I added a Facebook Like button to my site last year because I wanted a quick way to boost engagement. Asking people to comment or share felt like too much. A simple Like button was easier.
At first, I tried a free plugin, but it broke my layout. Then I messed with the embed code from Facebook. It worked, but only after a lot of trial and error.
Eventually, I used SeedProd. It took less than five minutes, and I didn’t have to touch any code.
In this guide, I’ll show you both methods so you can choose the one that fits your setup.
TL;DR: How to Add a Facebook Like Button
- Use SeedProd: Drag-and-drop a Facebook Like button anywhere on your site with no code.
- Manual Method: Embed the Like button using code from Facebook’s developer tools.
- Both methods make it easier for visitors to like your content and grow your Facebook page.
Pourquoi ajouter un bouton "J'aime" à WordPress ?
L'ajout d'un bouton "J'aime" sur votre site WordPress peut favoriser l'engagement sur votre page Facebook. C'est également un excellent moyen d'encourager les utilisateurs à partager votre contenu sur leur fil d'actualité Facebook, ce qui permet d'attirer de nouvelles personnes sur votre site web.
En outre, l'intégration d'un bouton "J'aime" de Facebook sur votre page web peut vous aider à augmenter le nombre de vos abonnés aux médias sociaux et à développer votre communauté en ligne sur le réseau social le plus populaire. Vous pouvez ainsi mieux faire connaître vos produits ou services et, en fin de compte, augmenter les conversions.
Actuellement, WordPress n'a pas de solution intégrée pour ajouter un bouton Facebook pour les Likes, vous devrez donc installer un plugin WordPress ou ajouter manuellement le code du bouton Facebook Like. C'est pourquoi nous allons vous montrer comment faire les deux ci-dessous.
How to Add a Facebook Like Button in WordPress Using SeedProd
🔹 This is the easiest way to add a Facebook Like button to your WordPress site. You’ll use SeedProd’s drag-and-drop builder to place it anywhere, without coding.
Tout d'abord, nous utiliserons un plugin WordPress pour ajouter un bouton " J'aime " à votre site. Nous utiliserons SeedProd, le meilleur plugin WordPress de construction de sites et de pages.

SeedProd permet de créer très facilement des pages flexibles sur WordPress, y compris des pages d'atterrissage personnalisées, des pages d'accueil, des barres latérales, des en-têtes, des pieds de page, et bien plus encore. Il est livré avec un constructeur drag-and-drop et de nombreux blocs WordPress pour personnaliser votre site facilement sans code ou CSS.
En plus de vous permettre de créer des pages d'atterrissage entièrement personnalisées, SeedProd vous permet de créer des thèmes WordPress complets à partir de zéro, et vous n'aurez pas besoin de toucher à un seul fichier de thème WordPress.
Pour cette méthode, nous allons vous montrer comment utiliser le widget Facebook Like de SeedProd pour afficher un bouton "J'aime" pratiquement n'importe où sur votre site WordPress.
Installer et activer SeedProd
Pour commencer, installez et activez le plugin SeedProd sur votre site WordPress.
Si vous avez besoin d'aide, vous pouvez consulter notre documentation sur l'installation de SeedProd. Ce guide vous guidera dans l'installation du plugin et l'activation de votre clé de licence.
Note : SeedProd a une version gratuite qui vous permet de créer une page d'atterrissage simple sans code. Pour ce guide, nous utiliserons SeedProd Pro pour ses blocs WordPress Pro.
Ensuite, vous devrez déterminer comment utiliser SeedProd sur votre site web. Vous pouvez l'utiliser pour créer des pages WordPress individuelles ou créer un tout nouveau thème WordPress pour remplacer le design de votre site actuel.
Pour ce guide, nous allons vous montrer comment ajouter un bouton Facebook Like à une page d'atterrissage, donc naviguez vers SeedProd " Landing Pages depuis votre tableau de bord WordPress pour commencer.
Choisir un modèle préfabriqué
Sur cette page, vous pouvez choisir l'un des designs de page d'atterrissage de SeedProd, tels que Coming Soon, Maintenance, Login, ou 404.

Vous pouvez également créer une page d'atterrissage personnalisée à l'aide d'un modèle de page d'atterrissage que vous pouvez adapter à vos besoins. Nous allons utiliser cette option, alors cliquez sur le bouton Ajouter une nouvelle page d'atterrissage.

Sur l'écran suivant, vous verrez une bibliothèque de modèles de pages d'atterrissage professionnelles que vous pouvez personnaliser avec le générateur de glisser-déposer de SeedProd. Cliquez sur l'un des onglets en haut pour filtrer les modèles par type de page, y compris :
- Bientôt disponible
- Mode maintenance
- 404 Page
- Vente
- Webinaire
- Fil d'Ariane
- Merci de votre attention
- Connexion
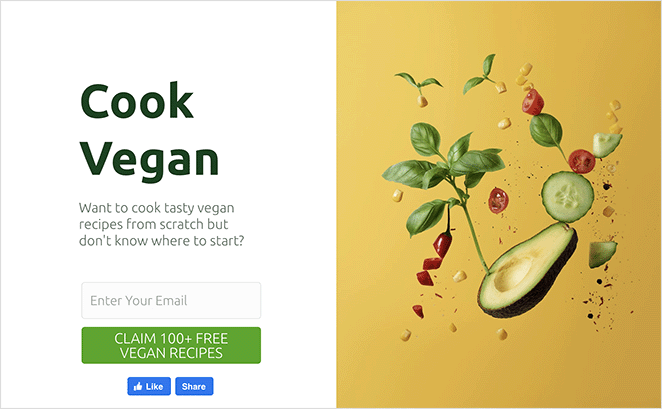
Une fois que vous avez trouvé un modèle qui vous plaît, passez votre souris dessus et cliquez sur l'icône de la coche. Pour ce guide, nous utiliserons le modèle Tasty Squeeze Page.

Ensuite, vous verrez une fenêtre popup où vous pourrez donner un nom à votre page. SeedProd donnera automatiquement une URL à la page, mais vous pourrez la changer plus tard si vous le souhaitez.

Lorsque les détails vous conviennent, cliquez sur le bouton Enregistrer et commencer à modifier la page.
Ajouter le bloc "J'aime" de Facebook
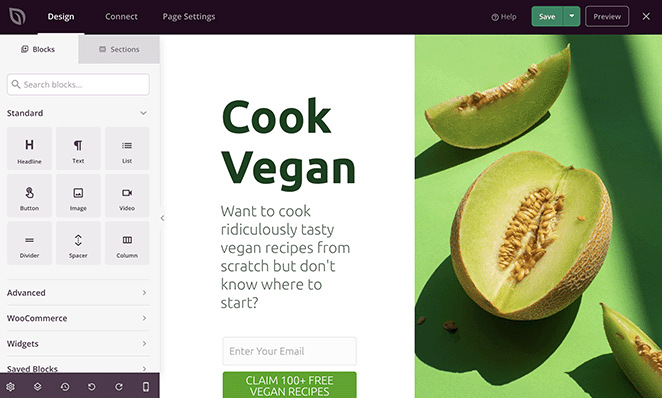
Après avoir choisi un modèle, vous accéderez à l'éditeur visuel de SeedProd, où vous pourrez commencer à personnaliser le design de votre page d'atterrissage. Il est facile à utiliser, avec des blocs et des sections sur la gauche et un aperçu en direct sur la droite.

Il vous suffit de cliquer sur n'importe quel élément de votre aperçu pour adapter le contenu à vos besoins.
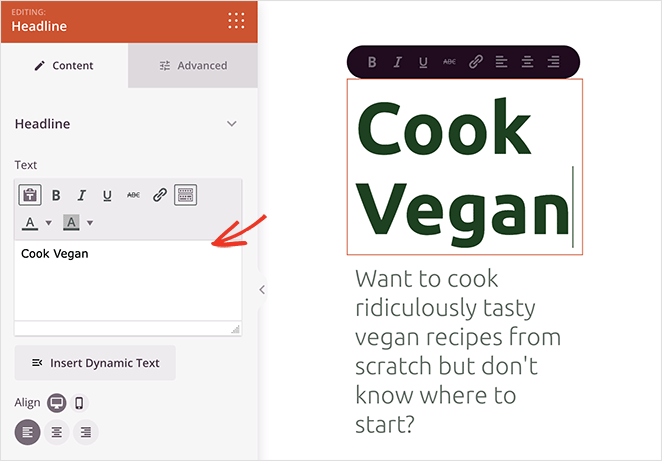
Par exemple, vous pouvez cliquer sur n'importe quel bloc de texte ou de titre pour modifier le titre et les descriptions.

Un panneau de configuration s'ouvre alors sur la gauche pour vous permettre de modifier le contenu, la taille de la police, l'alignement, etc.
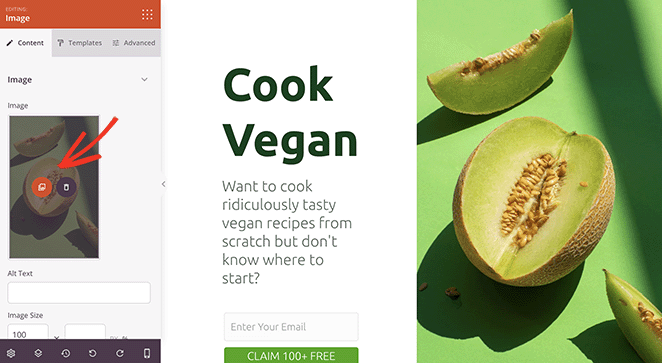
Vous pouvez également échanger les images du modèle et les remplacer par les vôtres. Pour ce faire, cliquez sur une image, puis sélectionnez l'icône de la corbeille dans le panneau des paramètres pour la supprimer.

À partir de là, vous pouvez télécharger une nouvelle image à partir de votre ordinateur ou de la bibliothèque multimédia de WordPress.
Maintenant que vous connaissez les bases de la navigation dans le constructeur de pages, voyons comment ajouter un bouton Facebook Like à votre page d'atterrissage.
SeedProd dispose de nombreux blocs WordPress que vous pouvez ajouter à la conception de votre page d'atterrissage. Non seulement ils rendent votre page plus attrayante, mais ils sont également parfaits pour générer des prospects et des adeptes des médias sociaux.
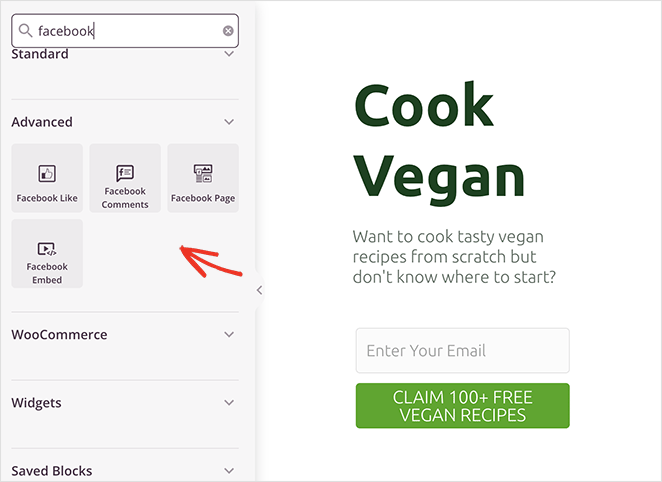
Par exemple, avec les blocs Facebook de SeedProd, vous pouvez intégrer votre page Facebook, des messages individuels, des commentaires et même un bouton "J'aime".

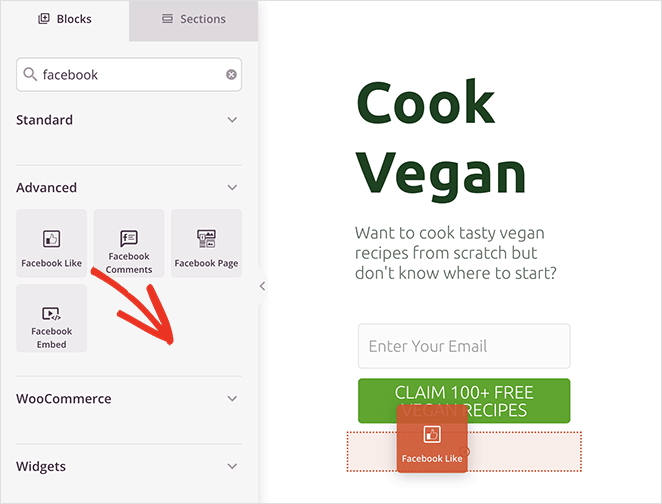
Pour ajouter le bloc du bouton "J'aime" de Facebook à votre page, il vous suffit de le faire glisser du panneau Blocs avancés vers votre page de destination.

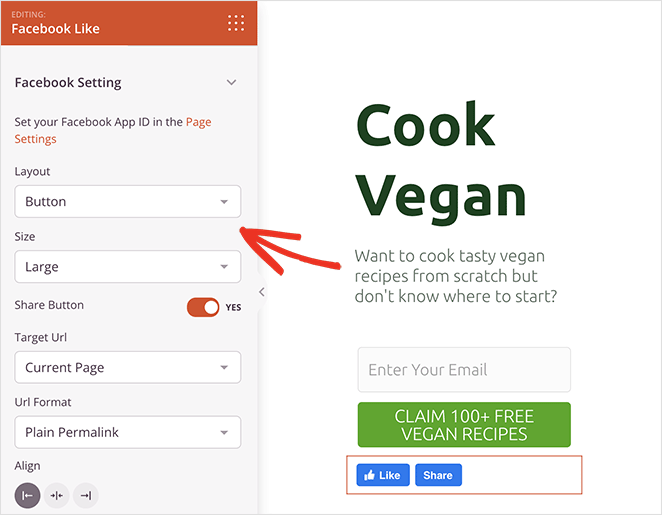
À partir de là, vous pouvez modifier la conception et l'apparence du bouton J'aime à l'aide des menus déroulants du panneau de configuration du bloc. Par exemple, vous pouvez modifier la mise en page du bouton pour afficher le nombre de boutons, une boîte "J'aime", etc.

Vous pouvez également modifier la taille de la police et activer l'option d'affichage d'un bouton de partage Facebook à côté.
En outre, il est possible de cibler une URL personnalisée au lieu de votre page d'atterrissage actuelle et de changer le format du permalien en un joli lien.
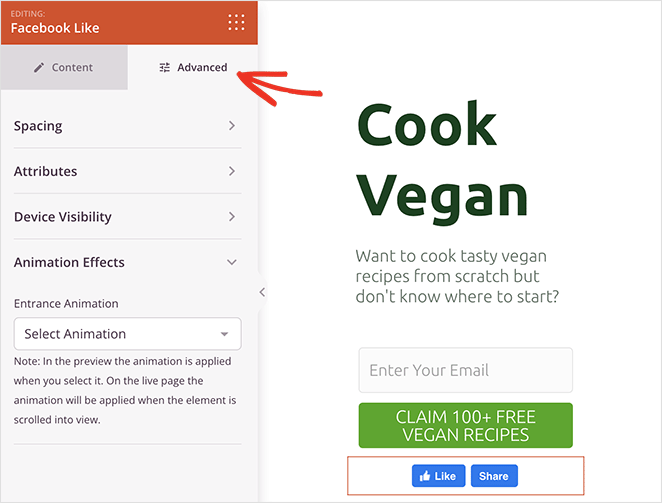
Dans l'onglet Paramètres avancés, vous pouvez personnaliser l'espacement et la visibilité du bouton J'aime sur les appareils mobiles et de bureau et l'animer sans écrire de code.

Note : Vous pouvez entrer votre identifiant Facebook dans SeedProd en allant dans SeedProd " Settings.
Continuez à personnaliser la conception de votre page d'atterrissage jusqu'à ce que vous soyez satisfait de son aspect. Par exemple, vous pouvez modifier la palette de couleurs et la typographie de la page dans le panneau Paramètres globaux.
N'oubliez pas de cliquer sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer vos modifications.
Configurer les paramètres de votre page
Étant donné que la page que nous créons comprend un formulaire d'adhésion, nous devons ensuite connecter un service de marketing par courriel. Pour ce faire, cliquez sur l'onglet Connecter en haut de la page et recherchez votre fournisseur de services de marketing par courriel dans la liste.

Ensuite, suivez les instructions à l'écran pour connecter votre liste d'adresses électroniques.
Vous pouvez également cliquer sur l'onglet Paramètres de la page en haut de la page pour modifier les paramètres de votre page d'atterrissage. Sur cet écran, vous pouvez modifier le nom et l'URL de votre page de destination et configurer vos paramètres de référencement pour les moteurs de recherche.

Par exemple, dans la section des paramètres SEO, vous pouvez utiliser All in One SEO, le meilleur plugin SEO de WordPress, pour configurer les paramètres du graphe ouvert pour votre page.
Ces métadonnées permettent à Facebook de collecter des informations sur votre page, notamment l'image miniature, le titre de la page, la description et l'auteur.
En outre, les paramètres de la page vous permettent également d'ajouter des scripts personnalisés, tels que votre pixel Facebook ou le code de suivi Google Analytics.
Pour plus de détails, consultez notre documentation sur les paramètres de la page d'atterrissage.
Publier vos modifications
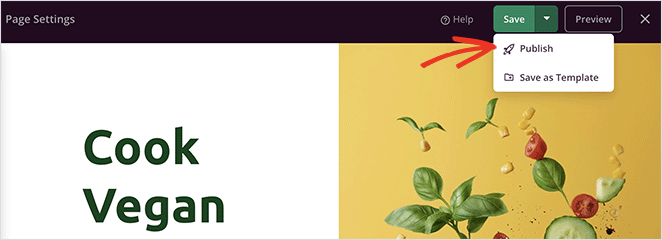
Une fois que votre page est exactement comme vous le souhaitez, vous êtes prêt à la mettre en ligne sur votre site WordPress. Pour ce faire, cliquez sur la flèche déroulante du bouton Enregistrer et sélectionnez Publier.

Vous pouvez maintenant visiter votre page d'atterrissage et voir votre bouton "J'aime" de Facebook en action.

How to Add a Facebook Like Button Manually Using Code
🔹 If you prefer not to use a plugin, this method shows you how to copy and paste Facebook’s Like button code directly into WordPress. It takes a few extra steps but works on any site.
Une autre façon d'ajouter un bouton "J'aime" de Facebook à votre site WordPress est d'utiliser un code personnalisé. Cependant, cette méthode nécessite de copier et de coller du code HTML directement dans WordPress, c'est pourquoi nous ne la recommandons qu'aux personnes qui sont à l'aise avec l'édition de code.
Cela dit, nous utiliserons le plugin WPCode pour faciliter l'ajout de code personnalisé à WordPress.
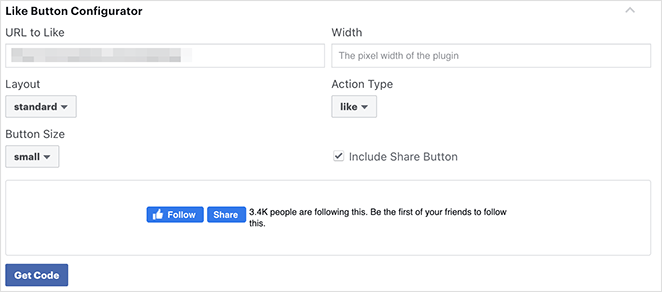
Tout d'abord, vous devez vous rendre sur la page "Bouton J'aime" du site Web Meta for Developers (developers.facebook.com) et faire défiler la page jusqu'à la section "Configurateur de bouton J'aime".

Ensuite, saisissez l'URL de votre page Facebook dans le champ "URL to Like". Il s'agit de la page que vous souhaitez connecter avec le bouton "J'aime" de Facebook.
Ensuite, il vous suffit d'ajuster les paramètres pour choisir la disposition et la taille du bouton "J'aime". Vous verrez également un aperçu du bouton "J'aime".
Lorsque vous êtes satisfait de l'aperçu, cliquez sur le bouton Obtenir le code.
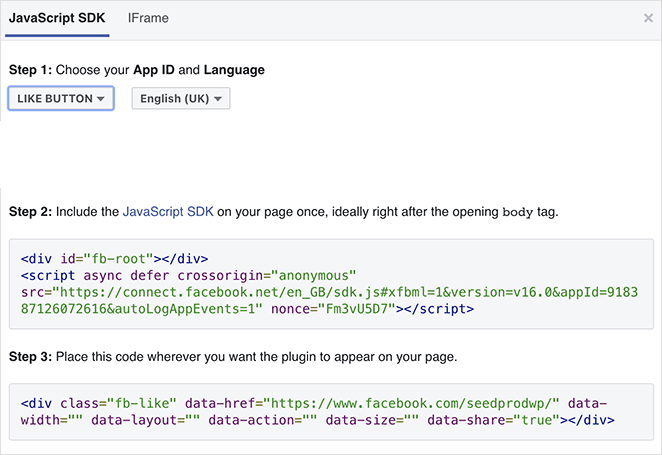
Vous verrez maintenant une fenêtre contextuelle avec deux extraits de code et deux onglets différents appelés JavaScript SDK et iFrame. Cliquez sur l'option JavaScript.

C'est ce que vous devez ajouter à votre site Web WordPress pour afficher le bouton "J'aime".
Si vous ajoutez directement ces extraits de code à votre thème WordPress, votre site web risque d'être endommagé. De plus, lorsque vous mettez à jour votre thème, les extraits de code peuvent être écrasés.
Le plugin WPCode est un moyen plus simple d'ajouter ce code. Il vous permet de coller des extraits de code sur votre site web et de les gérer sans modifier directement les fichiers de votre thème.
Tout d'abord, vous devez installer et activer le plugin WPCode.
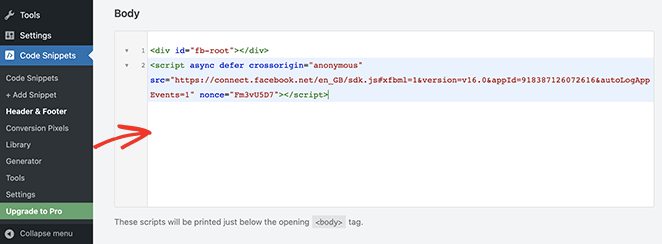
Après avoir activé le plugin, naviguez vers Code Snippets " Header and Footer depuis votre tableau de bord WordPress.
Now, copy the first code snippet from Facebook and add it to your WordPress theme’s header.php file after the <body> tag.

Il suffit de copier le code et de le saisir dans la section "Corps", puis de cliquer sur le bouton " Enregistrer les modifications".
Ensuite, vous devez copier le deuxième extrait de code et le coller sur votre site WordPress pour afficher le bouton "J'aime" de Facebook.
Pour ce faire, naviguez vers Code Snippets " + Add Snippet depuis votre administrateur WordPress ou cliquez sur le bouton Add New.
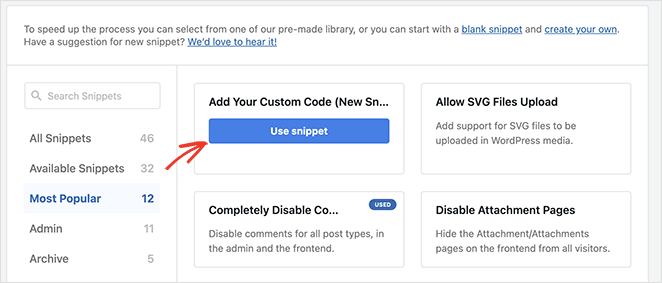
Dans l'écran suivant, vous pouvez choisir un extrait dans la bibliothèque prédéfinie ou ajouter un nouveau code personnalisé.
Cliquez donc sur l'option "Ajouter votre code personnalisé (nouvel extrait)" et sélectionnez le bouton " Utiliser l'extrait".

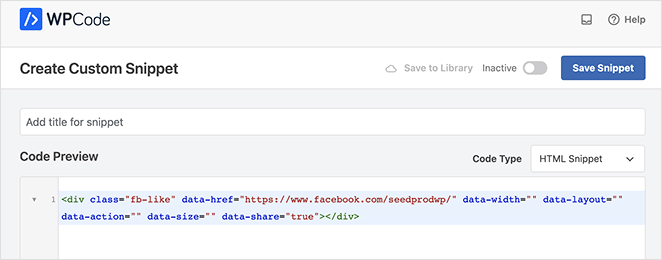
Ensuite, donnez un nom à votre code personnalisé et saisissez le deuxième extrait de code de Facebook dans la section "Aperçu du code".

Veillez à cliquer sur le menu déroulant "Type de code" et à sélectionner "Extrait HTML".
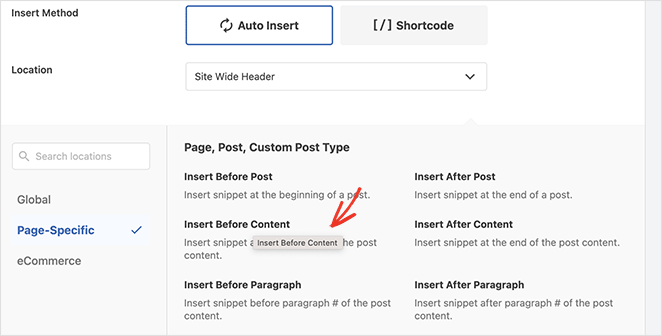
Ensuite, descendez jusqu'à la section "Insertion" et choisissez l'endroit où vous souhaitez afficher le bouton "J'aime" de Facebook. Par exemple, vous le faites apparaître avant le contenu de votre article de blog.
Pour ce faire, cliquez sur le menu déroulant "Emplacement" et choisissez l'option Insérer avant le contenu dans la section Page-Specific.

Enfin, cliquez sur le bouton Enregistrer l'extrait et faites passer le commutateur d'Inactif à Actif.
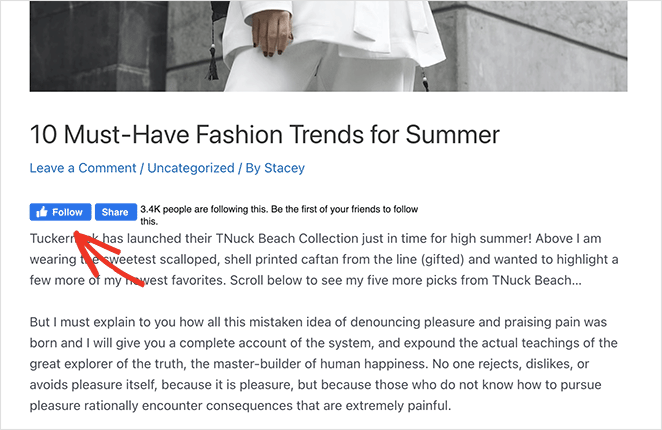
Désormais, vous pouvez visiter n'importe quel article de blog et voir votre bouton "J'aime" de Facebook avant le contenu de l'article.

FAQs About Adding a Facebook Like Button
Nous espérons que cet article vous a aidé à apprendre comment ajouter un bouton "J'aime" de Facebook à votre site. Vous aimerez peut-être aussi ce tutoriel sur la façon d'intégrer des événements Facebook dans WordPress.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.