales que te permiten establecer la ubicación del evento. Para ello, haz clic en la pestaña Ubicaciones e introduce los detalles de la ubicación del evento.

A continuación, desplázate hasta la sección Detalles e introduce información sobre el evento. El editor tiene el mismo aspecto que el editor clásico de WordPress, por lo que añadir imágenes, vídeos, texto y otros contenidos es muy sencillo.

Además, puede adjuntar una imagen destacada al evento haciendo clic en la opción Establecer imagen destacada y cargando o eligiendo una imagen de su biblioteca multimedia.

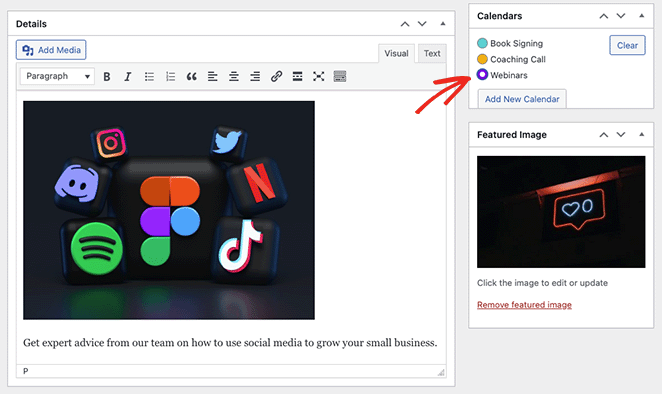
La sección Calendarios es donde puedes ver una lista de los calendarios individuales que has creado. Si haces clic en el botón de opción situado junto al nombre del calendario, tu evento aparecerá en ese calendario concreto.

Incluso puedes añadir más calendarios desde este panel haciendo clic en el botón Añadir nuevo calendario .
Una vez que haya terminado de añadir los detalles de su evento, haga clic en el botón Publicar. Ahora puedes repetir este paso para añadir más eventos.
Paso 4. Muestre el calendario en su sitio web
Puedes mostrar tu calendario en WordPress añadiendo su shortcode a una entrada o página. Te mostraremos cómo añadir el calendario de eventos a una página, pero el proceso es similar para cualquier otra área.
En primer lugar, dirígete a Páginas " Añadir nueva desde el panel de administración de WordPress. Si quieres añadir tu calendario a una página existente, haz clic en "Editar" bajo el nombre de la página en Páginas " Todas las páginas.
A continuación, ponle un título a tu página y selecciona las categorías y etiquetas que quieras utilizar.
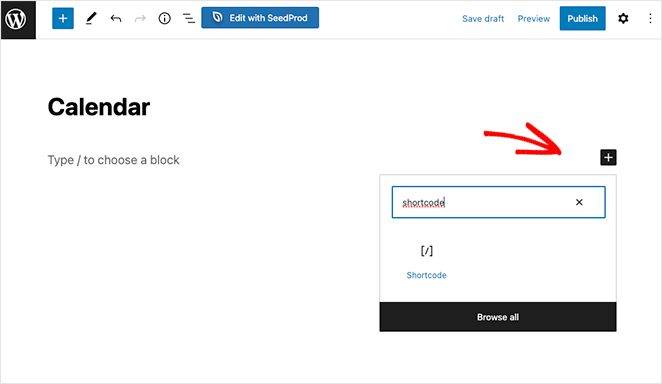
A continuación, haz clic en el icono "+" para crear un nuevo bloque y escribe "Shortcode". Cuando aparezca el bloque de código corto, haz clic en él para añadirlo a tu página.

Ahora, copie el código corto [sc_events_calendar] en el bloque de código corto y haga clic en el botón Publicar para que su página esté activa.
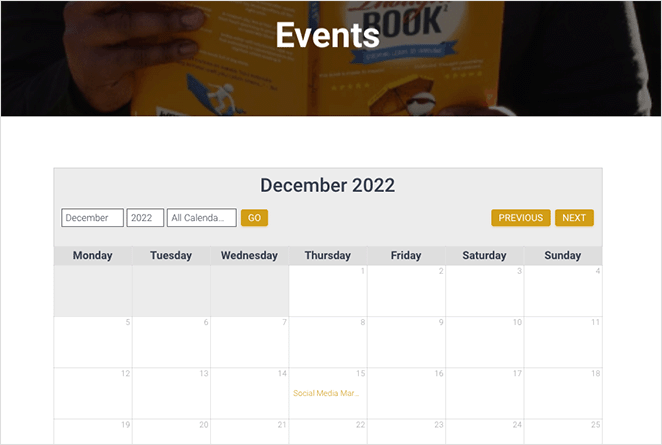
Cuando visite su página en su sitio web, verá su calendario en acción.

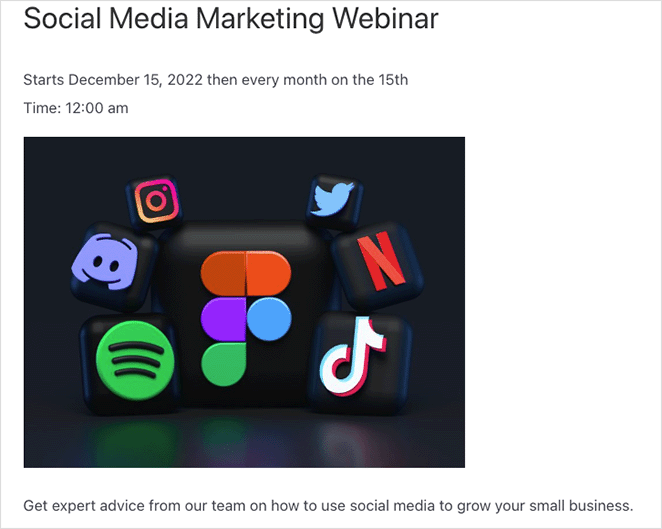
Si quieres ver más información sobre un evento, haz clic en él y se abrirá la página de detalles del evento. En ella aparecerá la información que has introducido antes, como la fecha, la hora, el lugar y otros datos.

Además de añadir calendarios a entradas y páginas, puedes utilizar el widget Sugar Calendar para mostrar calendarios en áreas de tu tema de WordPress preparadas para widgets.
El widget te permite establecer el calendario por defecto, que los usuarios pueden seleccionar en el menú desplegable. De este modo, tendrá más control sobre los eventos que ven los visitantes.
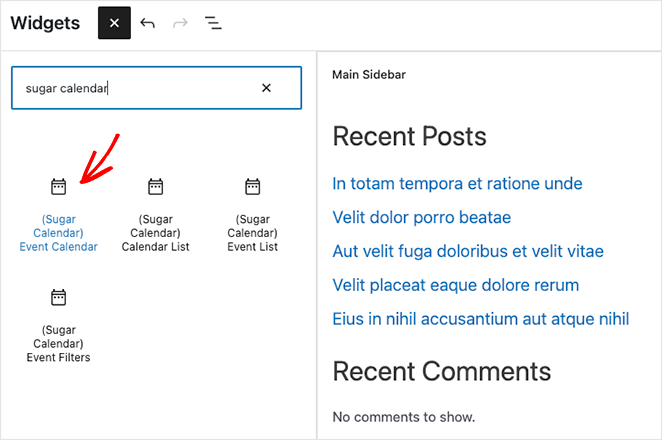
Para añadir el widget a tu barra lateral, ve a Apariencia " Widgets. Desde allí, haz clic en el botón '+' y escribe Sugar Calendar.

En esta pantalla, elige el widget Calendario de eventos y arrástralo a tu barra lateral.
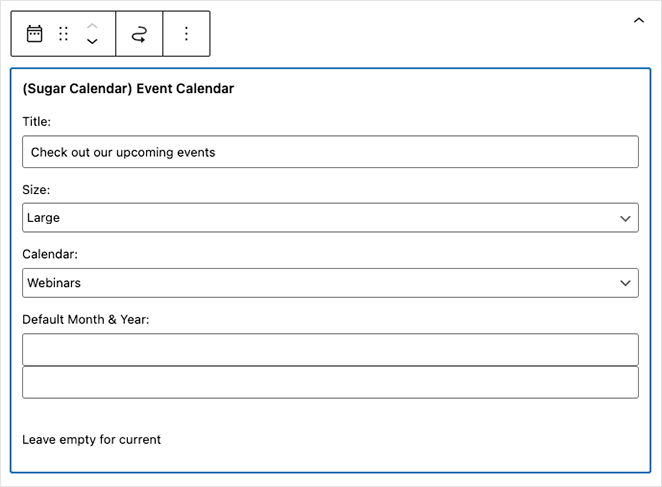
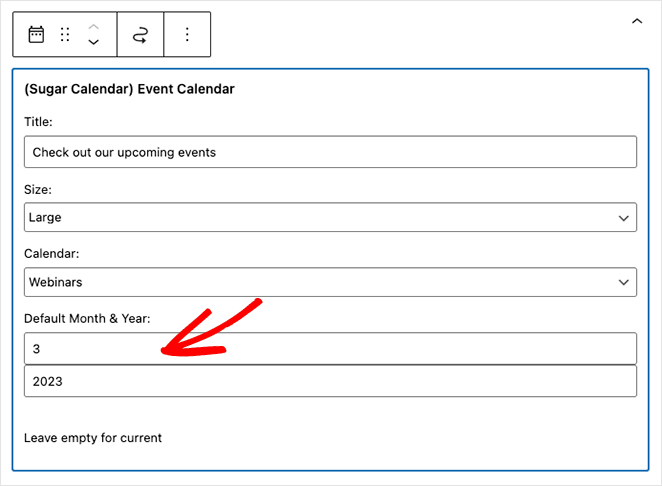
Una vez que el widget está en tu barra lateral, puedes configurar los ajustes de visualización. Por ejemplo, puedes introducir un título personalizado para el widget, cambiar el tamaño del calendario y elegir qué calendario mostrar en el menú desplegable.

El Calendario de Azúcar mostrará el mes actual por defecto cuando se cargue la página, pero puedes mostrar un mes diferente escribiendo una nueva fecha en el campo Mes y Año por Defecto.

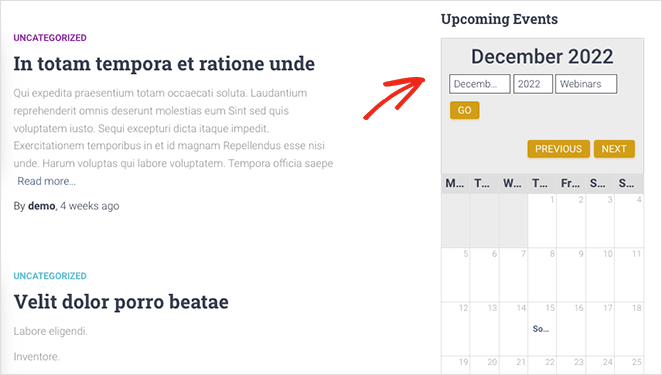
Cuando estés satisfecho con la configuración, haz clic en el botón Actualizar y el calendario aparecerá en tu sitio web.

Bonificación: Mostrar un calendario de eventos en WordPress con SeedProd
Hasta ahora, ya sabes cómo crear un calendario en WordPress. Pero, ¿y si quieres extraer eventos de una plataforma de redes sociales como Facebook?
En ese caso, puedes utilizar un plugin constructor de páginas para crear la página de tu evento. Los constructores de páginas de WordPress más populares te permiten personalizar tu sitio de WordPress visualmente con bloques y módulos, como formularios de contacto, mapas interactivos de Google Maps y mucho más. Además, los mejores incluyen funciones específicas para la gestión de calendarios y eventos.

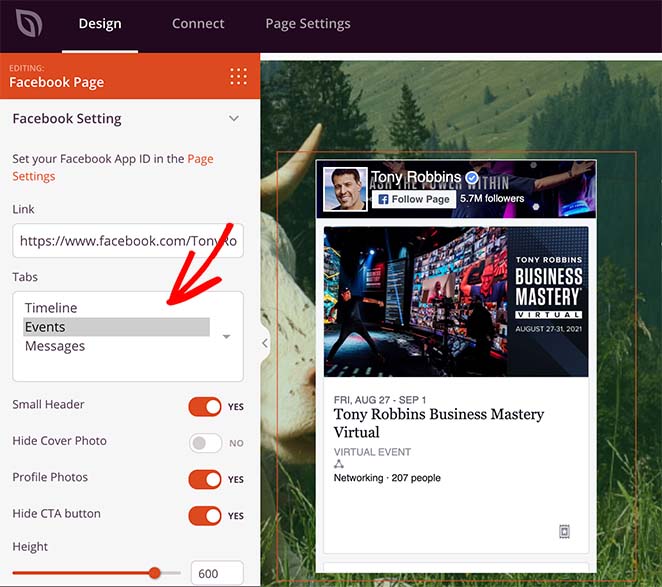
Por ejemplo, SeedProd, el mejor plugin para sitios web y páginas de destino, ofrece potentes bloques de incrustación de Facebook que te permiten extraer datos de eventos de Facebook de tu página de empresa y mostrarlos en tu sitio de WordPress.

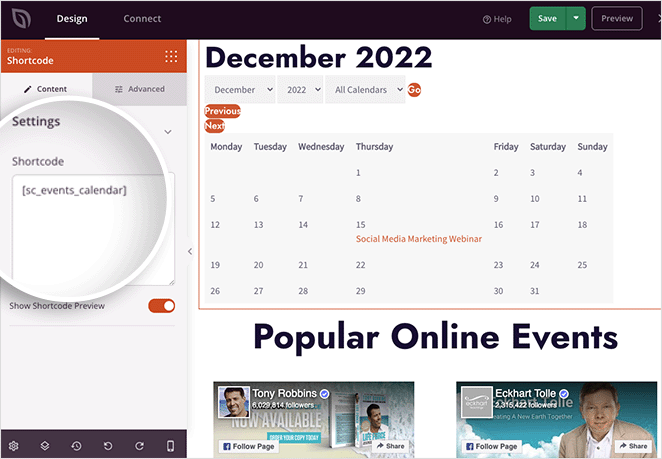
You can also use SeedProd’s shortcode block to add calendars made with Sugar Calendar to custom pages. That way, you can make a fully customizable event landing page with calendars from multiple sources.

Si necesitas ayuda para mostrar eventos de Facebook, puedes seguir esta guía sobre cómo incrustar eventos de Facebook en WordPress.
Y si tienes curiosidad por saber qué más puede hacer SeedProd, aquí tienes un breve resumen:
- Elija entre cientos de plantillas prediseñadas
- Cree temas de WordPress personalizados desde cero sin conocimientos de HTML o CSS
- Cree páginas de aterrizaje de alta conversión para su pequeña empresa con el fin de promocionar su evento
- Crea sitios web completos de comercio electrónico con WooCommerce para vender entradas de eventos
- Añadir iconos personalizados para plataformas de terceros como Eventbrite
- Aumente su lista de correo electrónico con formularios de suscripción e integraciones de marketing por correo electrónico
- Crear una página de pre-lanzamiento
- Ponga su sitio web en modo de mantenimiento
- Y mucho más.
SeedProd es super ligero, por lo que no ralentizará su sitio web. También funciona a la perfección con plugins populares de WordPress como All in One SEO, MonsterInsights y el plugin de formulario de contacto WPForms.
Puedes probar SeedProd con el plugin gratuito de WordPress.org. Luego, cuando te familiarices con su funcionamiento, puedes actualizar al plugin premium, donde podrás aprovechar los bloques, secciones y plantillas Pro de SeedProd.
¡Ya está!
Después de leer esta guía, usted debe saber cómo hacer un calendario en WordPress. Puede que también te guste este resumen del mejor software de notificaciones push para recordar tus eventos a los suscriptores.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.